Cuatro estrategias de expertos para solucionar el resumen del seminario web de Contentful Paint (LCP) más grande
Publicado: 2023-10-28Tres años después de la introducción de Core Web Vitals, un asombroso 33% de los sitios web a nivel mundial todavía luchan por superar la métrica notoriamente desafiante: Largest Contentful Paint (LCP).

Para abordar este problema, nos asociamos con Google y lanzamos la serie de seminarios web de cuatro partes "Core Web Vitals For Your Business". El tercer episodio dedicado a dominar la optimización LCP ya está disponible para reproducir en YouTube:
En esta sesión, las mentes más importantes de Google, Barry Pollard y Adam Silverstein, junto con el CTO de NitroPack, Ivailo Hristov, discuten:
- Los últimos desarrollos y cambios en torno a LCP
- ¿Qué hace que LCP sea la métrica de Core Web Vitals más difícil de optimizar?
- Técnicas en vivo para mejorar puntuaciones LCP bajas
Continúe leyendo para conocer los aspectos más destacados del seminario web y una lista de verificación práctica para corregir su LCP de "Error" a "Aprobado".
¿Qué es la pintura con contenido más grande (LCP)?
Largest Contentful Paint (LCP) es una métrica de Core Web Vitals que mide el tiempo de renderizado del elemento más grande dentro de la ventana gráfica en relación con el momento en que la página comenzó a cargarse por primera vez. Es especialmente importante para la experiencia del usuario, ya que le ayuda a comprender el rendimiento de carga percibido desde la perspectiva del usuario.
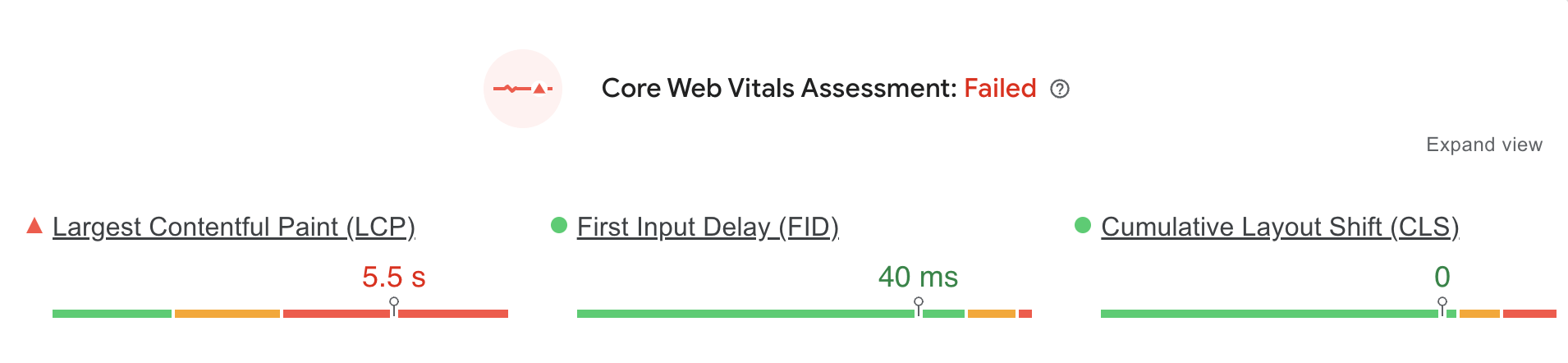
Un LCP retrasado puede indicar que una página tarda demasiado en cargar su contenido principal, lo que genera una percepción de lentitud por parte de los usuarios. Utilice los siguientes umbrales para medir su puntuación LCP:
- Menos de 2,5 s es bueno
- 2,5 - 4,0 s significa que necesita mejorar
- Más de 4,0 s se considera deficiente
¿Qué se considera un elemento LCP?
Varios elementos pueden considerarse el elemento de contenido más grande dependiendo de la estructura y el contenido de una página web.
Cualquiera de los siguientes puede clasificarse como los candidatos a elementos de contenido más grandes:
- Imágenes: esto incluye imágenes cargadas con la etiqueta img , así como imágenes utilizadas como fondo a través de CSS que se muestran dentro de la ventana gráfica.
- Elementos de imagen dentro de un elemento svg : si un SVG contiene elementos de imagen (como a través de la etiqueta de imagen ), se pueden informar como LCP.
- Vídeos: la imagen del póster del vídeo (la imagen que se muestra antes de reproducir el vídeo) puede ser el LCP. El fotograma de vídeo en sí también puede ser el LCP si no hay una imagen de póster y el vídeo se reproduce automáticamente sin interacción del usuario.
- Imágenes animadas: el primer fotograma de GIF animados, por ejemplo.
- Elementos de texto a nivel de bloque: esto se refiere a elementos de texto como encabezados (h1, h2, etc.), párrafos (p), listas (ul, ol, etc.) y otros. El bloque de texto que ocupa la mayor cantidad de espacio en la ventana gráfica puede ser candidato a LCP.
- Elementos con una imagen de fondo cargada a través de CSS: si un elemento, como un div o una sección , tiene una imagen de fondo configurada usando la propiedad background-image en CSS, y esta imagen es el contenido visible más grande, puede ser el LCP.
