Reintroduciendo el blog de Flywheel: ¡Diseño!
Publicado: 2019-04-10Layout, el blog oficial de Flywheel, se lanzó por primera vez en 2014 como una publicación para diseñadores. Desde entonces, se ha convertido en una comunidad de contenido cuidadosamente escrito y seleccionado para creativos ocupados de todo tipo. Desde artículos y videos hasta cursos especializados, encontrará una variedad de recursos para una variedad de habilidades: diseño de sitios, desarrollo web, marketing, crecimiento comercial, administración de clientes y mucho más.
Hoy, estoy encantado de compartir que el diseño de nuestro sitio ha evolucionado para hacer que todo este contenido sea más reconocible, más fácil de experimentar y, con suerte, ¡más agradable!
La versión corta: ¡Tenemos un nuevo diseño de sitio y me encantaría saber lo que piensas en los comentarios a continuación!
La versión larga: Dedicamos mucho tiempo a pensar de forma realmente intencionada sobre este rediseño y tomamos algunas decisiones importantes en el camino. ¡Sigue leyendo para conocer la estrategia detrás de todo, detalles sobre nuestras funciones favoritas y un vistazo al proceso desde los bocetos hasta la producción!

¿Por qué el cambio?
Flywheel ha evolucionado mucho desde que se fundó la empresa en 2012. Te dejaré leer los detalles de la historia de Flywheel aquí, pero para resumir: nuestros productos son más avanzados, nuestra audiencia es más amplia y nuestra misión es mayor.
Para ayudar a los creativos a hacer su mejor trabajo.
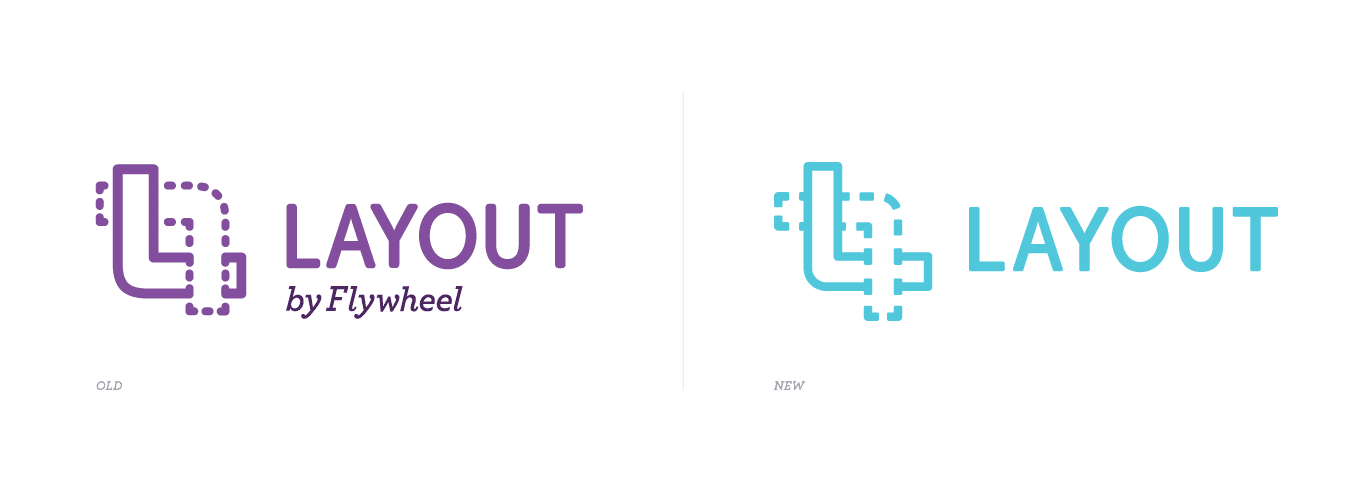
Nuestra estrategia de contenido evolucionó con el resto de la empresa, pero aparte de un par de correcciones de errores, dejamos Layout igual. (La única excepción es un logotipo morado que apareció en 2016, que nunca reconocimos realmente, ¡perdón por eso!)
Esencialmente, estábamos forzando algo que se creó originalmente como una publicación de diseño para que también comenzara a hablar con desarrolladores, especialistas en marketing, propietarios de agencias y más, y en pocas palabras, la experiencia del usuario no fue excelente.
Estábamos usando el antiguo diseño "inverso, cronológico", sin etiquetas y solo cinco categorías: Negocios, WordPress, Inspiración, Instrucciones y Regalos. (¿Cómo hacerlo? ¿Inspiración? ¿Para quién?)
Esto dificultó destacar nuestros recursos más útiles y puso mucha responsabilidad en los lectores para crear su propio viaje de contenido. La participación era baja, nuestra tasa de rebote era alta y la gente nos pedía contenido que ya teníamos, simplemente no podían encontrarlo.
Faltaba la experiencia del usuario y, además, la experiencia de nuestro propio equipo interno tampoco era excelente. Seguíamos usando el editor clásico de WordPress y, aunque funciona bien, hemos estado entusiasmados con el editor de Gutenberg y su potencial durante mucho tiempo.

