Cómo hacer un cinemagraph en Photoshop
Publicado: 2018-02-07Los cinemagraphs han sido una de mis tendencias de diseño favoritas desde hace algunos años. Son una combinación sorprendente entre foto y video, lo que da como resultado una elegante obra de arte para su sitio que agrega solo un toque de misterio.
También hay una razón práctica clave por la que los cinemagraphs son geniales: su pequeño tamaño de archivo. ¡Es mucho más fácil agregar pequeños momentos de movimiento a su sitio, a diferencia de un archivo de video completo! Pero más allá de la logística, hay una última razón por la que los cinemagraphs son tan mágicos: ¡en realidad son mucho más fáciles de crear de lo que piensas!
Nota: ¡Este tutorial es parte de nuestro curso de Tendencias de diseño de 2019! Cuando se registre, obtendrá acceso exclusivo a una plantilla de Photoshop personalizada y un archivo de video para experimentar, ¡además de un tutorial específico sobre cómo usar el archivo! Haga clic aquí para saltar directamente al registro (¡o acceda al tutorial si ya se ha unido!)
¿Preparado para comenzar? Levanta tu silla, abre Photoshop y sigue estos siete sencillos pasos para crear tu propio cinemagraph.
1. Elige tu archivo de vídeo
Para hacer un cinemagraph, comenzará con un archivo de video básico. Lo ideal sería que filmara el video usted mismo para que pueda ser específico para su empresa y se adapte perfectamente a su marca, pero si solo está experimentando, ¡descargar un video de archivo funcionará bien!
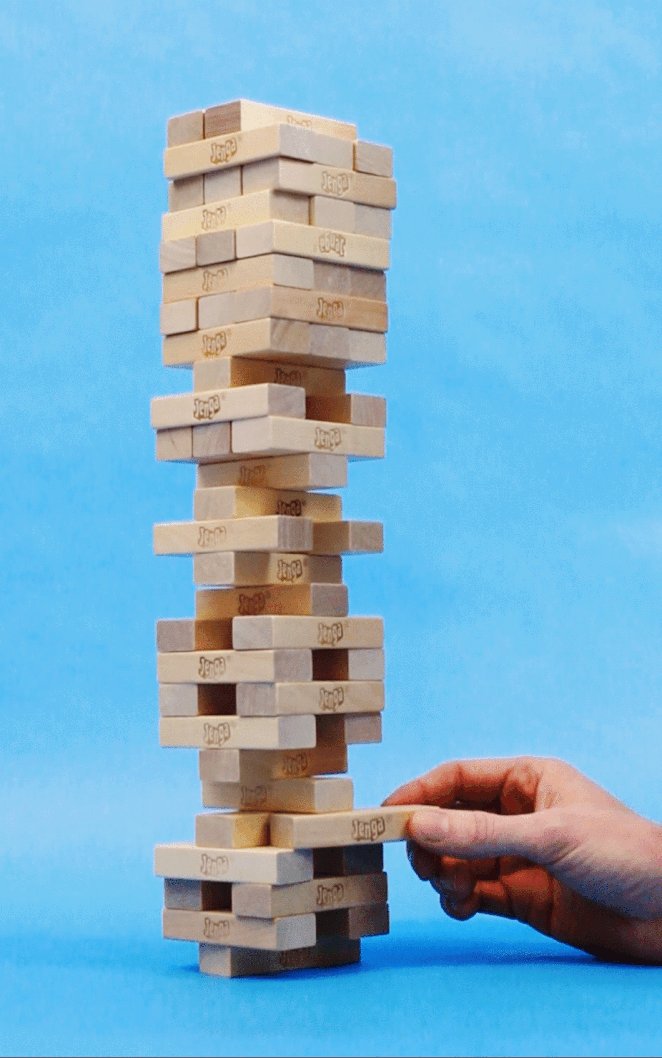
Para este tutorial, estoy usando un video que filmamos internamente de una gira de Jenga contra un fondo azul liso. (¡Obtendrá el mismo archivo si se inscribe en el curso de Tendencias de diseño!)

Al elegir el video perfecto para su cinemagraph, hay algunas cosas que querrá tener en cuenta:
- La cámara debe permanecer inmóvil todo el tiempo. Si está filmando el video usted mismo, saque el trípode viejo para mantener las cosas lo más estables posible. Si está buscando opciones sobre acciones, ¡busque el menor movimiento posible!
- El movimiento que desea mantener debe ser fácil de aislar. Si los objetos se cruzan uno frente al otro o se mueven por toda la pantalla, será más difícil aislar el movimiento que realmente desea mientras mantiene el fondo inmóvil.
- El video debe repetirse . Para mantener el cinemagraph atemporal, tendrá que hacer un bucle. Si bien Photoshop definitivamente puede ayudar a suavizar las cosas, es más fácil usar un video que pueda repetirse fácilmente o que tenga un principio y un final reversibles.
Una vez que tenga su archivo de video, estará listo para cargarlo en Photoshop.
2. Importa el archivo de video
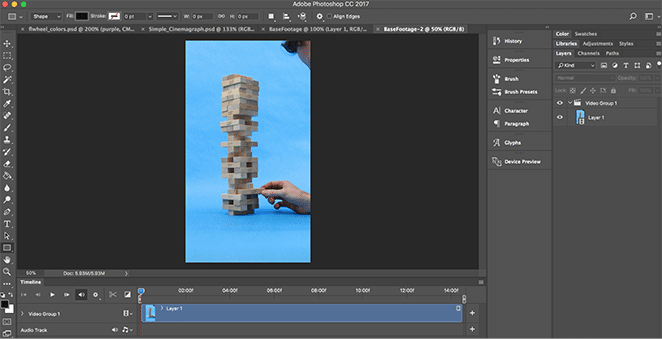
Con Photoshop levantado, dirígete a Archivo > Abrir . Seleccione su archivo y luego verá que el video aparece como una capa. Si no aparece automáticamente, asegúrese de que también puede ver la Línea de tiempo yendo a Ventana > Línea de tiempo.

