8 maneras en que puede mejorar la experiencia del usuario en los sitios comerciales
Publicado: 2023-05-17La gente espera que los sitios web sean intuitivos, visualmente atractivos, accesibles y de carga rápida. Sin embargo, es fácil pasar por alto estos y, como resultado, no brindar una experiencia de usuario positiva. Afortunadamente, puede mejorar fácilmente la experiencia del usuario en su sitio con algunas prácticas simples y ascender en la escala de conversión.
Desde simples cambios de diseño hasta estrategias más complejas, discutiremos las 8 formas de mejorar la usabilidad de su sitio. Al final, sabrá cómo crear un sitio web que a los usuarios les encante navegar e interactuar. Atraerás y retendrás más visitantes y los convertirás en clientes leales.
Entonces empecemos.
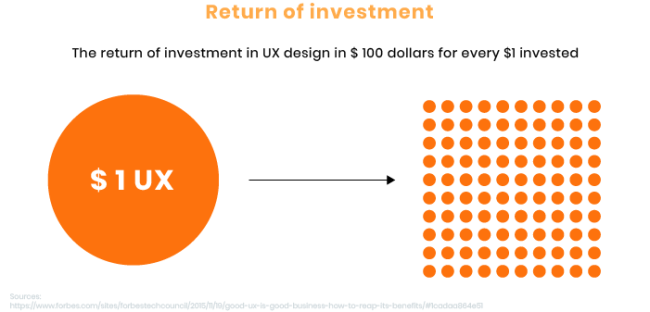
¿Por qué es importante la experiencia del usuario?

Fuente de imagen
La experiencia del usuario determina qué tan bien las personas percibirán e interactuarán con su marca.
Imagínese aterrizar en un sitio web que está desordenado, confuso y tarda años en cargarse, es frustrante, ¿verdad? Si tiene en cuenta estos factores, puede hacer que la experiencia de su usuario sea mucho más fluida y placentera y, a su vez, alentar a las personas a permanecer más tiempo en su sitio.
Piense en su sitio como si fuera una tienda en una calle concurrida. Así como una tienda física debe estar limpia, organizada y atractiva para atraer clientes, su sitio web debe ser fácil de navegar y visualmente atractivo para atraer a las personas.
Estos son los 4 beneficios principales de mejorar la experiencia del usuario en su sitio:
- Tasas de rebote reducidas: si bien las tasas de rebote difieren entre las industrias, mantiene a las personas ancladas en su sitio. Profundizarán en sus artículos, harán clic en varias páginas y compartirán su contenido con otros, lo que lo ayudará a reducir su tasa de rebote.
- Reputación de marca mejorada: la reputación importa en estos mares digitales. Un sitio web con una experiencia de usuario estelar dice mucho sobre su marca. Demuestra que te preocupas por tus clientes, valoras su tiempo y te esfuerzas por alcanzar la excelencia. En general, refleja la calidad de su oferta.
- Mayor satisfacción del cliente: cuando encuentren su sitio fácil de usar, informativo y visualmente atractivo, estarán más satisfechos con sus interacciones. Esta satisfacción se traduce en una percepción positiva de su marca y una mayor probabilidad de repetir visitas y recomendaciones a otros.
- Conversiones y ROI mejorados: una experiencia de usuario bien diseñada hace que su sitio sea muy fácil para que los usuarios naveguen y realicen las acciones que desea. Ya sea agregando artículos a su carrito, realizando una compra o completando un formulario, una experiencia de usuario fluida e intuitiva elimina obstáculos y aumenta sus conversiones hasta en un 200%.
Ahora, exploremos cómo puede cambiar su sitio web al desarrollarlo teniendo en cuenta la experiencia del usuario. Su sitio está a solo unos pasos de ser un sitio más atractivo y atractivo que a la gente le encantará usar e interactuar.
8 formas probadas y probadas de mejorar la experiencia del usuario del sitio web
Cuando se trata de la experiencia del usuario, desea poner a su usuario a la vanguardia. Esto significa que su sitio debe ser fácil en todos los aspectos: navegación, compras y búsqueda de información. Siga estas 8 estrategias comprobadas para hacer que su sitio sea uno que los clientes disfruten y al que puedan volver.
1. Usa espacios en blanco
El espacio en blanco es el espacio vacío que ves alrededor de los elementos de diseño en un sitio . Esencialmente, ayuda a crear un diseño limpio y visualmente atractivo al hacer que su contenido parezca menos desordenado y abrumador para sus usuarios.
