Cómo corregir la tasa de salida alta y convertir más (de forma inteligente)
Publicado: 2023-05-10Has hecho todo por el libro:
✓ su sitio web ha acumulado las primeras posiciones en la búsqueda de Google
✓ los visitantes llegan a páginas bien diseñadas con llamadas a la acción claras
✓ sus ofertas son demasiado buenas para saltárselas...
Pero las conversiones son mediocres en el mejor de los casos.
¡Visite los informes de Google Analytics para investigar y ver que las tasas de salida están por las nubes!
La primera pregunta que me viene a la mente:
¿Una alta tasa de salida es buena o mala?
La tasa de salida se refiere al porcentaje de visitantes que abandonan su sitio web desde cualquier página después de interactuar con él. Una alta tasa de salida es una señal segura de que una páginapodría necesitaroptimización. Por ejemplo, una tasa de salida alta en una página de "Gracias"despuésde la compra es completamente normal. Pero una tasa de salida alta justoantes decompletar una compra indica que algo anda mal.
Piense en la tasa de salida como su compañero útil para un gran recorrido del cliente (y más conversiones). Aparece en los lugares más importantes y te indica la dirección correcta para atrapar al culpable.
Evite que los visitantes salgan. Acelera tu sitio web con NitroPack →
Comprender las altas tasas de salida
Mantener una buena tasa de salida para las páginas estratégicas de su sitio web a menudo no es una prioridad. No hace falta decir que descifrar los porcentajes que ve en sus informes de Google Analytics es su mejor apuesta para optimizar adecuadamente las tasas de conversión.
¿Cuál es una buena tasa de salida para un sitio web?
Si bien eso depende de su línea de negocio y el tipo de contenido que está publicando en cualquier página de destino, un informe de 2022 muestra que la mayoría de los propietarios de sitios ven una tasa de salida inferior al 25 % o entre el 26 % y el 40 %.
Y para comprender mejor lo que representan estos porcentajes, puede consultar la siguiente fórmula para calcular la tasa de salida:
La ciencia detrás de las altas tasas de salida
Una gran parte de la optimización para obtener más conversiones es comprender el comportamiento del usuario, los procesos de toma de decisiones en línea y el papel de las emociones y los sesgos cognitivos.
Ya sea que esté mejorando el diseño de su sitio web y la velocidad de carga o introduciendo elementos de participación del usuario, debeprestar mucha atención a las reglas bien establecidas de la psicología del usuario en la web .
Algunos de los elementos que abordan los sesgos cognitivos y aseguran que los visitantes completen una acción en su sitio web son:
- Navegación sencilla del sitio;
- Contenido fácilmente escaneable (un patrón F con un foco en la esquina superior izquierda de la página es un buen punto de partida);
- Excelente velocidad y rendimiento del sitio en todas las páginas;
- Copia clara y concisa, además de elementos interactivos como videos y encuestas para una mayor participación del usuario;
- Técnicas persuasivas y disparadores emocionales, es decir, animar a los usuarios a suscribirse a una newsletter e implementar storytelling o social proof.
Mantenga a todos sus visitantes felices y comprometidos. Acelera tu sitio web con NitroPack →
Tasa de salida vs tasa de rebote: ¿son lo mismo?
A menudo se usan indistintamente, la tasa de salida y la tasa de rebote son fundamentalmente diferentes:
- La tasa de rebote se refiere al porcentaje de visitantes que abandonan su sitio web después de visitarsolo unapáginasin interactuarcon ella de ninguna manera.
- La tasa de salida , por otro lado, mide el porcentaje de visitantes que abandonan un sitio web desdecualquier página, incluida la última página que visitaron (además,han interactuadocon su contenido web).
¿Qué causa la alta tasa de salida?
Las páginas de alta salida son más comúnmente el resultado de:
- Diseño de sitios web y experiencia de usuario deficientes: el 94% de las primeras impresiones de los sitios web están relacionadas con el diseño.El diseño confuso, el diseño poco atractivo y la navegación compleja son posiblemente la razón principal de las altas tasas de salida.
- Contenido irrelevante o falta de información: el 85% de los consumidores necesitan información detallada antes de tomar una decisión de realizar o no una compra. La falta de secciones de pruebas sociales o preguntas frecuentes puede hacer que un visitante deje de confiar en usted.
- Problemas técnicos y tiempos lentos de carga de la página: enlaces rotos, errores 404 y velocidad lenta del sitio hacen que sea imposible para los visitantes acceder al contenido que desean de forma rápida y sencilla. Cualquier tiempo de carga superior a 3 segundos hará que el 47% de los visitantes se salten a sus competidores.
10 estrategias basadas en datos para reducir las altas tasas de salida
Su primer paso para la optimización inteligente de la tasa de salida es confirmar que ha identificadotodaslas páginas que necesitan mejorar. Verifique las tasas de salida para cada página de su sitio web con Google Analytics (Comportamiento> Contenido del sitio> Todas las páginas).
Sugerencia de experto: comience con las páginas de mayor tráfico que generan valor real para su negocio en línea y compare la tasa de salida de cada una con el promedio de todo el sitio web para detectar inconsistencias.
Ahora pasemos a los métodos más efectivos para reducir las altas tasas de abandono.
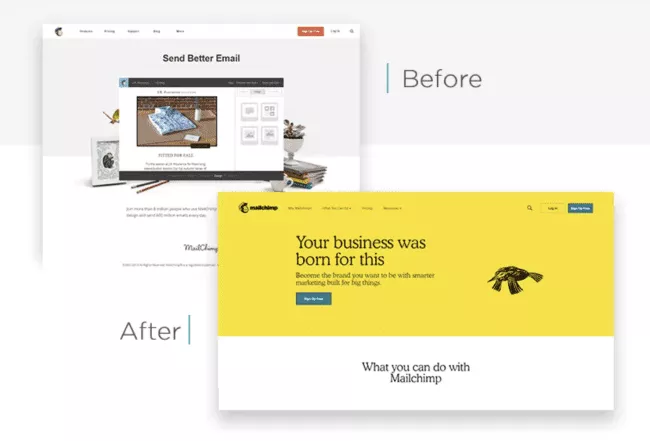
Mejorar la navegación y el diseño
Una navegación clara y un diseño intuitivo son la columna vertebral de sitios web bien optimizados que convierten a los visitantes en clientes de pago. Aquí hay varios aspectos decisivos que debe considerar en su próxima iteración:
- Simplifica tu menú de navegación: evita usar demasiadas categorías o subcategorías y asegúrate de que tu menú de navegación sea fácil de entender. Los usuarios esperan que esté al tanto de sus necesidades y puntos débiles, y la navegación debe reflejar eso.
- Use etiquetas claras: use etiquetas descriptivas para los elementos del menú de navegación y evite usar jerga técnica o abreviaturas.
- Use migas de pan: las migas de pan brindan a los usuarios un rastro visual de su ubicación dentro de su sitio web, lo que les facilita navegar de regreso a una página anterior.
- Use espacios en blanco: los espacios en blanco pueden mejorar la legibilidad y el atractivo visual de su sitio web y facilitar que los usuarios se concentren en el contenido. Las páginas web ocupadas ya no son "eso".

