5 de los mejores sitios web de cirugía plástica y por qué son buenos
Publicado: 2022-11-28El primer paso para obtener un nuevo sitio web para su clínica de cirugía plástica es encontrar ejemplos de sitios web que le gusten y sitios web que no le gusten.
Recopilar ejemplos de sitios web para compartir con un cliente es el primer paso para el diseño de un sitio web de cirugía plástica.
Esto nos expone a muchos sitios web.
Juan, nuestro jefe de diseño web, elaboró una lista de los mejores sitios web de cirugía plástica que ha encontrado, junto con una explicación de lo que funciona mejor en ellos. También comparte su opinión sobre cómo mejoraría los sitios web de estas clínicas.
Si después de revisar los sitios web de estos cirujanos plásticos desea programar un tiempo para diseñar y crear un sitio web para su clínica que resalte lo mejor de estos ejemplos, haga clic aquí para programar un tiempo para hablar.
Como puede deducir de nuestro sitio web, somos una agencia de marketing de cirugía plástica que muchos cirujanos plásticos eligen para rediseñar sus sitios web. Construimos sitios web que sientan las bases para SEO para cirujanos plásticos.
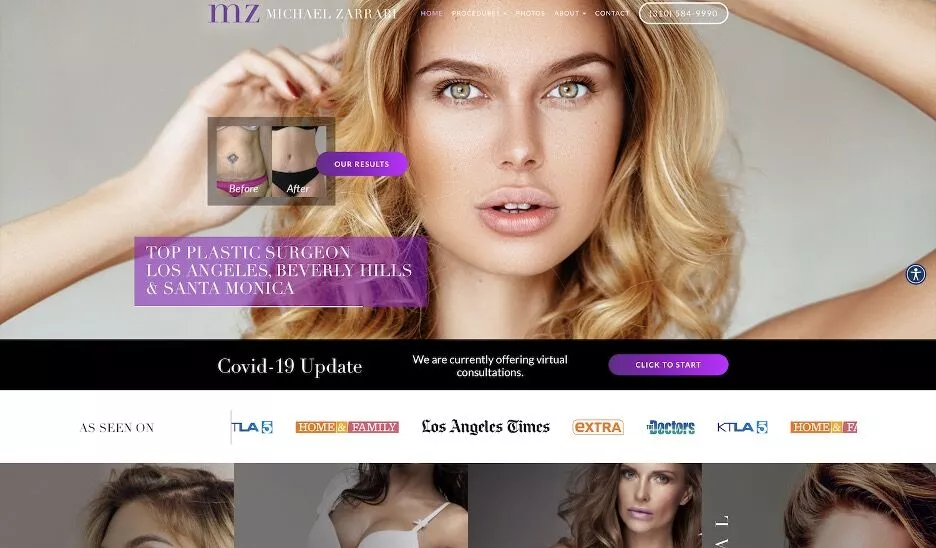
Michael Zarrabi Cirugía Plástica
https://www.drzarrabi.com

Lo que funciona en este sitio web
- Indica exactamente lo que hacen y dónde.
- La prueba social se establece por encima del pliegue.
- Acceso rápido a los resultados de antes y después.
- Servicios enumerados en la parte inferior de la página, vista previa que invita al usuario a desplazarse hacia abajo.
- Proporciona breves testimonios de pacientes.
Lo que mejoraría
- Añade una llamada a la acción clara en la parte superior de la página.
- El botón de llamada a la acción "Programe su consulta" debe estar más cerca de la parte superior.
- Proporcione contraste para el botón del número de teléfono usando el color de énfasis.
- Agregue más contraste entre el encabezado principal y la imagen de fondo.
- Espacie los elementos de navegación utilizando todo el ancho de la cuadrícula, agregue relleno superior y más contraste con el fondo.
- Los nombres de los servicios necesitan más contraste con las imágenes de fondo.
- Cada servicio principal ocupa toda la altura de la pantalla, lo que provoca un desplazamiento adicional. Los acortaría al 50% de la altura de la pantalla.
