Subir de nivel el sitio web de retiro de Flywheel: la historia de un desarrollador
Publicado: 2019-11-14Como sabrá si ha seguido a Flywheel por un tiempo, tenemos un retiro de toda la compañía fuera del sitio dos veces al año al que nos referimos cariñosamente como Fly Fest. (Y si se me permite: es una maravilla.)
A medida que Flywheel ha crecido, Fly Fest se ha convertido en un evento cada vez más grande, con un número cada vez mayor de actividades, sesiones y oportunidades para subir de nivel profesional y conectarse con nuestros compañeros Flywheelers de todo el mundo.
En cierto punto, nos dimos cuenta de que había mucho de lo que hacer un seguimiento: ¿dónde se supone que debo estar? ¿Cuando inicia? ¿Como llego hasta ahí? ¿Cuáles son mis opciones para las sesiones de grupo?
Entonces, para evitar que alguien se confunda, se pierda o se presente en Las Vegas con el tamaño de zapatos incorrecto (si sabe que lo sabe), se decidió que Fly Fest necesitaba un sitio web dedicado. ¡Ha sido un privilegio servir como desarrollador en el sitio web de Fly Fest y compartir un poco sobre ese proyecto!
Me sumergiré en el proceso de creación del sitio Fly Fest, de principio a fin:
- Los requisitos del proyecto
- Tema y complementos
- Dando vida a la marca
- Desafíos técnicos
- huevos de Pascua
Puede seguir y ver el sitio aquí.
Los requisitos del proyecto
Fue una decisión fácil construir el sitio web Fly Fest en WordPress, por muchas razones. Obviamente, Flywheel está enfocado en WordPress, por lo que es un fuerte competidor desde el principio. Pero Fly Fest también tiene varias partes interesadas internas clave que necesitan poder editar el sitio sobre la marcha (juego de palabras intencionado), debido a posibles cambios de última hora en los horarios, detalles o ubicaciones.
Además, el sitio tiene algunos tipos diferentes de contenido que deben poder editarse y clasificarse de forma independiente y flexible. El sitio web del Fest presenta un programa general, un par de tipos diferentes de eventos y una sección de preguntas frecuentes que deben estar vinculadas de manera coherente.
Finalmente, el sitio tenía que funcionar bien en dispositivos móviles, ya que era muy probable que los asistentes sacaran sus teléfonos para verificar los horarios, las ubicaciones y otros detalles del evento durante el día. (Por esta razón, nos decidimos por un diseño de una sola página, para mantener la cantidad de clics y cargas de página al mínimo absoluto).
Teniendo en cuenta estos requisitos, elegir un sitio y un tema de WordPress personalizados, utilizando tipos de publicaciones personalizadas y campos personalizados avanzados, "no fue una obviedad" (para tomar prestada la frase del fundador Rick Knudtson).
Tema y complementos

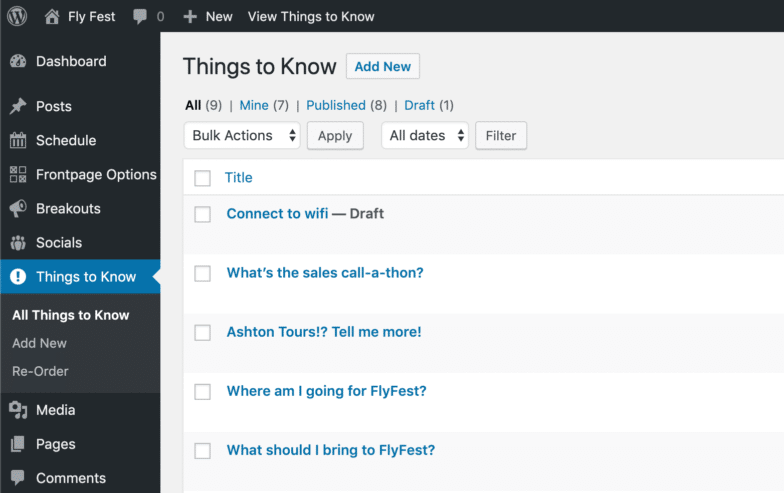
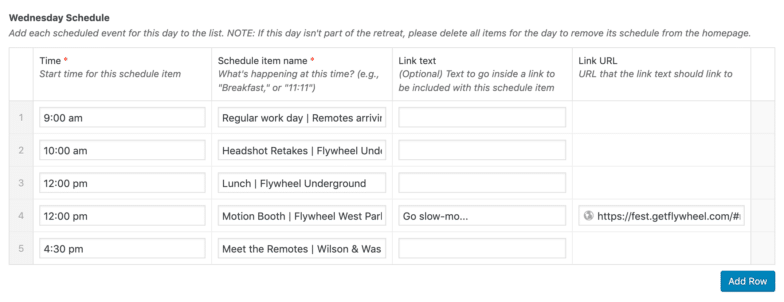
Los tipos de publicaciones personalizadas creadas para el sitio incluyeron elementos de programación (que completan la programación del evento con horas, lugares, etc.); Breakouts (para cada una de las sesiones de breakout); Sociales (para todas las actividades extracurriculares); y Things to Know , que completan la sección de preguntas frecuentes en el sitio.