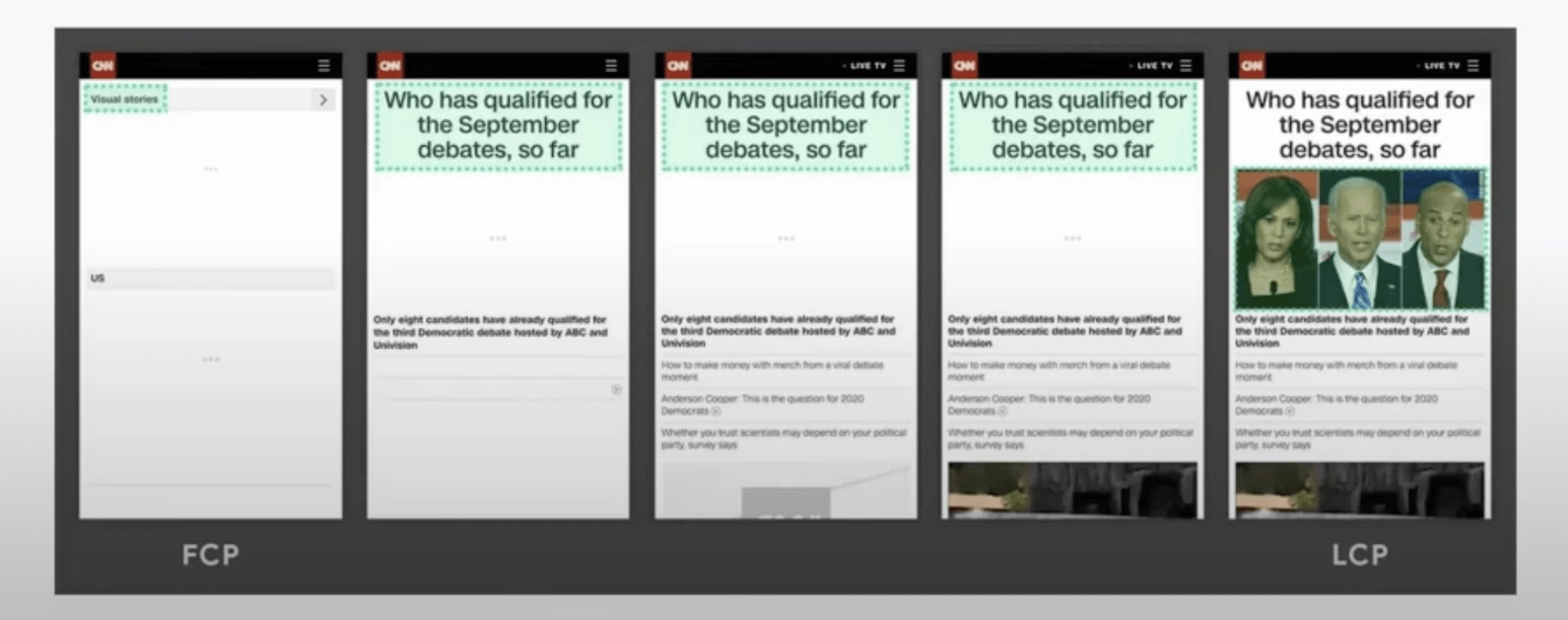
Cómo encontrar el elemento LCP en una página web
Internamente, el navegador Chrome identificará diferentes elementos LCP a medida que se muestre el contenido de la página. Lo que significa que durante la carga inicial de la página, el elemento LCP cambiará hasta que se cargue la mitad superior de la página para revelar el elemento más grande definitivo.
Nota importante: Dependiendo de los diferentes tamaños de pantalla, el elemento LCP de una misma página web puede variar. 
Afortunadamente, con herramientas como Chrome DevTools y WebPageTest puedes identificar fácilmente el elemento LCP específico para un escenario de carga de página particular.
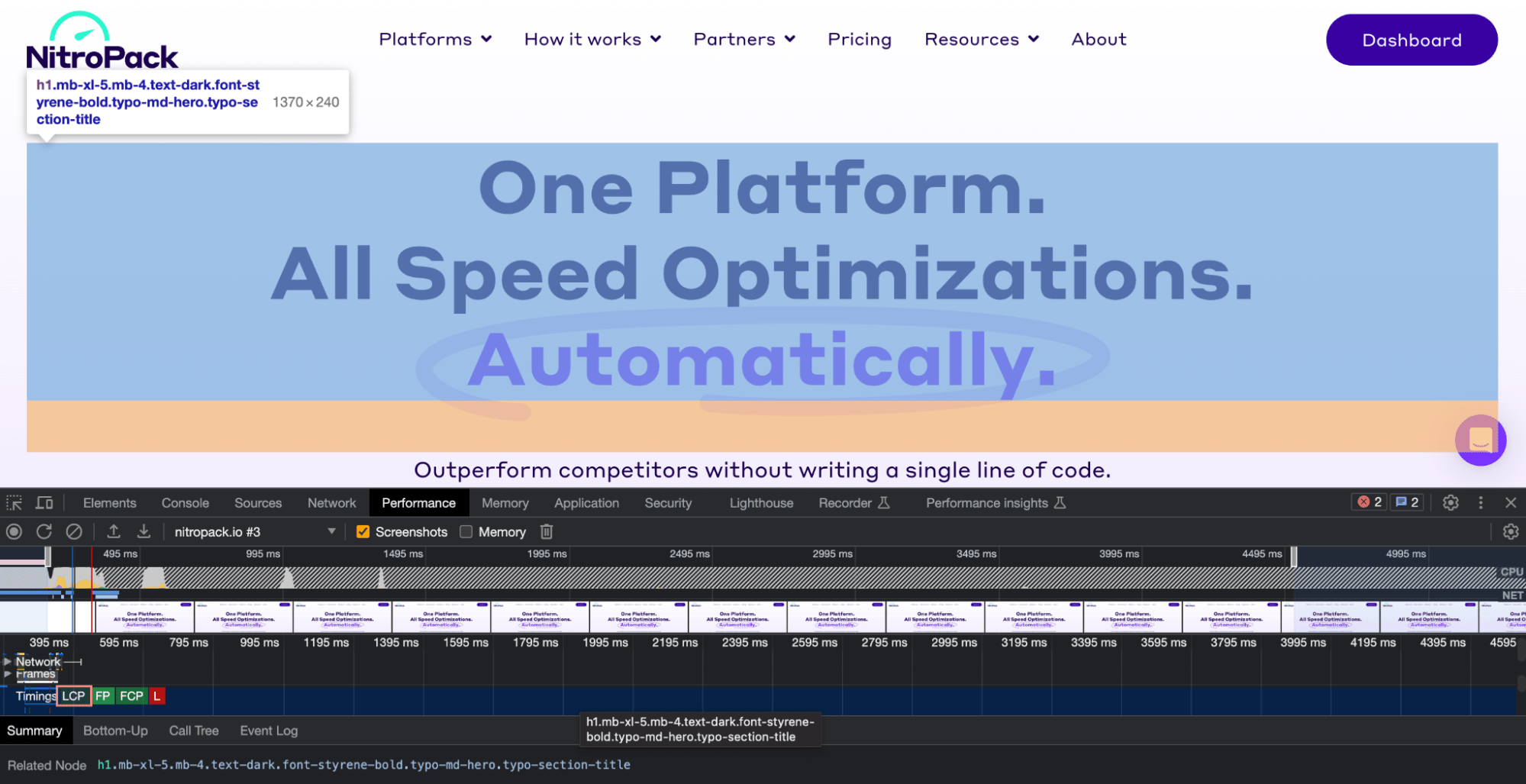
1. Con Chrome DevTools
- Haga clic derecho en cualquier lugar de la página y seleccione "Inspeccionar"
- Vaya a la pestaña "Rendimiento" y simplemente vuelva a cargar la página
- Una vez que la página se haya cargado, verá una línea de tiempo de eventos.
