Page Speed 101: ¿Qué es Pagespeed, por qué es importante y cómo mejorar la tuya?
Publicado: 2017-05-31
Lo que sigue pretende ser una descripción general completa de la "velocidad de la página": qué significa, por qué es importante y cómo puede optimizarla.
¿Quiere saltar a cómo mejorar mejor la velocidad de la página de su sitio? Haga clic aquí y puede avanzar, o consulte la tabla de contenido a continuación para saltar a la sección de la guía que más le interese.
Tabla de contenido
- Una definición de velocidad de página
- La importancia de la velocidad de la página
- Cómo hacer que tu sitio sea más rápido
- Herramientas de velocidad de página
- Pruebas de carga del sitio web y herramientas de prueba de velocidad de página
- Herramientas y complementos de optimización de velocidad de página para WordPress
- Redes de entrega de contenido (CDN)
- Glosario de velocidad de página
- ¿Qué es la caché de aplicaciones?
- ¿Qué es Brotli?
- ¿Qué es una red de entrega de contenido (o CDN)?
- ¿Qué es connectEnd?
- ¿Qué es connectStart?
- ¿Qué es la ruta crítica de renderizado?
- ¿Qué es un modelo de objetos CSS (o CSSOM)?
- ¿Qué es el tiempo de búsqueda de DNS?
- ¿Qué es Document.readyState?
- ¿Qué es domComplete?
- ¿Qué es domContentLoaded?
- ¿Qué es domInteractive?
- ¿Qué es domLoading?
- ¿Qué es fetchStart?
- ¿Qué es Primera vista?
- ¿Qué es la compresión Gzip?
- ¿Qué es aprovechar el almacenamiento en caché del navegador?
- ¿Qué es Minify CSS, HTML y Javascript?
- ¿Qué es el inicio de navegación?
- ¿Qué es la API de tiempo de navegación?
- ¿Qué es priorizar el contenido visible?
- ¿Qué es el tiempo de redirección?
- ¿Qué es JavaScript y CSS que bloquean el renderizado?
- ¿Qué es RequestStart?
- ¿Qué es ResponseEnd?
- ¿Qué es ResponseStart?
- ¿Qué es SecureConnectionStart?
- ¿Qué es el tiempo de conexión TCP?
- ¿Qué es el tiempo hasta el primer byte – TTFB?
- Preguntas frecuentes sobre la velocidad de la página
- ¿Es la velocidad de la página un factor de clasificación de Google?
- ¿Cuál es el tiempo de carga recomendado por Google?
- ¿Cuál es el tiempo promedio (y/o ideal) de carga de una página?
- ¿A qué debo prestar atención: mi puntaje de Google Pagespeed, el tiempo de carga de la página y la velocidad del sitio de Google Analytics?
- Más de 100 consejos de optimización del rendimiento web de los profesionales
¿Qué es la velocidad de la página? Una definición de velocidad de página
La velocidad de la página se refiere a la rapidez con la que se carga una página web. A veces se puede confundir con términos como el tiempo de carga de la página (o qué tan rápido se descarga una página) y la velocidad del sitio (o la velocidad de un sitio web). La diferencia entre estos términos puede ser confusa (y puede obtener más información sobre la jerga específica relacionada con la velocidad de la página en la parte del glosario de este artículo), pero lo principal de lo que usted, como comercializador, desarrollador o propietario de una empresa, debe preocuparse en relación con La velocidad de la página es: ¿qué tan rápido se cargan los elementos principales de su página para los visitantes de su sitio web?
¿Por qué es importante la velocidad de la página?
Tener una página de carga rápida obviamente es muy beneficioso para cada visitante que llega a su sitio.
Mejorar la velocidad y el rendimiento de su sitio puede ayudar a mejorar las conversiones, los ingresos y las ganancias de un sitio según Global Dots:
Por cada segundo de mejora en la velocidad de la página, Walmart experimentó un aumento de hasta un 2 % en las conversiones
Por cada 100 ms de mejora, aumentaron los ingresos incrementales hasta en un 1 %.
Shopzilla aceleró el tiempo promedio de carga de la página de 6 segundos a 1,2 segundos y aumentó los ingresos en un 12 % y las visitas a la página en un 25 %.
Amazon aumentó sus ingresos en un 1 % por cada 100 ms de mejora
Yahoo aumentó el tráfico en un 9 % por cada 400 ms de mejora
Mozilla consiguió 60 millones más de descargas de Firefox al año, al hacer que sus páginas fueran 2,2 segundos más rápidas
Una caída de la velocidad de la página de un solo segundo puede costarle a Amazon $ 1.6 mil millones
Un retraso de velocidad de un segundo es todo lo que se necesita para reducir sus conversiones en un 7%.
Además, la velocidad de la página se ha convertido en un componente cada vez más importante para las clasificaciones de Google.
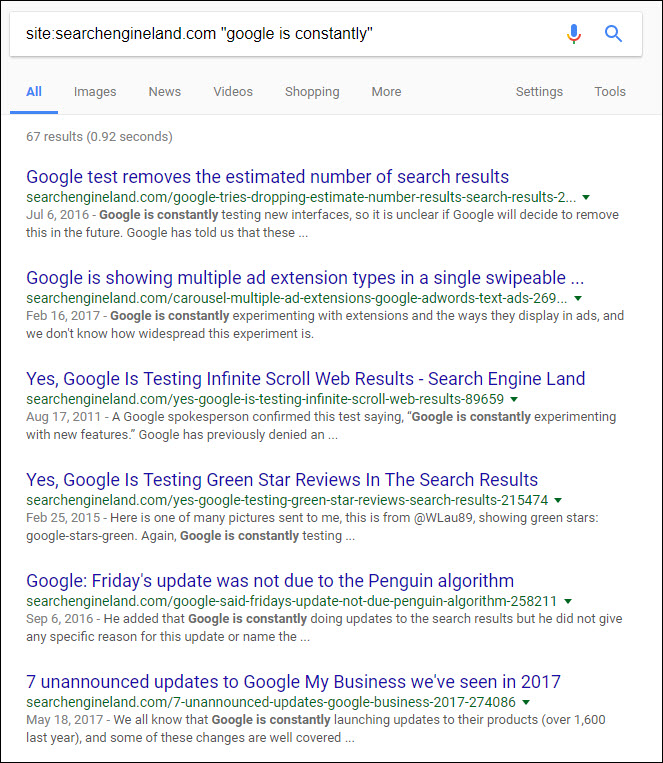
Google está constantemente probando, experimentando y cambiando. ¿Sabes cómo lo sé? Porque la gente habla constantemente de cómo Google hace constantemente estas cosas:

Algunas de las personas más inteligentes en el espacio de SEO creen además que Google está analizando cada vez más las métricas de participación.
