Cómo agregar botones de clic para twittear a su sitio de WordPress
Publicado: 2016-08-16¿Ha visto alguna vez esos ingeniosos botones de clic para twittear en algunas de las publicaciones de blog de su sitio web favorito?
Los botones de hacer clic para twittear se destacan del resto de su contenido y le permiten compartir citas memorables o resaltar información importante. Esencialmente, obligan a sus lectores a prestar atención a algo que usted considera digno de mención. Y, dado que están listos para compartir con toda la información requerida ( es decir, la URL de su publicación, el contenido del tweet y su identificador de Twitter ), hacer clic en el botón y compartir nunca ha sido tan fácil.
Suena como un ganar-ganar para los propietarios de sitios web si me preguntas.
Lo mejor de los botones de hacer clic para twittear es que aprovechan el poder de las redes sociales de la manera más sencilla. Le dan a tus ideas la oportunidad de ser compartidas con miles de personas interesadas en lo que tienes que decir. Además, brindan a los visitantes de su sitio la oportunidad de hojear su artículo y absorber el contenido más significativo sin sentir que han perdido un tiempo precioso.
Este tipo de poder no tiene precio porque no solo está apelando a lo que quieren sus visitantes, sino que también les resulta fácil digerir información que es valiosa para ellos y puede extender el alcance de su contenido mucho más allá de lo que era posible en el pasado.
Hoy, veremos cómo puede agregar un botón de clic para twittear a su publicación de blog de WordPress utilizando el popular complemento gratuito de WordPress Better Click to Tweet. El uso de este complemento le permitirá agregar cuadros de tweet simples en todo su contenido. Al hacerlo, alentará a sus lectores a twittear sus ideas y exponer su contenido a una audiencia más amplia.
¿Qué es mejor hacer clic para twittear?

En un esfuerzo por ayudarlo a crear contenido twitteable para sus lectores leales, Better Click to Tweet utiliza un código abreviado simple que se inserta directamente en su contenido. ¡Y eso es!
Sin embargo, si se siente aventurero, hay algunas características ocultas que este complemento es capaz de realizar y que quizás desee aprovechar:
- Eliminar selectivamente la URL. Esta función es para aquellos que desean eliminar la URL del tweet. La mayoría de la gente quiere un vínculo de retroceso a su sitio web después de que un lector haya twitteado su contenido. Sin embargo, para aquellos que no lo hacen, existe una forma secreta de eliminarlo.
- Haga que los enlaces de tweet no sigan. Habilitar el atributo de no seguir en tus tweets es puramente opcional. Y aunque probablemente no haga ninguna diferencia de ninguna manera, para aquellos que son estrictos con esta práctica, pueden hacer que sus enlaces no sigan de forma selectiva.
- Opciones de personalización completas. Better Click to Tweet ahora es totalmente personalizable si tienes conocimientos de CSS. Cree cuadros destacados en el front-end de su sitio web y haga que sus cuadros de tweet coincidan con el diseño general de su sitio web.
- Elimine el "a través de @YourTwitterHandle". Para tweets más largos, es posible que desee dejar la parte "a través de @YourTwitterHandle" fuera del tweet. A veces, solo necesita los 140 caracteres para el texto relacionado con el contenido.
Cómo usar Better Click to Tweet
Ahora que tiene una buena idea de lo que hace Better Click to Tweet, echemos un vistazo a cómo usar el complemento en su sitio web para crear cuadros de clic para twittear.
Paso 1: Instalar y activar el complemento
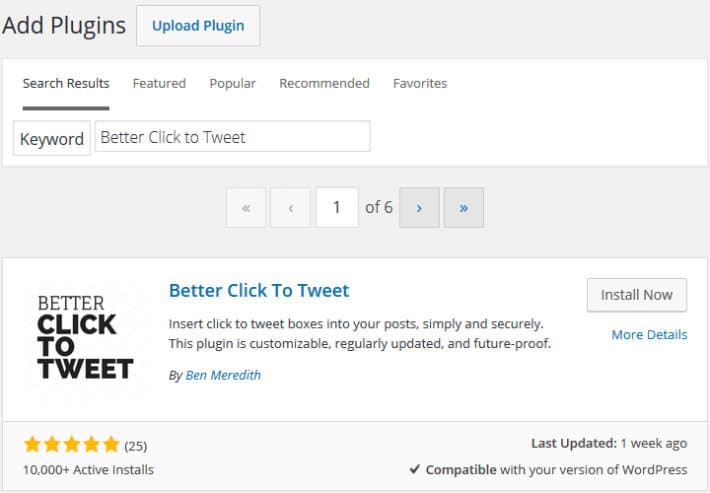
Better Click to Tweet se instala y activa como cualquier otro complemento de WordPress que se encuentre en el Repositorio de WordPress. Primero, navegue a Complementos > Agregar nuevo en su tablero de WordPress. Busca el plugin Better Click to Tweet .