En el aspecto visual de las cosas, nuestro equipo tuvo que trabajar con un tamaño de imagen característica de 1800 px de ancho por 500 px de alto. Si bien se portaron bien al respecto, no es fácil contar historias en fotos tan largas y estrechas.
Además, siempre crear nuestras propias imágenes para artículos, ¡pero nunca lo sabría!
Hemos estado libres de fotos de stock desde 2018.
Estamos muy orgullosos de ese hecho, pero el diseño de sitio tradicional para blogs solo destaca al autor, no a nadie detrás de las imágenes.

Entonces, para resumir todo, sentimos que no estábamos ayudando a nuestros lectores a hacer su mejor trabajo, ni permitíamos que nuestro propio equipo hiciera nuestro mejor trabajo.
Cola: ¡Este rediseño!
Hemos conservado las mejores partes de Layout (como el contenido procesable y las imágenes inspiradoras), pero de una manera que nos ayudará a todos a hacer un mejor trabajo. Podrás encontrar el contenido que más te interesa y podremos mejorar nuestro oficio para brindarte historias aún mejores .
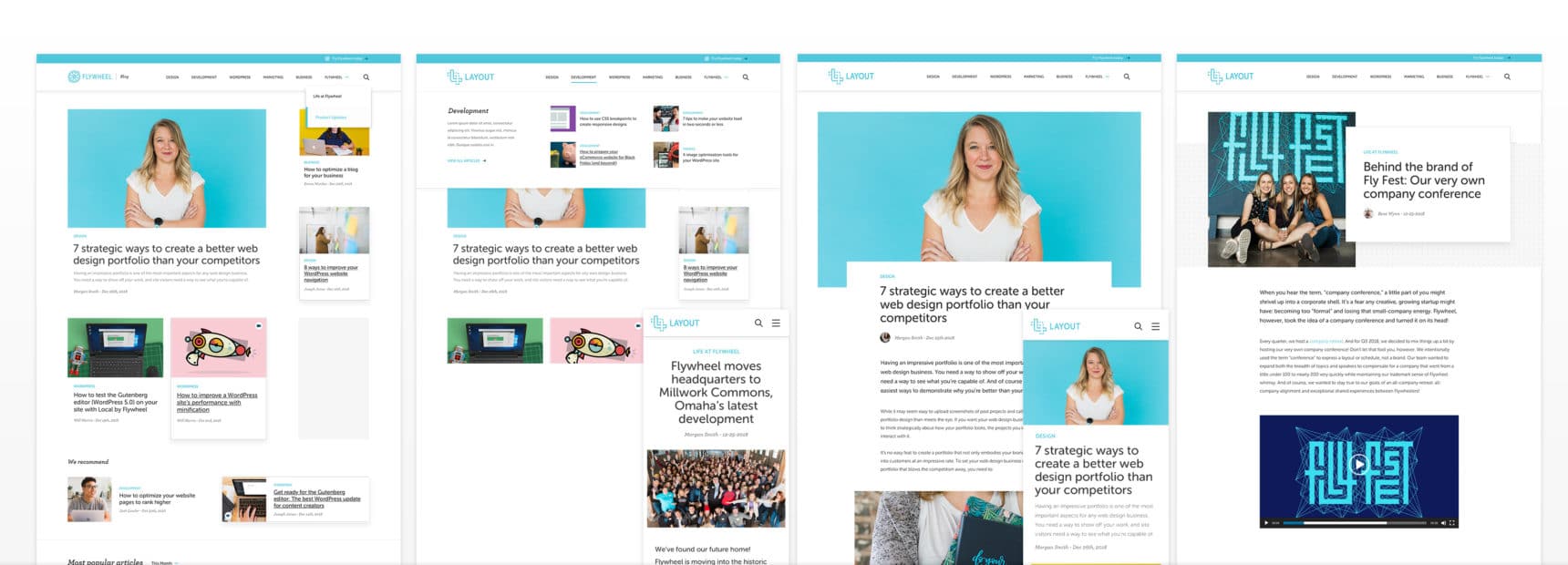
Algunas características nuevas
¡Hay tantas cosas que nos emocionan con este diseño, pero quería resaltar algunas de nuestras favoritas!
Nuevas categorías y etiquetas.
Uno de los elementos más importantes del nuevo diseño fue facilitarle la búsqueda de más contenido que le interese, por lo que tenemos cinco categorías nuevas y más de 50 etiquetas. Los verá en varios lugares, lo que hará que sea mucho más fácil explorar el sitio.

