¿Es el icono del menú de su sitio web el correcto?
Publicado: 2023-09-02Cuando entras a una tienda, no sales si no puedes ver cada pasillo y lo que hay en cada uno en 30 segundos. A menos que domines la teletransportación, dedicaste tiempo a conducir hasta allí, estacionarte y entrar caminando. Ir a otra tienda te llevará más tiempo que caminar por los pasillos para encontrar lo que necesitas.
Un sitio web es una bestia diferente. Si no sabe cómo navegar, encontrar una alternativa mejor le llevará un minuto o menos.
Del mismo modo, los visitantes de su sitio no pasarán de la página de inicio si no pueden encontrar el menú principal o navegar por él.
Los sitios web de comercio electrónico tienen una tasa de rebote promedio del 20% al 45%, y si los suyos están en el extremo superior, podría deberse a una navegación poco intuitiva.
Muchos elementos conforman una estrategia de navegación efectiva, pero el ícono de su menú es el primer paso para sus visitantes, y no todos los íconos de menú son iguales.
Entonces, ¿cuál está en su sitio web? ¿Y es el que debería ser?
Lo primero es lo primero: iconos de menú frente a barras de navegación
Por supuesto, los íconos del menú no son la única opción. Una barra de navegación tradicional es generalmente la forma más sencilla de presentar las páginas de su sitio web con la menor cantidad de clics.
Pero si tiene varias páginas importantes, incluirlas todas en una barra de navegación es un tema central. Y en una pantalla más pequeña (hola, teléfonos inteligentes), el diseño se abarrota mucho más rápido.
En un sitio web de comercio electrónico, los íconos del menú:
- Contribuir al diseño web minimalista.
- Oculte distracciones para ayudar a guiar a los usuarios hacia el contenido prioritario.
- Puede utilizar menús desplegables para proporcionar acceso directo a más páginas.
Sin embargo, si solo tiene unas pocas páginas en su sitio web o aplicación, usar una barra de navegación tradicional para escritorio hará que las opciones de los usuarios sean más evidentes.
También puedes duplicarlo: a menudo sugerimos usar una barra de navegación para las páginas más importantes y un ícono de menú a la derecha o izquierda para las páginas secundarias si son necesarios.
Por qué es importante el icono de menú correcto
Sabes por qué es útil un ícono de menú, pero ¿por qué importa cuál?
Los clientes actuales y potenciales visitan su sitio web con algunas expectativas en mente. Y como todos tenemos un historial de interacción con Internet, esas expectativas incluyen ideas de lo que significan los diferentes íconos de menú.
Cuando hacen clic en el icono de una hamburguesa, por ejemplo, esperan recibir acceso a las páginas más importantes de su sitio web, que deberían incluir la página que están buscando. (Más sobre los tipos de íconos en un momento).
Consideraciones para íconos de menú efectivos
Su diseñador web considera muchos factores para cada elección de diseño que realiza. Cuando decidimos un tipo de ícono de menú y su estilo y ubicación para los clientes, consideramos:
- Dispositivo : la visualización del menú más inteligente depende del tamaño de la pantalla, equilibrando la usabilidad y la experiencia estética.
- Audiencia : los datos demográficos como la edad y la cultura pueden influir en el tamaño óptimo de los iconos, el contraste de color y las rutas de los usuarios.
- Accesibilidad : el diseño accesible beneficia a los usuarios con discapacidades y, a menudo, sigue las mejores prácticas para todos los usuarios.
- Complejidad del sitio : el número de páginas, la arquitectura del sitio, la prioridad de la página y las acciones disponibles para los usuarios desempeñan un papel fundamental a la hora de determinar qué iconos de menú utilizar.
- Objetivos del sitio web : los objetivos del sitio (conversiones, conocimiento, participación) se traducen en acciones que desea que realicen los usuarios. Las opciones de menú inteligentes fomentan estas acciones y las hacen más fáciles de realizar.
- Marca : el ícono del menú de un sitio web debe coincidir con el resto del sitio web y la marca.
- Prioridad del diseño (es decir, reglas de diseño tácitas) : algunas opciones de UI están en todas partes porque se han convertido en una expectativa universal. A veces, colorear dentro de las líneas facilita la vida de los usuarios.