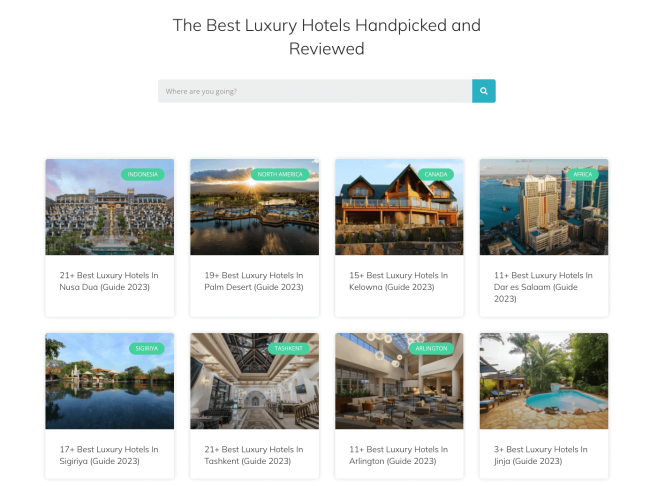
Ni siquiera tiene que parecer aburrido. Puede usarlo para llamar la atención sobre los elementos más críticos de su sitio, como CTA, mensajes importantes y titulares. Por ejemplo, eche un vistazo al sitio web de Luxurymodo. Han aprovechado los espacios en blanco para llamar la atención del usuario sobre los destinos que presentan.

Recuerde tomar su diseño general al considerar los espacios en blanco. Debe funcionar junto con otros elementos, como la tipografía, el color y las imágenes, para crear un diseño cohesivo y visualmente atractivo.
Tampoco tengas miedo de usar color. Considere usar tonos claros de gris u otros tonos pastel para crear un efecto similar.
2. Simplifique la navegación
Cuando los usuarios visitan su sitio web, quieren encontrar lo que buscan de inmediato. Su navegación abarca todo, desde sus menús, enlaces y botones con los que los usuarios interactúan para moverse por su sitio. Si es demasiado complicado, los usuarios se frustrarán y abandonarán el sitio.
Entonces, ¿cómo puede simplificar su navegación y, a su vez, mejorar la mala experiencia del usuario?
Considere mantener todo sencillo, incluidos sus menús y botones. Lo último que desea hacer es confundir a sus lectores, así que evite usar terminología complicada o jerga de la industria. Las etiquetas de su sitio también deben ser claras y descriptivas para que las personas sepan exactamente dónde hacer clic.
Para que su navegación sea más intuitiva, agrupe los elementos relacionados. Esto se aplica si tiene varias categorías de productos. Puede crear un menú desplegable que enumere todas las categorías en un solo lugar. Tampoco desea abrumar a sus lectores, así que limite la cantidad de elementos en su menú a las páginas más importantes de su sitio web.
Con la ayuda de señales visuales, como iconos o flechas, hace que su navegación sea más intuitiva. Por ejemplo, podría usar un icono de un carrito de compras para indicar su sección de comercio electrónico.

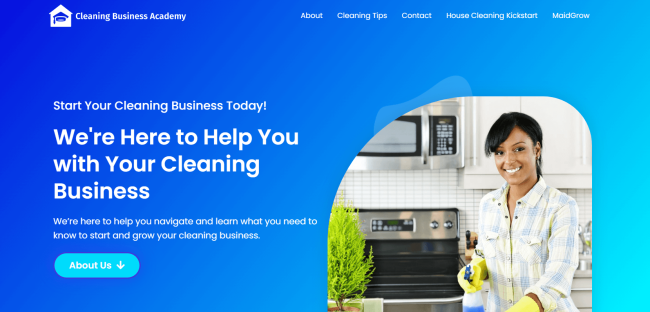
Fuente de imagen
Un excelente ejemplo de un sitio web que tiene una navegación simple y clara es CleaningBusinessAcademy. El menú principal en la parte superior de la página es sencillo con solo 5 opciones que cubren las áreas principales del sitio web, por lo que es más fácil para cualquiera que busque información iniciar un negocio de limpieza.
