Cómo instalar la aplicación web progresiva (PWA) en WordPress
Publicado: 2023-03-09Hoy en día, los teléfonos móviles son utilizados por más personas que las computadoras y las computadoras portátiles. Por lo tanto, se vuelve crucial para todos los propietarios de sitios web, especialmente los propietarios de sitios de WordPress, convertir sus sitios web en aplicaciones para aumentar sus ingresos y visitantes orgánicos.
Cuando una aplicación se crea desde cero, especialmente para usarse en dispositivos móviles, se denomina aplicación nativa. Pero es costoso y lleva mucho tiempo para una empresa iniciar su propia aplicación nativa. Para minimizar el tiempo y el costo, la mejor alternativa para los sitios web es desarrollar aplicaciones web progresivas.
En caso de que tenga un sitio web de WordPress y se pregunte cómo instalar una aplicación web progresiva en su sitio, ha venido al lugar correcto. Este artículo explicará claramente el significado de las aplicaciones web progresivas y cómo instalarlas en su sitio de WordPress.
¡Sigue leyendo!
Tabla de contenido
Significado de las aplicaciones web progresivas:
Las aplicaciones web progresivas se ejecutan en los navegadores y se ven y funcionan de manera muy similar a las aplicaciones nativas. Pero la diferencia clave es que estos PWA se crean con los mismos códigos que se usan para crear sitios web como HTML, CSS y Javascript, y no se crean desde cero como las aplicaciones nativas.
Las aplicaciones web progresivas son más rápidas y cómodas de usar que las aplicaciones nativas. Incluso sitios famosos como Twitter, Pinterest, etc., tienen aplicaciones web progresivas que funcionan como una aplicación nativa.
La mejor opción para todos los propietarios de sitios es la aplicación web progresiva (PWA) porque es más conveniente y menos costosa de crear que las aplicaciones web tradicionales.
Configuración esencial necesaria para configurar la aplicación web progresiva en WordPress:
Antes de habilitar las aplicaciones web progresivas en su sitio de WordPress, hay tres cosas principales que debe verificar para garantizar la compatibilidad de su sitio. Estos son los elementos imprescindibles para instalar PWA en su sitio.
Echemos un vistazo a la lista de verificación.
- PHP : su sitio web debe ejecutar PHP 5.3 o superior para ser compatible con PWA.
- La versión de WordPress : asegúrese de que su WordPress esté actualizado a la versión 3.5.0 o cualquier versión superior. Aquellos de ustedes que no saben qué versión de WordPress están usando actualmente pueden echar un vistazo a este artículo para averiguarlo.
- HTTPS o SSL: es importante asegurarse de que su sitio se ejecute en conexiones HTTPS o SSL para habilitar las PWA.
Una vez que hayas verificado estos puntos, continuaremos con los pasos para instalar PWA en tu sitio de WordPress.
Pasos para configurar PWA usando el complemento Super PWA
La forma más fácil de configurar PWA en su sitio de WordPress es usando los complementos. Aunque hay una variedad de complementos disponibles en WordPress, vamos a utilizar el complemento "Super PWA" para este proceso.
Recomendamos encarecidamente este complemento para nuestros usuarios debido a su simplicidad y rápida instalación y ejecución de este complemento. Este complemento viene con muchas ventajas, tales como,
- Procedimiento sencillo para convertir el sitio de WordPress en PWA
- Las páginas navegadas por los clientes se almacenan en su dispositivo y se pueden ver incluso cuando están desconectados
- El lanzamiento regular de nuevas versiones y actualizaciones.
- Muchas funciones de PWA personalizables, como el icono de la aplicación, el color de fondo, la configuración de la página sin conexión, etc.
- El proceso simple de un clic para instalar PWA en el móvil de los usuarios
Entonces, para instalar este complemento mejor calificado y comenzar a usarlo, puede seguir los pasos simples que le indicamos a continuación.