Los SEO inteligentes también están discutiendo el hecho de que la "finalización de tareas" es un gran punto de énfasis:
Definitivamente y coincide con todo lo que he visto desde el punto de vista de la publicidad agresiva/barrera de UX por cierto. Ponte en el camino, y estás fuera.
— Glenn Gabe (@glenngabe) 21 de julio de 2017
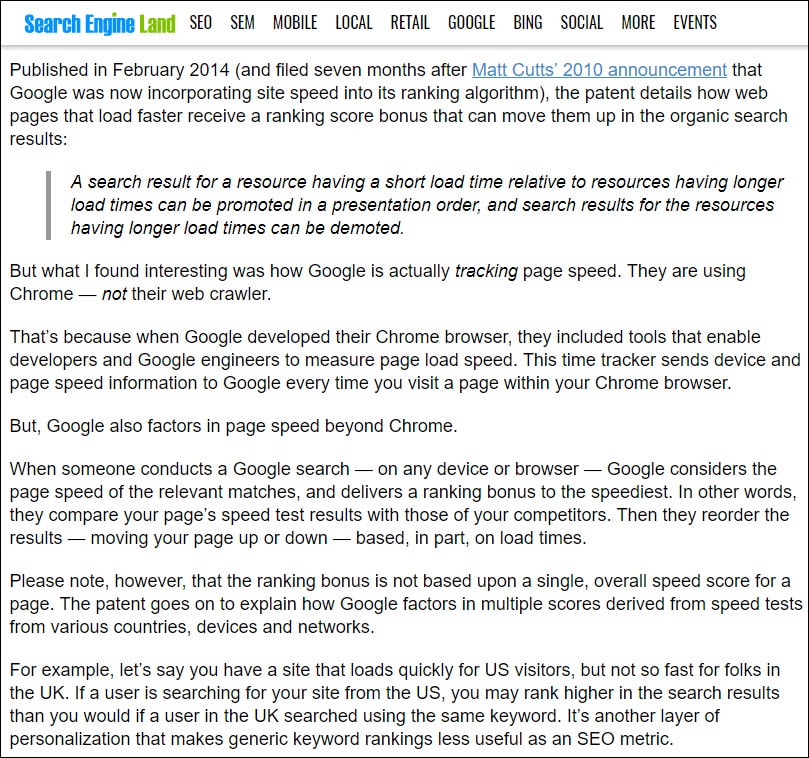
Como señala el colaborador de Search Engine Land, Daniel Cristo, Google está proporcionando un aumento de clasificación para los sitios que son más rápidos que otros resultados de búsqueda dentro de un resultado de búsqueda dado en la región desde la que un buscador realiza una búsqueda:

Y nuevamente: la velocidad de la página impacta positivamente más que el SEO de un sitio.
Cómo mejorar la velocidad de la página de su sitio
Entonces, ¿cómo puedes realmente acelerar tu sitio? En este artículo se incluyen una serie de consejos diferentes, herramientas de velocidad de página y recursos, pero esencialmente la respuesta a "cómo acelero mi sitio" será "depende".
La forma más eficiente e impactante de acelerar su sitio dependerá de:
Las debilidades del sitio : ¿sus imágenes son demasiado grandes? ¿Tu servidor tarda en responder?
En qué se basa su sitio : los cambios de código que puede realizar y los complementos que puede usar dependerán de si está usando WordPress en lugar de Magento en lugar de otra plataforma.
Sus recursos internos : ¿una persona no técnica realizará cambios en WordPress o tiene recursos de desarrollo que puedan ayudar?
Independientemente de la configuración de su sitio y su nivel de experiencia, a continuación hay una serie de recursos que pueden ayudar a prácticamente cualquier sitio a mejorar la velocidad de su página:
- Recursos de velocidad de página de Varvy: este es un excelente y completo recorrido por varios problemas de velocidad de página.
- Un buen desglose de diferentes eventos y problemas de velocidad de página
- Por qué las imágenes pueden ser su mayor ganancia de velocidad de página
- Cinco consejos para aumentar la velocidad de la página
- Cómo obtener un 100/100 en la prueba de velocidad de la página de Google (vea también por qué no debe centrarse demasiado en las puntuaciones de información sobre la velocidad de la página)
- Un recorrido para no desarrolladores sobre cómo usar complementos para acelerar WordPress
- Guía de Copyblogger para hacer que WordPress sea más rápido
- Guía de Portent en la misma línea.
- Y la guía de Mark Descande para acelerar WP Engine
Herramientas de velocidad de página
Hay muchos tipos diferentes de herramientas relacionadas con la velocidad de la página disponibles. Dos de los más populares para comenzar a diagnosticar problemas de velocidad de página son:
- Page Speed Insights de Google: esto le permite obtener recomendaciones específicas directamente de la herramienta de Google (incluidas versiones optimizadas de imágenes y código).
- Prueba de página web: esta es una buena descripción general de los tiempos de carga reales, los tiempos hasta el primer byte, etc. para las páginas de su sitio.
A continuación se muestra una descripción general de los diferentes tipos de herramientas de velocidad de página disponibles para ayudar a diagnosticar y abordar diferentes problemas de velocidad de página en su sitio.
Pruebas de carga del sitio web y herramientas de prueba de velocidad de página
- Prueba de velocidad de Pingdom
- GT Metrix
- Complemento Yslow para Firefox
- Prueba de velocidad KeyCDN
- Optimización de velocidad de página de Varvy
- Tendencias al alza
- puntocom-monitor
- Herramientas de laboratorio amarillas
- Herramientas para desarrolladores de Google Chrome
- Probador de tiempo de carga Sucuri
- herramienta de rendimiento
Herramientas y complementos de optimización de velocidad de página para WordPress
- Píxel corto
- Don de las herramientas de Speed
- Autooptimizar
- PNG diminuto
- optimizilla
- WP Smush
- Súper caché de WP
- Caché total W3
- Caché más rápido de WP
- Optimizador de imágenes EWWW
- Optimizador de imagen CW
- Óptimo
- Comprimir JPEG y PNG
Redes de entrega de contenido (CDN)
- Clave CDN
- Llamarada de la nube
- MaxCDN
- CDN de la nube de Google
- CDN de Amazon AWS
- encapsular
- CDN de Rackspace
- CDN 77
- Cachefly
Glosario de velocidad de página
Si es un especialista en marketing o simplemente no es demasiado técnico, muchos de los términos y la jerga asociados con la velocidad de la página pueden resultar confusos. Aquí proporcionaremos algunas definiciones rápidas para una serie de términos de velocidad de página y rendimiento del sitio web de uso común (consulte también el excelente glosario de rendimiento web de Varvy, donde se originaron algunos de los términos / definiciones a continuación).
