Cómo aprovechar el almacenamiento en caché del navegador en WordPress
Publicado: 2024-05-16¿Su sitio de WordPress todavía está retrasado a pesar de sus esfuerzos por mejorar su rendimiento? No estás solo.
Muchos usuarios se preguntan cuál es el ingrediente secreto que hace que los sitios se carguen más rápido.
¿Una llave? Almacenamiento en caché del navegador.
Probablemente hayas oído hablar de él, tal vez incluso hayas intentado borrar la memoria caché de tu navegador para acelerar las cosas.
El concepto no es ciencia espacial. Y dado que la carga lenta puede ahuyentar a los visitantes, vale la pena darle una oportunidad al almacenamiento en caché del navegador para acelerar las cosas.
En esta guía, analizaremos la importancia del almacenamiento en caché del navegador y cómo los usuarios de WordPress pueden implementarlo para mejorar significativamente los tiempos de carga de su sitio, mejorar la satisfacción del usuario y aumentar el rendimiento de SEO.
Empecemos.
¿Qué es el almacenamiento en caché del navegador y por qué es importante?
El almacenamiento en caché del navegador se refiere al almacenamiento de archivos de sitios web, como páginas HTML, imágenes, hojas de estilo CSS y archivos JavaScript localmente en el dispositivo de un usuario después de visitar un sitio web por primera vez. La próxima vez que el usuario regresa, el dispositivo ya tiene algunas de las cosas que necesita, por lo que la página se carga más rápido.
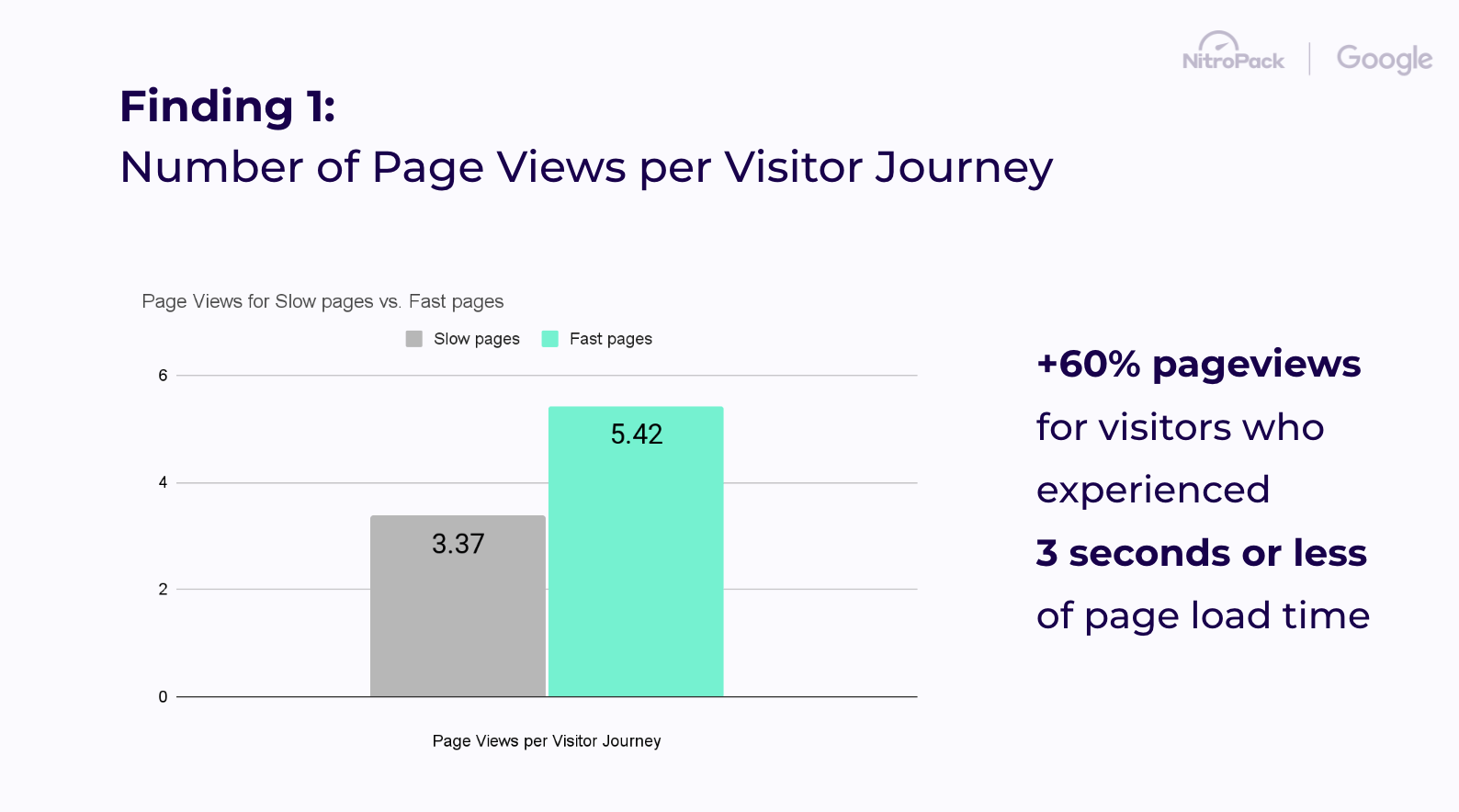
Una investigación de NitroPack sugiere que los usuarios que experimentan un tiempo de carga de 3 segundos o menos visitan un 60% más de páginas:

