Diez formas de reducir el tiempo de respuesta inicial del servidor en su sitio
Publicado: 2023-11-25Mejorar el tiempo de carga de su sitio en solo una décima de segundo mejora las visitas a la página entre un 7% y un 8% y puede mejorar el gasto en comercio electrónico en un 10%.
Entonces, ¿por dónde empiezas?
La clave es reducir el tiempo de respuesta inicial del servidor. El servidor es la computadora que envía páginas web, imágenes y otros recursos al dispositivo del usuario. Si eso es lento, cualquier otro trabajo que realice para mejorar el sitio tendrá poco o ningún beneficio.
Con eso en mente, veamos diez consejos prácticos para asegurarnos de ofrecer su sitio a los usuarios tan pronto como lo soliciten.
¿Qué es el tiempo de respuesta del servidor?
Cada vez que alguien accede a su sitio web a través de un navegador, ese navegador enviará una "solicitud" al servidor de su sitio web. Le pide al servidor que recupere los archivos que necesita (como HTML, CSS, JavaScript y archivos de fuentes) para poder representar la página web para el usuario.
El tiempo de respuesta del servidor, entonces, es el tiempo que le toma a su servidor responder a la solicitud, ya sea que se le solicite cargar una página web o procesar una consulta de base de datos. También se conoce como “tiempo hasta el primer byte” o TTFB, que mide en milisegundos cuánto tiempo tarda en cargarse el primer archivo desde el servidor.
¿Por qué es importante el tiempo de respuesta del servidor?
Cuanto más rápida sea la respuesta, más rápido se cargará la página. Y como todos sabemos, la velocidad de la página puede marcar la diferencia entre que un cliente potencial interactúe con su sitio o lo abandone.
Un estudio encontró que los sitios con un tiempo de carga de un segundo tenían una tasa de conversión cinco veces mayor que los sitios que tardaron diez segundos en cargarse.
Mejorar el tiempo de respuesta inicial del servidor tiene otros beneficios, como:
- Mejorar la experiencia general del usuario de su sitio.
- Reducir la tasa de rebote.
- Impulsar su clasificación en las páginas de resultados de los motores de búsqueda.
¿Qué es un buen tiempo de respuesta del servidor?
El rendimiento del servidor se mide en milisegundos con el tiempo hasta el primer byte (TTFB). Cuando utiliza PageSpeed Insights de Google o una herramienta similar para medir la velocidad de su sitio web, le proporcionará el TTFB y otras métricas de experiencia del usuario.
Según Google:
- Lo ideal es un tiempo de respuesta de 100 ms o menos.
- Un tiempo de respuesta de 200 ms o menos es fantástico.
- Cualquier valor inferior a 500 ms es aceptable.
- Cualquier valor superior a 500 ms, o medio segundo, es un problema
¿Qué causa el tiempo de respuesta lento del servidor?
Hay muchos factores que afectan negativamente el tiempo de respuesta del servidor. Por ejemplo, un alojamiento poco confiable, la congestión de la red y una mala conectividad a Internet pueden causar latencia en la respuesta del servidor o incluso fallas del servidor.
Aqui hay algunos ejemplos mas:
- No usar compresión para imágenes y videos.
- Fuentes web no optimizadas
- Programas, aplicaciones o complementos innecesarios
- Demasiados redireccionamientos que generan solicitudes HTTP adicionales.
Diez formas de reducir el tiempo de respuesta inicial del servidor en su sitio
Puede calcular el rendimiento del servidor con herramientas como Google PageSpeed Insights, GTMetrix o WebPageTest. Una vez que esté midiendo el rendimiento, puede implementar cualquiera de estos consejos para reducir el tiempo de respuesta inicial del servidor.
1. Alinear los objetivos comerciales con las métricas de tiempo de respuesta del servidor
Como mencionamos, el tiempo de respuesta del servidor tiene un efecto enorme en la UX de su sitio web, lo que a su vez tiene un impacto en el tráfico y los ingresos.
Por lo tanto, además de las métricas de laboratorio como TTFB, es importante considerar las métricas comerciales clave, como las conversiones y las cifras de ventas, así como las métricas de rendimiento como:
- Pintura con contenido más grande (LCP): cuánto tiempo tarda el contenido principal en cargarse en una página
- Retraso de la primera entrada (FID): el tiempo que transcurre desde que un usuario interactúa por primera vez con una página hasta que el navegador comienza a procesar esa interacción.
- Cumulative Layout Shift (CLS): una medida de estabilidad visual
- Interacción con el próximo dolor (INP): reemplazará oficialmente a FID como métrica de capacidad de respuesta en marzo de 2024
Para asegurarse de que los objetivos de tiempo de respuesta de su servidor también se alineen con sus objetivos comerciales generales, comience combinando datos de múltiples fuentes. Esto debe incluir fuentes como su software CRM, software de contabilidad y facturación en línea, Google Analytics y Google PageSpeed Insights.