- Busque el marcador "LCP" en la sección "Tiempos" y desplácese hacia abajo para ver más detalles en la pestaña "Resumen".
- Pase el cursor sobre el enlace "Nodo relacionado" para resaltar el elemento LCP en la página.

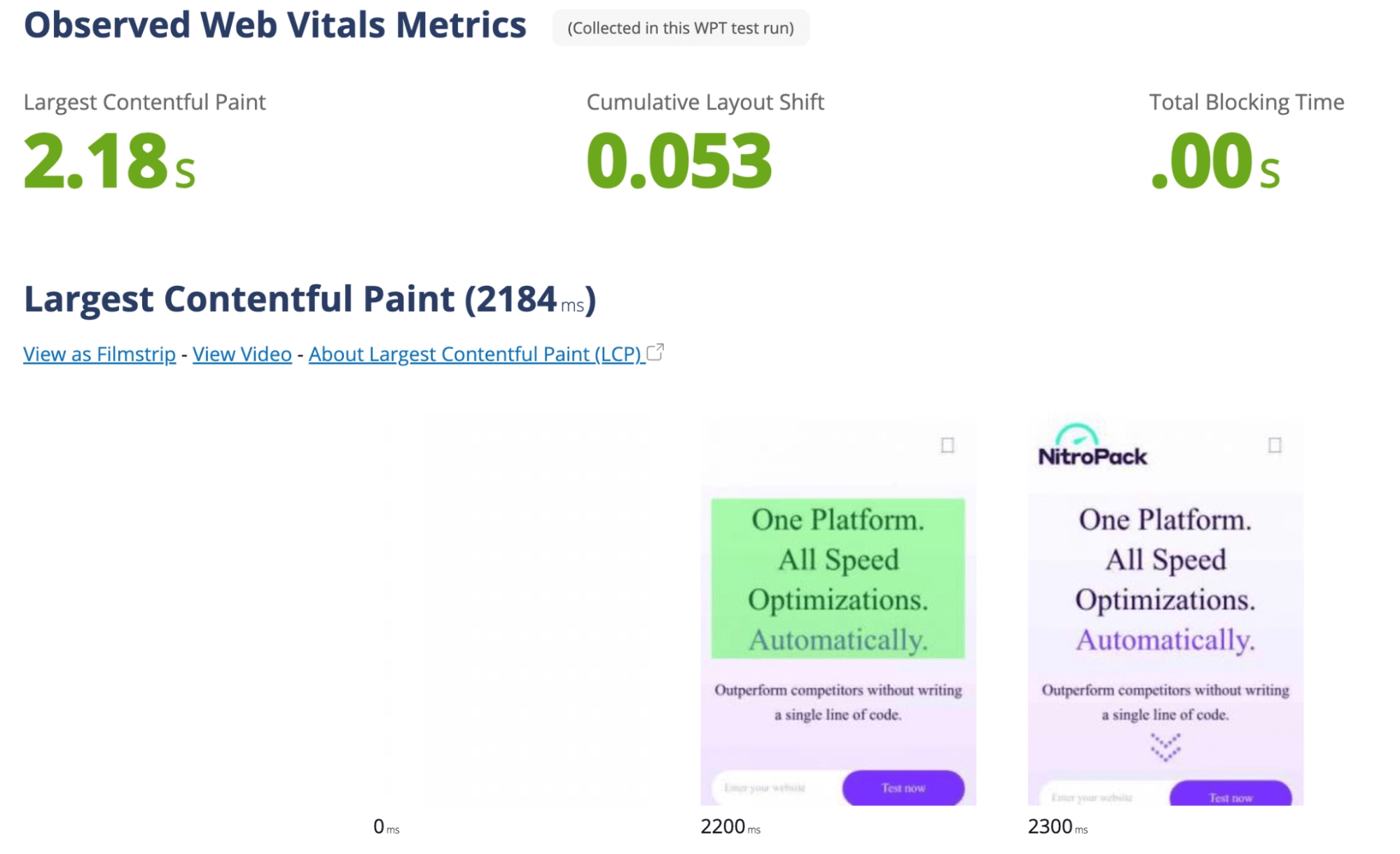
2. Con WebPageTest
- En www.webpagetest.org, ingrese la URL de la página web e inicie la prueba
- Una vez completada la prueba, vaya a la pestaña "Métricas de rendimiento de la página" y haga clic en "Pintura con contenido más grande".
- Encontrará detalles sobre el LCP, incluida una captura de pantalla que destaca el elemento LCP.