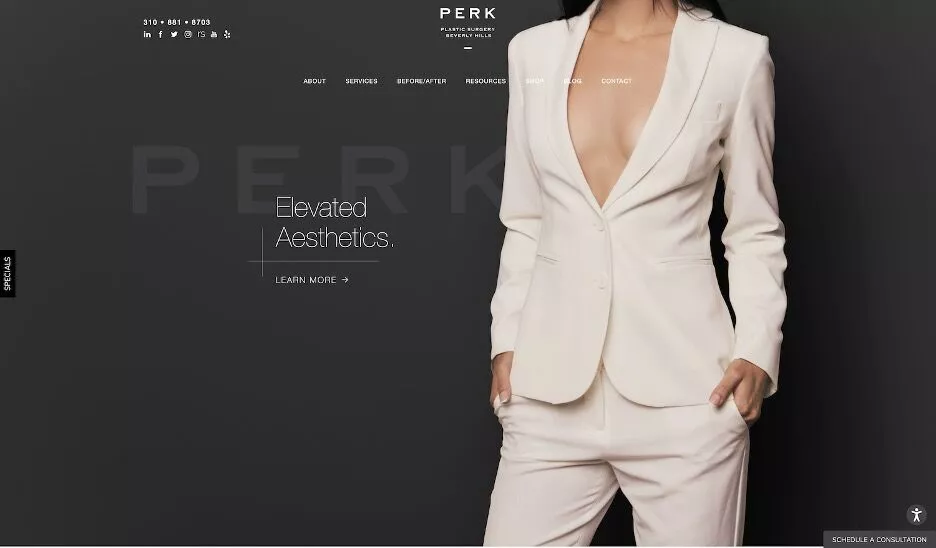
Perk Cirugía Plástica Beverly Hills
https://www.bevhills.com

Lo que funciona en este sitio web
- Diseño elevado, elegante y formal que transmite estos mismos valores de la empresa.
- Título simple que explica lo que hacen en 2 palabras.
- Toda la información de contacto está presente en la parte superior.
- Solicita un banner fijo en la esquina inferior izquierda para obtener la dirección de correo electrónico del usuario.
- El mega menú de servicios está claramente organizado.
- Se siente ligero a medida que se desplaza hacia abajo y dibuja el flujo
Lo que mejoraría
- La copia de CTA debe indicar lo que el usuario podría obtener al hacer clic en él.
- Necesita un formulario de contacto y debe estar cerca de la parte superior.
- Programar la consulta CTA debe estar más cerca de la parte superior de la página.
- Movería la información de los médicos más arriba en la página, en lugar de hablar sobre los valores de la empresa.
- Mueva los íconos de prueba social arriba del pliegue.
- Mostraría más servicios en la página de inicio, con una breve descripción de cada uno, en la misma sección, en lugar de tener que desplazarse hacia abajo para llegar a cada uno.
- No veo la necesidad de un enlace de galería en la página de inicio. Mostraría galerías dentro de cada página de servicio.
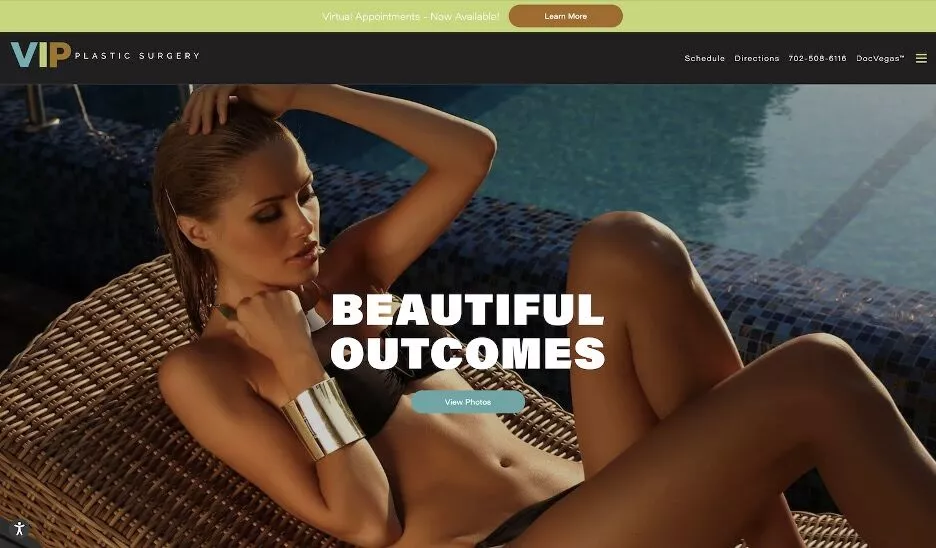
Cirugía Plástica VIP
https://vipplasticsurgery.com

Lo que funciona en este sitio web
- Banner llamativo en la parte superior para que CTA haga una cita.
