Cómo mejorar la interacción con la siguiente pintura (INP)
Publicado: 2023-07-15Interaction to Next Paint (INP) ya no es experimental.
A partir de marzo de 2024, Google se compromete a promover INP como la nueva métrica Core Web Vital para la capacidad de respuesta, reemplazando First Input Delay.
Y si bien puede pensar que manejar el puntaje INP de su sitio es una tarea que puede posponer, nos gustaría diferir.
Google ya comenzó a marcar los problemas de INP en Search Console y a enviar correos electrónicos a sitios web que superan el umbral de buena capacidad de respuesta:

En otras palabras, ahora es el momento perfecto para comenzar a optimizar su sitio para la próxima métrica de capacidad de respuesta. Y en las siguientes líneas, aprenderá exactamente cómo.
- Descripción general de la interacción con Next Paint
- Comprender la latencia de interacción
- Por qué su sitio falla INP
- Cómo identificar interacciones lentas
- Cómo optimizar INP
sigue leyendo
Interacción con la siguiente pintura: descripción general
Antes de profundizar en las diversas técnicas de optimización, aquí hay un resumen rápido de lo que mide INP.
INP evalúa la capacidad de respuesta general de una página a las interacciones del usuario al observar la latencia de todas las interacciones calificadas durante la visita de un usuario a una página. El valor final de INP es la interacción más larga observada.
Las interacciones que intervienen en los cálculos del INP son:
- Hacer clic con un mouse;
- Tocando en un dispositivo con pantalla táctil;
- Presionar una tecla en un teclado físico o digital.
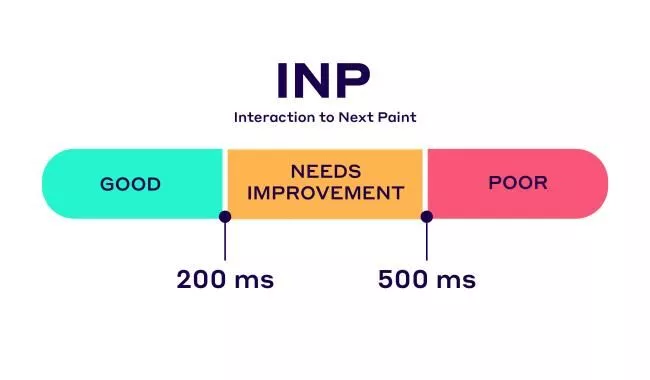
Similar a los otros Core Web Vitals, su puntaje INP puede estar en uno de los tres umbrales:
- Bueno : 0-200ms
- Necesita mejoras : 200-500ms
- Pobre : >500ms

Para garantizar que logre este objetivo para la mayoría de sus usuarios, se recomienda evaluar el percentil 75 de cargas de página, segmentado en dispositivos móviles y de escritorio.
Si desea obtener más información o refrescar sus conocimientos sobre INP, lea nuestro artículo sobre la próxima métrica de capacidad de respuesta.
Comprender la latencia de interacción
Si desea que su puntaje INP pase de pobre a bueno, debe comprender la latencia de la interacción.
Entonces, ¿qué es exactamente la latencia de interacción?
La latencia de interacción se refiere a la demora o retraso experimentado entre la entrada o acción de un usuario y la respuesta o salida resultante en la pantalla. Es un factor crucial para determinar la capacidad de respuesta y el rendimiento percibido de su sitio.
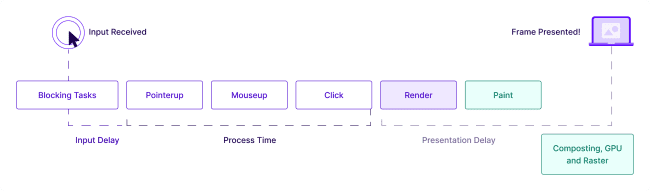
Tres componentes principales contribuyen a la latencia de la interacción:
Retardo de entrada
El retraso de entrada se refiere al tiempo que transcurre entre el momento en que un usuario comienza a interactuar con la página y el momento en que comienzan a ejecutarse las acciones asociadas o las devoluciones de llamada de eventos. Incluye los retrasos físicos o técnicos causados por el dispositivo de entrada (p. ej., teclado, mouse, pantalla táctil) y los mecanismos de procesamiento de entrada del sistema.
Tiempo de procesamiento
Una vez que se recibe la entrada del usuario, el sistema debe procesarla para determinar la respuesta o acción adecuada. El tiempo de procesamiento se refiere a la duración requerida para que el sistema analice e interprete los datos de entrada, realice los cálculos u operaciones necesarios y genere la salida o respuesta.
Retraso de presentación
Una vez que el sistema ha generado la salida o la respuesta, suele haber un retraso antes de que se presente al usuario. El retraso de la presentación abarca el tiempo que tarda el sistema en actualizar la pantalla, representar gráficos o interfaces de usuario y entregar la salida a la interfaz de usuario o dispositivo de salida.

