Cómo publicar tu primer complemento de WordPress
Publicado: 2016-02-04Lanzar un complemento de WordPress siempre me pareció una tarea abrumadora que solo los desarrolladores de PHP súper talentosos eran capaces de hacer. La mayor parte de mi experiencia con WordPress radica en el desarrollo de temas personalizados, por lo que aventurarse en el desarrollo de complementos parecía impostura y aterrador. ¡Pero traigo buenas noticias! Recientemente lancé dos complementos que están disponibles en el directorio de complementos de WordPress y, ¿adivina qué? ¡No fue tan aterrador como puedes creer! En realidad, fue una experiencia bastante agradable publicarlo en WordPress.org una vez que se realizó el desarrollo.
Este artículo no entrará necesariamente en los detalles de la creación de complementos, sino que cubrirá los pasos necesarios para que su complemento se inicie y esté disponible en el directorio de WordPress.org y en todos los sitios de WordPress del mundo. Sin embargo, como referencia, utilicé WordPress Plugin Boilerplate como punto de partida para mis complementos y lo abrí todo en GitHub (definitivamente recomendado).
Léame.txt
Lo primero que debe tener para que WordPress acepte su complemento es un archivo Readme.txt. Contiene toda la información relacionada con su complemento y es lo que WordPress usa para generar páginas para su complemento en el directorio de WordPress.org (como las pestañas Descripción, Instalación y Capturas de pantalla).
El formato del Léame se ve así:
=== Plugin Name === Contributors: yourname Donate link: http://yoursite.com Tags: business, directory Requires at least: 4.3 Tested up to: 4.3 Stable tag: 4.3 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html A simple description == Description == A longer description with a - list - of - features == Installation == This section describes how to install the plugin and get it working. 1. Upload [`plugin-name`](link-to-github.zip) to the `/wp-content/plugins/` directory 2. Activate the plugin through the 'Plugins' menu in WordPress == Frequently Asked Questions == = Is this a cool plugin? = Yes == Screenshots == 1. Desktop view 2. Mobile view == Changelog == = v1.0.0 = * Initial release
Puede encontrar un ejemplo completo aquí. También está disponible un práctico validador para verificar si su Léame está a la par.
Registro de cambios y control de versiones
Es importante mantener actualizado el número de versión de su complemento para que, al menos, los usuarios puedan ser notificados cuando haya actualizaciones. Actualizar el registro de cambios es tan simple como agregar una nueva entrada a la sección de registro de cambios en el Léame. Hay algunas perspectivas diferentes sobre el control de versiones y lo que debería constituir una versión principal o secundaria; Me gusta consultar el sitio Semantic Versioning 2.0.0 para referencia al respecto.
Como ejemplo, supongamos que envía su complemento en la versión 1.0.0. Luego, al día siguiente, corrige un pequeño error o agrega una pequeña funcionalidad que olvidó cuando publicó el complemento por primera vez. Antes de implementar el complemento en el directorio de WordPress (más información sobre cómo hacerlo más adelante), actualizaría la sección de registro de cambios en el Léame a algo como esto:
== Changelog == = v1.0.1 = * Fix a thing that allows users to do a thing = v1.0.0 = * Initial release
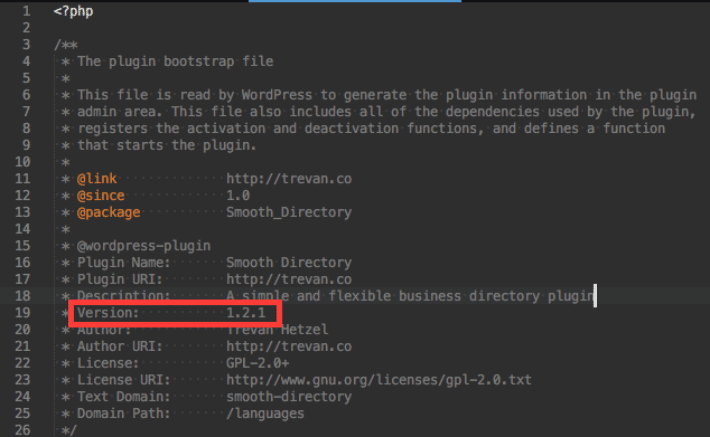
Luego (esto es importante), debe actualizar el número de versión en el archivo de arranque del complemento. Debe estar familiarizado con el archivo de arranque si está escribiendo un complemento, pero como referencia, es el archivo que brinda información de WordPress sobre el complemento completo a través del bloque de comentarios en la parte superior.