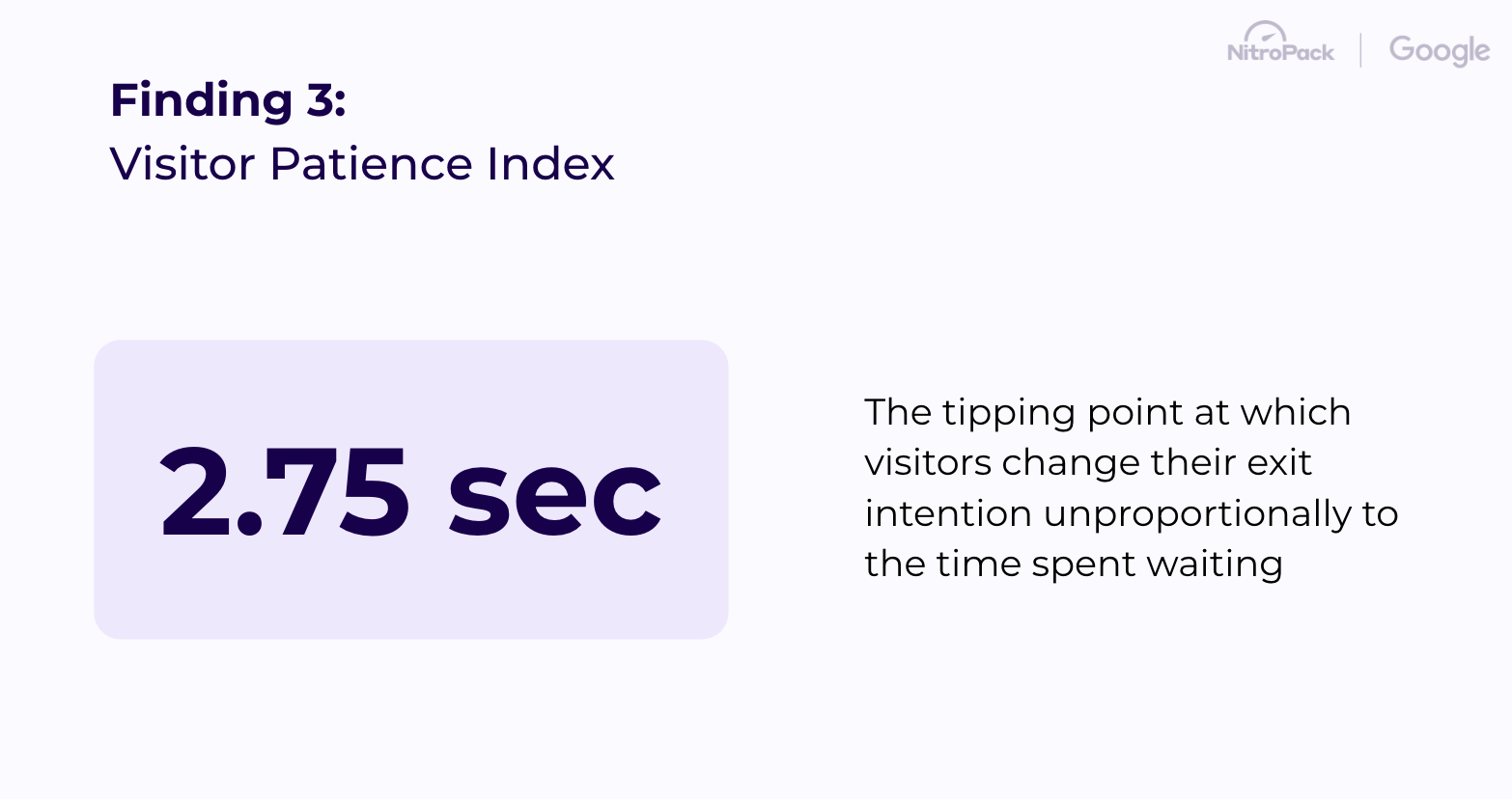
Además, resultó que los visitantes pierden la paciencia y de manera desproporcionada comienzan a abandonar una página web a los 2,75 segundos de carga de la página:

En pocas palabras, un tiempo de carga de 3 segundos es el punto de inflexión en el que los visitantes deciden permanecer en su sitio web y realizar una conversión o abandonarlo inmediatamente.
Dicho esto, reducir los tiempos de carga mediante el almacenamiento en caché del navegador seguramente mejorará la experiencia del usuario, aumentando así sus posibilidades de convertir a sus visitantes en clientes.
Diferencias entre el almacenamiento en caché del servidor y el almacenamiento en caché del navegador
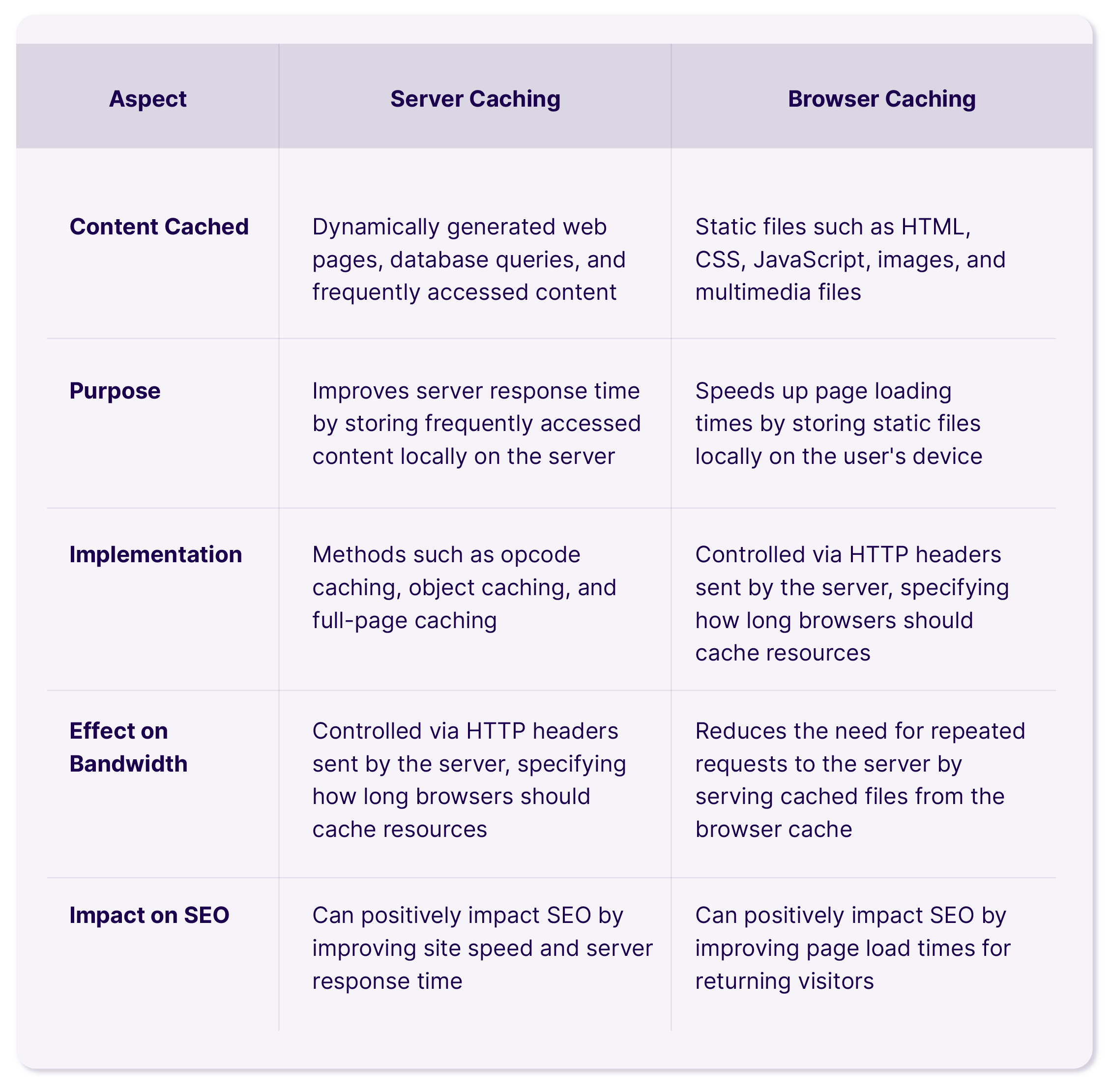
El almacenamiento en caché del servidor y del navegador son técnicas utilizadas para mejorar el rendimiento del sitio web, pero operan en diferentes niveles del proceso de navegación web.

