Cómo crear un efecto de brillo de neón en Photoshop
Publicado: 2019-03-27Un elemento de diseño que sin duda está de moda es el efecto de brillo de neón. Al incorporar y jugar con varios efectos de iluminación, puede enfatizar un elemento de su sitio o agregar un sutil misterio al diseño general. Ya sea que desee hacer un letrero de neón literal o simplemente agregar un ambiente divertido de cultura pop a su sitio, ¡este efecto es una tendencia tan divertida que permite a los diseñadores experimentar!
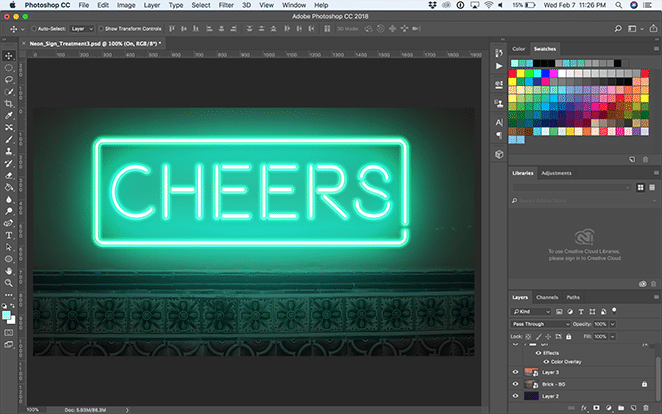
El efecto de brillo de neón se puede encontrar en la web en muchas formas diferentes. Algunos se enfocan en el aspecto de neón brillante, mientras que otros se enfocan en la "realidad" de un letrero de neón virtual. He aquí un ejemplo del enfoque realista:

Ahora que ha visto estos letreros de neón en acción, ¡pruébelo usted mismo!
Crea un efecto de brillo de neón en Photoshop
Antes de comenzar, aclaremos algunas cosas que lo ayudarán a obtener los mejores resultados. Para un efecto realista, querrá encontrar una fuente que se conecte o tenga interrupciones como lo haría un letrero de neón real. Si está usando un icono, usar un contorno simple se verá un poco más limpio, pero siéntase libre de experimentar como mejor le parezca. ¡Háganos saber cómo va!
Crea tu fondo
Para este ejemplo, usaré este fondo de ladrillo de Unsplash. Puedes elegir lo que quieras, pero este ladrillo le da una gran sensación realista de estar colgado en una pared. Y no te preocupes, ¡vamos a darle un aspecto nocturno para enfatizar el brillo!

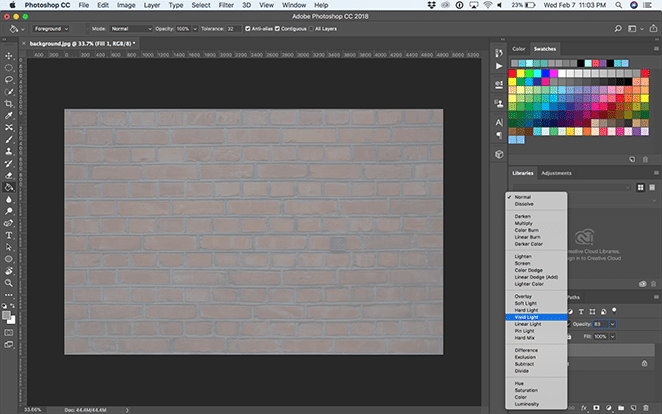
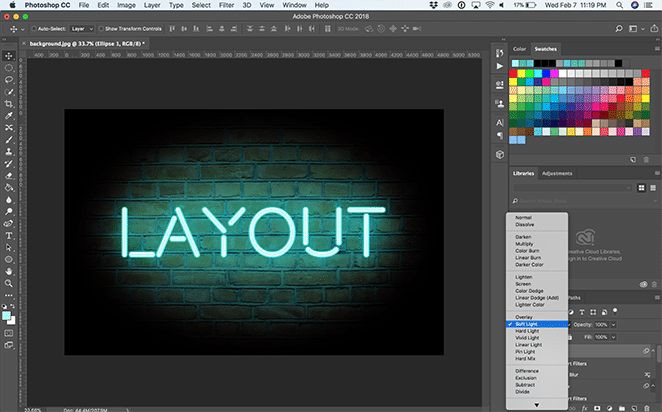
Para oscurecer la imagen, cree una nueva capa debajo y rellénela de gris con la herramienta Cubo de pintura . Estoy usando #999999 . Luego, establezca la opacidad en algo así como 83% y cambie el modo de fusión para la capa de la imagen a Vivid Light .

