Enlace rel=preload: priorice los recursos para mejorar la velocidad del sitio
Publicado: 2022-12-10
En 2016, w3c, junto con Yoav Weiss, lanzó un nuevo estándar web para Chrome llamado link rel="preload" que abrió nuevos caminos para tiempos de carga más rápidos.
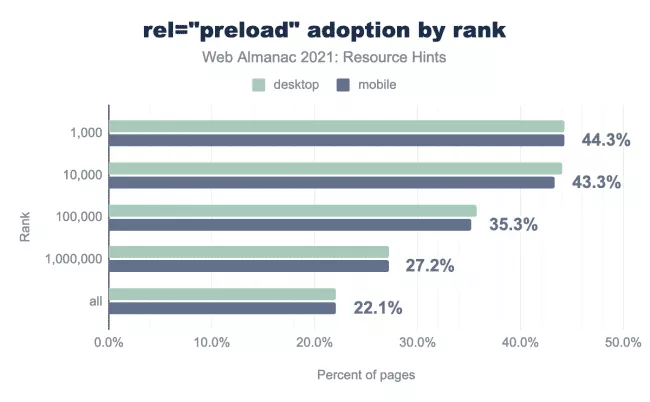
Seis años después, la precarga es la técnica de priorización de recursos número 1 adoptada por los sitios de mayor rango para mejorar la velocidad de carga y la experiencia del usuario.

Gráfico de barras que muestra la adopción de rel="preload" segmentado por rango CrUX. Fuente: Web Almanaque 2021
La creciente popularidad del enlace rel=preload demuestra cuán efectivo puede ser. Lo que también lo hace propenso al mal uso.
Debido a su flexibilidad, la precarga de recursos importantes requiere un conocimiento más profundo si desea hacer más bien que mal.
En este artículo, aprenderá:
- Cómo funciona la priorización de recursos
- ¿Qué es la precarga de enlace rel?
- Qué elementos de la página web puede precargar
- Cuándo deberías (y no deberías) usar el enlace rel=preload
- Qué mejora la precarga de métricas de Core Web Vitals
- Los beneficios del enlace rel=preload en sitios web del mundo real
¡Vamos a sumergirnos directamente!
Vea cuánto más rápido puede ser su sitio web con NitroPack
Explicación de la priorización de recursos
La priorización manual de recursos es su forma de eliminar las conjeturas que los navegadores modernos hacen del proceso de carga de la página.
Sin embargo, antes de comenzar a influir en cómo y cuándo se cargan los recursos, debemos cubrir algunos conceptos básicos.
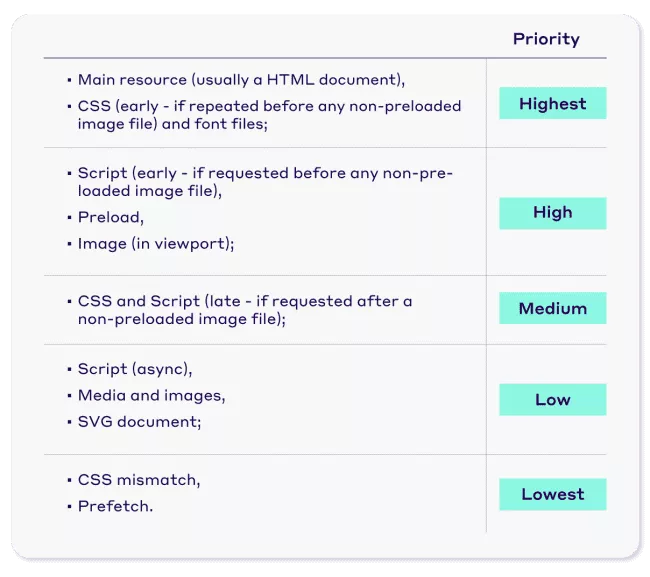
De forma predeterminada, los navegadores intentarán averiguar qué activos solicitar y en qué orden. Cuando un navegador descarga un recurso, siempre se le asigna una prioridad: más alta, alta, media, baja o más baja.