La tabla anterior resume las diferencias clave entreel almacenamiento en caché del servidor y el almacenamiento en caché del navegador, incluida su ubicación, el tipo de contenido almacenado en caché, el propósito, los métodos de implementación, el efecto sobre el ancho de banda y la carga del servidor, y el impacto en el SEO.
¿Debería habilitar el almacenamiento en caché del navegador?
Google prefiere sitios web de carga rápida. A los visitantes les encantan las experiencias web ágiles.
Entonces, en pocas palabras, sí, ¡debes habilitar el almacenamiento en caché del navegador!
Pero para profundizar más en nuestra respuesta, echemos un vistazo a las dos mayores ventajas de almacenar en caché su sitio web:
En primer lugar, mejora significativamente los tiempos de carga de la página, lo que mejora la experiencia del usuario y puede tener un impacto positivo en la clasificación de su sitio web en los motores de búsqueda. Tiempos de carga más rápidos pueden generar tasas de rebote más bajas y una mayor participación, ya que es más probable que los usuarios permanezcan en un sitio que responde rápidamente.
En segundo lugar, el almacenamiento en caché del navegador reduce la carga de su servidor. Al permitir que los navegadores reutilicen recursos descargados previamente, puede disminuir la cantidad de solicitudes realizadas a su servidor. Esto puede ser particularmente beneficioso durante los picos de tráfico, ya que garantiza que su servidor siga respondiendo y pueda manejar más usuarios simultáneos sin disminuir la velocidad. Además, puede reducir costos comprando un plan de alojamiento más económico con menos recursos de servidor.
El almacenamiento en caché del navegador suele ser una buena práctica para la mayoría de los sitios web. Mejora el rendimiento, mejora la experiencia del usuario y reduce la carga del servidor. Al configurar cuidadosamente los ajustes de almacenamiento en caché, puede obtener los beneficios y, al mismo tiempo, garantizar que sus usuarios siempre reciban contenido nuevo y preciso.
Si elige no habilitar el almacenamiento en caché, prepárese para ver la siguiente advertencia la próxima vez que ejecute una prueba de rendimiento...
¿Por qué aparece la advertencia "Servir recursos estáticos con una política de caché eficiente"?
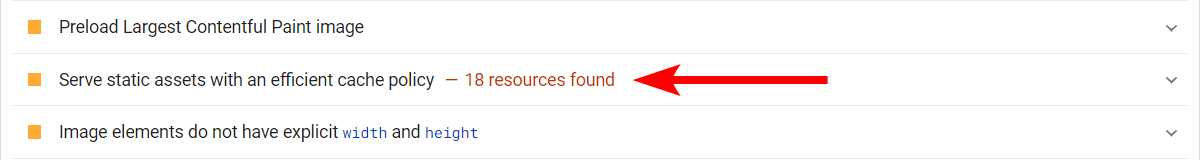
Al ejecutar pruebas o auditorías de rendimiento del sitio web utilizando herramientas como Google PageSpeed Insights, GTmetrix, Pingdom o plataformas similares, es posible que encuentre la advertencia "Servir recursos estáticos con una política de caché eficiente".
En términos más simples, esto significa que algunos de sus archivos pueden beneficiarse de una vida útil de caché más larga (explicaremos cómo configurar esto en un momento).
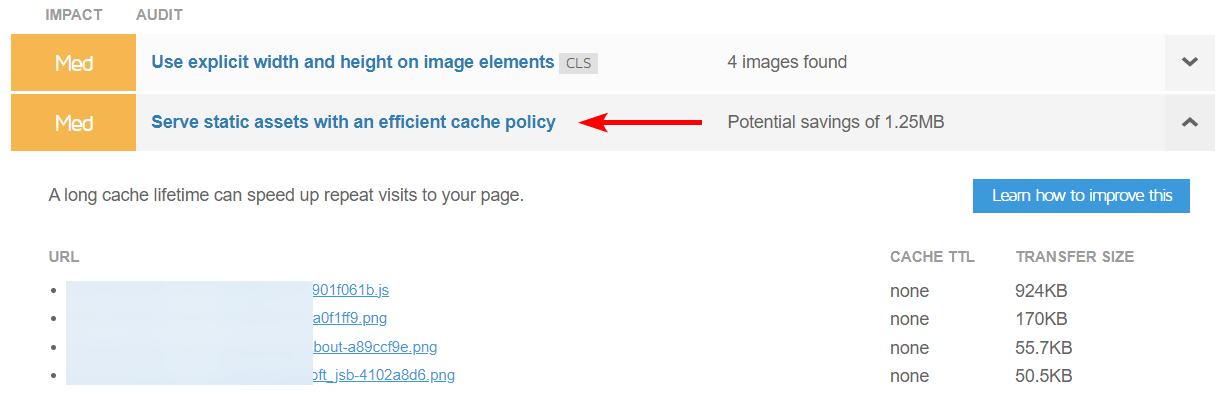
La advertencia suele aparecer en el informe de rendimiento junto con otras sugerencias para optimizar la velocidad y los tiempos de carga de su sitio web:

La buena noticia es que esta advertencia se puede solucionar fácilmente. De hecho, las herramientas de rendimiento enumeran todos los archivos que pueden beneficiarse del almacenamiento en caché, por lo que no es necesario adivinar.
Por ejemplo, GTmetrix identifica los archivos que se pueden almacenar en un caché en función de si son fuentes, imágenes, hojas de estilo, scripts o archivos multimedia y si devuelven un código de estado HTTP 200, 203 o 206. Si no existe una regla que prohíba el almacenamiento en caché, GTmetrix los considera almacenados en caché de manera eficiente.

Puede aprovechar este análisis para optimizar el rendimiento de su sitio web identificando archivos que se pueden almacenar en un caché.
Al aprovechar este análisis, obtendrá la respuesta a la primera de las dos preguntas:"¿Qué cosas debo almacenar en caché?"
La más difícil es: "¿Cómo puedo habilitar el almacenamiento en caché del navegador?"
Así es cómo…
Cómo arreglar el aprovechamiento del almacenamiento en caché del navegador en WordPress (manualmente)
Tiene varias opciones para abordar la advertencia de "falta de almacenamiento en caché" en WordPress, según su causa raíz. Aquí hay algunas soluciones potenciales que puede explorar.
Agregar encabezados Cache-Control y Expires
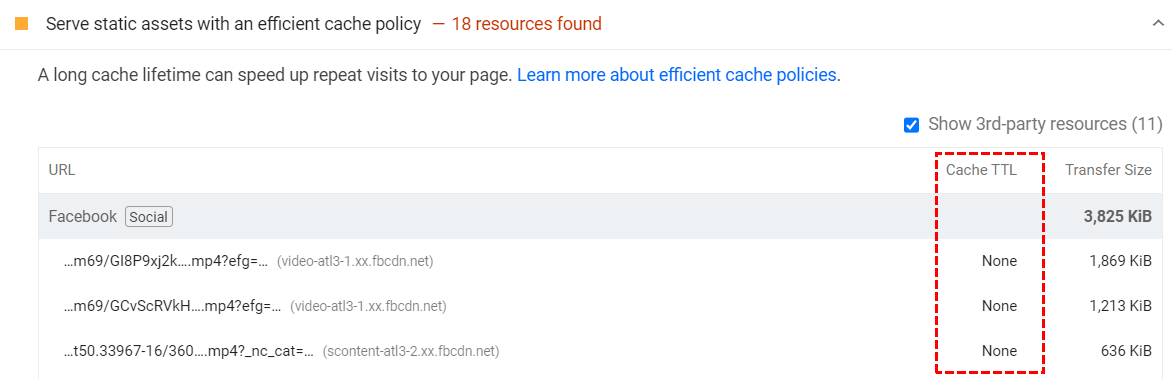
Hay dos tipos de encabezados relacionados con la caché del navegador:cache-control y Expires Headers. En Google PageSpeed Insights, si veNinguno en la lista TTL de caché, significa que su sitio recibe una advertencia de caché del navegador.