Notará que el archivo de video se coloca automáticamente en un grupo, "Grupo de video 1". Puede dejarlo allí, pero si solo le molesta tener una capa en un grupo, ¡siéntase libre de sacar la capa de video y eliminar el grupo! No es necesario.
3. Limpiar la línea de tiempo
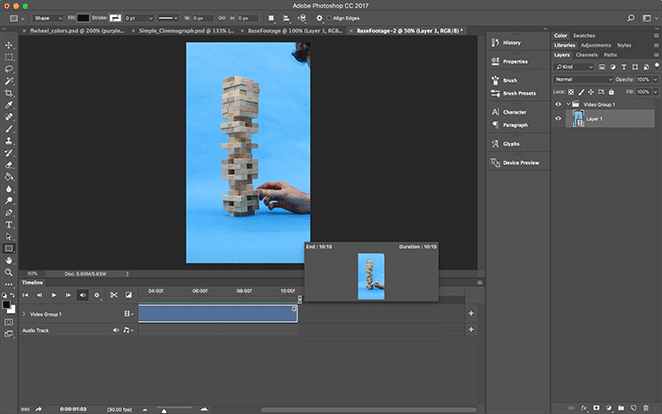
Reproduzca su archivo de video varias veces. ¿Necesita todo? Si hay imágenes adicionales antes o después de la sección en la que desea que se enfoque su cinemagraph, continúe y recorte el archivo para que no estorbe. Puede hacer esto haciendo clic en el borde del archivo en la línea de tiempo y arrastrándolo a la marca de tiempo deseada.
Si su archivo de video es largo y tiene problemas para verlo completo o para llegar al punto exacto que desea, puede usar la escala en la parte inferior de la ventana de la línea de tiempo para acercar y alejar.
Nota: La parte de su archivo que recorte aún se guardará, ¡así que no se preocupe por perder datos aquí! Siempre puede hacer clic y arrastrar el borde hacia afuera, si decide que necesita una parte determinada más adelante.

Mi archivo de video original terminó con la caída de la torre Jenga, lo que no sería fácil de repetir. Así que corté esa parte y también recorté un poco desde el principio, ¡solo para simplificar el tiempo con el que estaba trabajando!
Una vez que haya terminado de limpiar la línea de tiempo, es hora de ocultar el movimiento que no desea.
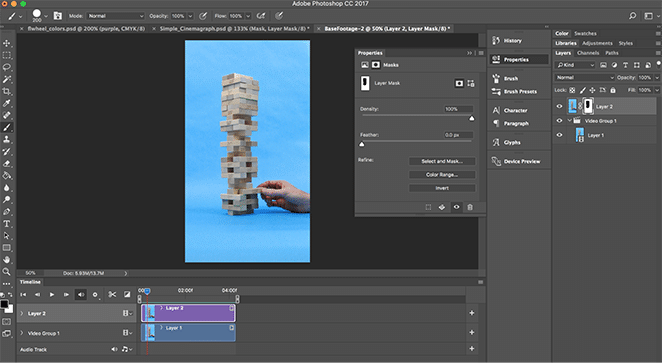
4. Crea la capa de enmascaramiento
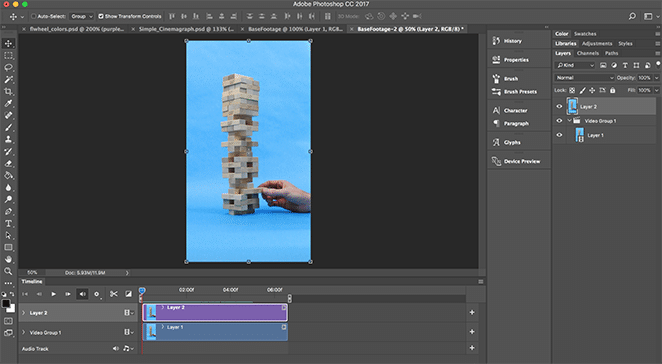
Ahora creará el aspecto de "foto" del cinemagraph. Detenga el video en la "imagen" que desea crear y luego seleccione el área completa. Copie y pegue esto en una nueva capa.

