10 excelentes sitios web de portafolio para inspirarte (+ consejos para crear el tuyo propio)
Publicado: 2021-10-05Construir una marca personal no es solo cosa de personajes públicos. Puede inspirarse en las celebridades de su industria y aprovechar los beneficios de la marca personal.
Los sitios web de cartera son una excelente manera de construir su marca personal. Un portafolio bien seleccionado muestra su mejor trabajo a clientes potenciales, les dice a las personas por qué (y cómo) es diferente de otros profesionales en su campo y lo ayuda a generar confianza y reconocimiento.
Como consecuencia, usted se vuelve fácilmente reconocible en la Web y los clientes potenciales se sienten más cómodos y confiados para contratarlo después de seguir su trabajo.

Antes de saltar y crear una cartera en línea, tómese unos minutos para ver algunos sitios web impresionantes de carteras de grandes nombres en varias industrias creativas.
Puede aprender qué hacer (y qué no hacer) a partir de estos ejemplos de sitios web de cartera y obtener algo de inspiración para el diseño del suyo propio.
10 sitios web de cartera inspiradores
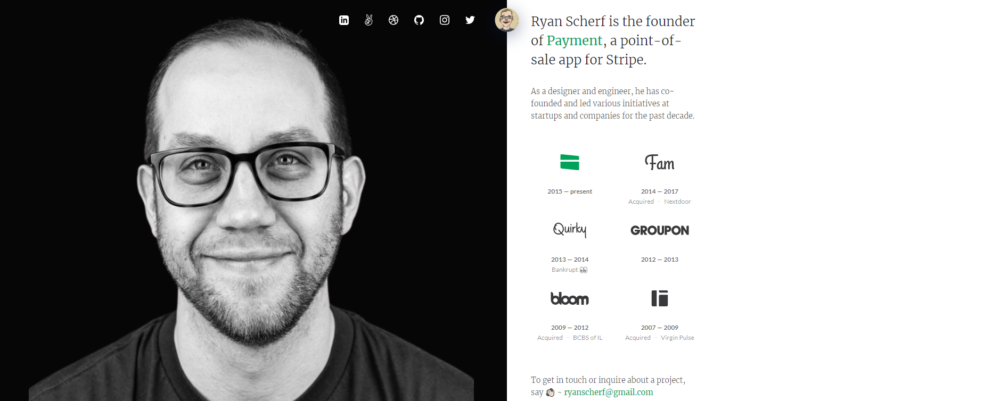
ryan scherf

El sitio web de la cartera de Ryan Scherf es un gran ejemplo de un diseño minimalista de una página.

¿Necesitas más clientes?
Obtenga más trabajo independiente con nuestro libro GRATIS: 10 nuevos clientes en 30 días . Ingrese su correo electrónico a continuación y es todo suyo.
Usando la mitad de la página, les da a los visitantes una instantánea de quién es, qué hace, dónde ha trabajado y cómo puede ponerse en contacto con él.
La otra mitad de la página presenta una foto sonriente de Ryan, y tiene un impacto inmediato en el espectador.
La parte superior de la página muestra sus enlaces de redes sociales que los visitantes pueden visitar para saber más sobre su trabajo y actividades profesionales.
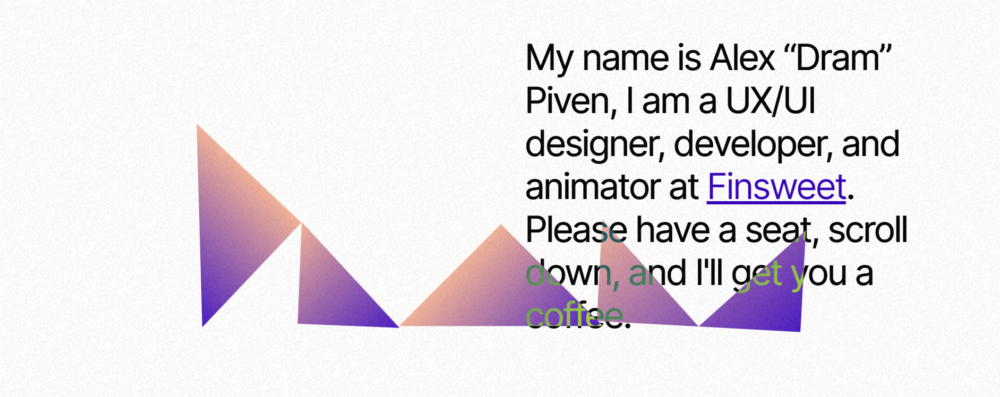
alex dram

