Las métricas de Core Web Vitals más importantes en 2023
Publicado: 2023-08-17Los buenos productos por sí solos ya no garantizan la lealtad del consumidor.
De hecho…
El 83% de los clientes dice que la experiencia que brinda una empresa es tan importante como sus productos y servicios.
Y mientras medir la experiencia del usuario hace unos años era casi imposible, hoy en día, puede realizar un seguimiento de Core Web Vitals, ya que cuantifican la experiencia de su sitio e identifican oportunidades para mejorar.
Siga leyendo para saber por qué debe aspirar a aprobar sus Core Web Vitals y cómo preparar su sitio web para el futuro.
¿Por qué Core Web Vitals es importante para su negocio?
Core Web Vitals mide la experiencia del mundo real de sus usuarios centrándose en tres aspectos fundamentales: carga, interactividad y estabilidad visual.
Dicho esto…
Pasar su Core Web Vitals significa que tiene un sitio web que tanto Google como los usuarios adoran, lo que inevitablemente conduce a:
- mejor clasificación;
- tasas de rebote reducidas;
- mayores conversiones.
Déjame elaborar.
Google prefiere sitios con buena experiencia de usuario
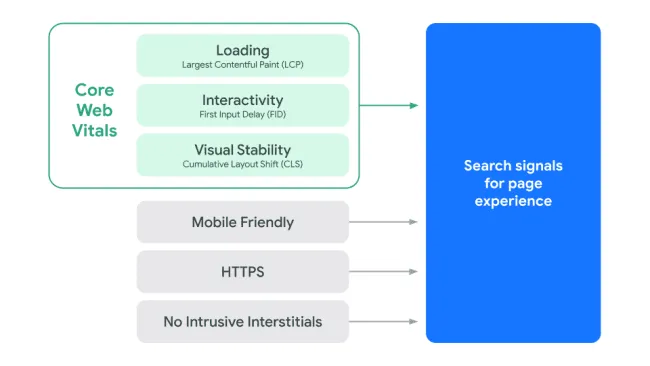
En 2020, Google anunció la actualización del algoritmo Page Experience (lanzada en junio de 2021), que fue una iniciativa que combinaba algunas señales de búsqueda existentes para la experiencia de la página:
- Compatible con dispositivos móviles : la página está optimizada para dispositivos móviles.
- HTTPS : la página se sirve a través de HTTPS, lo que significa que es segura.
- Sin anuncios intersticiales intrusivos : el usuario puede acceder fácilmente al contenido de la página.
Con las métricas centradas en el usuario más recientes del mundo real: Core Web Vitals:
- Pintura de mayor contenido (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)

Ahora bien, puede que te estés preguntando:
Hay cientos de factores de clasificación. ¿Qué impacto tienen las señales de experiencia de página en la clasificación de mi sitio?
La relevancia del contenido sigue siendo el factor número uno cuando Google construye el SERP.
Sin embargo, para muchas consultas, hay mucho contenido útil y relevante disponible. En tales casos,tener una buena experiencia en la página podría ser el principal diferenciador que conduzca al éxito en la búsqueda .
Y como dice Google:
“La optimización de estos factores hace que la web sea más agradable para los usuarios en todos los navegadores web y superficies. Creemos que esto contribuirá al éxito comercial en la web a medida que los usuarios se involucren más y puedan realizar transacciones con menos fricción”.
En otras palabras, los beneficios de pasar Core Web Vitals y brindar una excelente experiencia de usuario se extienden más allá del SERP porque...
A los usuarios les encanta visitar sitios web de carga rápida
No solo eso, sino que con la introducción de Core Web Vitals, quedó muy claro que los usuarios valoran mucho los sitios con una gran experiencia de usuario en general. Esto significa sitios que poseen las siguientes tres características:
- Tiempos de carga rápidos (LCP)
- Interactividad perfecta (FID)
- Estabilidad visual (CLS)
Y ya hay toneladas de estudios de casos que muestran cómo mejorar incluso uno de estos tres componentes conduce a resultados espectaculares:
1. Los tiempos económicos

The Economic Times, uno de los medios de noticias más grandes con más de 45 millones de usuarios activos mensuales, optimizó su pintura más grande con contenido (LCP) y el cambio de diseño acumulativo (CLS) para brindar a sus lectores una experiencia óptima. El resultado final fuemejorar CLS en un 250 % a 0,09, LCP en un 80 % a 2,5 segundos , superar Core Web Vitals y, por último, pero no menos importante, reducir las tasas de rebote en un 43 % en general.
2. Agrofy