Si necesita más información, puede consultar la presentación de Jeremy Wagner en JSConf Korea 2022:
Comprender y optimizar la latencia de la interacción puede proporcionar una experiencia de usuario perfecta y corregir sus puntajes INP.
Pero antes de eso, echemos un vistazo a los principales culpables de la alta latencia de interacción y las malas puntuaciones de INP...
Problema de Core Web Vitals INP detectado en su sitio web: ¿Qué podría estar causándolo?
Aunque INP está etiquetado como pendiente,esto no significa que deba ingresar al proceso de optimización sin una estrategia.
Lo primero que debe hacer es aprender cuáles son los principales culpables de INP, para que pueda manejarlos de manera efectiva.
Estas son las razones principales del mensaje de error"Problema de INP: más de 200 ms":
Tareas largas
Todo lo que hace un navegador se considera una tarea. Esto incluye renderizar, analizar HTML, ejecutar JavaScript y cualquier cosa sobre la que pueda o no tener control.
El hilo principal es donde el navegador hace la mayor parte del trabajo necesario para mostrar una página. Y aunque puede haber docenas de tareas que deben ejecutarse,el subproceso principal solo puede procesar una tarea a la vez.

Pero eso es sólo la mitad del problema.
La otra mitad es quesi una tarea tarda más de 50 milisegundos en ejecutarse, se clasifica como unatarea larga.
Teniendo en cuenta que el subproceso principal puede manejar una tarea a la vez, cuanto más larga sea la tarea, más tiempo se bloqueará el navegador para procesarla.
En otras palabras, si el usuario intenta interactuar con la página mientras se ejecuta una tarea larga, el navegador se demorará en cumplir con la solicitud.
El resultado es: latencia de interacción y una puntuación INP más baja.
Gran tamaño DOM
Otra razón por la que falla INP es tener un DOM de gran tamaño.
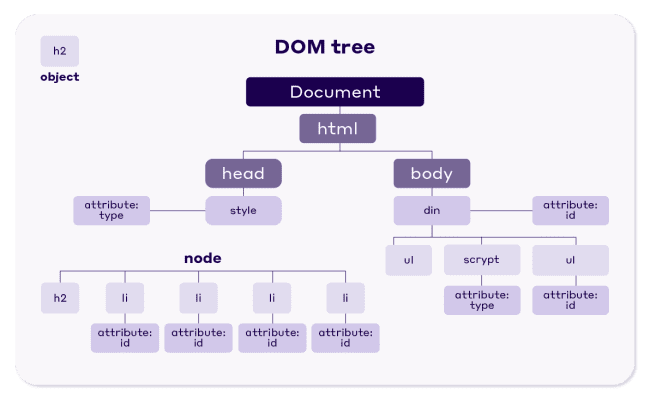
El Modelo de objetos del documento (DOM) es una parte inseparable de cada página web. El DOM es una representación de un documento HTML estructurado como un árbol. Cada rama del árbol termina en un nodo y cada nodo contiene objetos. Los nodos pueden representar diferentes partes del documento, como elementos, cadenas de texto o comentarios.

