Cómo construimos un sitio web SaaS que la gente realmente entienda
Publicado: 2022-06-04Hace un par de meses, mi equipo y yo finalmente asumimos el proyecto que los departamentos de marketing de todo el mundo (incluido el nuestro) siguen posponiendo: reconstruimos nuestro sitio web.

Y luego, vimos un aumento del 93% en la generación de prospectos.
Inmediatamente, nos dimos cuenta de que habíamos descifrado la fórmula para un sitio SaaS que hace lo imposible: realmente hace que las personas entiendan lo que hace nuestra empresa.
Dado que nos tomó algunos años llegar aquí, como compañero de marketing, quería ahorrarle el problema y compartir nuestro proceso.
1. Eliminación de obstáculos: partes interesadas limitadas y un MVP sólido
La mayor caída de cualquier proyecto de alto riesgo es demasiados cocineros en la cocina.
Para evitar este escollo, designé una sola parte interesada para cada aspecto del sitio: uno para el diseño, otro para el contenido y otro para el producto. Otras personas tuvieron la oportunidad de dar su opinión, pero las decisiones finales fueron tomadas exclusivamente por estos tres propietarios. Esto se mantuvo incluso cuando los comentarios provenían de personas en puestos de alto nivel.
Además, para luchar contra el perfeccionismo extremo que a menudo he visto en la planificación de proyectos de marketing, tomamos prestada nuestra experiencia con el producto e impulsamos un lanzamiento gradual con un MVP (producto mínimo viable) y fases para cada página. Esto nos permitió trabajar más rápido, pero también creó una oportunidad para mejorar continuamente.
- Trabaje hacia atrás: comience con una fecha de lanzamiento (realista) y trabaje hacia atrás, de modo que todos los equipos se adapten a la línea de tiempo en lugar de dar estimaciones demasiado cautelosas.
- Designe partes interesadas únicas: asegúrese de tener una parte interesada para cada dominio, en nuestro caso, eso significó diseño, contenido y producto. Recopile comentarios en general, pero limite las decisiones a estas personas.
- Elija un propietario del proyecto: debe haber un único propietario para el proyecto en su conjunto. Esta persona será responsable de tomar decisiones cuando haya conflicto (y habrá conflicto).
- No espere el producto perfecto: cree un MVP para cada página, vea que mueve la aguja y cuente con un lanzamiento gradual.
- Acceda a los detalles y reaccione rápidamente: use todas sus herramientas de análisis y UX para comprender rápidamente la respuesta a las páginas que publica e iterar sobre ellas.
2. Las métricas que importan: establecer objetivos y KPI
Una de las primeras cosas que hicimos fue hacer un balance de los problemas que queríamos solucionar y establecer metas para mejorarlos. Estábamos abordando muchos problemas: baja tasa de conversión, información desactualizada, diseño desactualizado, explicación limitada de nuestra oferta de múltiples productos, sin página de clientes y una página de precios poco clara.
Determinamos que la única forma de hacer un trabajo completo en un tiempo razonable sería identificando las páginas clave en las que trabajar. Para nosotros, esto significaba centrarse en:
- la página de inicio
- Seleccionar páginas de productos
- La página de precios
- Páginas de estudios de casos
- Creación de una página de clientes
Esto también significó renunciar a varias páginas que queríamos abordar para garantizar que el proyecto se lanzara a tiempo.
Para realizar un seguimiento del éxito, establecemos los siguientes objetivos y KPI:
- Aumentar la tasa de conversión a clientes potenciales y mejorar la calidad de los clientes potenciales
- Mejorar la tasa de rebote y aumentar el tiempo en el sitio y las páginas por sesión
- Mejorar la percepción de la marca
- Crear una mejor navegación del sitio
- Garantizar que nuestros diversos productos obtengan una mejor exposición
- Aumentar el tráfico orgánico
- Configurar una infraestructura del sitio que sea fácil de escalar
Cada empresa tendrá diferentes objetivos y necesitará realizar un seguimiento de diferentes métricas, pero el proceso de seleccionar las páginas clave para trabajar primero le dará una visión rápida y clara de lo que funciona y lo que no antes de rehacer todo su sitio.
- Satisfaga las necesidades de todas las empresas: las métricas como la tasa de conversión, la tasa de rebote, etc. no lo son todo. Busque comentarios cualitativos sobre el sitio de su equipo de recursos humanos, gerente de marca, equipo de ventas y director ejecutivo también.