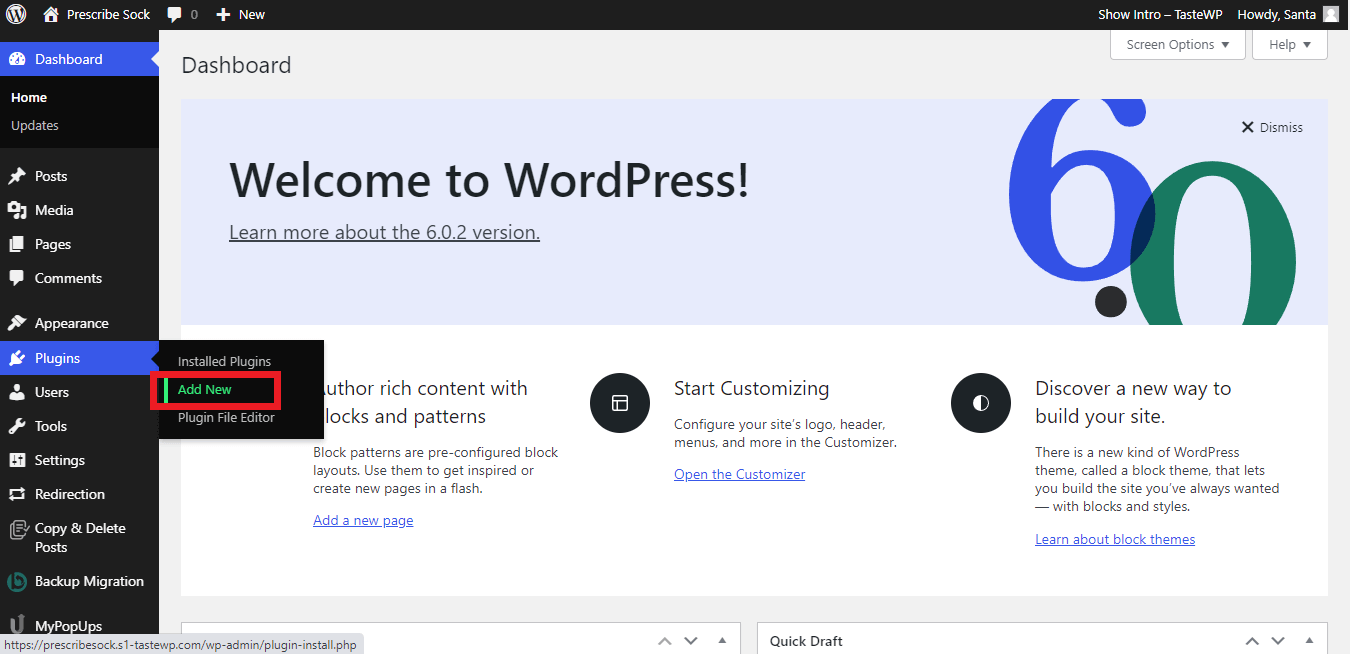
En primer lugar, desde su panel de control de WordPress, vaya a Complementos -> Agregar nuevo.

