Cómo optimizar sus páginas de productos para usuarios móviles
Publicado: 2022-07-08No tener las páginas de sus productos optimizadas para usuarios móviles es el error número uno que puede cometer al administrar una tienda de comercio electrónico. Del 52% en 2016, las ventas de comercio electrónico móvil aumentaron al 72% en 2021 del total de ventas de comercio electrónico en todo el mundo.
Debido al creciente número de ventas móviles en la industria del comercio electrónico, la mayoría de los dueños de negocios ahora están considerando un enfoque móvil primero. Uno de los aspectos más cruciales de la optimización de su tienda de comercio electrónico para usuarios móviles es obtener las páginas de productos correctas.
Los compradores móviles tienden a estar ocupados y desean una navegación fácil y acceso rápido a información útil mientras navegan por las páginas de sus productos. Para ayudarlo a evitar errores comunes mientras optimiza las páginas de detalles de su producto (PDP), nuestro equipo reunió las siete mejores prácticas que no puede dejar de implementar:
1. Haz que tu página sea amigable con los gestos
Usar un mouse en una computadora de escritorio es una experiencia totalmente diferente a usar los dedos en la pantalla de su teléfono. Entonces, para aprovecharlo al máximo, brinde a sus usuarios la opción de desplazarse, acercar, alejar, deslizar y arrastrar usando gestos táctiles. Esto permitirá una navegación más fluida y mejorará la experiencia general del usuario.
Estos son algunos de los gestos táctiles más comunes que puede proporcionar a sus usuarios para obtener la mejor experiencia:
- Toque doble: Tocar la pantalla del móvil dos veces se usa a menudo para acercar y alejar. También puede usar el doble toque para una función rápida de agregar a la lista de deseos.
- Pellizcar/Ampliar/Reducir: Pellizcar la pantalla con dos dedos y extender para acercar, y reducir para alejar también es una característica esperada.
- Deslizar: los usuarios están acostumbrados a deslizar el dedo verticalmente en los dispositivos móviles para desplazarse o hacia la izquierda y hacia la derecha para ver imágenes de productos. Pero también puede aplicar esto a acciones rápidas dentro de un carrito, como deslizar hacia la izquierda o hacia la derecha para eliminar elementos.
- Hacer clic y arrastrar: también se espera hacer clic en un objeto para arrastrarlo y soltarlo, como lo haría un mouse normal, en dispositivos móviles. Sin embargo, puede usar esta función en los sitios de comercio electrónico para permitir que los usuarios arrastren productos dentro o fuera de su carrito.
Por supuesto, tendrá que proporcionar comentarios visuales para comunicar a los usuarios lo que pueden o no pueden hacer. Por ejemplo, el uso de íconos como puntos en las imágenes de productos les permite a los usuarios saber que hay más imágenes que pueden ver al deslizar el dedo. La orientación de la fila de puntos (vertical u horizontal) también informará en qué dirección deben deslizarse.
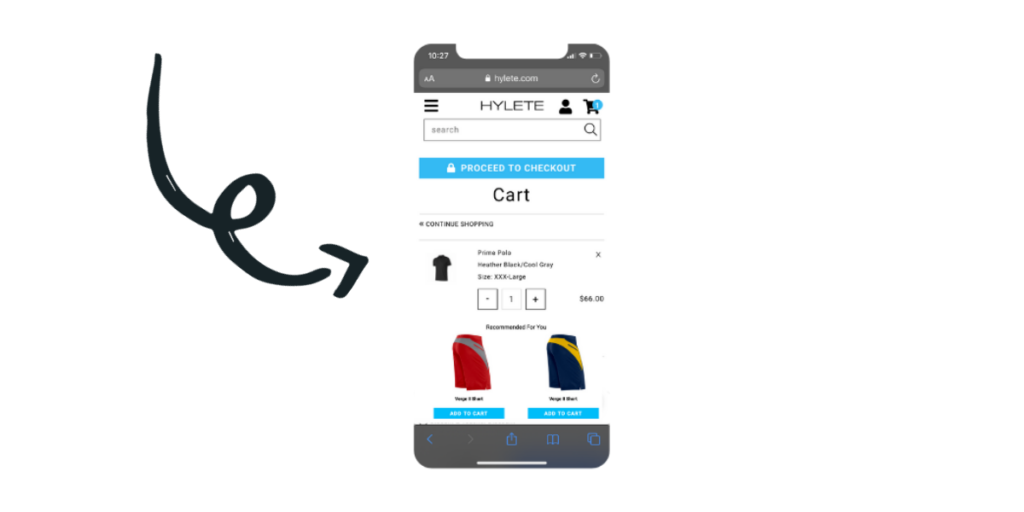
2. Asegúrese de que el botón Agregar al carrito esté arriba del pliegue
El objetivo principal de las páginas de sus productos es animar a sus clientes a que le compren. Por esa razón, coloque el botón Agregar al carrito en la parte superior de la página en lugar de en la parte inferior de la página para que sus clientes nunca se lo pierdan y pueda aumentar su tasa de conversión.
Hacer que un usuario se desplace hasta el final del PDP puede convertir a los visitantes listos para comprar en escépticos.
Otra oportunidad para aumentar sus ventas es permitir que los usuarios agreguen artículos a su carrito desde cualquier página que presente productos. Como regla general, cada paso adicional hacia la compra que pueda eliminar es una victoria.
