Artículo Cinco consejos de UX para fortalecer su marca en 2023
Publicado: 2023-02-09Uno de los mejores indicadores de una sólida experiencia de marca es cuando los clientes vuelven por más. Pero para ganar esos clientes habituales, las marcas deben facilitar una experiencia positiva siempre que sea posible. Una experiencia de usuario, o UX, afecta directamente la satisfacción y la lealtad de los clientes y puede influir en la fortaleza de su marca a largo plazo.
En un mercado digital altamente competitivo, es más difícil que nunca sobresalir, pero las experiencias de los usuarios individuales pueden ser diferenciadores clave que muestren a los clientes cómo tiene sus necesidades en mente. Utilice estos cinco consejos principales de UX para ayudar a diferenciar su sitio web, aplicación o programa, y a su vez, su marca, en 2023.
Sugerencia n.º 1: use pruebas de usabilidad para mejorar la funcionalidad

Las pruebas de usabilidad son un método clave para comprender cómo los usuarios interactúan con su producto. No importa cómo prediga que los usuarios usarán su sitio web o aplicación, las pruebas de usabilidad pueden mostrarle exactamente cómo lo usan, a veces en tiempo real, lo que puede señalar los ajustes cruciales necesarios para que sea funcional y útil para sus clientes.
Las pruebas de usabilidad toman muchas formas diferentes según sus necesidades y capacidades. Podrían ser moderados, lo que significa que el usuario tiene a alguien que le da instrucciones específicas para encontrar información o completar una tarea. El moderador toma notas sobre la facilidad con la que el usuario pudo seguir las instrucciones, lo que puede usarse para sacar conclusiones sobre la usabilidad del sitio web o la aplicación.
El análisis de una prueba de usabilidad podría ayudar a responder las siguientes preguntas sobre su producto:
- ¿Dónde esperaba mi audiencia que estuviera algo?
- ¿Qué tan rápido podrían encontrar lo que necesitaban?
- ¿Mi sitio o aplicación tiene serios puntos de fricción?
- ¿Hay patrones en los problemas que encuentran los evaluadores?
La buena noticia es que no se necesitan muchas pruebas para poder obtener hallazgos extremadamente útiles. Un estudio realizado por Nielsen Norman Group encontró que las pruebas solo necesitan alrededor de cinco usuarios para encontrar más del 75% de los problemas de usabilidad. Después de eso, cada usuario adicional proporciona rendimientos decrecientes en promedio. Si tiene el presupuesto para probar con 15 personas, obtendrá un mejor retorno de su inversión si realiza 3 estudios iterativos con 5 usuarios cada uno que si prueba con los 15 a la vez.
Para obtener más información sobre las pruebas de usabilidad y cómo conducen a mejores sitios web, lea nuestra guía sobre el tema.
Consejo #2: Lucha por cada milisegundo
Los tiempos de carga son la primera impresión que causa su sitio web o aplicación cuando un usuario comienza a interactuar con él. Incluso si el resto de la experiencia de usuario de su sitio se refina a la perfección, no importará si se tarda demasiado en mostrárselo.
En un estudio realizado en 2006 por Amazon, descubrieron que cada 0,1 segundo de retraso en la carga de la página les costaba alrededor del 1% en ventas. En ese momento, el 1% de los ingresos anuales de Amazon rondaba los 107 millones de dólares. Hoy, ese número sería de $3.9 mil millones cada año.
Eso significa que no basta con dar a los usuarios lo que buscan. También hay que dárselo rápido. De lo contrario, pueden decidir rápidamente visitar otro sitio web que pueda resolver su problema mucho más rápido.
Según HubSpot, los primeros cinco segundos del tiempo de carga de la página tienen el mayor impacto en las tasas de conversión. Esas tasas caen en un promedio de 4,42% cada segundo, lo que significa que solo un retraso de cinco segundos puede costarle un 22,1% en conversiones.
Por estas razones, es importante involucrar a los desarrolladores desde el principio en el proceso de diseño para que puedan ayudar a garantizar tiempos de carga más rápidos y mantener a los usuarios en la página. La experiencia del usuario abarca el diseño visual y el rendimiento del sitio web o la aplicación, así que asegúrese de que ambos trabajen en conjunto para ayudar a los clientes a encontrar lo que necesitan de manera fácil y rápida.