Cuándo utilizar cada tipo de icono de menú y excelentes ejemplos
En nuestra primera página, encontrará nuestras opciones de desayuno y de temporada . Bueno, no ese tipo de menú.
Pero los íconos de menú más comunes tienen nombres inspirados en comida (por razones obvias). A continuación se muestran algunos ejemplos sólidos de cuándo su sitio podría utilizar cada uno de ellos.
El icono de la hamburguesa
- Qué es : tres líneas iguales apiladas horizontalmente
- También llamado : ícono de menú colapsado
- Adónde va : la parte superior izquierda o derecha de la pantalla.
- Usos : condensar una lista de enlaces de páginas, evitar el desorden y maximizar el espacio digital.
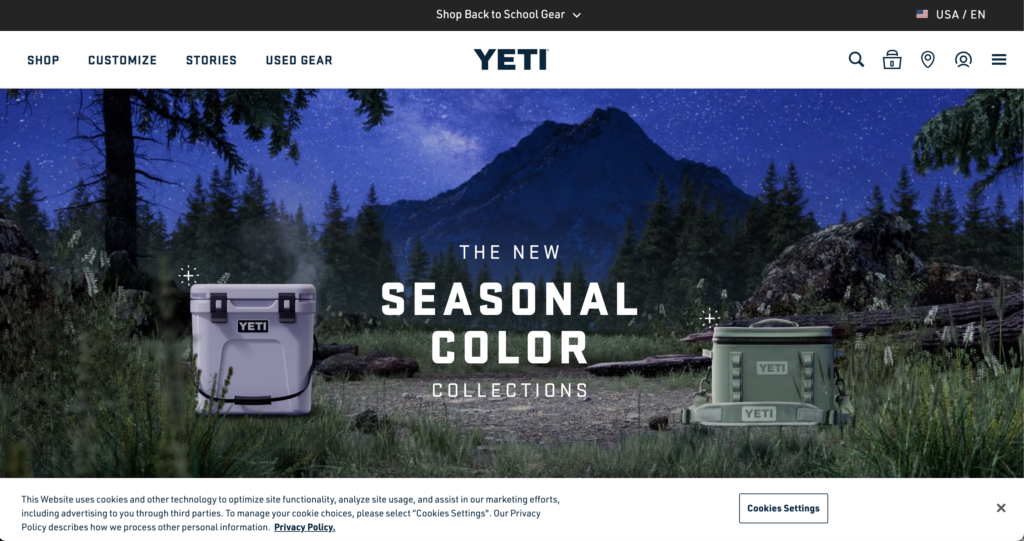
Ejemplo 1: YETI

Yeti combina un ícono de hamburguesa con una barra de navegación tradicional, favoreciendo la usabilidad y la simplicidad.
La empresa coloca sus CTA en la barra de navegación izquierda (“Comprar”, “Personalizar”) y condensa la atención al cliente y la información de la empresa en el ícono de la hamburguesa, priorizando las CTA de compra.
En la vista móvil de Yeti, para ocupar menos espacio, mueve las CTA dentro del ícono de la hamburguesa, aunque priorizadas hacia la parte superior.
Yeti también utiliza un conjunto de íconos de comercio electrónico tradicionales, que incluyen una lupa (ícono de búsqueda), una bolsa de compras (también comúnmente un carrito) y una persona (administración de cuentas). Dado que Yeti tiene tiendas físicas, también tienen un ícono de pin/ubicación para encontrar una tienda local.
