Cómo cargar páginas web al instante (técnicas y herramientas de expertos)
Publicado: 2024-02-07Rápido. Más rápido. Instante.
A medida que nos adentramos en 2024, se vislumbra una era innovadora en el horizonte, una en la que los visitantes del sitio pueden anticipar un cambio significativo hacia la carga instantánea de páginas que se convertirá en la nueva norma.
Únase a nosotros mientras exploramos la evolución de la navegación web y ampliamos las formas en que puede brindar experiencias instantáneas a los visitantes de su sitio.
¿Qué significa cargar páginas al instante?
Cargar páginas instantáneamente se refiere a la visualización rápida y fluida de páginas web a pedido del usuario. En pocas palabras, lograr un tiempo de carga cercano a 0 segundos cuando un visitante del sitio carga una página de su sitio web.
Lograr la carga instantánea de páginas implica optimizar varios recursos de backend y frontend, como minimizar el tamaño de los archivos, aprovechar el almacenamiento en caché del navegador y emplear redes de entrega de contenido (CDN).
Continúe leyendo para conocer las últimas técnicas que puede agregar a su caja de herramientas de optimización.
¿Por qué son importantes las cargas instantáneas de páginas?
El objetivo es mejorar la experiencia del usuario proporcionando acceso rápido y receptivo a la información, lo cual es crucial para mantener la participación y la satisfacción del usuario en su sitio web.
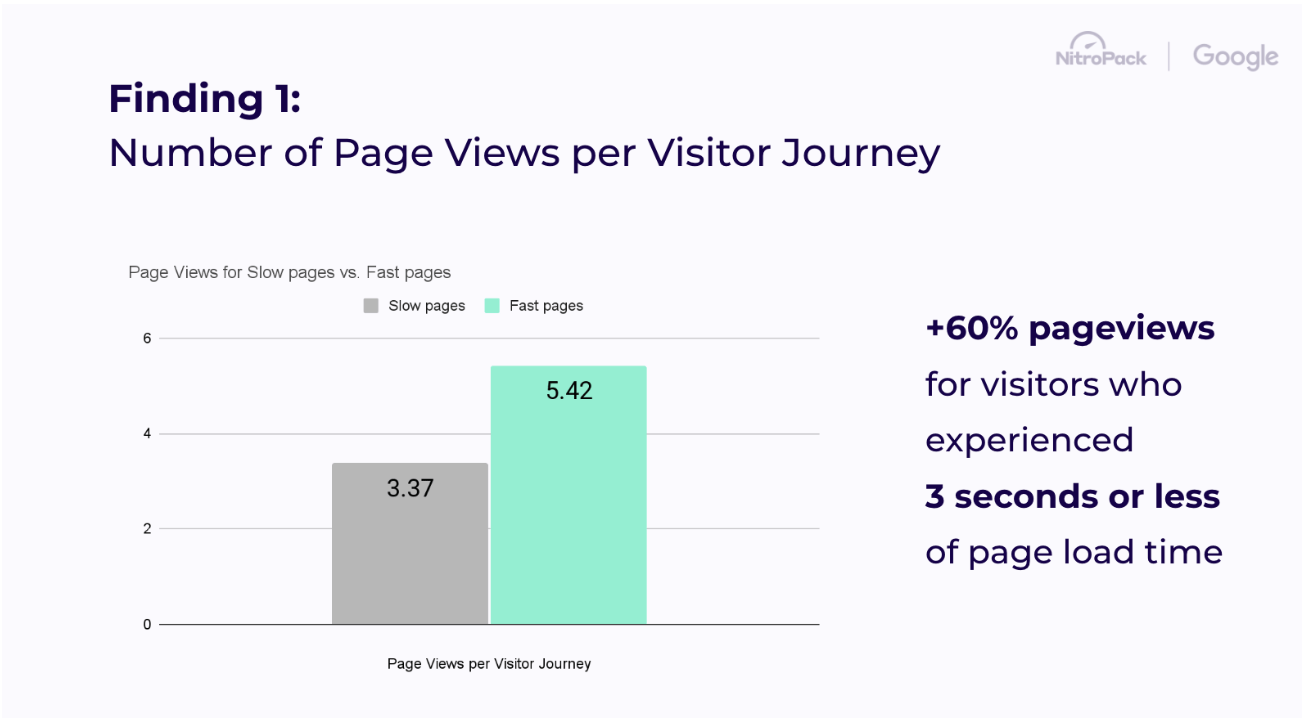
Una investigación reciente de usuarios realizada por NitroPack reveló que los visitantes del sitio abandonan una página en 2,75 segundos y visitarán un 60% más de páginas si las páginas siguientes se cargan en menos de 3 segundos.

Ofrecer experiencias instantáneas también tiene un impacto positivo en la forma en que los usuarios reales interactúan con su sitio web, lo que lleva a aprobar Core Web Vitals y Largest Contentful Paint específicamente.
LCP, conocida como la métrica de rendimiento más desafiante, es un aspecto complejo de optimizar y, afortunadamente, se ve muy afectado por las técnicas de carga instantánea.

