Introduciendo Bloques 3.0
Publicado: 2023-02-22Esta es la emocionante noticia que estabas esperando: ¡Kadence Blocks 3.0 está aquí!
Estamos orgullosos de anunciar el lanzamiento de Kadence Blocks 3.0, la última versión de nuestro popular complemento de creación de páginas de WordPress. Si ha seguido el desarrollo y el proceso beta, probablemente sepa que esta última actualización trae una serie de cambios fundamentales a Kadence Blocks, todos los cuales contribuyen a una mejor experiencia de creación de sitios. Además, esta reescritura fundamental crea nuevas estructuras que permiten a nuestro equipo de desarrollo agregar mejor nuevas funciones, incluidos nuevos bloques. Hay un camino emocionante por delante para todos los que construyen sitios rápidos y efectivos con Kadence.
¿Qué hay de nuevo?
Código reescrito, modernizado, limpiado y mejorado.
Kadence Blocks se creó en los primeros días del editor de bloques de WordPress. De hecho, se lanzó inicialmente más de tres meses antes de que el editor de bloques fuera parte del núcleo de WordPress. En muchos sentidos, hemos estado involucrados en el editor de bloques desde el principio, pero esto también ha significado que hemos tenido que hacer muchas refactorizaciones ya que la base de código en el núcleo y el propio editor de bloques han cambiado drásticamente en los últimos años. años. Por mucho que refactorizamos en algunos lugares, llegamos a un momento en el que quedó claro que necesitábamos reestructurar la mayor parte del complemento para hacerlo más compatible con la ruta actual del núcleo de WordPress y abrir oportunidades futuras para innovar en el editor de bloques. Estos son algunos de los aspectos más destacados:
- Estructura de compilación actualizada por completo y ahora usa bibliotecas de componentes
- Se actualizó la estructura React de los bloques para que sean funcionales y usen API v2