El DOM en sí no es un problema, pero su tamaño podría serlo. Un tamaño de DOM grande afecta la capacidad de un navegador para representar una página de manera rápida y eficiente.
Cuanto más grande sea el DOM, más recursos requerirá mostrar inicialmente la página y realizar actualizaciones posteriores durante el ciclo de vida de la página.
Simplemente pon:
Si desea que una página responda rápidamente a las interacciones de los usuarios, asegúrese de que su DOM incluya solo los elementos necesarios.
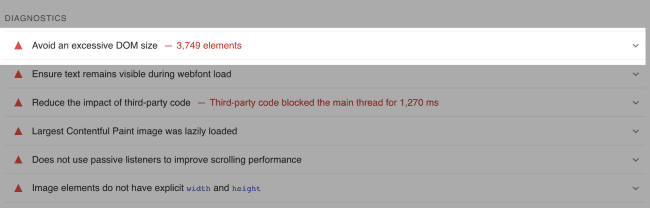
Tal vez se pregunte qué significa "necesario". Según Lighthouse, el tamaño del DOM de una página es excesivo cuandosupera los 1.400 nodos .
Así que asegúrese de mantenerse dentro de este límite. De lo contrario, es posible que vea el siguiente error en su informe de PageSpeed Insights:

Representación del lado del cliente de HTML
Para comprender por qué la representación del sitio del cliente puede causar puntuaciones de INP bajas, debemos explicar en qué se diferencia de la representación HTML del lado del servidor.
La carga de página tradicional implica que el navegador reciba HTML del servidor en cada navegación. Lo que sucede en segundo plano cuando una persona decide cargar una página es:
- El navegador envía una solicitud de navegación para la URL proporcionada.
- El servidor responde con HTML en fragmentos.
La clave aquí es "en trozos".
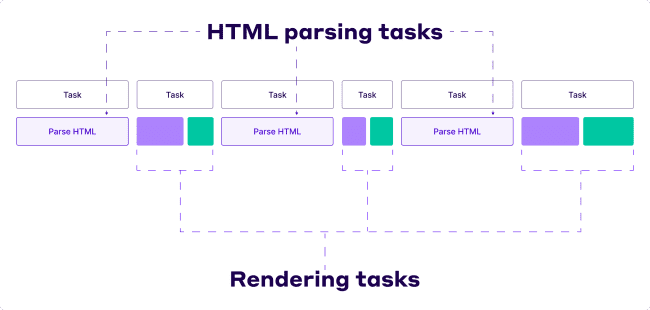
Cuando el navegador recibe el primer fragmento de HTML, puede comenzar a analizarlo. Pero como sabemos, analizar HTML es una tarea que maneja el hilo principal.
Sin embargo, después de que se procesa cada fragmento, el navegador se toma un descanso del análisis y permite que se realicen otras tareas. Esto evita tareas largas que podrían ralentizar el navegador.

En su lugar, puede comenzar a representar las partes de la página que ya se han analizado, de modo que el usuario vea una página parcialmente cargada antes. También puede manejar cualquier interacción del usuario que ocurra durante la carga inicial de la página.
En otras palabras:
Este enfoque se traduce en una mejor puntuación de interacción con la siguiente pintura (INP) para la página.
Por el contrario, si su sitio web utiliza el patrón de aplicación de una sola página (SPA), que crea dinámicamente grandes partes del HTML/DOM en el cliente con JavaScript, puede esperar efectos negativos en su puntaje INP.
En la representación del lado del cliente, el servidor envía una pequeña porción de HTML básico al cliente. Luego, el cliente se encarga de completar el contenido principal de la página utilizando los datos que obtiene del servidor.
Todas las navegaciones futuras son manejadas por JavaScript, obteniendo HTML nuevo del servidor y actualizando dinámicamente la página sin recargarla por completo. Desafortunadamente, cuando se trata de tareas de JavaScript en el lado del cliente, no se fragmentan automáticamente.
Esto puede dar lugar a tareas largas que bloquean el hilo principal, lo que podría afectar la puntuación de Interacción a la próxima pintura de su página. Por lo tanto, la representación del lado del cliente puede dañar la carga y la interactividad de su página.
Si necesita información adicional sobre los pros y los contras del renderizado del lado del servidor frente al del lado del cliente, vea este video:
Ahora que conoce algunos de los principales culpables, procedamos a medir su puntaje INP e identificar las interacciones lentas.
Cómo identificar interacciones lentas usando datos de campo y depurarlos en el laboratorio
El siguiente paso en el viaje de optimización de INP es medir el rendimiento de su sitio e identificar cualquier interacción lenta.
Similar a First Input Delay, INP se mide mejor en el campo, examinando cómo los usuarios reales experimentan su sitio web.
El proceso de prueba óptimo se vería así:
- Recopilar datos de campo para INP
- Identificar las acciones exactas responsables de INP
- Use herramientas de laboratorio para averiguar por qué esas interacciones son lentas
Dijimos óptimoporque, en algunos casos, es posible que su sitio no tenga datos de campo (también conocidos como datos de Monitoreo de usuarios reales (RUM)). Sin embargo, esto no significa que deba renunciar a optimizar su puntaje INP. Debe adoptar un enfoque diferente y aprovechar las herramientas de laboratorio disponibles.