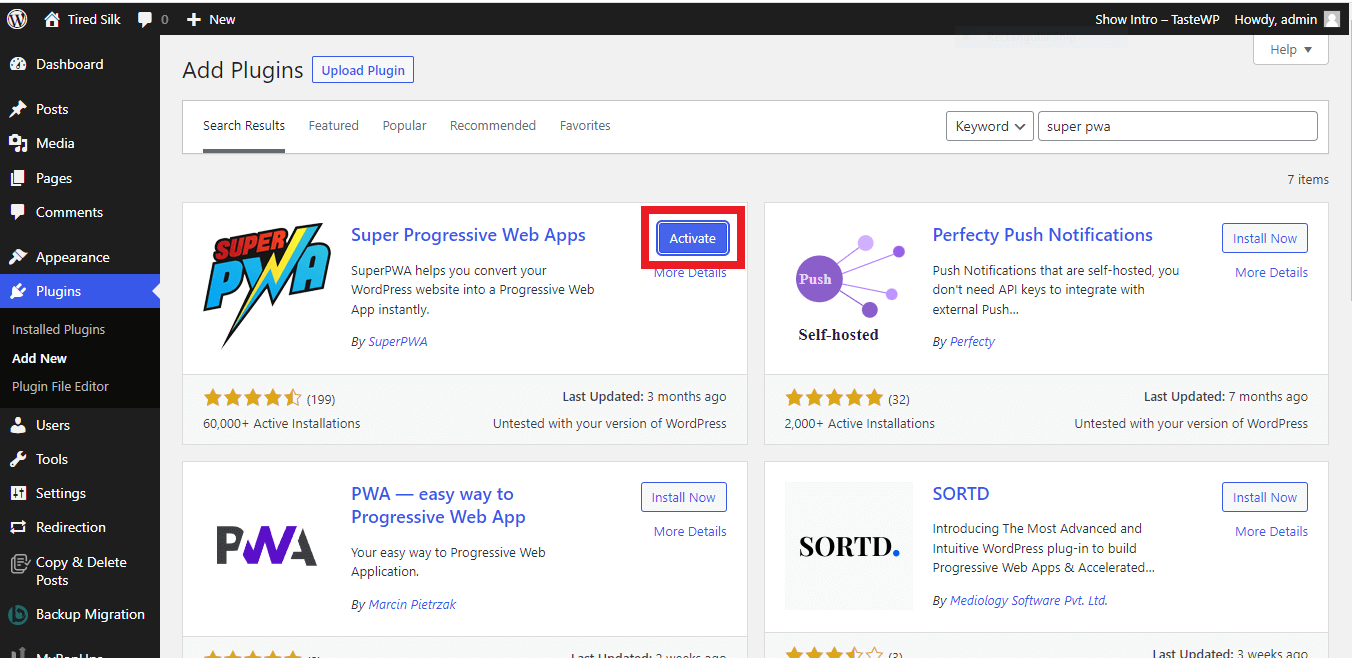
En el cuadro de búsqueda, busque el complemento " Super PWA ". Haga clic en el complemento para instalarlo y activarlo, como se muestra en la imagen de arriba.

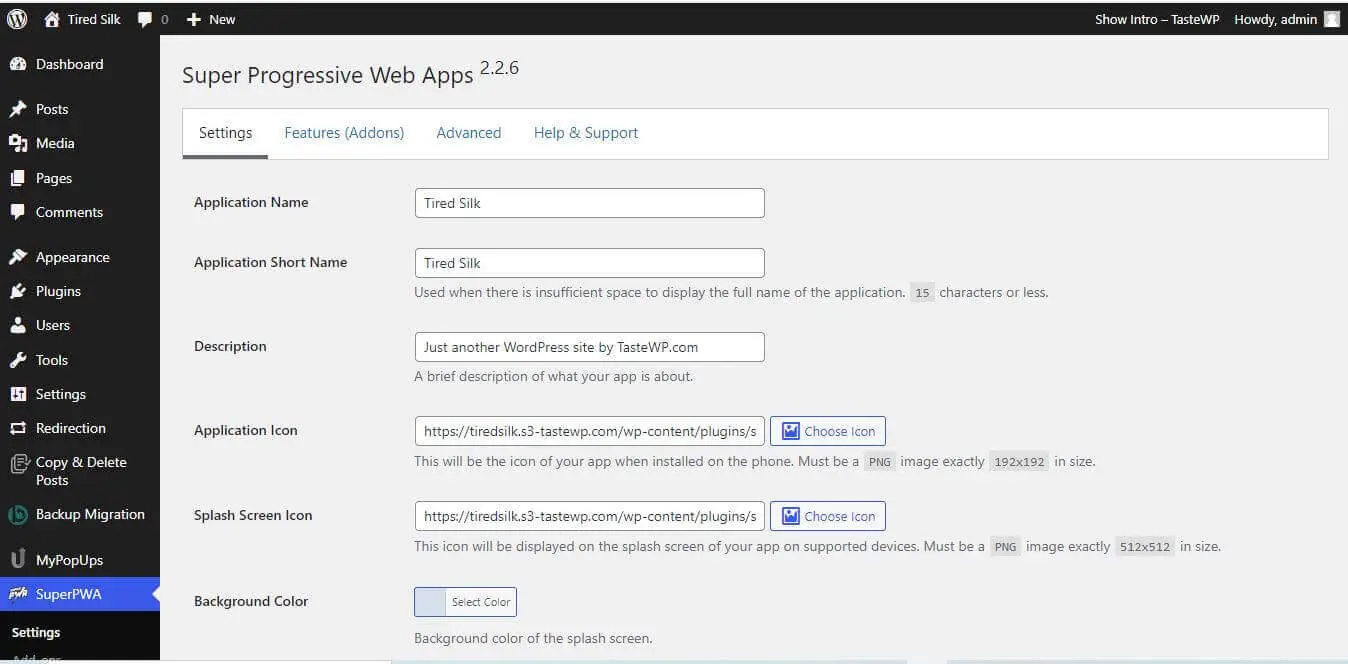
Una vez instalado, el sitio de WordPress lo llevará directamente a la página de personalización del complemento como se muestra arriba. Aquí puedes hacer personalizaciones como
- Nombre de la aplicación
- Nombre abreviado de la aplicación
- icono de la aplicación
- Icono de pantalla de bienvenida
- Temas
- Color de fondo
Puede realizar los cambios que desee en la lista anterior en la página de configuración y guardar la configuración sobre la marcha. ¡Eso es todo! Ahora su sitio también puede actuar como una aplicación web progresiva en los dispositivos móviles de los usuarios. ¡Si, es tan simple como eso!

Otros mejores complementos para PWA
Aunque Super PWA es el mejor complemento, para brindarle otras mejores opciones, le brindamos una lista de otros complementos útiles que puede usar para instalar aplicaciones web progresivas en su sitio.
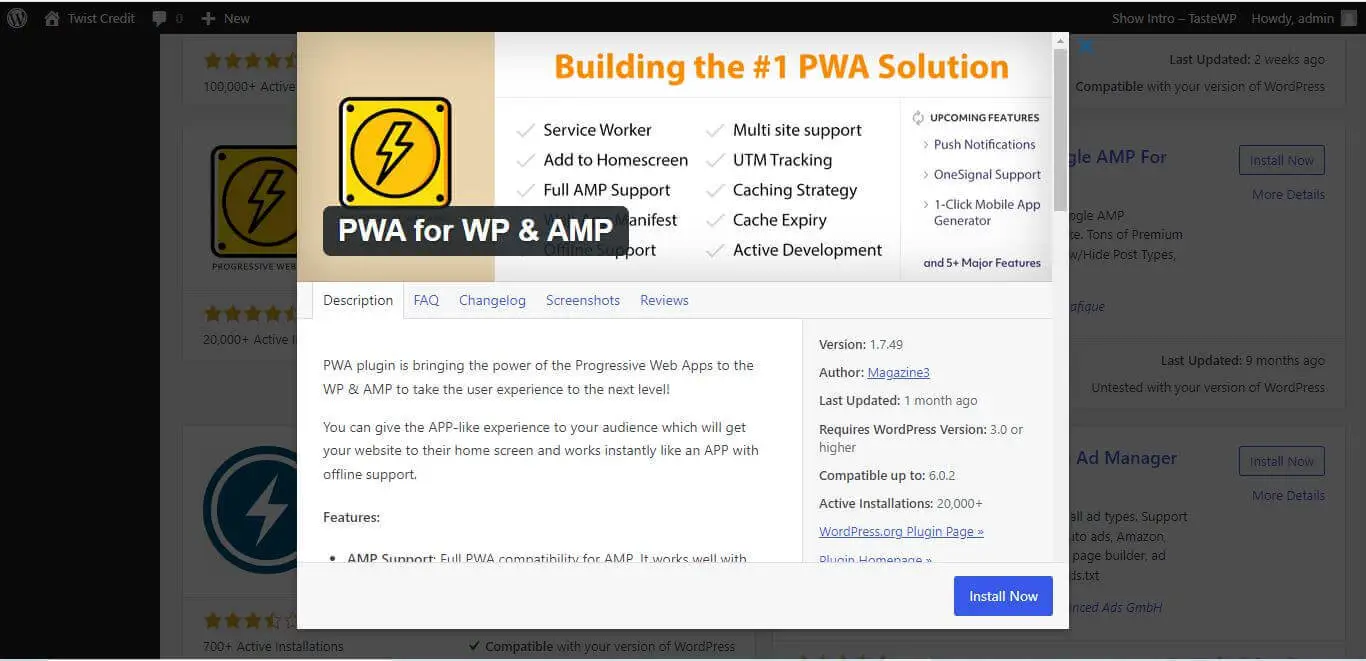
PWA para WP y AMP:

Este es otro complemento mejor calificado que viene con muchas características. PWA para WP y AMP es un complemento gratuito que puede instalar y usar. Este complemento viene con soporte completo de AMP y soporte multisitio.