Agregue una iluminación dramática al fondo.
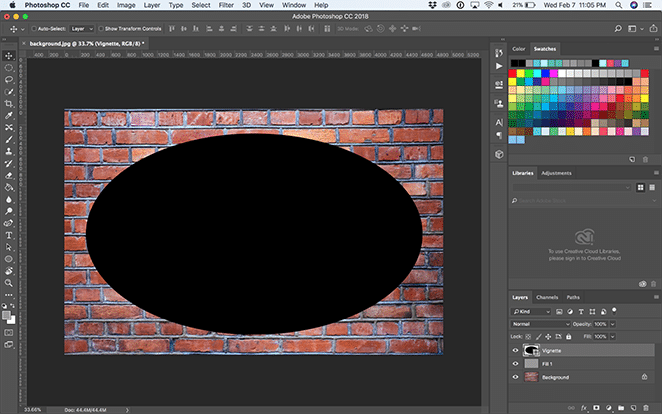
Ahora vamos a crear una viñeta. Para hacer esto, cree una nueva capa y use la herramienta Elipse para dibujar una elipse un poco más pequeña que el lienzo.

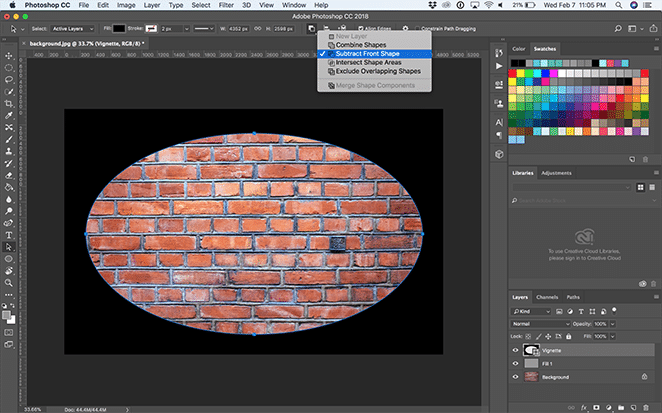
Luego, con la Herramienta de selección de ruta, seleccione el menú desplegable Operaciones de ruta y haga clic en Restar de la forma .

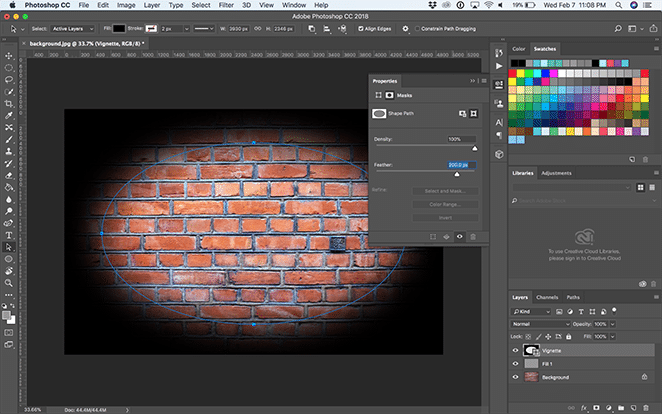
Abra la ventana de propiedades con Ventana > Propiedades y seleccione Máscara . Luego configure Pluma a 200px y ajústelo con la Herramienta de transformación libre como desee. Debería verse algo como esto entonces:

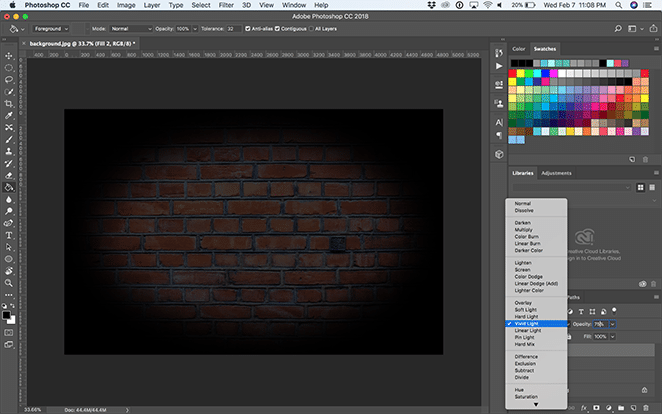
Cree una nueva capa encima de la capa de viñeta con Capa > Nueva capa y rellénela de negro con la herramienta Cubo de pintura . Luego, establezca la opacidad en algo así como 75% y cambie el modo de fusión de la capa a Vivid Light .

Crea el letrero de neón
Para este ejemplo, usaré el tipo de letra Beon Medium para deletrear "Diseño", ¡pero puedes elegir cualquier tipo de letra, frase o ícono que quieras! Desde aquí, puede colocar su texto como desee.
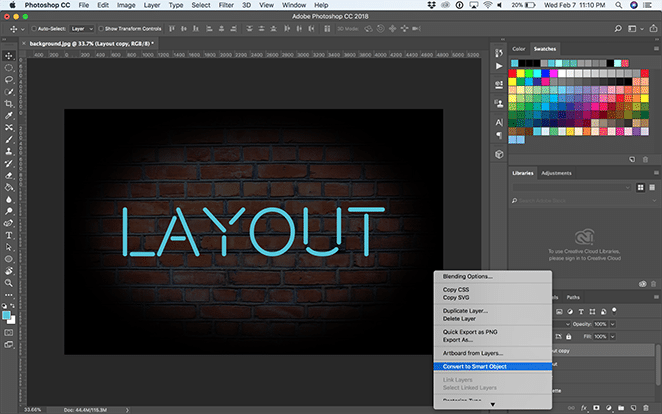
Duplique la capa de texto, haga clic derecho sobre ella y seleccione Convertir en objeto inteligente . Luego, haga clic derecho en la capa y seleccione Opciones de fusión .

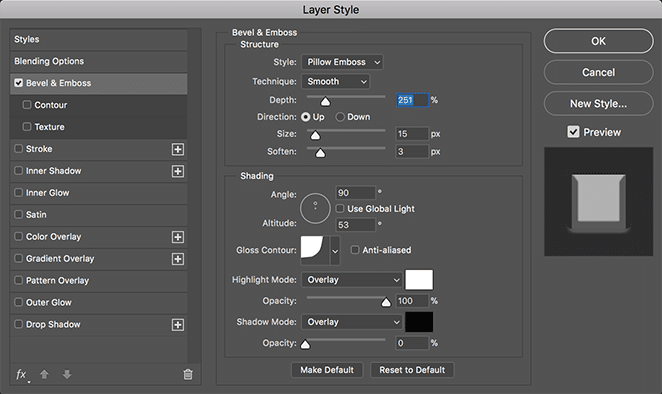
Agregue un Bisel y Relieve . Esto le da dimensión al texto, ¡así que pruebe varias configuraciones para obtener el efecto que desea! Estoy usando estas configuraciones:
- Estilo: almohada en relieve
- Técnica: Liso
- Profundidad: 251%
- Dirección: Arriba
- Tamaño: 15px
- Suavizar: 3px
- Ángulo de sombreado: 90 grados
- Altitud: 53 grados
- Contorno de brillo: Cove – profundo
- Modo de resaltado: superposición con blanco y 100 % de opacidad
- Modo Sombra: Superposición con negro y 0% de opacidad

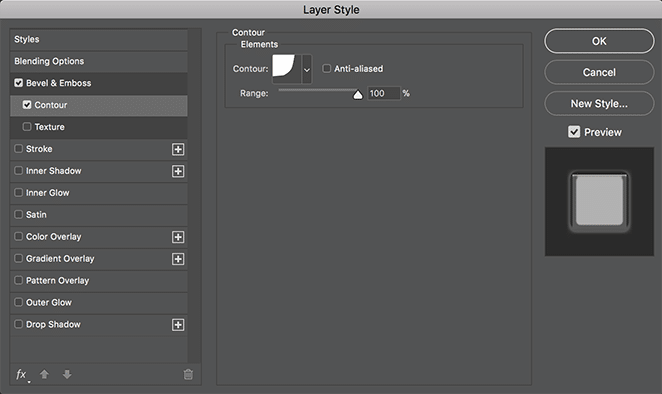
A continuación, agregue un ajuste de contorno en Bisel y relieve, seleccione cala profunda en el menú desplegable y deje el rango al 100 %.

