Cómo usar degradados en diseño web + ejemplos
Publicado: 2023-04-12El uso de degradados en el diseño web es una forma moderna y divertida de agregar un elemento colorido a casi cualquier diseño de sitio web. Puede usar degradados para el color de fondo, botones o elementos de la interfaz de usuario, o incluso texto.
Lo mejor de una opción de color degradado es que funciona con casi cualquier cosa o cualquier estética de diseño. Algunas plantillas de inicio de Kadence WP incluso incluyen elementos con degradados, desde botones hasta fondos, que puede usar para comenzar con el diseño de su sitio.
En esta guía para usar degradados en el diseño web, brindamos algunos consejos para aprovechar al máximo este elemento de diseño, además de algunos hermosos ejemplos para ayudarlo a comenzar.
¿Qué son los degradados?

Un degradado es un efecto visual creado al mezclar gradualmente dos o más colores o sombras. Los degradados se pueden usar para crear varios efectos visuales, desde simples degradados hasta patrones y texturas más complejos.
Los degradados pueden moverse direccionalmente de izquierda a derecha o de derecha a izquierda, arriba o abajo, en diagonal o radialmente (patrón circular).
Funcionan con cualquier combinación de colores, incluidas variaciones monótonas o degradados de varios colores. ¡Prueba un degradado con los colores de tu marca!
Esta técnica se puede aplicar a casi cualquier elemento de diseño, incluidos fondos, botones, texto e imágenes, y se puede crear utilizando CSS, JavaScript o software de diseño gráfico. Muchas herramientas web, incluidos los bloques de WordPress Gutenberg, incluyen configuraciones para crear degradados básicos, pero los usuarios más avanzados pueden crear aún más especificaciones personalizadas con CSS.
En CSS, los degradados se pueden crear utilizando las funciones linear-gradient() o radial-gradient(), que le permiten especificar los puntos de inicio y finalización del degradado, así como los colores y las paradas en el camino.
Los degradados pueden ser una herramienta poderosa en el diseño web, ayudando a crear profundidad, dimensión e interés visual. Como cualquier otro truco de diseño, deben usarse con moderación y con intención. Demasiados degradados pueden hacer un diseño desordenado y confuso.
Uso de degradados en diseño web