Aparte de eso, la función de pantalla completa y pantalla de inicio, soporte sin conexión, opciones de caducidad de caché, etc., son algunas de sus características notables que hacen que este complemento sea más agradable.
WordPress progresivo:

Complemento progresivo de WordPress que tiene características similares a otros complementos enumerados anteriormente. Lo que diferencia a este complemento de otros es que es el primer PWA que admite completamente PWA en páginas AMP.
Este popular complemento de WordPress ofrece una experiencia de usuario integrada y tiene una calificación promedio de 5 estrellas de 5, lo que lo convierte en el complemento más confiable disponible.
PWA para WordPress:

Este complemento utiliza trabajadores de servicios y manifiestos para convertir su sitio web en PWA. Admite configuraciones de sitios múltiples y le brinda la opción de excluir ciertas URL del caché.
Pero sugerimos mantener este complemento como último recurso, ya que no se prueba con las nuevas versiones de WordPress.
Preguntas frecuentes (FAQ)
Q1. ¿Es necesario tener una PWA para tu sitio de WordPress?
A1. Con el aumento en la cantidad de usuarios móviles, tener un PWA para su sitio de WordPress lo ayudará a clasificar su sitio web en la parte superior. Además, es sencillo habilitar PWA para sus sitios de WordPress. ¿Entonces por qué no?
Q2. ¿Cuáles son las personalizaciones que puedo hacer en el complemento Super PWA?
A1. El complemento super PWA ofrece varias personalizaciones, como el nombre de la aplicación, el icono, el color de la pantalla de inicio, el color de fondo, el color del tema, la página sin conexión, la orientación, etc.
Q3. ¿Hay alguna configuración esencial que deba realizarse antes de instalar PWA en sus sitios de WordPress?
A1, sí. Antes de instalar PWA, debe considerar estas tres configuraciones:
- PHP 5.3 o superior
- La versión de WordPress debe ser 3.5.0 o cualquier versión superior.
- Su sitio de WordPress debe ejecutarse en HTTPS o SSL.
Pensamientos finales
Todas las empresas deben mantenerse con las últimas actualizaciones en tecnología para prosperar y tener éxito. Una de esas actualizaciones tecnológicas que todos los usuarios esperan de los sitios web es tener una aplicación. PWA es la solución más simple para mantenerse actualizado con los requisitos de este cliente. ¡Así que use esta guía y comience su aplicación web hoy!
Esperamos que este artículo explique claramente las necesidades y las soluciones paso a paso para instalar PWA en su sitio. Si tiene alguna duda, ¡contáctenos para obtener ayuda!