Los desafíos de la navegación web actual
Si bien los ingenieros de redes hacen todo lo posible para compensar las debilidades inherentes de la World Wide Web, el 53% de los usuarios de dispositivos móviles esperan que las páginas se carguen rápidamente en 3 segundos o menos.
Para cerrar esta brecha, los propietarios de sitios hoy en día utilizan una gran variedad de estrategias para reducir el tiempo de espera y seguir siendo competitivos, como por ejemplo:
- Configuraciones de presupuesto de rendimiento web
- Optimización de carga de páginas manual y automatizada.
- Compresión de imágenes, medios y códigos
- Optimización del rendimiento en el mundo real (Core Web Vitals)
- Análisis del comportamiento del usuario, optimización del recorrido del cliente y mucho más.
Sin embargo, los propietarios de sitios no tienen que depender únicamente de recursos internos.
Navegadores como Google Chrome y herramientas de optimización como NitroPack encuentran cada vez más formas de ayudar a acelerar los tiempos de carga, con el objetivo de lograr la elusiva "experiencia instantánea".
Únase a la lista de espera del primer optimizador impulsado por IA, Navigation AI de NitroPack, para desbloquear experiencias instantáneas automatizadas →
Técnicas manuales de carga instantánea de páginas
Aprovechar las capacidades del navegador y sugerencias de recursos
Una forma de aprovechar las experiencias de navegación instantánea es optimizar su sitio web para futuras navegaciones rápidas.
Carga posterior de páginas web después de acceder a un sitio web.
Las sugerencias de recursos como link rel=prefetch son API fáciles de implementar con menor prioridad en la representación de la página web. Se agrega al HTML de su sitio web y tiene un soporte razonablemente bueno para los navegadores (Safari se está quedando atrás).
Presentado por el propio Barry Pollard, un desarrollo interesante reciente en Chromium es la API de reglas de especulación.
La API de reglas de especulación es la API más nueva y mejor especificada para precargar o renderizar páginas web completas. Es una API basada en JSON que permite especificar enlaces prefectados o prerenderizados y casos de uso mucho más avanzados.
Al utilizar la API de reglas de especulación, puede esperar tiempos de carga iniciales de la página que sean significativamente más rápidos que 2,5 segundos e incluso se acerquen más a los primeros milisegundos. Esto es posible aprovechando la API para especificar una lista de URL de páginas web para prerenderización o captación previa, que el navegador ejecutará en segundo plano.

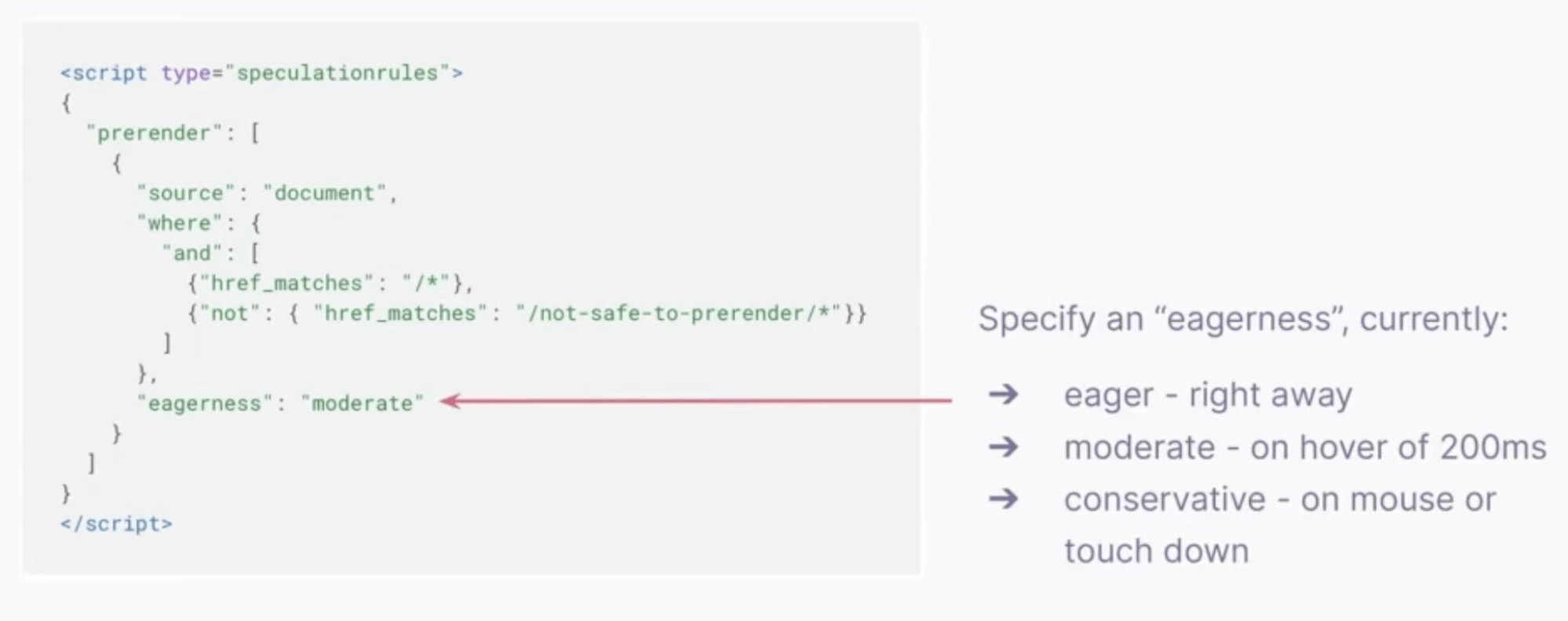
A finales de enero de 2024, la API de reglas de especulación tiene una nueva mejora que básicamente nos brinda más control sobre las URL al agregarlas a un documento en lugar de a una lista. Esto nos permite especificar los activadores y la prioridad con la que el navegador ejecuta las URL incluidas para las páginas y los elementos de las páginas. Luego puede especificar un nivel de "entusiasmo", que básicamente representa qué tan seguro está de que un usuario hará clic en esos enlaces.