¿Qué es la caché de aplicaciones?
La caché de aplicaciones (o AppCache) se utiliza para almacenar (y, en última instancia, presentar) diferentes recursos para usuarios sin conexión.
¿Qué es Brotli?
Brotli es el formato de compresión de datos propio de Google (que puede actuar como sustituto de Gzip).
¿Qué es una red de entrega de contenido (o CDN)?
Una red de entrega de contenido (o CDN) es una red de servidores que entregan contenido a los usuarios en función de la ubicación geográfica tanto del usuario como del servidor. Los CDN pueden ayudar a mejorar la velocidad de la página al entregar contenido desde un servidor más cercano a los visitantes individuales de su sitio.
¿Qué es connectEnd?
connectEnd es la cantidad de tiempo que transcurre entre que el navegador termina de establecer una conexión con el servidor y cuando realmente recupera y muestra un documento.
¿Qué es connectStart?
connectStart es cuando comienza una conexión a un servidor.
¿Qué es la ruta crítica de renderizado?
La ruta de representación crítica se refiere a la serie de eventos por los que pasa un navegador para mostrar la vista inicial de una página web. Al optimizar la "ruta de representación crítica", los sitios pueden ofrecer a los usuarios el contenido "en la mitad superior de la página" en una página web más rápidamente, lo que puede conducir a una mejor experiencia para los usuarios.
¿Qué es un modelo de objetos CSS (o CSSOM)?
CSSOM es una descripción general, o mapa, de los diferentes estilos CSS que se encuentran en una página web.
¿Qué es el tiempo de búsqueda de DNS?
El tiempo de búsqueda de DNS es el tiempo que tarda un navegador en completar la búsqueda de su dominio.
¿Qué es Document.readyState?
Document.readyState se refiere a la etapa en la que se encuentra un documento mientras se carga (los estados típicos son: cargando, interactivo o completo).
¿Qué es domComplete?
domComplete es el tiempo inmediatamente antes de que el agente de usuario establezca la preparación actual del documento en 'completar'. (a través de Varvy)
¿Qué es domContentLoaded?
domContentLoaded representa que se analiza el html, que ningún CSS bloquea los scripts y que se han ejecutado los javascripts que bloquean el analizador. (a través de Varvy)
¿Qué es domInteractive?
domInteractive es el tiempo inmediatamente antes de que el agente de usuario establezca la disponibilidad actual del documento en 'interactivo'. (a través de Varvy)
¿Qué es domLoading?
domLoading es el tiempo inmediatamente antes de que el agente de usuario establezca la preparación actual del documento en 'cargando'. (a través de Varvy)
¿Qué es fetchStart?
Un momento registrado en el tiempo cuando el navegador intenta recuperar un documento por primera vez. (a través de Varvy)
¿Qué es Primera vista?
La métrica de rendimiento de la primera vista replica la experiencia de un usuario que encuentra una página web por primera vez. (a través de Varvy)
¿Qué es la compresión Gzip?
Gzip es un método de compresión de archivos para hacerlos más pequeños y fáciles de cargar.
¿Qué es aprovechar el almacenamiento en caché del navegador?
El almacenamiento en caché del navegador es un método de almacenamiento temporal de archivos en el dispositivo de un visitante para que, en visitas posteriores a esa misma página, esos elementos se representen más rápidamente. “Aprovechar el almacenamiento en caché del navegador” es una recomendación común de la herramienta Pagespeed de Google.
¿Qué es Minify CSS, HTML y Javascript?
El código "minificado" o minificación se refiere al proceso de limpieza o reducción de archivos que contienen código (como CSS, HTML y JS) mediante la eliminación de todos los caracteres innecesarios (como el exceso de espacios).
¿Qué es el inicio de navegación?
El inicio de navegación es el punto de inicio real de la carga de una página iniciada por un usuario al hacer clic en un enlace o realizar otra acción de navegación. (a través de Varvy)
¿Qué es la API de tiempo de navegación?
La API de tiempo de navegación es una interfaz que proporciona a las aplicaciones web información relacionada con el tiempo de los navegadores. (a través de Varvy)
¿Qué es priorizar el contenido visible?
El "contenido visible" se refiere al contenido "en la mitad superior de la página" en un escritorio o dispositivo que un usuario ve en su pantalla cuando visita una página. La recomendación "priorizar el contenido visible" está dada por la herramienta Google Pagespeed y es una recomendación para asegurarse de que los elementos esenciales en su página se carguen primero (y rápidamente) para los usuarios y que posponga cosas como complementos para compartir en redes sociales, javascript analítico, etc. .
¿Qué es el tiempo de redirección?
El tiempo de redireccionamiento mide la cantidad de tiempo que se tarda en seguir todos los redireccionamientos mientras se solicita un recurso. (a través de Varvy)
¿Qué es JavaScript y CSS que bloquean el renderizado?
JavaScript y CSS de bloqueo de renderizado es javascript y CSS que se requiere cargar antes de que un usuario pueda ver una página. Con frecuencia, al volver a escribir el código de su página, puede cargar algunos de estos elementos de manera diferente para ayudar a mejorar el tiempo de carga de sus páginas.
¿Qué es RequestStart?
requestStart es el momento en que el navegador solicita el documento actual del servidor, cachés de aplicaciones relevantes o recursos locales. (a través de Varvy)
¿Qué es ResponseEnd?
responseEnd es el tiempo inmediatamente después de que el agente de usuario recibe el último byte del documento actual o inmediatamente antes de que se cierre la conexión de transporte, lo que suceda primero. (a través de Varvy)
¿Qué es ResponseStart?
responseStart es el tiempo inmediatamente después de que el navegador recibe el primer byte de la respuesta del servidor, o de los cachés de aplicaciones relevantes o de los recursos locales. (a través de Varvy)
¿Qué es SecureConnectionStart?