Si presiona reproducir, notará que ahora no puede ver nada del video, porque aún más tarde está en la parte superior. ¡Ahora es el momento de agregar una máscara, que nos permitirá elegir el movimiento exacto que queremos mostrar!

Continúe y agregue una Máscara de capa, ya sea desde la opción en la parte inferior del panel Capas o yendo a Capa> Máscara de capa> Revelar todo.

5. Aísla el movimiento
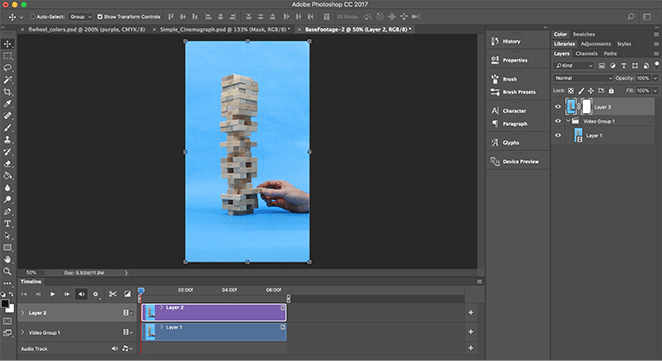
Asegúrese de tener seleccionada la máscara de capa (en lugar de la capa en sí) y luego tome la herramienta Pincel. Al igual que con cualquier máscara, el pincel con negro ocultará la máscara (revelando el contenido de la capa inferior) mientras que el pincel con blanco revelará la máscara (ocultando el contenido de la capa inferior).
Para este ejemplo, quería que se mostrara el movimiento de la torre de Jenga mientras las manecillas permanecían estáticas. Para lograrlo, pinté la máscara de negro sobre la parte superior de la torre y dejé el resto de blanco.

Esto le permite aislar el movimiento, revelando solo el movimiento que desea que muestre su cinemagraph mientras mantiene el resto congelado.
6. Exportar como gif
Una vez que esté satisfecho con su cinemagraph, ¡es hora de exportarlo! Simplemente vaya a Archivo > Exportar > Guardar para web (heredado) . Hay muchas opciones con las que puedes experimentar aquí, pero las dos más importantes son:
- Guardar como gif (ubicado cerca de la parte superior del cuadro de diálogo)
- Establezca las opciones de bucle en Forever (ubicado cerca de la parte inferior del cuadro de diálogo)
Siempre hay un poco de equilibrio entre el tamaño y la calidad del archivo, por lo que definitivamente recomiendo experimentar con la configuración para asegurarse de obtener exactamente la exportación que necesita.

¡Y eso es! Acabas de crear tu propio cinemagraph para compartir con el mundo. ¿Cómo resultó? Nos encantaría saberlo en los comentarios.
Bonificación: ¡plantilla y video de Photoshop gratis!
Cuando se registre en nuestro curso gratuito de Tendencias de diseño de 2019, obtendrá acceso al archivo de video utilizado en este tutorial y una plantilla de Photoshop personalizada que demuestra un método simplificado para crear cinemagraphs.
[identificación optin-monster-shortcode=”gsslnts3izfmmakod6ib”]
Cómo utilizar el archivo de Photoshop
Cuando abra este archivo en Photoshop, verá el cinemagraph terminado. ¡Puede usarlo si lo desea, o puede jugar para ver cómo configuramos todo!
Comience por desenmascarar todas las capas, excepto el "Metraje base". Ese es el archivo de película original con el que comenzamos. Si le das al play, ¡podrás ver cuánto se mueve la mano para sacudir el tablero de Jenga!
Luego agregamos la capa de enmascaramiento para aislar el movimiento, y déjame decirte: ¡elegir una forma geométrica como esta sobre un fondo sólido hizo que el proceso de enmascaramiento fuera súper simple! Dependiendo de su archivo de video, es posible que deba ser un poco más exacto, pero eso se lo dejaremos a usted.
A continuación, decidimos centrarnos en solo un segmento del video que encajaba bien, para crear ese efecto atemporal. Sin embargo, dejamos el archivo completo allí, ¡para que pudieras verlo todo!
Por último, modificamos las Curvas para corregir algunos de los colores del archivo. Es posible que necesite o no hacer eso, dependiendo de su video, pero recuerde: ¡siempre puede continuar editando una vez que se hace el cinemagraph!
¡Y eso es! Tienes un cinemagraph que está listo para mostrarse en tu sitio. Cuéntanos en los comentarios a continuación: ¿Qué vas a crear con esta tendencia?
¡Regístrese en nuestro curso de correo electrónico gratuito!

¡Un curso por correo electrónico con archivos de Photoshop, tutoriales y mucha inspiración!
Estamos explorando las últimas y mejores tendencias en diseño de sitios web con un curso gratuito por correo electrónico, ¡y usted está invitado! Desde efectos gráficos defectuosos hasta diseños de tarjetas de cuadrícula CSS, nos sumergimos en las tendencias de 2019 para compartir por qué funcionan y cómo puede implementarlas en su propio sitio.