- Reconstruimos cómo compilamos y generamos CSS de frontend para personalizaciones de bloques
- Se refactorizó la forma en que guardamos y generamos íconos SVG para evitar la eliminación de wp_kses
- Reconstruimos nuestro Javascript front-end para no usar ningún control deslizante de jQuery
Una nueva interfaz de usuario para la configuración de bloques
Kadence Blocks 3.0 trae nuevas mejoras a la interfaz de usuario de la configuración de bloques. Estos cambios se realizaron para optimizar la rapidez y facilidad con la que puede crear y administrar los bloques en su página.
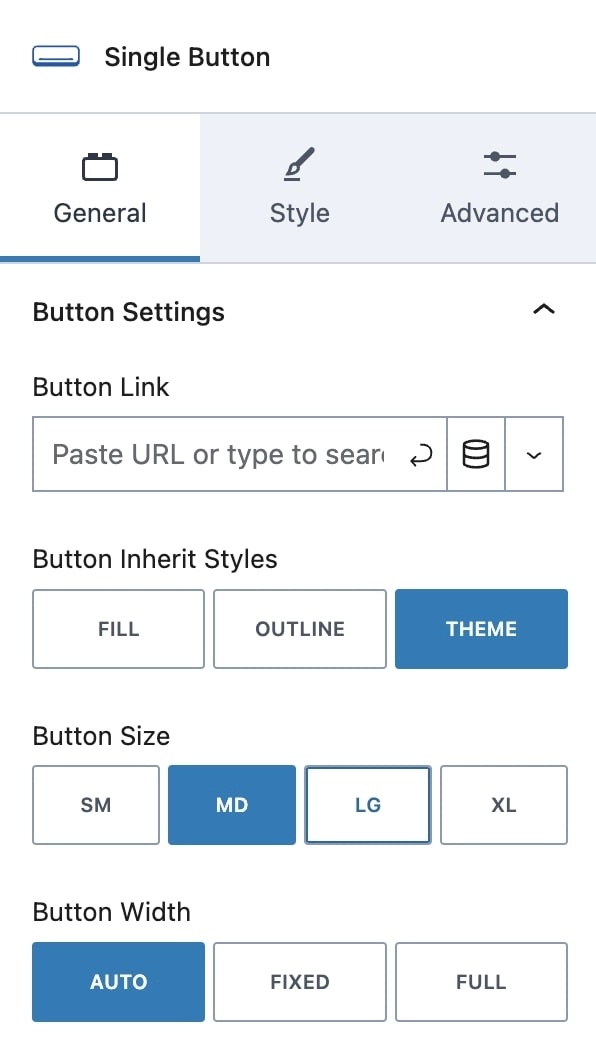
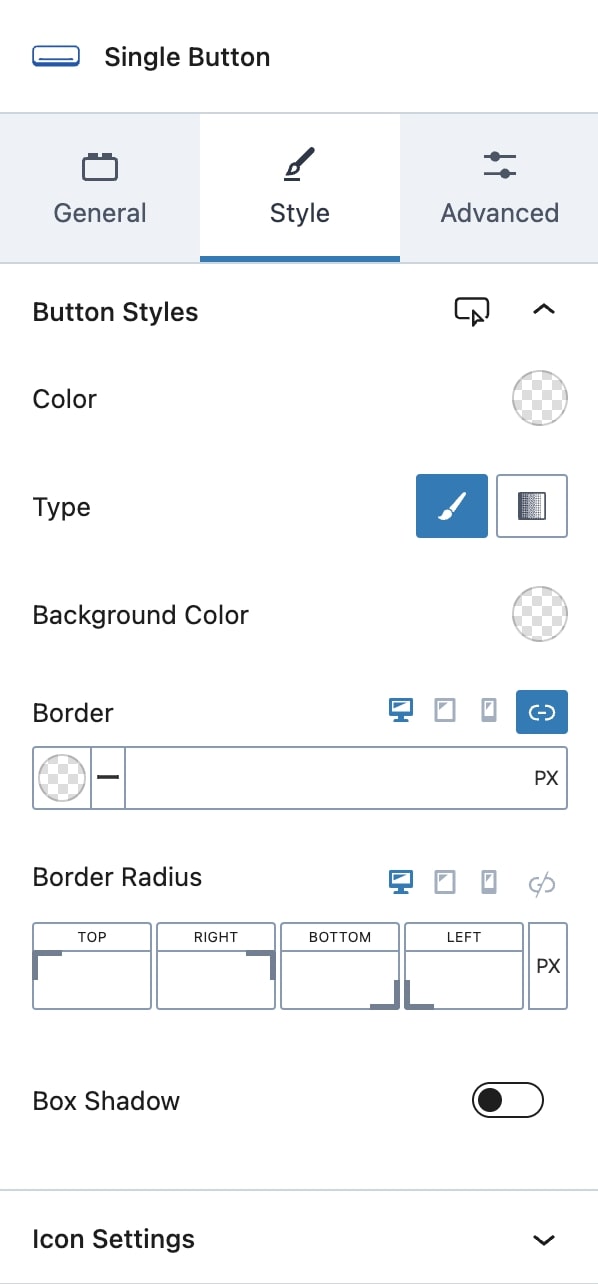
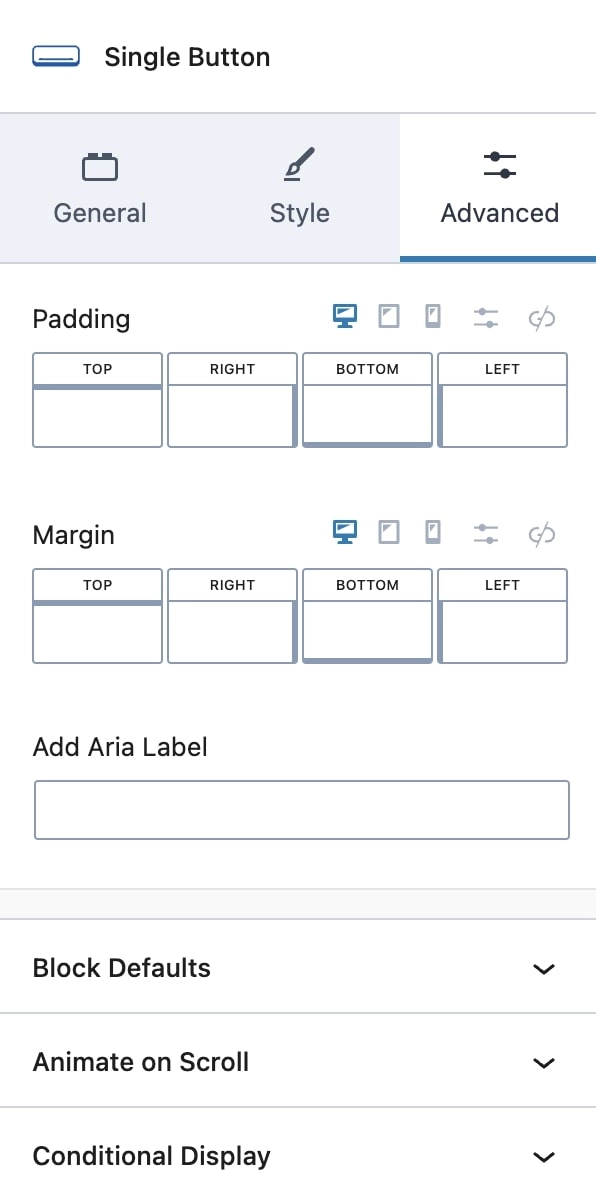
Organizado por pestañas
La configuración de los bloques se organiza intuitivamente en secciones: General, Estilo y Avanzado. Esto hará que encontrar la configuración correcta para modificar su diseño y diseño sea más rápido y fácil. ¡No más desplazamientos a través de muchas configuraciones!
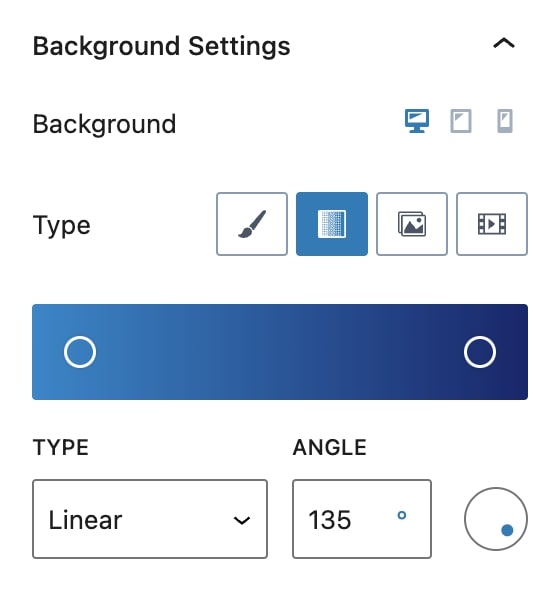
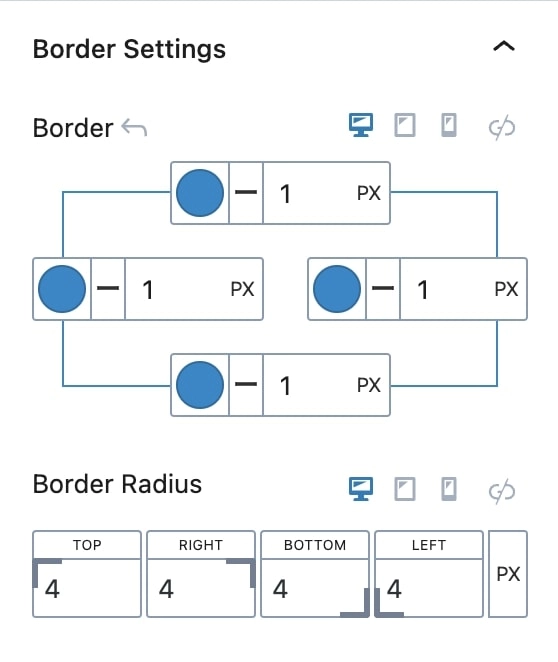
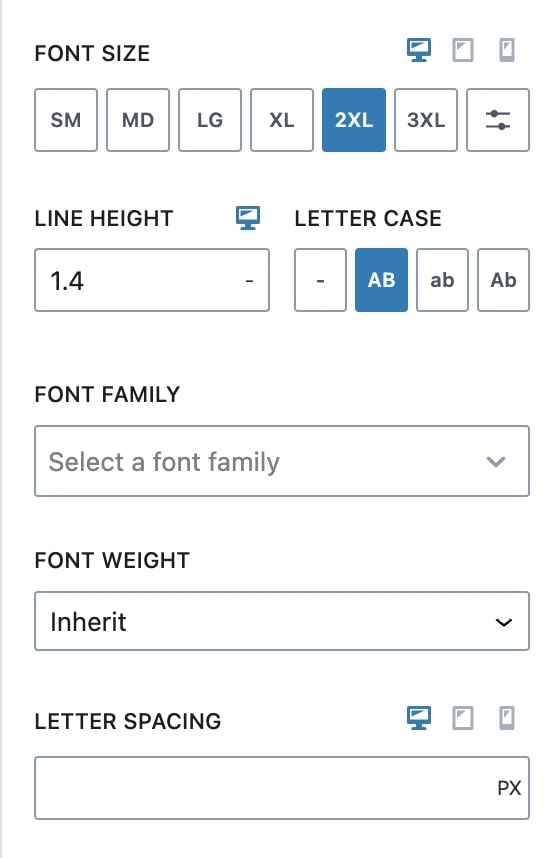
Controles de configuración nuevos y actualizados
Queríamos facilitar la edición de estilos de bloque. Si bien el núcleo de WordPress había desarrollado algunos controles nuevos que eran realmente agradables, encontramos problemas que nos impedían simplemente adoptar sus componentes. Por ejemplo, el núcleo de WordPress tiene un hermoso control de degradado, pero no funciona con colores variables globales, que son realmente importantes para los usuarios de Kadence que buscan hacer que la creación de sitios sea más rápida y sencilla. Sin mencionar que el núcleo de WordPress no tiene ningún componente con controles de configuración receptivos, lo que también es importante para la creación de sitios modernos. Inserta un emoji alucinante aquí.