El encabezado Cache-Control activa el almacenamiento en caché del lado del cliente y establece la antigüedad máxima de un recurso.Por el contrario, elencabezado Expires indica un momento específico en el que el recurso deja de ser válido.
Ahora, procedamos a los pasos para agregar encabezados de control de caché en Nginx y Apache. Antes de profundizar, es esencial determinar si su sitio web se ejecuta en Apache o Nginx.

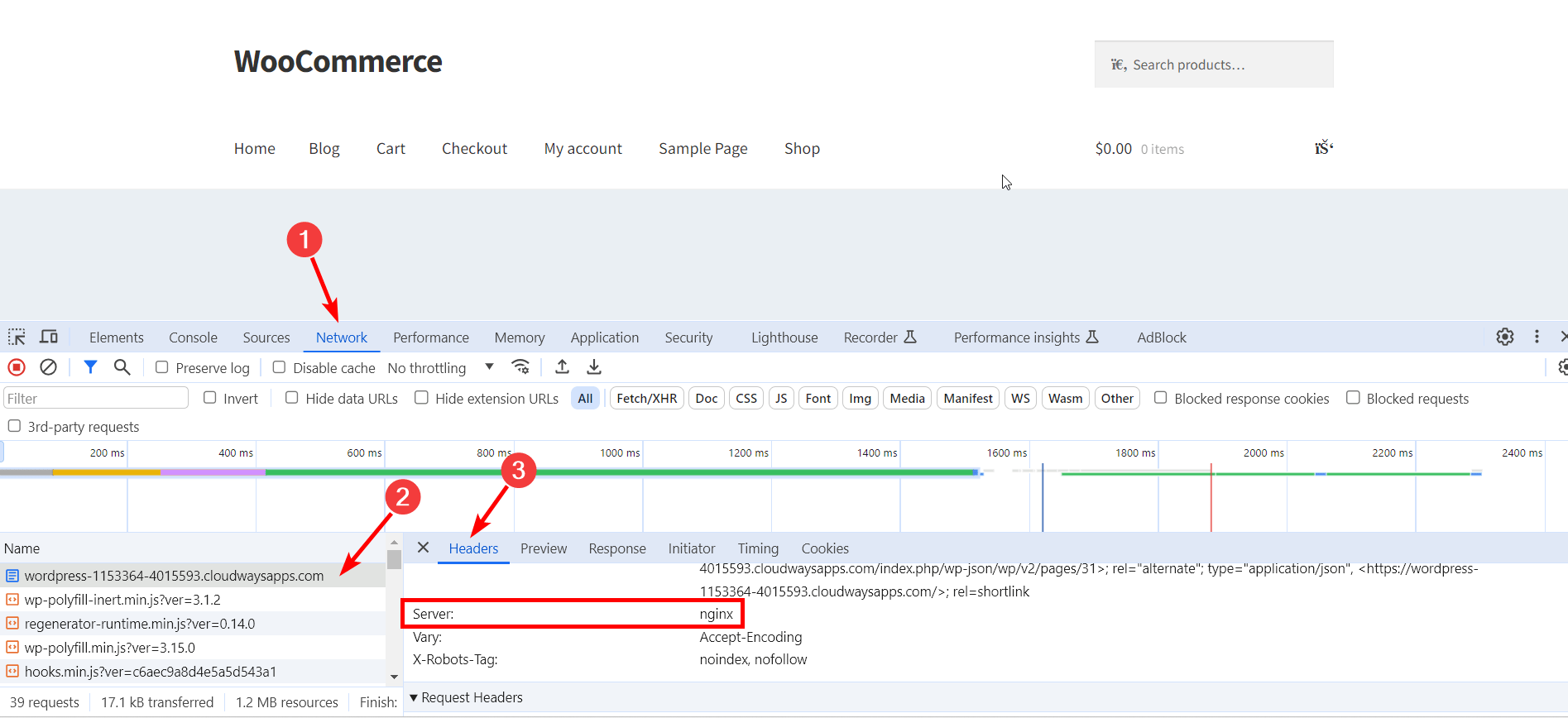
- Abra su sitio en un navegador y vaya a inspeccionar > Red.
- Presione Ctrl + R para recargar los recursos.
- Haga clic en el nombre de dominio de su sitio web.
- En la sección del encabezado , ubique la opción de servidor. En la captura de pantalla siguiente, puede observar que el servidor de mi sitio esNginx , que está alojado en Cloudways.

- Una vez que haya identificado el servidor de su sitio web, el siguiente paso es agregarencabezados de control de caché .Puede acceder al archivo .htacess utilizando cualquier servidor FTP, como FileZilla.
Veamos cómo…
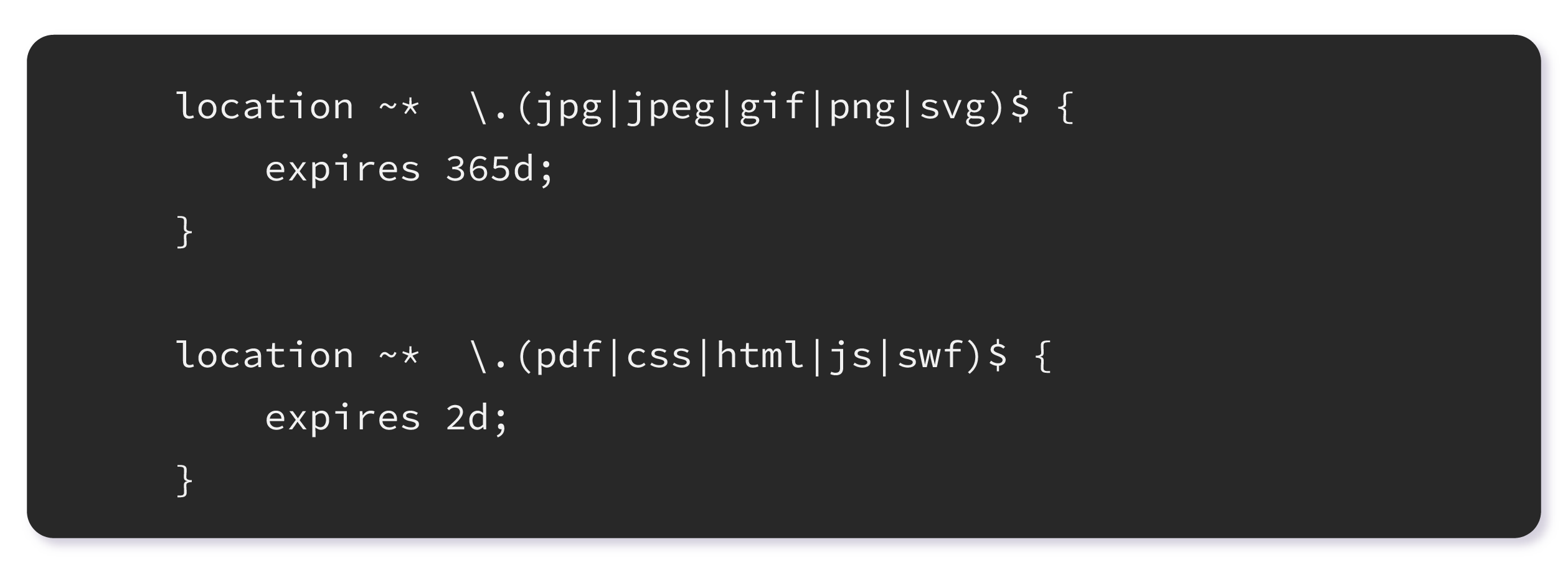
Agregar encabezados de control de caché en Nginx
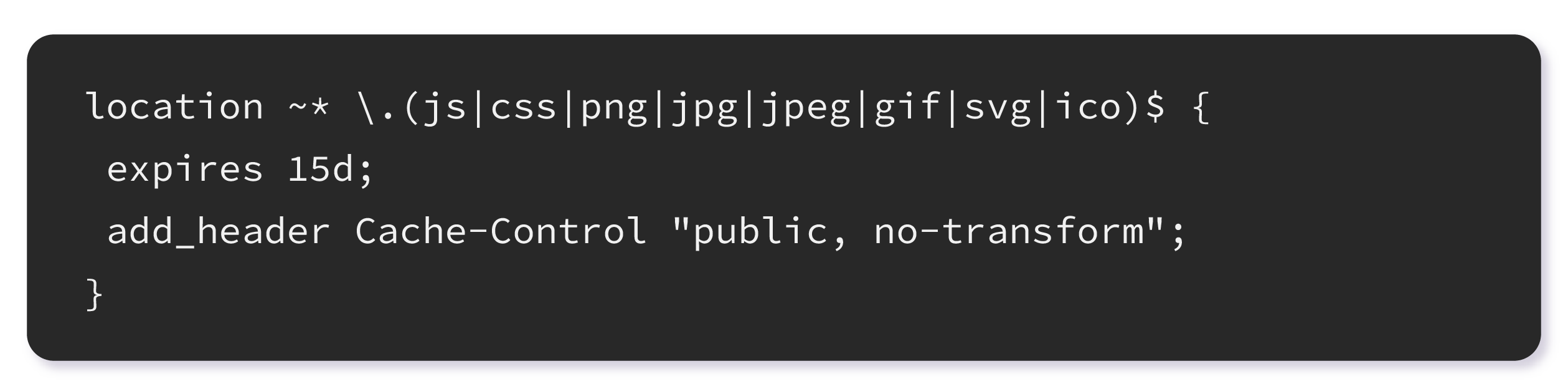
Edite su archivo .htaccess y agregue el siguiente código.