- Prueba A/B: sí, parece obvio, y probablemente tengas prisa por lanzar tu nuevo sitio, pero no quieres deshacerte de nada que funcione bien. Por lo tanto, asegúrese de publicar todo con una prueba A/B y observe detenidamente los resultados.
- Establezca un KPI principal: tener una única métrica principal lo ayudará a tomar decisiones cuando haya un conflicto, en nuestro caso, fue la tasa de conversión para prospectar.
- Lanzamiento en fases: reconstruir todo el sitio web a la vez es un riesgo. Comience con páginas de bajo esfuerzo y alto valor, y luego aprenda y adapte su plan.
- Cree una infraestructura de análisis: construya una infraestructura de medición por adelantado para asegurarse de que puede realizar un seguimiento del impacto en cada KPI.
3. Inspírate: hay algo que aprender de todos
Una vez que identificamos nuestras áreas problemáticas, establecimos objetivos de mejora e identificamos el alcance del proyecto, comenzamos a pensar en la distribución y el diseño.
Piense en cuántos sitios SaaS ha visitado y se ha ido sin tener una idea real de lo que hace la empresa. “¿Algo que ver con el servicio al cliente? ¿Quizás marketing por correo electrónico?” Esto es lo que estábamos tratando de evitar. Así que comenzamos identificando lo que los visitantes necesitarían para comprender realmente a Yotpo.
Creamos una hoja de cálculo, recopilamos inspiración de más de 150 sitios web, anotamos lo que nos gustaba y lo que no nos gustaba de cada uno y, lo que es más importante, anotamos si podíamos entender lo que hace la empresa. Observamos elementos tan granulares como un botón de llamada a la acción o tan amplios como el diseño general, las imágenes o el tono de voz.
En su mayor parte, buscamos sitios de empresas con las que no estábamos familiarizados, por lo que nuestra prueba de comprensión de la empresa sería genuina.
- No se pierda su primera impresión: no olvide tomar notas la primera vez que visite un sitio web. Las primeras impresiones son críticas y, como dicen, no tendrás una segunda oportunidad.
- Haz una lista: puedes aprender de todos. Crea una lista de sitios web para inspirarte. Algunos sitios web tendrán un gran diseño, algunos excelentes microcopias y otros una navegación increíble.