Echemos un vistazo a ambos escenarios y expliquemos cómo tomar la mayor parte de sus datos de campo y laboratorio.
Datos de campo
Idealmente, querrá tener datos de campo cuando comience a mejorar la capacidad de respuesta de su sitio. Confiar en los datos RUM le ahorra mucho tiempo para determinar qué interacciones deben optimizarse.
Además, las herramientas basadas en laboratorio pueden simular ciertas interacciones pero no pueden replicar por completo las experiencias del usuario en el mundo real.

Al recopilar datos de campo de INP, querrá capturar lo siguiente para dar contexto a por qué las interacciones fueron lentas:
- El valor INP: la distribución de estos valores determinará si la página cumple con los umbrales INP.
- La cadena de selección de elementos responsable del INP de la página: no basta con conocer el valor INP de una página.Quiere saber qué elementos son responsables de las interacciones.
- El estado de carga de la página para la interacción que es el INP de la página: comprender si una interacción ocurre durante la carga de la página o después ayuda a determinar si debe optimizar el hilo principal o si la interacción en sí es lenta, independientemente de la carga inicial de la página.
- La hora de inicio de la interacción: asegúrese de registrar la hora de inicio de la interacción, ya que le permite saber cuándo ocurrió la interacción en la línea de tiempo de rendimiento.
- El tipo de evento: conocer el tipo de evento de interacción (presionar una tecla, otros eventos elegibles) le permite identificar qué devolución de llamada de evento en la interacción tardó más en ejecutarse.
Si te estás preguntando:
¿Cómo se supone que debo capturar todas estas cosas?
No te preocupes. Todos los datos están expuestos en la biblioteca JavaScript de web-vitals. Puede consultar la guía paso a paso de Google sobre cómo aprovechar la biblioteca web vital e incluso cómo transmitir datos INP directamente a su Google Analytics.
Además, incluso si ya está recopilando datos con un proveedor de RUM externo, considere compararlos con los datos de Chrome UX Report (CrUX), ya que existen diferencias en las metodologías que utilizan.
Datos de laboratorio
Los datos de campo son la fuente más confiable para la medición. Sin embargo, como decíamos, no siempre está disponible.
Pero no hay necesidad de preocuparse porque aún puede medir e identificar interacciones para mejorar con la ayuda de datos de laboratorio.
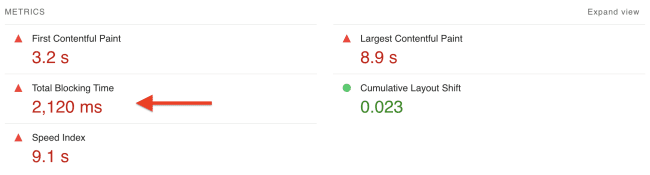
Puede usar Lighthouse o PageSpeed Insights para ejecutar algunas pruebas de rendimiento. La métrica que debe tener en cuenta es el tiempo total de bloqueo (TBT).
TBT es una métrica que evalúa la capacidad de respuesta de la página durante la carga y se correlaciona muy bien con INP. Un puntaje TBT bajo es una señal de que hay interacciones que pueden ser lentas durante la carga de la página.

Así es como puede reproducir una interacción lenta con herramientas de laboratorio:
- Use la extensión de Chrome Web Vitals
La extensión de Chrome Web Vitals es una de las formas más fáciles de medir la latencia de interacción de su sitio. Esto es lo que debe hacer para recuperar información útil:
- En Chrome, haga clic en el icono de extensiones a la derecha de la barra de direcciones.
- Localice la extensión Web Vitals en el menú desplegable.
- Haga clic en el icono de la derecha para abrir la configuración de la extensión.
- Haga clic en Opciones.
- Habilite la casilla de verificación Registro de consola en la pantalla resultante, luego haga clic en Guardar.
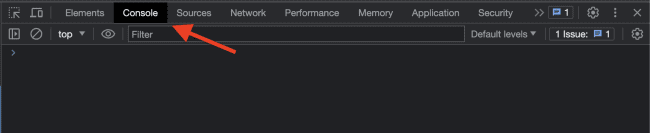
Finalmente, abra la consola de Chrome DevTools y comience a probar. Recibirá registros útiles de la consola que le brindarán información de diagnóstico detallada para la interacción.