Sugerencia: los compradores móviles a menudo compran más de un producto por sesión y desean saber si los productos se agregaron correctamente a su carrito. Para que sea más fácil para sus usuarios, agregue un contador de productos al botón Agregar al carrito para brindarles una experiencia de compra ininterrumpida.
3. Guardar datos en todos los dispositivos
Según Statista, el 80% de los compradores en marzo de 2021 abandonaron su carrito sin comprar el producto. El abandono del carrito puede ocurrir por razones intencionales o no intencionales, como dudas o problemas de conectividad. De todos modos, desea mantener el abandono del carrito al mínimo.
Muchos usuarios inicialmente agregan los productos que les gustan a su carrito usando sus teléfonos y regresan al sitio en su escritorio para revisarlos nuevamente antes de completar una compra. Suelen pasar de sus teléfonos a sus escritorios porque es más cómodo escribir los datos de facturación y, en la mayoría de los casos, se sienten más seguros. Para asegurarse de que los usuarios encuentren los productos en su carrito, guarde automáticamente todos los datos de sus clientes registrados.
Sin embargo, el seguimiento de sesiones entre dispositivos es casi imposible con UTM o cookies normales. En su lugar, promueva la creación de cuentas a través de descuentos y beneficios como compras entre dispositivos, para que pueda almacenar los datos de sesión de los clientes (y, por lo tanto, sus carritos) sin importar desde qué dispositivo visiten su sitio.
La otra solución, la más efectiva, es proporcionar a sus clientes una aplicación. Dado que las aplicaciones se encuentran directamente en los dispositivos de sus clientes, tendrán más privacidad y seguridad al acceder a sus carritos y productos favoritos.
Puede reducir el abandono del carrito haciendo que el proceso de pago sea fluido. Guarde los datos de los usuarios para que no tengan que completar los mismos detalles en cada sesión y ofrezca múltiples opciones de pago, como el escaneo de tarjetas de pago, para darles a los usuarios más razones para comprar en sus dispositivos móviles.
4. Optimice el texto para pantallas pequeñas y use iconos cuando sea posible
Sus clientes no quieren leer grandes bloques de texto cuando deciden comprar su producto. Están buscando respuestas específicas y la descripción de su producto debe entregarlas en unas pocas líneas.
Evite las descripciones largas de los productos. Use viñetas en lugar de párrafos para transmitir los beneficios de sus productos a los clientes. Responda estas preguntas críticas en las primeras líneas:
- ¿Para quién es tu producto?
- ¿Qué hace tu producto?
- ¿Qué lo hace único?
- ¿Por qué los clientes deberían comprar su producto?
Reemplace el texto con iconos cuando corresponda. Utilice iconos para mostrar a los usuarios colores, tamaños y otras opciones disponibles. Para que esto sea más efectivo, puede utilizar gestos de toque y superposiciones para brindar a sus clientes una mejor experiencia de usuario.
Otro factor clave para generar más ventas con textos atractivos es elegir el tamaño de fuente adecuado. Puede escribir las mejores descripciones de productos del mundo, pero ¿de qué sirve si sus clientes no pueden leerlas? Contrate probadores de UI/UX para obtener comentarios sobre la optimización de fuentes para diferentes tamaños de pantalla.
5. Facilite el acceso de los clientes a más información
Si bien la mayoría de los compradores solo se preocupan por la información esencial de un producto, siempre hay quienes aman hacer una investigación exhaustiva antes de comprar cualquier producto en línea. Para atenderlos, debe proporcionar detalles adicionales, pero debe hacerlo de una manera que no asuste a los clientes que desean una breve descripción del producto.

