Cómo precargar solicitudes clave para mejorar Core Web Vitals
Publicado: 2023-07-06No todos los recursos de su sitio son igualmente importantes.
Sí, todos son necesarios para que su sitio web se vea y funcione sin problemas, pero cuando se trata de su rendimiento, algunos deben tener una prioridad más alta.
De lo contrario, corre el riesgo de tener páginas de carga lenta y una larga lista de advertencias en su informe de PageSpeed Insights (PSI).
Uno de los cuales es –Precargar solicitudes de clave.

En las siguientes líneas, aprenderá qué son las solicitudes de clave, por qué es importante corregir la advertencia "Precargar solicitudes de clave" y, por último, pero no menos importante, cómo hacerlo.
- ¿Qué significan las solicitudes de clave de precarga?
- Cómo la precarga de activos críticos mejorará la velocidad de su sitio
- Cómo identificar las solicitudes clave que debe precargar
- Cómo arreglar la advertencia de solicitud de clave de precarga
- Precarga de solicitudes de claves automáticamente
sigue leyendo
¿Qué significa Precargar solicitudes de clave?
Al precargar solicitudes clave, le dice al navegador cuáles son los activos más críticos para descargar con anticipación. Esto permite que los archivos más importantes se carguen más rápido, especialmente cuando, de lo contrario, se descubrirían y descargarían más adelante en el proceso.
Pero esto plantea la pregunta:
¿Qué hace que una solicitud sea crítica?
La solicitud crítica es un recurso que se muestra en la ventana gráfica inicial de una página (o en la mitad superior de la página, como nos gusta llamarlo en el mercado).
Por ejemplo, esto es lo que veo cuando cargo la página de inicio de NitroPack en mi computadora portátil:

Todos los recursos que se cargan en la parte superior de la página se consideran críticos. Por lo tanto, el navegador debe descargarlos y procesarlos con mayor prioridad para brindar al usuario una experiencia de carga instantánea.
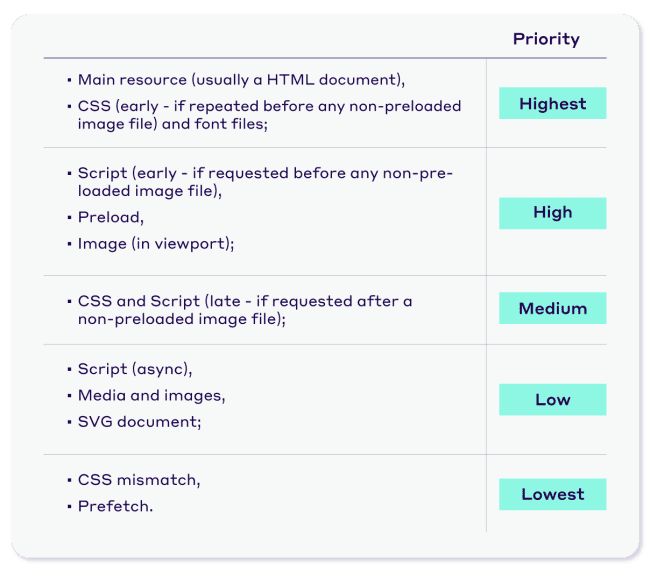
En general, los algoritmos de los navegadores son bastante buenos para priorizar los recursos más críticos para una página. De hecho, cuando un navegador descarga un recurso, le asigna una prioridad:
- más alto
- Alto
- Medio
- Bajo
- más bajo