A primera vista, el sitio web de la cartera de Alex Dram parece demasiado simplista. Pero muestra hábilmente sus credenciales de diseño y animación con elementos interactivos en su sitio.
Como dice la página, se desplaza hacia abajo para ir a otras páginas en el sitio web de su cartera donde puede obtener más información sobre él (página Acerca de) y leer sobre sus proyectos para diferentes clientes (página Trabajos).
Cada proyecto cuenta con suficiente contexto para ayudar a los visitantes a comprender cómo funciona Dram. La información que proporciona incluye antecedentes del cliente, el problema/breve, el proceso creativo utilizado, las acciones realizadas y los resultados obtenidos.
Todo se comunica a través de una combinación de imágenes, texto y elementos interactivos, manteniendo una estética limpia y minimalista constante.
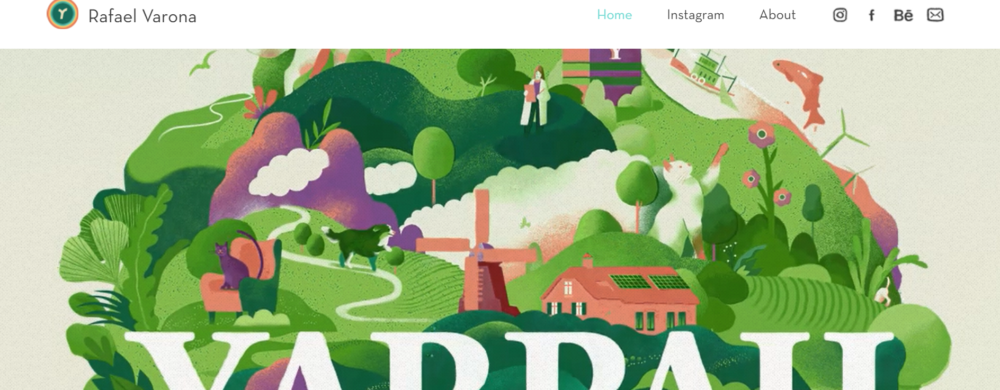
Rafael Varona