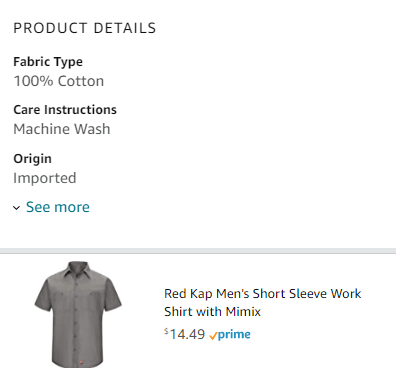
¡Botones al rescate! Un simple botón Ver más al final de la descripción de un producto sería suficiente. Aquí hay un ejemplo de Amazon usando un botón Ver más para dar a los usuarios información adicional del producto:

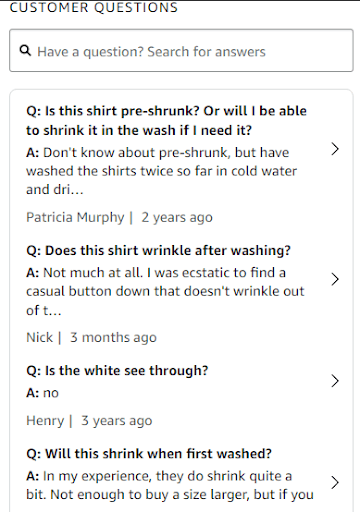
Otra forma de brindar más información sin interrumpir el flujo de la página del producto es agregar una sección de preguntas y respuestas que responda las consultas más comunes de los clientes. Aquí hay otro ejemplo de cómo Amazon usa las respuestas de sus clientes para brindarles a los compradores información esencial del producto:

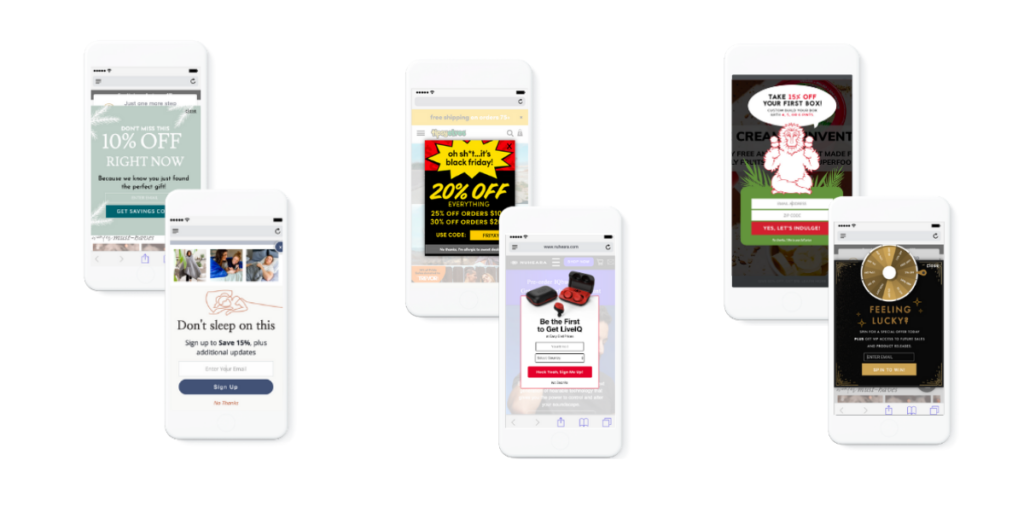
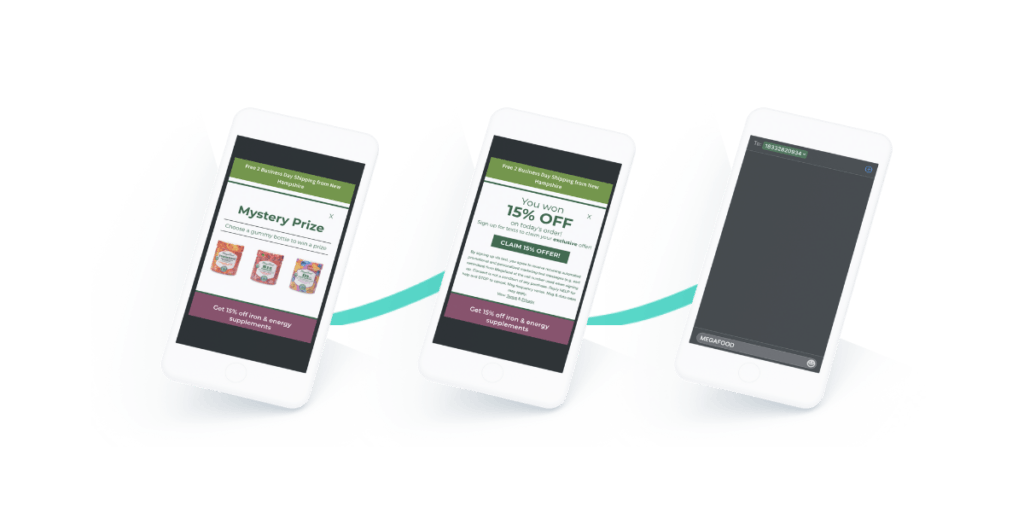
6. Cree ventanas emergentes compatibles con dispositivos móviles y use capas superiores de pantalla completa
Las ventanas emergentes son la mejor manera de promocionar ofertas adicionales o recopilar las direcciones de correo electrónico de sus usuarios. Pero debe hacerlo bien, o asustará a sus usuarios.