Haga clic en Instalar ahora . A continuación, haga clic en Activar complemento .
Paso 2: configure los ajustes del complemento
Después de activar Better Click to Tweet en su sitio web, vaya a Configuración > Better Click to Tweet para configurar los ajustes del complemento.
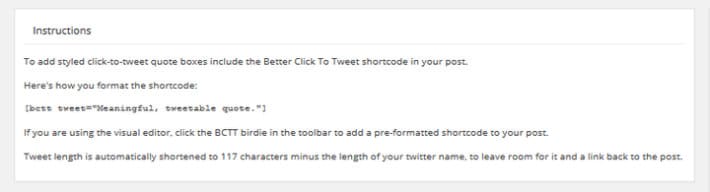
Primero, fíjate en el cuadro llamado Instrucciones . Este cuadro muestra convenientemente el código abreviado requerido para agregar un cuadro Click to Tweet en el contenido de su publicación. También explica cómo usar el editor visual de su publicación de blog para agregar un cuadro de clic para twittear.

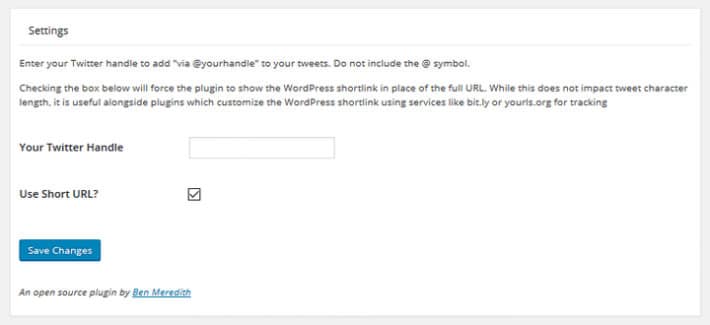
A continuación, observe el cuadro denominado Configuración . Aquí es donde agrega su nombre de usuario de Twitter sin el símbolo "@" habitual. Esto se mostrará en cada Tweet que sus lectores compartan en su feed de Twitter y es una excelente manera de ganar más seguidores a los que les gusta lo que tiene que decir.

Además, puede elegir si desea forzar una URL abreviada en cada Tweet que se comparte en Twitter. Asegúrese de hacer clic en Guardar cambios .
Y eso es. Configurar Better Click to Tweet es muy sencillo y tan simple como puede ser.
Paso 3: agregue un cuadro de clic para twittear a una publicación de blog
Hay dos formas de agregar un cuadro de clic para twittear en el contenido de su publicación de blog. Si bien es realmente una cuestión de preferencia personal qué opción usar, echemos un vistazo rápido a ambas formas.
Cómo habilitar las tarjetas de sitio web de Twitter para obtener más tráfico social
Casi todos los tweets con un enlace tienen el mismo aspecto. "Título + enlace + a través de @handle + #hashtag". ¿Y ese enlace? Está completamente desoptimizado. Aburrido. Haces clic en el tweet y no pasa nada. Todo el...