SecureConnectionStart es el momento inmediatamente anterior al proceso de negociación para asegurar la conexión. (a través de Varvy)
¿Qué es el tiempo de conexión TCP?
El tiempo de conexión TCP mide el tiempo necesario para establecer la conexión de transporte, así como otros intervalos de tiempo, como el protocolo de enlace SSL y la autenticación SOCKS. (a través de Varvy)
¿Qué es el tiempo hasta el primer byte – TTFB?
TTFB representa la cantidad de tiempo entre una solicitud de página y la recepción del primer byte de respuesta. (a través de Varvy)
Preguntas frecuentes sobre la velocidad de la página
Además de querer acelerar los sitios, hay algunas preguntas comunes que la gente hace con respecto a la velocidad de la página que podemos ayudar a aclarar.
¿Es la velocidad de la página un factor de clasificación de Google?
La respuesta corta aquí es sí, Google ha confirmado durante mucho tiempo que la velocidad es un factor de clasificación.
Como se mencionó anteriormente en este artículo, de acuerdo con las patentes, Google recompensa específicamente a los sitios que se cargan más rápido que las páginas en los resultados de búsqueda en los que compiten. , simplemente para fines de clasificación, no necesitará que su sitio se cargue tan rápido como lo haría si está tratando de clasificar para un término de búsqueda informativo con sitios como Wikipedia que se cargan a la velocidad del rayo. Dicho esto: más rápido es casi siempre mejor.
¿Cuál es el tiempo de carga de una página recomendado por Google?
Google no ha documentado oficialmente un tiempo de carga de página "recomendado", y nuevamente, lo que necesita para ayudar a mejorar las clasificaciones puede depender de sus competidores y los resultados de búsqueda en los que aparece su sitio, pero John Mueller de Google recomendó apuntar a un tiempo de carga de menos de 2 o 3 segundos.
¿Cuál es el tiempo promedio (y/o ideal) de carga de una página?
No existe necesariamente una regla estricta y rápida para los tiempos de carga de página "ideales", pero generalmente las mejores prácticas recomiendan:
- Menos de 200 ms para el tiempo hasta el primer bocado
- Menos de 5 segundos para cargas de página totales
- Y menos de uno o dos segundos para comenzar a renderizar / su contenido de la mitad superior del pliegue que se publicará
Nuevamente, en términos de promedios, esto variará mucho según los sitios de la competencia en los resultados de búsqueda, pero herramientas como Pingdom le darán una idea aproximada de cómo se compara su sitio con el resto de la web.
¿A qué debo prestar atención: mi puntaje de Google Pagespeed, el tiempo de carga de la página y la velocidad del sitio de Google Analytics?
La puntuación de Pagespeed de Google puede ser un poco engañosa, como se mencionó anteriormente en el artículo. Las estimaciones sobre los tiempos de carga de herramientas como WebPageTest son extremadamente útiles, pero es difícil determinar cómo los diferentes usuarios en diferentes conexiones a Internet en todo el mundo pueden acceder a su contenido. En teoría, los datos de Google Analytics deberían ser la mejor fuente de datos, ya que muestran lo que los usuarios realmente experimentan, pero Google Analytics muestra datos aquí y solo analiza el 1% del tráfico para estos puntajes de velocidad de la página: esto puede generar algunos problemas importantes. . Tomar esos datos analíticos con un grano de sal y combinarlos con pruebas de velocidad de página es probablemente su mejor opción, o si puede permitírselo, invierta en herramientas como Pingdom o New Relic, que pueden proporcionar información más completa sobre el rendimiento de su sitio.
Más de 100 consejos de velocidad de página de los profesionales
Sugerencias generales de optimización de la velocidad de carga
Para empezar, recopilamos consejos generales para la optimización de la velocidad. Esta sección cubre fotos, css, js, fuentes y más. En las siguientes secciones encontrará consejos móviles y consejos específicos de WordPress.
mike fitzpatrick
Aloje el código de Google Analytics localmente. Creamos un código CSS ultraligero que se agregó a la página <head> en lugar de una hoja de estilo externa. Fuentes de Google, bibliotecas jQuery y Javascripts hasta el final del código. Como dijiste, la compresión de imágenes también era esencial. También los eliminamos de la parte superior del pliegue en el dispositivo móvil.
Kathryn Aragón en CrazyEgg
Siendo ese el caso, la forma más rápida de mejorar la velocidad del sitio es simplificar su diseño. Optimice la cantidad de elementos en su página. Utilice CSS en lugar de imágenes siempre que sea posible. Combine varias hojas de estilo en una sola. Reduzca los guiones y colóquelos en la parte inferior de la página.
Félix Tarcomnicu sobre Moz
Cualquier puntaje superior a 80 debería ser excelente, por lo que la mayoría de los sitios no tienen que apuntar al 100/100. (en lo que respecta a la herramienta de prueba de velocidad de la página de Google)
Principiante de WordPress
Si está publicando artículos de formato largo con muchas imágenes, podría estar perjudicando sus tiempos de carga. En su lugar, considere dividir sus publicaciones más largas en varias páginas.
ed baxter
Puedes descargar Firebug, YSlow o Page Speed
Daniel Cristo en Search Engine Land
Agregar un índice es una de las mejores formas de optimizar su base de datos para mejorar la velocidad de la página. Si lo hace, ayudará a su base de datos a encontrar información más rápido. En lugar de tener que escanear millones de registros, su base de datos puede confiar en un índice para reducir los datos a unos pocos cientos. Esto ayuda a que los datos regresen a la página mucho más rápido.
ed baxter
La solución a esto es mantener una copia original para que los desarrolladores trabajen y luego hacer que minimicen (eliminen todos los bits innecesarios) el código para el sitio web en vivo. Puede esperar un ahorro del 20-30% en promedio. ¡Lo que en archivos grandes puede ayudar mucho!
Google
Los redireccionamientos activan un ciclo de solicitud-respuesta HTTP adicional y retrasan la visualización de la página. En el mejor de los casos, cada redireccionamiento agregará un solo viaje de ida y vuelta (solicitud-respuesta HTTP) y, en el peor de los casos, puede resultar en múltiples viajes de ida y vuelta adicionales para realizar la búsqueda de DNS, el protocolo de enlace TCP y la negociación TLS además de la solicitud HTTP adicional. ciclo de respuesta Como resultado, debe minimizar el uso de redireccionamientos para mejorar el rendimiento del sitio.