Desbloquear la carga instantánea de páginas en WordPress
Adam Silverstein reveló que el equipo de rendimiento de WordPress está trabajando en implementaciones más estables de la nueva API de reglas de especulación.
Actualmente, el enfoque sigue siendo hacer que una pequeña parte de la funcionalidad de la API esté disponible para los propietarios de sitios y desarrolladores en el ecosistema para probar la eficiencia y la tasa de adopción antes de convertirla en parte del núcleo. Esto es lo que los usuarios de WordPress pueden aprovechar hasta ahora:
Un módulo en el complemento Performance Lab
Un complemento independiente que implementa únicamente la interfaz de la API de reglas de especulación (aplica el nivel conservador de "entusiasmo", pero los desarrolladores son libres de modificar el comportamiento)
Las rutas de WP-admin están excluidas de forma predeterminada, pero depende de los desarrolladores de WP determinar las rutas que desean evitar o priorizar (es decir, evitar la renderización previa y la búsqueda previa de carritos de compras, pero priorizar las navegaciones futuras obvias).
El equipo de rendimiento de WordPress también está trabajando en implementaciones más sofisticadas dentro de los complementos del ecosistema. Esto tiene como objetivo aliviar parte del trabajo pesado que tienen que hacer los desarrolladores al determinar qué rutas son la máxima prioridad y cuáles no.

Cómo cargar páginas instantáneamente en cualquier sitio web de forma automática
Presentamos la navegación AI de NitroPack (en versión beta)