Cuando se trata de usar gradientes en el diseño web, hay algunas cosas que debe tener en cuenta para asegurarse de que la técnica funcione a su favor.
Comience con las opciones de color correctas. Los degradados funcionan mejor cuando los colores utilizados son complementarios y crean un efecto armonioso. Considere usar una rueda de colores o un generador de paletas para ayudarlo a elegir colores que funcionen bien juntos.
No intente mezclar y combinar demasiados trucos de efectos y mantenga el esquema de diseño simple. Apéguese a uno o dos colores y patrones de degradado simples para obtener los mejores resultados.
Los degradados pueden contribuir en gran medida al estado de ánimo o la sensación de un proyecto. Piense en cómo sus opciones de color pueden hacer sentir al usuario. Por ejemplo, se puede usar un degradado sutil para crear un efecto calmante en un sitio web que promueva el bienestar, mientras que un degradado audaz y vibrante podría ser más apropiado para un sitio web de moda o entretenimiento.
Esta técnica puede ser excelente para ayudar a resaltar o enfocar ciertos aspectos o elementos en un diseño. Es por eso que los degradados son una opción popular para botones o áreas de llamado a la acción. Considere usar un degradado más brillante o contrastante en estos elementos para que se destaquen.
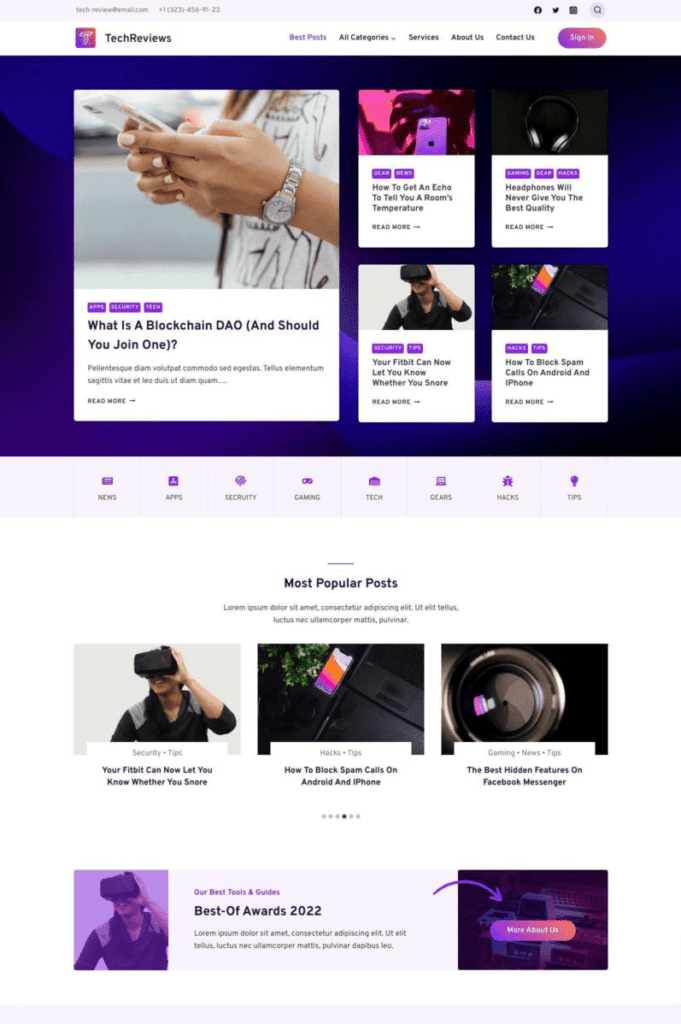
¿Quiere comenzar rápidamente con los degradados en el diseño web? El tema de inicio del Blog de revisión (en la imagen de arriba) es un buen lugar para comenzar.
Mejores prácticas para degradados en diseño web
Si está listo para saltar con un degradado en su próximo proyecto de diseño de sitio web, estos consejos y mejores prácticas pueden ayudarlo a crear una variación de color para los elementos que sorprenderá a los usuarios.
¡También notará cada una de estas mejores prácticas en los ejemplos de degradados que amamos a continuación!
La mayoría de las veces, un degradado funciona mejor con no más de dos o tres colores. Esto incluye el uso de los colores de su marca para conectar el diseño con la estética de su empresa. Los degradados simples pueden funcionar bien y no es necesario que tengan un gran contraste entre los tonos.

Por otro lado, mucho contraste puede crear un impacto. Por ejemplo, use un color claro y un color oscuro para crear un degradado que se desvanezca de claro a oscuro.
Considere la "fuente de luz" y la dirección del gradiente. Estos elementos afectan el flujo de los ojos a través de la pantalla y cuán "creíble" puede ser un degradado. (Un degradado de cielo al amanecer, por ejemplo, necesita una fuente de luz en la parte inferior). Además, un degradado horizontal puede crear una sensación de movimiento, mientras que un degradado vertical puede crear una sensación de profundidad.
Al igual que con otras técnicas de color, la accesibilidad también es importante con los degradados. Asegúrese de que los colores que elija para su degradado cumplan con los estándares de accesibilidad, con un fuerte contraste entre los colores.
Use degradados para llamar la atención sobre áreas específicas de su diseño, como elementos en los que se puede hacer clic o grandes titulares. Use un degradado que se destaque del resto de su diseño para que estos elementos se noten más.
5 ejemplos de degradados que amamos
Aquí hay cinco sitios web que usan degradados de cinco maneras diferentes para mostrar la versatilidad de esta técnica de diseño y ayudarlo a generar un poco de inspiración. Tenga en cuenta cómo cada proyecto tiene un uso específico para los degradados y cómo se utilizan.
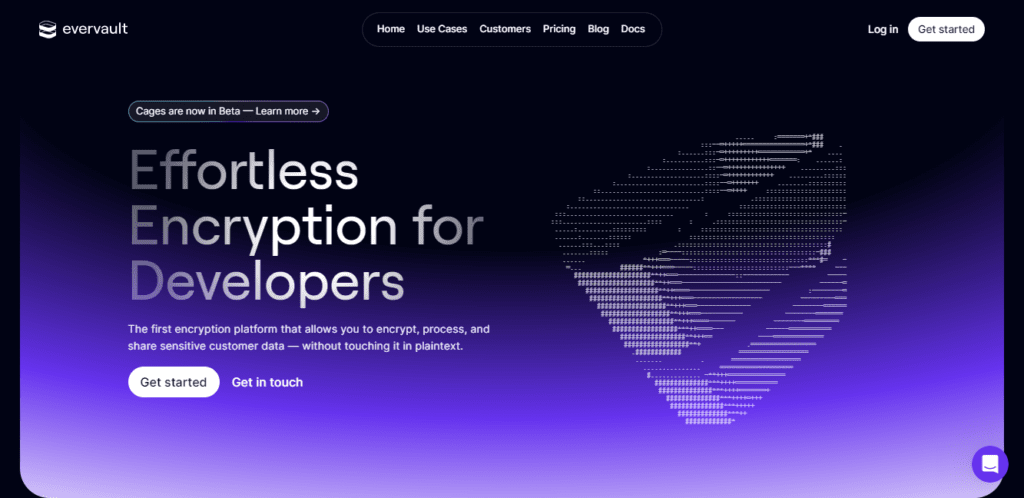
1. Evervault