Además, cuando profundiza en su sitio web, encontrará que es más fácil encontrar el contenido relevante que está buscando, con todos sus consejos de limpieza en una página principal. Su uso de espacios en blanco, tipografía clara y diseño minimalista también ayudan a las personas a encontrar rápidamente los puestos de limpieza que les interesan.
3. Garantizar la accesibilidad
Accesibilidad significa asegurarse de que todo el mundo pueda navegar y disfrutar fácilmente de su sitio web, independientemente de sus limitaciones o preferencias . Los usuarios tendrán diferentes necesidades al acceder a su contenido.
Por ejemplo, los usuarios con problemas de visión pueden necesitar lectores de pantalla o lupas para navegar por el sitio web, mientras que aquellos con problemas de movilidad pueden depender de atajos de teclado para navegar por el sitio.
De cualquier manera, asegurarse de que su sitio sea accesible lo convertirá en un lugar acogedor para todos los usuarios y, a su vez, aumentará las conversiones y las interacciones de su página.
Algunos elementos esenciales que pueden mejorar la accesibilidad en su sitio web incluyen:
- texto alternativo
- Contraste de color
- Subtítulos de video
- Accesibilidad de palabras clave
- Lenguaje claro y conciso.
Implemente estas funciones para mejorar la accesibilidad de su sitio y hacerlo más fácil de usar. De esta manera, también puede llegar a un público más amplio y mejorar su presencia en línea en general. También puede aprovechar el informe de Google PageSpeed. Cuenta con una puntuación de accesibilidad para ayudarlo a identificar áreas en las que puede mejorar.
4. Utilice un diseño receptivo
Con más y más personas que confían en sus dispositivos móviles y tabletas para navegar por Internet, se necesita un diseño receptivo para mantenerse a la vanguardia en el panorama digital actual.
Un diseño receptivo o centrado en el usuario permite que su sitio se adapte a diferentes tamaños de pantalla, independientemente del dispositivo desde el que naveguen los usuarios.

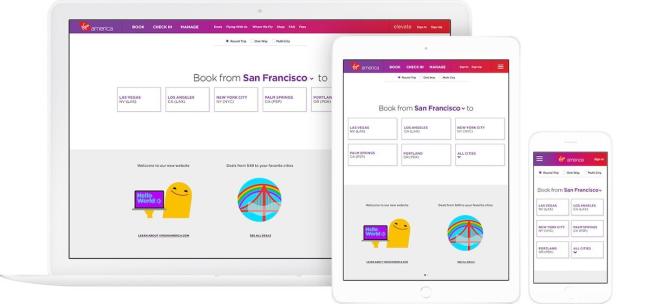
Fuente de imagen
Pero, ¿cómo se asegura de que su diseño receptivo proporcione la mejor experiencia de usuario posible?
Como se mencionó anteriormente, un diseño simple ayudará a que su sitio web se vea menos abarrotado y, a su vez, ayudará a los visitantes en línea a navegar fácilmente, independientemente del tipo de dispositivo que utilicen. Determine qué elementos son los más necesarios para sus usuarios y priorícelos para pantallas más pequeñas.
Si bien esto puede requerir que realice algunos ajustes en el diseño y elimine elementos no esenciales para mantener un diseño limpio y enfocado, debe lograr un equilibrio entre proporcionar suficiente información y evitar el desorden.
Además, considere usar menús plegables, íconos de hamburguesas u otras técnicas de navegación compatibles con dispositivos móviles para ahorrar espacio en pantallas más pequeñas.
Esencialmente, la tipografía de su sitio web también debe ser fácil de leer y lo suficientemente grande para dispositivos móviles. Mantenerse actualizado sobre estas últimas tendencias y consideraciones lo ayudará a mejorar su experiencia de usuario y asegurarse de que su sitio web sea atractivo en todos los dispositivos.
5. Optimizar el tiempo de carga de la página
A nadie le gusta esperar a que se cargue un sitio. Los tiempos de carga lentos frustran a los usuarios y provocan tasas de rebote más altas. El 41% de los usuarios de Internet esperan que un sitio web se cargue en 2 segundos o menos. Si su sitio web no cumple con las expectativas de los usuarios en cuanto a los tiempos de carga rápidos de la aplicación, perjudicará el recorrido, la retención y los ingresos del usuario.

