Consejos para acelerar el sitio web de su bufete de abogados (y obtener una clasificación más alta)
Publicado: 2024-05-21Dado que más del 80% de las firmas de abogados gastan sus presupuestos de marketing en línea, es fundamental asegurar los primeros lugares en visibilidad digital.
Por suerte, 1/3 de tus clientes potenciales ya buscan asesoramiento jurídico en Google.
En sus momentos más críticos, los clientes potenciales exigen experiencias de sitio web rápidas y fluidas para encontrar y obtener rápidamente la ayuda legal que necesitan.
Sin embargo, en la feroz batalla por dominar los resultados de búsqueda, a menudo se pasa por alto un factor crucial : la optimización de la velocidad del sitio .
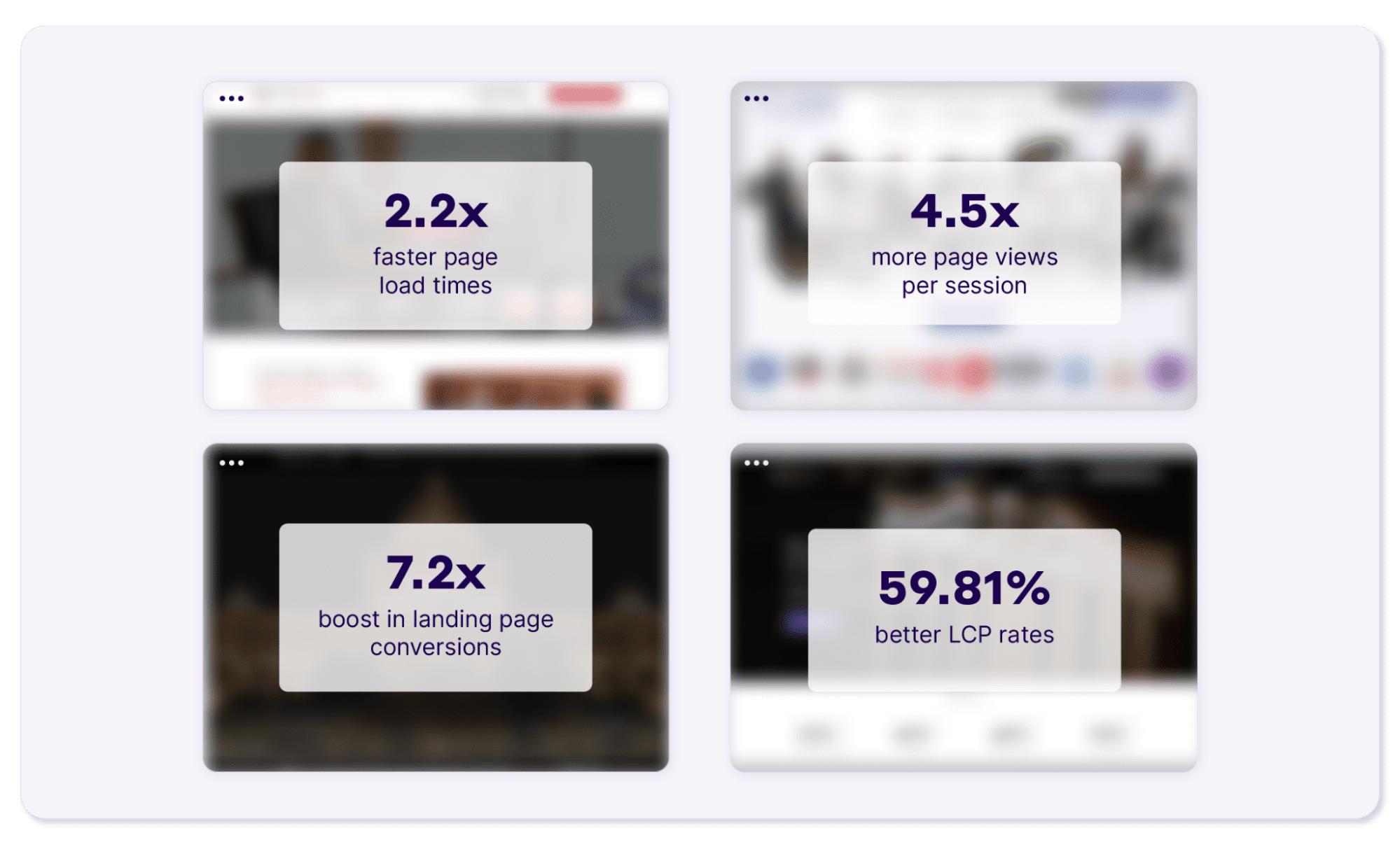
En lugar de gastar aún más en anuncios de búsqueda o agencias de SEO, los bufetes de abogados expertos ahora optan por invertir en una mejor velocidad y rendimiento del sitio. Este movimiento no sólo impresiona a Google sino que también mejora directamente el éxito de la generación de leads.