Agrofy, un mercado en línea para el mercado de agronegocios de América Latina, planteó la hipótesis de que un mejor rendimiento reduciría las tasas de rebote. Se centraron en aumentar su puntuación LCP como una de las métricas de Core Web Vitals más importantes. Esto dio como resultadoun aumento del 70 % en LCP, alineado con una caída del 76 % en el abandono de la carga (disminución del 3,8 % al 0,9 %) .
3.Yahoo!JAPÓN

yahoo! JAPAN, una de las empresas de medios más grandes de Japón con más de 79 000 millones de páginas vistas al mes, identificó un problema de CLS masivo. Después de aplicar varias optimizaciones, vieron mejoras espectaculares:un 15,1 % más de páginas vistas por sesión, un 13,3 % más de duración de la sesión y una tasa de rebote un 1,72 % más baja.
Mejore las métricas de su negocio al aprobar Core Web Vitals. Instale NitroPack hoy →
¿Cuáles son actualmente las métricas de Core Web Vitals más importantes?
A partir de 2023, los Core Web Vitals más importantes son la pintura con contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS). Google destaca explícitamente estas tres métricas como las más indicativas de la experiencia general del usuario de una página .
Es importante tener en cuenta que, si bien estos son los Core Web Vitals principales, otras métricas de rendimiento como el tiempo hasta el primer byte (TTFB), el tiempo total de bloqueo (TBT) y la primera pintura con contenido (FCP) siguen siendo cruciales para una comprensión integral de un sitio web. actuación:
- TTFB mide el tiempo que transcurre desde que un cliente (generalmente un navegador web) realiza una solicitud HTTP al servidor hasta que se recibe el primer byte de la respuesta.
- TBT mide el tiempo entre First Contentful Paint (FCP) y Time to Interactive (TTI), durante el cual el subproceso principal se bloqueó durante el tiempo suficiente para evitar la capacidad de respuesta de entrada.
- FCP mide el tiempo desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se representa en la pantalla.
Así que la próxima vez que realice una auditoría de rendimiento, preste especial atención a ellas.
Pero por ahora, volvamos a Core Web Vitals...
Pintura con contenido más grande (LCP)
LCP mide el tiempo que tarda el elemento de contenido visible más grande en una página web en mostrarse completamente en la ventana gráfica. Esto podría ser una imagen, un video o un bloque de texto.
Aunque es importante pasar los tres Core Web Vitals, LCP se considera el más crítico, ya que indica cuánto tiempo esperan los usuarios para ver el contenido más importante.

Una buena puntuación de LCP ayuda a garantizar que los usuarios perciban que la página se carga rápidamente, ya que pueden ver el contenido principal sin demoras indebidas. Idealmente, LCP debería ocurrir dentro de los 2,5 segundos desde que la página comienza a cargarse para brindar una buena experiencia de usuario.

Resulta que LCP es la métrica con la que más luchan los sitios web. Según el informe CrUX,solo el 57,8% de los sitios tienen un buen LCP .
La razón por la cual LCP es una métrica tan desafiante es que hay muchas partes móviles cuando se trata de su optimización. Para alcanzar el umbral excelente, debe:
- Asegúrese de que el recurso LCP comience a cargarse lo antes posible.
- Asegúrese de que el elemento LCP pueda procesarse tan pronto como su recurso termine de cargarse.
- Reduzca el tiempo de carga del recurso LCP tanto como pueda sin sacrificar la calidad.
- Entregue el documento HTML inicial lo más rápido posible.
Es mucho trabajo, pero al final del artículo, compartimos algunas técnicas de optimización que te ayudarán a hacerlo.
Además, puede consultar el video de Philip Walton para obtener una comprensión más profunda de la métrica y los diferentes métodos de optimización:
Alcance el umbral bueno de LCP automáticamente. Consigue NitroPack ahora →
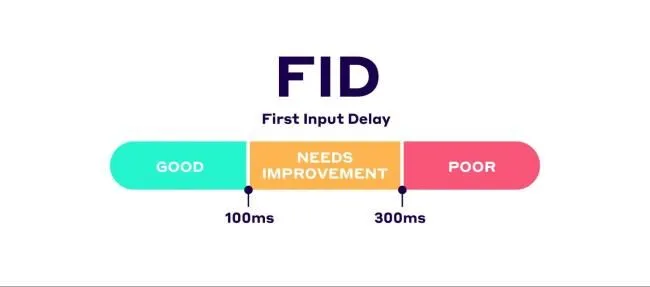
Primera demora de entrada (FID)
FID se centra en la capacidad de respuesta de un sitio web durante las fases iniciales de carga de la página. En términos más técnicos, mide el intervalo de tiempo entre el momento en que un usuario interactúa por primera vez con un sitio web (como hacer clic en un enlace o pulsar un botón) y el momento en que el navegador puede responder a esa interacción.