Las prioridades dependen del tipo de recurso (por ejemplo, texto, imagen, hoja de estilo, guión, video) y la ubicación de la referencia del recurso en el documento.
Al elegir qué activos precargar, debe tener en cuenta los recursos que bloquean el renderizado y no impedir que los navegadores los descarguen primero. De lo contrario, podría terminar mostrando una página en blanco en lugar de cargarla más rápido.

¡Optimice los recursos críticos en piloto automático! Vea su sitio con NitroPack.
¿Qué es el enlace rel=preload?
En pocas palabras, link rel=preload es un comando para decirle a los navegadores que desea que obtengan un recurso importante antes de lo que normalmente lo descubrirían.
A diferencia de otras técnicas de priorización de recursos como prefetch y preconnect , la precarga no es simplemente una sugerencia sino una declaración. Esto significa que los navegadores se ven obligados a buscar el recurso que sabe que es crucial para la experiencia de la página.
Puede precargar recursos agregando una etiqueta de enlace con rel="preload" al encabezado de su documento HTML:
< enlace rel ="precargar" como ="script" href ="critical.js">
No se preocupe, repasaremos los detalles en un momento.
¿Qué navegadores admiten el enlace rel=preload?
La carga previa es compatible con todos los principales navegadores, lo que permite a los propietarios y desarrolladores de sitios ofrecer tiempos de carga más rápidos y una experiencia de usuario sin límites.
Para obtener un desglose detallado de las versiones de navegador compatibles, consulte esta tabla junto a "¿Puedo usar?".
¿Es necesario el enlace rel=preload?
La precarga de recursos cruciales le brinda un control granular para definir una lógica de carga personalizada. Que su sitio lo necesite depende de los resultados de sus auditorías.
Para una evaluación de solicitudes clave de alta calidad, recomendamos explorar las pruebas manuales de velocidad de la página web y los datos de laboratorio de campo recopilados internamente.
Hyper-jump to: cómo verificar qué recursos precargar.
¿El enlace rel=preload bloquea el renderizado?
La etiqueta de carga previa puede interferir con la representación adecuada de la página cuando se usa para archivos no esenciales en grandes cantidades. En este caso, en lugar de centrarse en recursos importantes que bloquean el renderizado, el navegador está ocupado con muchos archivos de baja prioridad.
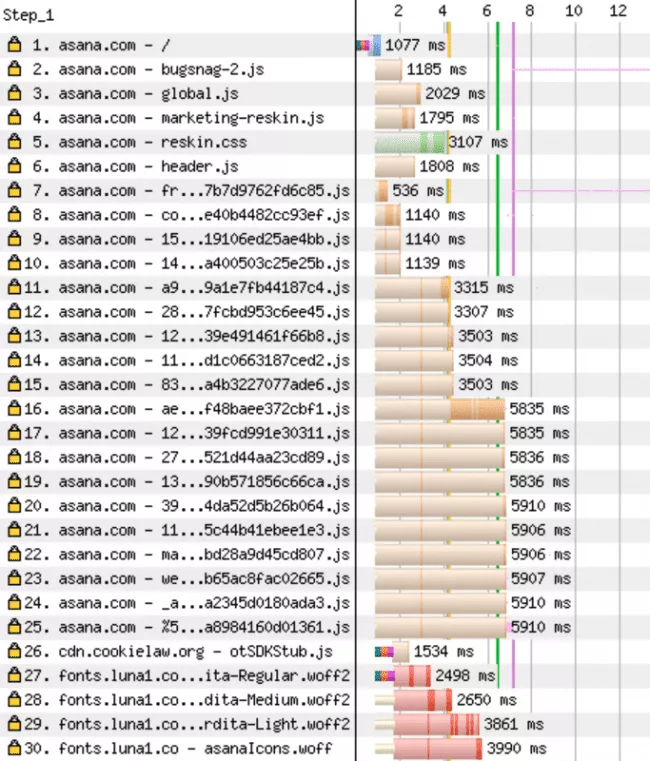
Por ejemplo, la página de inicio de Asana presenta 26 etiquetas precargadas para archivos JavaScript de poca importancia. Eso da como resultado retrasos sustanciales en la representación de la página, lo que perjudica la experiencia del usuario.

