Cómo las pruebas de velocidad de página afectan el rendimiento de SEO
Publicado: 2020-06-12
¿Sabías que la velocidad de la página afecta directamente el rendimiento de SEO? Por ejemplo, en una anécdota de la industria relativamente famosa, Walmart experimentó un aumento de hasta un 2 % en las conversiones por cada segundo de velocidad de página mejorada. En ese sentido, Amazon aumentó los ingresos en un 1% por cada 100 ms de mejora. Para sitios masivos, la velocidad de la página no solo afecta el SEO, sino también los ingresos. Sin embargo, para las empresas más pequeñas, la velocidad de la página aún afecta el rendimiento del sitio. Y ahora, Google anunció cambios algorítmicos basados en la velocidad de la página. Como resultado, las pruebas de velocidad de la página deben ganar importancia en su proceso de desarrollo y SEO.
Matt Cutts, ex director de spam web de Google, señaló la importancia de la velocidad del sitio.
“Me encantaría que los SEO se sumerjan en mejorar la velocidad del sitio web, porque (a diferencia de algunas facetas del SEO) disminuir la latencia de un sitio web es algo que se puede medir y controlar fácilmente. Es posible que no siempre se pueda lograr una clasificación número 1, pero la mayoría de los sitios web se pueden hacer notablemente más rápidos, lo que puede mejorar el ROI y las tasas de conversión. En ese sentido, este cambio representa una oportunidad para los SEO y desarrolladores que pueden ayudar a otros sitios web a mejorar su rapidez”.
Core Web Vitals incluye pruebas de velocidad de página
A lo largo de los años, Google continuamente hizo que la velocidad del sitio fuera importante en las clasificaciones orgánicas. Después de todo, numerosos estudios (y nuestra propia experiencia) nos dicen que cuanto más tarde una página en cargarse, menos visitaremos ese sitio. Y recientemente, Google anunció Core Web Vitals que mide las métricas esenciales para un sitio saludable (en sus palabras).
“Hoy presentamos un nuevo programa, Web Vitals, una iniciativa de Google para brindar orientación unificada para señales de calidad que, creemos, son esenciales para brindar una excelente experiencia de usuario en la web”.
Core Web Vitals tiene como objetivo capturar un conjunto común de señales que es fundamental para todas las experiencias en línea. Por ejemplo, los principales web vitals incluyen métricas que capturan la experiencia de carga, la interactividad y la estabilidad visual del contenido. Google captura estos elementos esenciales como:
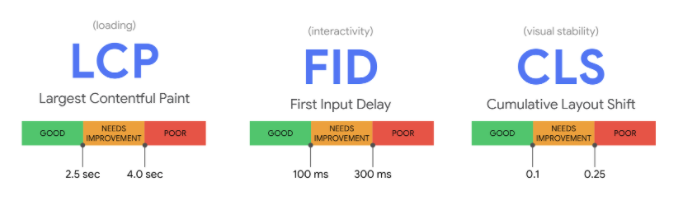
- LCP (mayor dolor de contenido), que mide la velocidad de carga percibida y captura cuándo es probable que se cargue el contenido principal.
- FID (primer retraso de entrada), que mide la capacidad de respuesta del sitio y cuantifica las experiencias del usuario mientras interactúa inicialmente con una página.
- CLS (cambio de diseño acumulativo), que mide la estabilidad visual y cuantifica cualquier cambio de diseño inesperado en el contenido de la página.

Además, Google señala que estas métricas no solo capturan los aspectos centrados en el usuario de un sitio, sino que también proporcionan mediciones cualitativas para la clasificación.
“Hoy, nos basamos en este trabajo y brindamos una visión preliminar de un próximo cambio en la clasificación de búsqueda que incorpora estas métricas de experiencia de página. Presentaremos una nueva señal que combina Core Web Vitals con nuestras señales existentes para la experiencia de la página para brindar una imagen holística de la calidad de la experiencia de un usuario en una página web”.
Actualización de la experiencia de la página de Google
Aunque se centró en la velocidad de la página, el nuevo Core Web Vitals cambia la narrativa a la experiencia de la página. Por lo tanto, la nueva actualización de Google incluye más que simplemente revisar PageSpeed Insights, las pruebas de velocidad de la página jugarán un papel importante para lograr un puntaje de aprobación. Por ejemplo, la experiencia de la página es más que tiempos de carga, por lo que simplemente reducir el tamaño de un .jpg ya no es suficiente.

Como Google presentó en su anuncio de la actualización pendiente de Page Experience, Core Web Vitals es parte de la experiencia del usuario. Sin embargo, los otros componentes principales de la actualización de Page Experience son factores de clasificación relativamente conocidos. Por lo tanto, para las empresas que mantienen un componente SEO activo en su estrategia de marketing digital, no debería haber muchos pasos adicionales para garantizar que su sitio no sufra una disminución significativa en el tráfico luego del lanzamiento de la actualización.
¿Qué incluye la actualización de la experiencia de la página?
Además de las métricas de Core Web Vitals, la experiencia de la página incluye otros aspectos fáciles de usar.
- Mobile Friendly, que forma parte de la experiencia de navegación estándar. Para obtener más información, consulte la Prueba de Google Mobile Friendly para confirmar que su sitio pasa.
- Navegación segura, que garantiza que las páginas no contengan contenido malicioso o engañoso. Para obtener más información, consulte el Informe de problemas de seguridad de Google.
- HTTPS, lo que garantiza que su sitio se sirva en HTTPS frente a HTTP. Para obtener más información, aprenda cómo actualizar su sitio a HTTPS.
- Sin intersticiales intrusivos, que garantizan que no haya ventanas emergentes u otras cosas que dificulten que un usuario acceda fácilmente al contenido de una página. Para obtener más información, obtenga más información sobre los anuncios intersticiales.
Afortunadamente para aquellas empresas y sitios web que necesitan algo de trabajo, el cambio de algoritmo no tendrá lugar hasta 2021. Sin embargo, como señala el blog de desarrolladores de Google, los cambios evolucionarán con el tiempo.