Para asegurarse de que su página cargue rápido, minimice sus solicitudes HTTP. Cada elemento de su página, incluidas imágenes, secuencias de comandos y hojas de estilo, requiere una solicitud HTTP para cargarse. Minimizar el número de solicitudes HTTP acelerará el tiempo de carga . La combinación de múltiples CSS y Javascript en uno también puede ayudarlo a reducir la cantidad de solicitudes. Mire este video para obtener una lista completa de las técnicas que puede aplicar.
Además, considere usar una red de entrega de contenido (CDN). Distribuye el contenido de su sitio web a través de una red de servidores, para que los usuarios puedan acceder a él desde un servidor que está geográficamente más cerca de ellos. Esto puede disminuir la distancia que deben recorrer los datos, lo que ayudará a que su sitio se cargue más rápido.
Acelera tu sitio en piloto automático. Obtenga NitroPack hoy →
6. Proporcione llamadas a la acción claras
Tus llamadas a la acción (CTA) son la puerta de entrada a las conversiones en tu sitio web. Pueden hacer o deshacer la experiencia del usuario y, en última instancia, determinar el éxito de su sitio web. Esencialmente, los CTA son los botones o enlaces que alientan a los usuarios a realizar una acción específica , como comprar o suscribirse a un boletín informativo.
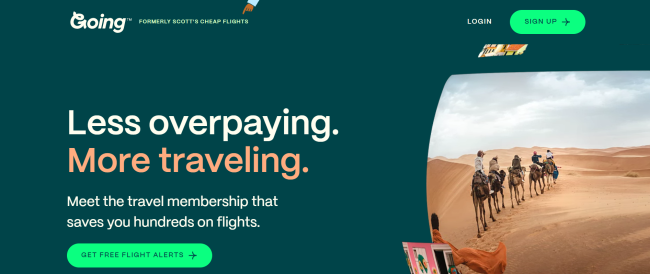
Un excelente ejemplo que puede ver es cómo el sitio web Going.com creó un CTA claro y convincente.

- Lenguaje simple y claro: la frase "Obtenga alertas de vuelos gratis" y "Regístrese" son concisas y van al grano, lo que les permite a los usuarios saber exactamente lo que recibirán y lo que deben hacer para recibirlo.
- Ubicación destacada: sus CTA se colocan de manera destacada en el centro de su página de inicio, lo que facilita que los usuarios los encuentren e interactúen con ellos.
- Diseño llamativo: Destaca del resto de la página por su color verde brillante que contrasta. Esta técnica lo hace más notorio y aumenta las posibilidades de que los usuarios hagan clic en él.
- Propuesta de valor: Ofrecen un gran incentivo para que el usuario se registre e interactúe con el sitio web. Su propuesta de valor para el usuario: recibo alertas de vuelos gratis es lo suficientemente clara y convincente como para impulsar a las personas a tomar medidas.
En general, el sitio web Going tiene un CTA bien pensado en el que puedes inspirarte. Recuerda que el objetivo final de una CTA es alentar a los usuarios a realizar una acción específica, como crear una cuenta y comprar.
Esto también se aplica a las páginas de blog. En la guía de cómo encontrar vuelos baratos de On Going, aunque tenían algunos CTA esparcidos por todo el contenido, tenían el encabezado como una nota adhesiva, por lo que siempre hay un CTA sin importar dónde se encuentren en la página.
Por lo tanto, utilice un lenguaje orientado a la acción y cree un sentido de urgencia. Los botones de acción como "Oferta por tiempo limitado" o "Solo quedan unos pocos lugares", por ejemplo, pueden crear una sensación de urgencia e incitar a los usuarios a actuar rápidamente. Mientras que frases como "Regístrese ahora" o "Únase a la comunidad" son más efectivas que frases más pasivas como "Más información" o "Ver detalles".
7. Mantenga el diseño de su sitio web sencillo y coherente con la marca
Un sitio web bien diseñado puede marcar la diferencia en la forma en que los usuarios perciben e interactúan con su marca e incluso puede afectar factores como la tasa de rebote y el tiempo que pasan en el sitio.
Afortunadamente, no es tan difícil diseñar un sitio que brinde una experiencia positiva; factores como mantenerlo simple, usar una marca consistente e imágenes de alta calidad pueden ayudarlo a mejorar el diseño de su sitio.
El diseño consistente en su marca también es clave. Cuando utiliza el mismo esquema de color, logotipo y tipografía en todo su sitio web, refuerza la identidad de su marca y hace que su sitio web sea más reconocible para las personas. Al mismo tiempo, agregar imágenes de alta calidad a su sitio puede ayudar a dividir el texto y hacer que su sitio sea más fácil de leer.