- Acepte lo desconocido: mire principalmente a las empresas que no conoce para ver si su sitio transmite claramente lo que hacen.
4. ¿Qué es primero, el diseño o el contenido?
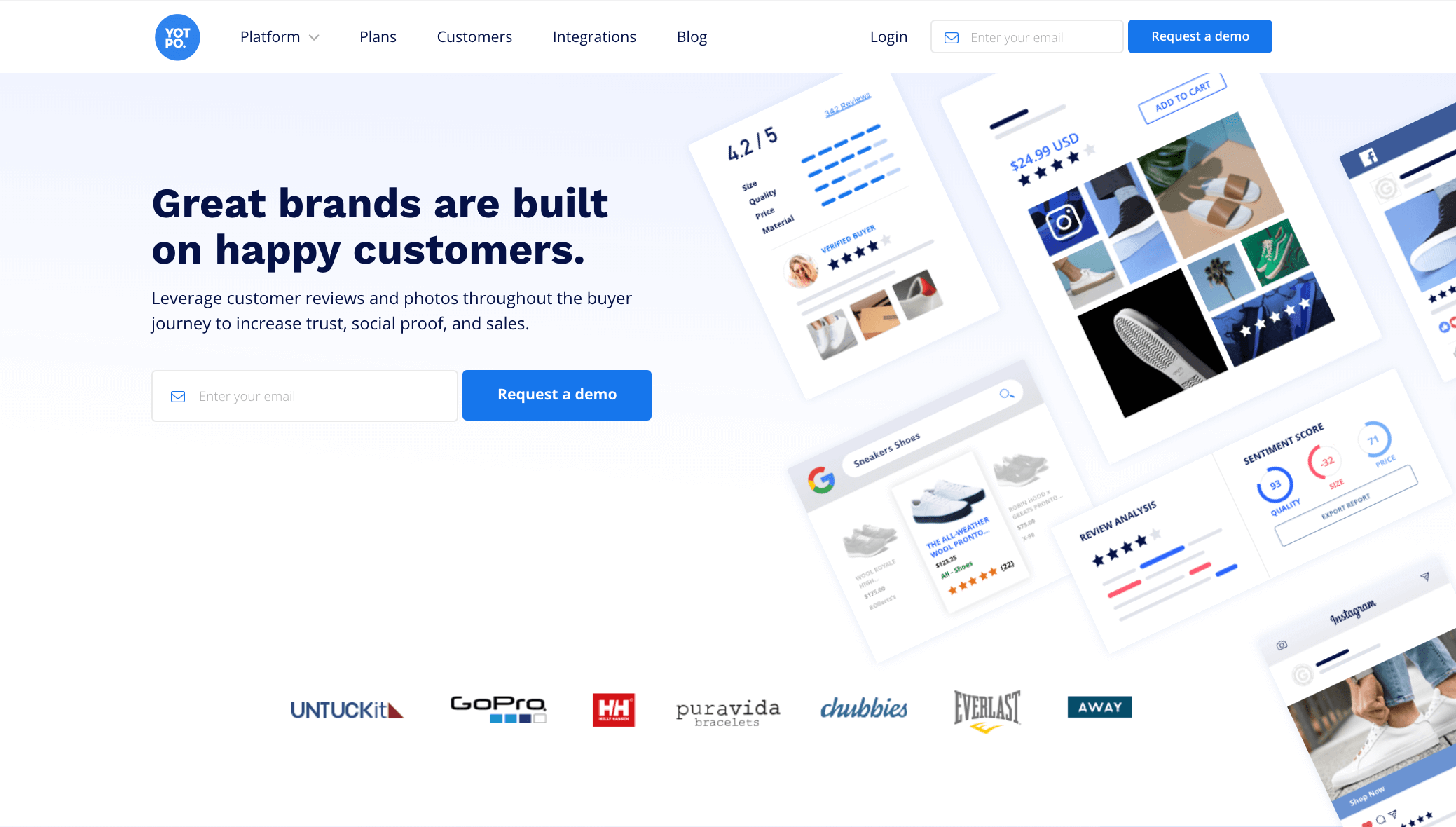
Nuestro producto es súper visual, tanto que los visitantes deberían poder entender el 70% del producto sin siquiera leer una palabra. No se trataba solo de encontrar el eslogan correcto, se trataba de mostrar en lugar de contar.
Al comprender que las imágenes presentadas en la parte superior de la página serían fundamentales para captar la atención del usuario, utilizamos este espacio para mostrar maquetas de nuestro producto en acción. En lugar de que el contenido marcara el liderazgo para el diseño, adoptamos el enfoque opuesto, liderando con el diseño y haciendo que el contenido se alineara con la visión de nuestro estudio.
Mel, nuestro increíble especialista en marketing de contenido, usó el marco de diseño primero para refinar la estrategia de contenido del sitio y llegar a lo que más importa para los clientes potenciales: cómo Yotpo puede ayudarlos. Hizo la investigación para comprender completamente la industria del comercio electrónico y los puntos débiles típicos. Luego, enmarcó las soluciones en un formato rápido y fácil de leer que complementaba la estructura de diseño, al tiempo que animaba a los usuarios a avanzar con pasos prácticos para obtener más información sobre nuestros productos.
El resultado es un contenido directo y de valor primero que se mantiene fiel al carácter y la misión de Yotpo para ayudar a las marcas a tener éxito.
- Deje que el contenido siga al diseño: si su equipo de contenido es lo suficientemente fuerte como para escribir directamente al grano, comience con el diseño y haga que escriban de acuerdo con el límite de caracteres. Es un desafío, pero también es un ejercicio para simplificar sus mensajes.
- Comprende la mejor manera de describir tu producto: si tu producto es visualmente atractivo, resáltalo usando muchas maquetas y mostrando un diseño.
- Manténgalo interesante en la parte superior de la página: puede parecer obvio, pero la gente a menudo olvida que esta es la propiedad inmobiliaria más importante en cada página. Invierta un pensamiento adicional en lo que muestra allí.