Sin embargo, como propietario/desarrollador del sitio web, tiene información valiosa sobre qué recursos son más importantes que otros. Por lo tanto, al precargarlos, no solo pasará la advertencia de PSI, sino que también mejorará su rendimiento general y su experiencia de usuario.
Así es cómo…
Cómo la aplicación de una corrección de solicitudes de clave de precarga mejorará su rendimiento
La verdad es:
No vale la pena corregir la advertencia "Precargar solicitudes de clave" solo para mover otra advertencia a la categoría "aprobada".
Sin embargo, precargar los recursos más críticos de su página web tendrá un impacto significativo en su sitio:
- Vitales principales de la web
- Puntuación de rendimiento
- Rendimiento percibido
Veamos cómo es eso posible.
Precarga y pintura con contenido más grande (LCP)
La pintura con contenido más grande mide el tiempo que tarda en cargarse en una página el elemento más grande de la mitad superior de la página.
Los tipos de recursos que se consideran más comúnmente un elemento LCP incluyen:
- Imágenes;
- Etiquetas de imagen;
- Miniaturas de vídeo;
- Imágenes de fondo con CSS;
- Elementos de texto.
Todos ellos son excelentes candidatos para la precarga.
Y entregarlos más rápido lo ayudará a mejorar las métricas de Core Web Vitals con las que más luchan los sitios web.
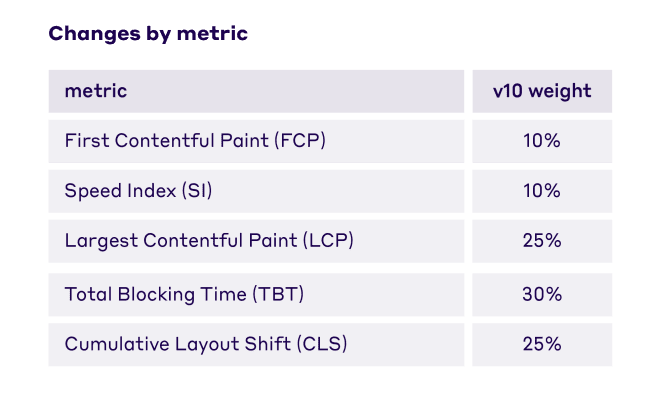
Además, LCP representa el 25% de su puntaje de rendimiento general. Por lo tanto, impulsarlo inevitablemente conducirá a mover su puntaje de rojo a verde.

Obtenga su puntaje LCP de rojo a verde con solo hacer clic en un botón. Instale NitroPack hoy →
Precarga y primera pintura con contenido (FCP)
First Contentful Paint (FCP) mide el tiempo que tarda el navegador en visualizar la primera parte del contenido DOM (por ejemplo, imagen, SVG, elemento de lienzo que no está en blanco) en una página.

Si bien precargar la animación de carga o el logotipo de su página (también puede activar FCP) puede parecer insignificante, es crucial para la experiencia del usuario.
Cuando el navegador carga el elemento FCP inmediatamente, envía una respuesta directa al usuario: se está procesando su entrada y se está cargando el sitio.

Si una página permanece en blanco durante unos segundos antes de cargarse, los usuarios no saben si está sucediendo algo. Y puedes adivinar cuál sería su siguiente paso:
¡Rebotar!
En otras palabras, precargar el elemento FCP es vital para mantener contentos a sus visitantes y, lo que es más importante, en su sitio web.
Además, FCP representa el 10% de su puntaje de rendimiento, por lo que también obtendrá un impulso en ese aspecto.
Precarga y rendimiento percibido
Hemos mencionado el rendimiento percibido varias veces. Si te preguntas qué significa, aquí tienes la definición:
“El rendimiento percibido es una medida subjetiva del rendimiento, la capacidad de respuesta y la confiabilidad del sitio web. En otras palabras, qué tan rápido le parece un sitio web al usuario. Es más difícil de cuantificar y medir que la velocidad real de operación, pero quizás aún más importante”.
En algunos casos, la percepción de la rapidez y la fluidez con que se cargan las páginas y responden a la interacción del usuario es incluso más importante que el tiempo real necesario para obtener los recursos.
Al precargar recursos clave, les da a sus usuarios la percepción de una página que se carga más rápido. El contenido parece cargarse rápida y suavemente, creando una experiencia de navegación más fluida. Los usuarios pueden interactuar con la página antes sin esperar a que se obtengan y carguen los recursos críticos.