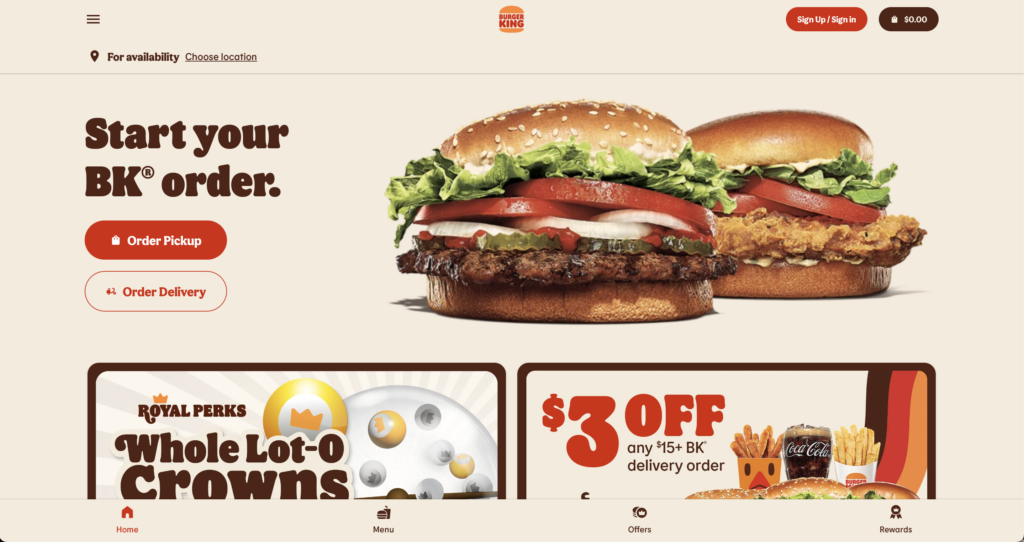
Ejemplo 2: Burger King

No hay nada más intencional que Burger King al usar un ícono de hamburguesa para su sitio web.
Al ocultar la información de la empresa, la atención al cliente, las ubicaciones, el programa de recompensas y la información legal dentro del ícono de la hamburguesa, Burger King centra su atención en las CTA "Recogida de pedidos" y "Entrega de pedidos".
El icono del kebab
- Qué es : tres puntos iguales apilados verticalmente
- También llamado : menú de tres puntos, ícono vertical de tres puntos, más opciones
- Dónde va : al final de un conjunto de herramientas u opciones o en la parte superior derecha de la pantalla
- Usos : condensar una lista de herramientas y opciones secundarias.
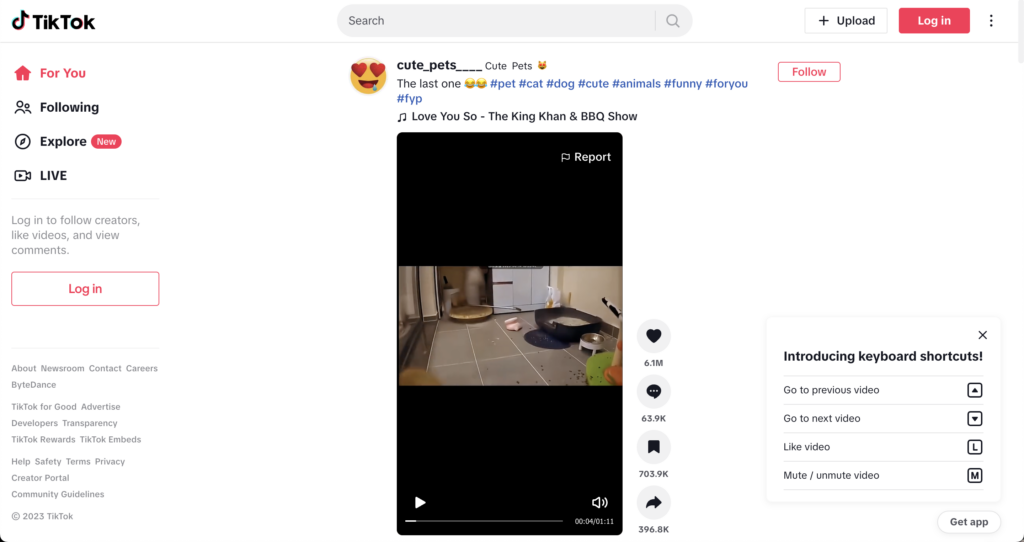
Ejemplo 1: TikTok

El sitio web de TikTok pone gran énfasis en su producto (videos de formato corto) en el medio de la pantalla y en las opciones del usuario para "Buscar", "Cargar" e "Iniciar sesión".
El ícono del menú de kebab en la esquina superior derecha oculta más funciones secundarias (como idioma, comentarios y modo oscuro).