Navigation AI es el último producto de NitroPack. Es un optimizador de navegación web impulsado por inteligencia artificial que predice y analiza activamente el comportamiento del usuario para prepresentar páginas enteras durante el recorrido del cliente. La IA de navegación permite a los propietarios de sitios ofrecer experiencias de navegación instantáneas tanto en computadoras de escritorio como en dispositivos móviles, lo que aumenta la participación del cliente y las tasas de conversión a lo largo del camino.
Únase a la lista de espera para Navigation AI y prepare su sitio para experiencias de usuario instantáneas →
¿Cómo funciona la navegación con IA?
La IA de navegación de NitroPack se basa en la API de reglas de especulación y ofrece una solución automatizada para lograr un equilibrio de alta recompensa y bajo riesgo entre páginas preprocesadas y no preprocesadas. Se implementa mediante un fragmento de JavaScript sencillo y es completamente independiente de la plataforma ya que opera en el navegador.

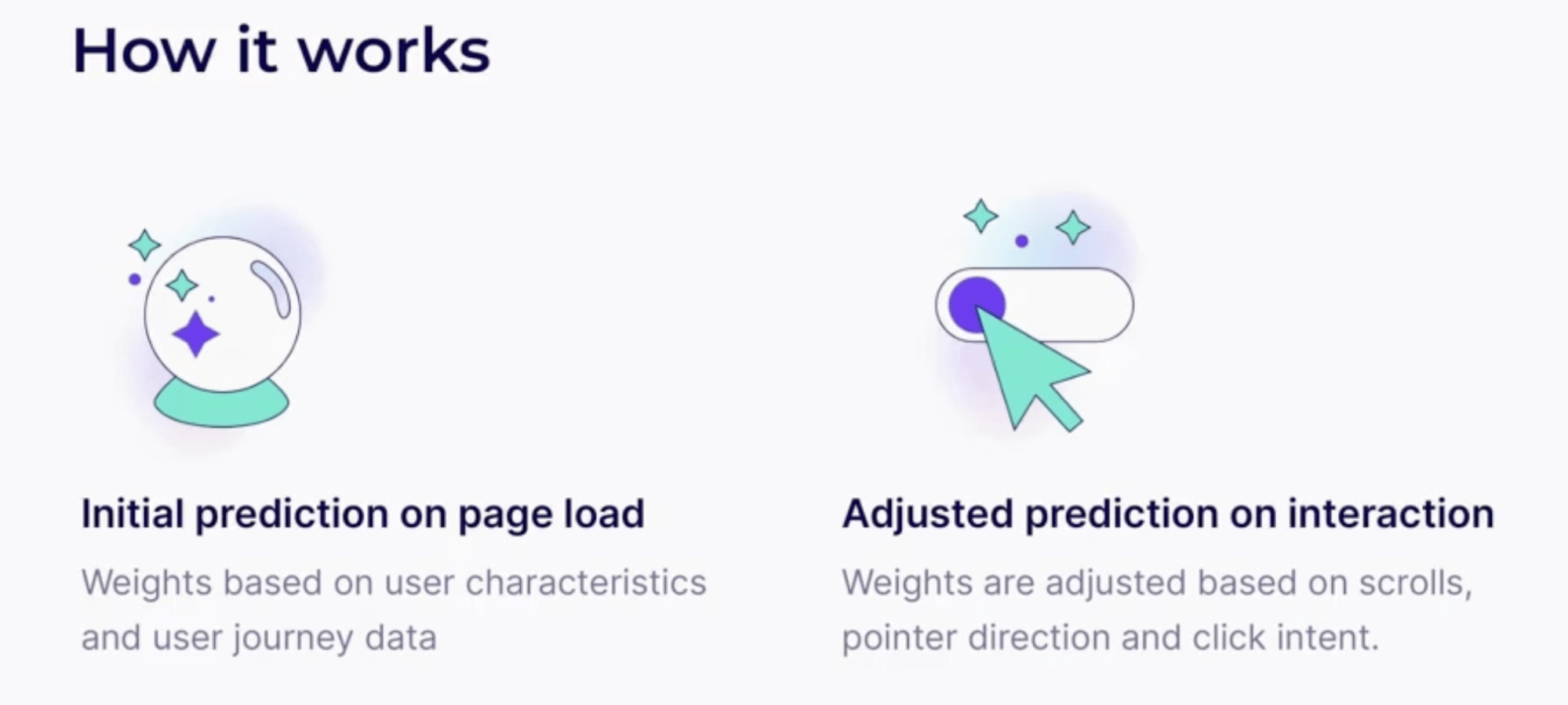
La IA de navegación es capaz de resolver esta compleja ecuación dividiendo todo el proceso en dos fases:
Primera fase: aplicar predicciones iniciales mejoradas por IA en la carga de la página en función de los datos sin pasarlos todavía a la API de reglas de especulación (para no abrumar al navegador)
Segunda fase: analizar el comportamiento del usuario, ajustar las predicciones e indicar a la API de reglas de especulación que prepresente (o precapture) una página una vez que estemos seguros de cuál será la siguiente acción.