(Ejemplo de la página de inicio de Asana) La línea verde en el gráfico de cascada de solicitudes muestra cuándo comienza a mostrarse la página. Fuente: artículo de DebugBear
Enlace rel=”precargar” frente a rel=”prefetch”
Cuando la precarga estuvo disponible por primera vez, muchos usuarios estaban confundidos acerca de sus beneficios en comparación con la directiva de precarga ya existente.
Prefetch se enfoca en un recurso que muy probablemente se volverá esencial para futuras navegaciones (es decir, después de la página actual). Preload, por otro lado, se trata de un recurso para la navegación actual.
¿Qué elementos de la página web puedo precargar?
Como se mencionó anteriormente, la precarga de enlace rel es adecuada para los recursos que el navegador suele descubrir tarde.
Los recursos que puede precargar incluyen:
- Archivos de sonido y música
- Vídeo (MP4, MP3, WebM)
- Pistas de audio WebVTT
- Archivos JavaScript
- hojas de estilo CSS
- Fuentes web (TTF, EOT, WOFF, WOFF2)
- Imágenes (AVIF, WebP, JPG y JPEG o PNG)
- XHR y obtener solicitudes de API
- trabajadores web
- incrustación multimedia
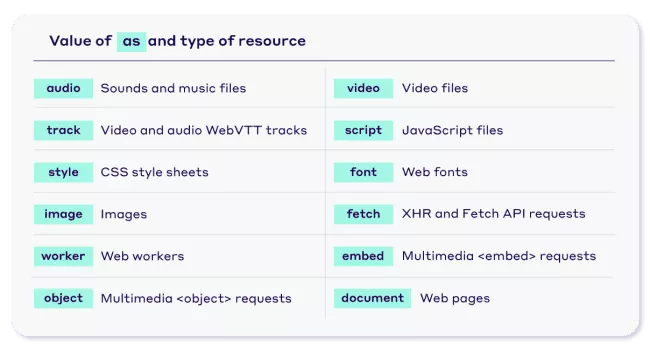
La directiva de precarga presenta un poderoso valor "como". Es esencial decirle a los navegadores qué prioridad darle al recurso que está precargando sin retrasar los archivos más importantes o quedarse atrás con los menos importantes.
Aquí hay una lista práctica de valores "como" que puede especificar:

Yoav Weiss (miembro del equipo de relaciones con los desarrolladores de Google Chrome) también señala:
"... la precarga no bloquea el evento de carga de la ventana a menos que el recurso también sea solicitado por un recurso que bloquee ese evento".
Revisemos los recursos más comunes que los propietarios y desarrolladores de sitios eligen precargar.
Cómo vincular imágenes rel=preload
Siempre hay al menos una página en su sitio con una imagen grande en la ventana gráfica que da la bienvenida a los visitantes del sitio desde el principio. Estas imágenes son candidatas perfectas para la precarga.
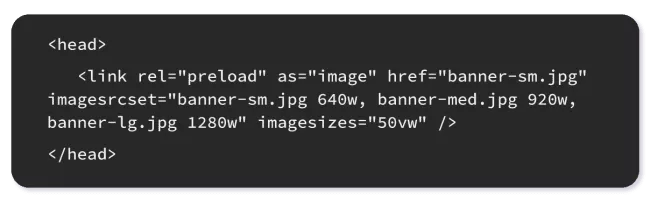
Recuerde, precargue los recursos agregando una etiqueta de enlace con rel="preload" al encabezado de su documento HTML. Al igual que:
El resultado es que su imagen se carga antes y mejora una de las métricas Core Web Vitals más desafiantes: LCP.
Sin embargo, para precargar imágenes receptivas, debe usar los atributos imagesrcset e imagesizes para ayudar a los navegadores a seleccionar la imagen adecuada para descargar según el tamaño de la pantalla.