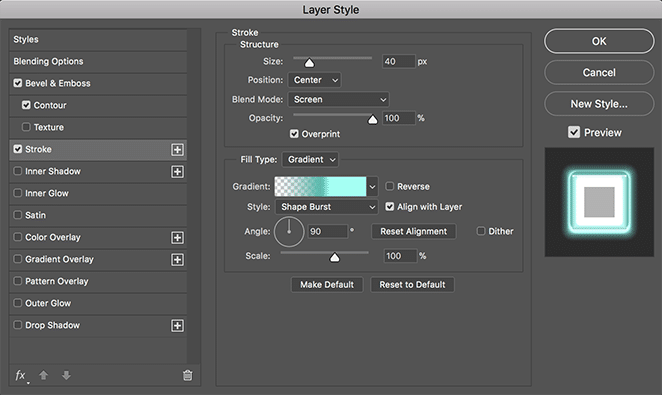
Ahora agrega una capa de Trazo . ¡Esto creará el "brillo" de su letrero de neón y hará que parezca que está encendido! Aquí están las configuraciones que estoy usando:
- Tamaño: 40
- Posición: Centro
- Modo de fusión: Pantalla
- Opacidad: 100%
- Sobreimpresión: Comprobado
- Tipo de relleno: Degradado
- Estilo: Explosión de forma
- Alinear con capa: marcado
- Ángulo: 90 grados
- Escala: 100%

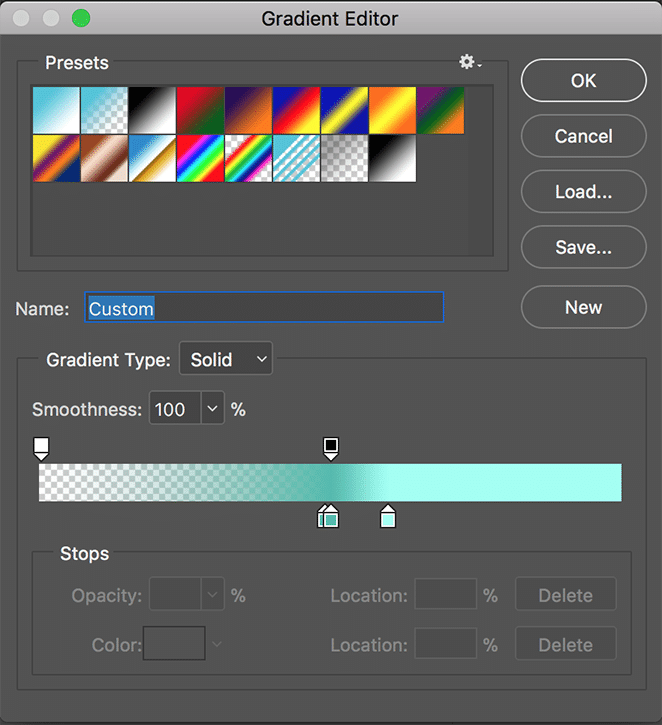
Ahora vamos a crear su degradado personalizado haciendo doble clic en el color que se muestra en la barra de degradado. Agregue un color transparente a la izquierda, un color oscuro hacia el centro (utilicé #51bbad) y un azul más claro justo a la derecha del color central más oscuro (utilicé #a1fff3). Esto le dará a tu brillo la profundidad perfecta para que se vea como el plástico de un letrero de neón real.