El resultado es una carga instantánea de la página gracias a que esta página ya está pintada en segundo plano. En los dispositivos móviles, la navegación AI se basa en identificar dónde se encuentra el usuario en la página y, dada la pequeña ventana gráfica, puede predecir fácilmente dónde tocará.
¿Qué hace que la IA de navegación sea tan poderosa? (+ Datos)
La IA de navegación mide el éxito en función de tres métricas personalizadas:
Precisión de predicción: cuántas de todas las interacciones del usuario la IA de navegación ha predicho con éxito
Precisión desperdiciada: ¿cuántas de todas las interacciones del usuario la IA de navegación no pudo predecir, lo que resultó en una sobrecarga del navegador?
Relación de honor del navegador: indica si una página realmente se está procesando/captando previamente correctamente (de lo contrario, verificamos la eficiencia del navegador o la potencia de la red del usuario para ayudar a la IA de navegación a adaptarse a situaciones similares)
Basada en 1200 sitios web, la navegación AI ya está mostrando resultados espectaculares.
Resultados del mundo real de la IA de navegación
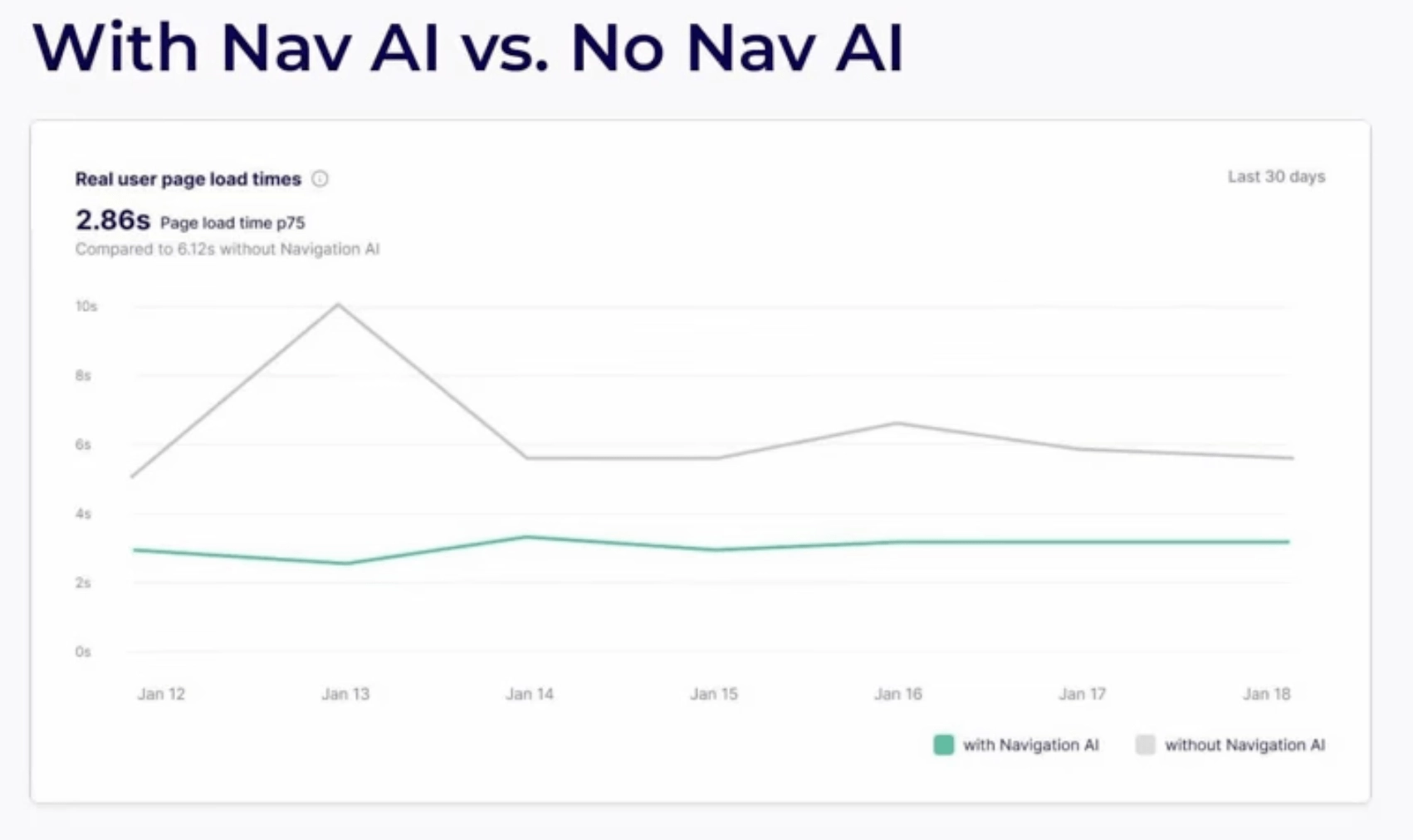
Resultado n.º 1:las páginas web que utilizan navegación AI muestran constantemente un tiempo de carga de ~2,86 sfrente a 6,12 s sin navegación AI

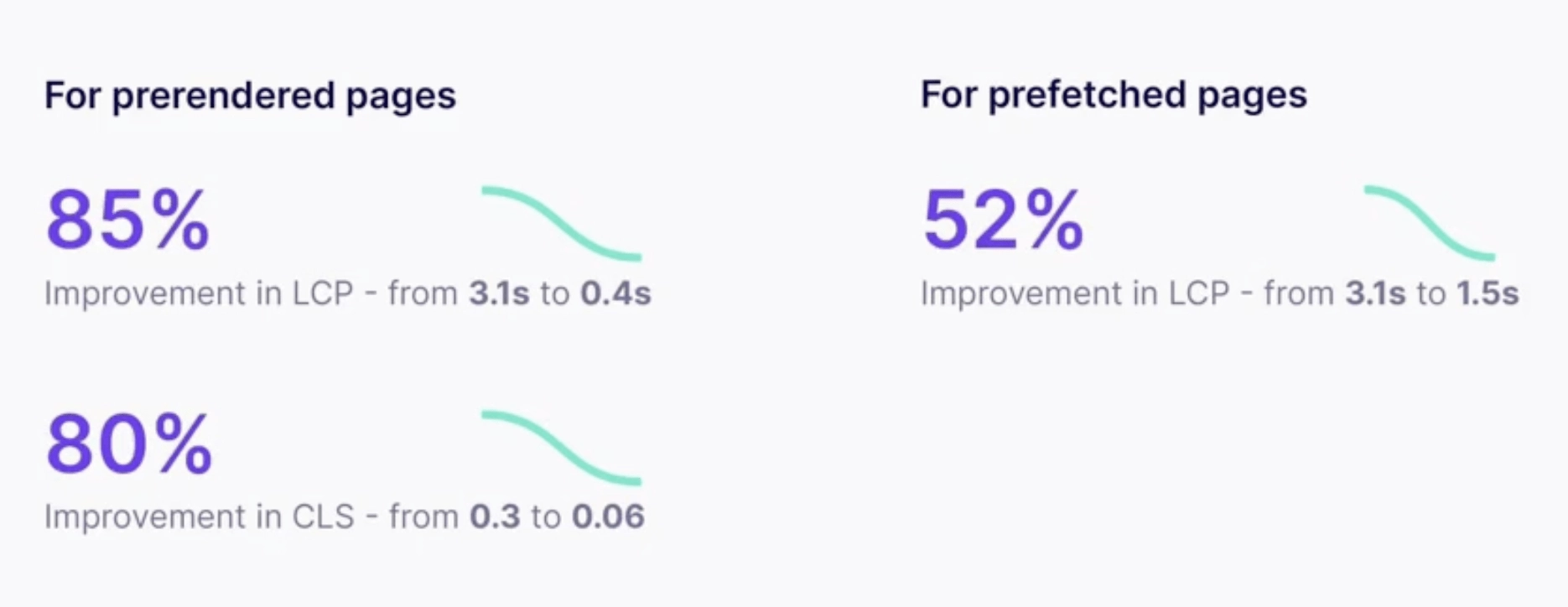
Resultado n.º 2: con Navigation AI, las páginas prerenderizadas muestran unamejora de LCP del 85 % (de 3,1 a 0,4 s) y una mejora de CLS del 80 % (de 0,3 a 0,06 s). Para las páginas precargadas, la IA de navegación aumenta el LCP en un 52 % (de 3,1 a 1,5 s).

