¿Qué es el índice de velocidad de página (SI) de Google y cómo reducirlo?
Publicado: 2023-10-27Atrás quedaron los días en los que una métrica de velocidad de una sola página podía indicarle qué tan rápido es realmente su sitio web.
Hoy en día, los propietarios de sitios tienen un amplio conjunto de puntuaciones de rendimiento para analizar y comprender qué sucede cuando los visitantes acceden a sus sitios web. Ubicado entre otras métricas de Lighthouse, un índice de velocidad de página (SI) bajo puede pasar desapercibido, pero aun así merece su atención.

¿Pero qué mide exactamente el SI? ¿Qué prioridad deberías darle al Índice de Velocidad en tu estrategia de optimización y cómo mejorarlo?
Sigue leyendo para descubrirlo.
¿Qué es el índice de velocidad de página (SI)?
El índice de velocidad de página (SI) es una métrica de rendimiento del informe Lighthouse (también conocida como métrica de laboratorio) utilizada por herramientas de prueba de sitios web como Google PageSpeed Insights y GTmetrix.
¿Qué son las métricas de laboratorio y de campo? |
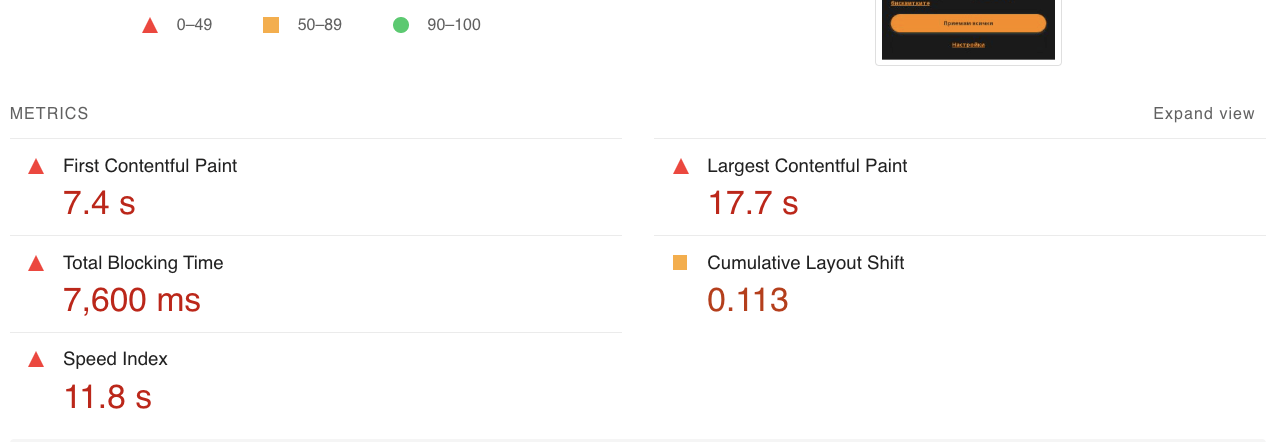
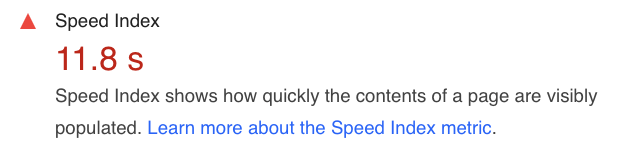
Al ampliar la sección Rendimiento en Google PSI, encontramos que SI evalúa la velocidad a la que se genera visiblemente el contenido de la mitad superior de la página de una página web.

¿Cómo se calcula el índice de velocidad de página (SI)?
SI se diferencia de otras métricas de rendimiento en el sentido de que no marca un tiempo específico en el proceso de carga de la página (como First Contentful Paint (FCP) o Largest Contentful Paint (LCP), por ejemplo).