Lo anterior es un hermoso ejemplo del uso de degradado en el diseño web de Evervault. En lugar de un solo color negro o morado, el diseñador usa el efecto degradado para mezclar ambos.
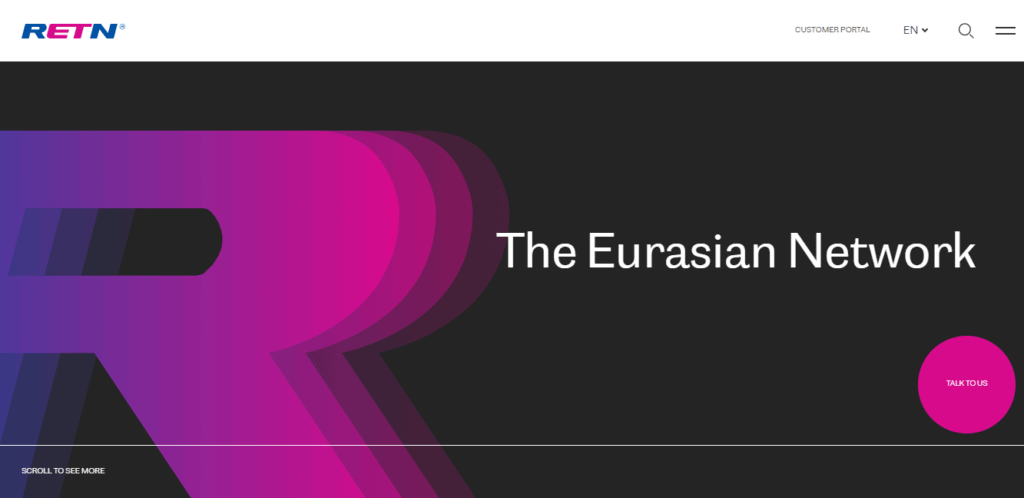
2. RETENCIÓN