La primera impresión de un usuario de su sitio web también puede ser su primera impresión de su marca en su conjunto. Un sitio web rápido comunicará una marca mucho más fuerte que uno que hace esperar a los clientes.
Consejo #3: Facilite la toma de decisiones de los usuarios

Según la Ley de Hick, el tiempo para tomar una decisión aumenta con el número y la complejidad de las elecciones. Eso significa que arrojar toda la información posible a un usuario a la vez no es útil; solo obstaculiza su capacidad para encontrar lo que están buscando.
Una buena experiencia de usuario requiere investigar las funciones principales que serán más útiles para las personas que visiten su sitio web o aplicación. Una vez que sepa por qué las personas visitan su sitio, puede diseñarlo en consecuencia para que les resulte más fácil tomar las decisiones que necesitan.

La idea detrás de la Ley de Hick se puede resumir con el acrónimo KISS: Keep it Short and Simple. Haga hincapié en algunas funciones clave para acelerar la toma de decisiones de los usuarios en lugar de darles todas las opciones desde el principio.
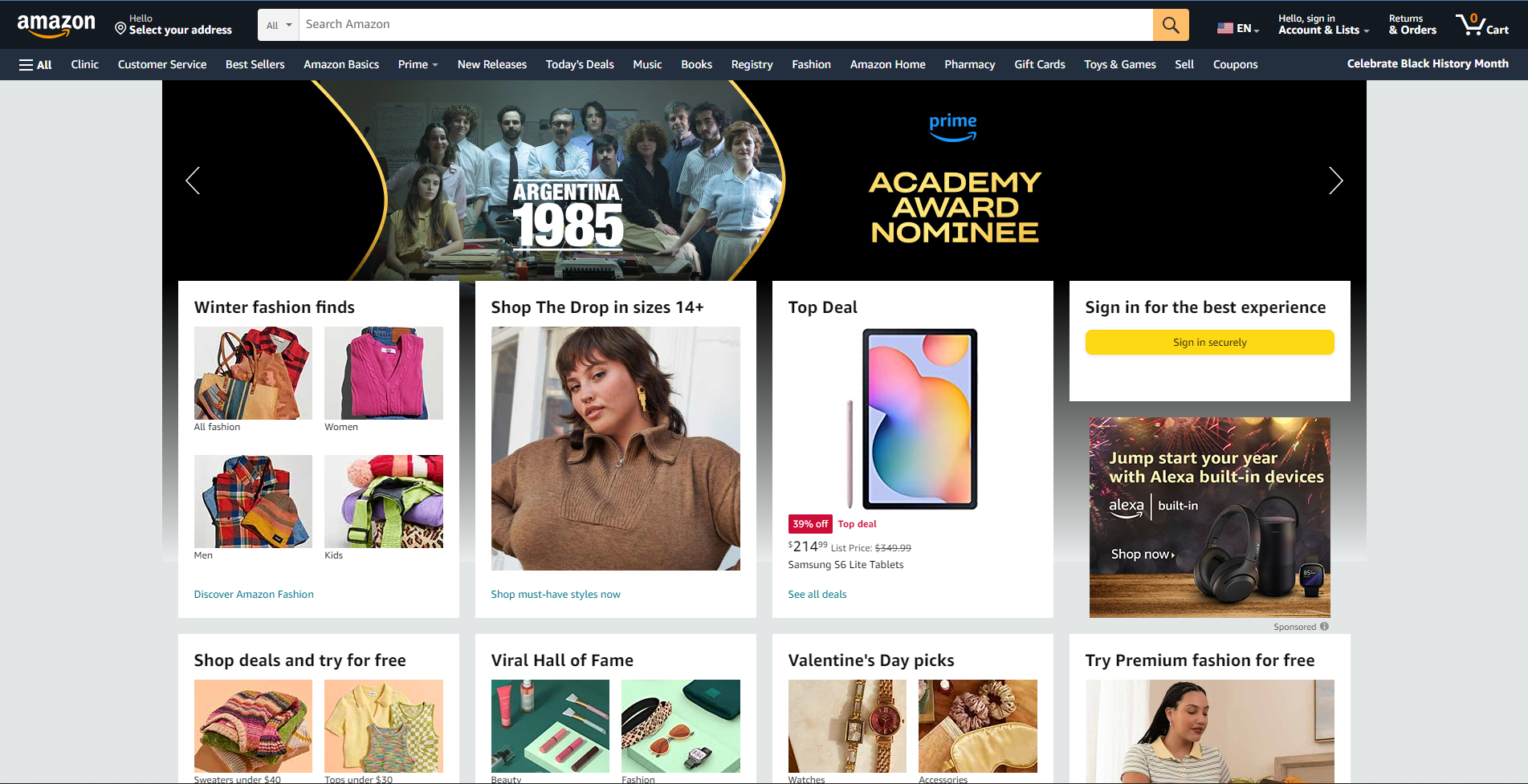
Una mirada rápida a la página de inicio de Amazon muestra la Ley de Hick en acción: una enorme barra de búsqueda en la parte superior de la pantalla facilita comenzar a buscar exactamente lo que desea. El menú justo debajo de la barra de búsqueda le permite navegar rápidamente por algunas categorías principales en lugar de mostrar todas las opciones posibles.