Aunque hay complementos disponibles para la creación sencilla de tipos de publicaciones personalizadas (o CPT), para simplificar las cosas, opté por codificar los CPT directamente en el tema del sitio, que, por cierto, decidimos crear a medida desde cero, dado que el El sitio es poco más que una página de bienvenida. Eso significaba que no se necesitaban muchos archivos de plantilla, por lo que un tema secundario o incluso un tema de inicio probablemente hubiera sido excesivo. De hecho, la versión final del tema solo terminó usando cinco archivos de plantilla básicos en total: uno para el pie de página y otro para el encabezado; un archivo de funciones, naturalmente; el archivo de plantilla de portada y, por supuesto, el archivo de índice solo como reserva. (Además, no hay mucho que disfrute más que un campo verde).

Cambio a complementos: como ya sabrá si alguna vez ha trabajado con campos personalizados avanzados (y si no lo ha hecho, ¡se lo está perdiendo!), el complemento hace que la experiencia de edición sea inmensamente más fluida y fácil para los administradores del sitio. Cada tipo de publicación personalizada tiene su propio conjunto único y simple de campos personalizados para completar, e instrucciones a seguir para que la actualización del sitio sea muy sencilla para todos. Además, se creó una página de opciones de administración general con ACF (una de mis características favoritas de la versión Pro del complemento).
Además de los campos personalizados avanzados, los únicos complementos que optamos por usar fueron Orden de tipos de publicación (para permitir que los editores de contenido arrastren y suelten cosas como las preguntas frecuentes para reordenarlas según sea necesario, en lugar de ordenarlas por fecha); y mi complemento de compresión de imágenes favorito personal, Comprimir imágenes JPEG y PNG de TinyPNG (imprescindible cuando los usuarios cargan sus propias imágenes desde quién sabe dónde). ¡Eso es todo!
Dando vida a la marca
Basta de cosas técnicas. Este año, el tema de Fly Fest fue "Level Up". Nuestros diseñadores estelares idearon un aspecto y una sensación de marca completamente nuevos (juego de palabras una vez más) para el evento, haciendo referencia a ese tema en un guiño a los videojuegos retro de los 80. La marca vibrante animó todos los aspectos del retiro, desde el botín hasta la señalización y el diseño ambiental.
El sitio fue naturalmente diseñado para capturar esa misma sensación caprichosa, hasta la fuente pixelada. Tengo que agradecer a nuestros fenomenales diseñadores Bryan y Rese por la apariencia y el diseño; Hice lo mejor que pude para recrear fielmente sus magníficas maquetas de alta resolución. Pero su trabajo fue tan bueno que me inspiró a impulsar aún más como desarrollador del sitio, para ver qué otras oportunidades podría haber para darle aún más vida a la visión.