Construimos bastantes de nuestros propios controles para nuestra biblioteca de componentes. Algunos de estos controles se basan en el núcleo de WordPress y otros parten de algunas formas pequeñas en las que sentimos que podíamos brindar una mejor dirección con los controles personalizados de Kadence. Todos estos tienen un diseño receptivo en mente y brindan mucha más consistencia a nuestros controles de bloque. A continuación se muestran algunas imágenes de algunos de estos nuevos controles.
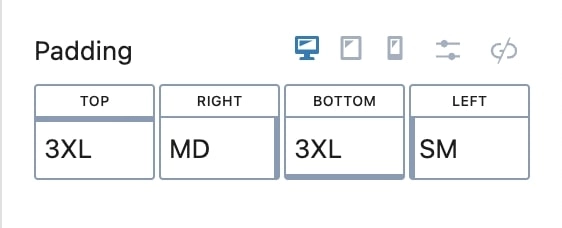
Relleno visual y margen
Kadence Blocks siempre le ha brindado la capacidad de configurar el relleno superior e inferior visualmente en el Bloque de diseño de fila. Kadence Blocks 3.0 mejora esta experiencia en el diseño de filas y en muchos de nuestros otros bloques. Con áreas resaltadas que se muestran cuando se desplaza sobre la configuración de margen y relleno, ahora es mucho más fácil ver cómo su configuración afecta el diseño de la página.
Cambios con el bloque de diseño de filas
Una de las piedras angulares del complemento Kadence Blocks ha sido el bloque de diseño de filas. El bloque de diseño de filas es un contenedor que agrupa secciones y facilita la construcción con bloques. Centramos mucha atención en hacer que este bloque fundamental sea más fácil de usar.
Mueva fácilmente secciones dentro de un diseño de fila