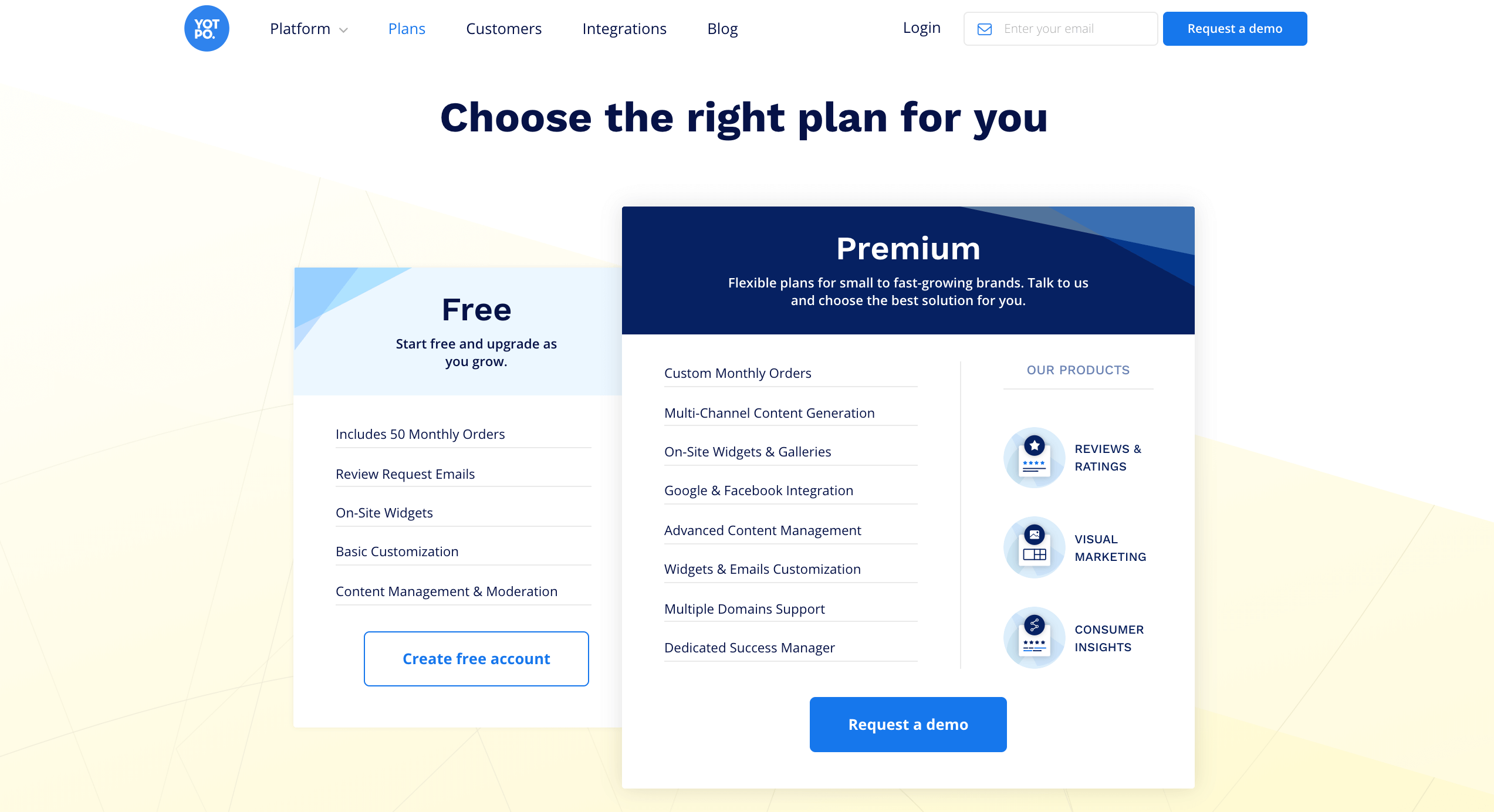
5. Detrás de escena: página de precios


Objetivos de la página:
Era importante para nosotros hacer que nuestros precios fueran fáciles de entender. Optamos por agrupar nuestros planes premium bajo un paraguas y nuestro plan gratuito bajo otro. De esta manera, los visitantes interesados en nuestra suscripción paga podrían hablar fácilmente con ventas para obtener más información, y aquellos interesados en el plan gratuito podrían comenzar de inmediato. También queríamos incluir preguntas frecuentes detalladas para responder a cualquier pregunta que pudieran tener los visitantes.
Nuestro talentoso estudio de diseño, especialmente nuestra directora de arte, Shiri, y la diseñadora sénior de productos, Eliko, tomaron esos objetivos y corrieron con ellos. En esta sección y las siguientes, explicarán la estrategia de diseño detrás de cada una de las páginas clave del nuevo sitio web.
Estrategia de diseño:
Dado que el objetivo era lograr que las personas entendieran y hicieran clic en los planes, los convertimos en la jerarquía superior. El fondo se creó intencionalmente para que fuera más suave y claro a fin de no distraer la atención de los cuadros del plano. Aún así, usamos el fondo como una oportunidad para representar la marca de Yotpo con sombreado degradado y formas geométricas sutiles. Esta estructura general, desarrollada para adaptarse a los objetivos de la página de precios, demostró ser una base realmente eficaz para otras páginas del sitio.