- Excelente elección de fotografía.
- Encabezados claros y en negrita, con una copia convincente que resume la función de cada sección.
- Hay un CTA en cada sección a medida que se desplaza hacia abajo en la página de inicio.
- Muchos servicios destacados en la misma sección. Fácil acceso a cada uno.
Lo que mejoraría
- Se desharía del menú de hamburguesas en el escritorio.
- También simplificaría la arquitectura de la información. Hay demasiadas cosas en el menú.
- Agregue una descripción de una oración de lo que hace la empresa en la sección principal.
- Agregue un formulario de contacto o reemplace el CTA de "Ver servicios" por uno de "Haga su cita".
- Deshágase de la sección de "fotos" en la página de inicio.
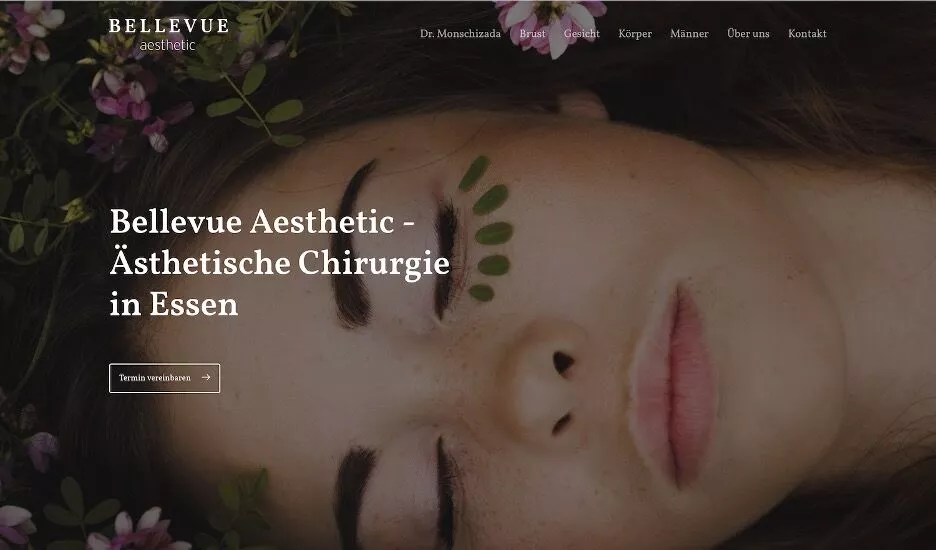
Estética Bellevue
Inicio

Lo que funciona en este sitio web
- Menú de navegación sencillo, claro y completo.
- Título que indica exactamente quiénes son, qué hacen y dónde en 6 palabras.
- Póngase en contacto con CTA en la sección de héroes.
- Hermosa imagen de fondo del héroe, pero no compite en absoluto con el mensaje y el CTA.
- Borrar apartado de servicios, en el mismo apartado.
- Póngase en contacto con CTA mid-scroll también.
- Cada sección tiene un CTA.
Lo que mejoraría
- Prueba social justo después del pliegue. insignias
- Añadir testimonios a la página de inicio.
- Simplifique la sección sobre nosotros con la sección Dr.