*Resultados comerciales para los sitios web de firmas de abogados líderes después de la optimización de NitroPack
¿Qué tan rápido debe ser el sitio web de su bufete de abogados?
Los sitios web de bufetes de abogados deben aspirar a una velocidad promedio de hasta 3 segundos para disminuir las tasas de rebote, aumentar la cantidad de páginas vistas en una sesión y mejorar la generación de clientes potenciales.
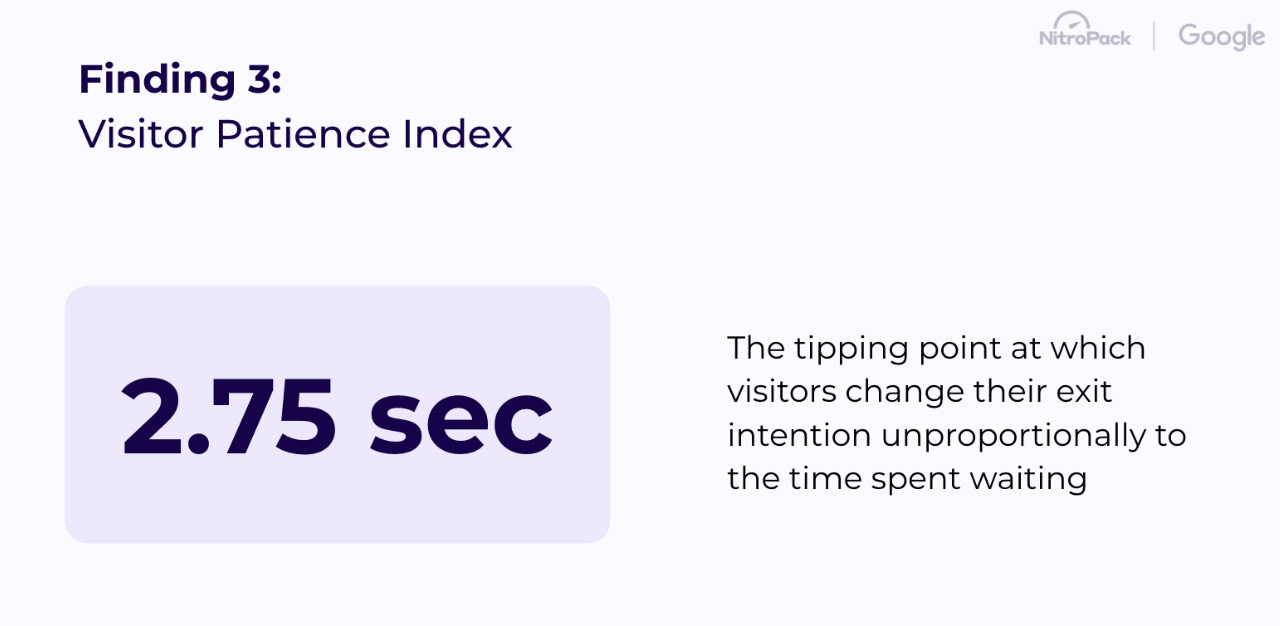
De hecho, después de analizar 250.000 cargas de páginas únicas, NitroPack descubrió que los usuarios pierden la paciencia y comienzan a abandonar un sitio web si no se carga en 2,75 segundos.