Rafael Varona es un ilustrador, animador y director de arte cuyo sitio web de portafolio de animación es un placer para la vista. La página de inicio presenta una serie de animaciones complejas que atraen al visitante.
Nota al margen rápida: ¿Has oído hablar de Hectic? Es nuestra nueva herramienta favorita para trabajar independientemente de manera más inteligente , no más difícil. Gestión de clientes, gestión de proyectos, facturas, propuestas y mucho más. Hectic lo tiene todo. Haga clic aquí para ver lo que queremos decir.
A medida que se desplaza hacia abajo, puede ver su trabajo en una especie de cuadrícula animada, cada una de las cuales conduce a otra página con más detalles sobre los requisitos del cliente.
La sección superior derecha del sitio web de la cartera tiene enlaces a una breve página Acerca de y páginas de redes sociales que incluyen Instagram y Behance. Los logotipos de las plataformas de redes sociales tienen un estilo único.
Varona tiene un impacto visual profundo con texto limitado y un fuerte enfoque en la animación. ¡Él prefiere dejar que su trabajo hable!
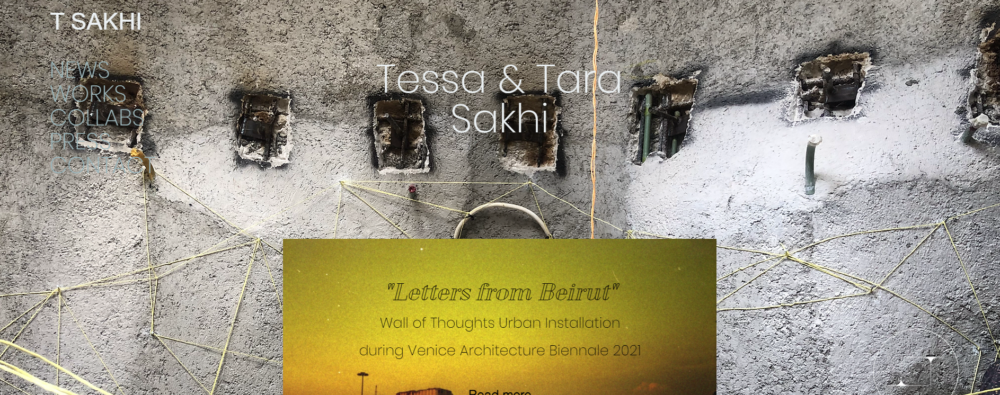
t sakhi

Tessa y Tara Sakhi dirigen un estudio multidisciplinar de arquitectura y diseño y han mostrado su trabajo a través de un sitio web impresionante.
El fondo consiste en una cuadrícula de imágenes y videos de su trabajo que aparecen y desaparecen gradualmente a medida que avanza.
Un menú en la parte superior izquierda conduce a páginas sobre proyectos individuales que se describen con gran detalle, incluidos borradores, imágenes y diseños finales.
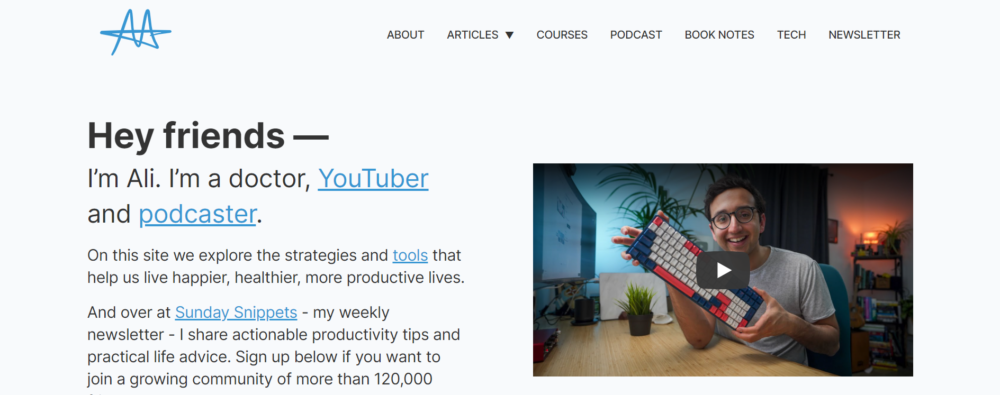
Alí Abdaal