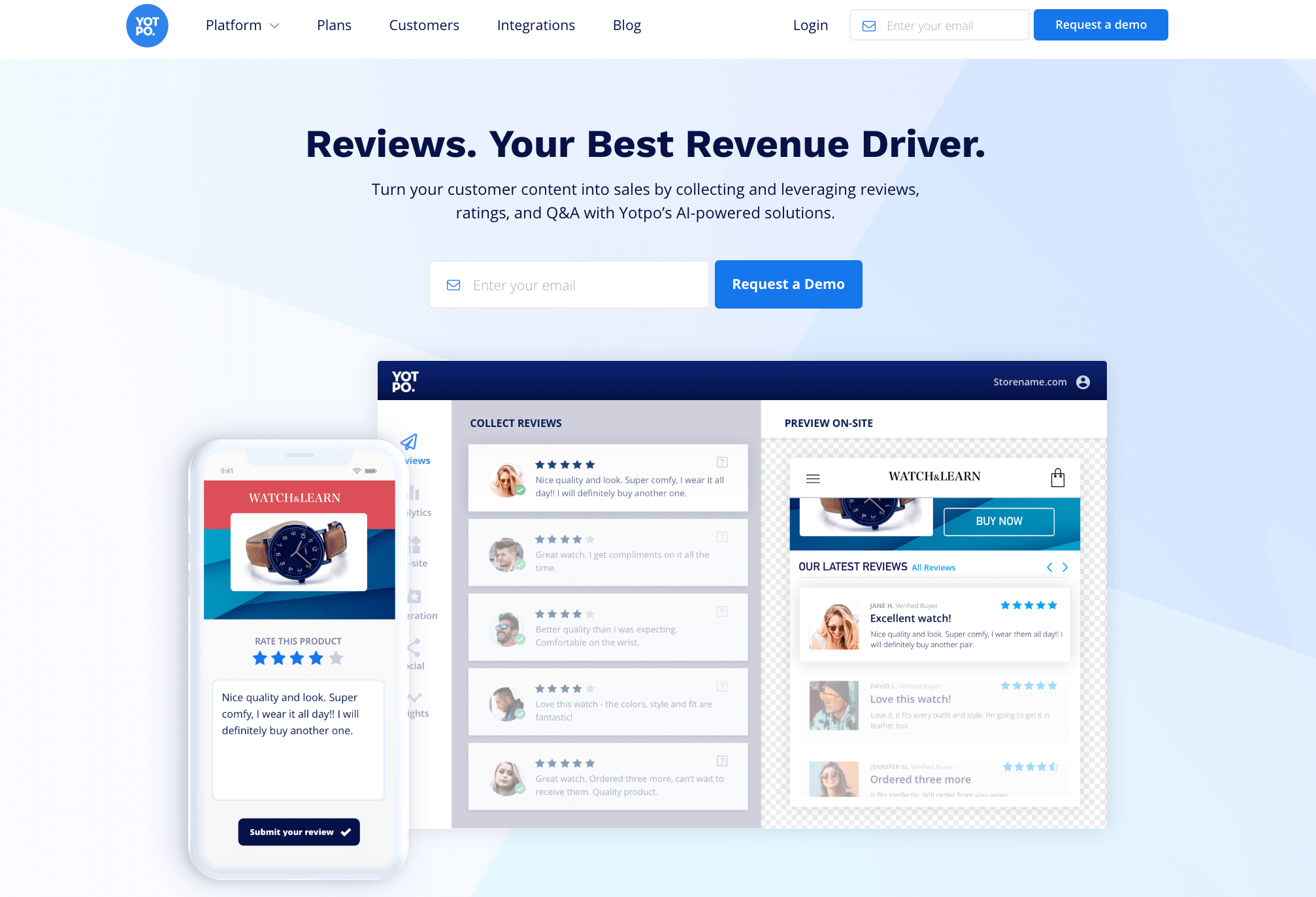
6. Detrás de escena: páginas de productos

Objetivos de la página:
Cada una de las páginas de productos incluidas en el rediseño, es decir, Reseñas y calificaciones y Marketing visual, necesitaban explicar todas las funciones de un producto súper complejo de una manera que las personas pudieran entender en un par de segundos. No solo eso, queríamos mostrar los diferentes casos de uso de cada producto. Por ejemplo, en la página Reseñas y calificaciones, esto significaba explicar todos los aspectos, desde cómo funciona la generación de contenido hasta las integraciones con Google y Facebook. Si bien la página es larga y completa, tiene poco texto y muchas imágenes.