Armin J en Moz
HTTP Keep-Alive permite que las conexiones TCP se mantengan activas y ayuda a reducir la latencia de las solicitudes posteriores. ¡Así que comuníquese con su proveedor de alojamiento y dígales que lo piensen dos veces! La mayoría de las empresas de alojamiento desactivan esta función (incluido el host de SEOmoz) porque es una función opcional (siempre que transfiera menos de 60 bytes por solicitud).

Marcus Taylor sobre Venture Harbour
Una forma es usar WhichLoadsFaster para comparar la velocidad de carga de su sitio con la de todos sus principales competidores. Apunta a ser el más rápido del grupo.
Ciro Shepard
A medida que las páginas de los sitios web se vuelven cada vez más complejas, la importancia de la optimización de la velocidad de la página crece aún más. Algunas personas minimizan la importancia de la velocidad de la página en las clasificaciones de Google, y probablemente tengan razón, pero no se puede ignorar el daño causado a la experiencia del usuario y las tasas de conversión por los sitios web de carga lenta.
Principiante de WordPress
Hacer limpiezas periódicas le permite reducir el tamaño de su base de datos, lo que significa archivos de copia de seguridad más rápidos y más pequeños.
Moz
Utilice Gzip, una aplicación de software para la compresión de archivos, para reducir el tamaño de sus archivos CSS, HTML y JavaScript que superen los 150 bytes. No use gzip en archivos de imagen. En su lugar, comprímalos en un programa como Photoshop, donde puede mantener el control sobre la calidad de la imagen. Consulte "Optimizar imágenes" a continuación.
neil patel
Un simple truco para disminuir el tiempo de carga es registrarse en Google PageSpeed
Brian Decano
Asegúrese de que su sitio no tarde más de 4 segundos en cargarse: MunchWeb descubrió que el 75 % de los usuarios no volverían a visitar un sitio que tardara más de 4 segundos en cargarse.
jonathan summey
Al igual que la herramienta de velocidad del sitio en Analytics, esta herramienta es potencialmente útil, pero también un poco engañosa. Hace sugerencias sobre las formas en que puede mejorar el rendimiento al auditar el código de su sitio en busca de interrupciones obvias en las mejores prácticas. Esto es perfecto para obtener una comprensión de alto nivel de dónde se encuentra y cuánto trabajo tiene por delante. Pero también podría enviarte a algunas desafortunadas madrigueras de conejo.
Bruno Ramos Lara
Como puede ver, por debajo de 500 ms de velocidad de página, Google aumenta la cantidad de páginas rastreadas. Esta es una buena oportunidad para impulsar su SEO y aumentar el interés de Google en su sitio. Además, una carga rápida mejora la experiencia del usuario y reduce la tasa de rebote.
sam hurley
Pruebe las páginas con la herramienta PageSpeed Insights de Google. Verifique la velocidad del servidor usando Pingdom y GTmetrix.
larry kim
Las barras de herramientas/complementos que uso en estos días son más para diagnosticar problemas técnicos con el sitio web, como Firebug y HttpFox para descubrir qué está causando que una página se cargue tan lentamente, o Proxy Selector para atravesar firewalls, etc.
david pozos
Dentro de las herramientas de desarrollo, puede ver fácilmente el marcado de la página para asegurarse de que todo sea semánticamente correcto y arrastrar y soltar elementos para obtener una vista previa de los cambios, hacer ajustes de CSS, solucionar problemas de tiempos de carga lentos y mucho más.
Ian Lurie
Difícilmente noticias, pero lo más importante es el proceso de pago, el inicio de sesión y las páginas de inicio más rápidos. Después de eso, las páginas de categorías de productos de velocidad de carga tienen el mayor impacto en las ventas. Todas estas páginas acaparan tráfico de alta intención de consumo. Hazlos rápido.
colin recién llegado
Incluso si la velocidad del sitio tiene un efecto del 0,00 % en el SEO, vale la pena hacerlo por otras razones. Por ejemplo, UX y tasas de conversión.
tom jarro
La optimización continua es una palanca que puede usar constantemente como propietario de un sitio, y un enfoque estructurado para lograrlo en términos de velocidad del sitio dará buenos resultados para usted y sus usuarios en el futuro.
Apóstol Mengoulis
Aumenté mis conversiones en un 2%, solo mejorando la velocidad de mis blogs en 1,2 segundos.
Ramsey
Las imágenes grandes suelen ser una de las razones principales por las que un blog se cargará lentamente. ¡A menudo me sorprende mucho ver a la gente subiendo imágenes de 2 MB a 5 MB de tamaño! Idealmente, desea que sus imágenes tengan menos de 100 kb si es posible, especialmente si usa muchas imágenes en cada publicación. Eso no siempre es posible, pero puede marcar una gran diferencia en el tiempo de carga.
roberto toledo
Hay una serie de factores que afectan la velocidad del sitio, pero el uso de imágenes y el diseño son clave, y es útil que los diseñadores tengan esto en cuenta a medida que se crean los sitios. Si bien es indudable que es importante que su sitio se vea bien, recuerde que es más probable que los diseños simples y sencillos se ejecuten a mayor velocidad.
Lisa Pluth
La velocidad de la página y los tiempos de carga se ven afectados por muchos factores, pero el uso y el diseño de las imágenes juegan un papel importante en la velocidad, particularmente en la extensión de los tiempos de carga de las páginas web.
dan barker
Es tentador prestar atención al nivel superior “Avg. “Tiempo de carga de la página (seg)” que te brinda Google Analytics. Un poco más útil que eso: el informe 'Distribución' está escondido detrás de una pestaña en el informe 'Tiempos de página'. El informe de distribución es muy útil, ya que puedes ver el '% de páginas cargadas en menos de X segundos'.
Velocidad del sitio
Sitespeed.io es la herramienta principal que utiliza todas las herramientas mencionadas anteriormente y agrega soporte para probar varias páginas, además de agregar la capacidad de informar las métricas a un TSDB (Graphite e InfluxDB).
Modestos Siotos
El objetivo final es reducir el tiempo, la cantidad de solicitudes y el tamaño del archivo para que la página se cargue más rápido.