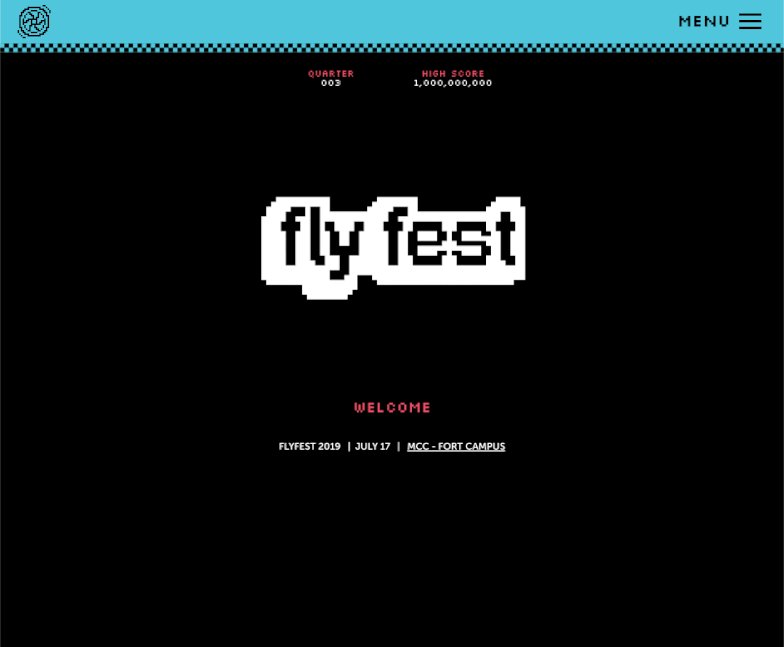
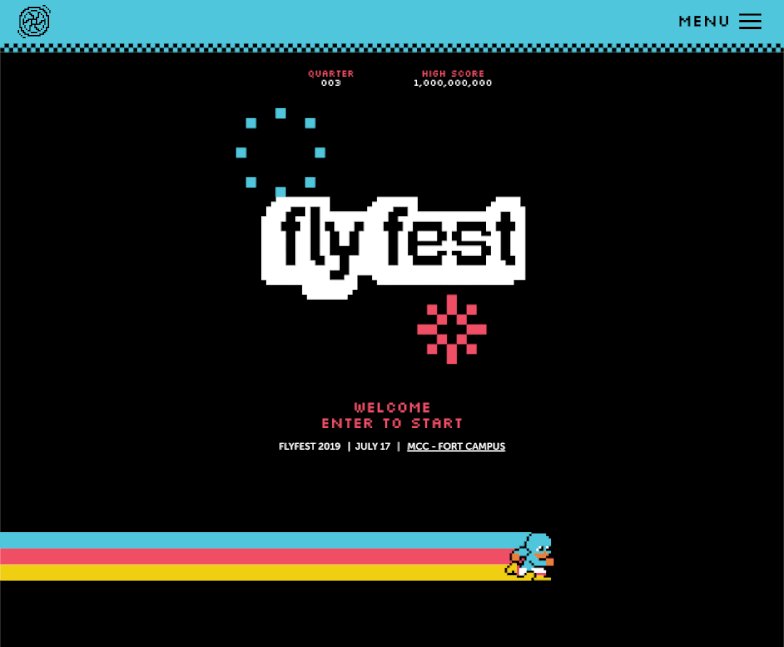
En primer lugar: colaboramos en formas de hacer que la vista inicial del sitio se vea como la pantalla de inicio de un juego de arcade, y no podría estar más feliz con el resultado (¡véalo a continuación!). Los diseñadores me proporcionaron una animación de fuegos artificiales de 8 bits sobre el logotipo de Fly Fest, así como una de las mascotas de nuestro Fest (apodada "Fly Kid"). Agregué un poco de movimiento y un rastro colorido más largo a Fly Kid usando fotogramas clave CSS, solo para agregar un poco de carácter (juego de palabras aún intencionado). Mire el tiempo suficiente y Fly Kid se da la vuelta y corre hacia el otro lado, lo que me pareció muy parecido a una sala de juegos.