Novedades de Largest Contentful Paint (LCP): actualizaciones y desarrollos
Desde la introducción de las métricas Core Web Vitals más importantes, se han actualizado continuamente para abordar los casos extremos y la evolución del rendimiento web.
Cambios de LCP en el navegador Chrome
Chrome ya ha realizado algunos cambios, enfocándose en excluir e incluir elementos según su “contenido”:
- Chrome 86: se excluyeron las imágenes de opacidad 0
- Chrome 88: se excluyeron las imágenes de pantalla completa (normalmente imágenes de fondo)
- Chrome 112: se excluyeron las imágenes de baja entropía (también conocidas como imágenes muy simples, es decir, un gran cuadrado azul)
- Chrome 116: vídeos incluidos (primer fotograma)
- Chrome 116: los GIF cambiaron para usar el primer fotograma
- Chrome 116: experimentos de carga de imágenes (ahora, el navegador "mira" algunas de las imágenes de antemano y estipula cuáles podrían ser candidatos a elementos LCP)
Cambios de LCP en WordPress
Tras la introducción de un equipo de rendimiento central de WordPress en 2021, WordPress ha estado invirtiendo mucho para hacer que la plataforma sea más amigable con el rendimiento.
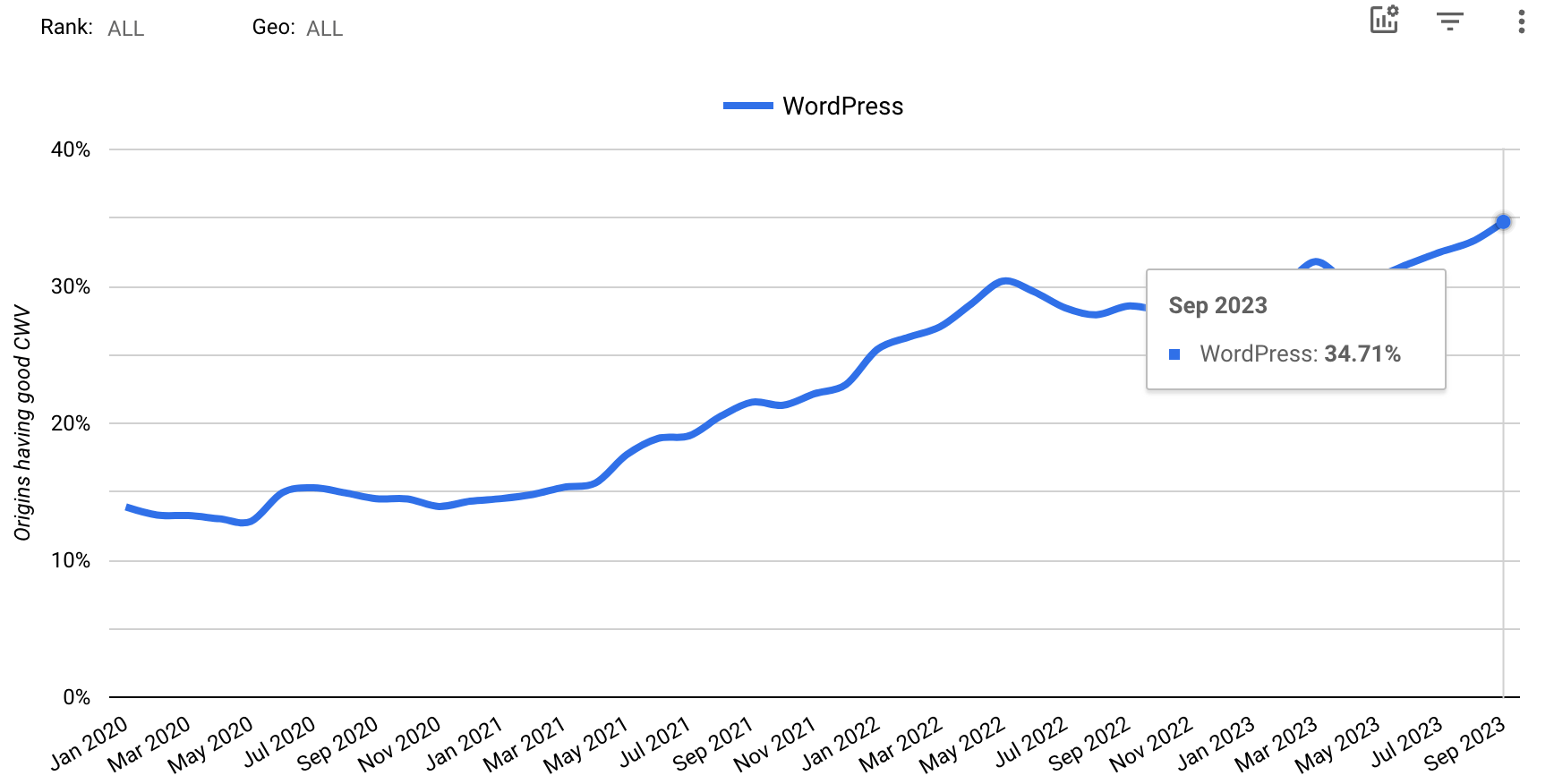
Las versiones de WordPress 6.2 y 6.3 mostraron mejoras masivas, donde vemos tiempos de carga un 27% más rápidos para los temas en bloque y un 18% para los temas clásicos. La tasa general de aprobación de CWV para sitios web de WordPress en dispositivos móviles alcanzó el 34,71% en comparación con el 30,47% en abril.

Los cambios realizados por el equipo de rendimiento central de WP que mejoran la pintura con contenido más grande incluyen:
- Introducción de compatibilidad con el formato de imagen nativo WebP desde la versión 5.8
- Conversión automática de imágenes cargadas
- Reducción de consultas de bases de datos para cargas de páginas comunes.