Fuente de imagen
En general, un sitio bien diseñado es agradable a la vista y atractivo. Es simple, tiene un CTA claro y le da a su marca su nombre al mismo tiempo que proporciona un recorrido positivo para el cliente. Si puede interactuar fácilmente con un sitio web con poca o ninguna distracción, ha encontrado un sitio bien diseñado.
8. Probar e iterar
Mejorar la experiencia del usuario en su sitio no es una tarea única. Es un proceso continuo que requiere atención y actualizaciones periódicas. Además, a medida que la tecnología evoluciona y los comportamientos de los usuarios cambian, deberá adaptar continuamente su sitio web para asegurarse de que sea fácil de usar y satisfaga las necesidades de su audiencia.
Por lo tanto, pruebe regularmente diferentes aspectos de su sitio (diseño, diseños y características) y analice cómo responden los usuarios. En última instancia, este enfoque proactivo lo ayudará a identificar lo que funciona bien y garantizará que los visitantes regresen a su sitio una y otra vez. Aquí hay herramientas que puede usar.
- Google Optimize para realizar pruebas A/B, pruebas multivariantes y pruebas de redirección. Le permite crear diferentes versiones de sus páginas web y ver cuál funciona mejor en términos de participación de los usuarios y tasas de conversión.
- Hotjar proporciona mapas de calor, grabaciones de sesiones y encuestas. Muestra dónde los usuarios hacen clic, se desplazan y pasan tiempo en su sitio. Las grabaciones de sesiones lo ayudan a identificar cómo los usuarios interactúan con su sitio web. Las encuestas se pueden utilizar para recopilar directamente los comentarios de los usuarios.
- Crazy Egg es similar a Hotjar, proporciona mapas de calor y grabaciones de sesiones. También tiene funciones de prueba A/B para comparar el rendimiento de diferentes elementos de diseño.
- Adobe XD , una herramienta de diseño y creación de prototipos, le permite crear prototipos interactivos de páginas web y aplicaciones que se pueden probar con los usuarios para recibir comentarios antes de que comience el desarrollo real.
- InVision le permite crear prototipos de diseño interactivos y animados. Te da una idea de la UX de un diseño, y también permite pruebas y comentarios de los usuarios.
- UserTesting lo conecta con evaluadores y proporciona comentarios de video y audio. Puede verlos usar su sitio en tiempo real, lo que le brinda información valiosa sobre cómo funcionan los diferentes elementos de diseño.
- GTMetrix o Google PageSpeed Insights analizan la velocidad y el rendimiento de su sitio. Proporcionan informes y recomendaciones de mejora.
- Screaming Frog es una herramienta de SEO que puede rastrear su sitio web para encontrar cualquier problema técnico que pueda estar perjudicando el rendimiento de su sitio.
No olvides analizar el comportamiento de los usuarios. Esencialmente, las plataformas de integración de datos como Airbyte y Fivetran pueden ayudar a que este proceso sea más fácil y eficiente. También puede aprovechar Google Analytics para rastrear el comportamiento de los usuarios, incluido (cuánto tiempo permanecen en su sitio web y qué páginas visitan) para ayudarlo a encontrar áreas de mejora.
Conclusión
Mejorar la experiencia del usuario en su sitio es como desbloquear un tesoro oculto de atracción de clientes. Con las 8 estrategias presentadas en este artículo, creará un sitio web fácil de usar que satisfaga todos los caprichos de sus clientes.
Recuerda tener en cuenta a tus usuarios durante todo el proceso porque serán ellos quienes determinarán el éxito de tu sitio web. Por lo tanto, recopile comentarios, escuche sus sugerencias y aborde los puntos débiles que encuentren. Al comprender sus necesidades y deseos, puede ajustar y pulir la experiencia del usuario a la perfección.
Mejore la experiencia del usuario con un sitio web más rápido. Instale NitroPack hoy →
Biografía del autor
Burkhard Berger es el fundador de Novum™. Ayuda a empresas B2B innovadoras a implementar estrategias de SEO basadas en ingresos para escalar su tráfico orgánico a más de 1,000,000 de visitantes por mes. ¿Tienes curiosidad por saber cuál es tu verdadero potencial de tráfico?
