Cómo ejecutar pruebas de rendimiento locales con Lighthouse (actualización de 2022)
Publicado: 2022-12-10Actualización, diciembre de 2022: debido a las últimas mejoras en PageSpeed Insights (PSI), el artículo se amplió para incluir información sobre cómo ejecutar auditorías de Lighthouse con PSI y la extensión de Chrome.
A Google le encantan los sitios web que cargan rápido y brindan una experiencia de usuario excepcional.
¿Y qué mejor manera de probar su sitio frente a los requisitos de rendimiento de Google que su propia herramienta?
En este artículo, aprenderá todo lo que necesita sobre Lighthouse, cómo ejecutar auditorías y obtendrá respuestas a las preguntas más comunes.
¡Vamos a empezar!
Salta directamente al "Después" de la velocidad de tu sitio con NitroPack →
¿Qué es Google Lighthouse?
Lighthouse es una herramienta gratuita, de código abierto y completamente automatizada que lo ayudará a mejorar la velocidad, el rendimiento y la experiencia general del usuario de su sitio.
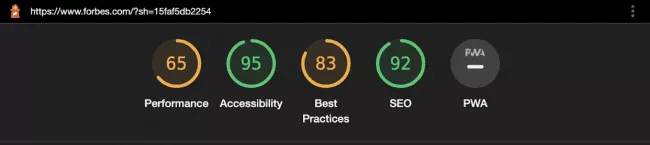
Puede ejecutarlo en cualquier página web y proporciona auditorías de rendimiento, accesibilidad, mejores prácticas, SEO y aplicaciones web progresivas.

Además de devolver un informe con las puntuaciones calculadas para cada métrica, Google Lighthouse ofrece una lista de sugerencias de mejora específicas para mejorar sus resultados.
La interfaz de usuario perfecta de Lighthouse lo hace adecuado no solo para desarrolladores experimentados, sino también para todos los propietarios que desean realizar un seguimiento del rendimiento de su sitio web.
Por qué debería usar Google Lighthouse
Por dos razones:
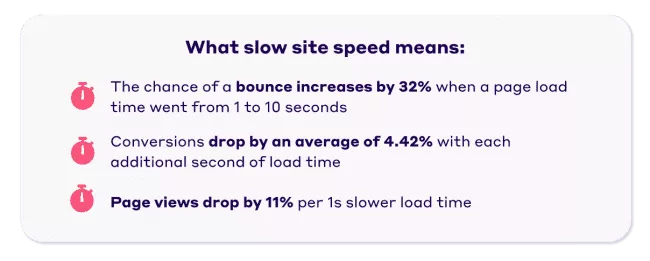
En primer lugar, la velocidad de su sitio afecta el tráfico, las tasas de rebote, la clasificación, la experiencia del usuario y las conversiones. El seguimiento regular del rendimiento le permite aplicar mejoras a tiempo. Por lo tanto, garantizará a su negocio visitantes felices y mayores ventas.