“Índice de paciencia de los visitantes” presentado en un seminario web de NitroPack y Google
El 91% de los sitios web optimizados con NitroPack se cargan en menos de 3 segundos. Solicite una demostración gratuita ahora →
4 formas en que la velocidad del sitio afecta el negocio de su bufete de abogados
Según un estudio conjunto de Google y Deloitte, un tiempo de carga de solo 0,01 segundos más rápido afecta todo el recorrido del usuario y genera un impulso significativo en las métricas comerciales:
- 8,6% más de páginas vistas en una sesión
- Mejora del 5,2% en la participación del cliente
- 8,4% más conversiones
- Menor costo por clic (CPC) a través de puntajes de calidad de página más altos
Es posible conseguir mejoras tan importantes optimizando el sitio web de su bufete de abogados para mejorar la velocidad y la experiencia del usuario.
¿Pero qué significa esto exactamente?
Comprensión de métricas importantes de rendimiento web
Desde 2021, Google ha introducido nuevos estándares de rendimiento del sitio que influyen en la participación del usuario y también son un factor oficial para determinar la clasificación en los motores de búsqueda.

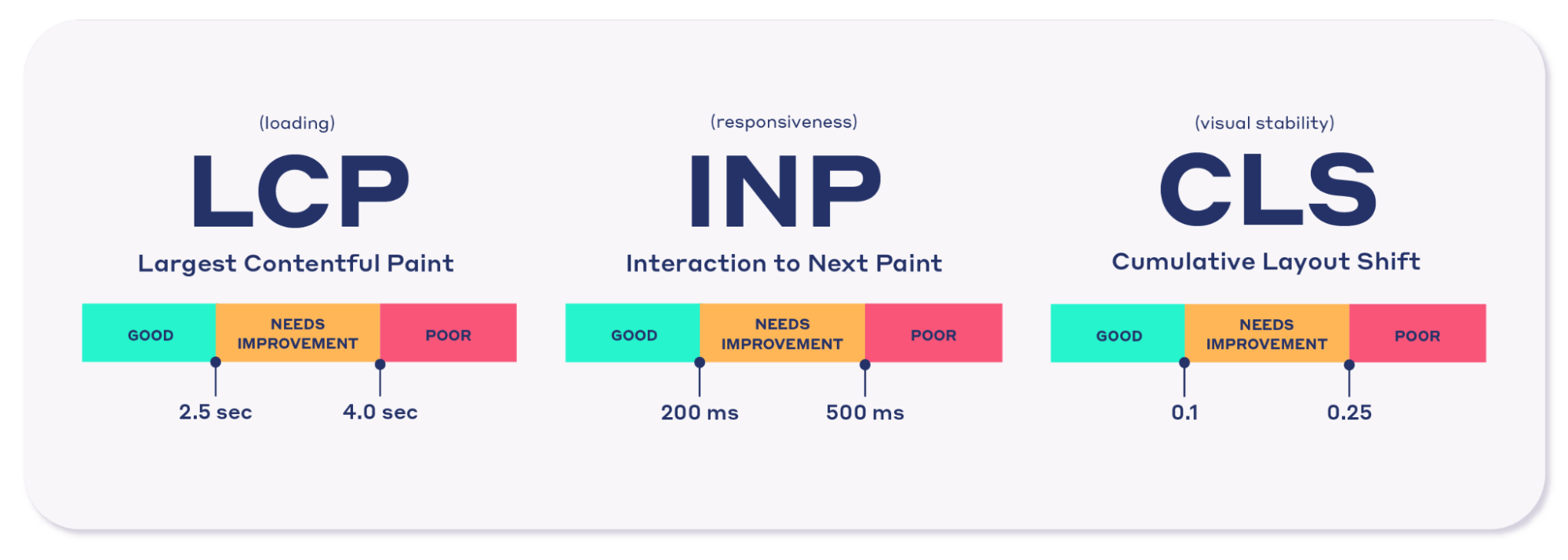
Estos nuevos estándares se denominan Core Web Vitals , un conjunto de tres métricas de rendimiento que miden cómo los usuarios experimentan su sitio web en el mundo real:
- Pintura con contenido más grande (LCP) : mide el tiempo que tarda en cargarse el contenido principal de una página. Idealmente, esto debería ocurrir dentro de los 2,5 segundos posteriores al momento en que la página comienza a cargarse.