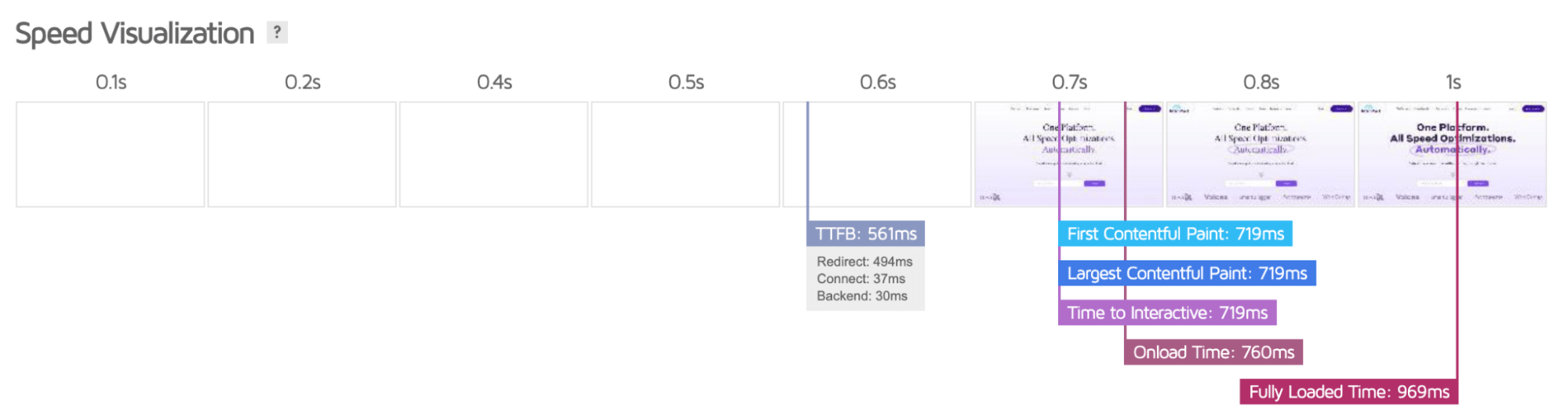
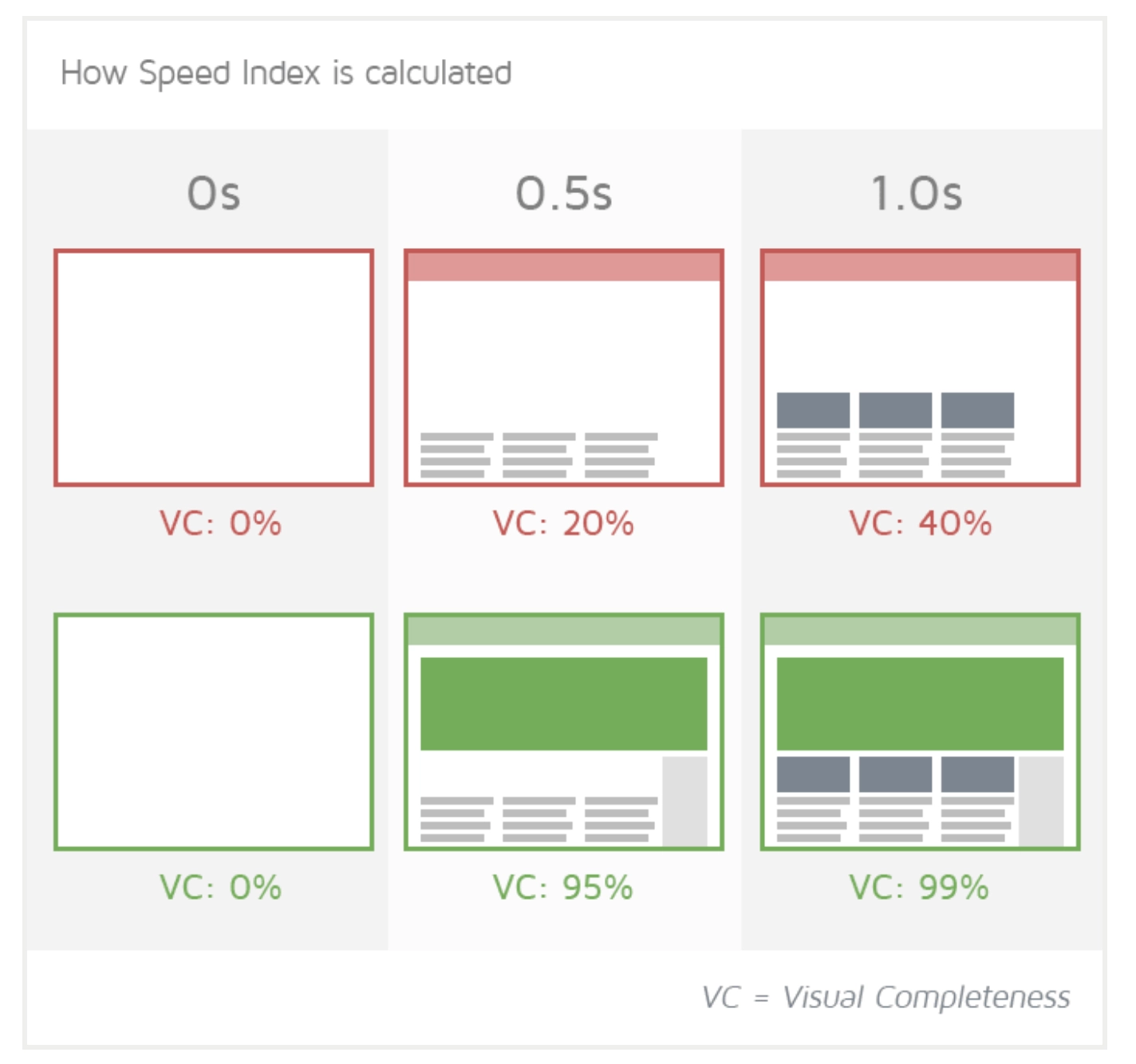
El índice de velocidad de la página, en cambio, se calcula con la ayuda de una captura de pantalla de la página cargándose en el navegador. Dependiendo de la ventana gráfica, Lighthouse analiza la integridad visual entre cada fotograma y utiliza el módulo Speedline Node.js para generar la puntuación final del índice de velocidad.
En pocas palabras, SI proporciona una evaluación rápida de dónde se encuentra su página web en términos de tiempo de carga visible.

Nota: Speedline es la versión más nueva del índice de velocidad original presentado por WebpageTest.org en 2012 y se basa en los mismos principios.
¿Qué es un buen índice de velocidad?
Como regla general derivada de los datos de Google, un índice de velocidad de página de:
- 0-3,4 s se considera rápido
- 3,4 a 5,8 s es moderado
- cualquier valor superior a 5,8 s se evalúa como lento
El objetivo suele ser llegar por debajo de la marca de 3,4 segundos, lo que garantiza que los usuarios perciban su página como rápida y eficiente.
Una puntuación del índice de velocidad "lenta" indica que el contenido de la mitad superior de la página se carga mucho más tarde, lo que da a los visitantes de su sitio la impresión de un tiempo de carga más lento.
Índice de velocidad frente a carga de página: comprender la diferencia
Si bien tanto el índice de velocidad como el tiempo de carga de la página pertenecen a la velocidad de carga del sitio web, tienen claras diferencias.
- Speed Index calcula laintegridad visual del contenido de la mitad superior de la páginadesde la perspectiva del usuario;
- El tiempo de carga de la página mide eltiempo totalque tarda una página web en cargarse por completo, incluidos todos los elementos como imágenes, CSS y scripts.
¿Por qué es importante un índice de velocidad de página bajo para su sitio web?
Una puntuación del índice de velocidad de página superior a 5,8 s indica que la experiencia de carga inicial en su sitio web es bastante lenta. Sin embargo, por sí solo, SI no proporciona suficiente información procesable para determinar un culpable específico al que deba abordarse.
En su lugar, piense en SI como una métrica colectiva que se ve afectada por otras métricas que miden el proceso de carga de la página, como LCP y FCP.
Cuanto menor sea su puntuación SI, mayores serán las posibilidades de que la carga de su sitio esté libre de desorden innecesario. Para los visitantes de su sitio, esto significaría una carga rápida de la página que les permitirá comenzar a interactuar con su sitio web lo antes posible.