Ali Abdaal ofrece consejos sobre productividad, estudio y YouTube. El sitio web de su cartera hace un uso único de emojis para categorizar su contenido.
El diseño del sitio es limpio y fácil de navegar a pesar de la amplia variedad de ofertas: notas de libros, cursos, podcasts, artículos, boletines e información sobre herramientas y tecnología.
Su página Acerca de enumera lo que hace, sus pasatiempos y otras actividades, y los diversos canales a través de los cuales puede comunicarse con él. ¡Curiosamente, ofrece una reunión en persona sin condiciones!
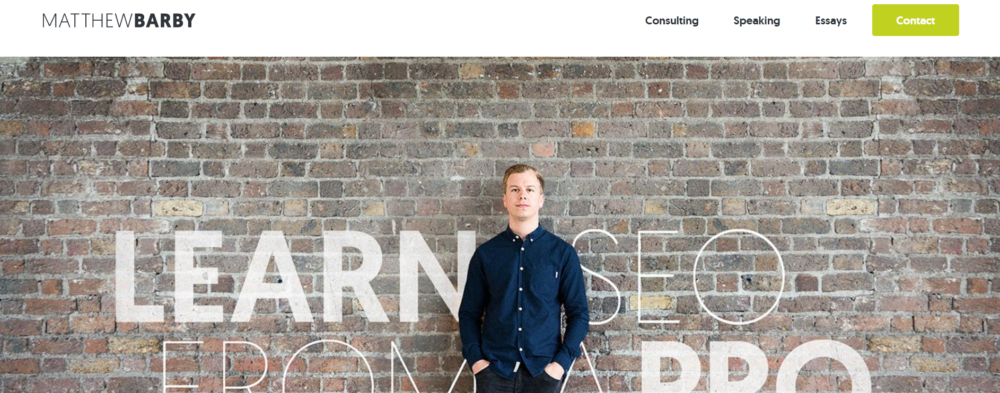
matthew barby

El portafolio de Matthew Barby se destaca por el uso de dos poderosos elementos:
- Un eslogan asertivo: "Aprende SEO de un profesional"
- Prueba social en forma de logotipos de los mejores clientes y testimonios
No está de más que ofrezca múltiples formas de ponerse en contacto con él, usando un botón de "Contacto" en la esquina superior derecha de la página que está resaltado con un fondo verde lima y un CTA justo debajo de la imagen destacada.
El sitio de Barby grita que es un profesional y genera confianza entre los posibles clientes.
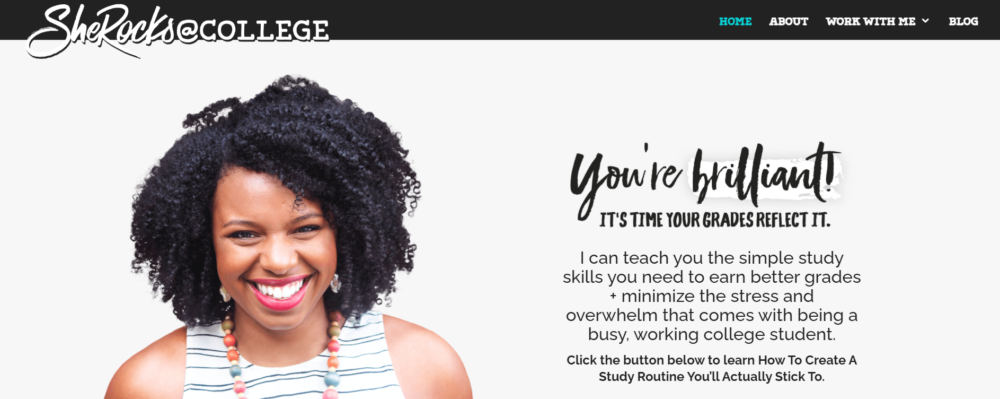
clarisa rodriguez

