8 diseñadores independientes comparten los secretos detrás de sus sitios web
Publicado: 2017-03-08Como diseñador independiente, su sitio web es una herramienta de marketing indispensable. Es su propio terreno digital donde puede enviar prospectos, mostrar su trabajo y enumerar sus servicios. Es una oficina virtual donde las personas pueden pasar, hojear las páginas y decidir si quieren lo que ofreces.

Pero, ¿cómo se crea un sitio web que atraiga a los clientes adecuados?
¿Cómo construyes un sitio web que sea un activo para tu negocio independiente? Un sitio web que funciona como su equipo de ventas y atrae a clientes potenciales.
Hay muchos consejos sobre lo que debería ser un sitio web independiente. Algo de eso es genial. Parte de esto confunde las preferencias personales con las características "imprescindibles".
Entonces, para hacerlo un poco más fácil, nos comunicamos con algunos diseñadores y desarrolladores independientes seleccionados y les hicimos algunas preguntas. Luego agregamos nuestros dos centavos (bien investigados) para crear una guía útil.

¡Es hora de compartir las características clave de las que se beneficiará el sitio web de cada diseñador independiente!
1. Una página de inicio útil
Te escucho. Su sitio web ya tiene una página de inicio. Es un poco como decir que cada casa necesita una puerta de entrada.
Pero hay una diferencia entre una pieza de madera contrachapada que bloquea la entrada y una puerta georgiana de roble cuidadosamente elaborada, ¿verdad? Ambos sirven para diferentes propósitos.
Es lo mismo con la página de inicio de su sitio web. Es el lugar donde muestra por primera vez a cualquier persona que llega a su sitio web por qué lo que hace es importante y comienza a establecer su valor.
La desarrolladora de WordPress, Krista Rae, subraya la importancia de tener una página de inicio útil.
““La característica número uno que ningún sitio web debe tener es una buena página de inicio. ” La página de inicio es una parte muy importante para establecer expectativas para las personas que podrían convertirse en clientes en el futuro.
Independientemente de la página en la que comience alguien, lo más probable es que termine en su página de inicio en algún momento. Es por eso que es el lugar perfecto para describir de manera clara, concisa y creativa los beneficios que brinda, cómo los brinda y por dónde deberían comenzar las personas.
Sin esas cosas, las personas tienen que resolverlo por su cuenta, lo cual es posible, pero puede tomar un poco más de tiempo”. – Krista Rae

Entonces, ¿cómo se crea una gran página de inicio?
Un título y un subtítulo claros
“Tu titular debe decirles a los visitantes exactamente lo que haces y cómo tus servicios resuelven su problema. ”
Solo tiene unos preciosos segundos para convencerlos de que permanezcan en su página web y sigan navegando. No desperdicie la oportunidad siendo vago.
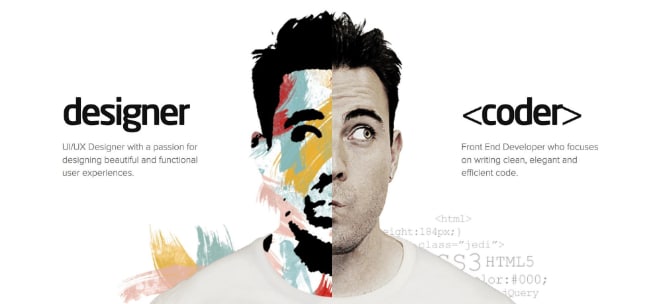
Cuando llegas al sitio web del diseñador y desarrollador independiente Adham Dannaway, puedes ver exactamente lo que hace. Sus titulares son claros, concisos e informativos. Y usa sus habilidades de diseño para hacer una copia de seguridad de la copia de la página.