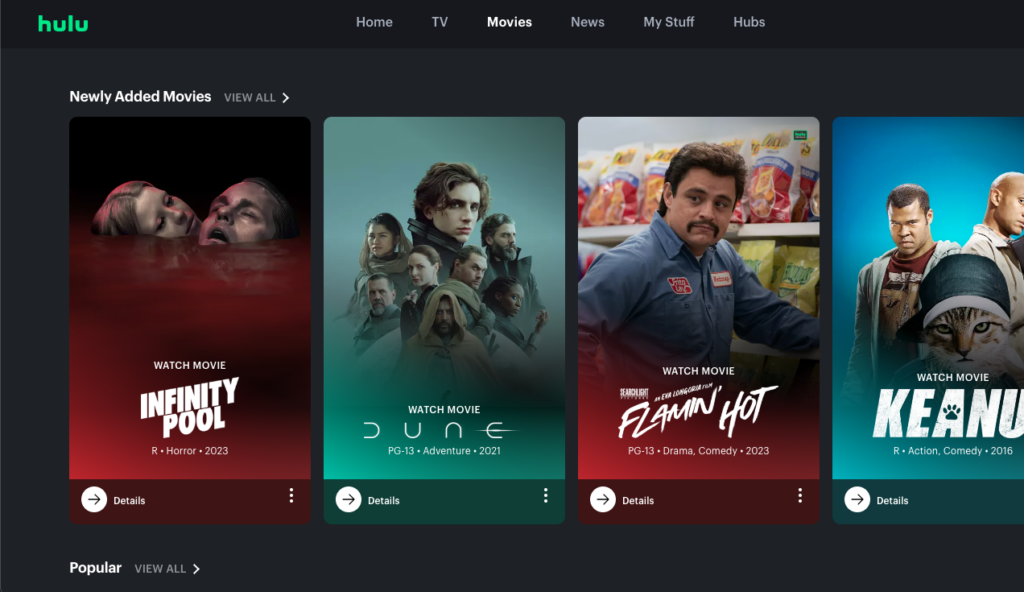
Ejemplo 2: Hulu

Hulu utiliza varios kebabs para indicar elementos de acción para cada película, incluida la posibilidad de dar me gusta, no me gusta y "agregar a mis cosas".
Como toda la experiencia del producto de Hulu es su sitio web, esto tiene sentido visualmente. Cuantas más opciones pueda ocultar, menos desorden innecesario tendrá que afrontar el usuario mientras disfruta del producto.

El icono de las albóndigas
- Qué es : tres puntos iguales en una línea horizontal
- También llamado : más opciones, ícono de tres puntos horizontales, ícono de menú de puntos suspensivos
- Dónde va : junto a una opción o lista de herramientas, ideal para ubicaciones horizontales como una mesa
- Usos : condensar una lista de herramientas u opciones menos importantes para un elemento del sitio.
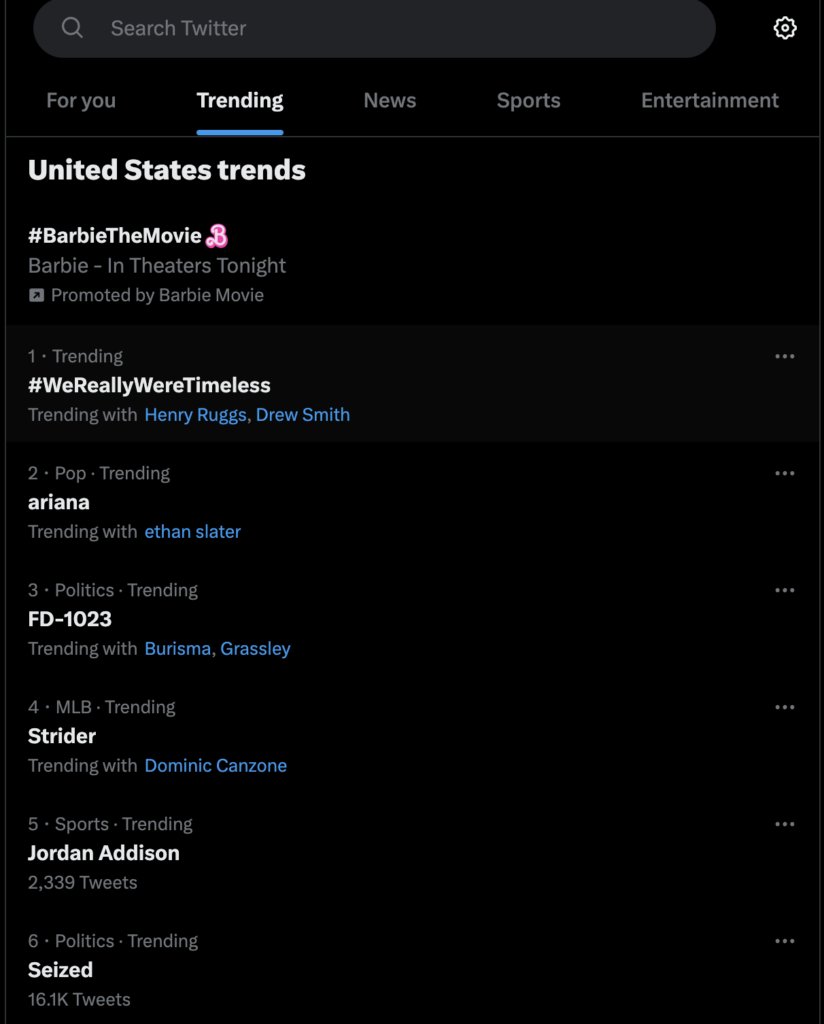
Ejemplo: Twitter (X)