Estrategia de diseño:
Rápidamente determinamos que las maquetas de nuestros productos en acción serían la forma más sencilla de hacer que los visitantes comprendieran cómo funcionan. Si bien originalmente queríamos usar video, nos ceñimos al MVP para sacar las primeras versiones de las páginas a tiempo.
Basándonos en lo que aprendimos al diseñar la página de precios, sabíamos que debíamos hacer que el fondo fuera más claro y silencioso, manteniendo el énfasis en las maquetas, especialmente las de la mitad superior de la página. Las maquetas también se realizan en un lenguaje de diseño simplificado para que sean fáciles de digerir.
El diseño de maqueta primero responde a una serie de otras preocupaciones prácticas. En primer lugar, las maquetas son compatibles con dispositivos móviles por naturaleza, tanto por su tamaño como por su capacidad para transmitir mucha información en un formato minimalista. En general, diseñar pensando en los dispositivos móviles te obliga a considerar lo que es necesario y lo que no, y esto fue ciertamente cierto para las maquetas. No solo eso, este formato también es fácilmente escalable para futuras páginas de productos a medida que crece nuestra oferta.
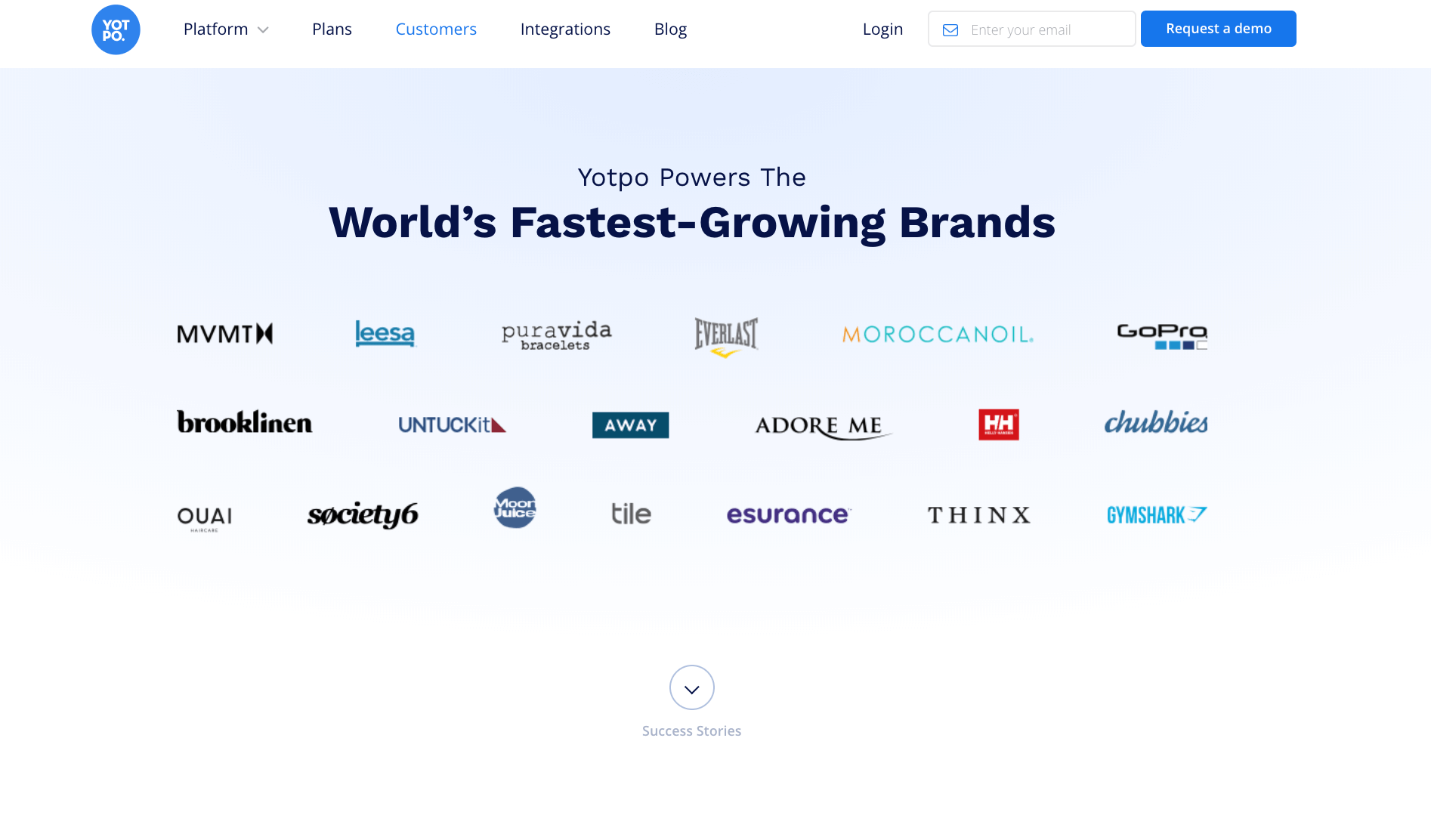
7. Detrás de escena: página de clientes

Objetivos de la página:
La página de clientes fue una nueva adición a nuestro sitio. Habíamos estado buscando una forma efectiva de mostrar las increíbles marcas que usan Yotpo y actualizar y crear un nuevo hogar para nuestros casos de estudio. Los elementos más importantes de esta página son los logotipos de la marca y los nuevos casos de estudio en video que creamos para su lanzamiento.