Fuente de la imagen: Justinmind
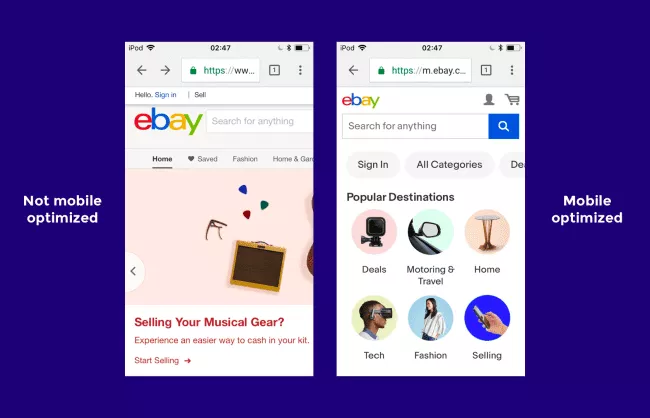
2. Optimice la capacidad de respuesta móvil
El 70% del tráfico web proviene de teléfonos inteligentes y el 61% de los usuarios nunca volverán a un sitio web si no es compatible con dispositivos móviles. Aquí hay algunos consejos que pueden ayudar a retener a más visitantes:
- Utilice un diseño receptivo: el diseño receptivo ajusta automáticamente el diseño y el contenido de su sitio web para adaptarse al tamaño de la pantalla del dispositivo del usuario.
- Pruebe su sitio web en varios dispositivos: asegúrese de probar su sitio web en diferentes dispositivos móviles para asegurarse de que se ve y funciona correctamente.
- Use soloimágenes adaptables: las imágenes grandes pueden ralentizar el tiempo de carga de su sitio web en dispositivos móviles, así que asegúrese de optimizarlas para pantallas más pequeñas.