- Haría que el desplazamiento medio de la CTA de contacto resaltara bastante más con un fondo más colorido.
- También le agregaría un botón.
- Mueve el mapa a la página de contacto.
- Hero es muy colorido, agregaría un acento de color brillante en el resto de la página.
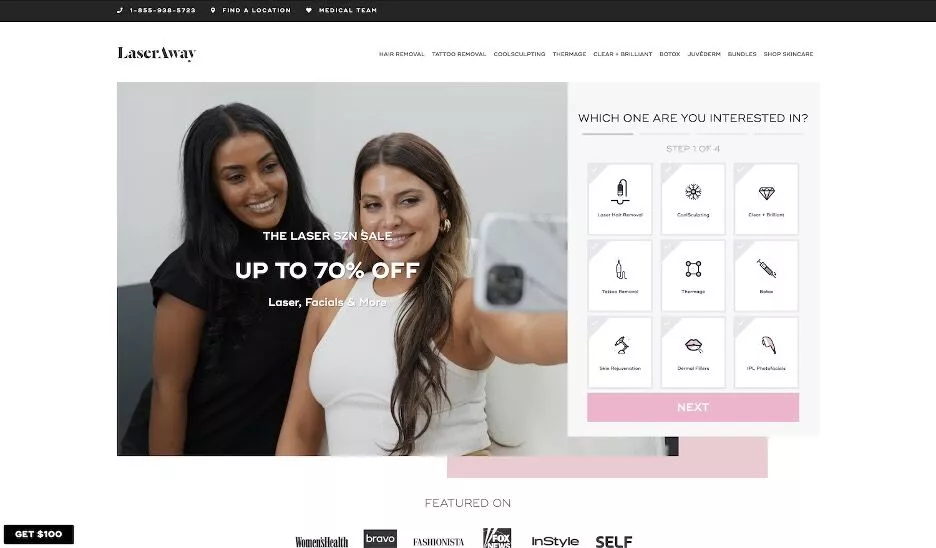
Láser de distancia
https://www.laseraway.com

Lo que funciona en este sitio web
- Manera interactiva y divertida de mostrar los servicios, incitando al usuario a completar el formulario como último paso. Idea original.
- Prueba social justo debajo del pliegue. Incluso da un adelanto de esta sección mientras está en la página principal.
- Póngase en contacto con CTA a mitad de desplazamiento con otra sección interactiva más, preguntándole al usuario qué quiere lograr en el sitio.
- Sección sobre cómo funciona el pago. Esta información es importante y la sección proporciona toda la información necesaria en unas pocas palabras fáciles de leer.
- 'Consigue $100' CTA para invitar a amigos a unirse a la comunidad. Fijo en el desplazamiento.
Lo que mejoraría
- La sección Servicios tiene mucho espacio en blanco a los lados y parece una versión móvil. Estos deberían haberse configurado en un diseño de 2 filas/4 columnas para que el usuario pueda escanearlos todos a la vez.
- Las llamadas a la acción para los servicios deben ser de color rosa brillante de forma predeterminada, en lugar de solo pasar el mouse sobre ellas. Para que sobresalgan del resto del contenido de cada uno.
- '¿Qué es lo que quieres hacer?' La sección podría verse más atractiva y menos como un cuestionario. No parece divertido de llenar.
- El feed de Instagram podría moverse al final de la página.
- 'El líder de la nación en dermatología estética' no tiene suficiente contraste entre el fondo y la copia. La copia debe ser de color gris oscuro como en el resto del sitio.
- 'Reservar ahora. Paga después.' La sección podría ser más prominente usando un fondo rosa brillante con texto gris oscuro también.
- La llamada a la acción "Obtén $100" también podría ser rosa brillante. Casi me lo pierdo al principio.
- La barra de información de contacto de navegación se pierde. Mis ojos van directamente al formulario de servicios. Un color de fondo diferente funcionaría para hacerlo resaltar.
Agregaría una sección de testimonios para la prueba social.

