Nuestros 25 mejores artículos de WordPress y diseño de 2016
Publicado: 2016-12-222016 estuvo lleno de fantásticas nuevas tendencias en el mundo del diseño web. Desde nuevos tutoriales de CSS hasta las mejores prácticas de WordPress y consejos prácticos para hacer crecer su agencia, lo cubrimos todo en The Layout.
Para asegurarnos de que no se pierda nuestro mejor contenido del año, reunimos nuestras historias más populares para que pueda leer lo mejor de lo mejor antes de que comience el 2017.
Entonces, sin más preámbulos, aquí están nuestros 25 mejores artículos de WordPress y diseño de 2016.
25. Nuestros 10 complementos de WordPress favoritos

Examinar el directorio de complementos de WordPress es un poco como estar en una tienda de dulces: ¡todos parecen tan emocionantes de probar! Y en estos días, hay un complemento para casi todo: mejoras de seguridad, aumentos de rendimiento, optimización de SEO, y la lista sigue y sigue.
En última instancia, los complementos que decida instalar dependen completamente de usted y de las necesidades de su sitio. Pero para ayudarlo a comenzar a clasificar entre las masas, hemos compilado una lista de nuestros 10 complementos principales.
24. Lo que necesitas para construir un hermoso blog en WordPress

Los blogs son una herramienta maravillosa para aumentar el conocimiento de la marca, hacer crecer un negocio o simplemente usarlo como una salida creativa. Y en estos días, es más fácil que nunca crear su propio sitio.
¿Listo para construir el blog de WordPress de tus sueños? Esto es lo que necesitará para comenzar.
23. 17 fuentes gratuitas para descargar en 2016

¿Desea actualizar su biblioteca de fuentes con algunos tipos de letra nuevos? ¡Encontramos algunas opciones bastante buenas lanzadas este año y solo teníamos que compartirlas!
Aquí hay 17 excelentes fuentes gratuitas para darle a su proyecto el aspecto perfecto.
22. Dónde encontrar las mejores fotos de stock gratuitas en 2016

¿Buscas una foto de stock gratuita y de alta calidad? No es una foto de archivo genérica e insulsa. Una imagen real que llame la atención, una con profundidad y color y un toque de "historia" al respecto. Vivimos en la intersección fortuita de la fotografía digital, la economía colaborativa e Internet. Los sitios gratuitos para compartir fotos con imágenes de alta calidad están apareciendo en toda la web y ofrecen un fantástico buffet de fotografías Creative Commons Zero (CC0).
Aquí hay cinco de nuestros sitios favoritos para encontrar las mejores fotos de stock gratuitas.
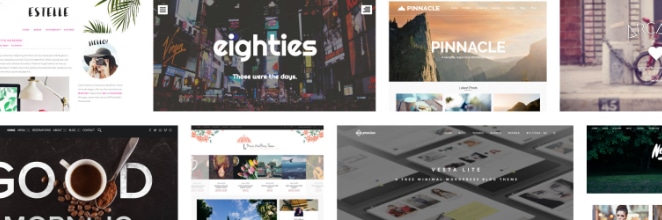
21. 32 fantásticos temas gratuitos de WordPress para ver en 2016

Ya sea que esté trabajando en un sitio de WordPress completamente nuevo y brillante o esté actualizando la marca en un sitio existente, de vez en cuando es hora de encontrar un nuevo tema con el que trabajar. Y si bien hay montones y montones de excelentes temas premium, también es genial mantenerse al día con los temas gratuitos de WordPress. Especialmente si está trabajando con un cliente más pequeño con un presupuesto limitado, muchos de estos temas gratuitos proporcionarán la funcionalidad básica y las opciones que necesitan.
¡Mira nuestra lista de fantásticos temas gratuitos de WordPress de 2016!
20. Cómo crear un tema hijo de WordPress

Por lo general, es casi imposible encontrar el tema perfecto; siempre hay algunas modificaciones que deben hacerse. Entonces, ¿por qué no simplemente tomar un buen tema predeterminado de WordPress, como Twenty Fifteen, y personalizarlo para que se vea y funcione de la manera que desea? Crear un tema hijo te ahorrará mucho tiempo y dolores de cabeza en el futuro (confía en mí).
Siga este tutorial para crear fácilmente su propio tema infantil personalizado de WordPress.
19. Cómo mejorar la velocidad y el rendimiento de su sitio de WordPress

Usted sabe que la velocidad del sitio es crucial para el éxito de su negocio (y el de su cliente). Una y otra vez, te golpean la cabeza con estadísticas aterradoras como "casi la mitad de los usuarios web esperan que un sitio se cargue en dos segundos o menos" y "los usuarios tienden a abandonar un sitio que no se carga en tres segundos". .” Es fácil sentirse frustrado en este punto del proyecto, pero no se preocupe.
Antes de derribar la puerta de su servidor web o agregar una tonelada de complementos incompletos, siga estos sencillos pasos para hacer que su sitio de WordPress sea fluido, sólido y súper rápido.
18. Cómo agregar jQuery a tu tema de WordPress

jQuery es una biblioteca Javascript muy popular, si no la más popular. De hecho, es tan popular que WordPress viene cargado automáticamente. (Esto comenzó en WordPress 3.8.1.) Sin embargo, el hecho de que WordPress venga con jQuery no significa que esté listo para usar de inmediato. Si está utilizando o creando un tema donde jQuery aún no se llama, tendrá que hacer un par de cosas antes de poder comenzar a utilizarlo.
Siga este tutorial para cargar jQuery en cualquier tema de WordPress.
17. Diseño web versus desarrollo web: ¿Cuál es la diferencia y por qué es importante?