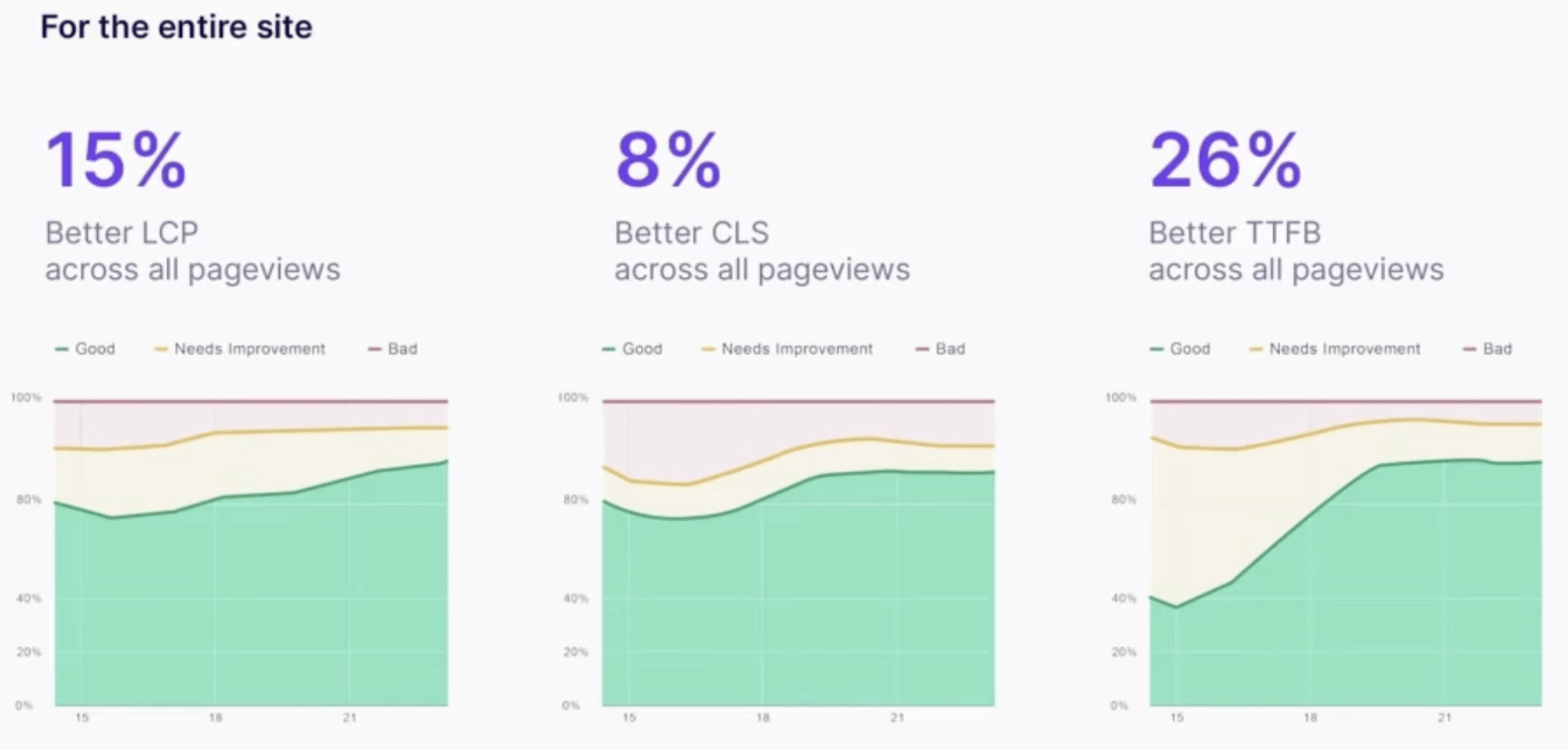
Resultado n.º 3: con Navigation AI, las métricas de rendimiento de todo el sitio web mejoran significativamente: LCP en un 15 %, CLS en un 8 % y TTFB en un 26 %

Los rápidos tiempos de carga inicial de la página, los diseños estables y la ágil capacidad de respuesta a las interacciones permiten a los propietarios de sitios mantener a los usuarios contentos y comprometidos durante más tiempo y, finalmente, realizar conversiones a mayores tasas.