Al alinear estos datos, puede comenzar a ver las conexiones entre sus ingresos, la experiencia del cliente y el rendimiento del sitio y cómo impactan sus objetivos comerciales, lo que le ayudará a identificar y centrarse en las métricas clave de respuesta del servidor para su negocio.
Un buen ejemplo de esto sería el objetivo combinado de mejorar el tiempo de respuesta de su servidor para aumentar las suscripciones a su producto SaaS. Observaría el recorrido de su cliente, identificaría las páginas que tienen altas tasas de rebote o bajo rendimiento y observaría qué métricas deben mejorarse.
Al hacerlo, comenzará a mejorar su clasificación SERP, reducirá la tasa de rebote y creará una mejor experiencia de usuario. Contribuyendo a su objetivo general de aumentar las suscripciones.
2. Identificar los factores comunes que afectan el rendimiento del servidor.
Si el tiempo de respuesta inicial del servidor es demasiado alto, es probable que haya una explicación simple: el rendimiento deficiente generalmente se debe a un problema común. Quizás no hayas comprimido las imágenes y los vídeos de tu sitio.
O, posiblemente, no esté utilizando la última versión del lenguaje de programación PHP. Es posible que incluso tenga demasiados archivos JavaScript que generen solicitudes HTTP excesivas.
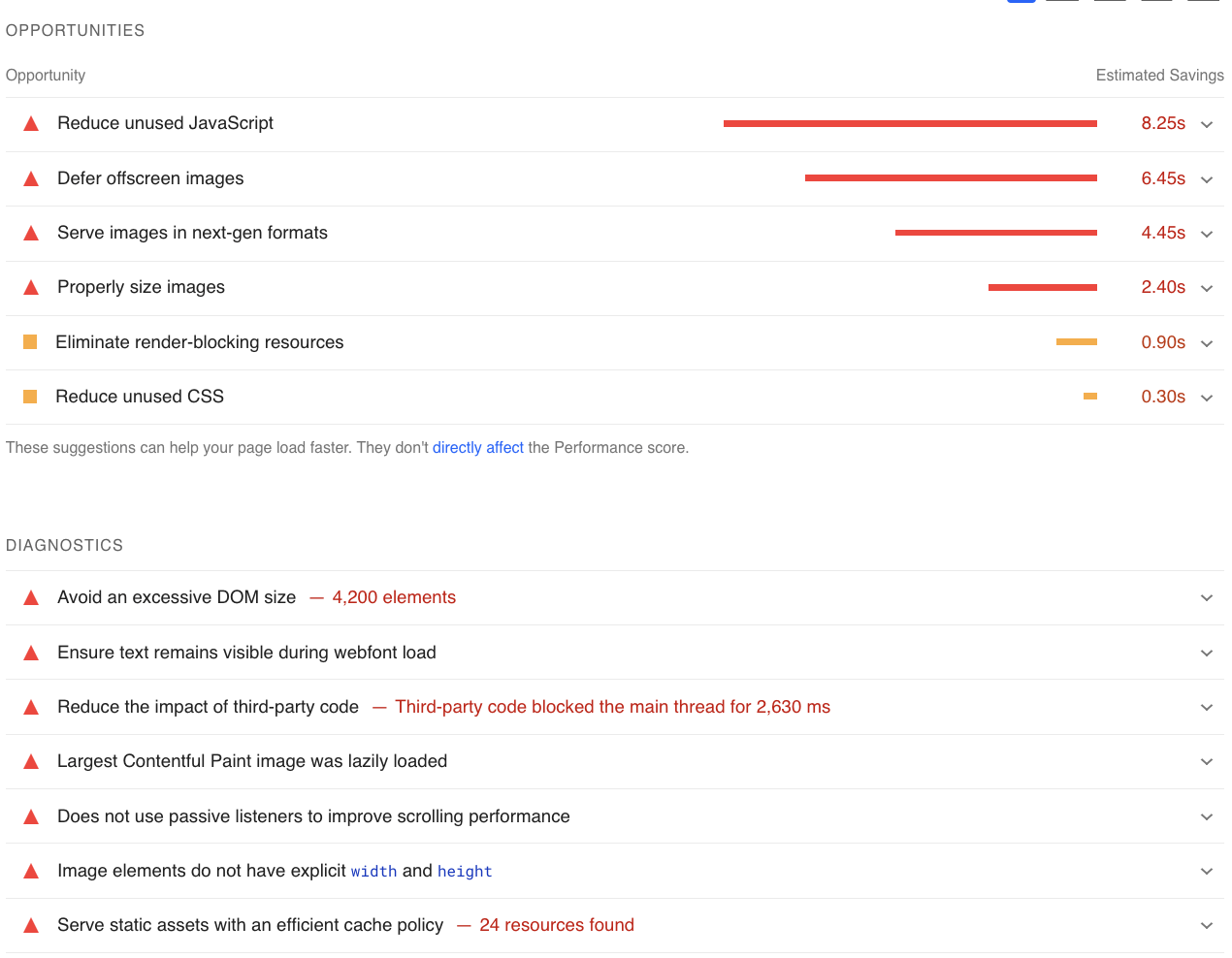
Si utiliza PageSpeed Insights para medir el rendimiento, muchos de estos problemas comunes se destacan más abajo en el informe.