Una frustración que todos hemos experimentado en el diseño de filas (sí, nosotros también) es la dificultad de mover una sección de un área a otra. Construir con bloques a menudo ha significado un tedioso movimiento de copiar y pegar de una sección a la derecha para moverla a la izquierda. Con muchos bloques de sección en un bloque de diseño de fila, a menudo ha sido necesario reconstruir un diseño de fila desde cero para asegurarse de que mover un bloque de sección se pueda hacer fácilmente.
Ahora, mover bloques de sección dentro de un bloque de diseño de filas es más fácil que nunca. Con el clic de una flecha, puede mover rápidamente una sección a cualquier lugar, así como arrastrarla de un bloque de diseño de fila a otro.
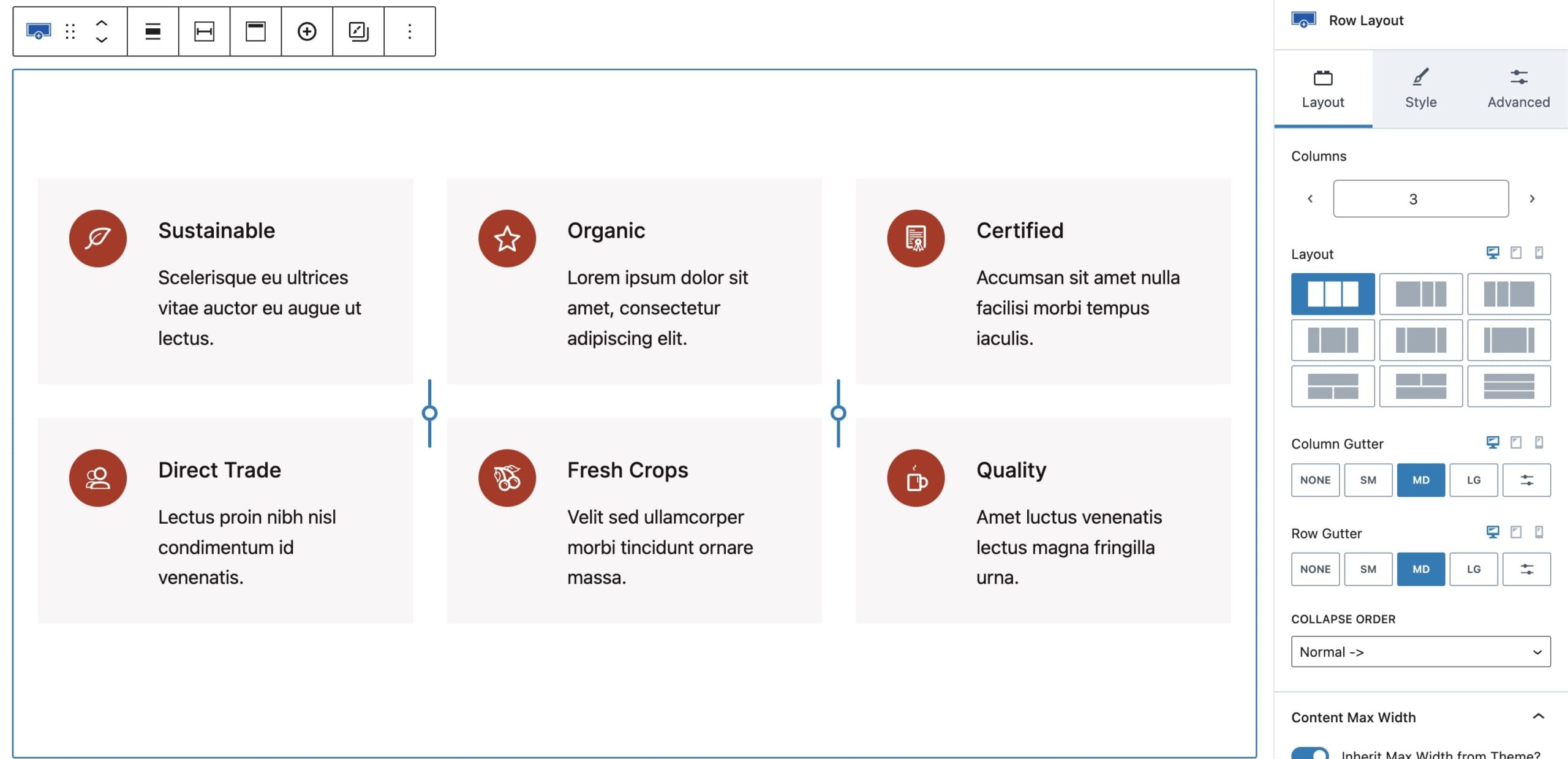
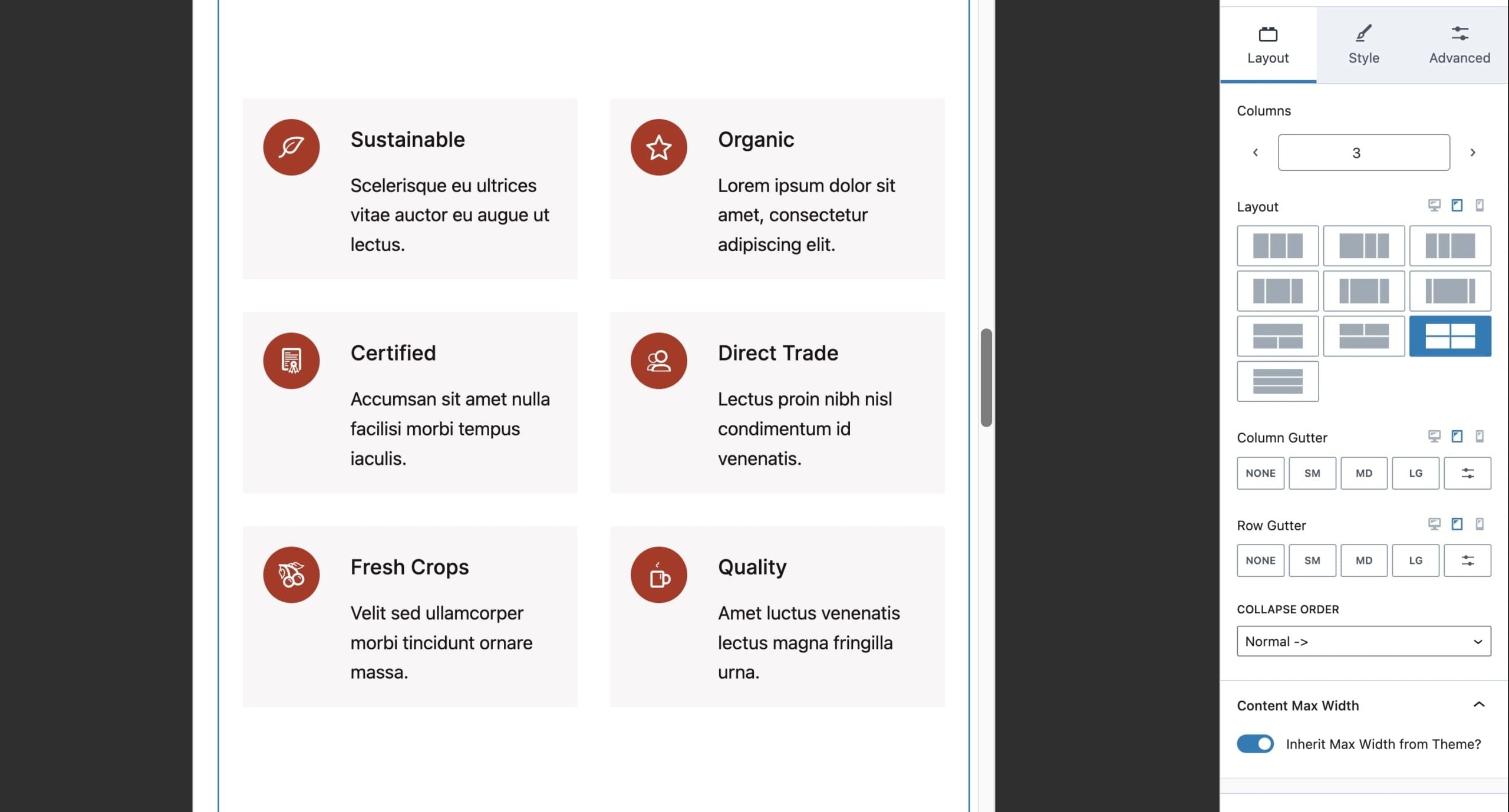
Nuevas opciones de diseño de cuadrícula de filas
Un diseño de fila ahora puede contener una cuadrícula de secciones. Por ejemplo, si desea una cuadrícula de tres columnas que tenga dos filas, puede hacerlo con un bloque de diseño de Fila. Lo bueno de eso es que puedes convertirlo en una cuadrícula de dos columnas en una tableta.
El diseño de fila usa Grid CSS y otras optimizaciones
Optimizamos cómo el bloque de diseño de fila genera CSS y qué tipo de CSS usa. Cambiar de CSS Flexbox a CSS Grid le permite a Kadence Blocks reducir significativamente el tamaño del archivo CSS (36kb -> 6kb). Junto con eso, hemos reducido la cantidad de etiquetas HTML en la salida de tres a dos, lo que lo ayuda a optimizar aún más el tamaño de su DOM (Modelo de objeto del documento). Esta mejora aumenta drásticamente la velocidad de la página y mejora la experiencia general del usuario.
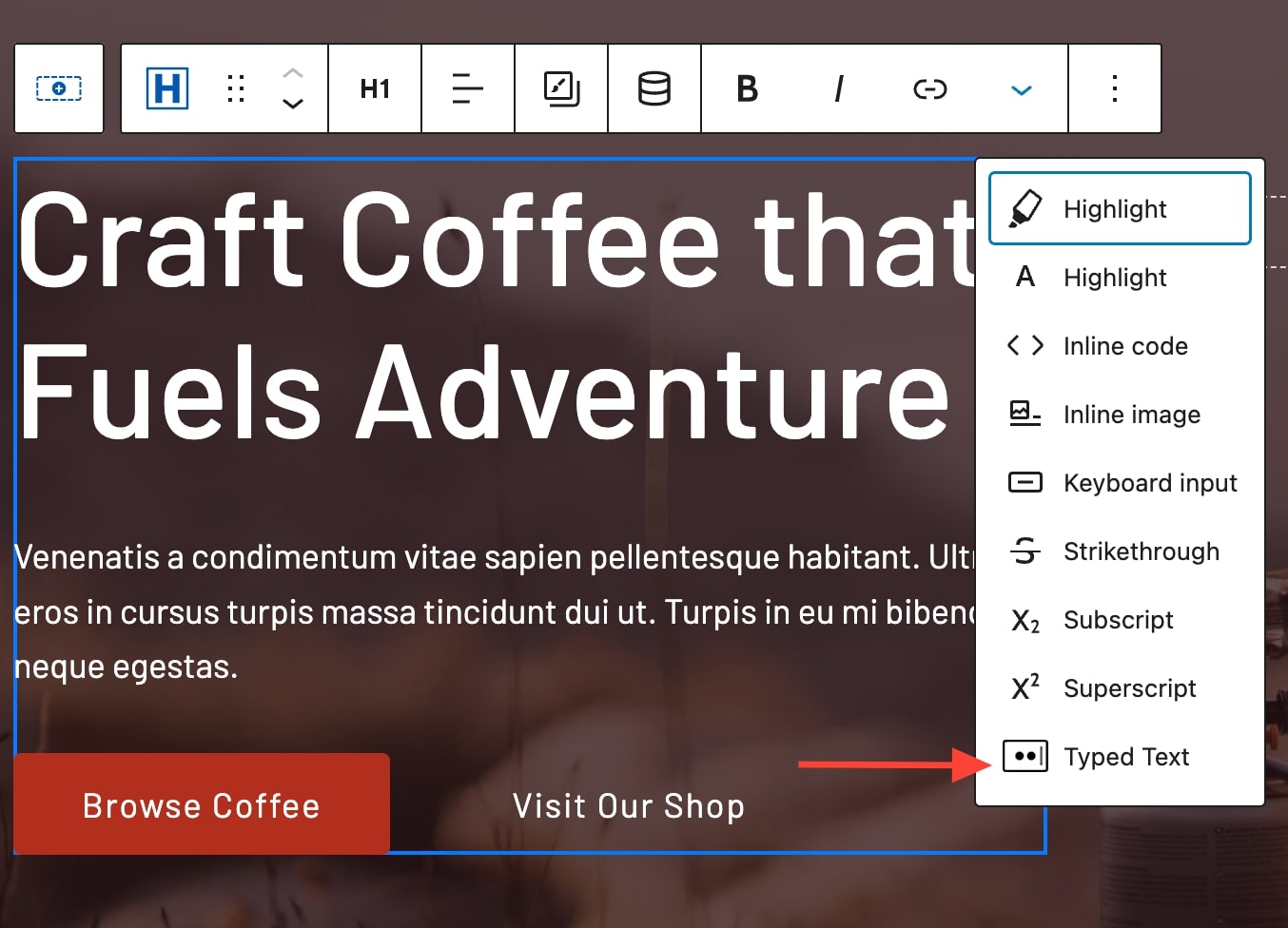
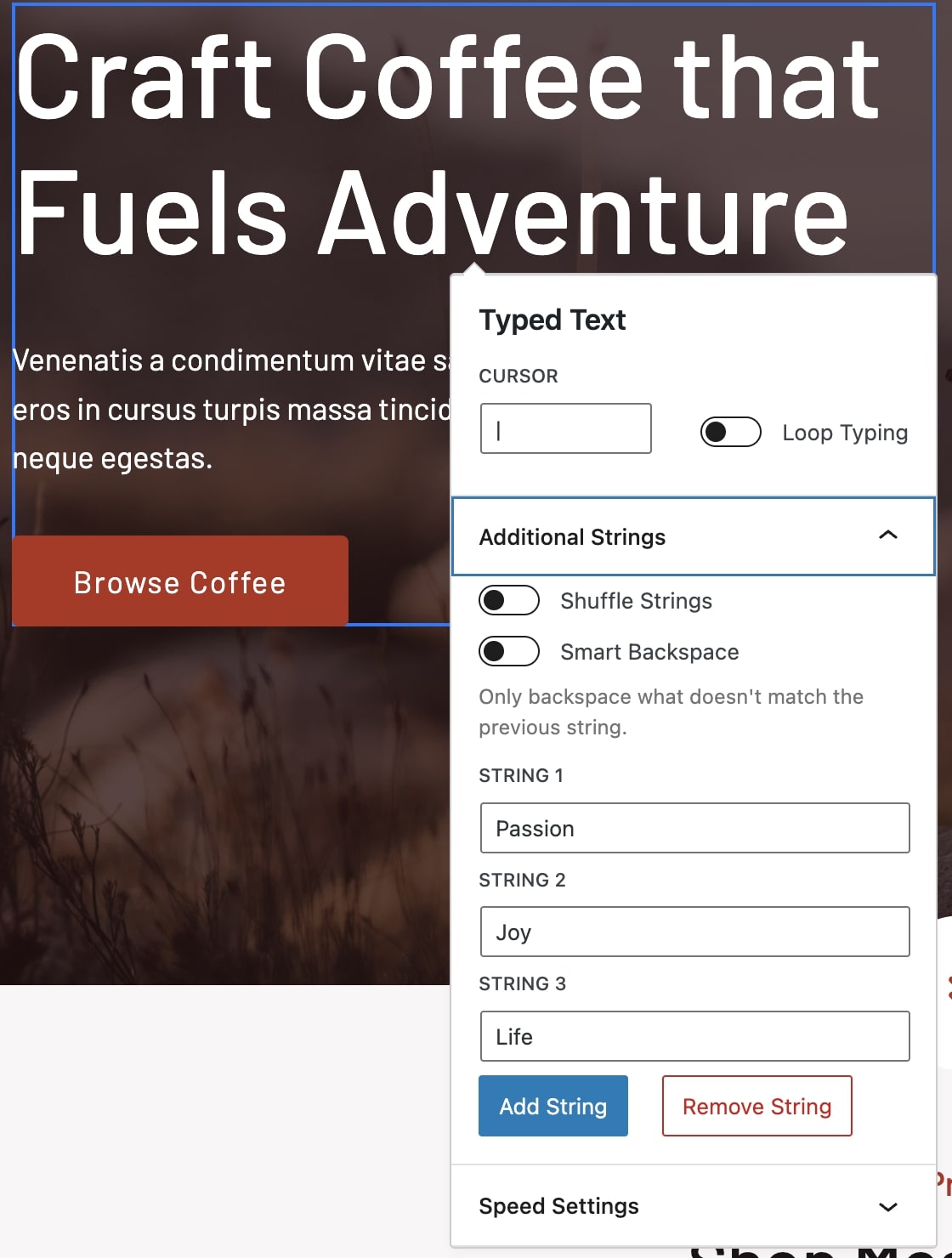