Tenga en cuenta que el objetivo es simplificar el proceso de toma de decisiones, pero no eliminarlo. Use los conocimientos obtenidos de su investigación de usuarios para saber qué elecciones deben hacer, pero no se deshaga de sus elecciones por completo.
Mantener el diseño de su sitio o aplicación simple e intuitivo ayuda a garantizar que puedan navegar con facilidad. Esto facilitará la interacción con su marca, lo que aumentará las posibilidades de que regresen en el futuro. Diseñe con un enfoque informado para ganar clientes habituales que disfruten trabajar con usted.
Consejo #4: Use la prueba de estrabismo
Al navegar por un sitio web o una aplicación, no hay nada más frustrante que hacer clic repetidamente en el enlace incorrecto, especialmente cuando se debe a un diseño deficiente o confuso. Cuando los elementos de una página son demasiado estrechos, desorganizados o abrumadores, navegar por ellos de manera eficiente se convierte rápidamente en una tarea ardua. Ahí es donde la prueba de estrabismo puede ayudar.
La prueba de estrabismo es una prueba rápida y punzante para ayudar a determinar si una página es coherente en su diseño visual. Puede realizarlo literalmente entrecerrando los ojos en una página (o desenfocando una captura de pantalla de una página) y analizando qué elementos se destacan más.
Esos elementos son los que atraerán los ojos del usuario de forma natural. A partir de ahí, puede intentar determinar si el diseño enfatiza las partes correctas de la página y si facilita una experiencia optimizada para el usuario.
