Cómo utilizar data-nosnippet para bloquear el uso de contenido específico en un fragmento de búsqueda de Google [Experimento]
Publicado: 2024-01-12
Por alguna razón, he visto un aumento en los propietarios de sitios que se comunican conmigo recientemente porque aparecen fragmentos de búsqueda con los que no están contentos. Por ejemplo, Google selecciona texto para un fragmento de búsqueda que simplemente no quiere que se muestre en los resultados de búsqueda. Los propietarios del sitio que se acercaron no sabían si podrían influir en eso de alguna manera, o si simplemente estaban estancados.
En esas situaciones, siempre explico que proporcionar una meta descripción sólida puede aumentar las posibilidades de que Google utilice su propia descripción en el fragmento. Dicho esto, y como Google acaba de reiterar esta semana, puede elegir cualquier texto de la página para el fragmento. Puede ser del contenido principal, comentarios de los usuarios en la página, etc. Por lo tanto, se puede utilizar la meta descripción o cualquier contenido de la página.
La buena noticia para los propietarios de sitios es que existe una herramienta que pueden utilizar para limitar el contenido que se utiliza para generar el fragmento, y todavía encuentro que muchos no saben que está disponible. Se llama data-nosnippet y Google lo implementó en 2019 (junto con varios otros controles de fragmentos). Data-nosnippet es fácil de usar y funciona bien. Y puede cambiar los fragmentos de búsqueda con bastante rapidez una vez que se vuelve a rastrear y indexar la página.
A continuación, lo guiaré a través de un experimento rápido que realicé para mostrar cómo funciona el data-nosnippet.