Texto escrito en bloque de texto avanzado
Una característica completamente nueva es nuestra opción Texto escrito dentro del Bloque de texto avanzado. Ahora puede definir una serie de cadenas para escribir y reemplazar en su contenido. Esto es excelente para llamar la atención sobre un título específico y generar participación en su sitio.
Para agregar esto en su sitio, seleccione algún texto y haga clic en la flecha en la barra de herramientas del Bloque de texto avanzado, en el menú desplegable, haga clic en el texto escrito. Luego, se abrirá un panel con todas las configuraciones de tipo de texto.
Migración a bloques internos
Cuando se creó originalmente Kadence Blocks, los controles alrededor de los bloques internos eran extremadamente escasos. Esto significó que para varios de nuestros bloques tuvimos que crear atributos de matriz personalizados para crear un tipo de bloque interno que en realidad no era un bloque interno. Nuestro bloque de botones fue un buen ejemplo de esto. Cumplió un propósito valioso al brindar a los usuarios la capacidad de agregar fácilmente dos botones uno al lado del otro. A medida que el núcleo de WordPress ha avanzado en su desarrollo, las herramientas para construir con bloques internos son mucho mejores. Ahora tiene mucho más sentido tener un bloque contenedor con botones individuales como bloque interno. Esto le permite hacer clic en el botón para editarlo y simplifica significativamente los paneles de configuración. En Kadence Blocks 3.0, migramos cuatro bloques para aprovechar los bloques internos y facilitar el desarrollo.