Estrategia de diseño:
Queríamos contar la historia de cómo estas marcas crecieron con Yotpo, pero también cuán importante es el contenido generado por los usuarios en su conjunto. La pieza principal para contar estas historias son los logotipos de los clientes y los estudios de casos en video, cada uno de los cuales ocupa un espacio importante en la página. Además, creamos la nueva plantilla de estudio de caso, que está integrada en esta página, para que sea lo más flexible posible, de modo que pueda contar la historia única de cada marca en lugar de solo incluir preguntas y respuestas estándar.

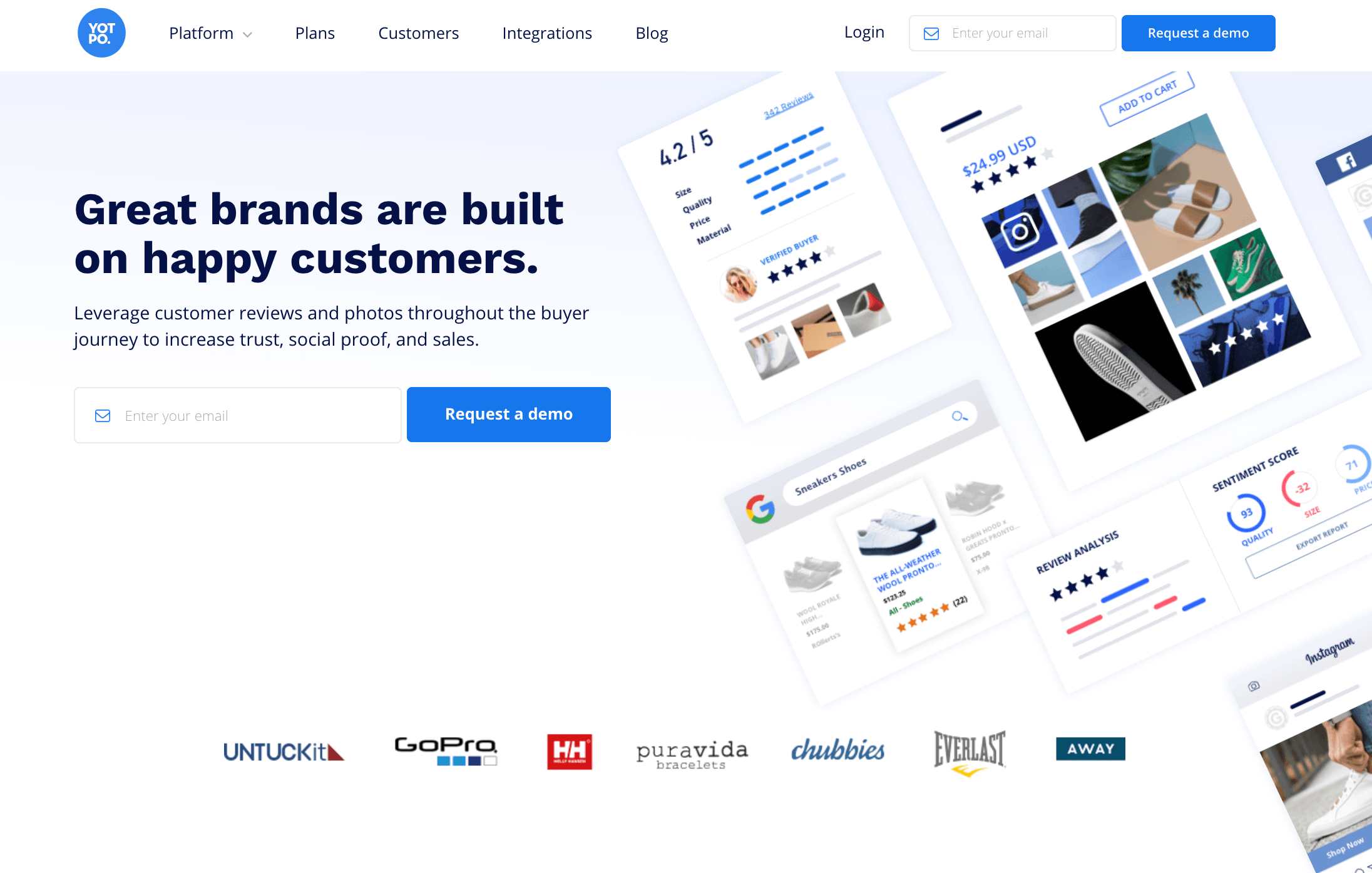
8. Detrás de escena: página de inicio

Objetivos de la página:
Sobre todo, el objetivo de la página de inicio era que los visitantes comprendieran rápida y fácilmente lo que hace Yotpo antes de desplazarse hacia abajo. También queríamos presentar nuestra oferta de múltiples productos y mostrar nuestro mayor activo: nuestros clientes. Finalmente, la página de inicio debía servir como una página de entrada que despertara la curiosidad de los visitantes por saber más sobre nuestros productos.