La prueba: cambiar un fragmento de búsqueda mediante data-nosnippet.
Para cambiar su fragmento de búsqueda, puede usar el atributo data-nosnippet en cualquier elemento html div, span o sección. Es simplemente un atributo que puedes agregar al código html. Si el contenido que se está utilizando actualmente no está incluido en un elemento div, span o sección al que pueda aplicar data-nosnippet, entonces puede agregar uno que incluya el contenido que se está utilizando actualmente en el fragmento (para decirle a Google que NO utilizar ese texto).
Eso es practicamente todo.
Para el experimento, primero encontré un fragmento de búsqueda para una de las publicaciones de mi blog que no se basaba en la meta descripción. Luego fui y agregué una etiqueta span en el html que contenía el texto que se estaba utilizando para crear el fragmento de búsqueda.
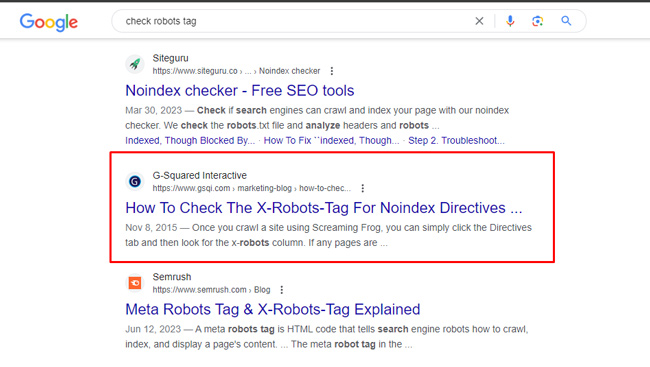
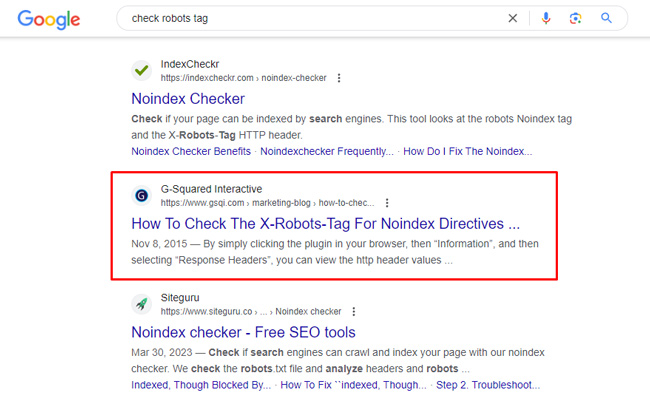
Seleccioné mi publicación sobre cómo verificar la etiqueta x-robots ya que el fragmento no se extrajo de la meta descripción y se centró en solo una de las herramientas de la publicación. La consulta fue "verificar etiqueta de robots". Tenga en cuenta que esto fue solo para realizar un experimento rápido y no estoy concentrado en obtener el fragmento perfecto para este resultado. Solo quería explicar cómo funciona el data-nosnippet.
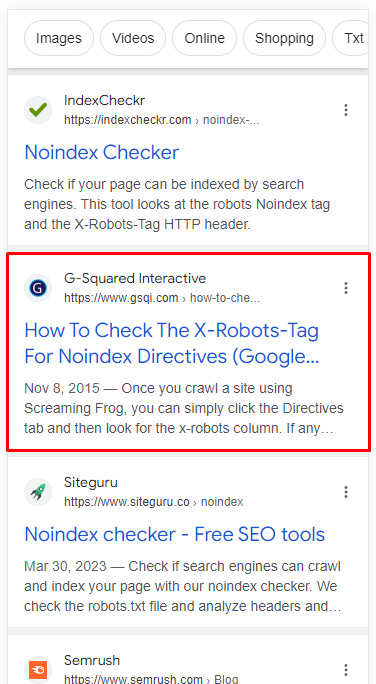
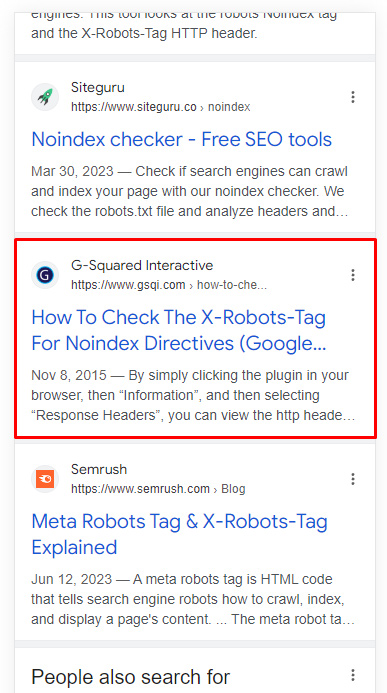
Así es como se veía el fragmento original tanto en computadoras de escritorio como en dispositivos móviles:


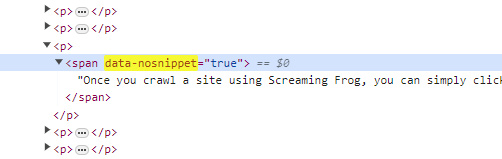
Para cambiar el fragmento, entré a WordPress y agregué una etiqueta span html que contenía el texto que Google utiliza actualmente para crear el fragmento de búsqueda. Y luego agregué un atributo data-nosnippet a esa etiqueta span. Y luego cerré la etiqueta span al final del texto (como lo haría con cualquier etiqueta html).
Por ejemplo, agregué <span data-nosnippet>… contenido textual que no quiero que se use para el fragmento. </span>

Tenga en cuenta que data-nosnippet es un atributo booleano, por lo que no necesita un valor para el atributo. Pero WordPress estaba agregando un valor que estaba vacío, así que lo cambié a "verdadero". Pero tenga en cuenta que a Google no le importa cuál sea el atributo. Podrías agregar data-snippet=“rankbrain” y no importará. :) Siempre que el atributo data-nosnippet esté presente, se debe utilizar. Explicaré un poco más sobre esto en la sección de consejos finales de esta publicación.

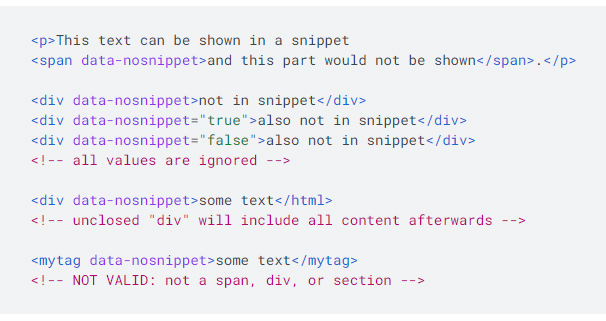
Aquí hay una captura de pantalla de la documentación de Google sobre valores de atributos:

Los resultados: Bueno, ¡hola nuevo fragmento de búsqueda!
Después de agregar data-nosnippet, solicité la indexación en GSC. Solo tomó unos minutos y la publicación fue rastreada y reindexada. Pero al verificar los resultados de la búsqueda, el fragmento no cambió tan rápido... Así que seguí revisando aproximadamente cada hora para ver cuándo se generaba un nuevo fragmento. Aproximadamente 2,5 horas después, el fragmento cambió tanto en computadoras de escritorio como en dispositivos móviles. ¡Éxito! El nuevo fragmento no es perfecto y podría seguir trabajando en ello aplicando data-nosnippet, pero el atributo funcionó.
Aquí está el nuevo fragmento tanto para computadoras de escritorio como para dispositivos móviles:


Uso de data-nosnippet: consejos y recomendaciones para propietarios de sitios.
A continuación, proporcionaré algunos consejos y recomendaciones finales si necesita utilizar data-nosnippet para cambiar un fragmento de búsqueda en los resultados de búsqueda de Google. Creo que encontrará que el atributo funciona como se esperaba, es fácil de usar y puede surtir efecto con bastante rapidez.
- Debe utilizar data-nosnippet en un elemento html div, span o sección. Si lo usas con otro elemento html, no funcionará.
- Como se mencionó anteriormente, data-nosnippet es un atributo booleano. Eso significa que está activado o desactivado para el elemento html con el que lo usas. No es necesario agregar un valor para el atributo. Pero está bien si agregas uno ya que Google ignora cualquier valor allí.
- No olvide solicitar la indexación en GSC después de implementar data-nosnippet. Eso podría hacer que la URL se vuelva a rastrear y indexar más rápido.
- Supervise los cambios en las SERP después de solicitar la indexación. Dependiendo de lo que Google elija para el fragmento, ¡podrías terminar con un fragmento de búsqueda peor! No puedes decirle a Google qué texto usar, por lo que Google podría elegir otro contenido que no sea óptimo. Si necesita utilizar data-nosnippet en más áreas del contenido, puede hacerlo.
- El código de datos NO afecta la indexación ni la clasificación. Simplemente afecta qué texto se puede usar para el fragmento de búsqueda. Por lo tanto, puede sentirse cómodo al realizar el cambio sabiendo que el contenido que está designando con data-nosnippet aún puede indexarse y usarse con fines de clasificación.
- Desde el punto de vista de la renderización, Google explica que puede extraer datos sin fragmentos antes y después de la renderización, por lo que no confíe en JavaScript para que esto funcione. Google recomienda que se asegure de que data-nosnippet esté en el HTML de origen (HTML estático).
Resumen: Sí, tienes cierto control sobre los fragmentos.
Si se encuentra en una situación en la que un fragmento de búsqueda no es lo que desea o espera, tiene la posibilidad de cambiarlo. Google introdujo data-nosnippet en 2019 exactamente por esa razón. Al agregar un atributo simple a un elemento html de sección, span o div, puede asegurarse de que Google no use una parte específica de su contenido para crear un fragmento de búsqueda. Es fácil de hacer y puede funcionar bastante rápido. Así que no se conforme con fragmentos de búsqueda subóptimos. Puede implementar cambios en solo unos minutos.
GG