Clarissa es una entrenadora de habilidades de estudio que ofrece consultas a estudiantes universitarios.
El sitio web de su cartera es una lección de marca personal. Ha elegido un nombre comercial memorable que refleja lo que hace.
También ha estilizado "arroba" como @ para atraer a los estudiantes universitarios y crear un mayor impacto en su público objetivo.
Tiene un blog en su sitio web donde ofrece consejos sobre cómo estudiar efectivamente para la universidad y equilibrar los estudios con otras actividades.
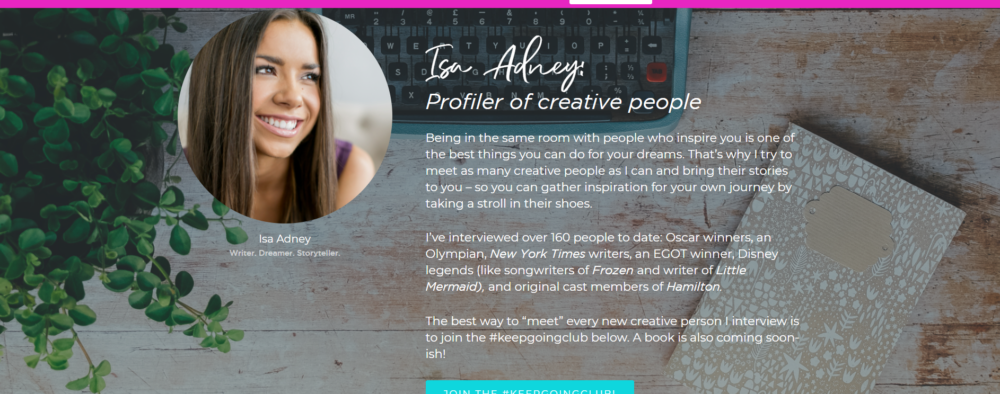
Isa Adney

Isa Adney es escritora en ConvertKit y actualmente está escribiendo un libro titulado The Little Book of Big Dreams: True Stories of Dreams Come True. Lo interesante es que ella habla sobre su próximo libro en todas partes en el sitio web de su cartera.
Ofrece información sobre sus entrevistas con personas creativas para su libro a través de un boletín llamado el club #keepgoing.
Mantiene el enfoque en su trabajo actual y despierta el interés por su libro a través de varios medios.
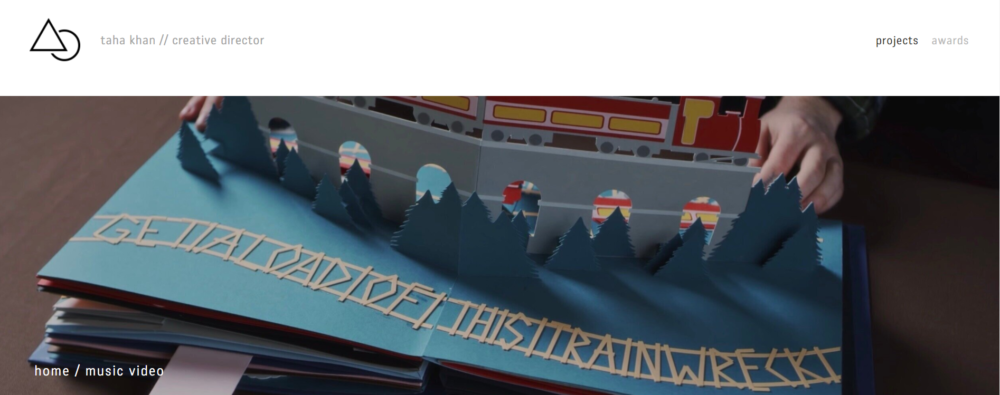
taha khan

Taha Khan es un director creativo, editor y productor que ha optado por poner el foco en sus proyectos en la página principal de su sitio web de cartera.
Es un buen uso del diseño minimalista que tiene como objetivo mostrar suficiente de su trabajo para resaltar sus puntos fuertes, pero no tanto como para abrumar a los visitantes.
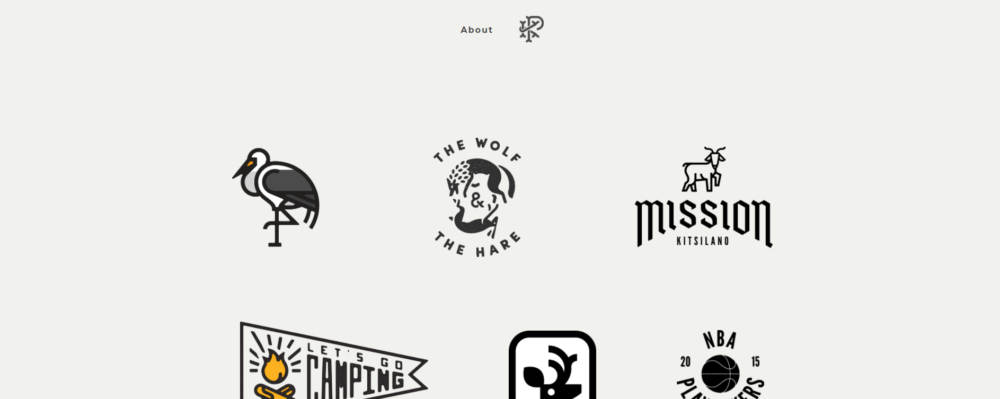
Pedro Komierowski