Kinsta
El 74 por ciento de los usuarios que acceden al sitio móvil lo dejarían si tarda más de 5 segundos en cargarse. Cada retraso de un segundo en el tiempo de carga de la página podría generar pérdidas anuales de $ 1.6 mil millones para comerciantes en línea tan grandes como Amazon.
matt janaway
Según la investigación, 0,1 segundos es el límite de tiempo para que un usuario sienta que el sistema está respondiendo instantáneamente a su solicitud, un segundo es el límite para que el flujo de pensamiento del usuario permanezca ininterrumpido mientras espera que se cargue un sitio y 10 segundos es el límite para mantener la atención del usuario fija en la página web y la tarea en cuestión.
matthew woodward
De hecho, tener comentarios de Facebook en mi sitio me estaba costando aproximadamente $3700 al año por el sacrificio en el tiempo de carga de la página.
arte antonio
En 2014, se informó que un gran 57 % de los usuarios abandonaría una página si tarda más de 3 segundos en cargarse.
Sugerencias de optimización de carga móvil
Google pone un gran énfasis en la usabilidad móvil ahora, ya que más de la mitad de todo el tráfico proviene de dispositivos móviles. Por eso, pensamos que era importante obtener consejos que lo ayudarían específicamente a aumentar la velocidad en teléfonos y tabletas.
Moz
Tampoco uses ventanas emergentes. Puede ser difícil y frustrante tratar de cerrarlos en un dispositivo móvil. Esto podría conducir a una alta tasa de rebote. Diseño para el dedo gordo. La navegación de la pantalla táctil puede generar clics accidentales si los botones son demasiado grandes, demasiado pequeños o se encuentran en el camino de un dedo que intenta hacer que la página se desplace.
dan engel
Su sitio web debe cargar el contenido que un usuario móvil ve primero antes del contenido que podría ver más tarde. En particular, codifique sus páginas web para que su servidor envíe primero los datos necesarios para mostrar el contenido de la mitad superior de la página. Incluso si una página está incompleta, el usuario experimentará que el contenido está listo antes.
Kinsta
Herramientas como Autoptimize, Better WordPress Minify y W3 Total Cache, la favorita del mundo, son algunas de las mejores herramientas disponibles para minimizar JavaScript y CSS.
Software Blaze
Los usuarios móviles están impacientes. El 58 % espera velocidades más rápidas o iguales a las del escritorio, y solo el 11 % acepta retrasos reales.
Software Blaze
Para reducir los requisitos de una red lenta en dispositivos móviles, consolide los archivos css y js, css y js pequeños en línea, incruste imágenes css en css y solo cargue imágenes a medida que se desplazan a la vista.
johan johanson
Más del 80% de las personas están decepcionadas con la experiencia de navegar por la Web en dispositivos móviles y usarían más sus teléfonos inteligentes si la experiencia de navegación mejorara.
Tammy Everts
Debido a que las redes móviles suelen ser más lentas que las disponibles para las máquinas de escritorio, la reducción de solicitudes y cargas útiles adquiere una gran importancia. Los navegadores móviles son más lentos para analizar HTML y ejecutar JavaScript, por lo que optimizar el procesamiento del lado del cliente es crucial.
ryan shelley
Optimizar imágenes. Las imágenes grandes pueden ralentizar un sitio. Optimizar las imágenes para que tengan el tamaño correcto es una gran ganancia rápida. Minificar código. Este es el proceso de eliminar todos los caracteres innecesarios del código fuente sin cambiar su funcionalidad. Aproveche el almacenamiento en caché del navegador. El almacenamiento en caché del navegador almacena archivos de recursos de páginas web en una computadora local cuando un usuario visita una página web. Reducir las redirecciones. Demasiados redireccionamientos pueden hacer que el sitio tenga que recargarse y ralentizar la experiencia.
bryson meunier
Con el índice móvil primero, Google comenzará a usar la velocidad de su página móvil para la clasificación, si aún no lo está haciendo. La velocidad es tan importante para ellos que la han tomado en sus propias manos con el proyecto AMP, brindando a los sitios una forma de mostrar su contenido rápidamente en dispositivos móviles.
panadero loren
Si una página tarda más de un par de segundos en cargarse, los usuarios presionarán instantáneamente el botón Atrás y seguirán adelante.
Google analitico
El 53% de los sitios móviles se abandonan si las páginas tardan más de 3 segundos en cargarse.
Biswa
#Factores de clasificación móvil en 2017 1. Velocidad del sitio 2. AMP 3. Listas desordenadas 4. Hasta 4 imágenes 5. Señales sociales 6. SEO local
dan engel
Gzipping reducirá el peso de la página y aumentará la velocidad de la página móvil. Gzipping generalmente reduce el peso de la página en un 70% y actualmente es compatible con la gran mayoría de los navegadores.
Andy Favell
Los usuarios están cada vez más impacientes con los videos lentos para cargar y estancados y comenzarán a abandonar un video después de esperar solo dos segundos, según muestra una investigación de UMass y Akamai.
Gina Wanless
Se debe usar menos texto y menos imágenes en dispositivos móviles para garantizar que las páginas tarden menos en cargarse.
pablo marshall
Muchos de los problemas provienen de que los medios que tiene en la página son demasiado grandes para dispositivos móviles. Obviamente, las imágenes están configuradas a escala, pero si Google cree que estás mostrando imágenes demasiado grandes para el dispositivo, te penalizará por ello. Tanto HubSpot como WordPress han comenzado a abordar este problema al ofrecer imágenes receptivas según el tamaño del dispositivo que solicita la imagen.
Moovweb
Con centros de datos en todo el mundo, las redes de entrega de contenido pueden usar la ruta más corta y rápida para entregar su página.
steve cambridge
Si su sitio web tiene una tasa de rebote alta, verifique la velocidad de carga del sitio web, ya que un sitio de carga lenta puede significar que los visitantes se vayan. Especialmente en el móvil.
Fergus Clawson
El factor número 1 para el compromiso es la velocidad del sitio móvil.
victoria williams
Su objetivo debe ser asegurarse de que su sitio requiera la menor cantidad de recursos posible para ejecutarse, sea atendido por un host rápido y esté diseñado para mostrarse correctamente en pantallas más pequeñas.
colin recién llegado
AMP acelera los tiempos de carga de la página aprovechando el poder de los servidores de Google. Cada vez que alguien visita una versión AMP de su sitio desde la búsqueda móvil de Google, AMP en realidad servirá la página desde los propios servidores de Google, lo que garantiza tiempos de carga de la página ultrarrápidos.
dan engel
Brindar una experiencia de usuario móvil satisfactoria depende en gran medida de dos principios básicos e interconectados: las páginas web deben mostrarse correctamente en prácticamente cualquier dispositivo y el contenido debe estar completamente optimizado para dispositivos móviles para un tiempo de carga rápido.