- Grabar un seguimiento con Chrome DevTools
Para obtener aún más información sobre por qué la interacción es lenta, puede usar el generador de perfiles de rendimiento en Chrome DevTools. Solo haz lo siguiente:
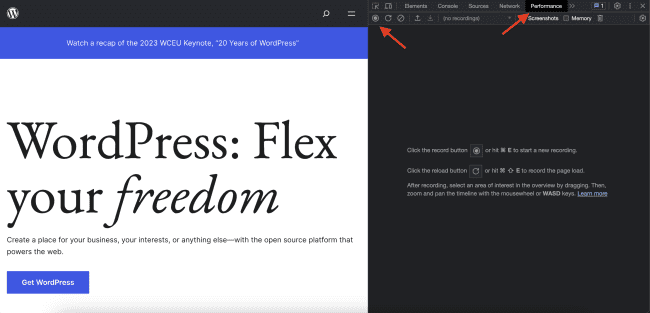
- Abra Chrome DevTools y vaya al panel Rendimiento.
- Haga clic en el botón Grabar en la parte superior izquierda del panel para comenzar a rastrear.

- Realice la interacción deseada.
- Haga clic en el botón Grabar nuevamente para detener el rastreo.
Para identificar rápidamente los problemas de rendimiento, consulte el resumen de actividad en la parte superior del generador de perfiles cuando se complete el perfil. Busque barras rojas en el resumen de actividad, que indican instancias de tareas largas durante la grabación. Estas barras rojas lo ayudan a identificar áreas problemáticas y enfocar su investigación.
- Usar intervalos de tiempo de Lighthouse
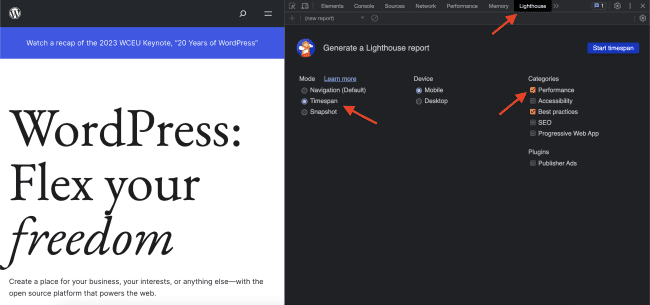
El modo de intervalos de tiempo de Lighthouse es la alternativa menos intimidante al perfilador de rendimiento de DevTools. He aquí cómo usarlo:
- Vaya a la pestaña Lighthouse en DevTools.
- En la sección denominada Modo, seleccione la opción Intervalo de tiempo.
- Seleccione el tipo de dispositivo deseado en la sección denominada Dispositivo.
- Asegúrese de que al menos la casilla de verificación denominada Rendimiento esté seleccionada bajo la etiqueta Categorías.
- Haga clic en el botón Iniciar intervalo de tiempo.

- Pruebe las interacciones deseadas en la página.
- Haga clic en el botón Finalizar intervalo de tiempo y espere a que aparezca la auditoría.
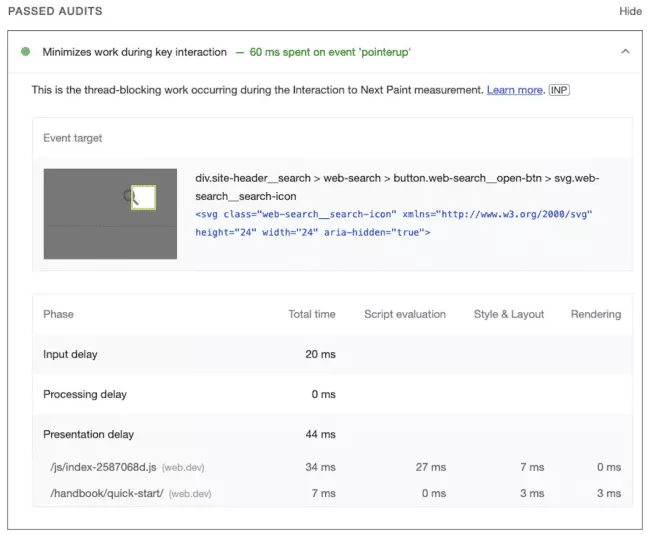
- Una vez que se complete la auditoría, fíltrela por INP.
Se le presentará una lista de auditorías fallidas y aprobadas. Cuando haga clic en ellos, aparecerá un menú desplegable y podrá ver un desglose del tiempo empleado durante la interacción dividido por el retraso de entrada, el tiempo de procesamiento y el retraso de presentación.