En segundo lugar, Lighthouse es una herramienta desarrollada por Google. Por lo tanto, si desea asegurarse de que su sitio cumpla con los últimos estándares de rendimiento web, accesibilidad y SEO de Google, Lighthouse es la solución ideal para realizar pruebas.
Veamos cómo puede ejecutar auditorías con Lighthouse.
Cómo usar el faro de Google
Puede elegir entre cuatro formas diferentes de ejecutar las auditorías de Lighthouse:
- Herramientas para desarrolladores de Chrome
- Perspectivas de PageSpeed
- Extensión de cromo
El último requiere instalar y ejecutar la herramienta de línea de comandos Node. Se vuelve un poco técnico, por lo que no lo exploraremos más en este artículo. Sin embargo, si está interesado en probarlo, consulte la documentación oficial de Google.
Ahora, veamos las opciones fáciles:
Ejecute auditorías locales de Lighthouse a través de Chrome DevTools
Descarga Google Chrome for Desktop (si aún no lo tienes).
1. En Google Chrome, abra la URL de la página que desea auditar.
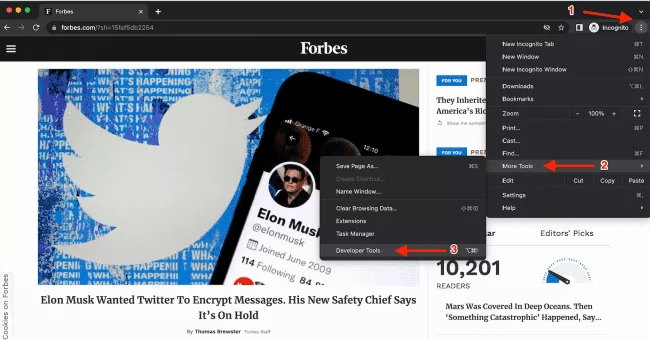
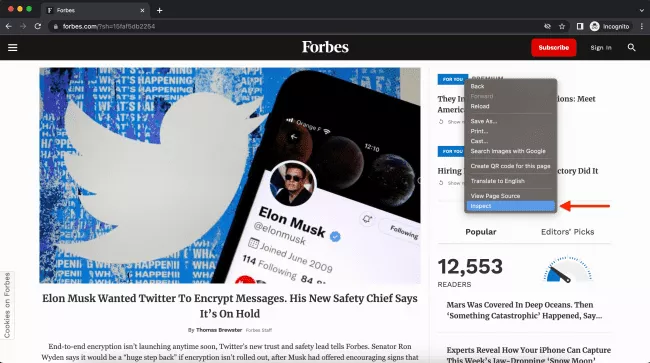
2. En el menú principal de Chrome, seleccione Más herramientas, luego Herramientas para desarrolladores (o haga clic derecho directamente en la página y seleccione Inspeccionar):

O

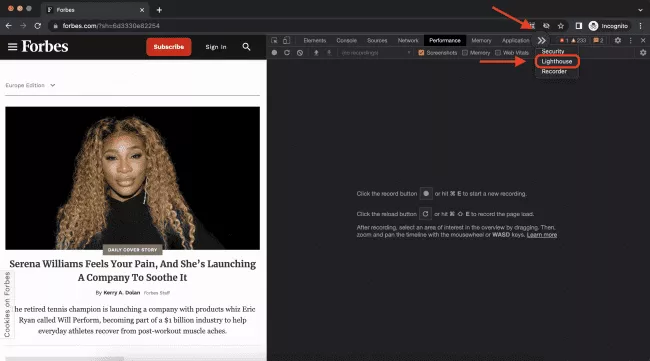
3. Haga clic en >>, luego en la pestaña Faro.

4. Seleccione Modo, Dispositivo y Categorías. (Google sugiere dejar todas las categorías habilitadas).
5. Haga clic en Analizar la carga de la página .

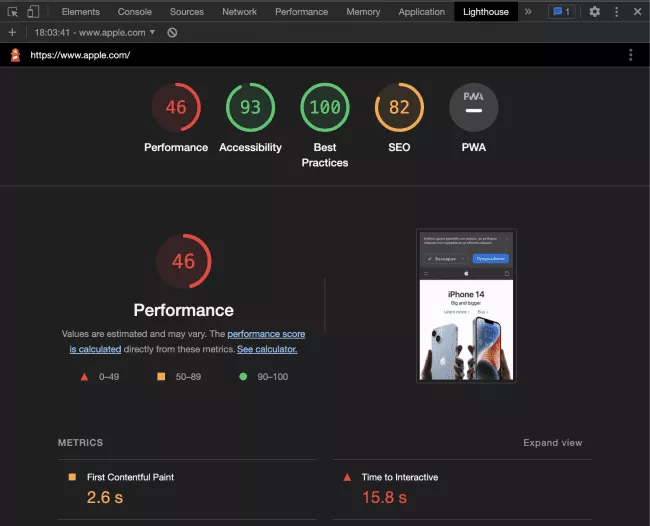
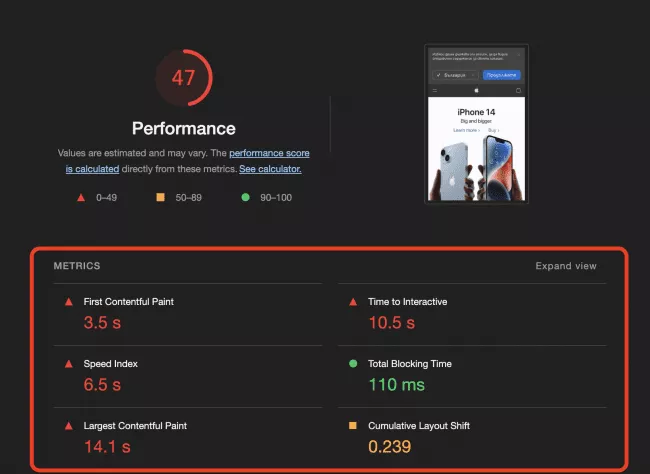
6. Después de 10 segundos, Lighthouse le brinda un informe en la página.