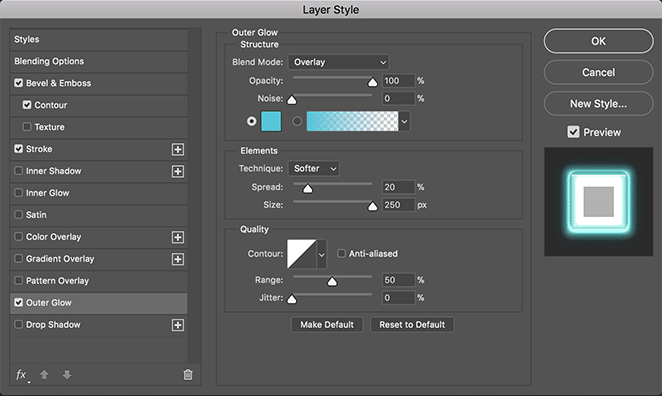
Ahora agreguemos un Resplandor exterior, para crear la luz que brilla en nuestro letrero de neón. Aquí están las configuraciones que estoy usando:
- Modo de fusión: Superposición
- Opacidad: 100%
- Ruido: 0%
- Técnica: Más suave
- Propagación: 20%
- Tamaño: 250px
- Contorno: Lineal
- Rango: 50%
- Fluctuación: 0%
Y seleccione el mismo color que su texto. De nuevo, estoy usando #50c4da .

Crear un degradado de luces personalizado
Para agregar al efecto brillante, creemos dos capas. Uno con un brillo amplio y sutil, y otro con un efecto pequeño y concentrado detrás del texto, para darle un efecto realista. Primero, vamos a crear el resplandor más grande y sutil.

Con la herramienta Elipse , cree una elipse que abarque todo el texto y la mayor parte del fondo. Establezca el color en algo ligeramente más oscuro que el color que eligió para su texto. Estoy usando #51bbad . Luego, haga clic con el botón derecho en la capa y seleccione Convertir en objeto inteligente .
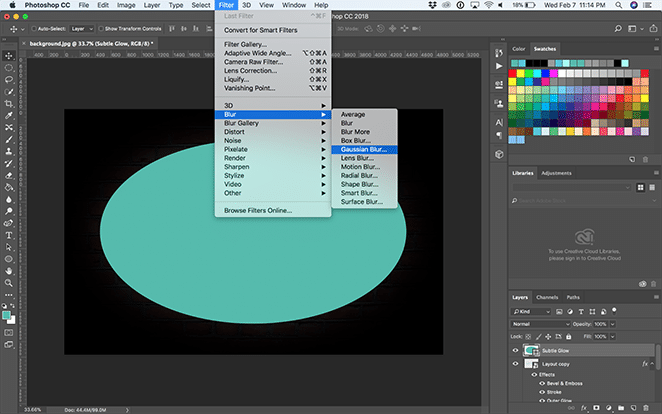
Luego, con la capa de elipse seleccionada, seleccione Filtro > Desenfocar > Desenfoque gaussiano .

Establezca el radio en algún lugar alrededor de 150 píxeles. Ahora cambie las opciones de fusión a Luz suave .

Cree una nueva capa para crear otra elipse, esta vez más pequeña y del tamaño del texto. Muévelo debajo de la capa de texto pero arriba de la otra capa de elipse. Nuevamente, convierta la elipse en un objeto inteligente.
Establezca el color en algo ligeramente más claro que el color del texto que eligió. Estoy usando #a1fff3 .
Luego, con esta nueva capa de elipse seleccionada, seleccione Filter > Blur > Gaussian Blur . Establezca el radio en algún lugar alrededor de 150 píxeles. Ahora cambie las opciones de fusión a Luz suave .

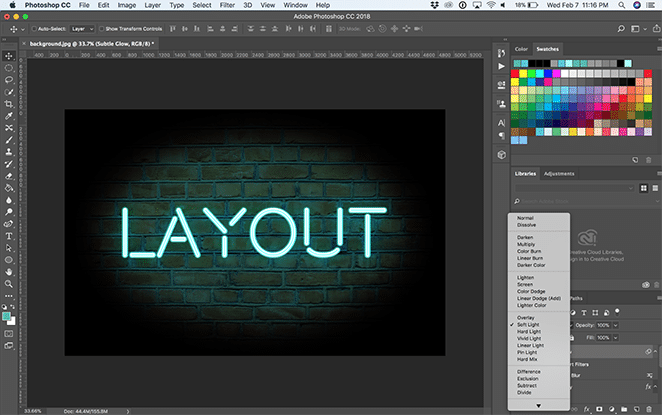
Y eso es todo: ¡ahora tienes un letrero de neón brillante y brillante! ¿Cómo usarás este efecto? ¿Tienes otros ejemplos favoritos? Háganos saber en los comentarios.