Fuente: Google
Ahora que sabe en qué trabajar, es hora de arremangarse y comenzar a optimizar.
Cómo optimizar INP
Para garantizar que su sitio obtenga unabuenapuntuación INP, debe asegurarse de que cada evento de interacción se ejecute lo más rápido posible. He aquí cómo lograrlo:
Reducir el retraso de entrada
1. Evite los temporizadores recurrentes que sobrecargan el hilo principal
setTimeout y setInterval son funciones de temporizador de JavaScript de uso común que pueden contribuir al retraso de entrada.
setTimeout programa una devolución de llamada para que se ejecute después de un tiempo específico y, si bien puede ayudar a evitar tareas largas, depende de cuándo se agote el tiempo de espera y si coincide con las interacciones del usuario.
setInterval , por otro lado, programa una devolución de llamada para que se ejecute repetidamente en un intervalo específico. Por eso, es más probable que interfiera con las interacciones del usuario. Su naturaleza recurrente aumenta el retraso de entrada y puede afectar la capacidad de respuesta de las interacciones.
Si tiene control sobre los temporizadores en su código, evalúe su necesidad y reduzca su carga de trabajo tanto como sea posible.
2. Evita las tareas largas
Como ya sabes, las tareas largas bloquean el hilo principal, evitando que el navegador ejecute los eventos de interacción.
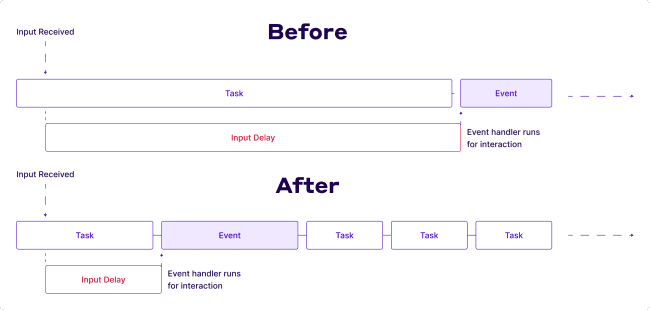
Para mejorar la capacidad de respuesta de su sitio, es importante minimizar la carga de trabajo en el hilo principal y considerar dividir las tareas largas.
Al dividir las tareas largas en partes más pequeñas, el subproceso principal tiene la oportunidad de manejar otras tareas y responder a las interacciones de los usuarios con mayor rapidez.
Además, dividir las tareas largas ayuda a evitar el efecto "jak", donde las animaciones y las transiciones en la página se entrecortan o tartamudean debido al hilo principal abrumado. Al garantizar que cada tarea se complete en un período de tiempo más corto, la página puede mantener una experiencia visual más fluida para el usuario.