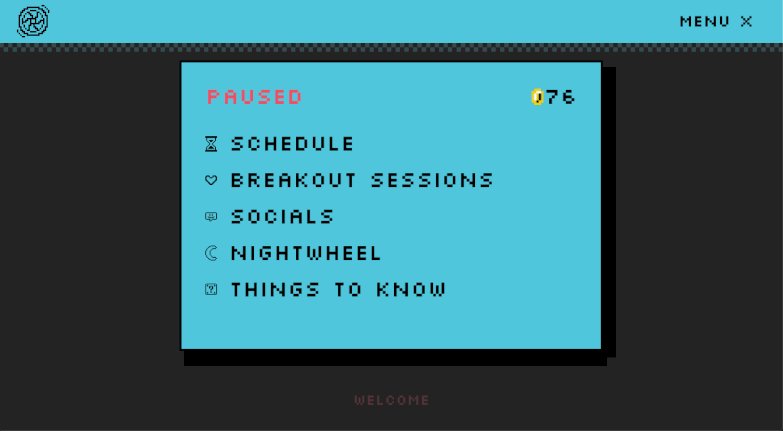
El toque final fue hacer que el texto "Entrar para comenzar" parpadee, para darle a toda la pantalla de inicio esa dulce vibra retro, como si acabaras de caminar hacia un gabinete de juegos con el puño lleno de monedas de veinticinco centavos cuando aterrizas en el sitio:

La animación le da una sensación de arcade a la sección superior del sitio web Fly Fest
Obviamente, para cualquier sitio web, la navegación es importante. Eso es especialmente cierto aquí, donde los Flywheelers pueden ingresar al sitio en cualquier momento para verificar los detalles clave del evento en curso.
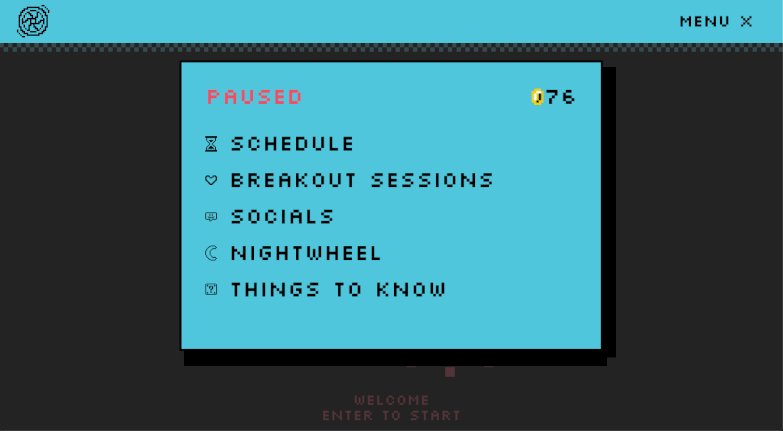
Para lograr ese objetivo y llevar la inspiración aún más lejos, decidí hacer que el menú de navegación se viera y se comportara como una pantalla de pausa de un videojuego; presione el ícono del menú de hamburguesas en la barra de navegación y escuchará un efecto de sonido familiar cuando la pantalla de "pausa" (es decir, el menú de navegación) se abre sobre el sitio:

Podría extenderme mucho más sobre la miríada de pequeñas florituras que dieron vida a la marca, pero quiero destacar especialmente el trabajo de los diseñadores en los cursores personalizados y los activos e íconos animados en todo el sitio; las estrellas brillan, las naves espaciales se elevan y las olas... uh, ¡olas, supongo!
También estoy orgulloso del juego de "inundación de colores" que se encuentra cerca de la parte inferior de la página, que, como dato curioso, es un CodePen incrustado que construí en React hace un tiempo, adaptado a la marca del sitio. Sentimos que tener un juego real en el sitio ayudó a llevar toda la experiencia al siguiente nivel. (¿Sabes qué? Digamos que todos los juegos de palabras son intencionados).
Desafíos técnicos
Siempre estoy dispuesto a encontrar formas creativas de resolver problemas en el código, y este sitio me brindó algunas oportunidades interesantes.