Por qué es importante: Es probable que los visitantes busquen asesoramiento legal con urgencia. Un LCP rápido garantiza que vean la información más importante rápidamente, lo que reduce las tasas de rebote y aumenta la probabilidad de completar un formulario de contacto.
- Interacción con la siguiente pintura (INP) : mide el tiempo que tarda una página en procesar la interacción del usuario, como clics o pulsaciones de teclas, y representar visualmente la respuesta. Lo ideal es aspirar a un INP de menos de 100 milisegundos.
Por qué es importante: No hay nada peor que hacer clic en un formulario de contacto y tener que esperar a que los campos se activen. Especialmente en una situación legal estresante. Un INP rápido garantiza que su sitio responda rápidamente a las entradas de los usuarios, mejorando la usabilidad y la satisfacción.
- Cambio de diseño acumulativo (CLS) : mide la estabilidad del diseño de su sitio a medida que se carga. Para brindar una buena experiencia de usuario, las páginas deben mantener un CLS de 0,1. o menos.
Por qué es importante: Las páginas estables evitan experiencias frustrantes causadas por contenido cambiante, lo que puede restar valor a la capacidad del cliente para acceder rápidamente a la información.
¿Cómo afectan los Core Web Vitals a las clasificaciones de búsqueda?
Core Web Vitals de Google se convirtió por primera vez en un factor de clasificación en 2021. En febrero de 2022, el cambio se implementó por completo en todas las búsquedas móviles y de escritorio.
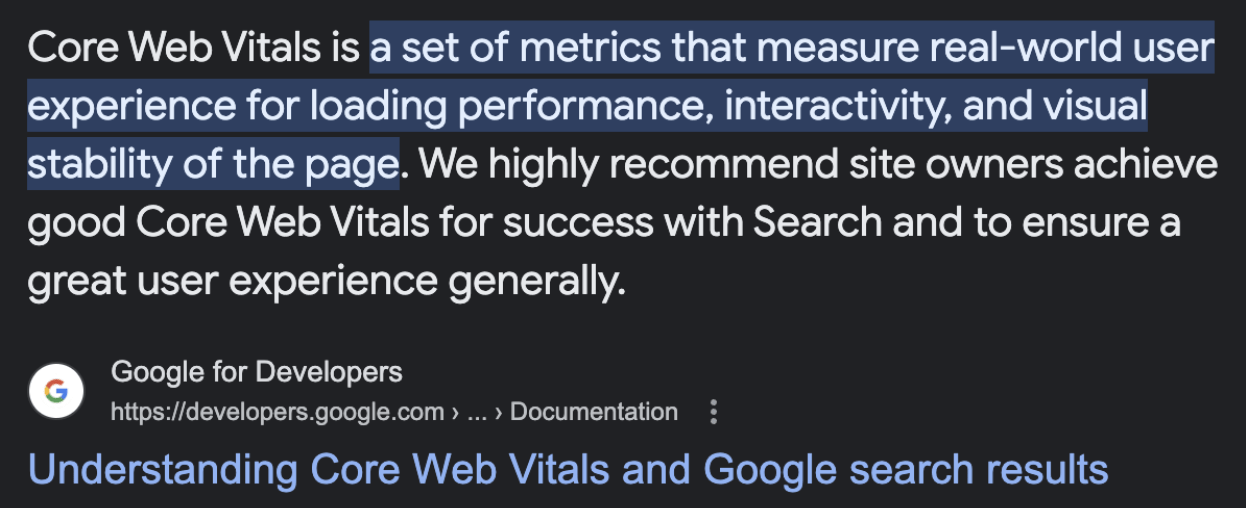
Hoy en día, Google "recomienda encarecidamente a los propietarios de sitios que obtengan buenos Core Web Vitals para tener éxito con la Búsqueda..."