Al igual que Hulu, Twitter (o X si sigues a Elon) utiliza un ícono para cada elemento interactivo en la página Explorar. Los íconos del menú de albóndigas revelan dos opciones de retroalimentación para cada tema de tendencia: que el usuario no está interesado en la tendencia o que es dañina.
Las albóndigas evitan que esta página de temas de tendencia se llene de opciones que el usuario no necesita de inmediato o que quizás no use.
El icono del bento
- Qué es : nueve cuadrados iguales que forman una caja
- También llamado : menú basado en cuadrícula
- Dónde va : normalmente en la parte superior derecha de la pantalla.
- Usos : condensar un menú de aplicaciones o soluciones dentro de un producto.
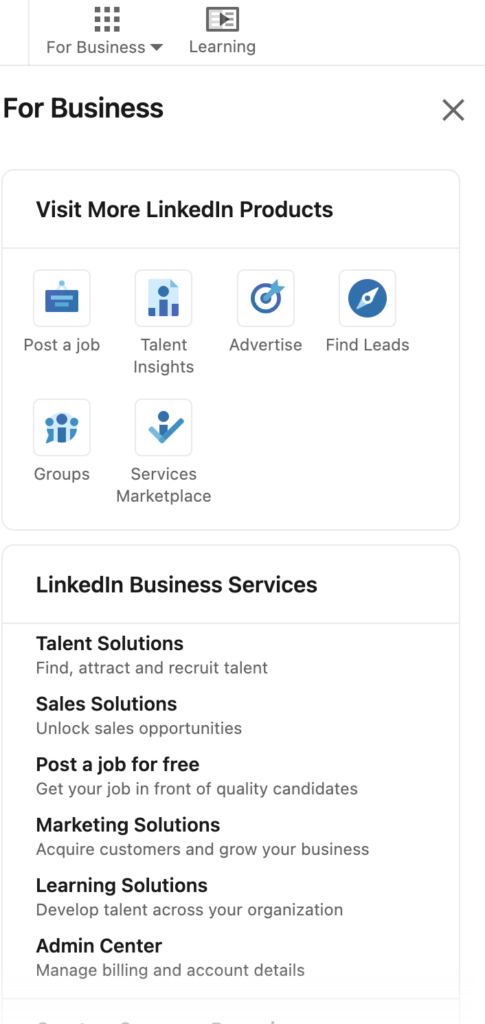
Ejemplo: LinkedIn

LinkedIn utiliza un ícono de bento en la esquina superior derecha para otros productos que ofrece a las empresas, incluida la publicidad y la información sobre talentos. La pantalla de LinkedIn ya está llena de información, botones y CTA. La caja bento condensa, con razón, la sección comercial del sitio web para no interferir con el flujo de usuarios.