Para asegurarnos de lograr estos objetivos, sentamos a los compañeros de trabajo frente a otras páginas de inicio de SaaS y, mientras navegaban por la página, les preguntamos qué elemento querían ver a continuación. Basándonos en sus respuestas, entendimos que el flujo que la mayoría de la gente necesita de una página de inicio es:
Estrategia de diseño:
Nuestro mayor desafío para la página de inicio fue captar la atención de los visitantes de inmediato. Nuestra investigación nos mostró que muchos sitios SaaS en la actualidad usan ilustraciones bonitas para atraer a los visitantes, pero queríamos algo más sustancial para mantener a los visitantes interesados.
Usamos el flujo descrito anteriormente y el lenguaje de diseño que habíamos perfeccionado en las páginas de precios y productos para captar la atención de los visitantes con maquetas minimalistas que brindan una comprensión inmediata de lo que hace Yotpo. A esto le sigue una franja con el logotipo del cliente en la parte superior de la página y luego una descripción general rápida y precisa de nuestra oferta de productos que lleva a los visitantes a las páginas de productos. Con la mayor parte de las maquetas en la parte superior, pudimos usar ilustraciones para respaldar el contenido a continuación.
El resultado general es una página que ofrece una especie de " vista de pájaro" del producto, lo que anima a los visitantes a continuar con las páginas del producto para obtener más información.
Nuestra pila tecnológica
Utilizamos todas las herramientas que pudimos para crear el nuevo sitio y medir los resultados. Aquí hay un vistazo a nuestra pila tecnológica:
- Prototipado y diseño: Balsamiq, InVision, Sketch, Photoshop, Illustrator y After Effects
- Análisis y conversión: Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- Gestión de proyectos: Smartsheet, Trello
Cuando se trata de desarrollo, nuestro asistente de desarrollo, David, trabajó con nuestro equipo de diseño para darle vida al sitio. Usó componentes reutilizables en todo el sitio y puso énfasis en imágenes nítidas al incluir imágenes de retina para casi todas las imágenes y optar por SVG (gráficos vectoriales escalables) en lugar de archivos PNG siempre que fue posible. También trabajó en gran medida en SCSS para obtener acceso a más opciones al desarrollar el sitio.
Conclusión
Reconstruir un sitio web es una tarea importante, pero cuando tiene un proceso sólido, puede llevarlo a cabo de manera rápida y efectiva. Las cosas más importantes que aprendimos en la construcción de ese proceso fueron:
- Designe un solo propietario del proyecto y mantenga las partes interesadas al mínimo.
- Definir un alcance realista para el proyecto.
- Evalúe qué páginas deben eliminarse en lugar de rediseñarse.
- Establece objetivos y KPIs claros.
- Elija un solo KPI primario.
- Recopile inspiración de otros sitios.
- Entiende la manera más fácil y efectiva de explicar tu producto.
- Liderar con diseño siempre que sea posible. El contenido puede seguir y será más fuerte por ello.
- Ve por una liberación gradual.
- Prueba A/B de todo.
Si desea obtener más información sobre el rediseño de nuestro sitio web, o si tiene alguna pregunta sobre lo que he escrito aquí, no dude en ponerse en contacto aquí. Estaré feliz de chatear. :)