Esta mejora en el rendimiento percibido puede conducir a
- mayor compromiso del usuario
- tasas de rebote reducidas
- satisfacción general con el sitio web
Cómo identificar las solicitudes más críticas que debe precargar
PageSpeed Insights de Google es la forma más fácil y eficiente de identificar solicitudes clave para precargar.
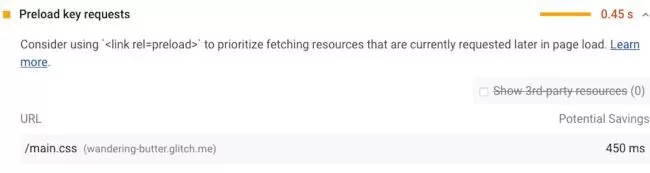
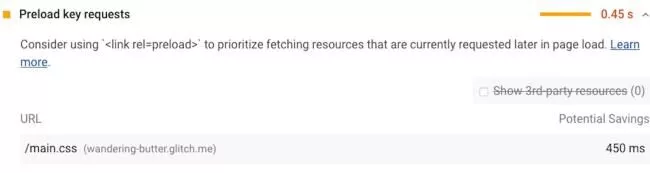
Cuando pruebe el rendimiento de su URL, asegúrese de consultar la sección Oportunidades para obtener recomendaciones. Busque específicamente una sugerencia etiquetada como "Solicitud de clave precargada", similar al ejemplo que se muestra:

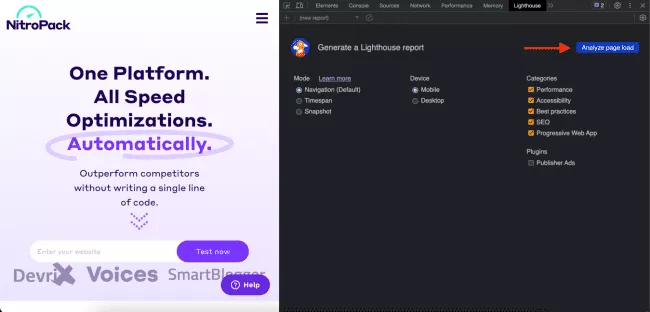
Alternativamente, puede ejecutar algunas pruebas con Chrome DevTools. Para iniciar el proceso, cargue la página que desea probar y haga clic en Inspeccionar > Lighthouse.
Luego, elija si desea probar la versión móvil o de escritorio de su página y haga clic en "Analizar" la carga de la página:

Una vez completada la prueba, desplácese hacia abajo y busque la advertencia "Solicitudes de clave precargada".
Nota: dado que Google PageSpeed Insights usa Lighthouse, probar su página a través de PSI o Chrome DevTools arrojará los mismos resultados. Depende de usted de qué manera prefiere.
Para comprender cómo Lighthouse determina exactamente qué recursos son adecuados para la precarga, veamos el siguiente ejemplo.
La cadena de solicitudes críticas de su página se ve así:
> index.html
>> aplicación.js
>>> estilos_personalizados.css
>>>> ui_personalizado.js
En su archivo index.html , incluye una etiqueta de script src="app.js" . Cuando se ejecuta el archivo app.js, activa una llamada fetch() para descargar styles_custom.css y ui_custom.js . La página no se mostrará por completo hasta que estos dos recursos se descarguen, analicen y ejecuten. Dichos archivos se consideran recursos de bloqueo de procesamiento.
Por lo tanto, Styles_custom.css y ui_custom.js serían identificados por Lighthouse como los recursos relevantes.
El problema es que el navegador se da cuenta de los dos últimos archivos solo después de descargar, analizar y ejecutar app.js. Sin embargo, sabe que estos recursos están incluidos en la parte superior de su página y debe descargarlos lo antes posible.
Para darles una prioridad más alta, puede usar link rel="preload" .
Cómo arreglar la advertencia de "Solicitud de clave precargada"
Para corregir la advertencia, aplique el atributo link rel=preload a los recursos críticos marcados por PSI.
En pocas palabras, el comando link rel=preload indica a los navegadores que obtengan un recurso importante antes de lo que normalmente descubrirían.
La carga previa es declarativa, a diferencia de otras sugerencias de recursos, comola captación previayla conexión previa, que brindan sugerencias. Esto significa que los navegadores deben buscar el recurso específico que considere vital para la experiencia de la página.
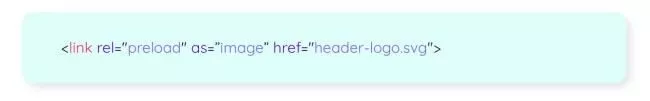
Puede precargar recursos agregando una etiqueta de enlace rel=preload al encabezado de su documento HTML.
Por ejemplo, así es como el fragmento de código busca un logotipo precargado:

Es posible que haya notado que, además de la precarga y el recurso, hay un tercer atributo, como .
El atributo as indica el tipo de contenido del recurso. Si no agrega un " como " válido al especificar qué precargar, corre el riesgo de obtener el activo dos veces.
Además, incluir el atributo as ayuda al navegador a establecer la prioridad del recurso precargado de acuerdo con su tipo y determinar si ya existe en el caché.
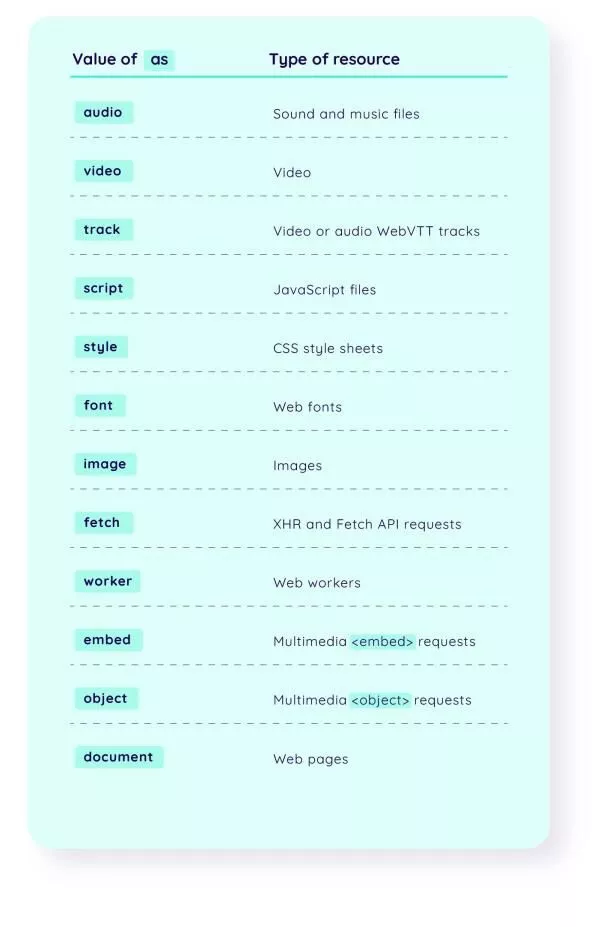
Aquí hay una lista completa de los valores que puede especificar:

Importante: los navegadores web modernos son buenos para priorizar los recursos, por lo que el uso excesivo del enlace rel=preload podría generar resultados negativos. Asegúrate de usarlo con moderación y solo cuando sea realmente necesario.
Precarga de solicitudes de claves automáticamente con NitroPack
Si está buscando una forma más fácil y automática de precargar sus recursos críticos y mejorar los Core Web Vitals, el puntaje de rendimiento y el rendimiento percibido de su sitio, debe probar NitroPack.
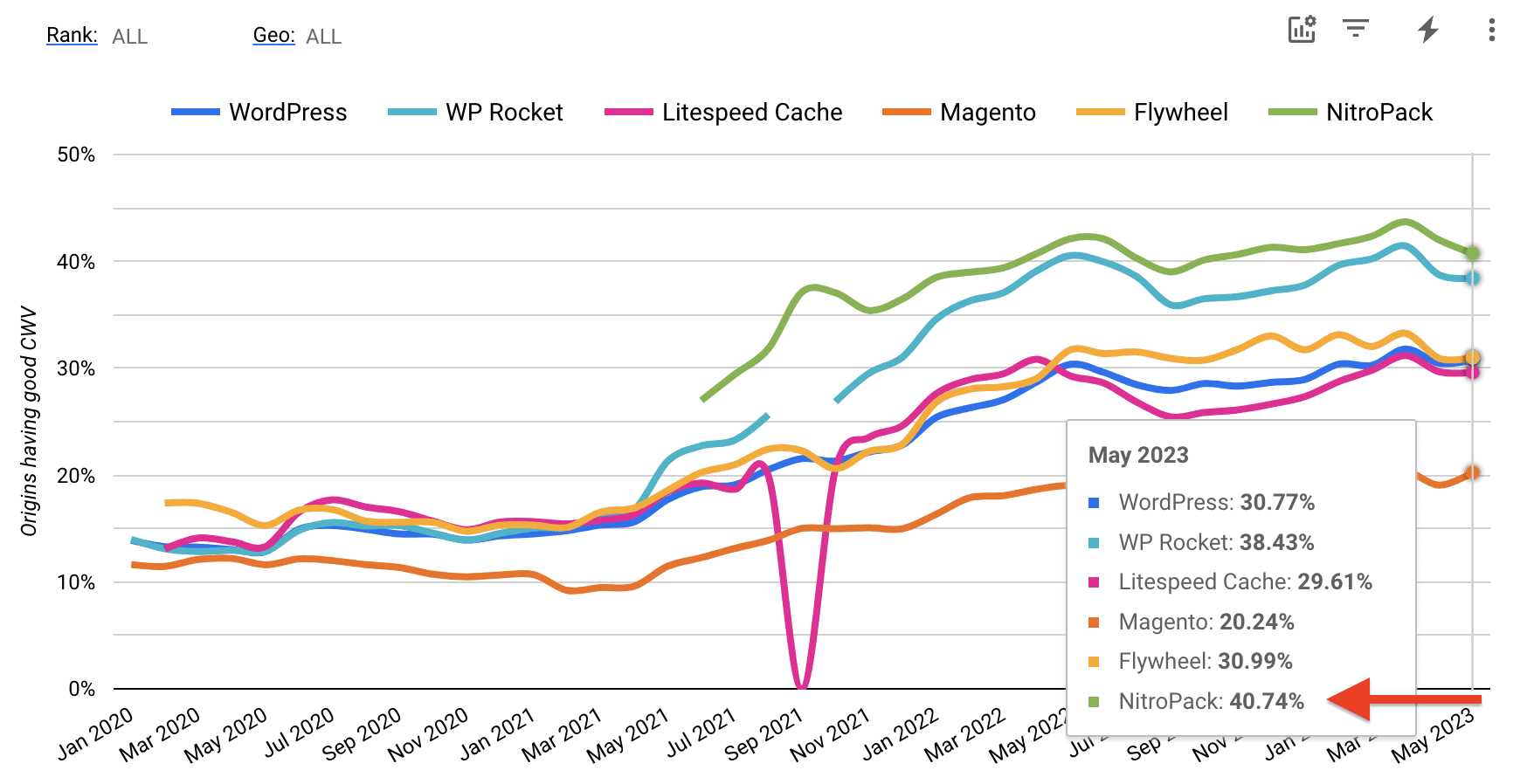
Una de las principales razones por las que NitroPack es el líder en resultados de Core Web Vitals para más de 180 000 sitios web es nuestro mecanismo de carga de recursos patentado.

NitroPack no se basa en técnicas de navegador integradas. En su lugar, utiliza nuestro cargador de recursos, que reorganiza la forma en que los recursos se alimentan al subproceso principal y precarga muchos activos. Esto aprovecha la naturaleza multinúcleo de la CPU moderna al descargar tareas fuera del hilo principal.
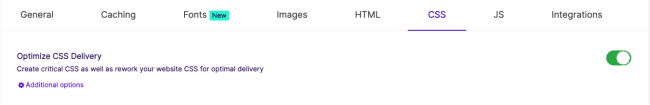
Además, nuestro servicio optimiza automáticamente la entrega de CSS de su sitio al crear CSS crítico para cada página por diseño. Esto da como resultado un mejor rendimiento percibido y real.

Pero la mejor parte es que usar NitroPack no tiene riesgos.
¿Cómo es eso?
En primer lugar, puede probar NitroPack sin gastar un solo centavo y obtener nuestro plan gratuito.
En segundo lugar, NitroPack trabaja con copias de los archivos de su sitio, manteniendo los originales 100% seguros.
Simplemente pon:
Puede superar a todos sus competidores al tener el sitio de carga más rápido de la industria sin mover un dedo y arriesgar nada.
¡Suena como un trato bastante bueno para mí!