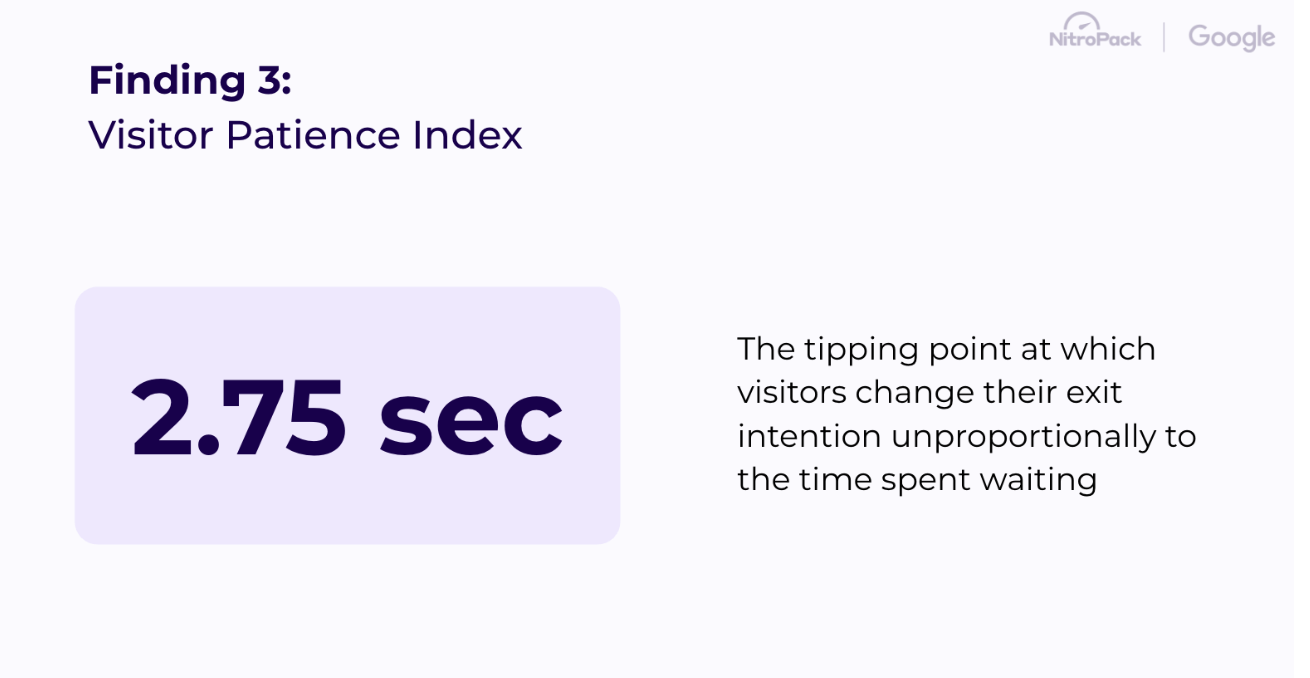
Según un estudio interno reciente de más de 180.000 sitios web, NitroPack descubrió que los visitantes pierden la paciencia y abandonan un sitio web en 2,75 segundos.

Además, Google incorpora la velocidad de la página, incluido SI, como factor de clasificación en su algoritmo de motor de búsqueda. Por lo tanto, un SI bajo no sólo mejora la experiencia del usuario y reduce las altas tasas de salida, sino que también desempeña un papel clave en el SEO, generando potencialmente más tráfico orgánico a su sitio.
4 estrategias efectivas para optimizar el índice de velocidad de su página
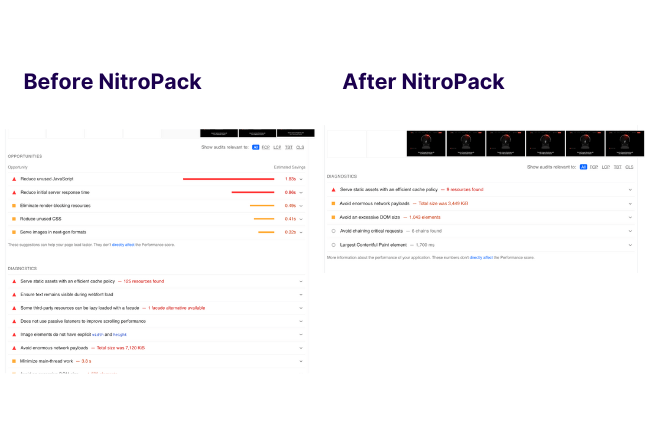
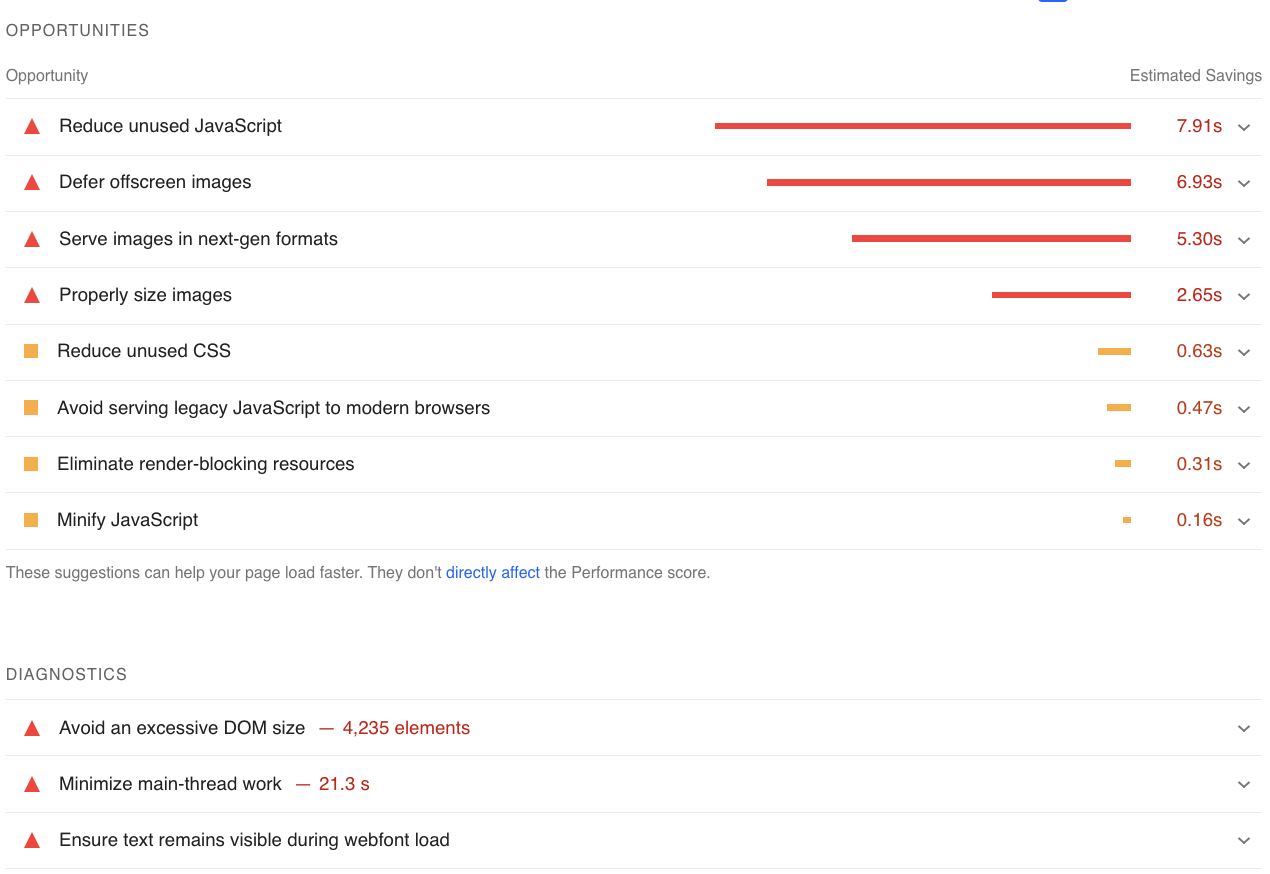
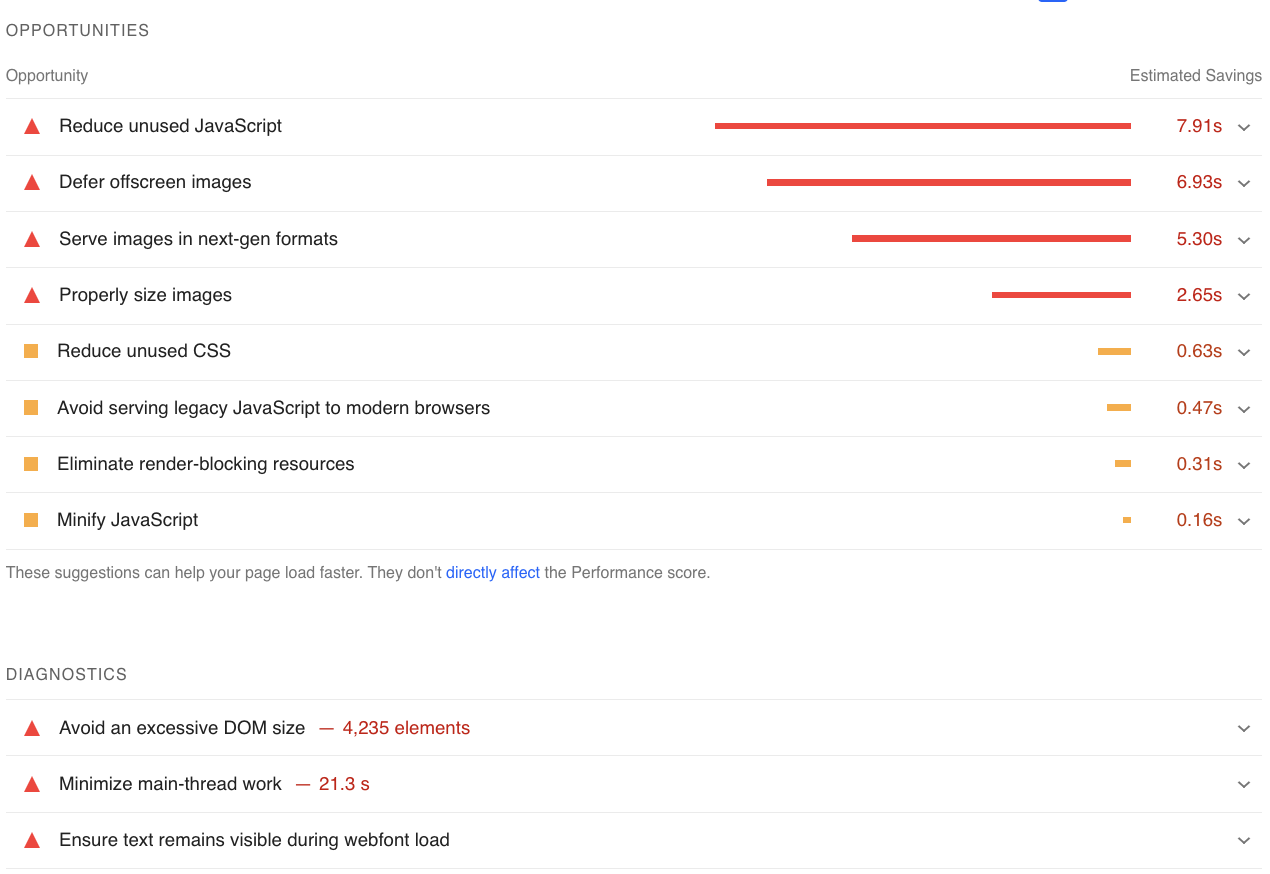
