Guía para usar ganchos en funciones personalizadas
Publicado: 2013-03-29¡Puedes pensar que los ganchos son complicados, lo cual es comprensible porque eso es lo que pensé cuando los miré por primera vez!
La verdad es que los ganchos son muy fáciles de entender.
Es la función personalizada con la que los usas la que es un poco más complicada.
En esta guía para principiantes sobre ganchos, veremos los conceptos básicos de qué son los ganchos y qué hacen, así como también cómo usarlos para mostrar contenido en diferentes ubicaciones en su tema.
¿Qué son los ganchos?
Los ganchos son simplemente un punto o una ubicación en los archivos de plantilla de sus temas.
Se les asignan nombres descriptivos según el tema en el que se utilicen, como:
- woo_post_after : gancho específico de temas de Woo que se ejecuta después de todas las publicaciones individuales
- genesis_after_header : enlace de tema específico de Génesis que se ejecuta después de publicaciones individuales
- wp_footer : enlace de WordPress que se ejecuta después del pie de página en todos los temas.
La forma más fácil de entender dónde se encuentran los diferentes ganchos en Génesis es ver una guía visual de ganchos que contiene todas las ubicaciones de los ganchos.
genesis_after_header es un enlace utilizado en los temas secundarios de Genesis (StudioPress) que se ejecuta después del encabezado en todas las páginas.
En lugar de agregar su contenido al archivo header.php de temas principales que se usa para mostrar su encabezado, simplemente puede agregar el contenido en una función personalizada en los archivos de temas secundarios.
woo_before_header es un enlace que funciona en los temas de Woo y se encuentra en el header.php de los temas principales.
En lugar de editar los archivos de plantillas de temas principales, simplemente puede usar el enlace para mostrar contenido en esa ubicación agregando código a sus funciones de temas secundarios.php
Ganchos de WordPress
wp_footer es un gancho de WordPress que funciona en cualquier tema a diferencia de los ganchos específicos del tema como genesis_after_post y woo_header.
En lugar de editar el archivo footer.php en los archivos principales de WordPress, simplemente puede usar el enlace wp_footer en una función personalizada para conectar (mostrar) el contenido en la ubicación donde existe el enlace wp_footer en el archivo de plantilla footer.php.
Mapas de ganchos visuales
Cada desarrollador de temas normalmente proporciona un mapa de dónde se ejecuta exactamente cada enlace junto con la lista de enlaces y una descripción de dónde se ejecutan en su tema.
- Mapa de gancho visual de Woo Themes
- Guía de anzuelos visuales de Génesis
- Referencia de gancho visual de tesis
Los archivos de plantilla de tema principal y los archivos de plantilla de WordPress contienen los ganchos que diferentes desarrolladores de temas han agregado en diferentes ubicaciones de cada archivo de plantilla.
Luego proporcionan una lista de estos ganchos que puede agregar a una función personalizada para mostrar contenido en esa ubicación específica del gancho en su tema.
Ganchos en archivos de plantilla
Tradicionalmente, si deseaba mostrar contenido en una ubicación específica de su sitio web, necesitaría agregar el contenido mediante HTML, texto o PHP directamente a los archivos de plantilla de sus temas principales. (¡Y algunas personas todavía lo hacen!)
Con ganchos, no necesita agregar su contenido en ninguno de los archivos de plantilla.
La razón de esto es que cada archivo de plantilla contiene varios ganchos a los que simplemente puede hacer referencia en un archivo de funciones de temas secundarios en lugar de piratear los archivos de temas principales.
Esta función muestra su contenido conectándose a la ubicación donde se encuentra el enlace en los archivos de la plantilla principal.

Ganchos en los archivos de Génesis
Nota: nunca debe editar los archivos principales de Genesis y tampoco debe hacerlo.
Echemos un vistazo a dónde están los ganchos de acción en los archivos de plantilla de temas principales.