Las ventanas emergentes de Window-on-Window (o Picture-on-Picture) son comunes en las computadoras de escritorio pero, en la mayoría de los casos, no son aptas para dispositivos móviles. Las pantallas de los móviles son demasiado pequeñas, por lo que incluso las ventanas pequeñas pueden parecer extrañas y fuera de lugar. A veces, el botón de cierre de estas ventanas emergentes se mueve fuera de la pantalla, lo que hace que su sitio quede inutilizable.
Para asegurarse de que sus ventanas emergentes no alejen a los clientes potenciales y sean compatibles con dispositivos móviles, siga estas cinco prácticas recomendadas:
- Haga que sus ventanas emergentes no sean molestas dejándolas aparecer solo después de que se complete una acción específica. Un ejemplo de esto es activar una ventana emergente cuando los usuarios se desplazan hasta el final de la página, para evitar interrumpir su lectura. Permita que los usuarios cierren una ventana emergente tocando fuera del cuadro o un simple botón X.
- Use un adelanto para decirles a los usuarios cuál será el contenido dentro de la ventana emergente antes de que hagan clic en él. Salvará a los usuarios de mensajes no deseados mientras atrae a clientes potenciales interesados a una página.
- Mantenga las ventanas emergentes breves. Las ventanas emergentes no son el mejor lugar para agregar una copia extensa. En su lugar, concéntrese solo en su mensaje principal y el CTA.
- Usa el espacio conscientemente. Una gran regla general es usar un tercio del tamaño de la pantalla para las ventanas emergentes. Les dará a los clientes mucho espacio para tocar fuera de ellos y evitará un diseño desordenado o claustrofóbico.
- Convierte las ventanas emergentes en una capa superior a pantalla completa. Estas ventanas emergentes lucen mejor para ofertas importantes y se sienten más como una extensión de su página.
Intente usar el n.º 5 para las ventanas emergentes activadas por clics, no para las sorpresas. La idea es ayudar a los usuarios a tener una mejor experiencia y encontrar mejores ofertas, no hacer que navegar por su sitio sea más difícil.

7. Agregue recomendaciones de ventas adicionales y cruzadas
Agregar recomendaciones de productos a sus páginas de productos es una excelente manera de aumentar el tamaño potencial de una compra. Si se hace bien, eso es.
Los productos recomendados no deben desviar la atención de la página principal del producto. Digamos que un cliente está buscando una camisa y encuentra la perfecta para ella. En este contexto, agregar recomendaciones para más camisas solo confundiría al cliente.
Elija productos recomendados que complementen el producto inicial para recomendaciones en la página (directamente en el PDP). Una persona que compró una camisa podría estar interesada en una corbata, pantalones o chaqueta a juego.
Por otro lado, la página de pago es un gran lugar para agregar ventas adicionales. Muchos usuarios pueden pasar por alto las recomendaciones en la página de un producto, pero es imposible pasarlas por alto al finalizar la compra o en el carrito.

Conclusión: consejos rápidos de optimización de PDP
La optimización de las páginas de detalles del producto (PDP) es crucial para ejecutar una tienda en línea exitosa. Aunque seguir las estrategias enumeradas anteriormente lo ayudará a mejorar su tienda en línea, hay algunas cosas más que debe tener en cuenta para desarrollar un PDP exitoso:
- Reseñas y calificaciones de los clientes
- Títulos y descripciones de productos relacionados
- Botones siempre visibles Comprar ahora y Agregar al carrito
- Visuales apropiados
- Optimización técnica como la compresión del tamaño del archivo de imagen y la velocidad general de la página
Cuando los usuarios navegan por los PDP, están a punto de comprar productos. Tener un PDP perfectamente optimizado puede ser el factor determinante para obtener la venta o no.
Con más usuarios comprando en línea con teléfonos inteligentes, las empresas deben brindar una experiencia de navegación móvil de primera clase para convertir a los usuarios en clientes leales y obtener una ventaja sobre sus competidores. ¡No se quede atrás!

gabrielle de madera
Gabrielle es escritora, se especializa en narración multimedia y actualmente es gerente sénior de marketing de contenido en Tapcart, creador de aplicaciones móviles para las tiendas Shopify. Con una amplia experiencia en todo el proceso de marketing digital, Gabrielle ha escrito contenido y desarrollado estrategias de marketing de crecimiento para marcas de todos los tamaños.