Como puede ver, el proceso es bastante sencillo.
La única pregunta que podría surgir al ejecutar una auditoría a través de Chrome DevTools podría ser:
¿Cuál es la diferencia entre los tres modos en Lighthouse audit?
Esto es lo que dice Google:
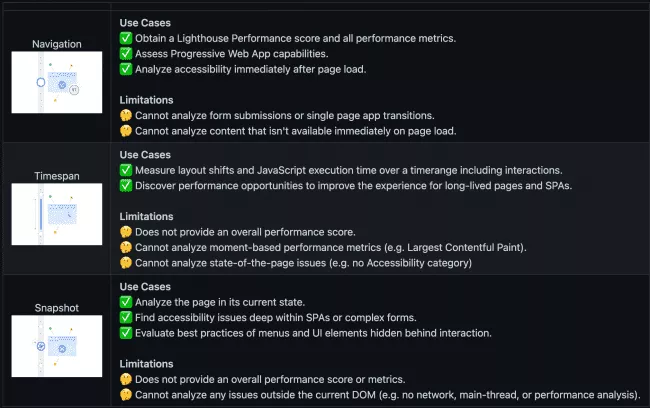
- El modo de navegación analiza la carga de una sola página.
- El modo de intervalo de tiempo analiza un período de tiempo arbitrario, que normalmente contiene interacciones del usuario.
- El modo de instantánea analiza la página en un estado particular.

Fuente: github.com
Ejecute la prueba de velocidad de Lighthouse a través de PageSpeed Insights (PSI)
- Abre PageSpeed Insights.
- Introducir URL.
- Haga clic en Analizar .

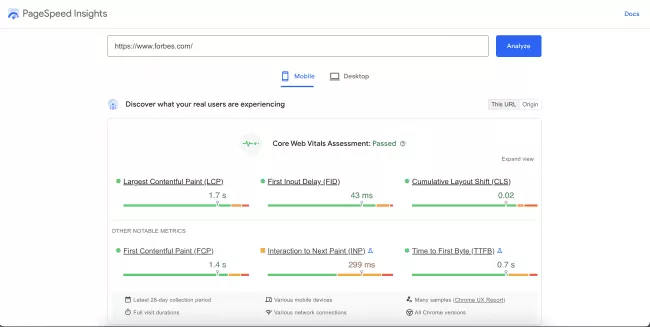
Los informes de Chrome DevTools y PageSpeed Insights parecen idénticos.
Con una gran diferencia .
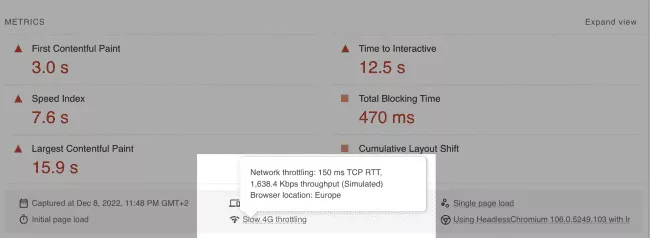
PSI proporciona datos de laboratorio y de campo.
Notará que su informe PSI comienza con la evaluación Core Web Vitals de su página.
Core Web Vitals es un conjunto de tres métricas que miden el tiempo de carga de su página, la estabilidad visual y la interactividad de la página. Sus puntajes se basan en datos de la experiencia del usuario real (datos de campo) proporcionados por el conjunto de datos del Informe de experiencia del usuario de Chrome (CrUX).