Esta directiva informa a su servidor que los tipos de archivos designados permanecerán sin cambios durante un mínimo de 15 días. Durante este período, el servidor conservará los archivos relevantes y solo los actualizará después de que haya transcurrido el tiempo especificado.
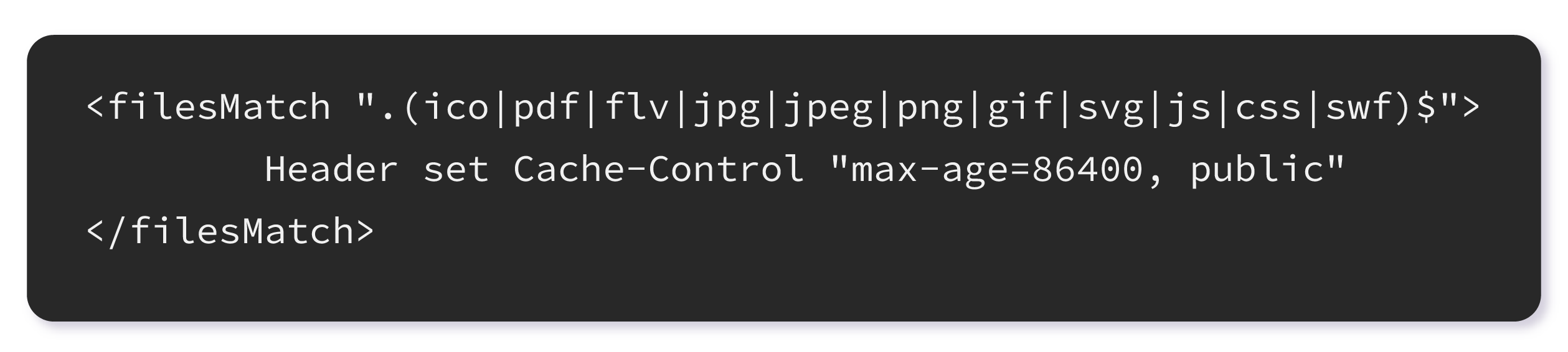
Agregar encabezados de control de caché en Apache
Edite su archivo .htaccess y agregue el siguiente código.

En este caso, la caché caducará después de 86.400 segundos, lo que significa 24 horas.
Agregar encabezados de caducidad en Nginx
Puede agregar el siguiente código a su archivo .htaccess para agregar encabezados de caducidad.

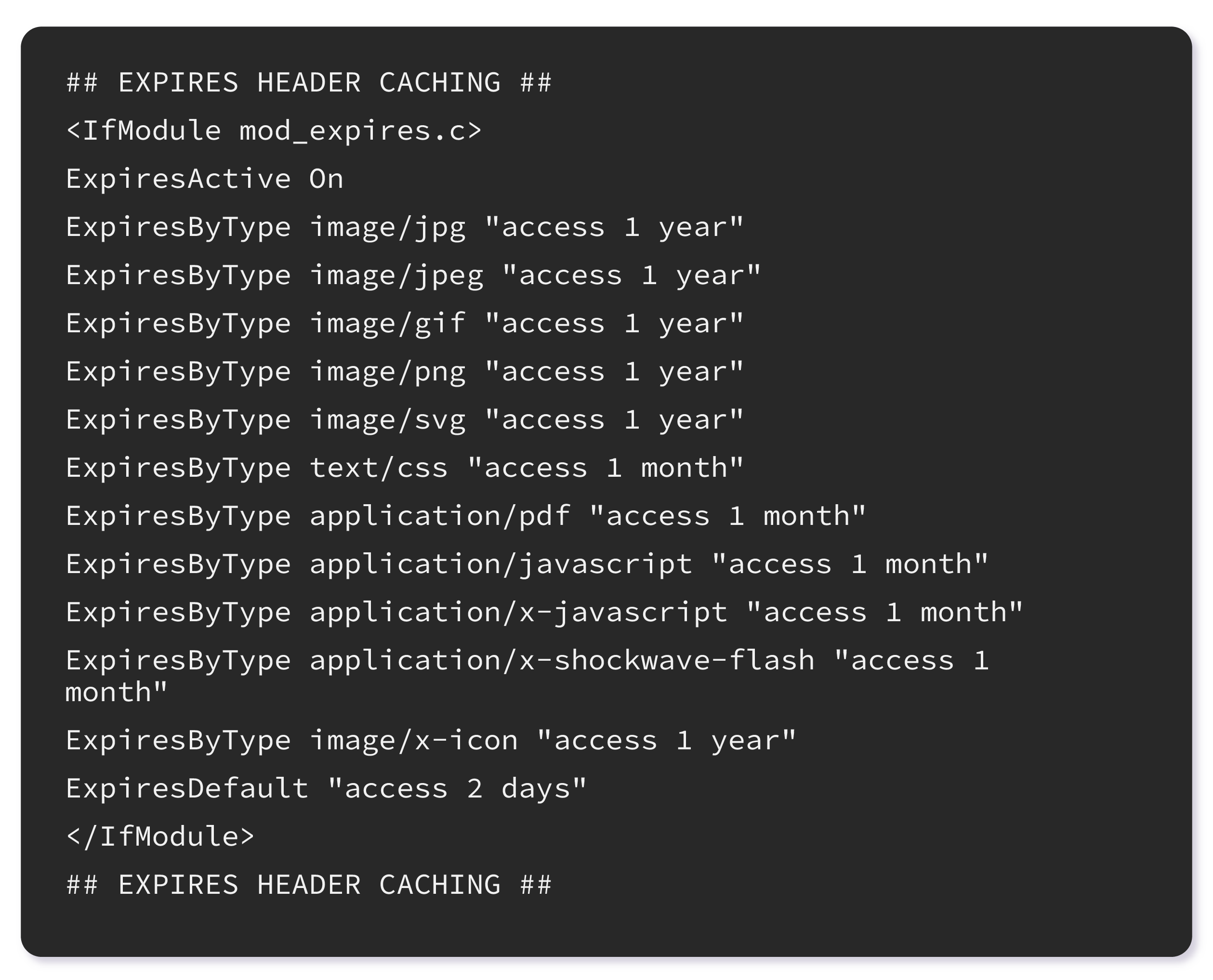
Agregar encabezados de caducidad en Apache
El encabezado de caducidad activa el almacenamiento en caché e indica al navegador web el tiempo que debe conservar archivos específicos antes de eliminarlos. Puede incorporar el código siguiente en su archivo .htaccess para incluir encabezados de caducidad.