 El bloque de comentarios del archivo de arranque del complemento.
El bloque de comentarios del archivo de arranque del complemento.Enviar a WordPress.org
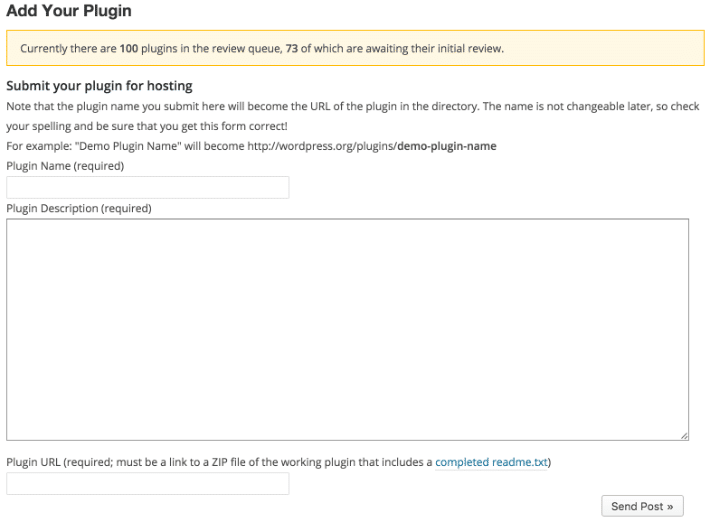
Con un Léame en su lugar y pruebas exhaustivas realizadas, ¡está listo para enviar el complemento a WordPress! Esta es la parte más fácil de todo el proceso. Simplemente vaya a https://wordpress.org/plugins/add/, inicie sesión con su cuenta de WordPress (o cree una) y complete el breve formulario.
 Formulario de envío de complementos de WordPress.
Formulario de envío de complementos de WordPress.Tenga cuidado de no usar el nombre "WordPress" en el nombre del complemento. Rechazarán el complemento si lo hace. También rechazarán el complemento si incluye el nombre de un producto de marca registrada o si su complemento comienza con el nombre de otro complemento. Lo descubrí de la manera difícil con un complemento que traté de enviar que extiende Ninja Forms y recibí esta respuesta en un correo electrónico:
Ya no aceptamos complementos que incluyan un nombre o término de producto registrado como nombre o slug de un complemento. Tampoco aceptamos complementos que incluyan el nombre de otro complemento al principio del nombre/slug.
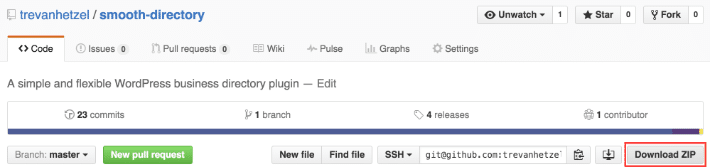
Asegúrese de tomarse el tiempo para escribir una descripción agradable y luego suelte el enlace a su complemento en un archivo ZIP en el último campo. El uso de GitHub para el desarrollo de complementos hace que sea muy fácil tener un ZIP disponible públicamente.
 Copie la URL del complemento "Descargar ZIP" de su repositorio de GitHub.
Copie la URL del complemento "Descargar ZIP" de su repositorio de GitHub.Una vez que envíe el complemento, siéntese y espere. Mis dos complementos fueron aceptados en aproximadamente dos días. Recibirá un correo electrónico con información sobre el nuevo repositorio SVN si se acepta. Lo que nos lleva al siguiente paso: ¡desplegar!
Implementar con SVN
Una vez que se acepta el complemento, todavía no está activo. En realidad, debe cargar los archivos en el repositorio SVN que WordPress le proporciona. Nunca había usado SVN antes de esto, pero su artículo lo guía para iniciar sesión a través de la terminal con bastante rapidez. Básicamente, crea una carpeta en su computadora, revisa el repositorio SVN, copia los archivos de su complemento en la carpeta /trunk recién creada y vuelve a subirla.
Puede hacer esto a través de la terminal cada vez que necesite implementar un cambio, o puede usar una herramienta útil llamada Enviar. He usado Ship para cada implementación que he hecho y funciona a la perfección, ya que se implementa automáticamente en el repositorio de SVN cada vez que etiqueta una nueva versión en GitHub. Si está utilizando GitHub (que, de nuevo, debería hacerlo), le recomiendo este servicio gratuito.