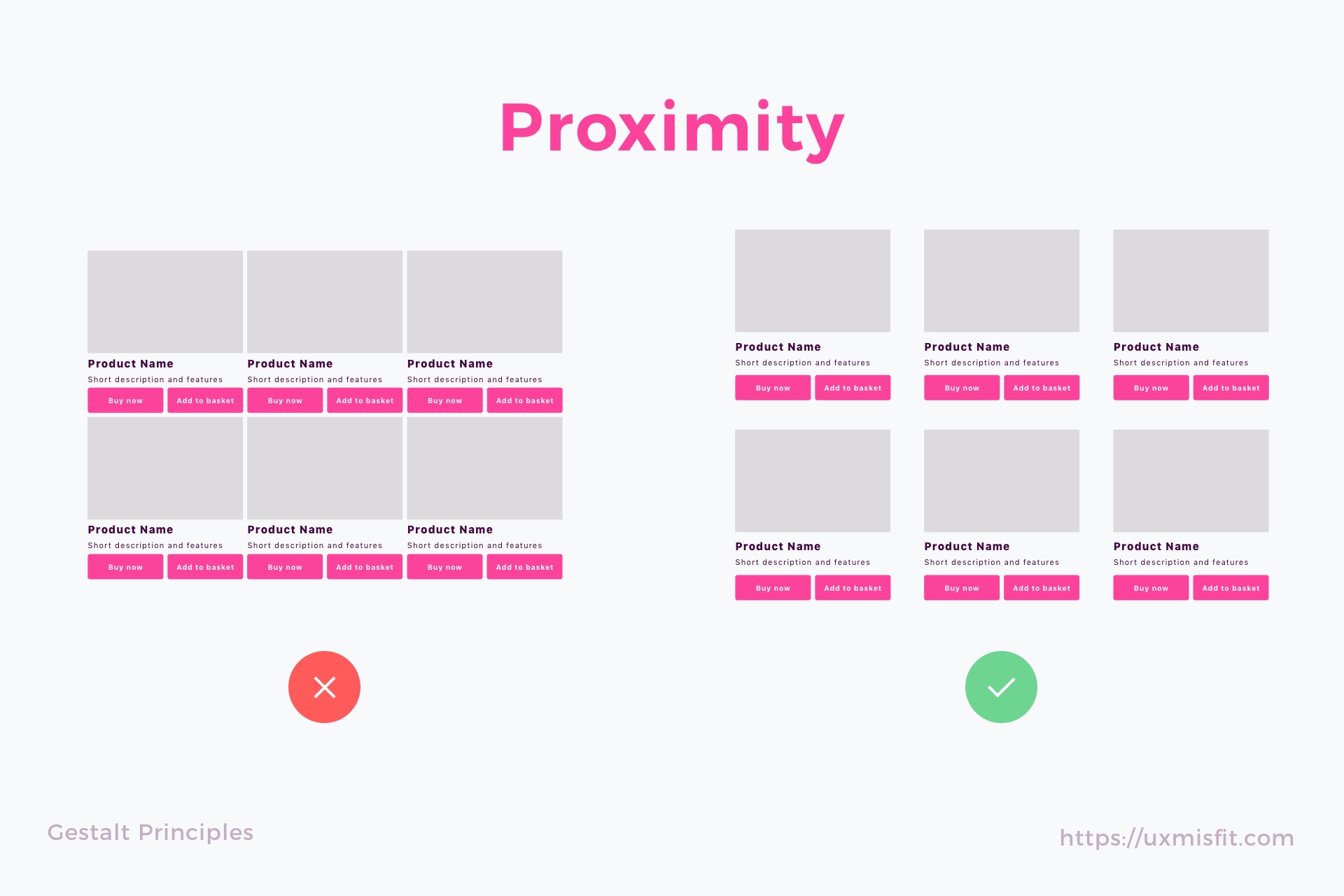
También puede echar un vistazo a los grupos de elementos y determinar si se distinguen entre sí. Si están demasiado juntos, puede ser difícil saber qué está relacionado y qué no.

En efecto, lo que hace la prueba de estrabismo es probar rápidamente cómo una página se adhiere a los principios de la Gestalt, los elementos del diseño visual que determinan cómo nuestros cerebros extraen significado de estímulos complejos. Puede ayudar a aclarar la jerarquía visual de una página y determinar si guía efectivamente la vista del usuario hacia donde debería estar.
Consejo n.º 5: tenga en cuenta el diseño de las notificaciones
Todos hemos experimentado la fatiga de las notificaciones antes: cuando su teléfono no deja de zumbar, emitir pitidos y sonar desde la gran cantidad de aplicaciones que ha permitido que le envíen notificaciones, rápidamente se vuelve abrumador. Sea cuidadoso en el diseño de su arquitectura de notificación para evitar que sus usuarios se cansen de su producto.
Cuando un usuario se ha registrado para recibir notificaciones, confía en usted para que lo ayude con información oportuna y útil. Puede parecer una invitación para enviarles toda la información que pueda, pero las notificaciones solo son útiles cuando brindan la información que el usuario realmente desea.