“Mirando hacia 2021, estamos invirtiendo en desarrollar una mejor comprensión y capacidad para medir la velocidad de la página y otras características críticas de la experiencia del usuario. Por ejemplo, ampliar la capacidad de medir la latencia de entrada en todas las interacciones, no solo en la primera; nuevas métricas para medir y cuantificar la suavidad; primitivos y métricas de apoyo que permitirán la entrega de experiencias instantáneas y de preservación de la privacidad en la web; y más."
Pero, si da un paso atrás y ve los cambios con el ojo del consumidor, estas actualizaciones tienen como objetivo mejorar la experiencia del usuario, por lo que, a medida que toma decisiones, piense cómo los cambios en el sitio afectan a su cliente.
Más acerca de las pruebas y herramientas de velocidad de página
Para aquellos que buscan más información sobre la velocidad de la página, las pruebas aplicables y las herramientas disponibles, hay muchos recursos.
¿Qué es la velocidad de la página?
La velocidad de la página se refiere a la rapidez con la que se carga una página web. A veces se puede confundir con términos como el tiempo de carga de la página (o qué tan rápido se descarga una página) y la velocidad del sitio (o la velocidad de un sitio web). La diferencia entre estos términos puede ser confusa, pero lo más importante que debe saber es qué tan rápido se cargan los elementos principales de su página para los visitantes de su sitio web.
¿Cuánto tiempo se ha centrado Google en la velocidad de la página?
Al menos desde 2010, cuando Search Engine Land compartió que Google no estaba incluyendo oficialmente la velocidad del sitio como un factor de clasificación. Sin embargo, dado que la velocidad de la página sigue siendo importante, Google ha mantenido la importancia del contenido relevante y de "valor agregado" sobre la velocidad pura del sitio.
Por ejemplo, del anuncio de 2010:
“La calidad debe seguir siendo la primera y más importante preocupación [para los propietarios de sitios]. Este cambio afecta a los valores atípicos; estimamos que menos del 1% de las consultas se verán afectadas. Si eres el mejor recurso, probablemente seguirás apareciendo”.
Y, del anuncio de 2020:
“Si bien todos los componentes de la experiencia de la página son importantes, clasificaremos las páginas con la mejor información en general, incluso si algunos aspectos de la experiencia de la página son deficientes. Una buena experiencia en la página no reemplaza tener contenido excelente y relevante. Sin embargo, en los casos en que hay varias páginas con contenido similar, la experiencia de la página se vuelve mucho más importante para la visibilidad en la Búsqueda".
¿Cómo mejoro la velocidad de mi sitio?
Desafortunadamente, no hay una respuesta única para todos. En última instancia, la forma más eficiente y efectiva de mejorar la velocidad de su sitio depende de su sitio específico. Por ejemplo, ¿su sitio se basa en imágenes grandes? Si es así, tal vez reducir el tamaño del archivo haga la mayor diferencia. O, ¿cuál es su pila web? La velocidad del sitio en WordPress vs Magento u otra plataforma hace la diferencia.
Afortunadamente, hay muchos recursos, como los recursos de velocidad de página de Varvy, que ofrecen un recorrido completo de varios problemas de velocidad de página. Para obtener más información, consulte estos recursos adicionales.
- Por qué las imágenes pueden ser su mayor ganancia de velocidad de página
- Cinco consejos para aumentar la velocidad de la página
- Cómo obtener un 100/100 en la prueba de velocidad de página de Google
- Por qué no debería centrarse demasiado en las puntuaciones de información sobre la velocidad de la página
- Un recorrido para no desarrolladores sobre cómo usar complementos para acelerar WordPress
- Guía de Copyblogger para hacer que WordPress sea más rápido
- Guía de Mark Descande para acelerar WP Engine
¿Existen otras herramientas de velocidad de página?
¡Sí!
Para comenzar, aproveche Page Speed Insights de Google, que brinda recomendaciones específicas directamente desde la herramienta de Google (incluidas versiones optimizadas de imágenes y código). Luego, considere algo como Prueba de página web, que brinda una descripción general de los tiempos de carga reales, los tiempos hasta el primer byte, etc. para las páginas de su sitio.
Para obtener más herramientas y pruebas de velocidad de página, lo siguiente ayudará a diagnosticar y abordar diferentes problemas de velocidad de página en su sitio.
- Prueba de velocidad de Pingdom
- GT Metrix
- Complemento Yslow para Firefox
- Prueba de velocidad KeyCDN
- Optimización de velocidad de página de Varvy
- Tendencias al alza
- puntocom-monitor
- Herramientas de laboratorio amarillas
- Herramientas para desarrolladores de Google Chrome
- Probador de tiempo de carga Sucuri
- herramienta de rendimiento