Este ejemplo de RETN usa degradado en su diseño de fuente en lugar del color de fondo. El efecto sigue siendo el mismo. Llama su atención esa parte de su sitio web.
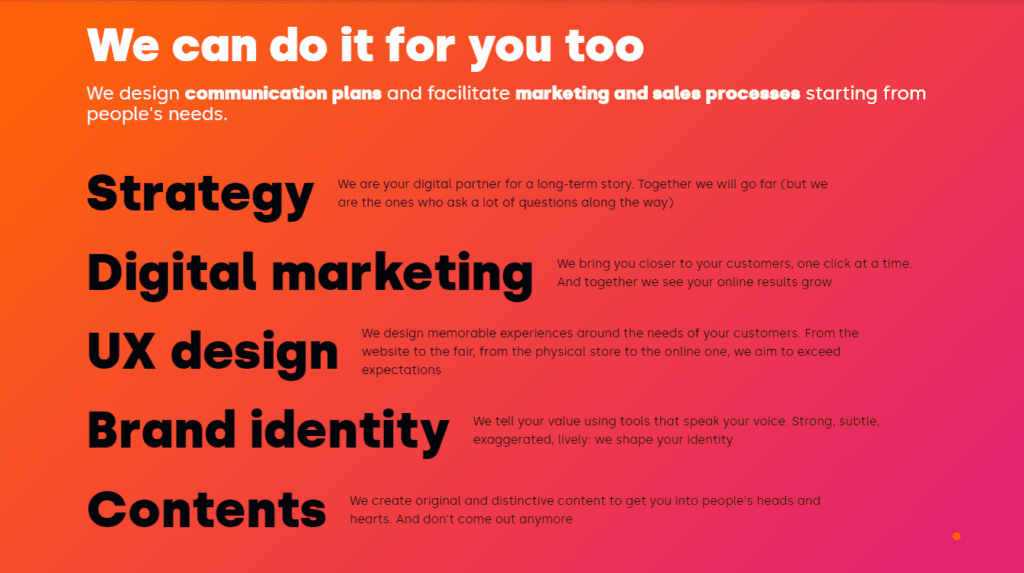
3. Sinfonialab

Este ejemplo es de Sinfonialab y combina rosa brillante y naranja. Esto hace que la página realmente destaque, llamando su atención sobre este espacio en su sitio.
4. órbita

En este ejemplo de Orbit, verá que se usa un degradado sutil. Todavía atrae su atención hacia el sitio sin ser demasiado brillante o áspero.
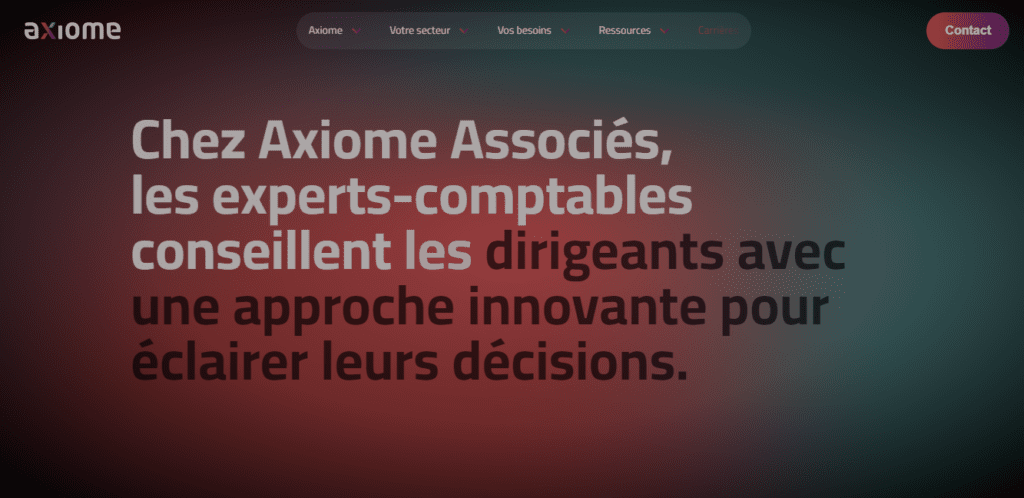
5. Axioma

Axiome usa colores más oscuros en su degradado, pero no exagera. Crea un efecto de atención alrededor del contenido, atrayendo a los visitantes a este punto del sitio.
Empiece hoy
Los degradados son una técnica de diseño que es bastante fácil de usar y puede funcionar con proyectos nuevos o existentes. Puede comenzar con algo tan simple como un solo título degradado o implementar botones con un color degradado en todo el diseño para probar esta tendencia de inmediato.
Recuerde, los degradados funcionan mejor cuando se usan para acentuar o enfatizar algo, y los colores que elija pueden tener un efecto importante en cómo se sienten las personas con respecto al diseño. Pruebe sus proyectos para asegurarse de que resuenen con sus usuarios.
Haga crecer su sitio con Kadence
Un paquete completo de Kadence le brinda todo lo que necesita para potenciar su sitio y aprovechar las últimas tendencias de diseño web.