Debido a la naturaleza colectiva de esta métrica, centrarse únicamente en la puntuación del índice de velocidad no producirá los mejores resultados. En su lugar, concéntrese en mejorar su puntuación de rendimiento general y un buen lugar para comenzar son las secciones Oportunidades y Diagnóstico de su informe PSI de Google:

Nota:Sin embargo, eso no quiere decir que tomar el índice de velocidad de su sitio no sea una excelente manera de evaluar cómo van sus esfuerzos de optimización. Debido a que se genera en un entorno controlado, es excelente para solucionar problemas y depurar, especialmente cuandono hay datos de Core Web Vitals disponibles .
Como se mencionó anteriormente, la puntuación del índice de velocidad se ve influenciada por cualquier cantidad de mejoras, siempre y cuando prioricen la representación inicial del contenido y la apariencia del elemento más grande en la mitad superior de la página.

La idea central es maximizar el tiempo que el hilo principal está libre. Es esencialmente el corazón de las operaciones de un navegador. Al minimizar su carga de trabajo, el navegador puede cargar de manera conveniente todo el contenido visible, logrando una integridad visual más rápida.
¡Veamos cómo a continuación!
1. Reducir el tiempo de ejecución de JavaScript
El objetivo principal aquí es optimizar su código JavaScript para que se ejecute de manera más eficiente y demore menos tiempo en ejecutarse. Para sus visitantes, esto significaría una disminución significativa en los retrasos y la falta de respuesta de la página.