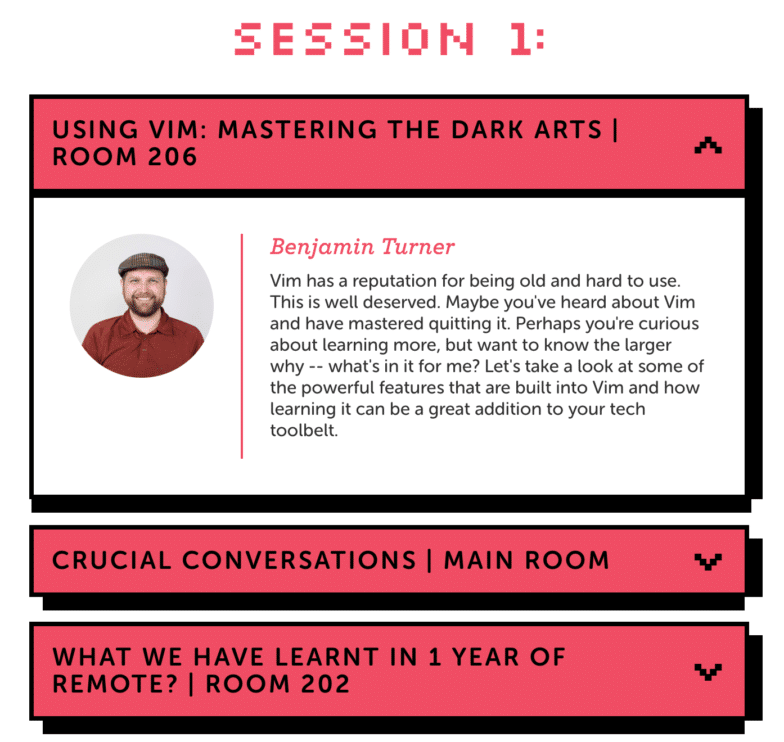
Una de mis partes favoritas del diseño fueron estos componentes de botones de acordeón. Comenzarían como cuadros (para brindar a los usuarios una descripción general sencilla del contenido), pero se podría tocar o hacer clic para revelar más información:

El desafío que presentaban estos elementos de acordeón estaba en la gruesa sombra inferior derecha. CSS no tiene ninguna forma de generar bordes así (y mucho menos de una manera que funcione ya sea que el acordeón esté colapsado o expandido), así que tuve que ser un poco creativo.
La solución fue darse cuenta de que CSS le permite establecer múltiples valores de sombra de cuadro . El “borde” que estás viendo son en realidad dos sombras; uno desplazado hacia la derecha, otro ligeramente hacia la derecha y hacia abajo. Esa declaración se ve así:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Por cierto, si no está familiarizado con la sintaxis var(–black) : esas son variables CSS; ¡son increíbles y puede leer más sobre ellas aquí!)
Sin embargo, hablando de acordeones:
Estos elementos de acordeón se utilizan en la mayoría de las secciones del sitio, lo que significa que cada sección puede ser muy corta, muy alta o cualquier punto intermedio, según la cantidad de elementos que el usuario decida inspeccionar mientras navega por la página.
En la mayoría de los sitios web, esto no sería un problema, ya que el fondo normalmente sería solo un color estático. Pero aquí, donde hay tantas cosas interesantes sucediendo en el fondo, quería asegurarme de que sin importar la altura de la sección, los elementos decorativos pseudoaleatorios colapsaran o se expandieran con ella, y nunca se viera demasiado o demasiado. poco.
La solución a este desafío fue posicionar absolutamente cada elemento de fondo dentro de su sección principal, luego establecer sus propiedades superior e izquierda dinámicamente con la función CSS calc, usando una combinación de unidades de porcentaje y ventana gráfica, algo como esto:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
La combinación calculada de unidades de ventana gráfica y unidades de porcentaje ayudó a dar una sensación de aleatoriedad al diseño, al mismo tiempo que tomaba en cuenta el tamaño de la pantalla del usuario.
huevos de Pascua
Los observadores astutos podrían haber notado el conteo de monedas en el menú de pausa, y eso no es solo decorativo. Me divertí mucho creando referencias a franquicias de videojuegos clásicos en el sitio, y fue un placer ver a mis compañeros de trabajo publicar su sorpresa en Slack al desbloquear estos pequeños huevos de Pascua.
No estropearé demasiado aquí, pero diré que hay un par de formas en que puede agregar a su total de monedas, y que debe tener el sonido encendido cuando vaya a buscar secretos. Mire lo suficientemente de cerca y encontrará muchas referencias a los juegos de Nintendo, Capcom y Konami... Ah, y también hay un pequeño tributo de 8 bits a una pista favorita de Flywheel escondida en el sitio, que creé usando onlinesequencer.net.
¡Feliz caza y gracias por leer!


Sigue leyendo: El flujo de trabajo de desarrollo perfecto
El desarrollo de sitios de WordPress no tiene por qué ser difícil. De hecho, con las herramientas adecuadas y un software simple, ¡su flujo de trabajo de desarrollo puede ser francamente encantador! Desde el desarrollo local hasta la puesta en marcha de los sitios, hemos recopilado nuestros mejores consejos y trucos para simplificar el proceso y mantener los sitios en los años venideros.
¡Descárgalo a continuación!