Para obtener el mejor proceso de implementación y mantenimiento, es importante usar versiones o etiquetas cada vez que implemente. Así como actualiza el número de versión en su archivo de complemento y registro de cambios, también debe publicar nuevos lanzamientos en GitHub. En realidad, es necesario hacer esto para usar Ship.
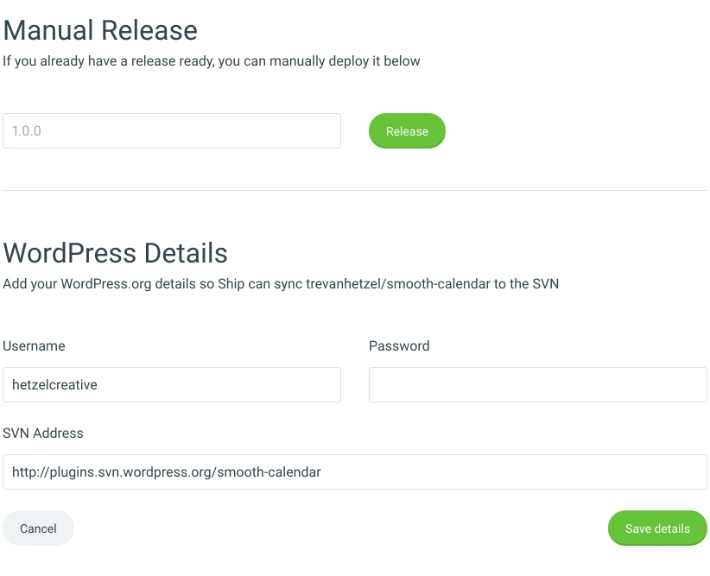
Finalmente, una vez que se registre en Ship y seleccione su repositorio para conectarse, puede implementar su primera versión (asegúrese de que el nombre coincida con el nombre de la versión en GitHub). Después de eso, siempre que complete el formulario bajo el encabezado Detalles de WordPress, Ship simplemente se implementará cada vez que se emita una nueva versión en GitHub.
 Interfaz de usuario de configuración del repositorio del barco.
Interfaz de usuario de configuración del repositorio del barco.Capturas de pantalla e imágenes de banner
Mostrar capturas de pantalla de su complemento es muy importante para ayudar a las personas a ver cómo se ve y darles una idea de cómo funciona. Estas capturas de pantalla aparecerán en la página del directorio de complementos de WordPress.org (aquí está la página de captura de pantalla de mi complemento de calendario, por ejemplo) y cuando un usuario agregue un complemento en su sitio a través de la página Complementos.
Las imágenes de banner no son tan importantes como las capturas de pantalla, pero hacen que su complemento se vea un poco más impresionable. La imagen del banner es la imagen grande que se muestra en la parte superior de la página del directorio de complementos de WordPress.org.
 El degradado azul oscuro aquí es el banner.
El degradado azul oscuro aquí es el banner. Para que se muestren estas imágenes, debe colocarlas en el directorio /assets de su repositorio SVN. Desafortunadamente, no puede usar Ship para esto, ya que solo implementa la carpeta /trunk , por lo que deberá consultar este artículo nuevamente para iniciar sesión en su repositorio SVN.
Para mantener las cosas simples, apéguese a nombrar sus capturas de pantalla screenshot-#.png (donde `#` es el número). Hacerlo de esta manera le permite hacer referencia fácilmente a las imágenes en el archivo Léame para darles una descripción.
== Screenshots == 1. Desktop view 2. Mobile view
Por ejemplo, la descripción "Vista de escritorio" de la sección Captura de pantalla en el archivo Léame coincidirá con screenshot-1.png en la carpeta /assets .
Para el banner, en realidad necesita dos versiones de la misma imagen: una para pantallas normales y otra para pantallas retina. Los nombres de las imágenes del banner deben ser banner-1544x500.png y banner-772x250.png .
El fin
¡Eso es todo! Si siguió adelante, espero que su complemento haya sido aceptado y esté listo para comenzar a correr la voz sobre su increíble nuevo complemento. Solo recuerde actualizar siempre el Léame, el registro de cambios y las versiones de problemas cada vez que actualice el complemento.