- Ajuste de rutas de código de alta frecuencia
- Mejoras en la capa de almacenamiento en caché
- Mejoras en la carga diferida automática de HTML nativo
- Introducción de fetchpriority=”high” automática al elemento LCP
- Introducción de la "estrategia" de la API de secuencias de comandos, donde los desarrolladores especifican una estrategia asincrónica o diferida para las secuencias de comandos de encabezado
¿Por qué estás fallando en Largest Contentful Paint? (Errores comunes)
Hay una razón por la que LCP sigue siendo la métrica CWV más difícil de transmitir. Y no es necesariamente su estrategia de optimización.
Error n.º 1: no tienes el control total de tu puntuación LCP
LCP es complejo en el sentido de que suceden muchas cosas en el proceso de carga inicial y es posible que no puedas influir en cada paso del camino.
Cuando los visitantes llegan a su sitio web a través de un anuncio con un enlace acortado, pueden ocurrir bastantes redirecciones antes de que el usuario comience a ver el contenido de su página web. Además, la potencia de la red juega un papel muy importante, especialmente si su sitio web recibe visitantes de países con conexiones más lentas.
“Puede resultar molesto porque de alguna manera está fuera de tu control. No puedes simplemente ir y arreglar estas cosas mágicamente. Es necesario comprender cuál es el problema en sí: si se trata de algo relacionado con su página o de cómo las personas acceden a su sitio”.
— Barry Pollard, equipo de @Google Chrome
Error número 2: el diseño de su sitio web no coincide con sus datos demográficos
Volviendo a la idea central detrás de las métricas de Core Web Vitals, LCP consiste en medir cómolos usuarios del mundo real experimentan la carga inicial de su página web.
Crear un sitio web de alto nivel que ofrezca todos los detalles es fantástico. Pero, ¿qué pasa si sus visitantes no pueden acceder a su sitio web debido a dispositivos más antiguos y conexiones de red más lentas? Recuerde, un diseño web complejo significa más solicitudes HTTP y tiempos de carga lentos.
Cuando todo lo demás parezca no funcionar, revisar los conceptos básicos en términos demográficos y de uso del tipo de dispositivo le ayudará a usted y a su equipo a:
- Introducir cambios de diseño de UX más relevantes
- Emule mejor las condiciones del usuario en entornos de prueba
- Optimice en función de datos recientes y evite regresiones
"Es posible que tengas que reconsiderar tu sitio web. Debes averiguar quién está usando tu sitio web, cuáles son las condiciones de su red, el dispositivo típico, etc."

—Ivailo Hristov, @NitroPack
Error #3: No estás aprovechando las herramientas de datos de RUM para identificar los cuellos de botella de LCP
Si bien los datos de laboratorio son esenciales para detectar problemas de preproducción, los datos de RUM brindan una visión holística de las experiencias de usuarios reales de posproducción.
Las herramientas de Monitoreo de usuarios reales (RUM) brindan información sobre cómo los usuarios reales experimentan su sitio web en escenarios del mundo real. Estas herramientas rastrean y analizan el rendimiento de las páginas web tal como lo experimentan los usuarios genuinos en términos de diferentes capacidades del dispositivo, conexiones de red e interacciones.
Cuando se trata de elegir una herramienta de datos RUM, la granularidad de los datos es clave. El informe de datos de CrUX es una excelente fuente pública de información, pero debido a su naturaleza y requisitos de privacidad, no puede proporcionar un nivel de datos más profundo que su configuración actual.
Además de depender de su telemetría interna y recopilación de datos, otras herramientas (tanto gratuitas como de pago) que puede considerar incluyen:
- New Relic Browser :proporciona información sobre las experiencias del usuario final y monitorea los errores de JavaScript. Ofrece cronogramas de desempeño detallados y ayuda a identificar cuellos de botella.
- Dynatrace:ofrece monitoreo de un extremo a otro, desde el frontend hasta el backend. Descubre automáticamente problemas de rendimiento en toda la pila.
- AppDynamics:captura datos completos de rendimiento en tiempo real, lo que permite a las empresas visualizar entornos de aplicaciones complejos.
- Pingdom:si bien es conocido por su monitoreo del tiempo de actividad, también ofrece capacidades RUM para obtener información sobre las experiencias de los usuarios desde múltiples ubicaciones globales.
- Boomerang:una herramienta RUM de código abierto que mide el tiempo de carga de la página experimentado por usuarios reales. Puede capturar métricas para cargas de páginas duras y suaves e incluso aplicaciones de una sola página.
- Perfume.js:una pequeña biblioteca de rendimiento web que ayuda a los desarrolladores a medir el rendimiento de sus páginas web en tiempo real.
En conclusión, para obtener una visión de 360 grados del rendimiento, lo mejor que puede hacer es utilizar datos de laboratorio para la optimización de la preproducción y datos de RUM para obtener información valiosa sobre la posproducción.
Error número 4: no realiza un seguimiento del rendimiento de las soluciones de terceros
No es ningún secreto que confiamos en soluciones de terceros para una amplia gama de funcionalidades, incluidos análisis, anuncios, widgets, sistemas de chat, integración de redes sociales y más.
Estos scripts y recursos externos, si bien brindan características esenciales o vías de monetización, también pueden afectar negativamente su puntaje LCP y, más específicamente, perjudicarlo con:
- Tiempo de inactividad inesperado, retrasos y actualizaciones de código ineficientes que están fuera de su dominio
- Solicitudes de red excesivas que provocan mayores tiempos de carga, especialmente si no se cargan de forma asincrónica o diferida.
- Recursos de bloqueo de renderizado que detienen el proceso de renderizado de su sitio y contribuyen a mayores tasas de salida.
"Ustedes (los propietarios de sitios) dependen mucho de esos servicios y deben asegurarse de realizar un seguimiento de su rendimiento, y si algo no funciona bien, deberían dar la alarma".
—Ivailo Hristov, @NitroPack
Si las soluciones de terceros que está utilizando no cumplen con sus estándares de rendimiento, considere excluirlas de su pila tecnológica o comuníquese con los desarrolladores e impulse mejoras rápidas.