Fuente de la imagen: Toptal
3. Aumentar la velocidad de carga de la página
¿Sabía que el 57 % de los consumidores en línea experimentan altos niveles de estrés (e incluso enojo) si un sitio no se carga en 3 segundos? Aquí hay algunos consejos para aumentar la velocidad de carga de la página de su sitio web:
- Cuide los archivos multimedia de gran tamaño: las imágenes y los videos no optimizados pueden ralentizar el tiempo de carga de su sitio web, así que asegúrese de optimizarlos para su uso en la web.
- Minimice las solicitudes HTTP: reduzca la cantidad de solicitudes HTTP que realiza su sitio web combinando varios archivos en un solo archivo y usando sprites CSS para combinar varias imágenes en un solo archivo.
- Use el almacenamiento en caché: el almacenamiento en caché web permite que su sitio web almacene archivos a los que se accede con frecuencia en el dispositivo del usuario, lo que puede ayudar a acelerar los tiempos de carga de la página.
¡Impresione a sus visitantes con un sitio web rápido! NitroPack acelera los usos de su sitio automáticamente →
4. Realice una investigación de palabras clave y determine el público objetivo
Al utilizar herramientas de investigación de palabras clave como SEMrush y Ahrefs, puede comprender mejor lo que busca su público objetivo y crear contenido que sea relevante para sus intereses. Estos son algunos consejos para empezar:

- Identifique palabras clave de cola larga: las palabras clave de cola larga son más específicas y específicas que las palabras clave amplias y pueden ayudarlo a atraer más tráfico calificado a su sitio web.
- Desarrollar mapeo de palabras clave: Te ayuda a crear una estructura intuitiva y lógica para tu sitio web mientras mejora la vinculación interna entre páginas y la optimización de sus textos de anclaje.
- Use palabras clave estratégicamente: use palabras clave en sus títulos, subtítulos y en todo su contenido, pero evite usarlas en exceso. Google premia el contenido centrado en las personas.
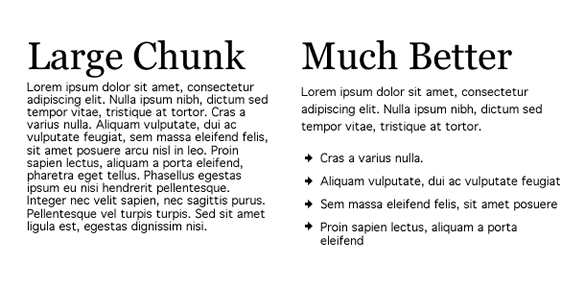
5. Usa títulos y subtítulos para organizar el contenido
Los títulos y subtítulos pueden dividir su contenido y hacerlo más fácil de leer y comprender. Aquí hay algunos consejos para usar títulos y subtítulos de manera efectiva:
- Use títulos descriptivos: use títulos que describan con precisión el contenido de la sección o artículo. Nuestra investigación muestra que los titulares más efectivos tienen entre 4 y 8 palabras.
- Use subtítulos jerárquicos: use subtítulos para dividir el contenido en secciones más pequeñas y use una estructura jerárquica para mostrar la relación entre ellos.
- Manténgalo breve y claro: los párrafos largos son difíciles de leer y, a menudo, se excluyen del proceso de escaneo por el que pasa un visitante.