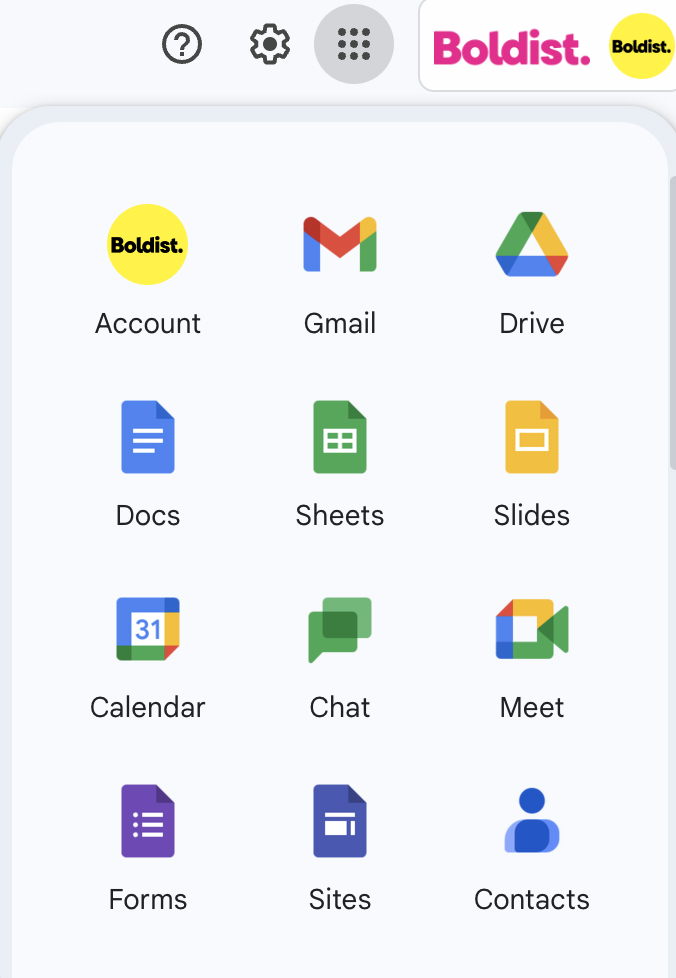
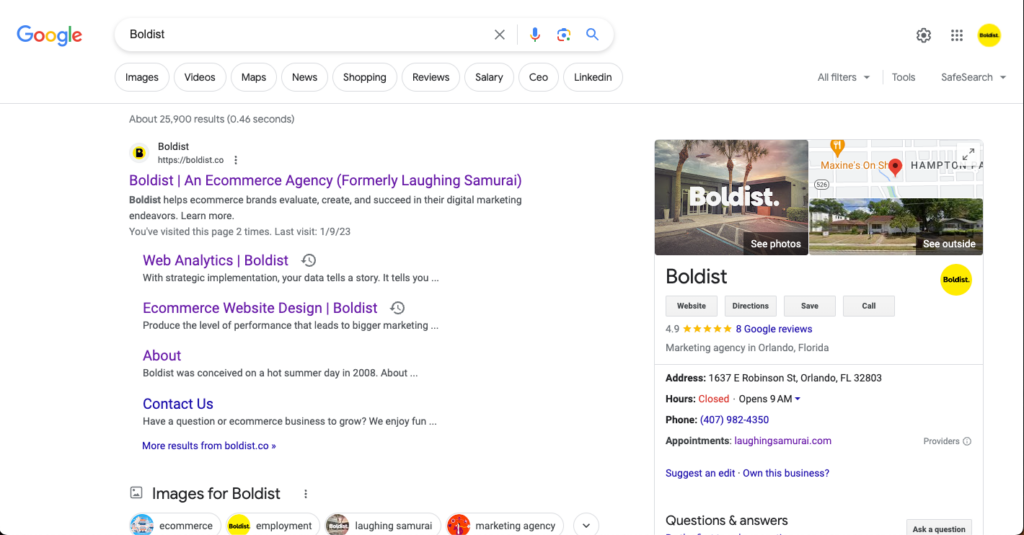
Ejemplo 2: Búsqueda de Google

Google ha utilizado durante mucho tiempo un ícono de bento para ocultar las numerosas herramientas y aplicaciones disponibles para los usuarios de cuentas, desde Google Drive y Calendar hasta Google Meets y Chat.