Cómo arreglar la pintura con contenido más grande (etapas y técnicas expertas)
Dada la naturaleza compleja de LCP, sería contraproducente simplemente enumerar técnicas de optimización separadas.
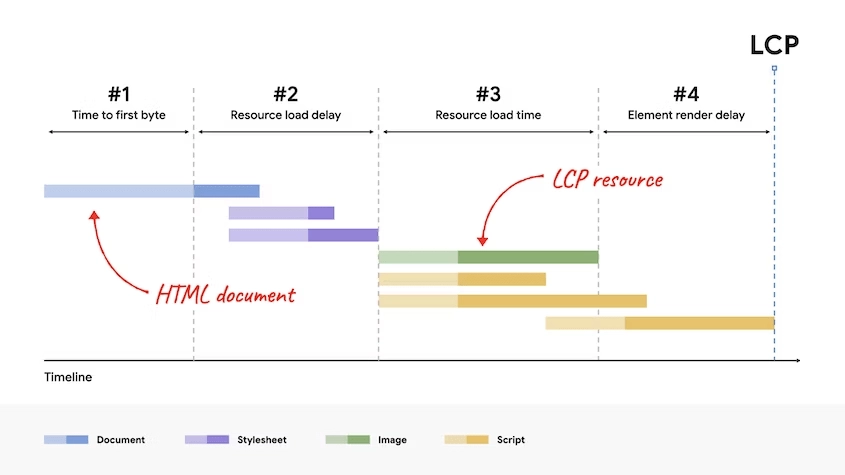
En su lugar, dividiremos el valor de LCP en cuatro subpartes que no tienen superposiciones ni espacios entre ellas y, en conjunto, sumaremos el tiempo de LCP completo:
- Tiempo hasta el primer byte (TTFB)
- Retraso en la carga de recursos
- Tiempo de carga de recursos
- Retraso en la representación del elemento

#1: Reducir el tiempo hasta el primer byte (TTFB)
Piense en TTFB como su punto de referencia para una buena puntuación de LCP: si TTFB es, por ejemplo, 1 s, su LCP no puede bajar de 1 s sin importar cuánto lo optimice.
Un TTFB más bajo requiere algunos elementos esenciales que garantizan un ecosistema de alto rendimiento para su sitio web, como:
- Elegir un buen proveedor de hosting
- Evitar redirecciones
- Almacenamiento en caché de su sitio web
- Uso de una red de entrega de contenido (CDN)
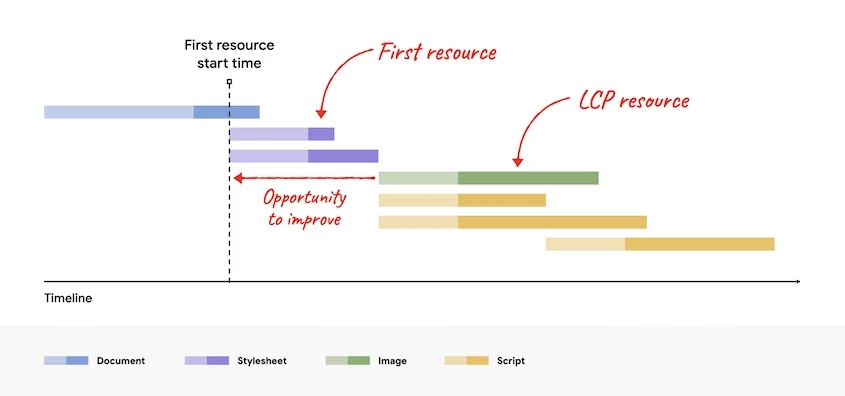
#2: Eliminar el retraso en la carga de recursos
Idealmente, desea que su elemento LCP comience a cargarse al mismo tiempo que el primer recurso cargado por la página web.

Para lograrlo, debe utilizar técnicas de priorización que le indiquen al navegador cuándo exactamente desea que se obtenga el elemento LCP:
- link rel="preload" imágenes y fuentes (dependiendo de su caso)
- Elimine su elemento LCP de cualquier carga diferida que haya habilitado para la página web
#3: Eliminar el retraso en la carga de recursos
Reducir el tiempo que lleva entregar los recursos al navegador es esencial para reducir el tiempo de LCP. En este caso resulta útil una combinación de varias técnicas conocidas:
- Comprimir y ajustar imágenes
- Utilice formatos de imagen modernos como WebP
- Reduzca el tamaño del archivo de sus fuentes
- En general, trate de evitar videos en el área LCP (es decir, en la mitad superior de la página).
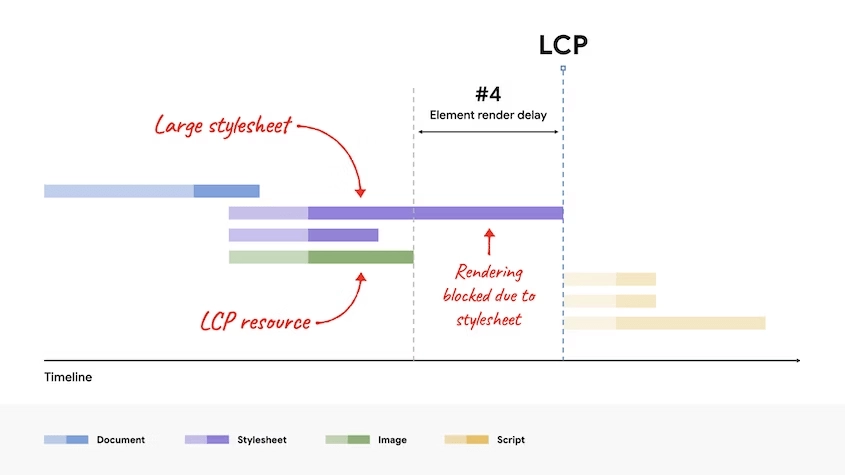
#4: Eliminar el retraso en la renderización de elementos
Para disminuir su puntuación LCP de manera efectiva, es imperativo que el elemento LCP se represente inmediatamente después de que haya terminado de cargarse. 