Cómo aprovechar el almacenamiento en caché del navegador en WordPress (usando un complemento)
Aunque existen varios complementos que puede utilizar para aprovechar el almacenamiento en caché del navegador en WordPress, aquí cubrimos las 2 mejores opciones:
nitropack

NitroPack es la solución líder de optimización del rendimiento web todo en uno para sitios web de WordPress. Con optimizaciones como almacenamiento en caché avanzado, optimización de imágenes y códigos, CDN integrado y 60 funciones más, el complemento permite a cada propietario de un sitio mejorar inmediatamente el rendimiento, el tiempo de carga, la experiencia del usuario y las tasas de conversión de su sitio.
Siga los pasos a continuación para instalar y activar el complemento NitroPack en su sitio web de WordPress:
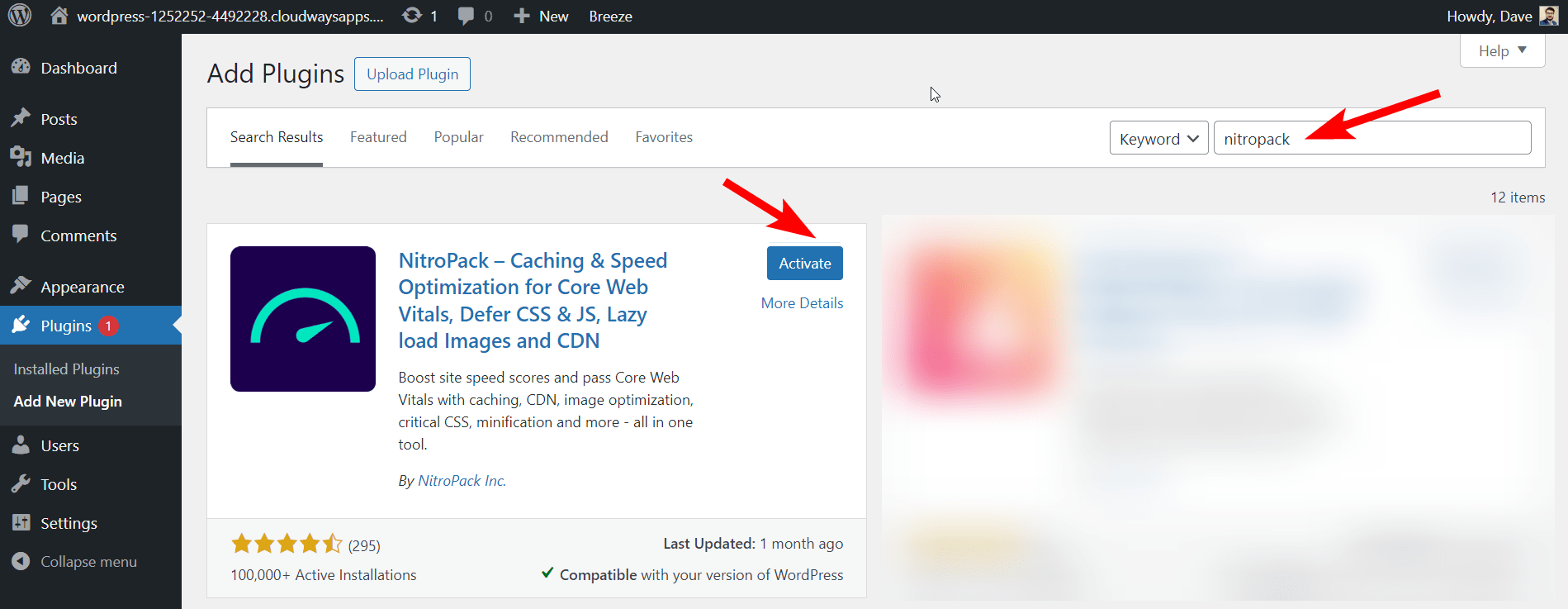
- Inicie sesión en su sitio web de WordPress y vaya aComplementos > Agregar nuevo.
- Busque el NitroPack.
- Instale y activeel complemento.

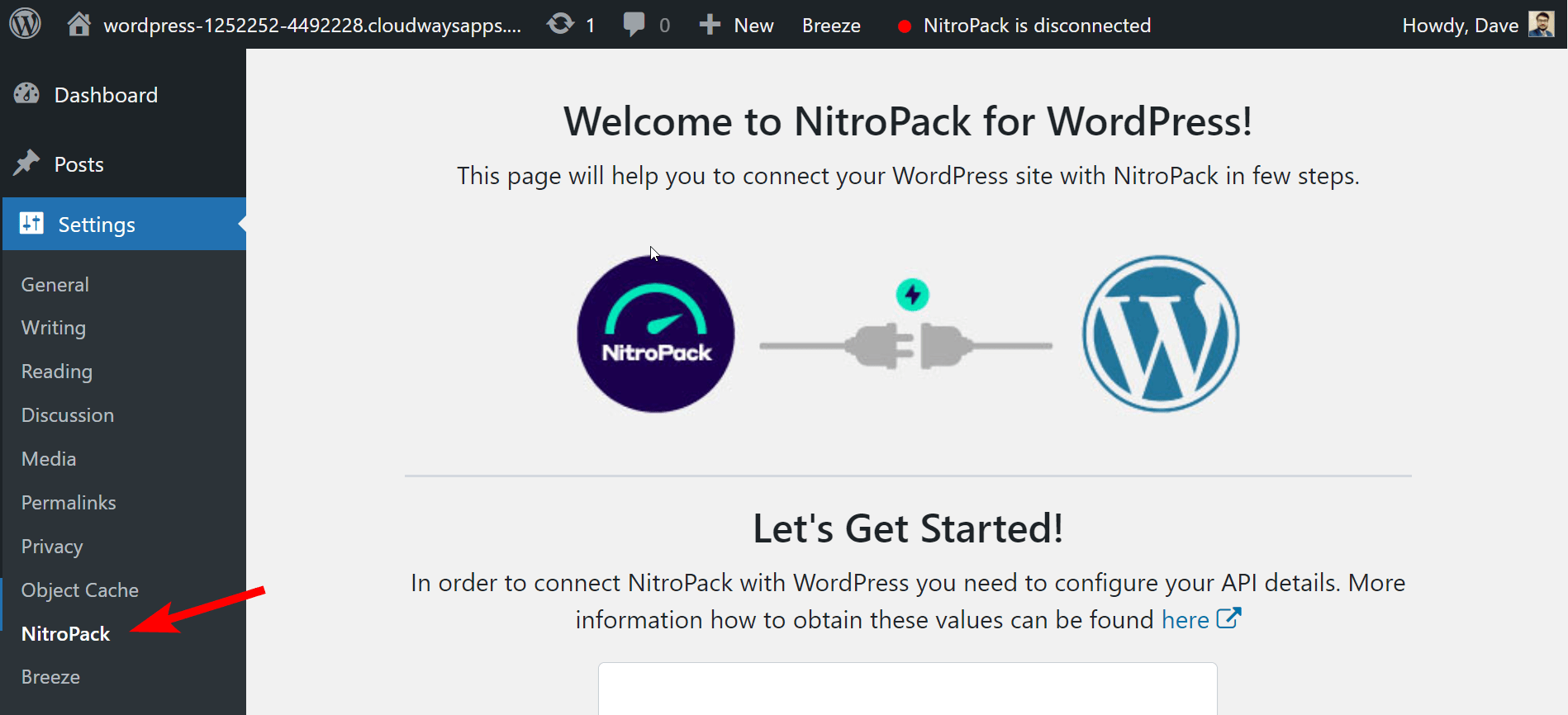
- Vaya aConfiguración en su panel de WordPress.
- Ahora tienes que conectar tu aplicación de WordPress con NitroPack.