Otro ejemplo sorprendente de un sitio web de cartera diseñado con buen gusto es el de Peter Komierowski, un diseñador visual que se especializa en ilustración, diseño de interfaz y diseño de marca e identidad.
La parte superior de su página presenta un logotipo estilizado que comprende sus iniciales y un enlace a su página Acerca de, donde proporciona su información de contacto y una breve descripción de lo que hace y con quién ha trabajado.
Los pies de página de todas las páginas de su sitio presentan sus enlaces de redes sociales y su logotipo.
La página principal presenta logotipos en los que se puede hacer clic de todos los clientes para los que ha trabajado, así como su trabajo en logotipos e ilustraciones. Su portafolio es un regalo visual que muestra su creatividad y talento.
Lo que debe (y no debe) poner en los sitios web de su cartera
Para asegurarse de que su cartera refleje con precisión sus fortalezas, aquí hay 5 consejos que debe considerar:
Muestra tu mejor trabajo
Es tentador llenar tu carpeta con todo el trabajo que has hecho. Pero en lugar de mostrar a tus posibles clientes cuánta experiencia tienes (como sin duda pretendes), los abrumarás. Tenga cuidado con la creación de una cartera escasa, también.
Piense en la imagen que desea proyectar a sus clientes y presente piezas seleccionadas que respalden esa imagen. Los que lleguen a su cartera deben resaltar sus habilidades y talento.
Recuerde que los clientes querrán contratarlo por el tipo de trabajo que ven en su cartera. Así que muestra en qué te gusta trabajar y qué quieres más.
Proporcionar contexto para cada pieza.
No llenes tu portafolio con solo texto o solo imágenes. Proporcione algo de contexto para cada pieza escribiendo una descripción del proyecto, el resumen que recibió, su proceso creativo y cómo desarrolla sus ideas.
Los clientes potenciales deben ser capaces de comprender en qué consistía el proyecto y cómo lo abordó. Incluya borradores iniciales, maquetas, resúmenes iniciales o resultados de pruebas de usuarios para mostrar a los clientes cómo el proyecto pasó de los borradores al producto terminado.
También debe intentar comunicar su pasión por el trabajo a través de las piezas de su cartera.
- ¿Cómo se destacan de los miles de otros trabajos en la Web?
- ¿Por qué los clientes deberían contratarte?
También puede considerar escribir estudios de casos para demostrar el impacto de sus proyectos. Cuando los clientes pueden visualizar cómo pueden beneficiarse de su trabajo, es más probable que lo contraten.
Proyecta tu personalidad a través de la página “Acerca de mí”
No cometas el error de esconder tu personalidad detrás de tu trabajo. A los clientes les gusta saber quién es la persona detrás de la pantalla. Quieren contratar a una persona, no a una entidad sin rostro.
Use su página "Acerca de mí" para generar interés en usted como persona y generar confianza con los posibles clientes.
Habla sobre tu ética de trabajo, tu proceso creativo, tus habilidades clave y quién eres como persona. Esta es tu oportunidad de promocionarte más allá del trabajo que has realizado.
- ¿Cómo será trabajar contigo?
- ¿Qué pueden esperar los clientes cuando te contratan?
Puedes ser profesional pero divertido y fortalecer tu marca personal a través de esta sección.
Elige una plantilla que complemente tu trabajo
El propósito de su cartera es mostrar a los clientes lo que pueden esperar de usted cuando lo contraten. Así que no uses una estética que distraiga del trabajo real.
Los diseños complicados, las imágenes llamativas y las animaciones complejas son un no-no.
Concéntrese en una plantilla y un diseño minimalistas que sean fáciles de navegar y que brinden rápidamente a los posibles clientes una muestra de su estilo y habilidades.
Piense en la experiencia del cliente cuando diseñe su cartera. No haga que sus visitantes hagan clic demasiado para llegar a sus proyectos o es posible que no regresen.
Haz que tu información de contacto sea visible
Facilite que sus clientes se comuniquen con usted y lo contraten colocando su información de contacto donde sea claramente visible.
Por lo tanto, no solo proporciona su información de contacto en la página "Contacto", sino que también la coloca en el pie de página de otras páginas.
Es una buena práctica incluir su dirección de correo electrónico, número de teléfono, dirección comercial física (si corresponde) y enlaces de redes sociales comerciales en ubicaciones de alta visibilidad.
Puede incluir botones de compartir para las piezas de su cartera para aumentar la visibilidad en línea y generar pruebas sociales.
Sitios para ayudarlo a crear sitios web de cartera
Un creador de carteras en línea debe evaluarse en función de la asequibilidad, las opciones de diseño, las herramientas de SEO y la facilidad de uso.
Aquí hay algunos sitios que puede consultar:
Wix