Pasa tus Core Web Vitals en piloto automático. Visualiza tu web con NitroPack →
El resto del informe replica la página de resultados de Chrome DevTools.
Sin embargo, estos resultados se basan en datos de laboratorio recopilados en un entorno controlado con un dispositivo y una configuración de red predefinidos.

En otras palabras, lograr una puntuación de 100/100 no significa necesariamente que ofrezcas una gran experiencia de usuario a tus visitantes.
En general, la auditoría de Lighthouse y la puntuación de rendimiento son excelentes formas de depurar problemas y probar el efecto de las optimizaciones aplicadas.
Recursos adicionales: si es nuevo en PageSpeed Insights, consulte nuestra guía para principiantes de PSI .
Ejecute Google Lighthouse como una extensión de Chrome
Descarga Google Chrome for Desktop (si aún no lo tienes).
1. Instale la extensión Lighthouse Chrome.
2. Navegue a la página que desea probar.
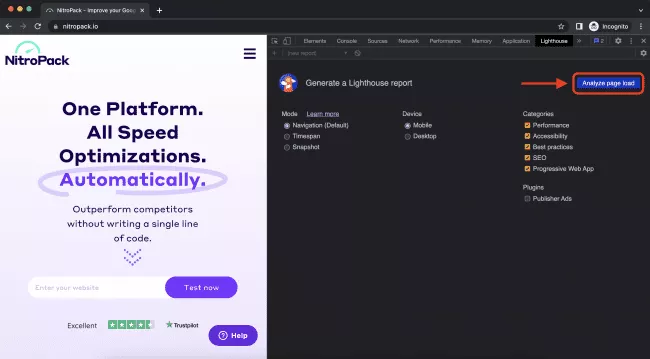
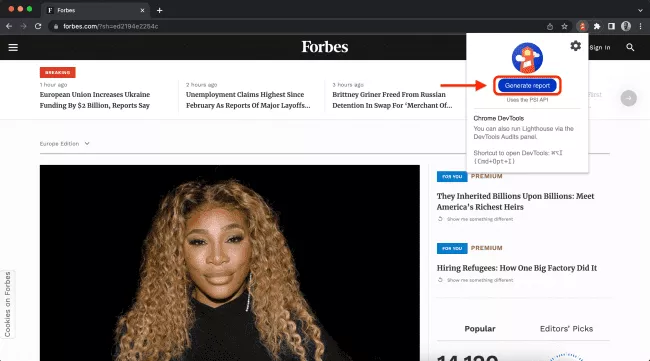
3. Haga clic en el icono del faro.
4. Haga clic en Generar informe.

Sin embargo, debes considerar la siguiente recomendación de Google:
“A menos que tenga una razón específica, debe usar el flujo de trabajo de Chrome DevTools en lugar de este flujo de trabajo de Chrome Extension. El flujo de trabajo de DevTools permite probar sitios locales y páginas autenticadas, mientras que la extensión no lo hace”.
Puntuación de Lighthouse explicada
La mayoría de las personas, después de realizar sus primeras auditorías de Lighthouse y acostumbrarse a la interfaz, inevitablemente llegan a las siguientes tres preguntas:
- ¿Cómo se calcula mi puntuación de rendimiento (también conocida como puntuación de Lighthouse, también conocida como puntuación de PageSpeed)?
- ¿Por qué mi puntaje de Lighthouse es diferente al de PageSpeed Insights?
- ¿Por qué mi puntuación es diferente cada vez que pruebo?
Aquí hay una breve explicación de cada pregunta:
¿Cómo se calcula mi puntuación de rendimiento?
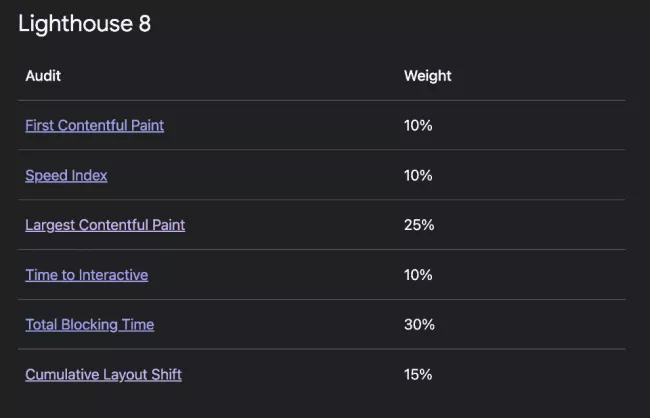
La puntuación de rendimiento es un promedio ponderado de las siguientes seis métricas:
- Primera pintura con contenido (FCP)
- Tiempo para Interactivo (TTI)
- Índice de velocidad
- Tiempo total de bloqueo (TBT)
- Pintura con contenido más grande (LCP)
- Cambio de diseño acumulativo (CLS)