- Serás redirigido al panel una vez que tu sitio esté conectado con NitroPack.
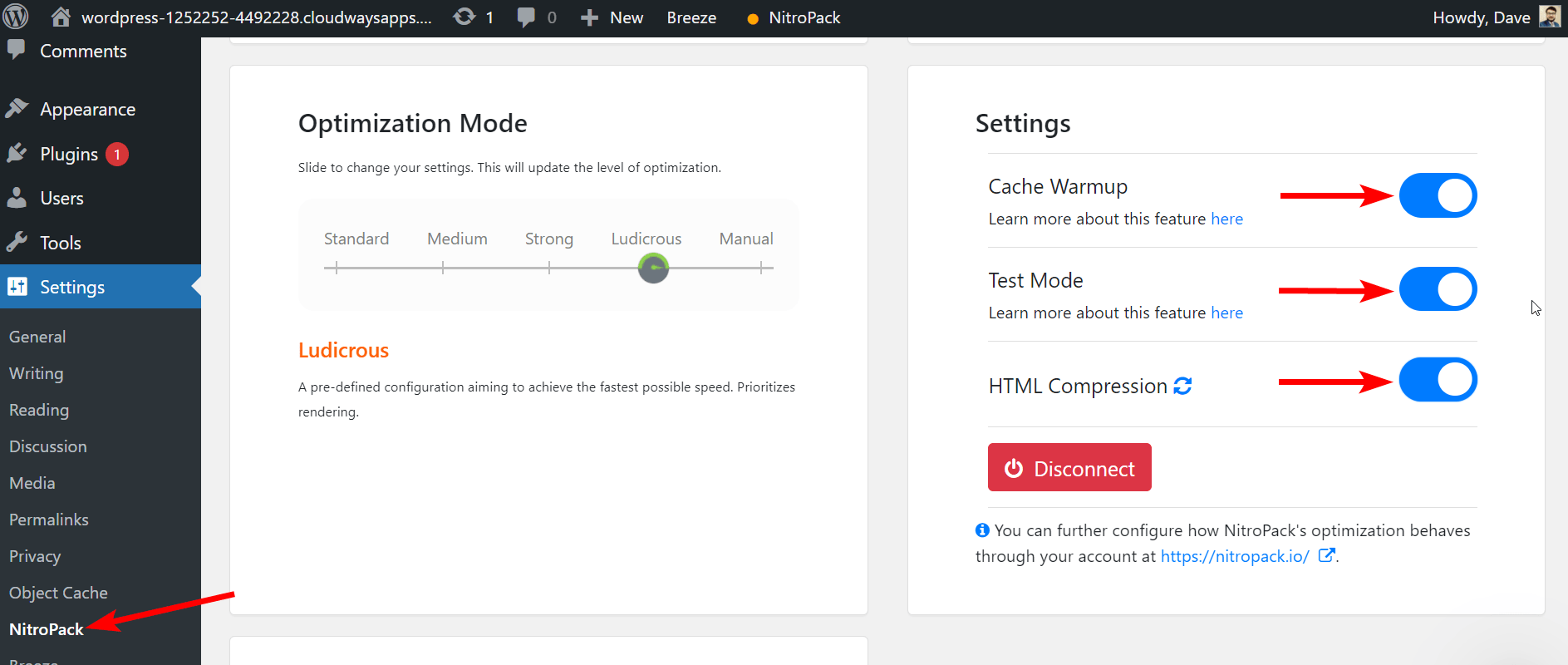
- Habilite las opciones de calentamiento de caché y compresión HTML.
Aprendamos un poco sobre lo que significan Cache Warmup y HTML Compress en Nitropack:
Calentamiento de caché
El sistema de preparación de caché de NitroPack garantiza que sus páginas estén preparadas para los visitantes sin depender únicamente del tráfico orgánico. Cuando está habilitado, NitroPack vuelve a optimizar automáticamente cualquier página eliminada o invalidada, lo que garantiza que siempre ofrezca contenido optimizado y actualizado.
Comprimir HTML
Habilitar la compresión HTML en NitroPack garantiza que se entregue contenido HTML comprimido, lo que mejora el rendimiento del sitio web.