Dexter Roona
AMP es un sitio web fantasma diseñado específicamente para dispositivos móviles. Es una versión simplificada de su sitio web principal. Este sitio web más ágil se carga más rápido en dispositivos móviles, de ahí el nombre: "Páginas móviles aceleradas".
Danny piedra azul
No se puede subestimar la importancia de un diseño web coherente y de alta calidad en dispositivos de todas las formas y tamaños. El diseño web receptivo es el camino a seguir, pero a menudo está relacionado con problemas de rendimiento. Esto es fundamental cuando el 64 % de los usuarios de teléfonos inteligentes esperan implacablemente que los sitios web se carguen en menos de cuatro segundos, pero el peso medio de las páginas sigue aumentando.
scott bolinger
Lo que realmente necesitamos hacer es mostrar contenido diferente a los visitantes móviles, que tenga un diseño optimizado y se cargue más rápido.
pete campbell
La mayoría de los minoristas en el estudio tenían sitios optimizados para dispositivos móviles, pero el 24 % de ellos atendía a sus usuarios móviles en un sitio móvil separado, generalmente en un subdominio separado... Una solución más segura puede ser utilizar un sitio receptivo que proporcione el mismo código HTML a todos los dispositivos, pero que se adapte al tamaño y la forma del dispositivo utilizado. Encontramos que esto tenía representación en solo el 76% de los sitios.
Robert Mc Frazier
El 67% de los consumidores tienen mayores posibilidades de convertir en un sitio optimizado para dispositivos móviles.
Moovweb
El uso de imágenes para botones crea una descarga innecesaria. En su lugar, use CSS para crear elementos de página como botones.
jennifer krüger
11 consejos para acelerar su sitio: evite los redireccionamientos, habilite la compresión, aproveche el almacenamiento en caché, minimice los recursos, optimice la velocidad de las imágenes, optimice la entrega de css/contenido, elimine el javascript que bloquea el renderizado, use scripts asincrónicos, mejore el tiempo de respuesta del servidor, coloque lo más importante contenido en la mitad superior de la página, reduzca el desorden en el sitio web.
Danny piedra azul
Con un panorama móvil variado (más de 5000 dispositivos de teléfonos inteligentes únicos en 2014), los desarrolladores tienen mucho menos control sobre el rendimiento de los dispositivos individuales que los factores del lado del servidor. Por lo tanto, la optimización del lado del cliente es crucial.
Piensa con Google
El 29 % de los usuarios de teléfonos inteligentes cambiarán de inmediato a otro sitio o aplicación si no satisface sus necesidades (por ejemplo, no pueden encontrar información o es demasiado lento).
dan engel
El 79% de todos los compradores que sufren una mala experiencia de usuario declaran que no volverán.
Consejos de optimización de velocidad de WordPress
Millones de sitios web y blogs se ejecutan en WordPress, lo que lo convierte en una plataforma importante para comprender la optimización. Encontramos citas de 35 expertos sobre la optimización de la velocidad de carga, encontrará complementos, temas y otros consejos incluidos.
Aigars Silkalns
Pero si desea el mejor alojamiento que el dinero puede comprar, le recomiendo WPEngine: solución de alojamiento administrado de WordPress. Buen soporte y solución de alojamiento de primer nivel que crea sitios web ultrarrápidos.
WPMUDev
Elimine los complementos innecesarios y derrochadores Los complementos no solo aumentan sus solicitudes, sino que también pueden causar todo tipo de otros problemas, como la memoria o incluso fugas de seguridad. Un excelente complemento llamado P3 (Plugin Performance Profiler) puede ayudarlo a identificar a los culpables más problemáticos.
greg ciotti
Desde mi experiencia, el framework premium de carga más rápida es definitivamente Thesis Theme Framework. Supera los temas básicos de WordPress al ser mucho más fácil de personalizar.
C Qureshi
Mejore la puntuación de velocidad moviendo los scripts de Java al pie de página en WordPress
brian jackson
Una herramienta muy recomendable es el script MySQL Tuner. Es de solo lectura y no realizará cambios de configuración. Le dará una descripción general del rendimiento de su servidor y le hará algunas recomendaciones básicas sobre las mejoras que puede hacer una vez que se complete.
darcy rueda
Según Soasta.com, las imágenes comprenden el 62 por ciento del peso total de una página... Puede instalar un complemento como WP Smush para reducir el tamaño del archivo de sus imágenes y eliminar los metadatos ocultos que podrían estar ocupando espacio innecesario.
Ian Cleary
La cantidad de complementos que tiene no es el único factor que afecta la velocidad de la página. La calidad de esos complementos también importa. Si aún tiene problemas con el sitio lento después de eliminar los complementos que no necesita, pruebe los complementos restantes para ver si uno de ellos está causando el problema. Simplemente desactive cada complemento uno a la vez y vea si el sitio se acelera.
Aigars Silkalns
WP Rocket realiza el almacenamiento en caché de páginas para disminuir las velocidades de carga, la precarga de caché para ayudar con la indexación del sitio por parte de los motores de búsqueda, las imágenes se cargan solo a pedido (cuando se desplaza hacia abajo, no cuando se carga una página por primera vez), compresión de archivos para convertir HTML, JS y CSS a archivos estáticos y el complemento es bastante amigable para los desarrolladores.
Devésh
Un retraso de 1 segundo en el tiempo de carga de la página equivale a un 11 % menos de visitas a la página, una disminución del 16 % en la satisfacción del cliente y una pérdida del 7 % en las conversiones.
Brian
BJ Lazy Load hace algo simple. Obliga a las imágenes a cargar más lentamente que el contenido general. En una publicación, si hay más de una imagen, colocadas en diferentes posiciones, el complemento obliga a que las imágenes se carguen según el desplazamiento.
JT escribir
Cuando busque un tema, especialmente si va a pagar por uno, investigue. Con los temas gratuitos, puede instalarlos y probarlos usted mismo para ver si hay un gran impacto en la velocidad de su sitio. Para los temas pagos, asegúrese de revisar las reseñas de los usuarios e intente encontrar sitios en vivo que realmente usen el tema que desea para que pueda ver cómo funciona.
jay kang
El tiempo hasta el primer byte es el tiempo que transcurre desde que un usuario realiza una solicitud HTTP (al ingresar una palabra clave o URL) hasta que el navegador del usuario recibe el primer byte de la página. En términos más simples, es el tiempo que tarda un sitio en comenzar a cargarse. Cuanto más pequeño es el TTFB, más rápido se carga el sitio. Google mide la velocidad de la página por tiempo hasta el primer byte.