- Bloque de botones avanzado
- Bloque de Testimonios
- Bloque de iconos
- Bloque de lista de iconos
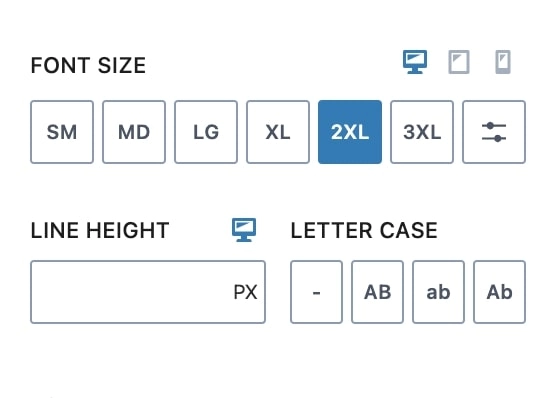
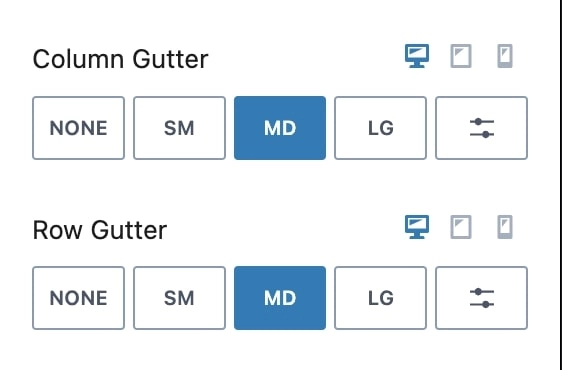
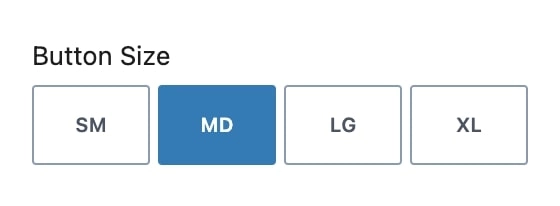
Variables para la configuración
Uno de los muchos objetivos de Kadence Blocks 3.0 era hacer que las decisiones de diseño fueran más intuitivas. Para muchos usuarios, comprender la diferencia entre píxeles, unidades EM o REM y cuál deben usar para varias configuraciones como tamaños de fuente, relleno o medianil no está en la parte superior de sus listas de tareas pendientes.
Con Kadence Blocks 3.0, movimos muchas de nuestras configuraciones de tamaño predeterminadas para usar variables personalizadas, de modo que pueda establecer tamaños pequeños, medianos y grandes para la configuración de tamaño de elemento estándar y dejar que nosotros nos encarguemos del resto.
Todavía es fácil configurar sus propios tamaños personalizados usando píxeles o cualquier otra unidad que desee en la configuración del bloque. Sin embargo, seguir con las opciones de variables predeterminadas lo ayudará a mantener la coherencia en sus diseños y limitará la necesidad de anulaciones receptivas. Además, su diseño es más fácil de administrar a largo plazo. Para esos momentos en los que se requieren controles precisos, Kadence Blocks también pone ese poder en tus manos.
Diseño receptivo a través de la abrazadera CSS
Para brindar una mejor experiencia de visualización sin importar en qué dispositivo se encuentre, Kadence Blocks 3.0 ha cambiado fundamentalmente la forma en que se cargan los diseños. Si está interesado en la tecnología detrás de la abrazadera CSS, puede leer más al respecto aquí. Esencialmente, CSS Clamp establece el tamaño de la ventana gráfica de gama alta (por ejemplo, un navegador de escritorio) y un tamaño de ventana gráfica de gama baja (por ejemplo, un teléfono móvil). Y no importa cómo se carga el sitio, o cómo un usuario cambia el tamaño de la ventana del navegador, su sitio cambiará de manera flexible los tamaños de estos elementos en función del tamaño de la ventana del navegador detectado.