¿Alguna vez un cliente potencial se puso en contacto con usted por lo que pensó que era un nuevo diseño web, cuando resultó que lo que realmente necesitaba era un desarrollador? ¿Quizás ha tenido la incómoda experiencia de explicarle a su redactor que usted es un desarrollador, no un diseñador, y que la copia debe corregirse para que quede claro? Confundir el diseño web con el desarrollo web es un error muy común que cometen las personas, especialmente cuando son novatos en esta cosa novedosa que llamamos interwebs.
Hay una diferencia muy real entre el desarrollo web y el diseño web. Aprenda qué es y por qué es importante.
16. Cómo crear un carrusel de "Publicación reciente" usando Owl Carousel

WordPress viene con un widget de "Publicaciones recientes" que extraerá los títulos de sus publicaciones más recientes en una barra lateral y los vinculará a la publicación completa. El problema con esto es que el widget de Publicaciones recientes es muy limitante. ¿Qué pasa si necesitas algo un poco más elegante y con un poco más de funcionalidad? Por ejemplo, ¿qué sucede si desea obtener la imagen destacada y un extracto, y de un tipo de publicación personalizada?
Ahí es donde entra Owl Carousel, para ayudarlo a seguir la ruta del bricolaje y construir el sitio de sus sueños. ¡Sigue este tutorial para crear tu propio carrusel de "Publicación reciente"!
15. Cómo agregar Font Awesome a su sitio de WordPress

Font Awesome es un conjunto de iconos robusto que contiene iconos vectoriales escalables. Y, sorprendentemente, es gratis (los conjuntos de íconos pueden ser bastante caros, lo que lo convierte en un trato bastante bueno). Font Awesome también permite una fácil adición a su tema de WordPress, ahorrando un tiempo valioso porque no necesita crear y guardar estos gráficos usted mismo.
Siga este tutorial para aprender cómo agregar Font Awesome a su sitio de WordPress.
14. Cómo crear un encabezado de sitio web fijo


Los encabezados de sitios web que permanecen en su lugar cuando un usuario se desplaza se han convertido en un elemento de diseño muy popular. Permiten al usuario acceder fácilmente a la navegación sin necesidad de desplazarse hacia arriba cada vez que quiera elegir una página u opción diferente.
Siga este tutorial para agregar fácilmente un encabezado de sitio web fijo a su sitio de WordPress.
13. Cómo ahorrar tiempo configurando nuevos sitios de WordPress

No importa cuánto te guste WordPress o diseñar sitios web, hay una parte del trabajo que puede volverse un poco monótona: configurar nuevas instalaciones de WordPress. Antes de que pueda comenzar a pensar en agregar hermosas personalizaciones a sus sitios, debe comenzar con lo básico: un tema, complementos y configuraciones.
Pero no se preocupe, hay una manera de acelerar este ciclo redundante. ¡Siga esta guía para acelerar su proceso y volver a construir sitios hermosos!
12. Cómo agregar un mapa de Google receptivo en WordPress

Como la solución de mapas más popular, agregar Google Maps a su sitio de WordPress no podría ser más fácil. Esta tecnología de mapeo fácil de usar proporcionará información comercial, información de contacto e indicaciones para llegar a la ubicación de su elección, lo que hace que la navegación sea muy conveniente para sus usuarios.
¿Listo para agregar un mapa a su sitio de WordPress? Este tutorial cubrirá cómo usar un complemento para agregar uno y el método de bricolaje.
11. Cómo agregar opciones al personalizador de WordPress

El Personalizador de WordPress puede ser un poco abrumador al principio, pero una vez que te sumerges, encontrarás que es más fácil de lo esperado. Es una gran herramienta para que usted (o sus clientes) modifiquen un tema, además puede personalizarlo agregando opciones personalizadas.
Así que vamos a desglosarlo: así es como se usa el Personalizador para las opciones de tema.
10. Los mejores canales de Slack para diseñadores

Slack se ha convertido rápidamente en la forma de comunicación favorita de muchos diseñadores y creativos. Hace que la comunicación con compañeros de trabajo y amigos sea divertida, eficaz y sin esfuerzo. Pero una de las mejores partes de Slack es que las personas se han unido para crear comunidades centradas en temas específicos.
Si está listo para unirse a la conversación, aquí hay 16 de los mejores canales de Slack para diseñadores.
9. La forma más fácil de desarrollar localmente sitios de WordPress