Opción 1: use el código abreviado proporcionado
¿Recuerda que en el área de configuración del complemento había una sección llamada Instrucciones ? Esas son las instrucciones que seguirá si desea insertar un cuadro de clic para twittear en su contenido a través de un código abreviado.
Lo primero que harás es crear una nueva publicación de blog o editar una publicación existente. Cuando haya llegado a un punto en su contenido en el que le gustaría agregar algún contenido twitteable, cree el cuadro de clic para twittear usando el siguiente código abreviado:
[bcc tweet="this is a tweet example."]
En un esfuerzo por mostrarle un ejemplo (también puede ver el complemento en acción aquí), completé el código abreviado de la siguiente manera:
[bcc tweet="Adding Click to tweet boxes is not only cool, but wise."]
Colocará este shortcode en la sección Editor de texto de su publicación de blog. Una vez que hice eso y obtuve una vista previa de mi publicación, esto es lo que se mostró en el front-end:

Ahora tengo un cuadro de tweet en el que se puede hacer clic en mi sitio web para que los visitantes de mi sitio lo usen cuando les gusta algo que digo.
Opción 2: use el icono del editor visual
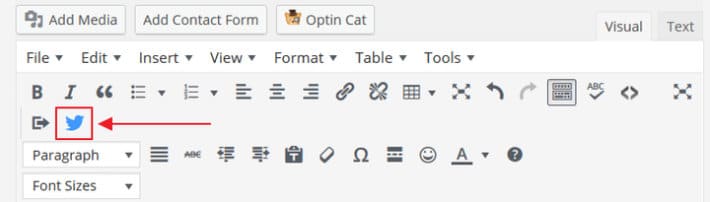
Si prefiere no usar el código corto, Better Click to Tweet le ofrece la opción de utilizar su generador de código corto. En el Editor visual de la publicación de su blog, encontrará un pequeño icono azul de Twitter con la etiqueta Better Click to Tweet Shortcode Generator cuando pasa el cursor sobre él. No te lo puedes perder.

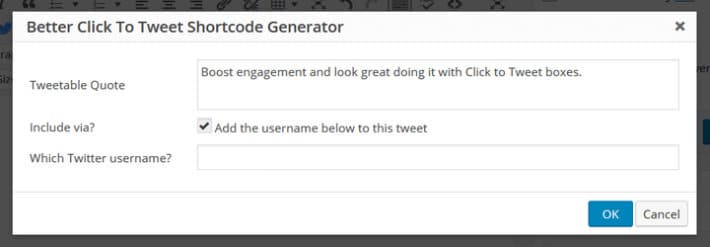
Haga clic en el icono para que aparezca la ventana emergente Better Click to Tweet Shortcode Generator. Luego complete el mensaje del Tweet, decida si desea incluir su identificador de Twitter y elija a qué cuenta de Twitter desea vincular el Tweet.

Seleccione Aceptar . El generador de código abreviado insertará automáticamente el código abreviado apropiado en su contenido para que sepa que el complemento funciona correctamente. Nuevamente, cuando observo una vista previa de mi publicación en el front-end, esto es lo que muestra:

Bastante ordenado, ¿verdad?
Paso 4: Mira lo que ven tus lectores
Cuando inserta un cuadro de clic para twittear en las publicaciones de su blog para que lo usen los lectores, esto es lo que sucede cuando alguien realmente hace clic para twittear.

Sus lectores están invitados a compartir su cuadro de clic para twittear con sus propios seguidores. Incluso ven una vista previa del tweet en su totalidad antes de iniciar sesión en su cuenta de Twitter para compartir.
Y ahí lo tienes. La manera fácil de agregar cuadros de clic para twittear en el contenido de su sitio web de WordPress usando Better Click to Tweet.
Cómo hacer que el contenido destaque con contenido incrustado de Twitter
Nunca ha sido más difícil hacerse notar en Internet. Su sitio web está luchando con millones de otros, junto con redes sociales, imágenes, videos y una gran cantidad de otros contenidos. Puede ser aterrador...
Pensamientos finales
Better Click to Tweet es una excelente manera de agregar cuadros de clic para twittear al contenido de su sitio web. Tiene un excelente potencial para exponer su sitio web a nuevos visitantes del sitio, aumentando así el tráfico, las conversiones y las ventas de su sitio web. Además, permite a las personas obtener una vista previa de parte de su contenido impactante de una manera fácil, tanto en el contexto de su publicación de blog como en Twitter.
Intente aprovechar el poder de Twitter hoy usando un cuadro de clic para twittear en su sitio web. Después de todo, cuanta más gente alcance tu contenido, más éxito tendrás.
¿Ha agregado un cuadro de clic para twittear en su sitio web usando Better Click to Tweet? ¿Qué tipo de resultados viste? ¡Me encantaría saberlo todo en los comentarios a continuación!