Si bien Kadence Blocks aún le permitirá establecer especificaciones de tamaño según el escritorio, la tableta o el dispositivo móvil, Kadence Blocks 3.0 lo absuelve de la responsabilidad de tener que dimensionar estas vistas. Ahora, puede confiar en la configuración basada en variables usando Clamp y dejar que Kadence Blocks haga el trabajo por usted.
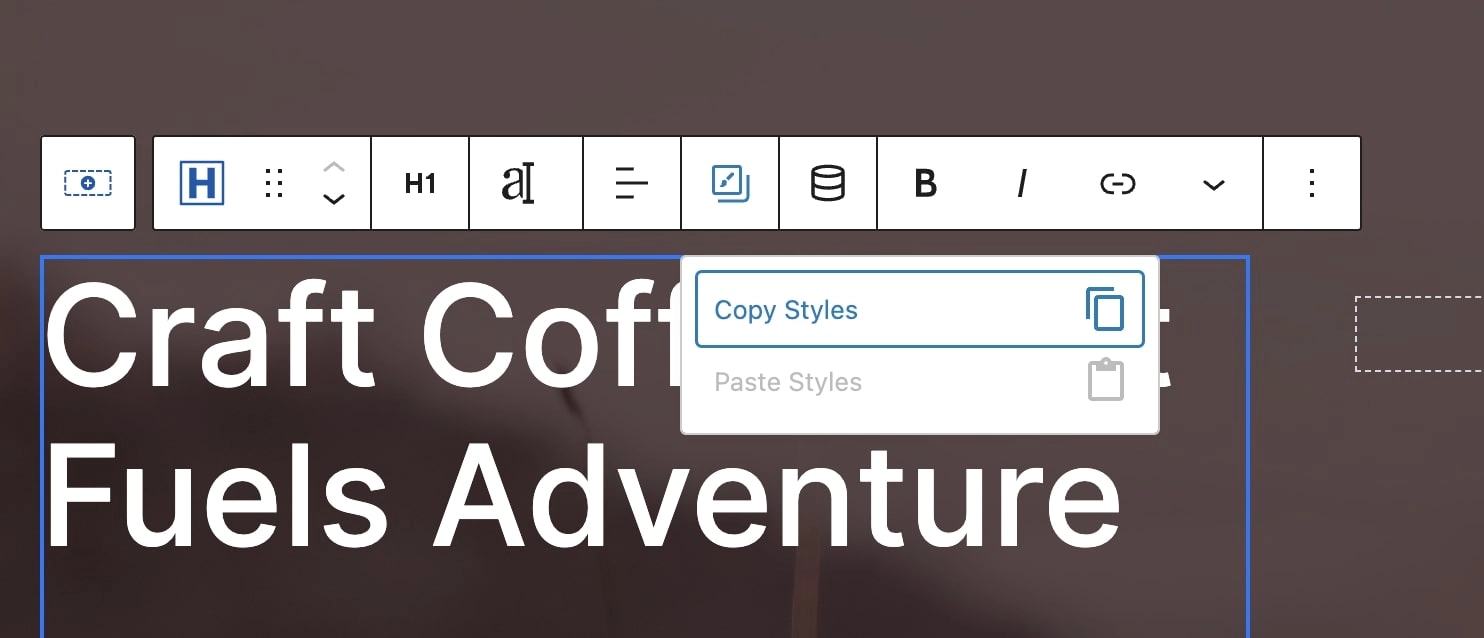
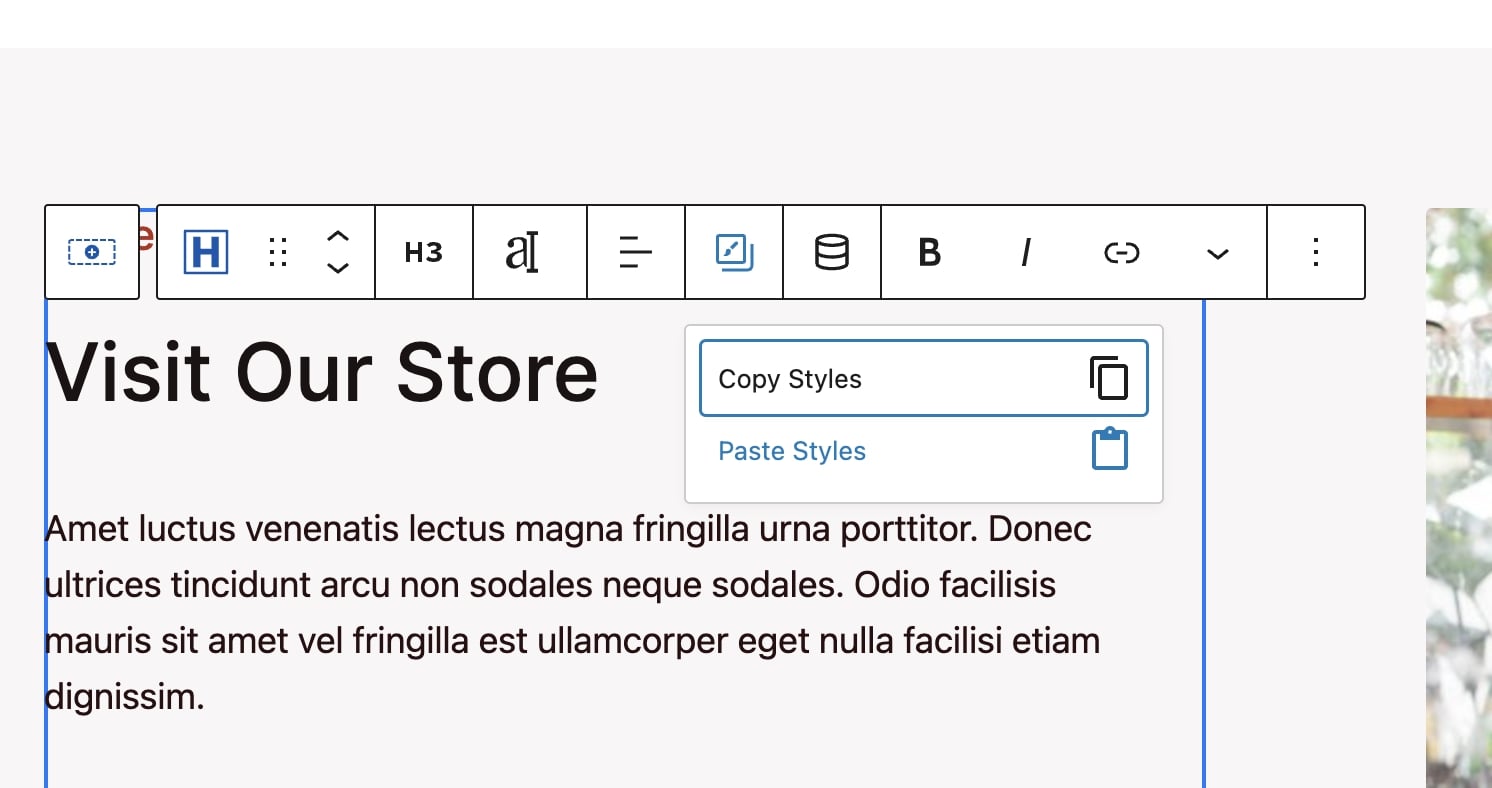
Actualizaciones para copiar y pegar estilos
La opción de copiar y pegar estilos ha sido parte de Kadence Blocks por un tiempo, pero la renovamos en Blocks 3.0 y la incluimos con todos nuestros bloques. Esta herramienta requiere cierta intencionalidad para que forme parte de su flujo de trabajo, ¡pero le prometemos que hará que su desarrollo sea mucho más rápido!
Actualizaciones a los valores predeterminados de bloque
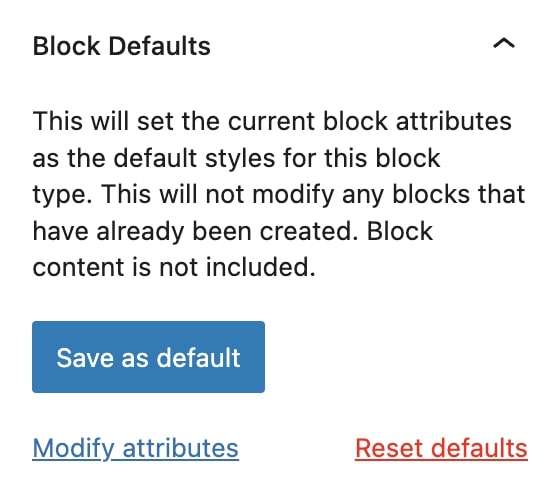
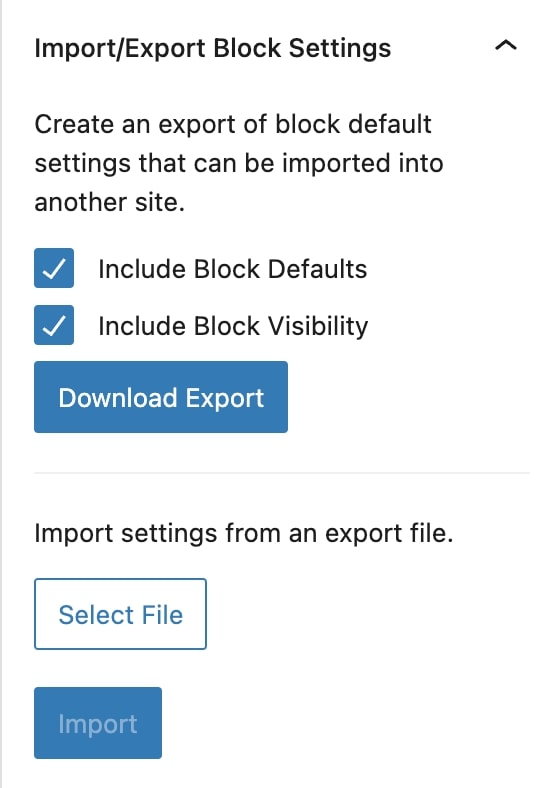
Si te encuentras siempre configurando algo en un Kadence Block, puedes definir cuál es el "predeterminado" para el bloque. Porque si siempre configura su diseño de fila para usar el ancho máximo del contenido del tema, puede hacer que sea el valor predeterminado cada vez que agregue un nuevo bloque de diseño de fila a su página. Puede hacer esto con cualquier configuración en cualquier bloque. Si bien ha podido hacer esto en la mayoría de los bloques antes de Kadence Blocks 3.0, hemos cambiado la forma en que funciona. Ahora establecer valores predeterminados de bloque es más fácil que nunca. Desde dentro de cada bloque, puede hacer clic en "avanzado" y luego hacer clic en "bloquear valores predeterminados", esto le permitirá ver si se ha aplicado algún bloque predeterminado. Incluso puede eliminar ciertos atributos que no desea que formen parte de los valores predeterminados del bloque. Lo que lo hace tan fácil es que puede usar el bloque actual en el que está trabajando para definir el nuevo valor predeterminado con solo hacer clic en un botón. También puede exportar valores predeterminados de bloque e importarlos a otros sitios.