Optimice todas sus imágenes para tiempos de carga rápidos y capacidad de respuesta en piloto automático. Vea su sitio con NitroPack.
Cómo vincular fuentes web rel=preload
Las fuentes definidas con las reglas @font-face en los archivos CSS no se recuperan hasta que los navegadores descargan y analizan los archivos CSS. Es por eso que las fuentes web son el segundo activo más popular que los sitios web de alto rango eligen precargar.

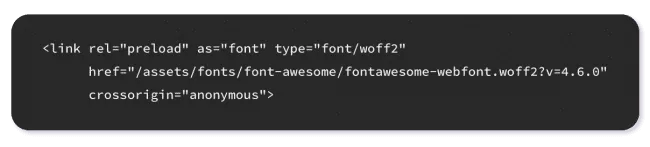
Aquí hay un fragmento de ejemplo:

Limite la cantidad de fuentes que carga previamente a las esenciales para la carga inicial de la página (es decir, las fuentes que se encuentran en la parte superior de la página y solo los estilos que se usan realmente)
Cómo vincular rel=precargar archivos JavaScript
Para mejorar las métricas de capacidad de respuesta, como el tiempo de interacción, le recomendamos que divida paquetes de JavaScript pesados y solo precargue fragmentos críticos.
De esa forma, los navegadores pueden separar la obtención de la ejecución y descubrir ese recurso en particular antes de descargar todo el paquete JS.
Sería algo como esto:
< enlace rel ="precargar" como ="script" href ="late_discovered.js">
¿Cuándo debo usar la precarga de link rel?
Este es un caso de “depende”.
La regla general es precargar solo los activos descubiertos tardíamente que sabe que son esenciales para las primeras interacciones cuando un visitante llega a una página.
¿Cómo verificar qué recursos precargar?
Como mencionamos anteriormente, la mejor manera de determinar qué recursos precargar es auditar cómo se cargan sus páginas web.
Por suerte, puede identificar los recursos para precargarlos mediante Solicitar gráficos en cascada en Chrome DevTools.
Paso 1: visite la página web en la que aterrizan la mayoría de sus visitantes e inspeccione
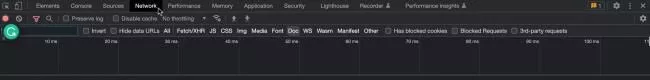
Paso 2: navegue a la pestaña "Red" y actualice la página para generar el gráfico de cascada

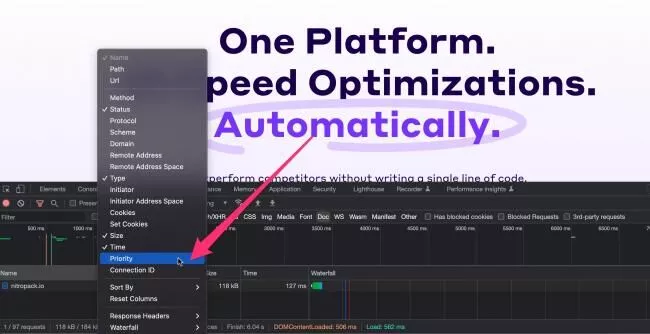
Paso 3: haga clic derecho en la sección "Nombre" para cambiar la columna "Prioridad" en

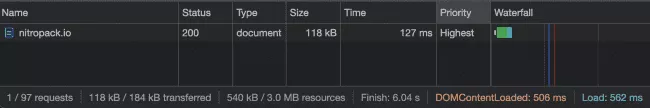
Paso 4: explore cómo se cargaron los recursos y qué prioridad se les asignó para identificar posibles activos para precargar