He aquí por qué es importante aspirar a una buena puntuación FID:
1. Cuando los usuarios visitan una página web, esperan que sea interactiva y receptiva. Si hay una demora notable entre su interacción y la respuesta del sitio web, puede generar frustración y puede disuadirlos de continuar su sesión o regresar al sitio en el futuro.
2. Mientras que algunas métricas miden cuándo aparece el contenido en la pantalla o cuándo está completamente cargado, FID se enfoca en la interactividad inicial. Esto lo hace único y esencial, ya que una página puede mostrarse visualmente rápidamente pero no responder a las entradas del usuario si el hilo principal está ocupado.
3. La puntuación FID deficiente a menudo resulta de tareas pesadas o largas ejecuciones de JavaScript en el subproceso principal. Estas tareas pueden bloquear el hilo principal, haciendo que no responda a las entradas del usuario. Al monitorear FID, los desarrolladores pueden identificar y optimizar estas tareas problemáticas, mejorando la capacidad de respuesta del sitio.
Para proporcionar una buena experiencia de usuario, Google recomienda apuntar a un FID de menos de 100 milisegundos .Esto garantiza que la página web se sienta ágil y receptiva para los usuarios en su primera interacción.

Afortunadamente,a la mayoría de los sitios web les resulta fácil aprobar la FID, con un 95,7 % con una buena puntuación.
Cambio de diseño acumulativo (CLS)
El cambio de diseño acumulativo (CLS) mide la estabilidad visual de una página web. Cuantifica cuántos cambios de diseño inesperados ocurren durante la experiencia de navegación. Un cambio de diseño ocurre cuando un elemento visible cambia su posición entre los marcos representados, lo que hace que el contenido "salte" en la página.
Algunos elementos a menudo causan cambios de diseño inesperados y pueden empeorar su puntaje CLS:
- Imágenes y videos sin dimensiones (atributos de ancho y alto)
- Anuncios, incrustaciones e iFrames sin espacio reservado
- Fuentes web que causan destellos de texto sin estilo o invisible - FOUT y FOIT
- Insertar contenido encima del contenido existente
Una buena puntuación CLS es 0,1 o inferior , lo que indica cambios inesperados mínimos.Cualquier puntaje por encima de esto sugiere que puede haber elementos en la página que causen inestabilidad visual, lo que debe investigarse y abordarse.

Core Web Vitals en 2024: El ocaso de FID
Si había algo seguro sobre Core Web Vitals desde que se anunciaron por primera vez en 2020, es que evolucionarán con el tiempo:
"Web Vitals y Core Web Vitals representan las mejores señales disponibles que los desarrolladores tienen hoy para medir la calidad de la experiencia en la web, pero estas señales no son perfectas y se deben esperar futuras mejoras o adiciones".
Avance rápido hasta 2022, Google anunció que estaban trabajando en una métrica experimental, Interaction to Next Paint (INP), que se espera que reemplace a FID.
Después de numerosas pruebas de su eficacia, INP pasó oficialmente al estado "pendiente" a principios de este año, lo que significa que será la nueva métrica de capacidad de respuesta a partir de marzo de 2024 .
Pero veamos cómo terminamos aquí…
¿Cuál es la diferencia entre la interacción con la siguiente pintura y el retraso de la primera entrada?
La diferencia entre la Interacción con la siguiente pintura y el Retraso de la primera entrada radica en su ámbito de medición. Mientras que FID mide la capacidad de respuesta de la primera interacción, INP evalúa todas las interacciones durante toda la sesión del usuario.
En pocas palabras, una buena puntuación FID indica una buena primera impresión. Sin embargo, INP profundiza, capturando la experiencia del usuario desde que la página comienza a cargarse hasta que el usuario sale de la página.
En términos técnicos:
FID solo mide el retraso de entradade la primera interacción, no el tiempo que lleva ejecutar los controladores de eventos o el retraso en la presentación del siguiente cuadro.