Cómo utilizar las plantillas de Photoshop
¡Descargue las plantillas gratis a continuación!
Alternar los fondos
En estos archivos, hay varios fondos que puede activar y desactivar con los botones de visibilidad de capa o moverlos uno debajo y otro encima del otro en el panel de capas. Elija su favorito o agregue su propio fondo en una nueva capa. Si agrega un fondo personalizado, simplemente cambie su tamaño como desee.

Edita el texto
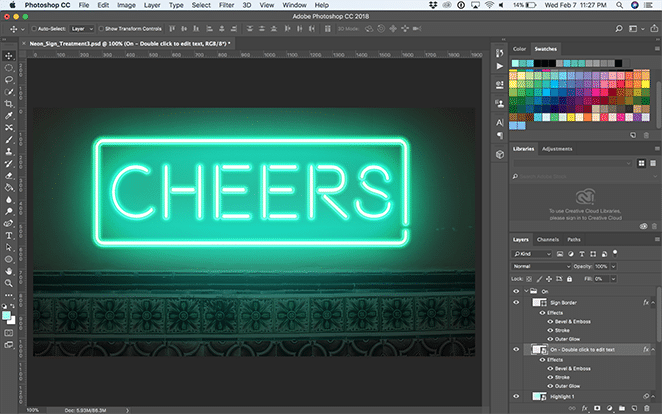
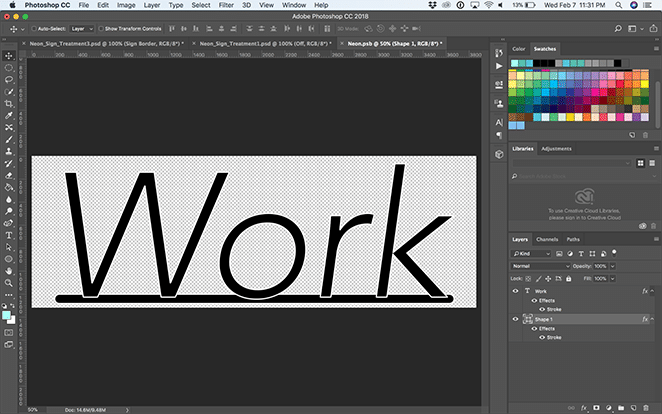
Para editar el texto, abra la carpeta "Activado" y haga doble clic en la capa "Activado - Doble clic para editar texto".

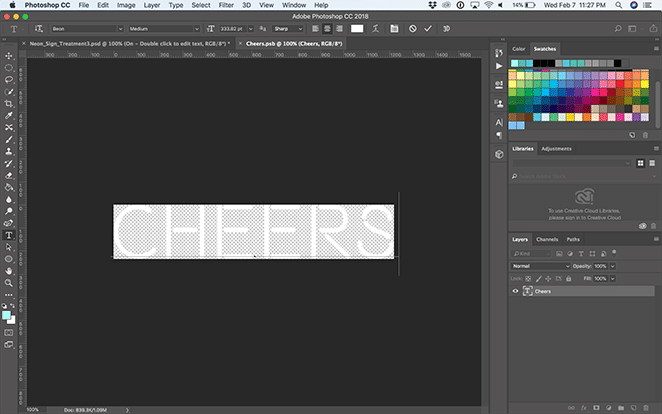
Esto abrirá otro documento de Photoshop donde puede usar la herramienta de texto para editar el texto o ajustar la fuente. La clave aquí es cambiar el tamaño del texto para que se ajuste al área dada. (¡Cualquier cosa fuera de los límites no se trasladará al archivo principal!) Puede hacerlo seleccionando Editar > Transformación libre o Comando + T en una Mac ( Control + T en una PC). Cuando esté satisfecho con él, guarde y cierre el objeto inteligente o la pestaña de Photoshop.