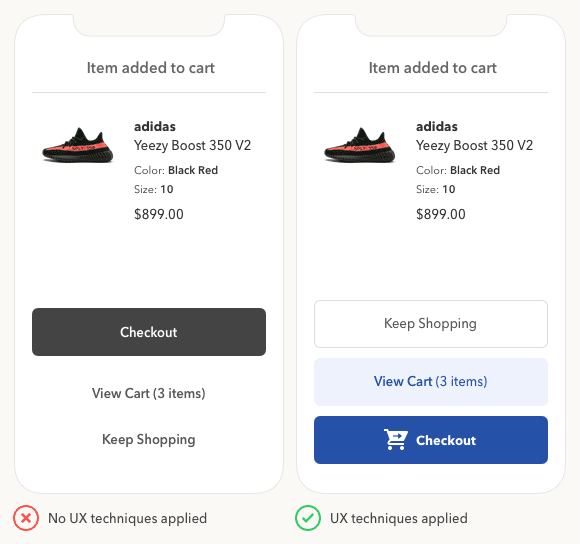
6. Usa llamadas a la acción persuasivas
Los llamados a la acción (CTA) son botones o enlaces que alientan a los usuarios a realizar una acción, como "Regístrese ahora", "Suscríbase" o "Compre ahora". Las llamadas a la acción deben destacarse visualmente y colocarse estratégicamente en la página. El lenguaje utilizado en la CTA debe ser claro, específico y orientado a la acción.

Fuente de la imagen:UXmovement
Consejo de experto: los CTA de alta conversión siempre reconocen su entorno. En lugar de utilizar una llamada a la acción genérica, como "Solicitar demostración", concéntrese en resaltar el valor que recibirán los usuarios una vez que hagan clic en ese botón, es decir, "Reserve una demostración gratuita" o "Pruébelo gratis".
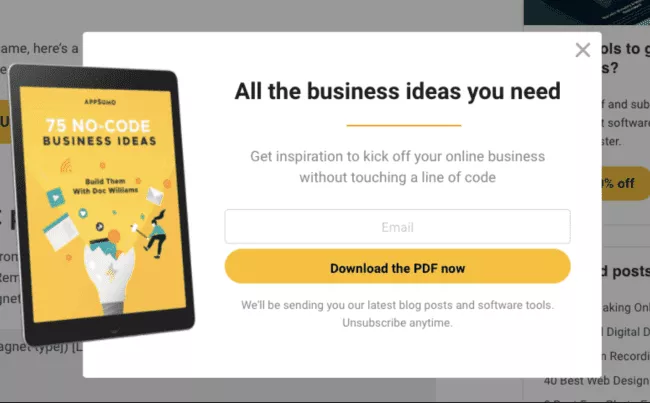
7. Ofrezca incentivos o imanes de prospectos
Los incentivos, comopruebas gratuitas , descuentosolibros electrónicos, pueden atraer a los usuarios para que permanezcan en el sitio y tomen medidas. Estos incentivos deben ser relevantes para las necesidades e intereses del usuario. Los imanes de clientes potenciales, como boletines o libros electrónicos, se pueden usar para capturar la dirección de correo electrónico de un usuario para futuros esfuerzos de marketing.

Fuente de la imagen:Wisepops
Sugerencia de experto: coloqueventanas emergentes con intención de salidaen momentos críticos cuando un visitante está a punto de abandonar el sitio ofreciendo un incentivo o mensaje de última hora para alentarlo a quedarse. Estas ventanas emergentes se pueden usar para recopilar direcciones de correo electrónico u ofrecer un código de descuento. Sin embargo, úselos con prudencia, ya que fácilmente pueden volverse demasiado intrusivos y molestos.
8. Simplifique los procesos de pago y llenado de formularios
Un proceso de pago o llenado de formulario complicado puede generar frustración y altas tasas de abandono. Simplifique estos procesos eliminando campos o pasos innecesarios y facilitando a los usuarios completar su compra o enviar formularios.
Considere ofreceropciones de pago de invitadoso inicio de sesión social para agilizar el proceso. No olvide ofrecer a los clientes que guarden sus datos para realizar un pago aún más rápido la próxima vez.

Sugerencia de experto: el contenido personalizado y las recomendaciones pueden hacer que los usuarios se sientan vistos y comprendidos, lo que lleva a una mayor participación y conversión. Utilice datos como el comportamiento del usuario y la demografía para adaptar el contenido y las recomendaciones a las necesidades e intereses del usuario. Esto se puede hacer a través de marketing por correo electrónico, páginas de destino personalizadas o algoritmos de recomendación.
9. Mejore la prueba social y genere confianza con los usuarios
La prueba social se refiere al fenómeno en el que es más probable que las personas confíen y actúen en función de las acciones y opiniones de los demás. Un sorprendente 93 % de los consumidores lee reseñas en línea antes de decidir si comprar o no.
Los ejemplos de prueba social incluyenreseñas de clientes , calificacionesytestimonios. Incorpore pruebas sociales en su sitio a través dereseñas de productos , testimonios o publicaciones en redes sociales.