Para garantizar que ningún otro elemento bloquee o retrase su renderizado, puede:
- Generar CSS crítico
- Aplazar o eliminar por completo el JavaScript que bloquea el procesamiento
- Configure la propiedad font-display para indicarle al navegador que use una fuente del sistema hasta que la fuente personalizada esté lista, luego cámbiela una vez cargada.
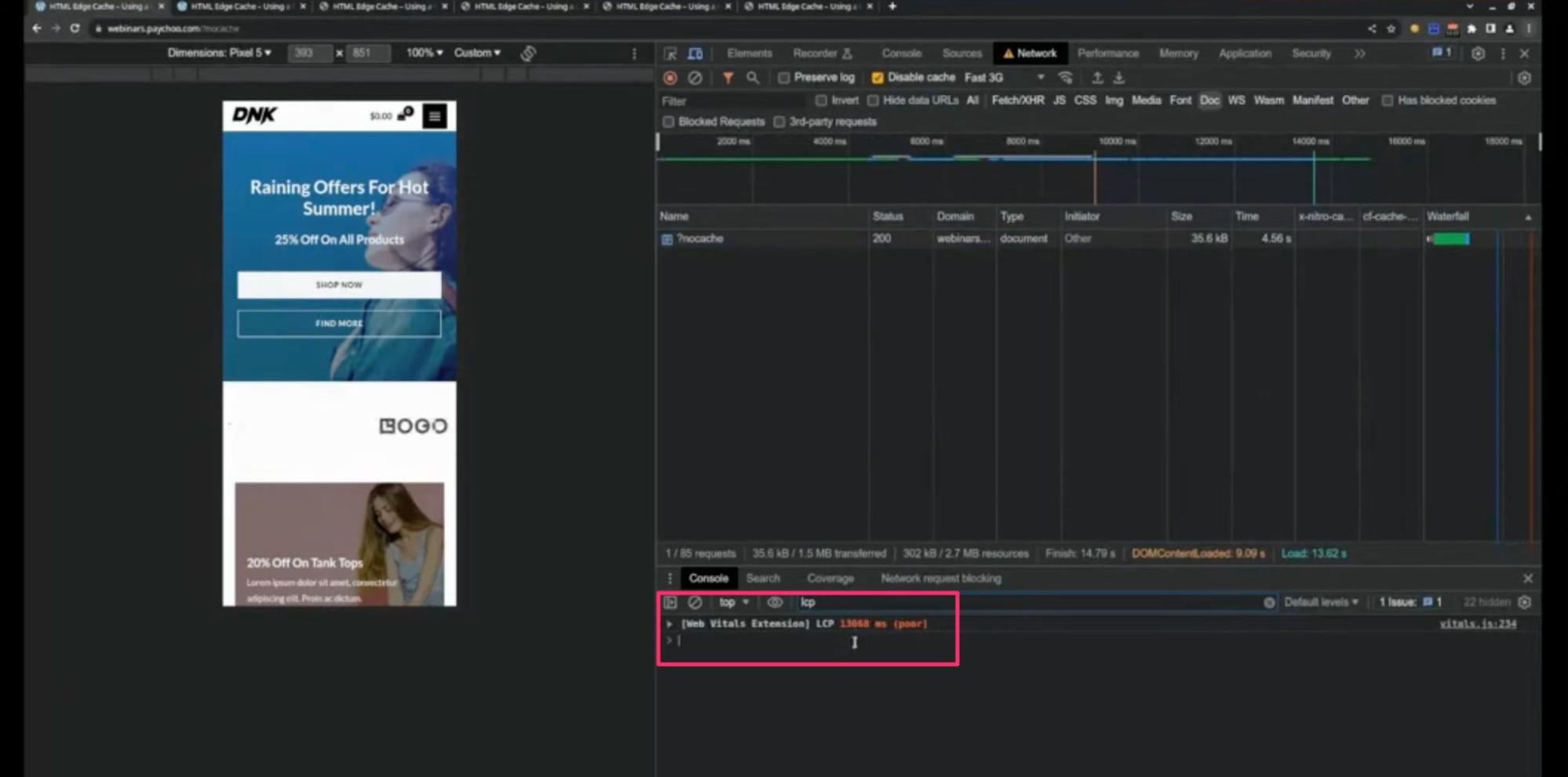
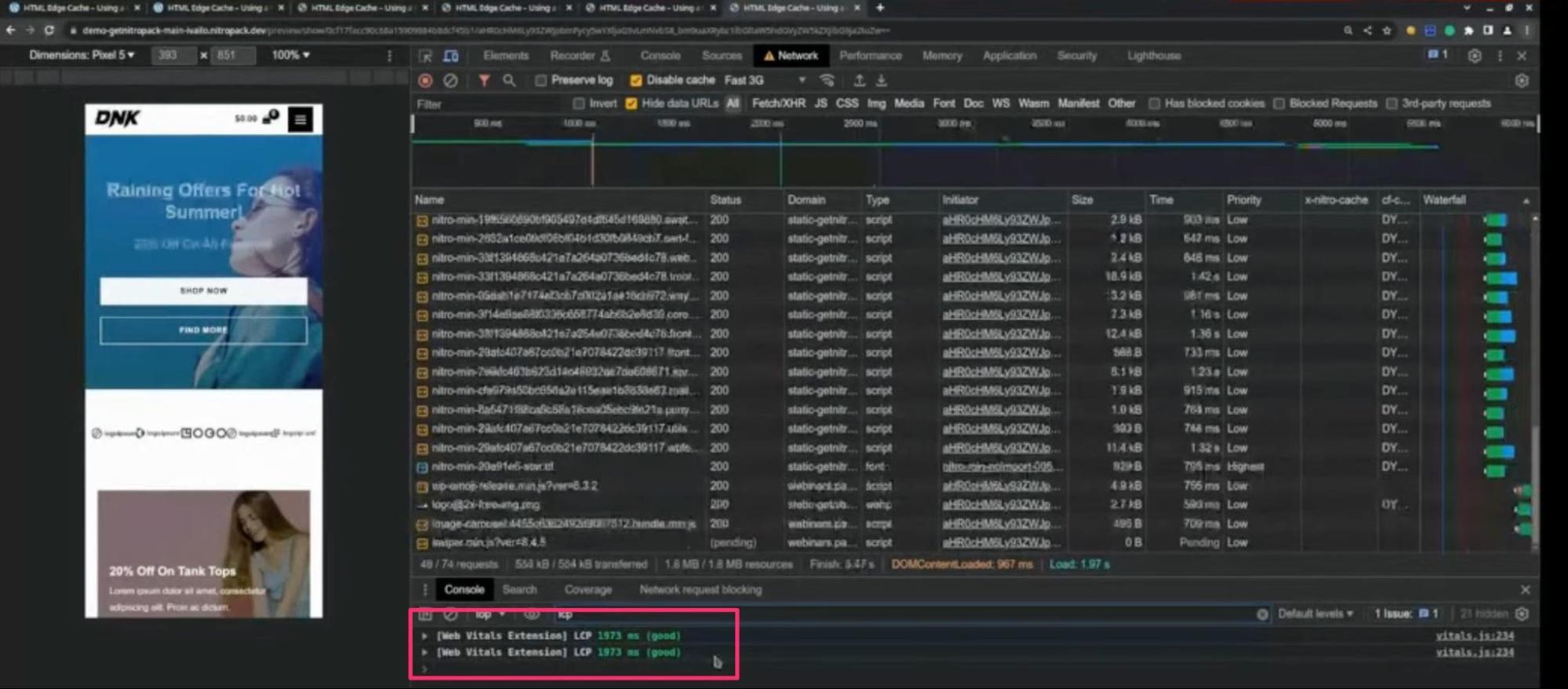
Las mayores optimizaciones de pintura con contenido: ejemplo de antes y después
Utilizando un sitio web de demostración y un entorno de laboratorio, comenzamos con una puntuación LCP de 13 s y, después de aplicar todas las optimizaciones que analizamos anteriormente, pudimos reducirla a 1,9 s.
Como referencia, una puntuación LCP inferior a 2,5 s se considera "buena" y aparecerá como "aprobada" en su evaluación de Core Web Vitals.
Antes de la optimización LCP:valor LCP de 13 s

Después de la optimización LCP:valor LCP de 1,9 s

Las preguntas más frecuentes sobre Contentful Paint con Google y NitroPack
Si tienes varias imágenes exactamente del mismo tamaño, ¿cuál es el LCP?
Largest Contentful Paint considera un elemento completo para el candidato principal. Si las imágenes están en el mismo contenedor, todas las imágenes se considerarán el contenido más grande. De lo contrario, la imagen que aparece primero (más arriba en la página) normalmente se considera LCP.
Si tengo diferentes imágenes LCP en dispositivos móviles y en computadoras de escritorio, ¿para cuál debo optimizar?
Es importante optimizar para ambos, pero céntrese en la plataforma de donde provienen la mayoría de sus usuarios. Si más usuarios visitan su sitio a través de dispositivos móviles, priorice la optimización móvil. Siempre consulte los análisis de su sitio para guiar su decisión.
¿Es realmente necesaria una CDN si su sitio web es local y no global?
Si los recursos de su sitio no tienen que viajar más de unos pocos cientos de kilómetros a través de un país, una CDN podría considerarse opcional. Sin embargo, un detalle esencial es que al omitir un servicio CDN, todo el tráfico entrante se dirige hacia su servidor de origen, lo que generalmente conduce a un rendimiento deficiente en general o incluso a un tiempo de inactividad del servidor en algunos casos extremos. En conclusión, considere habilitar la CDN que viene con su alojamiento como opción asequible.