Compatibilidad completa con versiones anteriores
Con una reescritura importante como esta, por supuesto, una de las mayores preocupaciones es garantizar la compatibilidad total con versiones anteriores. Hemos mantenido este requisito en nuestra mira durante todo el proceso de desarrollo para garantizar que los sitios que ha creado con Kadence Blocks 2.* migren fácilmente al complemento 3.0 actualizado. Durante un largo período beta, más de 400 personas contribuyeron a probar Kadence Blocks 3.0. Además, con nuestra gran biblioteca de plantillas de inicio creadas con Kadence Blocks, hemos podido utilizarlas para realizar toneladas de pruebas internas. Y en caso de que tenga curiosidad, nosotros mismos hemos estado usando Kadence Blocks 3.0 en nuestro propio sitio web.
Si bien puede haber casos extremos en los que Kadence Blocks 3.0 no se haya probado y es posible que aún existan errores, estamos seguros de que esos casos serán pocos y nuestro equipo de soporte está disponible para ayudarlo a medida que realiza la transición a 3.0.
Cómo funcionan las actualizaciones en el Editor de bloques
Cuando actualice Kadence Blocks, el contenido de sus publicaciones y páginas no se actualizará automáticamente. La mayor parte del contenido de esas páginas se guarda como HTML estático y se representa en la parte frontal de su sitio web de manera muy similar a como se representaba antes. Si bien hemos actualizado cómo se procesa parte de ese HTML y hemos actualizado los archivos CSS y Javascript externos que se generan con él, la estructura básica de sus bloques seguirá siendo la misma.
Por ejemplo, el bloque de diseño de filas en Kadence Blocks 2.* usa tres DIV HMTL en su salida, y el bloque de diseño de filas en Kadence Blocks 3+ usa solo dos DIV. Este cambio no surtirá efecto inmediatamente en su sitio web. No es hasta que abra la página o publique que el HTML guardado se regenerará a la última actualización.
Limitamos la cantidad de cambios de HTML que hicimos y probamos para asegurarnos de que admitíamos ambas versiones. Estos cambios se realizaron para mejorar el rendimiento de su sitio.
Sugerencias de actualización y solución de problemas
A continuación se encuentran nuestras sugerencias sobre cómo actualizar a Kadence Blocks 3.0 y algunas cosas que puede verificar primero si tiene algún problema.
Antes de actualizar
- Copia de seguridad de su sitio web.
- Bonificación: cree un sitio de ensayo y actualícelo allí primero.
Después de actualizar
- Limpia la caché de tu sitio (navegador, caché de página, caché de objetos).
- Reconstruya sus scripts minify para CSS y Javascript.
- Vea las páginas de su sitio para verificar que todo funcione sin problemas.
Solución de problemas
- Si una página no aparece correctamente en la parte frontal, ábrala e intente volver a guardarla . Esto reconstruirá el HTML estático en el contenido de la página y actualizará los formatos de bloque.
- Si una página no aparece correctamente en la interfaz, revise cualquier CSS personalizado que haya agregado para ver si su CSS personalizado debe actualizarse para que funcione correctamente.
¿Que sigue?
Es posible que haya notado que Kadence Blocks 3.0 no vino con ningún bloque nuevo. Esto terminó siendo una decisión intencional para limitar el alcance de esta actualización para centrarse en la estructura central, la configuración y la interfaz de usuario del editor. La actualización de Kadence Blocks 3.0 nos brinda la plataforma de lanzamiento para nuevos bloques que llegarán muy pronto, así como otras excelentes características. A continuación se muestra una hoja de ruta simplificada para darle una idea de las cosas para Kadence Blocks.
- Kadence Blocks 3.1 – menos de un mes
- Bloque de formulario avanzado
- Bloque de barra de progreso
- Nueva biblioteca de diseño – Q1/Q2
- Bloques Kadence Pro 2.0 – Q1/Q2
- Actualizaciones de la estructura y la interfaz de usuario para que coincidan con Blocks 3.0
- Renovar los bloques existentes.
- Bloque de consulta avanzada – Q2
- Soporte de campo de repetidor dinámico - Q2
Bloque de formulario avanzado
Durante la mayor parte del desarrollo, planeamos lanzar 3.0 con un nuevo bloque de formulario avanzado, pero decidimos no demorar más el 3.0. Todavía esperamos que este bloque salga muy pronto. La primera versión de este bloque proporcionará una forma mucho más flexible de crear formularios que nuestro bloque de formulario actual. Por ejemplo, podrá agrupar campos en columnas usando el Bloque de diseño de filas, ya que cada campo será su propio bloque interno al bloque de formulario principal.
Este bloque también crea ordenadamente su propia publicación en un tipo de publicación personalizada para que los formularios se puedan agregar a varias páginas y actualizar desde una sola ubicación. En la versión inicial, habrá algunas características muy esperadas, como la carga de archivos y las integraciones de Convert Kit, pero esto solo será el comienzo. Más adelante en el año, planeamos lanzar campos condicionales, pagos y formularios de varios pasos.
Un agradecimiento especial
A todos los que contribuyeron con tiempo, informes de errores e ideas al equipo de desarrollo de Kadence durante el proceso de Kadence Blocks 3.0 Beta, les agradecemos. Esta fue una revisión completa de cómo funciona Kadence Blocks, y sin sus informes de errores, no habríamos podido garantizar completamente que Kadence Blocks funcione bien para todos.
¿Qué vas a construir con Kadence Blocks 3.0?
Estamos emocionados de traerle estas nuevas características y mejoras, y esperamos que disfrute usando Kadence Blocks 3.0 tanto como nosotros disfrutamos desarrollándolo. ¿Qué es lo que más ha mejorado en tu opinión? ¿Qué preguntas tienes sobre la nueva actualización? Comparta sus pensamientos y experiencia en los comentarios a continuación. Además, planee unirse a nuestra transmisión en vivo el jueves 23 de febrero en YouTube para obtener los aspectos más destacados de este lanzamiento, hacer cualquier pregunta al equipo de Kadence y escuchar más sobre nuestra próxima hoja de ruta para construir con Kadence Blocks.