Cada métrica tiene un peso diferente en el puntaje general:

Fuente: web.dev
Por lo tanto, poner más esfuerzo en optimizar primero el LCP y el tiempo total de bloqueo tendrá el mayor impacto en su puntuación de rendimiento.
Es bueno saberlo: los valores de peso no están escritos en piedra. Google tiende a revisar los porcentajes cada vez que actualiza la versión de Lighthouse. Asegúrese de verificar las próximas actualizaciones con regularidad.
Consigue más de 90 puntuaciones en piloto automático. Visualiza tu web con NitroPack →
¿Por qué mi puntaje de Lighthouse es diferente al de PageSpeed Insights?
La principal diferencia proviene de la ubicación de la prueba.
PageSpeed Insights elige el servidor desde el que ejecutar la prueba en función de su ubicación actual. Tiene servidores en:
- A NOSOTROS
- Europa
- Asia

Su puntaje PSI puede variar según la distancia física entre el servidor y su ubicación. Cuanto más cerca esté del servidor de prueba, mejores serán sus resultados.
Por el contrario, con Chrome DevTools, está ejecutando una prueba local. No se transfieren datos entre servidores, por lo que no habrá latencia de red.
Por lo tanto, los resultados finales siempre mostrarán cómo un usuario en su ubicación experimentaría el sitio web.
¿Por qué mi puntuación es diferente cada vez que pruebo?
Una anomalía que puede notar al volver a ejecutar varias pruebas consecutivas es la diferencia en los resultados.
Hay varias condiciones y variables subyacentes que afectan su puntaje de rendimiento, que incluyen:
- Pruebas A/B o cambios en los anuncios que se publican
- Cambios en el enrutamiento del tráfico de Internet
- Pruebas en diferentes dispositivos (una computadora de escritorio de alto rendimiento frente a una computadora portátil de bajo rendimiento)
- Extensiones de navegador que inyectan JavaScript y agregan/modifican solicitudes de red
- Software antivirus
Para profundizar en los tecnicismos, visite la documentación detallada de Lighthouse sobre la variabilidad.
Todo lo que debe saber sobre la realización de auditorías Lighthouse (resumen)
Hemos cubierto mucho terreno en este artículo, así que aquí hay un resumen de los puntos esenciales:
- Lighthouse es una herramienta de prueba de rendimiento web completamente automatizada y de código abierto.
- Utilizándolo, puede monitorear el rendimiento de su sitio y tratar los posibles problemas de rendimiento de manera oportuna.
- Es una herramienta desarrollada por Google que la convierte en la solución ideal para las pruebas de rendimiento web.
- Hay cuatro formas diferentes de ejecutar Lighthouse audits Chrome DevTools, PageSpeed Insights, Chrome Extension, ejecutando la herramienta de línea de comandos Node.
- Sus puntuaciones de Lighthouse se basan en datos de laboratorio.
- PSI proporciona datos de la experiencia del usuario real en el widget Core Web Vitals.
- Si tiene que elegir entre ejecutar auditorías a través de la extensión de Chrome y Chrome DevTools, Google sugiere usar este último.
- Su puntuación de rendimiento es un promedio ponderado de seis métricas: FCP, TTI, índice de velocidad, TBT, LCP y CLS.
- Los valores de peso pueden variar según la versión de Lighthouse.
- La diferencia entre su puntaje de PSI y Chrome DevTools proviene de la ubicación de prueba.
- Volver a ejecutar auditorías puede arrojar puntajes diferentes debido a varios factores de variabilidad.