¿Visitar un sitio a través de un anuncio influye en el tiempo de LCP?
Cuando se utilizan enlaces acortados (típicos en campañas pagas), el usuario generalmente espera a que se realice al menos una redirección antes de llegar a su página. Todo esto cuenta para su puntaje LCP. Si bien esto está fuera de su control, puede asegurarse de que la página de destino sea simple y esté bien optimizada para atraer al usuario lo más rápido posible.
¿Qué pasa si recibo mucho tráfico de países más lentos?
Si tiene un tráfico significativo de regiones con conexiones a Internet más lentas, es esencial implementar optimizaciones de rendimiento como redes de entrega de contenido (CDN) para entregar su contenido más rápido a esas áreas. Además, considere simplificar su UX y diseño web para atender mejor a su audiencia principal.
¿El uso de fuentes grandes afecta el LCP?
Cuanto más grandes sean los archivos de fuentes web, más solicitudes realizará su sitio web cuando los usuarios intenten cargarlo. Para acelerar las cosas y mejorar el tiempo de LCP, emplee técnicas de carga de fuentes como subconjuntos de fuentes, precarga de estilos en la mitad superior de la página y uso de la propiedad de visualización de fuentes.
¿Cuáles son las mejores formas de optimizar LCP con imágenes de fondo de tamaño completo en dispositivos móviles?
Normalmente, una imagen de fondo de tamaño completo no se consideraría candidata a LCP (a partir de la actualización de Chrome 88). Suponiendo que ya hayas identificado que la imagen de fondo es tu elemento LCP en el móvil, puedes:
- Comprime la imagen y usa el formato WebP.
- Precargarlo para indicarle al navegador que le dé prioridad en el proceso de carga.
- Utilice propiedades CSS como tamaño de fondo: portada para garantizar que la imagen se escale correctamente
- Utilice el tamaño de imagen adaptable para ajustar automáticamente la imagen a la ventana gráfica del usuario