Wix se considera un sitio web de creación de carteras para principiantes que ofrece un excelente soporte de SEO. Por lo tanto, puede aumentar su audiencia con un sitio web de cartera de Wix.
Características:
- Puede elegir entre más de 500 plantillas adecuadas para sitios de cartera para creatividades
- Puede utilizar una herramienta de edición de arrastrar y soltar para personalizar su cartera. Por lo tanto, tiene total libertad creativa sobre su sitio de cartera.
- La información sobre herramientas al pasar el mouse sobre ellas proporciona información sobre varias funciones cuando se utiliza el editor.
- No necesitas experiencia en codificación para crear un sitio web de cartera en Wix.
- Puede integrar más de 250 aplicaciones con su sitio.
- Wix le permite crear su sitio de forma gratuita, pero si paga un Plan Premium, puede obtener un dominio personalizado, más espacio de almacenamiento, horas de video y atención al cliente las 24 horas.
WordPress

WordPress es una versión más simple de WordPress.org pero tiene funciones limitadas. Es un buen creador de carteras si desea ejecutar un blog junto con su cartera.
Características:
- No es del todo amigable para principiantes y es posible que necesite algo de experiencia en codificación para crear un buen sitio en WordPress.com.
- Se centra en los blogs, por lo que los creativos pueden no encontrarlo muy útil.
- Tiene 38 plantillas específicas para crear una cartera, 12 de las cuales son de uso gratuito.
- Puede crear un sitio web de cartera que responda a dispositivos móviles en WordPress.com.
- Puede acceder a las herramientas de SEO integradas si paga un plan Business.
- Obtiene 3 GB de espacio de almacenamiento en el plan gratuito, que es más generoso que plataformas similares.
- Sus planes pagos se consideran rentables a pesar de la interfaz del editor no tan fácil de usar.
comportamiento

Behance es un creador de portafolios en línea gratuito y muy popular para creativos como diseñadores, fotógrafos y artistas. Los reclutadores y los posibles clientes a menudo revisan las carteras de diseño en Behance, por lo que tiene sentido cargar su mejor trabajo en la plataforma.
Puede mostrar su trabajo como proyectos: un grupo de imágenes, videos y otros medios con un solo tema.
Características:
- Es de uso gratuito y admite una cantidad ilimitada de proyectos, imágenes u otros tipos de medios.
- Puede agregar varios propietarios para un proyecto de medios colaborativos. También puede recibir comentarios sobre su trabajo de los visitantes.
- Los miembros de Behance pueden seguir su perfil y recibir actualizaciones cuando carga su trabajo.
- Puede compartir sus proyectos en la Web usando la URL única asignada a ellos.
- Puede buscar los últimos proyectos de diseño de UX/UI para inspirarse.
regatear