Junto con todos los consejos prácticos y tutoriales técnicos en los que se especializa Layout, ¡ahora también encontrará categorías para actualizaciones de productos Flywheel e historias de la compañía! Para los clientes y fanáticos de nuestra marca, es una agradable experiencia holística de todo lo relacionado con Flywheel.
Desarrollado por el editor de Gutenberg
Si bien esto es técnicamente oculto, estamos entusiasmados con las posibilidades narrativas que Gutenberg le dará a nuestro equipo. Con nuevos tamaños de imagen, opciones de diseño y bloques de Gutenberg personalizados, tenemos muchas ideas con las que experimentaremos para brindarle contenido de mayor calidad.
Próximamente: ¡Resaltando autores, diseñadores, fotógrafos y más!
Estamos encantados de dar crédito a todos los que están detrás de un artículo, no solo al autor principal. Si bien decidimos realizar el lanzamiento sin esta función, muy pronto implementaremos créditos adicionales. ¡Aquí hay un adelanto!
Próximamente: Índice
Omita lo que sabe y salte directamente a la información que está buscando. ¡Pronto lanzaremos una tabla de contenido pegajosa, para que pueda navegar fácilmente por todos y cada uno de los artículos!
Entre bastidores
Debido a que nuestra audiencia está compuesta por todo tipo de personas relacionadas con los sitios web y el proceso creativo, ¡queríamos compartir un vistazo detrás de escena de cómo logramos una actualización de esta escala! Ya he hablado sobre parte de la estrategia de marketing detrás del rediseño, pero quería mostrar algunas de las decisiones de diseño y desarrollo que tomamos en el camino.

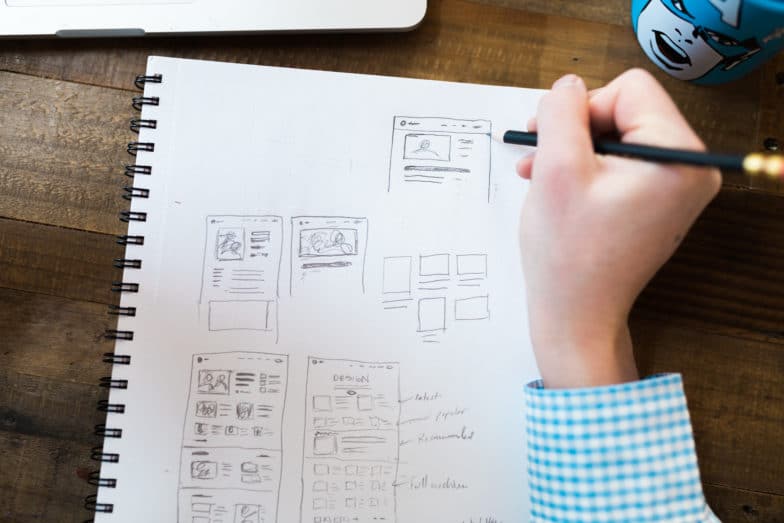
El proceso de diseño
Para este proyecto, en realidad trabajamos con un amigo talentoso y trabajador independiente, Adam Nielsen. ¡Tomó un Google Doc muy desordenado con un montón de notas de estrategia de marketing y lo convirtió en el diseño que está viendo ahora!

Antes de finalizar el diseño, Adam pasó mucho tiempo hablando con Kimberly Bailey (nuestra fotógrafa interna) y Bryan North (uno de nuestros diseñadores) para asegurarse de que su visión de las imágenes de Layout pudiera cobrar vida.

Dato curioso: por un minuto, casi decidimos cambiar "Diseño" a "Blog de Flywheel". (¡Observe el logotipo en la parte superior izquierda de las maquetas!) Decidimos que queríamos que Layout mantuviera su propia identidad, sin embargo, solo con una conexión más estrecha con la marca Flywheel. (¡Por lo tanto, alteré ligeramente el logotipo y lo cambié a Flywheel blue!) Nuestro director de arte interno, Nicholas Petersen, estuvo detrás de esto.

Decisiones de desarrollo
Una vez que se finalizaron las maquetas de diseño, se las pasaron a Josh Masen, nuestro desarrollador interno, para convertirlo todo en un sitio web funcional.
Como probablemente pueda adivinar, usamos la infraestructura de alojamiento de Flywheel, por lo que el proceso de desarrollo fue súper optimizado. El rediseño comenzó en Local, pasó a un entorno de escenario y, finalmente, a producción.
Para crear el tema personalizado, Josh usó el complemento Timber WordPress y el editor Gutenberg para crear bloques personalizados.

lo que está por venir
¡La mejor parte de todo esto es que tenemos aún más planeados! Durante los próximos meses, implementaremos más funciones para crear una mejor experiencia de lectura, compartir historias únicas y ayudarlo a hacer su mejor trabajo creativo.
¡Esto también significa que nos encantaría recibir sus comentarios! Cuéntame en los comentarios a continuación: ¿Qué deberíamos hacer más? ¿Qué debemos cambiar? ¿Qué podemos ayudarte a aprender este año?
¡Estamos emocionados de construir una comunidad de creativos que promuevan nuestro oficio, y no podemos agradecerles lo suficiente por unirse a nosotros!