Cuando está construyendo un sitio de WordPress, puede ser tentador comenzar a hacer cambios cuando y donde quiera, directamente en el sitio en vivo. Un pequeño ajuste de CSS a los estilos de los botones no dañará nada, ¿verdad?
Sin embargo, incluso los cambios simples pueden ser riesgosos, razón por la cual existe cierta regla de oro del desarrollo de WordPress: cuando está desarrollando sitios de WordPress, incluso si solo está haciendo un cambio de código menor, nunca, nunca debe hacer cambios directamente en un sitio vivo.
El uso de un entorno de desarrollo local es crucial para desarrollar sitios de WordPress personalizados. ¡Aprenda cómo configurar uno fácil y eficientemente con esta guía!
8. Cómo usar consultas de funciones CSS

Las consultas de características de CSS son una forma de realizar un método de detección de características nativo del navegador. Estas consultas analizan si un navegador ha implementado correctamente una propiedad CSS. Esencialmente, el navegador "informa" sobre si se admite o no una determinada propiedad o valor de CSS. El resultado determina si aplicar o no un bloque de CSS.
¿Emocionado por usar las nuevas funciones de CSS, pero preocupado por las capacidades del navegador? Descubra cómo las consultas de características de CSS pueden ayudar a que todo funcione sin problemas.
7. 9 tendencias de diseño web para conocer en 2016

La industria del diseño web ha llegado a un punto interesante en el que los diseñadores quieren hacer algo más que crear un sitio: quieren contar una historia. Más que nunca, el objetivo de un sitio web es tanto entretener como informar. Nuestra lista muestra nueve formas diferentes de contar esa historia, desde increíbles cinemagrafías hasta encantadoras microinteracciones.
No es demasiado tarde: ¡aquí están nuestras nueve principales tendencias de diseño web para 2016!
6. Cómo los ingresos recurrentes pueden ayudarlo a escalar su agencia

A veces, convertir su agencia en un negocio sostenible y exitoso puede parecer una tarea imposible, y es fácil entender por qué. Consultar con los clientes toma una tonelada de tiempo y, al final del día, estás atado a un reloj con pocas horas facturables.
¿El secreto para escalar tu agencia? ¡Agregue canales de ingresos recurrentes a su modelo de negocio!
5. Imprimibles gratuitos para ayudar a los diseñadores a mantenerse organizados

Eres diseñador, por lo que probablemente podrías diseñar la plantilla perfecta e imprimirla. Pero si está buscando una solución más rápida, hay otros diseñadores que han tenido la misma idea y que han creado algunos obsequios increíbles que puede descargar para sus esfuerzos de organización personal.
Si está listo para llevar su organización al siguiente nivel (¡gratis!), consulte estos increíbles imprimibles para diseñadores.
4. Cómo crear un diseño simple con CSS Grid Layouts

Parte de ser diseñador es saber qué depara el futuro del diseño web. Los diseños de cuadrícula CSS cambian las reglas del juego y ayudarán a aliviar parte de la frustración en torno al posicionamiento que los diseñadores han tenido que enfrentar durante muchos años. Aunque todavía no es una práctica generalizada, es algo que esperamos con ansias.
¡Sigue este sencillo tutorial para aprender los conceptos básicos de los diseños de cuadrícula CSS!
3. Por qué SSL es importante para su sitio de WordPress

SSL. Probablemente hayas oído hablar de esas tres pequeñas letras antes, pero ¿sabías que realmente pueden beneficiar a tu sitio de WordPress? Sin embargo, antes de hablar sobre cómo ayudará a su sitio, primero repasemos qué es exactamente SSL.
¡Esto es lo que es SSL, por qué lo querrá y cómo obtenerlo fácilmente en su sitio de WordPress!
2. Cómo utilizar las técnicas de recorte y enmascaramiento de CSS y SVG

Los SVG son excelentes para trabajar en la web, y el recorte y el enmascaramiento permiten algunas formas interesantes de mostrar u ocultar partes de sus gráficos web. El uso de estas técnicas también permite una mayor flexibilidad con sus diseños porque no tiene que hacer cambios manualmente y crear nuevas imágenes, todo se hace con código.
Siga este tutorial para comenzar fácilmente con el recorte y el enmascaramiento de CSS y SVG.
1. 20 bibliotecas de JavaScript para consultar en 2016

Las bibliotecas de JavaScript son una herramienta increíblemente útil para que cualquier diseñador o desarrollador se familiarice. Pueden agregar algunas funcionalidades súper poderosas a su sitio o mejorar el diseño, lo que resulta en una mejor experiencia para sus usuarios.
Si bien existe una cantidad infinita de recursos, creemos que estas 20 bibliotecas de JavaScript seguramente llevarán su sitio al siguiente nivel en 2016.
¡Eso completa nuestra lista de los mejores artículos de WordPress y diseño de 2016! ¿Cuáles fueron algunos de tus favoritos? ¡Comparta sus enlaces en los comentarios a continuación para ayudarnos a hacer crecer nuestra lista!