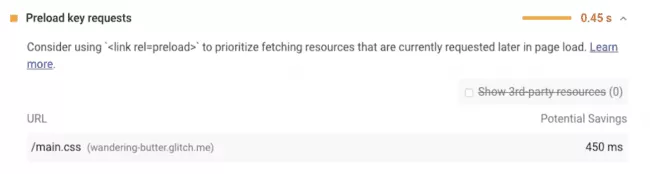
Además, su informe Lighthouse presenta una sección de "Oportunidades" que marca los activos descubiertos tardíamente en su cadena de solicitud crítica como candidatos de precarga:

¿Cómo puedo saber si la precarga funciona correctamente?
Después de identificar a sus candidatos para la carga previa, puede comenzar a probar si su enlace rel=preload está haciendo su trabajo.
Hágalo usando el mismo gráfico de cascada de solicitudes en DevTools. Si eligió correctamente el activo para la precarga y colocó atributos válidos como se muestra anteriormente, debería ver una mejora en los tiempos de carga de la página.
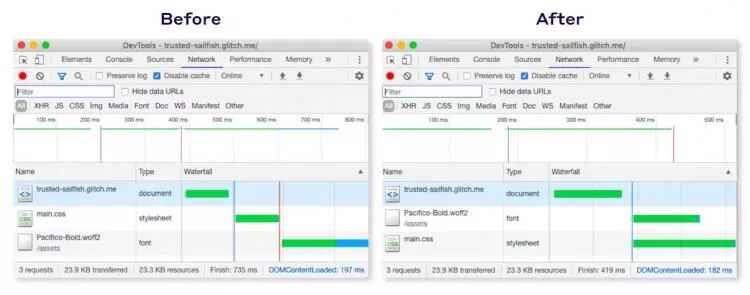
Aquí hay un ejemplo de antes y después:

(Antes de la precarga): el archivo de fuente “Pacifico-Bold.woff2” se descarga solo después de la hoja de estilo “main.css”. (Después de precargar el archivo de fuente): la descarga de la fuente ocurre en paralelo con la hoja de estilo.
Cómo no hacer mal uso del enlace rel=preload
Dados los impresionantes resultados que pueden mostrar algunas etiquetas precargadas adecuadas, es fácil dejarse llevar.
Pero debido a la naturaleza de la precarga, pueden surgir una serie de problemas de rendimiento.
- Interferencia no deseada con el comportamiento habitual del navegador
- Uso excesivo de recursos (es decir, usar el ancho de banda más rápido de lo habitual)
- Impacto nocivo en la ruta de representación crítica que impide que los navegadores hagan lo correcto
Error #1: Precargar demasiados recursos
No hay un número exacto al que deba apuntar, pero tenga mucho cuidado al elegir qué recursos precargar. Recuerde, debe apuntar a los activos descubiertos tardíamente que son críticos para las primeras interacciones con la página web.
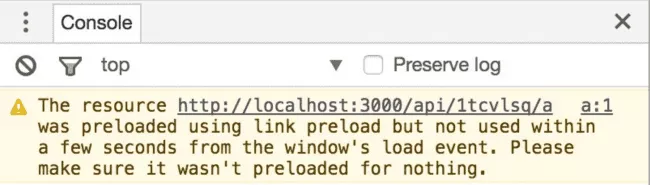
Error n.º 2: precargar contenido no utilizado
La mayoría de las veces, encontraríamos un enlace rel=preload en el encabezado común aunque el recurso precargado se encuentre solo en una página web (por ejemplo, una página de destino).