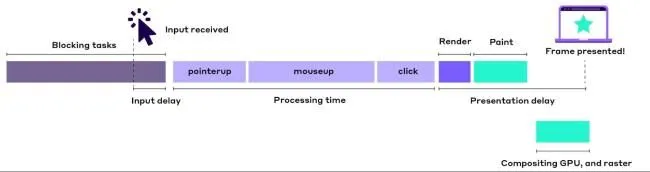
INP, por otro lado, mide todo el espectro, incluyendo:
- Retraso de entrada : el tiempo entre la primera interacción del usuario con la página y cuando se ejecutan los controladores de eventos
- Retraso en el procesamiento : la cantidad total de tiempo que lleva ejecutar el código en los controladores de eventos asociados.
- Retraso de presentación : el tiempo entre el momento en que los controladores de eventos han terminado de ejecutarse y el navegador presenta el siguiente cuadro.
A continuación, se elige el evento de mayor duración dentro de la interacción como la latencia de la interacción.
Estos detalles de implementación hacen que INP sea una medida mucho más completa de la capacidad de respuesta percibida por el usuario que FID.
Ahora, teniendo en cuenta los próximos cambios, veamos cómo puede garantizar el éxito de Core Web Vitals de su sitio en el futuro...
Las mejores prácticas básicas de Web Vitals para preparar su sitio web para el futuro
Estrategias de optimización de LCP
Los principales culpables que afectan su puntaje LCP son:
- Tiempos de respuesta del servidor lentos
- Recursos pesados y no optimizados (por ejemplo, imágenes, fuentes y otros activos críticos)
- JavaScript y CSS que bloquean el renderizado
Utilice las siguientes estrategias de optimización para solucionar posibles problemas y mejorar su LCP:
- Aplicar compresión de imagen
- Convierta sus imágenes a un formato de última generación (p. ej., WebP)
- Use el enlace rel=preload para priorizar la carga de elementos LCP
- Minimice y comprima sus archivos de código
- Implementar CSS crítico
- Elimine los recursos que bloquean el renderizado
- Actualice la infraestructura de su servidor
- Utilice una red de entrega de contenido (CDN)
- Aproveche al máximo el almacenamiento en caché
Estrategias de optimización CLS
Como ya mencionamos, los principales culpables de CLS incluyen:
- Imágenes y videos sin dimensiones (atributos de ancho y alto)
- Anuncios, incrustaciones e iFrames sin espacio reservado
- Fuentes web que causan destellos de texto sin estilo o invisible - FOUT y FOIT
- Insertar contenido encima del contenido existente
Así es como puedes lidiar con todos ellos:
- Evite inyectar contenido nuevo en la parte superior de una página sobre contenido ya existente
- Agregue atributos de ancho y alto para evitar cambios de diseño
- Reserve suficiente espacio si planea cargar anuncios, incrustaciones e iFrames
- Use font-display: opcional en su @font-face CSS para controlar el comportamiento de representación de fuentes.
- Vincule rel=preload fuentes web clave para asegurarse de que estén disponibles lo antes posible
Estrategias de optimización de FID
Aunque FID se está volviendo obsoleto en menos de 12 meses, y la mayoría de los sitios web lo encuentran fácil de optimizar, aún es importante saber qué podría conducir a puntajes subóptimos:
- Ejecuciones pesadas de JavaScript que causan tareas largas que bloquean el hilo principal
- Archivos JavaScirpt y CSS no optimizados
- No utilizar trabajadores web
- Inflar su sitio con pesados scripts de terceros
Para optimizar para FID, necesita:
- Retrasar o eliminar scripts de terceros no críticos
- Use trabajadores web para ejecutar scripts en segundo plano sin afectar el hilo principal
- Aplicar compresión y minificación de código
- Reducir CSS no utilizado
Estrategias de optimización de INP
Teniendo en cuenta que INP se basa en FID, se espera que los principales culpables se superpongan con las métricas de capacidad de respuesta actuales. Dicho esto, esto es lo que podría estar causando un INP deficiente:
- Inflar el hilo principal con tareas largas
- Tener un gran tamaño de DOM
- HTML de representación del lado del cliente
Utilice las siguientes optimizaciones para garantizar una buena puntuación INP y capacidad de respuesta:
- Evite los temporizadores recurrentes que sobrecargan el hilo principal
- Dividir tareas largas para liberar el hilo principal
- Evite la superposición de interacciones
- Considere eliminar la devolución de llamada innecesaria
- Aplazar el trabajo que no se renderiza
- Reducir el tamaño del DOM
- Evite el trabajo excesivo o innecesario en las devoluciones de llamadas de requestAnimationFrame
- Aplazar las devoluciones de llamada de ResizeObserver
Terminando
Es seguro decir que Core Web Vitals desempeñará un papel importante en los próximos años.
Las acciones de Google desde 2020 sugieren fuertemente que prestarán cada vez más atención a la experiencia del usuario, impulsando los sitios web que pueden brindar una buena experiencia.
Sin embargo, es importante recordar que lograr excelentes Core Web Vitals a expensas de la mala calidad del contenido es una estrategia destinada al fracaso. El trabajo de Google es y seguirá siendo la creación de SERP que puedan responder consultas de búsqueda al máximo.
Así que asegúrese de publicar constantemente contenido útil y de alta calidad y suba de nivel con una excelente experiencia de usuario.
Esa es la fórmula para tener un sitio web que tanto Google como los usuarios aman.
Y si bien la creación de contenido atractivo es su responsabilidad, podemos encargarnos fácilmente del rendimiento web de su sitio y Core Web Vitals.
Todo lo que tiene que hacer es instalar NitroPack y automáticamente aumentaremos su puntaje LCP, CLS, FID e INP.