Además de la prueba social, generar confianza en los usuarios es crucial para reducir las altas tasas de abandono. Asegúrese de que su sitio tengapolíticas claras y transparentes , como políticas de envío y devolución, y muestre de manera destacada insignias de confianza, como certificados SSL o certificaciones de la industria.
10. Aprovecha el poder del marketing por correo electrónico
Incluso si no convenciste a un visitante para que se convirtiera la primera vez, aún puedes volver a involucrarlo después de que salga de tu sitio web. ¿Recuerdas las ventanas emergentes de intención de salida que mencionamos anteriormente?
Utilice las direcciones de correo electrónico que recopiló allí para enviar campañas de correo electrónico específicas para ofrecer incentivos, contenido personalizado o recomendaciones de productos para que los usuarios regresen a su sitio web.
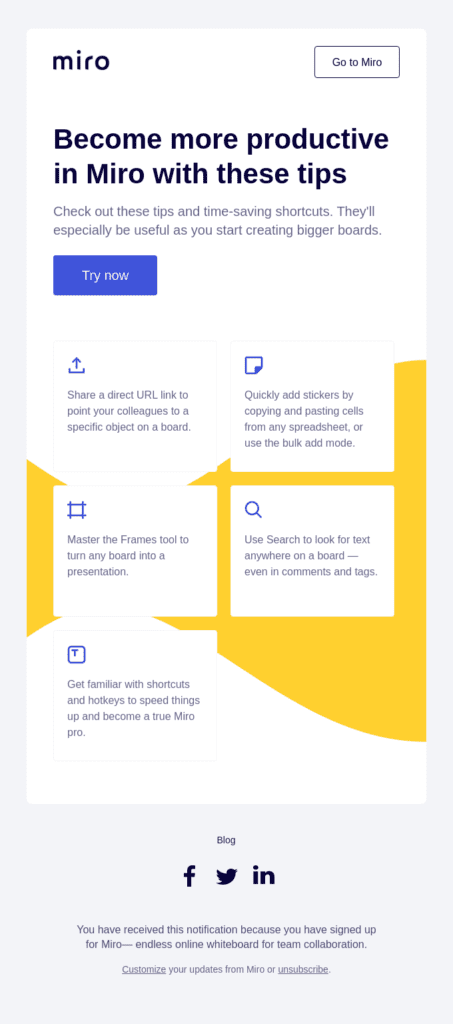
Por ejemplo, la herramienta para la colaboración visual, Miro, empuja hábilmente a los usuarios inactivos en un plan gratuito de regreso a la plataforma con consejos de productividad:

Próximos pasos
Reducir las altas tasas de salida es un proceso continuo que requiere pruebas y optimización continuas.
Use pruebas A/B, mapas de calor y seguimiento de clics para identificar áreas del sitio que necesitan mejoras y pruebe qué tan efectivas son sus nuevas optimizaciones. Analice los datos de comportamiento del usuario regularmente para tomar decisiones informadas sobre los cambios en el sitio:
- Utilice las pruebas A/B de una herramienta como Optimizely para comparar dos versiones de una página web y ver cuál funciona mejor en términos de tasa de conversión.Esto se puede hacer con diferentes títulos, CTA, imágenes o diseños (pero recuerda probar siempre una variación de elemento a la vez).
- Los mapas de calor le muestran qué áreas de su sitio reciben la mayor cantidad de clics y atención, mientras que las herramientas de seguimiento de clics le muestran dónde hacen clic los usuarios y cómo navegan por su sitio. Utilice esta información para identificar las áreas en las que los usuarios se estancan o abandonan, y realice mejoras en su sitio para reducir su tasa de abandono y mejorar su tasa de conversión.
Ahora que tiene todas las herramientas y estrategias para optimizar el viaje de su cliente, ¡es hora de que se arremangue y haga que cada visita cuente!