Técnicas de carga instantánea: precisión y compensaciones
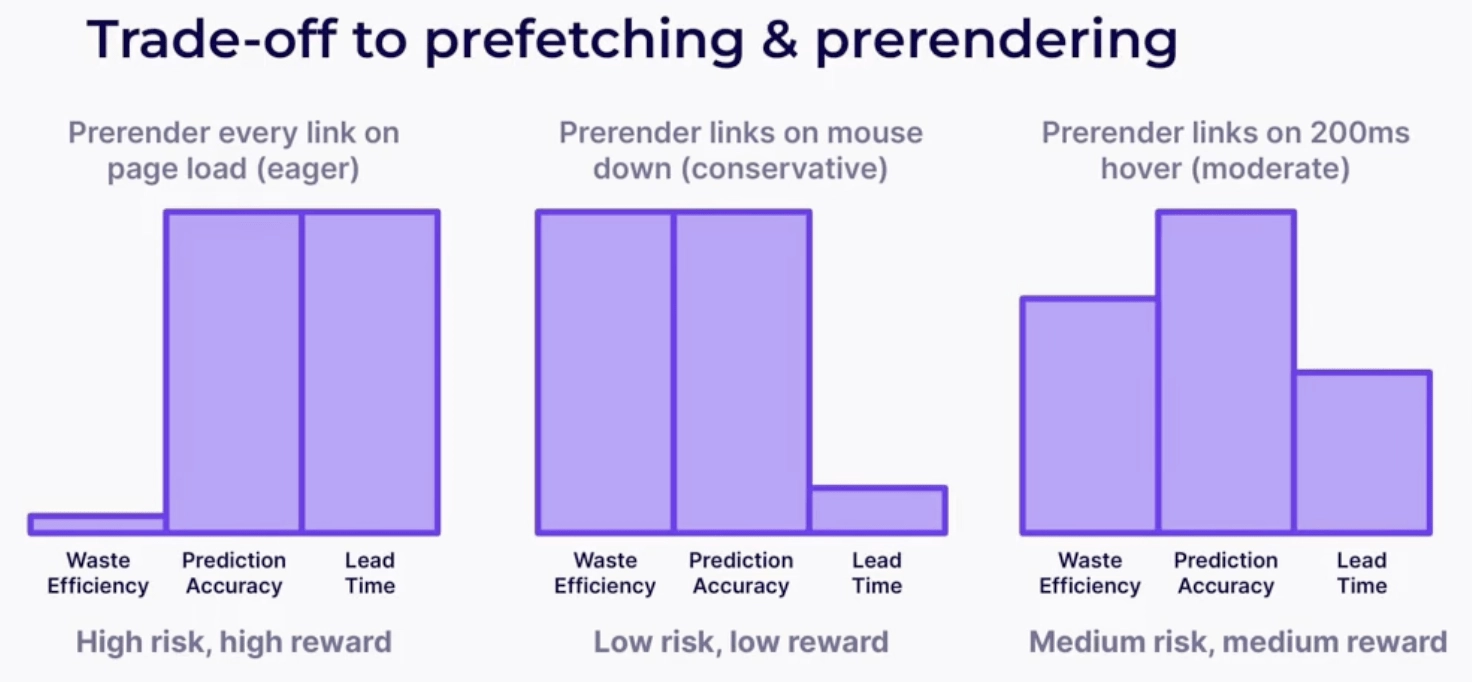
Lograr el equilibrio adecuado a la hora de decidir qué páginas presentar/captar previamente está relacionado con qué tan bien comprende el comportamiento de sus usuarios. El enfoque manual requiere una consideración cuidadosa de las experiencias pasadas de los usuarios y el análisis de datos para lograr el escenario de “riesgo medio, recompensa media”.

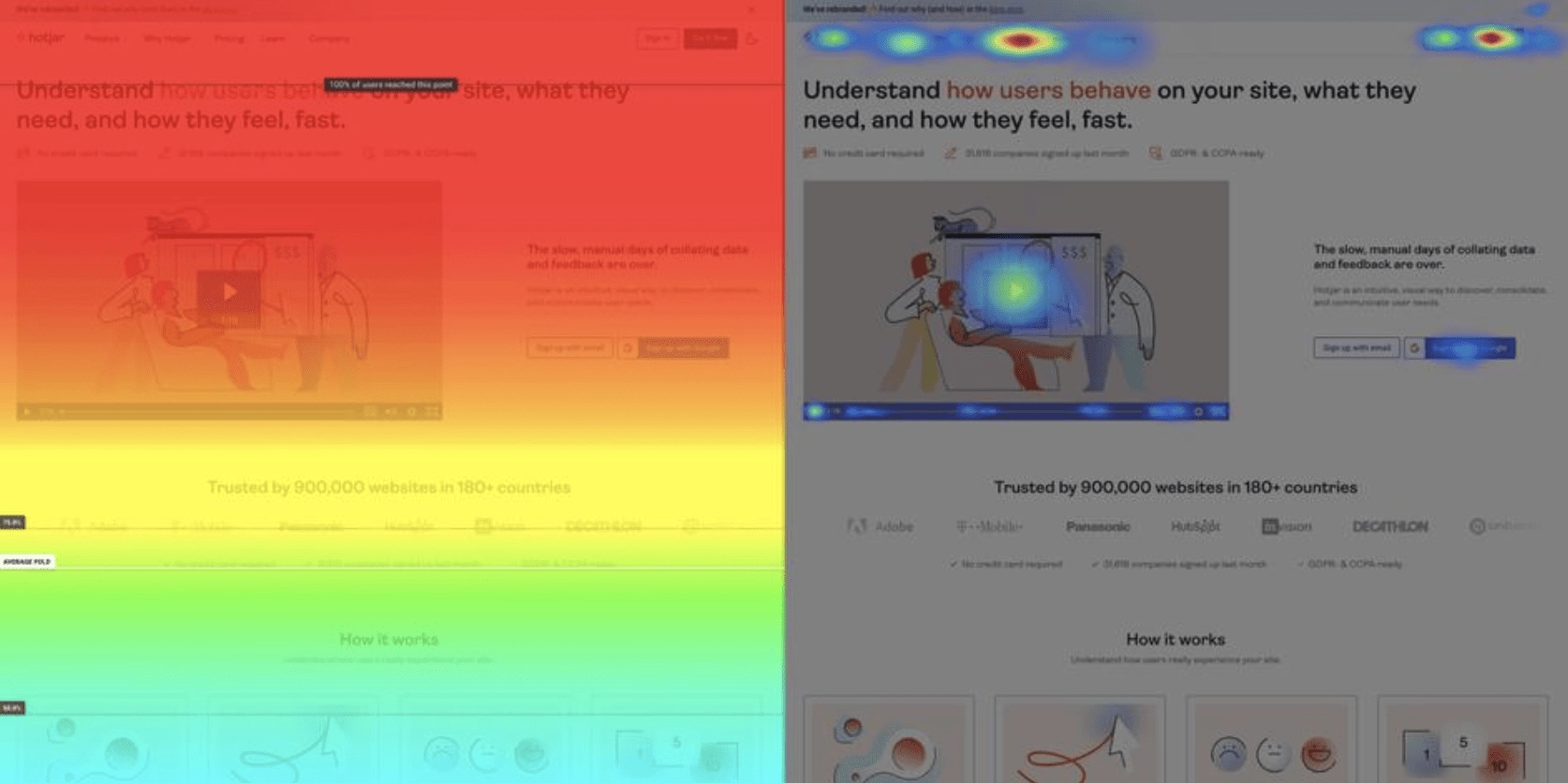
Lo ideal sería duplicar los mapas de calor y explorar lo que hacen los usuarios en sus páginas web: dónde hacen clic, qué tan abajo se desplazan y qué tienden a ignorar.

Debido a que los navegadores pueden manejar una cantidad limitada de solicitudes de prerenderizado/precarga, los propietarios y desarrolladores de sitios deben:
Excluya rutas como enlaces de logotipos, páginas cerradas, páginas de compra exitosa, páginas para agregar al carrito, etc.
Priorice rutas como botones principales de llamado a la acción (CTA), obtener más páginas, navegaciones lógicas posteriores, etc.
Alternativamente, puede delegar el poder de predicción y procesamiento de datos a una herramienta automatizada como Navigation AI.
Preguntas frecuentes
¿Se muestran en análisis las páginas de renderizado previo/captura previa en segundo plano?
Si el usuario no ha llegado a la página en cuestión, no cuenta para análisis, como Google Analytics, por ejemplo. Tenga en cuenta que la API de reglas de especulación aún se encuentra en las primeras etapas y, según los proveedores de análisis que utilice, es posible que decidan incluir estos datos de alguna manera. Por ahora, las páginas prerenderizadas/precargadas solo cuentan para el Informe de experiencia del usuario de Chrome (CrUX) si el usuario realmente ha llegado a ellas.