Las mejoras incluyen (y no se limitan a):
- Eliminar cualquier código redundante o innecesario
- Combinando funciones similares
- Refactorización de bucles mediante el uso de forEach o map en lugar de los bucles for tradicionales cuando corresponda
- Minimizar sus archivos JS, hacerlos más pequeños y más rápidos de descargar y ejecutar
- Implementar atributos asíncronos o diferidos en las etiquetas de su script para que se descarguen en segundo plano sin bloquear la página
- Eliminar las bibliotecas o complementos no utilizados y encontrar alternativas ligeras a las bibliotecas actuales
- Dividir su JS en partes más pequeñas que se pueden cargar bajo demanda
- Habilitar el almacenamiento en caché del navegador para evitar volver a descargar archivos JS en visitas repetidas
Minimice, difiera y almacene en caché todos los archivos JavaScript automáticamente con NitroPack →
2.Minimizar el trabajo del hilo principal
Piense en el hilo principal como la lista de tareas pendientes de su navegador. Cuanto más corta sea la lista, más rápido podrá ofrecer a su sitio web una experiencia fluida y receptiva para los visitantes.
Una gran parte de la descarga del hilo principal se realiza una vez que optimiza su JavaScript, como se muestra arriba. Otras técnicas incluyen:
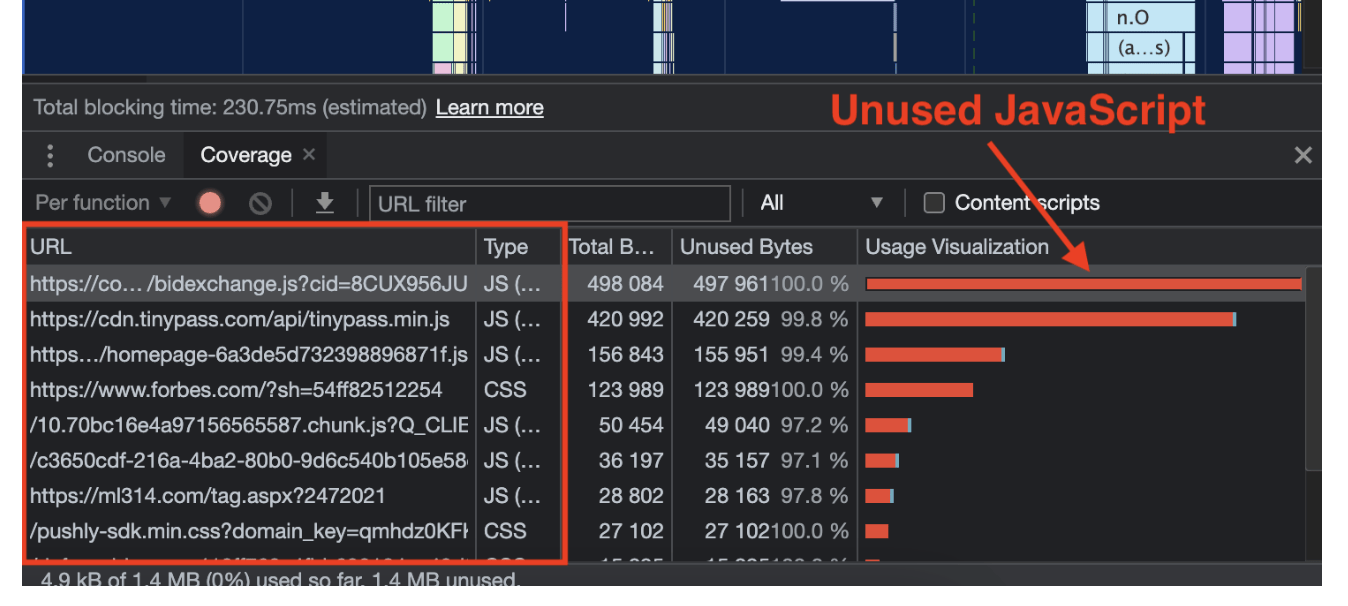
- Eliminar JS no utilizado cargando solo el JavaScript necesario para la vista inicial (en la mitad superior de la página)

- Evitar diseños sincrónicos forzados agrupando cambios de estilo y lecturas de diseño para que no se realicen muy juntos
- Usar la propiedad de contenido de su CSS para limitar el área que necesita volver a diseñarse o pintarse.
- Mover tareas que no son de interfaz de usuario (como procesamiento de datos o cálculos complejos) a un Web Worker, que se ejecuta en un hilo separado en lugar del principal.
- Elegir animaciones CSS en lugar de animaciones basadas en JavaScript
- Usar las propiedades de transformación y opacidad para las animaciones, ya que están optimizadas por el subproceso del compositor del navegador y no sobrecargan el subproceso principal.