Dribbble es otro creador de carteras en línea gratuito similar a Behance. Está especialmente diseñado para que los diseñadores de UI/UX muestren su trabajo, comuniquen nuevas ideas y mejoren las habilidades de diseño.
Características:
- Puede crear una cuenta de forma gratuita y mostrar capturas de pantalla de sus borradores de diseño, conceptos, prototipos o procesos.
- Puedes buscar en la plataforma para encontrar diseños inspiradores.
- Tiene una sección de blog donde los diseñadores pueden escribir sobre sus procesos, diseños y experiencias.
- Tiene una sección de Meetups de Dribbble donde los diseñadores pueden formar comunidades y participar en diversas actividades.
- Es fácil de usar y puede obtener comentarios sobre sus proyectos de la comunidad de diseñadores.
- También puede encontrar listados de trabajo de compañías confiables y de renombre y marcar su perfil como "para contratar".
- Puedes vender tus diseños y otros productos digitales para ganar algo de dinero.
pixpa


Pixpa es una plataforma todo en uno para creadores y pequeñas empresas para crear hermosos sitios web profesionales completos con tiendas en línea, blogs y galerías de clientes integrados. La plataforma versátil de Pixpa tiene todo lo que necesitas para exhibir tu trabajo, compartir ideas y vender tus cosas en línea, sin ningún conocimiento de codificación.
Construir tu sitio web en Pixpa es muy fácil . Comience registrándose para una prueba completa de 15 días. Elija una plantilla de su elección como punto de partida. Pixpa ofrece una multitud de plantillas impresionantes, con píxeles perfectos y compatibles con dispositivos móviles. Puede personalizar el diseño de su sitio utilizando un editor de estilo visual simple y potente. Agregar páginas a su sitio web es muy sencillo con el generador de páginas de arrastrar y soltar de Pixpa. Con una gran cantidad de herramientas integradas, como el administrador de SEO, las ventanas emergentes de marketing, la barra de anuncios y mucho más, no necesita complementos adicionales para comenzar a aumentar su tráfico y convertir más clientes potenciales.
Características:
- Plataforma todo en uno para que los profesionales creativos creen su sitio web con una tienda de comercio electrónico integrada, galerías de clientes, blog y mucho más.
- Plataforma de creación de sitios web con todas las funciones a menos de la mitad del precio de Squarespace. Los precios comienzan en solo $ 3 / mes.
- Imágenes ilimitadas, galerías, páginas, blogs y mucho más.
- El mejor alojamiento de su clase con SSL
- Chat en vivo las 24 horas, los 7 días de la semana y atención al cliente por correo electrónico
- Elija entre muchos temas totalmente personalizables y aptos para dispositivos móviles. Cambia de tema en cualquier momento.
- Plataforma de galerías de clientes para compartir, vender y entregar imágenes a los clientes.
- Tienda de comercio electrónico integrada y con todas las funciones. Vender productos físicos, productos o servicios digitales.
Conclusión
Los sitios web de cartera lo ayudan a mostrar su mejor trabajo y muestran a los posibles clientes por qué deberían contratarlo. También ayudan a los reclutadores y gerentes de contratación a encontrarlo en la Web.
Puede recibir comentarios sobre su trabajo de la comunidad creativa, aprender nuevas habilidades o mejorar las habilidades existentes, e inspirarse en las figuras líderes en su campo.
No importa el trabajo que haga, un sitio web de cartera es indispensable si quiere llamar la atención.
Sigue la conversación...
Más de 10.000 de nosotros tenemos conversaciones diarias en nuestro grupo gratuito de Facebook y nos encantaría verte allí. ¡Únete a nosotros!