El icono del doner
- Qué es : tres líneas horizontales apiladas verticalmente en orden descendente de tamaño para formar una forma de embudo
- También llamado : icono de filtro
- Dónde va : junto a una lista de elementos ordenables o en una barra de búsqueda
- Usos : opciones de filtro de condensación
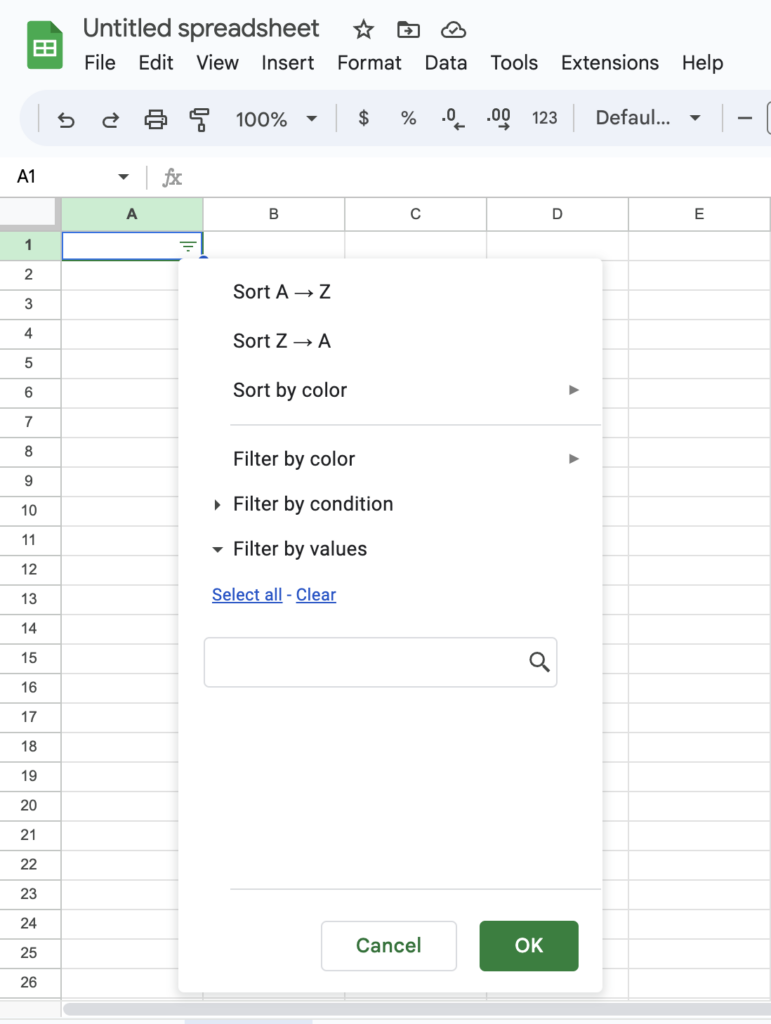
Ejemplo: Hojas de cálculo de Google

Google Sheets le permite organizar un conjunto de celdas utilizando varias opciones de filtrado y clasificación. Aparece un ícono de menú de doner cuando seleccionas una celda y seleccionas "agregar un filtro". Al hacer clic en el icono, se muestran sus opciones de filtrado.
En una plataforma de hoja de cálculo que fácilmente podría volverse abrumadora con íconos, botones y símbolos, este ícono agrega una funcionalidad predecible.