Por lo tanto, al crear su sitio web, asegúrese de incluir un título que destaque sus fortalezas y habilidades.
Borrar navegación
Obtendrá diferentes tipos de personas deambulando y deteniéndose en su sitio web.
Haz que sea muy fácil para cada persona encontrar exactamente lo que está buscando.
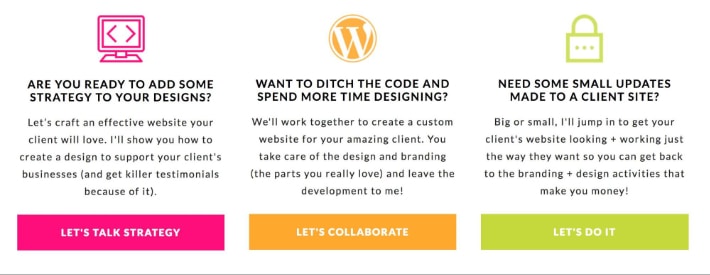
Krista hace esto dividiendo a sus clientes potenciales en tres personas distintas.
- El desarrollador que quiere ayuda con el diseño pero no está interesado en hacerlo por sí mismo
- El desarrollador que quiere aprender a diseñar
- El desarrollador que solo quiere un poco de ayuda detallada

Todos los clientes ideales son todos desarrolladores, pero sus necesidades inmediatas son bastante diferentes. Entonces, para que les resulte más fácil llegar rápidamente al lugar correcto, Krista lo desglosa y ofrece opciones de navegación claras.
Un claro llamado a la acción
Cada página que tiene en su sitio web debe tener un propósito específico. Si no puede reducirlo a un solo objetivo y dar una razón por la que está allí, refínelo o deshágase de él.
No hay lugar para el peso muerto en su sitio web independiente.
Su página de inicio es el gorila de su sitio web. Su objetivo principal es atraer visitantes a la puerta y dirigirlos a la página correcta.
Por eso debe tener una (o varias) llamadas a la acción.
Decida dónde desea que su página de inicio lleve a sus visitantes y estructúrela en consecuencia.
2. Una página acerca de
La página acerca de es una adición bastante estándar al sitio web. Es una de las páginas más visitadas en los sitios porque la gente tiene curiosidad sobre el tipo de persona que eres y el tipo de negocio que diriges.
Jessica Sheppard de Jessie Mary & Co cree que quién eres y de dónde vienes es importante para muchos clientes potenciales.
“Siento que cuando los clientes potenciales van al sitio web de un freelancer o solopreneur, los clientes quieren saber con quién están considerando trabajar .
No es necesario que el freelancer escriba una declaración larga y efusiva diciéndome cómo le gusta su café y el nombre de su perro, pero quiero algo. Quiero un poco de historia profesional, una declaración sobre por qué hacen lo que hacen y tal vez un pequeño dato personal. ”-Jessica Sheppard

La relación entre un cliente y un trabajador independiente es diferente a la relación más tradicional entre trabajo y empleado.
sois socios. Están juntos en esto.
Cualquier cliente potencial querría asegurarse de que eres un socio en el que pueden confiar con algo increíblemente cercano a su corazón.
Use su página acerca de para mostrarle a su cliente ideal por qué son el uno para el otro.
Por qué necesita una página fuerte acerca de (y cómo crear una)
Su página acerca de es una de las páginas más importantes de su sitio web. También es uno de los más difíciles de lograr: un buen equilibrio entre presentarse a los clientes potenciales y vender...
3. Una cartera sólida
Su cartera pone su dinero donde está su boca. Muestra a los clientes potenciales que caminas por el camino. Que otras personas han confiado en tus habilidades y has cumplido.

Es una poderosa pieza de prueba social.
Hay algunas formas diferentes de estructurar su cartera.
Muestra tu mejor trabajo
Brittney Lopez, la diseñadora y especialista en branding detrás de Branded by Britt enfatizó la importancia de mostrar tu mejor trabajo.
“Como diseñador web de WordPress, creo que es absolutamente esencial que tenga un portafolio en su sitio web que muestre solo su mejor trabajo. No todo, pero solo algunos de tus favoritos.
Los proyectos que presentamos son el tipo de clientes que atraemos, lo que afecta el trabajo que hacemos, por lo que es importante que solo presente lo mejor de sí. ” – Bretaña López
Muestra tu trabajo en un nicho selecto
Si solo desea trabajar con Squarespace, use su cartera para mostrar su trabajo con Squarespace.
Si WordPress es el principio y el fin para usted, siga con el trabajo que hizo para sus clientes de WordPress.
“El trabajo que muestras al mundo atraerá más trabajos como este. ”