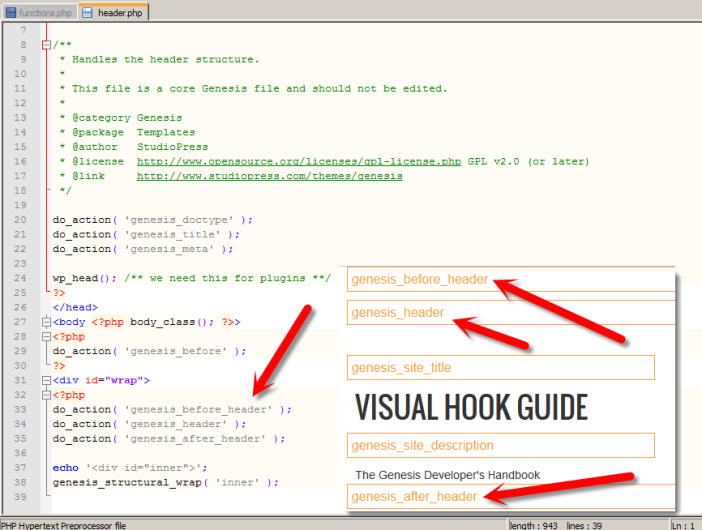
A continuación se muestra una imagen del archivo de plantilla Genesis header.php ubicado en los archivos de temas principales principales.
Contiene los ganchos de encabezado que también puede ver en la imagen de gancho visual en capas a la derecha de los ganchos. 
También notará que hay algunos otros ganchos de génesis allí y también un gancho de WordPress que se necesita para conectar ciertos complementos.
Puede usar el enlace de WordPress en una función si lo desea y la función funcionará en todos los temas porque todos contienen enlaces de WordPress.
Funciones con ganchos de acción #
Veamos una función personalizada muy básica que muestra texto en cualquier ubicación de enlace en los temas secundarios de Génesis.
El gancho que usamos para mostrar el texto antes del contenido se llama gancho genesis_after_header .
Lo incluimos con una función básica que hemos creado que describe lo que hace la función, que en este caso se llama content_after_header
También agregamos una clase div única para que podamos diseñar el texto en la ubicación del enlace si es necesario. En este caso lo llamamos after-header .
Y en el archivo child themes style.css podemos usar esta nueva clase para diseñar el contenido en esta ubicación de enlace de esta manera:
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Complemento de ganchos simples de Génesis
Aquí hay otra forma de ver los ganchos de encabezado a través de los campos de gancho ubicados en el complemento Genesis Simple Hooks.

Un muy buen trampolín para aprender a usar ganchos en Genesis es comenzar a usar el complemento Genesis Simple Hooks.
Este complemento le permite pegar fácilmente HTML, texto, códigos cortos o código PHP que se ejecutará en una ubicación de enlace específica.
Esta es una excelente manera de aprender más sobre dónde se encuentra cada enlace en Génesis y cómo mostrar diferentes tipos de contenido en esas ubicaciones.
También puede ejecutar código PHP en cualquiera de las ubicaciones de enlace utilizando enlaces simples, siempre y cuando envuelva el código PHP en etiquetas PHP:
El código anterior, una vez pegado en un campo genesis_hook usando el complemento Simple Hooks, generará un control deslizante de imagen solo en la página de inicio.
Uso de ganchos con funciones personalizadas y etiquetas condicionales
Una vez que esté familiarizado con todos los nombres de ganchos y las ubicaciones que ejecutan, puede pasar a usar los ganchos en funciones personalizadas y combinarlos con etiquetas condicionales para ejecutar su contenido en una ubicación de gancho según condiciones específicas, como solo la página de inicio. o solo publicaciones individuales.
Este código mostrará su texto antes de todos los títulos de las publicaciones solo en publicaciones individuales.
No mostrará el texto en páginas de archivo como su blog, inicio o archivos de categoría y no mostrará el texto en páginas estáticas.
Más funciones personalizadas con ganchos
- Ganchos de acción para el desarrollo de temas para padres
- Guía de ganchos y filtros para principiantes