Mensaje de advertencia para precargar contenido no utilizado
Esto podría ser un simple error o una codificación insuficiente. En ese caso, dividir los paquetes generales en paquetes específicos más pequeños para plantillas específicas es un enfoque mucho mejor.
Error #3: Precargar recursos no esenciales
Precargar cualquier recurso no le dará el impulso de velocidad que desea. Es mejor dejar los activos que no son críticos para la representación y la interactividad de la experiencia de la mitad superior de la página con una prioridad más baja.
En su lugar, intente encontrar los elementos que los navegadores descubren más tarde de lo que le gustaría.
Error #4: Precargar contenido inexistente
Esto sucede rara vez, pero cuando sucede, el resultado es una página 404. Esto no funciona cuando se carga previamente, y siempre debe verificar dos veces si el recurso es realmente válido.
¿Qué métricas de Core Web Vital mejora rel=preload?
Hasta ahora, hemos visto una prueba innegable del poder de optimización de velocidad de la precarga. Aumenta los tiempos de carga, mejora las métricas de rendimiento y la capacidad de respuesta, y lo ayuda a causar una excelente primera impresión.
Estas son las métricas que ven la mayor mejora después de la precarga correcta:
- Pintura con contenido más grande (LCP) : grandes recursos en la parte superior de la página (como imágenes destacadas y grandes fragmentos de texto) son excelentes candidatos para LCP. Entregarlos más rápido puede ayudarlo a mejorar las métricas de Core Web Vitals con las que más luchan los sitios web.
- Cambio de diseño acumulativo (CLS) : la precarga de fuentes web muestra una mejora significativa en los cambios de diseño relacionados con las fuentes, como Flash of Unstyled Text (FOUT) y Flash of Invisible Text (FOIT).
- First Input Delay (FID) e Interaction to Next Paint (INP) : la precarga de JavaScript que impulsa interacciones importantes lo ayuda a alcanzar mejores niveles de respuesta en línea con la intención del usuario.
Beneficios de Link rel=preload en sitios web populares
En 2017, el equipo de Chrome Data Saver (ahora cancelado) aplicó la precarga en scripts y hojas de estilo CSS y vio un promedio de 12 % de tiempo para las mejoras de First Contentful Paint para las páginas afectadas.
Otras historias de éxito de métricas de carga mejoradas con el enlace rel=preload incluyen:
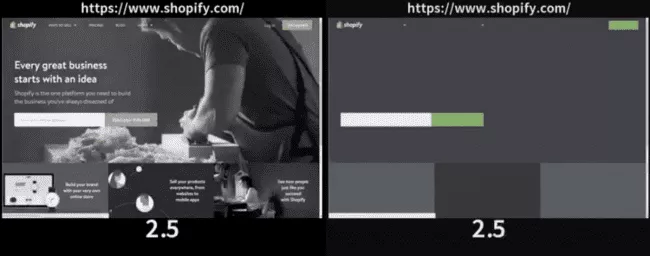
- Shopify con una mejora del 50 % (1,2 segundos) en el tiempo hasta la siguiente pintura en el escritorio de Chrome al precargar las fuentes web, lo que eliminó por completo el Flash del texto invisible;
- Flipkart eliminó una cantidad sustancial de hilo principal inactivo al precargar sus paquetes clave;
- Notion con una mejora del 10 % en las métricas de representación de la página mediante la precarga de 9 llamadas API básicas;
- Financial Times redujo 1 segundo el tiempo que se tardaba en mostrar la imagen del encabezado mediante el uso de un encabezado de precarga de enlace.

Shopify con precarga (izquierda) y sin precarga (derecha). Fuente: Artículo de Addy Osmani
¡Únase al 31% superior de los sitios web de alta velocidad! Vea el impacto de NitroPack de primera mano.
Resumen
Link rel=preload es una técnica eficaz de priorización de recursos para acelerar tu sitio y ofrecer una mejor experiencia de usuario en el primer contacto.
Use esta directiva con moderación y solo para los recursos descubiertos tardíamente que son críticos para la experiencia de la mitad superior de la página. Asegúrese de analizar primero cómo los navegadores descargan y analizan sus activos con la ayuda de Chrome DevTools y Lighthouse.
La implementación adecuada de rel=”preload” mejorará la capacidad de respuesta del sitio y las métricas de rendimiento que son vitales para el éxito de su negocio en línea.