¿Durante cuánto tiempo mantiene el navegador las versiones en caché de las páginas renderizadas previamente?
Los desarrolladores no tienen control sobre la duración. Sin embargo, Chrome almacena todas las versiones en caché de las páginas preprocesadas que no fueron seleccionadas por el usuario en la caché HTTP. De esta manera, su carga es más rápida si el usuario decide volver a ellos más tarde.
¿Qué peso tiene la IA en la navegación? ¿La IA que revisa las acciones del usuario?
La IA es manejada íntegramente por servidores NitroPack y no se ejecuta en el navegador. El JavaScript de IA de navegación solo utiliza los resultados listos para usar provenientes de los servidores NitroPack en lugar de ejecutar todo el modelo de IA.
¿Las técnicas de carga instantánea funcionan para la primera página a la que llegan los usuarios (como una página de inicio) o solo para la navegación posterior?
Las técnicas de prerendering/prefetching no se aplican en el caso de las primeras visitas al sitio web. Sin embargo, la barra de URL de Chrome está empezando a utilizar la representación previa al reconocer las URL que buscamos con frecuencia y cargarlas con anticipación.
Por ejemplo, escribir www.goo probablemente hará que la página www.google.com se cargue en segundo plano (dependiendo de la actividad de búsqueda del usuario individual, por supuesto).
Actualmente, también se están explorando cómo la barra del motor de búsqueda de Google puede incorporar renderizado previo.