Nota: Las capas "Activado" y "Desactivado" están sincronizadas, de modo que cuando edite el texto inteligente en una, se actualizará en la otra. Bastante dulce, ¿verdad?
Ajustar piezas extra
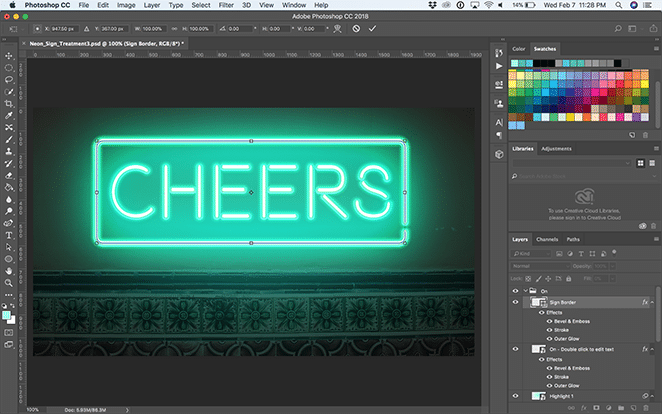
Según el efecto que elija, es posible que deba ajustar el cuadrado o la línea exterior. Si está utilizando "Neon_Sign_Treatment2", puede ignorar esta sección. Para "Neon_Sign_Treatment3", si necesita ajustar el cuadro, simplemente abra el menú desplegable para "Activar" y "Desactivar". Desde aquí, puede transformar la capa Sign Border seleccionando Editar > Transformación libre o Comando + T en una Mac ( Control + T en una PC). La clave es ajustar las capas del borde del letrero "Activado" y "Desactivado" por igual.

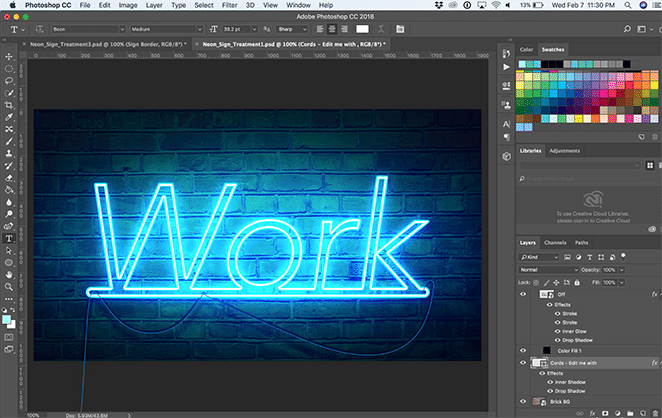
Para "Neon_Sign_Treatment1", es posible que desee ajustar la línea debajo del texto. Para hacer eso, abra la carpeta "Activado" y haga doble clic en la capa "Activado - Doble clic para editar texto". Aquí puede ajustar la línea para que toque la parte inferior de su texto. Nuevamente, si lo actualiza desde la capa "Activada", también se actualizará dentro de la capa "Desactivada". (¡Y viceversa!)

Si desea cambiar la capa "Cordones" en "Neon_Sign_Treatment1", seleccione la capa y, con la herramienta de selección directa , haga clic en los puntos individuales y arrástrelos. Incluso puede agregar o restar puntos específicos en la línea utilizando la herramienta Pluma, la herramienta Agregar punto de anclaje y la herramienta Restar punto de anclaje . Y si el arco de la cuerda no es como le gusta, simplemente use la herramienta Convertir punto hasta que esté satisfecho con los resultados.

Si necesita ajustar el brillo después de moverse por los diversos objetos, simplemente abra la carpeta "Activado" y seleccione las capas "Resaltar". Desde aquí, puede arrastrarlos con la herramienta Mover o reducirlos y aumentarlos con Edición > Transformación libre .

Ahora tiene la herramienta perfecta y fácil de usar para crear sus propios efectos de brillo de neón. ¡Diviértete diseñando!
¡Descarga las plantillas gratis!
¿Quieres descargar las plantillas utilizadas anteriormente? ¡Haz clic abajo para comenzar!
¿Listo para más inspiración?

Aprende cuáles son las principales tendencias de diseño aquí.