- Asegurarse de que las imágenes tengan el tamaño adecuado y cargar de forma diferida las que se encuentran debajo del pliegue
3. Reducir el impacto del código de terceros
Todos los sitios web utilizan scripts de terceros. Estos pueden incluir scripts de seguimiento, anuncios, widgets integrados y más.
Como tal, el código de terceros puede ser grande, no estar optimizado o podría estar bloqueando el hilo principal, provocando retrasos en la renderización y la interactividad. Sin mencionar que algunos scripts pueden introducir vulnerabilidades en su sitio web o incluso funcionar mal.
Así es como puedes optimizarlos:
- Evalúe qué scripts de terceros son críticos y cargue el resto de forma asincrónica (para que no bloqueen el hilo principal)
- Alternativamente, puede utilizar técnicas de aplazamiento y retraso para los guiones no esenciales.
- Compruebe si algunos recursos de terceros se pueden alojar en sus propios servidores localmente (pero con moderación)
- Considere eliminar completamente los scripts que ya no sean necesarios
- Utilice redes de entrega de contenido (CDN) para acelerar la entrega de scripts al servirlos desde una ubicación cercana al usuario.
4. Asegúrese de que el texto permanezca visible durante la carga de la fuente web
Para evitar el Flash of Invisible Text (FOIT) y mejorar la accesibilidad al contenido incluso cuando utiliza fuentes personalizadas en su sitio web, debe manipular la forma en que se descargan los archivos de fuentes.

Considere una combinación de las técnicas de optimización siguientes, según su caso:
- Utilice font-display: swap o font-display: opcional para garantizar que el texto permanezca visible durante la carga de la fuente
- Subconjunto de fuentes para incluir solo los caracteres que necesita en la carga inicial, lo que hace que el archivo de fuente sea más pequeño y más rápido de cargar.
- Precargue fuentes web que sean fundamentales para su diseño
- Reduzca el tamaño de sus archivos de fuentes incluyendo solo los pesos y estilos que necesita
- Guarde en caché sus fuentes web para que los visitantes que regresan no necesiten descargarlas nuevamente
- Aloje fuentes localmente para un mejor control y menores solicitudes externas
- O si todo lo anterior parece demasiado desalentador, considere optar por fuentes del sistema que se cargan instantáneamente o una combinación de fuentes del sistema y fuentes web.
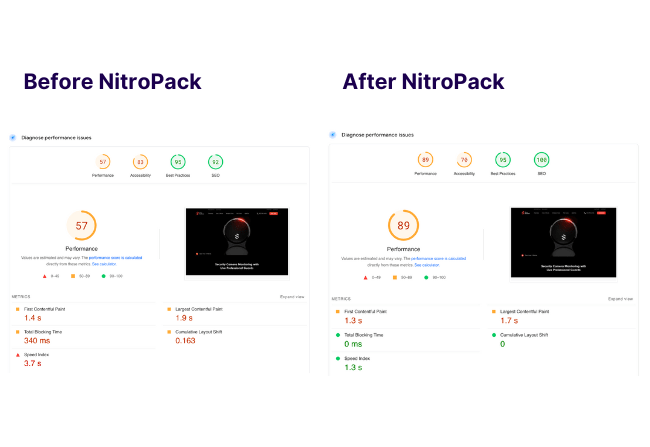
Mejorando la velocidad de su página con NitroPack
¿Recuerda todas las advertencias rojas en el informe PSI de Google de antes?

Lo ideal es que esta lista sea lo más breve posible.
Sin embargo, de manera realista, sin habilidades avanzadas de codificación o la ayuda de un desarrollador profesional, podría chocar contra una pared de ladrillos. ¿Qué es lo siguiente?
Un escenario clásico es probar varios complementos para almacenamiento en caché, optimización de imágenes, carga diferida y compresión de código. Incluso podrías ir un paso más allá y pagar por un servicio CDN.
¿El resultado? Inflación de la pila de tecnología, conflictos de complementos y una lista de advertencias aún más larga.
Para ahorrarse algunos dolores de cabeza (y dinero), considere optar por un servicio de optimización completo como NitroPack .Integrado en un complemento liviano, puede aprovechar más de 35 funciones avanzadas que optimizan todos los recursos de su sitio web en piloto automático.

Ahora quieres ver la lista, ¿verdad?