En verdad, Core Web Vitals es una de las señales de experiencia de la página de Google que le ayudan a obtener una clasificación más alta. Y si sus competidores ya ofrecen una excelente experiencia móvil y contenido relevante, Core Web Vitals será el factor decisivo que le permitirá alcanzar una posición más alta en el ranking.
Además, John Muller de Google ha destacado que:
Básicamente, si no está preparado para ofrecer a sus visitantes la mejor experiencia de navegación posible, incluso con grandes cantidades de tráfico orgánico, el sitio web de su bufete de abogados tendrá tasas de envío de formularios decepcionantes.
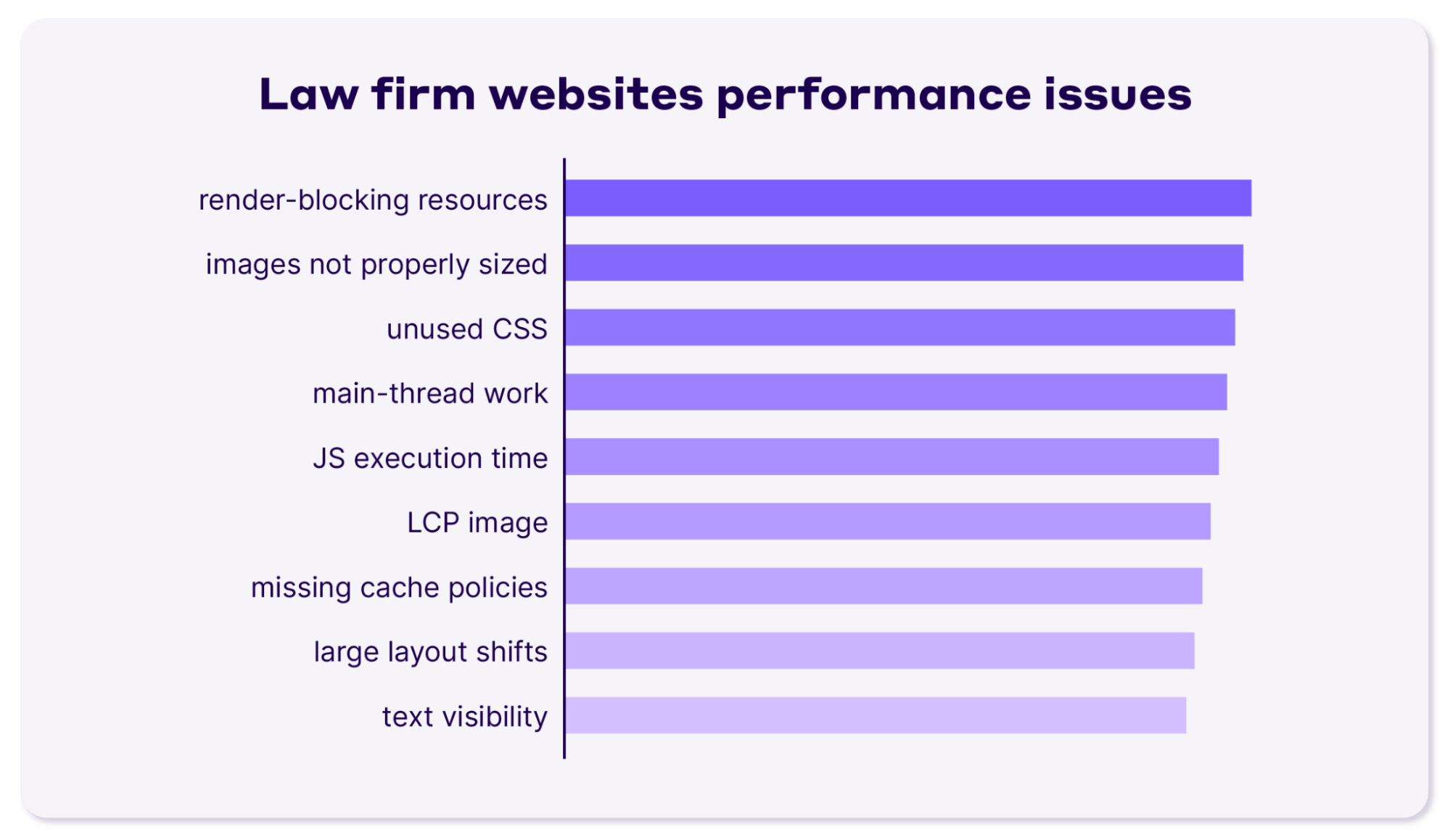
Problemas comunes de rendimiento en los sitios web de bufetes de abogados
Para delinear los cuellos de botella de desempeño más comunes, analizamos 54 sitios web de firmas de abogados líderes en los EE. UU. y Europa con prácticas en derecho comercial, litigios civiles, derecho inmobiliario, lesiones personales, derecho de familia, defensa penal, litigios fiduciarios, derecho de inmigración y más. .

Utilizando Google PageSpeed Insights para obtener informes detallados, nuestro análisis reveló que casi los 54 sitios web de bufetes de abogados tienen al menos un problema de rendimiento crítico que afecta la forma en que navegan los usuarios:
- Recursos de bloqueo de renderizado (críticos)