Gab White es un fanático de la ley de la atracción y muestra las piezas que son similares al trabajo que te gustaría traer.
“Es difícil reducirlo a una sola cosa que creo que los freelancers deberían tener en su sitio web, pero yo diría que para la mayoría de los consultores, tener un portafolio es clave. Específicamente, un portafolio que muestre tus fortalezas así como tus intereses como freelancer.
Puede parecer una obviedad mostrar los proyectos que te encantó hacer y que quieres hacer más, pero a menudo los proyectos que hicimos que fueron impresionantes (pero no personalmente interesantes) terminan en nuestros portafolios. Soy un firme creyente de que cualquier cosa que pongas en el mundo, obtienes más a cambio, ¡así que comparte los proyectos que más te gustan y en los que quieres hacer más! – Gab White
Adham Dannaway ve los estudios de casos como el acto de ponerse en el lugar de su cliente.
“Creo que lo más importante que un freelancer debería tener en su sitio web son estudios de casos detallados de su trabajo.
Como diseñador, creo que ayuda ponerse en el lugar del cliente. Si estoy buscando un pintor que me pinte una obra de arte para colocar en mi casa, lo primero que busco son algunos ejemplos de pinturas anteriores que haya hecho. La única manera de saber qué tipo de pintura voy a conseguir es ver su trabajo y cómo lo han creado .
Creo que es una historia similar para los diseñadores independientes que muestran su cartera de trabajo en su sitio web. La prueba está en la cartera . – Adham Dannaway
Como diseñador y desarrollador, su cartera se duplica como prueba social, así que asegúrese de que sea sólida y relevante.

4. Un blog que atrae a tu cliente ideal
Tu blog es tu forma de mostrar a los clientes potenciales que visitan tu sitio web que eres el profesional independiente que han estado buscando.
Puede crear contenido en torno a sus puntos débiles específicos y responder a sus preguntas candentes de una manera única para usted. Demuestra que comprende con qué luchan y tiene el conjunto de habilidades para encontrar una solución real.
Claire Brotherton de A Bright Clear Web ve su blog como una herramienta increíblemente poderosa.
“Diría que mi blog es el aspecto más importante de mi sitio: es donde puedo mostrar mis conocimientos y comunicarme con mis lectores”. –Claire Brotherton
Y, desde una perspectiva de marketing, su blog le brindará contenido de calidad para compartir en sus cuentas de redes sociales. Solo asegúrate de que tus publicaciones estén dirigidas a atraer a tu cliente ideal.
5. Una forma clara de contactarte
Desea que sea tan fácil comunicarse con usted como sea humanamente posible. Para hacerlo, debe ir más allá de la página tradicional de "Contacto".
Diane de The Design Creative enfatiza la importancia de ser fácil de alcanzar. Aconseja a los compañeros autónomos que proporcionen sus datos de contacto donde puedan encontrarlos fácilmente.
Paul Edwards de I Create Websites toma una ruta ligeramente diferente.
“Lo único que un freelancer debe tener en su sitio web es un número de teléfono”. – Paul Edwards
En particular, aconseja a los autónomos que incluyan un teléfono fijo.
“Un teléfono fijo da sensación de permanencia y la gente confía más en él. Si alguien no tiene un número de teléfono fijo, puede usar un número de Skype o similar en una región en la que trabaja. La tecnología nos brinda muchas formas de emular un teléfono fijo físico en estos días. ”-Paul Edwards
Puede valer la pena considerar esto si sus clientes ideales pertenecen al grupo demográfico que creció usando teléfonos fijos.
Si desea incluir un número de teléfono pero no quiere dar su número personal, use servicios como los números de Google para obtener un número de teléfono específico del trabajo y vincularlo a su teléfono.

Algunos freelancers confían en incluir un número, otros sienten que las llamadas telefónicas no programadas consumen demasiado en su horario y abre la puerta a llamadas no solicitadas y potencialmente problemáticas.
Lo importante aquí es hacer que sea fácil llegar a usted.
Ya sea que lo haga proporcionando un correo electrónico, un número de teléfono, un cuadro de contacto o una combinación de los tres, depende de usted.
Continúa evolucionando tu sitio web
Un sitio web no es estático. Al igual que su negocio, necesita crecer con usted y reflejar dónde se encuentra para ser efectivo.
Manténgase al día con los nuevos desarrollos de UX y siga ajustando su sitio web independiente para que se mantenga actualizado con sus objetivos y aspiraciones profesionales y siga atrayendo al tipo de clientes con los que desea trabajar.
Una página de inicio bien diseñada, una página de información específica, una cartera sólida y una forma clara de contactarlo harán que la comercialización de su negocio sea mucho más fácil.