NitroPack facilita la optimización de la caché del navegador para los usuarios de WordPress, ya que establece automáticamente los encabezados de caché necesarios para abordar advertencias como " Servir activos estáticos con una política de caché eficiente" de herramientas como Google PageSpeed Insights. Con la red de entrega de contenido (CDN) de NitroPack, los encabezados de almacenamiento en caché se configuran correctamente, lo que mejora el rendimiento del sitio web.
Brisa
Breeze es un complemento de almacenamiento en caché de WordPress gratuito, simple (pero potente) y fácil de usar desarrollado por Cloudways. Ofrece varias opciones para optimizar el rendimiento de WordPress en múltiples niveles. Funciona igualmente bien con WordPress, WordPress con WooCommerce y WordPress Multisite.
Puede utilizar el complemento Breeze Cache para aprovechar la caché del navegador en WordPress.
Para hacer esto, primero debe instalar y activar el complemento en su sitio de WordPress.
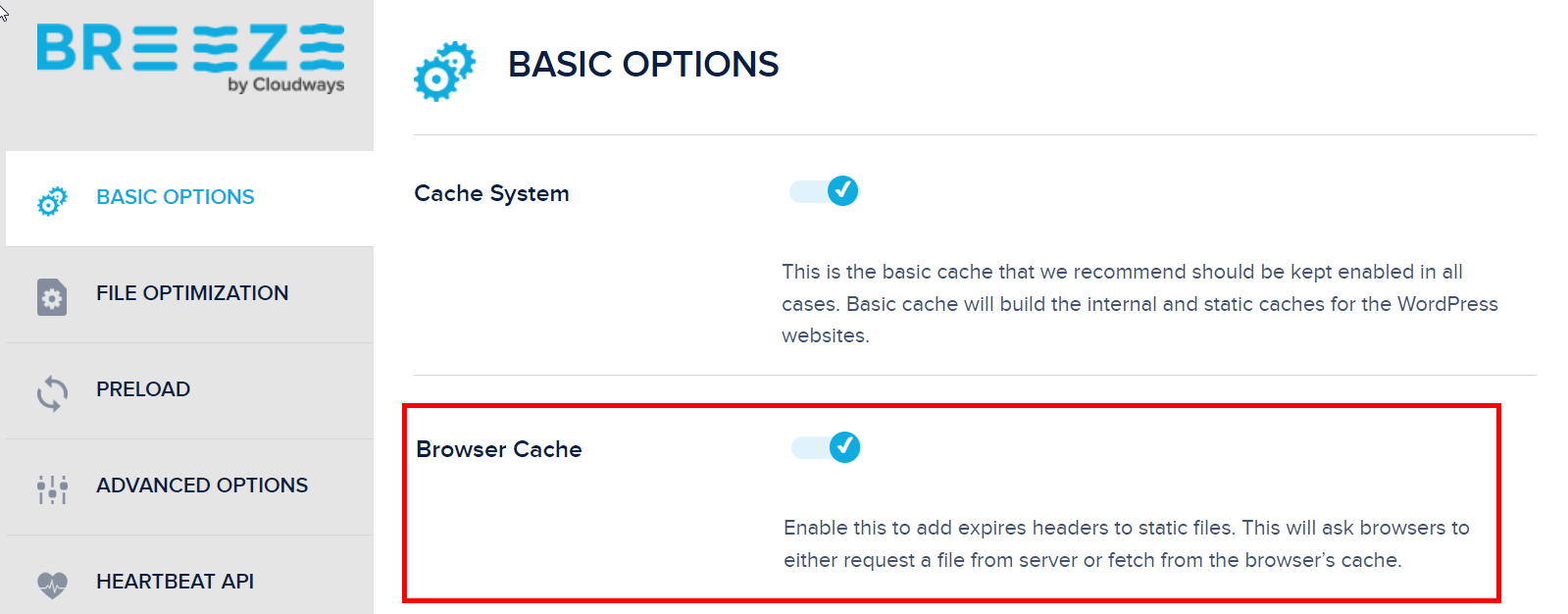
- Vaya alPanel de WordPress > Configuración > Breeze.
- Vaya a la pestaña Opciones básicas y habilite la opción Caché del navegador. Esto agregará encabezados de caducidad a los archivos estáticos y pedirá a los navegadores que soliciten un archivo del servidor o lo recuperen del caché del navegador.

- En las Opciones básicas de Breeze, active la compresión Gzip para reducir el tamaño de las solicitudes HTTP y garantizar un rendimiento más rápido.

Eso es todo.
¿Por qué los usuarios de Cloudways no se preocupan por las advertencias de la caché del navegador?
Si es un cliente de alojamiento de WordPress optimizado para Cloudways, no necesita preocuparse por la advertencia de apalancamiento de la caché del navegador de WordPress que aparece en las herramientas de prueba de velocidad en línea.
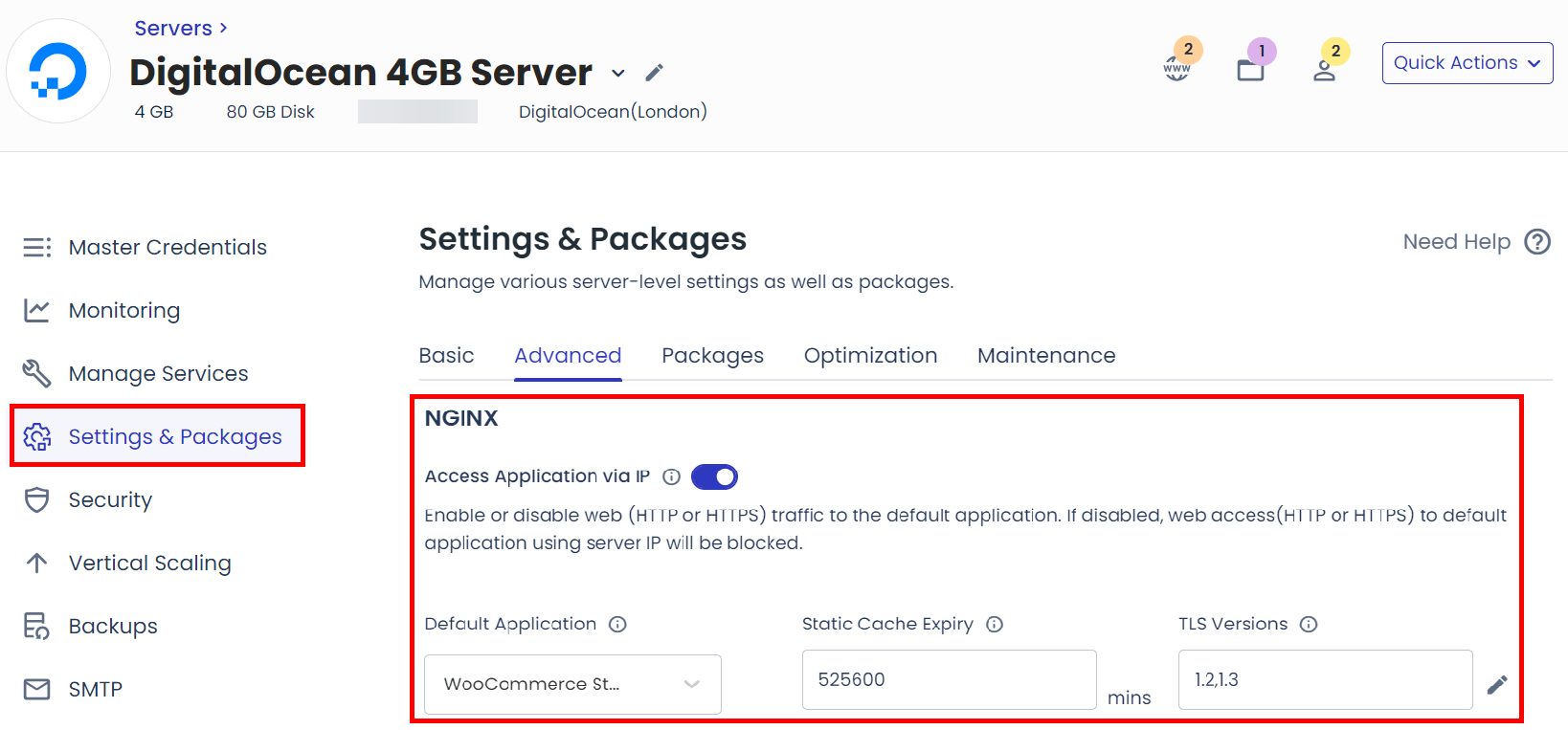
Cloudways maneja este problema automáticamente. Puede ajustar el tiempo de caducidad navegando a Servidor → Configuración y paquetes → Avanzado , desplazándose hacia abajo y buscando NGINX – Caducidad de caché estática. El valor predeterminado es 43200 minutos, equivalente a 30 días.

Para todo lo demás relacionado con el rendimiento web de su sitio, puede instalar NitroPack.