- Tamaños de imagen (críticos)
- CSS no utilizado
- Trabajo del hilo principal
- tiempo de ejecución de JavaScript
- Elemento de pintura con contenido más grande (crítico)
- Política de caché eficiente
- Grandes cambios de diseño (críticos)
- Visibilidad de fuentes web (crítica)
- Tamaño de archivo CSS y más.


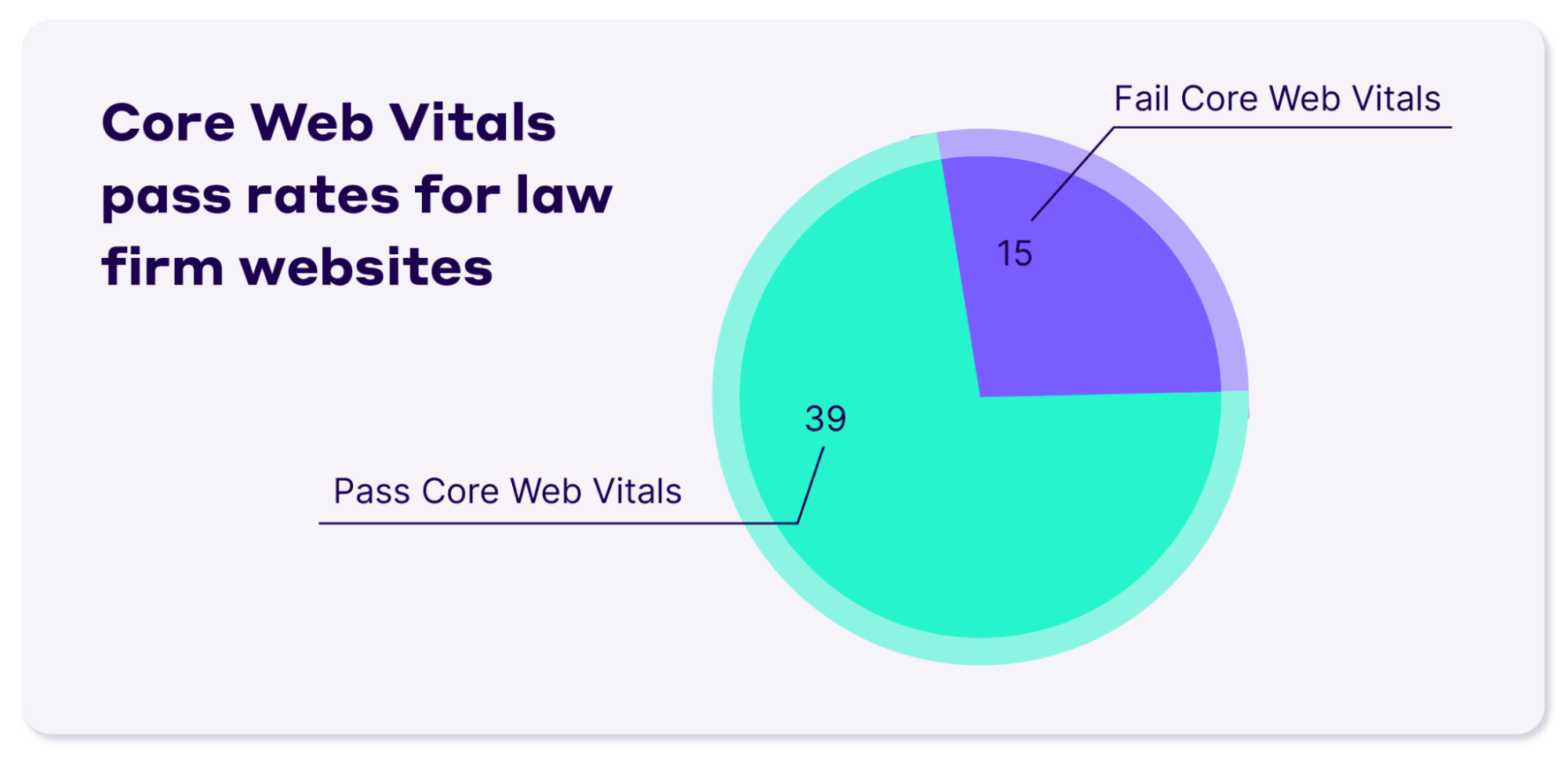
Además, de 54 sitios web de bufetes de abogados populares, 15 no aprobaron las evaluaciones de Core Web Vitals, lo que significa que pueden ser superados en los resultados de búsqueda por sitios web de la competencia optimizados para la experiencia del usuario.
Optimice el rendimiento de su web donde más importa. Vea las más de 60 optimizaciones de NitroPack en acción →
La forma inteligente de aumentar la velocidad de la página (mejores prácticas en el sitio web de bufetes de abogados)
Los clientes que buscan asistencia legal necesitan respuestas rápidas.
Siga nuestra lista de verificación comprobada de optimización del rendimiento a continuación y aproveche técnicas refinadas para eliminar los problemas en la experiencia del usuario.
1. Acelerar en la mitad superior de la página
El área visible inicial de su sitio web, también llamada encima de la página, debe cargarse inmediatamente para captar la atención de los usuarios y transmitir información esencial. En pocas palabras, los usuarios se forman una opinión sobre un sitio web en los primeros 0,05 segundos y usted desea dar la mejor primera impresión para que sigan navegando.
Las técnicas de optimización para una visualización rápida en la mitad superior de la página incluyen:
- Almacenamiento en caché
- Uso de CDN
- Minificación de CSS y JavaScript para reducir el tamaño de los archivos
- Carga diferida de contenido fuera de la ventana gráfica del usuario
Consejo de experto: evite cargar animaciones y vídeos complejos en la mitad superior de la página y siempre excluya el elemento de contenido más grande de la carga diferida.
2. Centrarse en las páginas de dinero
Sus páginas de conversión críticas, como formularios de contacto y descripciones de servicios, deben cargarse más rápido que cualquier otra parte de su sitio para mantener a los clientes potenciales interesados.
Las técnicas de optimización incluyen:
- Minimización de HTML, CSS y JavaScript
- Aplicar carga diferida a imágenes y videos para retrasar la carga de recursos no críticos hasta que sean necesarios.
Consejo de experto: revise sus formularios de contacto y simplifique los campos para eliminar fricciones en este proceso crítico de generación de leads. Además, considere incluir una herramienta de chatbot de IA que pueda responder preguntas urgentes para establecer contacto con los clientes lo más rápido posible.