El icono del engranaje
- Qué es : un círculo abierto con púas romas alrededor de la circunferencia
- También llamado : ícono de ajustes, ícono de configuración
- Dónde va : arriba a la izquierda o derecha de la pantalla u oculto dentro de otro ícono de menú
- Usos : configuración de condensación
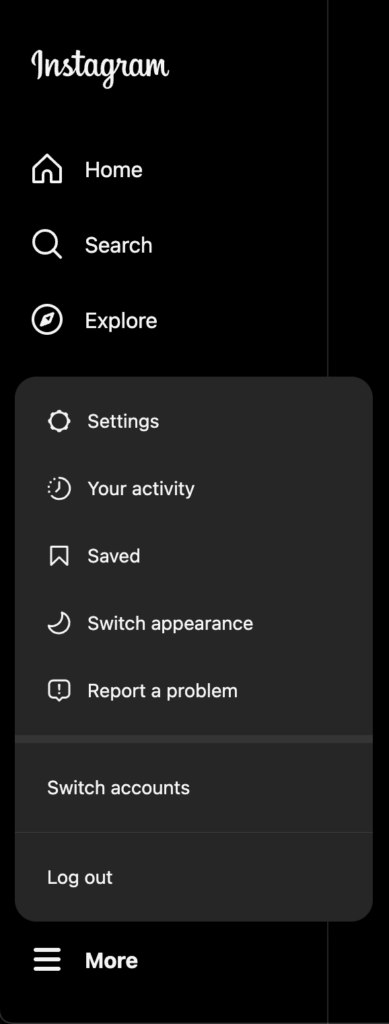
Ejemplo 1: Instagram

Instagram etiqueta explícitamente su ícono de engranaje como "Configuración". Las etiquetas ayudan a los usuarios a familiarizarse con íconos potencialmente desconocidos, aunque podría decirse que el ícono de engranaje es un símbolo muy común. Con el tiempo, las empresas tienen la opción de reducción progresiva, en la que se pueden eliminar etiquetas de los iconos una vez que los usuarios se acostumbran a ellos.
Ejemplo 2: página de resultados de búsqueda de Google

Alternativamente, la página de resultados de búsqueda de Google tiene un ícono de ajustes en la esquina superior derecha sin una etiqueta explícita. Sin embargo, aparece una etiqueta de "Configuración rápida" cuando un usuario pasa el cursor sobre el símbolo. Esto ayuda al usuario a comprender que estas configuraciones son distintas de otras configuraciones principales y proporciona una opción conveniente para configuraciones ajustadas comúnmente.
¿Qué icono de menú debería utilizar mi sitio web de comercio electrónico?
En última instancia, el ícono de menú que su sitio debe usar es el que el usuario promedio espera:
- Para los menús principales , use el ícono de hamburguesa (si no tiene espacio para colocar todas sus rutas críticas en una barra de navegación).
- Para acciones secundarias , utiliza los iconos de kebab o albóndiga. (No recomendamos usarlos para el menú principal, no importa cuánto te gusten las brochetas de carne).
- Para obtener una gran oferta de aplicaciones , utilice el icono de la caja bento.
- Para filtrar , utilice un icono de doner.
- Para las opciones de configuración , use el ícono de engranaje (también conocido como engranaje).
Y tenga cuidado con ser creativo.
Sabemos. Suena aplastante, como si un maestro de primer grado desalentara la imaginación.
Pero cuando se trata de íconos de menú funcionales, es crucial respetar el significado universalmente conocido. Los consumidores en línea quieren encontrar lo que buscan rápidamente, no descifrar un ícono que nunca antes han visto u obtener un resultado que no esperan.
¿Qué pasa si el menú de mi sitio utiliza un efecto de desplazamiento?
Hemos visto que algunos sitios web utilizan efectos de desplazamiento, donde al pasar el cursor sobre una opción o icono de la barra de navegación se abre un menú desplegable automático de subpáginas. Si su sitio utiliza esta táctica, su diseñador probablemente pensó que ayudaría a que esas páginas fueran detectadas.
En verdad, los menús desplegables son problemáticos porque:
- Son inaccesibles para personas que utilizan lectores de pantalla o tienen problemas de motricidad fina.
- Molestan a los usuarios que no tenían intención de abrir ese menú.
- Los usuarios que intentan utilizar el menú a menudo lo desactivan accidentalmente cuando intentan desplazarse a un elemento del submenú.
Si necesita proporcionar un menú desplegable, es mejor requerir una acción de clic que una acción de desplazamiento.
Qué hay en el menú: una estrategia informada es icónica
Si cree que un ícono de menú diferente podría aumentar las conversiones o mejorar la usabilidad, pruebe A/B el cambio. Tal vez estabas seguro de que tu audiencia preferiría un ícono de albóndigas, pero en realidad tienen hambre de un kebab.
Y si los análisis de su sitio indican un problema de navegación y el ícono de su menú no es el problema, querrá evaluar otros aspectos de la arquitectura de su sitio, incluidos los menús de encabezado y pie de página, las páginas a las que enlazan y el orden y los títulos. de esas páginas.