3. Evite la superposición de interacciones
La superposición de interacción significa que después de que un visitante interactuó con un elemento, realiza otra interacción con la página antes de que la interacción inicial haya tenido la oportunidad de representar el siguiente cuadro.
Por ejemplo, esto puede suceder cuando los usuarios escriben en campos de formulario, lo que genera numerosas interacciones con el teclado en un breve período de tiempo. Puede optimizar el proceso mediante:
- Entradas antirrebote para limitar la cantidad de veces que se ejecuta una devolución de llamada de evento en un período de tiempo determinado.
- Usar AbortController para cancelar las solicitudes de búsqueda salientes para que el subproceso principal no se sobrecargue con el manejo de las devoluciones de llamada de búsqueda.
Optimizar las devoluciones de llamadas de eventos (tiempo de procesamiento)
1. Considere eliminar la devolución de llamada innecesaria
¿Es realmente necesaria la costosa devolución de llamada del evento? De lo contrario, considere eliminar el código por completo o, si eso no es posible, retrase su ejecución hasta un momento más adecuado.
Piense en ello como una reacción en cadena. Cuando realiza una acción en un sitio web, como hacer clic en un botón, el sitio web reconoce esa acción como un evento. Luego, el sitio web busca una pieza específica de código, llamada función de devolución de llamada, que está conectada a ese evento. Una vez que se encuentra la función de devolución de llamada, se ejecuta y determina qué debe suceder a continuación.
2. Aplazar el trabajo no renderizado
Las tareas largas se pueden dividir cediendo al hilo principal. Cuando cedes al hilo principal, esencialmente pausas la tarea actual y divides el trabajo restante en una tarea separada. Esto permite que el representador maneje las actualizaciones de la interfaz de usuario que se procesaron anteriormente en la devolución de llamada del evento. Al ceder, permite que el renderizador ejecute los cambios pendientes y garantiza una actualización de la interfaz de usuario fluida y oportuna.
Ceder el hilo principal se refiere a pausar temporalmente la ejecución de una tarea que se ejecuta en el hilo principal para permitir que se procesen otras tareas. Cuando una tarea en el hilo principal cede, significa que voluntariamente cede el control y permite que se ejecuten otras tareas pendientes. Este mecanismo evita que las tareas de ejecución prolongada monopolicen el subproceso principal y provoquen falta de respuesta en la interfaz de usuario.
Minimizar el retraso de la presentación
1. Reducir el tamaño del DOM
Un DOM de gran tamaño es una forma segura de fallar en la evaluación INP. Entonces, para asegurarse de que eso no suceda, debe reducir el tamaño de su DOM o, para decirlo de otra manera, debe reducir la profundidad de DOM.
Apunte a una profundidad de DOM de no más de 1400 nodos.
Puedes lograrlo incorporando las siguientes técnicas:
- Evite complementos y temas mal codificados
- Minimizar los nodos DOM basados en JavaScript
- Aléjese de los creadores de páginas que generan HTML inflado
- No copiar/pegar texto en el editor WYSIWYG
- Divide tu sitio web de una página en varias páginas
- No oculte elementos no deseados usando display:none
- Evite el uso de declaraciones CSS complicadas y JavaScript
2. Evite el trabajo excesivo o innecesario en las devoluciones de llamadas de requestAnimationFrame
El método requestAnimationFrame le dice al navegador que desea realizar una animación y solicita que el navegador llame a una función específica para actualizar una animación justo antes del próximo repintado.
La devolución de llamada de requestAnimationFrame() es parte de la fase de representación en el bucle de eventos y debe finalizar antes de que se pueda mostrar el siguiente cuadro. Si está utilizando requestAnimationFrame() para tareas no relacionadas con cambios en la interfaz de usuario, es esencial reconocer que podría estar provocando un retraso en la representación del siguiente fotograma.
Así que evita usarlos cuando no sea necesario.
3. Aplazar las devoluciones de llamada de ResizeObserver
La interfaz de ResizeObserver informa sobre los cambios en las dimensiones del contenido de un Elemento o el cuadro de borde o el cuadro delimitador de un SVGElement.
Las devoluciones de llamada de ResizeObserver se ejecutan antes de la representación y pueden posponer potencialmente la presentación del siguiente cuadro si implican tareas que consumen muchos recursos. De manera similar a las devoluciones de llamada de eventos, es recomendable diferir cualquier lógica innecesaria que no se requiera para el próximo marco inmediato.
Mejore INP con NitroPack
Con base en todas las pruebas que hemos estado ejecutando en los últimos meses y toda la documentación que Google publicó en INP, podríamos decir que se parece mucho a Largest Contentful Paint (LCP).
Un Core Web Vital de múltiples capas que tiene muchas partes móviles.
Entonces, desde que Google anunció por primera vez las nuevas métricas de capacidad de respuesta, comenzamos a probar y trabajar en funciones que mejorarán los puntajes INP de nuestros clientes.
Y hemos estado viendo algunos resultados prometedores:
Con NitroPack, nuestros clientes experimentan una mejora promedio del 36 % en INP.
Y eso sucedió todo en piloto automático. Simplemente instalando NitroPack y gracias a funciones de optimización como:
- Reducir CSS no utilizado
- Aplazar la carga de JavaScript
- CDN incorporado
También puede aumentar sus puntajes INP y Core Web Vitals sin escribir una sola línea de código. Instale NitroPack gratis y experimente las mejoras usted mismo.