Tiempos de SaaS
Haga que las publicaciones en su página de inicio sean fragmentos en lugar de artículos completos, reduzca la cantidad de widgets que coloca en la página y reduzca la cantidad de publicaciones que aparecen en su página de inicio.
WPMUDev
Los CDN son la bala mágica de los sitios web, hacen que todo sea mucho más simple y rápido. Hay dos razones por las que me encanta usar CDN: me permiten alojar imágenes fuera del servidor y reducen los tiempos de carga de las imágenes.
NICK SCHAFERHOFF
Durante el proceso de aceleración de su sitio web de WordPress, es posible que haga cosas que puedan desconectarlo o romperlo. Por esa razón, comenzaremos con lo que siempre debemos hacer cuando intentamos realizar cambios importantes en nuestro sitio web: hacer una copia de seguridad.
servirte
La instalación de 20 o más complementos puede aumentar significativamente el tiempo de carga de su sitio de 1 segundo a 3,20 segundos, lo suficiente como para ahuyentar a la mayoría de los visitantes de su sitio web.
5 mejores cosas
Mostrando solo extractos en lugar de publicaciones completas. Reducir el número de publicaciones en la página. Eliminar los widgets para compartir de la página de inicio que están infrautilizados o son innecesarios. Eliminación de complementos y widgets inactivos que no usará o no necesitará. Mantén tu página limpia y minimalista.
Tiempos de SaaS
WordPress está configurado para comunicarse con otros blogs. Todos esos pingbacks y trackbacks pueden ralentizarte. Desactívalas si quieres acelerar WordPress.
anidar
Los clientes de CloudFlare ven una disminución del 60 % en el uso del ancho de banda y un 65 % en el total de solicitudes a sus servidores. El efecto general es que CloudFlare generalmente reducirá el tiempo de carga de las páginas de su sitio en un 50 %, lo que significa una mayor participación y visitantes más felices.
tribulante
Reemplazar su trabajo cron de WordPress con un trabajo cron de servidor real es beneficioso de muchas maneras: Trabajos cron confiables y precisos que se activan a tiempo como se esperaba. Haga que su sitio web de WordPress sea más rápido para sus usuarios/visitantes. Elimine el alto uso de CPU causado por WordPress. Ambos beneficios son importantes, pero el segundo es especialmente importante.
brian jackson
Abandoné el servicio Adobe Typekit. Vi una reducción adicional de 300 ms al hacer esto.
paulina cabrera
Desea minimizar sus redireccionamientos porque esto esencialmente desperdicia la energía de su sitio web al tener que enviar visitantes a varias ubicaciones.
naren p
WP Super Cache le permite precargar todas las publicaciones/páginas en su sitio de antemano para que los visitantes siempre reciban contenido en caché en el menor tiempo posible. Es particularmente útil para sitios que no se actualizan con mucha frecuencia.
Iván
Reducir la calidad de 12 a solo 8 reducirá drásticamente el tamaño de una imagen, mientras que la diferencia de calidad no será tan grande.
5 mejores cosas
Implementar código para detener hotlinking. Para hacer esto, debe pegar un bit de código de desactivación de hotlinking en su archivo .htaccess. Hacer esto aligerará la carga de su servidor y acelerará su página.
Cmdtekvr
Los temas deben construirse de manera que obtengan la imagen de mejor tamaño usando el sistema de miniaturas de WordPress y, junto con CSS y JavaScript basados en medios, el tema puede manejar todos los trabajos necesarios para asegurarse de que el contenido de la página tenga la resolución correcta y más. Los recursos no se descargan. Dicho esto, no garantiza que un tema en particular lo haga de la manera correcta.
brian jackson
Load Impact es una de las mejores herramientas que existen para probar qué tan escalable es su sitio web. Ofrecen una prueba gratuita de rendimiento del sitio web (5 informes por mes), analizando las consecuencias de tener 25 usuarios simultáneos en su sitio web y el impacto que tiene este tráfico modesto en la velocidad del sitio.
steven vatios
Para evitar el rendimiento lento, debe usar un complemento de almacenamiento en caché en su sitio de WordPress. El almacenamiento en caché puede hacer que su sitio web sea de 2 a 5 veces más rápido.
Iván
Si tienes una fotografía, hazla JPEG. Si tiene un logotipo, una imagen vectorial o un gráfico generado por computadora muy simple, vaya con PNG. Para imágenes realmente pequeñas sin degradados o si desea mostrar una animación simple, use GIF.
Blog de trabajo en equipo
Elimine todos los complementos y temas no utilizados del sitio web de WordPress. La eliminación de complementos y temas no utilizados reducirá el tamaño de la carpeta wp-content, lo que mejorará aún más el tiempo de acceso a esta carpeta.
zac johnson
Los informes muestran que una mejora de 1 segundo en el tiempo de carga puede resultar en un aumento de más del 7% en las conversiones. Esto se suma a una gran cantidad de dinero con el tiempo.
Himanshu Sharma
Google Analytics también proporciona varios informes (llamados Informes de velocidad del sitio) en el menú Comportamiento a través del cual puede determinar qué páginas de destino del sitio web son más lentas y cómo varía el tiempo de carga de la página según los navegadores y las ubicaciones geográficas.
brian jackson
Mi archivo CSS personalizado tenía 247 líneas de código. Revisé cada línea después de cambiar de tema y logré reducirlo a 88 líneas de código.
dan norris
Eliminar cualquier complemento que sea particularmente lento. El complemento de perfilador P3 se puede usar para encontrar complementos lentos, pero asegúrese de eliminarlo después de usarlo porque el complemento en sí ralentizará su sitio.
Principiante de WordPress
Hacer consultas a la base de datos y cargar activos se suma al tiempo de carga de su sitio. La mayoría de los complementos realizan una solicitud HTTP para cargar activos como scripts, CSS e imágenes. Cada solicitud aumenta el tiempo de carga de la página de su sitio.
Con estos consejos tienes tu trabajo hecho por ti. Vaya a su sitio y comience a mejorar su velocidad de carga hoy. Cada milisegundo cuenta.