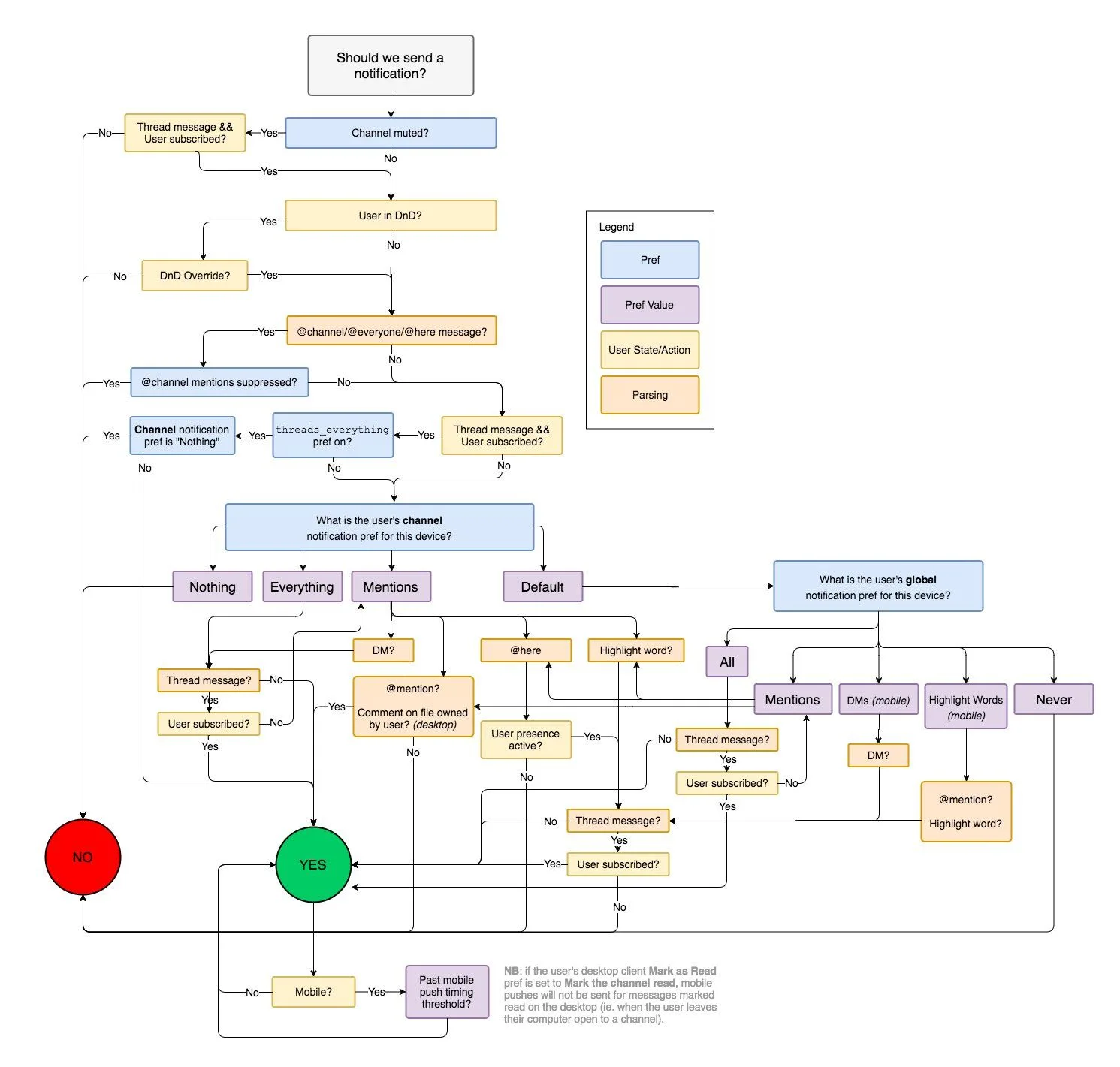
Proporcione formas para que los usuarios se suscriban a las notificaciones que sean más relevantes para sus necesidades, de modo que solo reciban las que les ayuden. Las plataformas como Slack también atienden sus notificaciones en función del estado de un usuario, de modo que no reciban notificaciones cuando configuran su estado en No molestar:

Diseñar una experiencia de usuario sólida significa tener en cuenta cómo los usuarios quieren interactuar con su aplicación o sitio web, y esa atención se extiende a cómo les notifica información nueva. Si resulta molesto, abrumador u oportunista, corre el riesgo de dañar su marca y disminuir la confianza del usuario.
Mejora tu experiencia de usuario
Utilice estos consejos a lo largo del proceso de diseño para mostrar a los clientes que tiene en cuenta sus necesidades. Si tiene alguna pregunta sobre cómo su experiencia de usuario puede reforzar su marca, lea nuestra guía sobre usabilidad y accesibilidad, o comuníquese con BrandExtract.