3. Ofrezca imágenes y vídeos optimizados
Los archivos multimedia pesados son el factor número uno para la velocidad lenta del sitio, lo que afecta la participación del usuario y la confianza en el profesionalismo de su marca.
Las optimizaciones específicas a aplicar son:
- Compresión de imágenes para reducir el tamaño de los archivos.
- Configurar atributos específicos de alto y ancho de imagen para reservarles espacio en la página mientras se carga
- Tamaño de imagen adaptable
- Conversión de formato WebP
Consejo de experto: cuando necesite utilizar vídeos en su sitio web, considere cargar una miniatura para evitar cambios de diseño. Configure el video para que se reproduzca tras la interacción del usuario.
4. Limpia el código de tu sitio
El código obsoleto o innecesario aumenta la cantidad de archivos transferidos, lo que a su vez puede disminuir significativamente la velocidad de su sitio y el tiempo de procesamiento del contenido.
Para optimizar el código de su sitio considere:
- Minimización y compresión de CSS y JavaScript
- Carga de script diferida
- Generando CSS crítico
5. Optimice la entrega de fuentes web
Cuando su sitio web se carga, no distingue entre los símbolos que realmente se utilizan en la página y los que no. Si está utilizando una fuente web con muchos estilos, los usuarios deben esperar a que se cargue todo el archivo. Esto a menudo causa problemas con el texto sin estilo y la representación de fuentes, lo que perjudica la legibilidad y la participación del usuario.
Para optimizar sus fuentes web, puede utilizar:
- intercambio de visualización de fuentes en el CSS
- Subconjunto de fuentes
Consejo de experto: el uso de sugerencias de recursos puede ser beneficioso para su sitio web si visualiza predominantemente texto en sus páginas web.
6. Logre una navegación instantánea por la página
Las experiencias de navegación instantánea de páginas solo fueron posibles a principios de este año. Gracias a las nuevas tecnologías de navegador y herramientas innovadoras como Navigation AI de NitroPack, los bufetes de abogados ahora pueden entregar páginas web instantáneamente a medida que el usuario explora su sitio web.
Considere aprovechar las siguientes tecnologías:
- Configure la API de reglas de especulación de Google para permitir la precarga de página completa para navegación futura.
- Pruebe el nuevo producto impulsado por IA de NitroPack, Navigation AI, para cargar páginas instantáneamente mediante técnicas de carga predictivas automatizadas y análisis del comportamiento del usuario.
Desbloquee la navegación casi instantánea en su sitio web con Navigation AI de NitroPack. Contacta con nuestro equipo →
Preguntas más frecuentes
¿Una mejor velocidad del sitio me ayudará a obtener una clasificación más alta en los resultados de búsqueda locales?
¡Sí! Google considera la velocidad y el rendimiento del sitio, junto con otros factores como la relevancia del contenido, la autoridad, etc., para determinar dónde aparecerá en los resultados de búsqueda. Los buenos Core Web Vitals y la rápida velocidad del sitio son buenas señales y se recompensan en los resultados de búsqueda locales.
¿Con qué frecuencia debo realizar una prueba de velocidad en el sitio web de mi despacho de abogados?
Es una buena práctica realizar pruebas de velocidad con regularidad, especialmente después de realizar cambios en su sitio o agregar contenido nuevo. Core Web Vitals debe verificarse cada 28 días después de introducir nuevas optimizaciones en la experiencia del usuario.
¿Debo utilizar una red de entrega de contenido (CDN) para el sitio web de mi bufete de abogados?
Eso depende. Si su bufete de abogados sólo opera localmente, un servicio CDN no es obligatorio. Sin embargo, para los bufetes de abogados internacionales, el uso de una CDN puede mejorar significativamente los tiempos de carga de su sitio web para los visitantes de diferentes ubicaciones geográficas al almacenar copias del contenido de su sitio en servidores de todo el mundo.