3. Optimice los componentes de hardware del servidor para mejorar el rendimiento.
El hardware del servidor se compone de varios componentes, todos los cuales deben funcionar de manera eficiente para lograr un rendimiento confiable. Si tiene un buen proveedor de alojamiento, debería brindarle un hardware potente y una infraestructura sólida, mientras que aquellos que utilizan hardware heredado generarán tiempos de respuesta más lentos.
También debe optimizar su CPU (Unidad Central de Procesamiento), RAM (Memoria de Acceso Aleatorio) y espacio en disco.
Algunos enfoques para probar aquí incluyen:
- Usar software de servidor liviano como Nginx en lugar de Apache
- Usando PHP FastCGI Process Manager, que puede mejorar el rendimiento de PHP
- Instalación y configuración de una caché DNS local
- Si estás usando WordPress, busca complementos innecesarios y desactívalos.
Una CPU más rápida y una mayor RAM podrán manejar más solicitudes y reducir el tiempo de respuesta. Las unidades de disco duro (HDD) están siendo reemplazadas gradualmente por unidades de estado sólido (SSD), que son mucho más rápidas en términos de velocidades de lectura y escritura.
4. Reevalúe y ajuste su pila tecnológica
Los scripts de terceros son imprescindibles para un sitio web moderno y funcional. También son un culpable común de la hinchazón de los sitios web y posibles problemas con los tiempos de carga iniciales.
Revise su pila tecnológica y evalúe qué funcionalidades son esenciales y cuáles ya no son relevantes para los objetivos de su sitio web. Por ejemplo, pregúntate:
- ¿Sin qué herramientas no puedes vivir?
- ¿Cuáles son sus necesidades actuales y cómo es probable que evolucionen con el tiempo?
- ¿Qué tan escalable es su solución?
- ¿Qué integraciones son críticas para el negocio?
No tenga miedo de recurrir a expertos de terceros. Los consultores contratados pueden aportar ideas que quizás no haya considerado.
Este proceso no sólo se aplica a su sitio web, lo mismo ocurre con el resto de su software empresarial. Ya sea un software de gestión de tareas o una aplicación de contabilidad, elija proveedores y complementos confiables diseñados para un alto rendimiento a largo plazo.
Recuerde revisar y actualizar periódicamente en todos los ámbitos. Encuentre mejores alternativas para soluciones de terceros que perjudican sus tiempos de carga y elimine por completo las soluciones que ya no cumplen su propósito.
5. Utilice técnicas de almacenamiento en caché para reducir el tiempo de respuesta inicial del servidor.
El almacenamiento en caché significa que el servidor almacena copias de cada página web en su memoria virtual o en el disco duro local. De esa manera, el navegador del visitante no tiene que solicitar archivos ni cargar contenido en cada visita.
La implementación del almacenamiento en caché es especialmente útil si su sitio web utiliza un sistema de gestión de contenidos (CMS) con páginas generadas dinámicamente. La entrega dinámica de páginas aumenta el tiempo de respuesta porque el servidor tiene que acceder a la base de datos cada vez que se carga la página. Puede utilizar herramientas como Varnish para almacenar páginas en caché en la memoria virtual para solucionar este problema.
También puede utilizar una configuración "Keep-Alive" en Apache en la que el servidor mantiene una conexión con el navegador durante un período de tiempo determinado (el "tiempo de espera") mientras el usuario navega, por lo que no es necesario abrirlo. muchas conexiones nuevas.
Sin embargo, tenga cuidado al implementar esto; Si configura el contador de tiempo de espera demasiado alto, la conexión del servidor estará inactiva durante demasiado tiempo mientras espera nuevas instrucciones del navegador, lo que provocará un aumento en el uso de RAM en general y un mayor riesgo de que el servidor falle. Generalmente, un segundo es la opción óptima para la configuración del tiempo de espera.
Como alternativa, podría probar la tecnología de “captación previa”. Esto utiliza el comportamiento de navegación para predecir qué recursos solicitará un usuario a continuación y precargarlos en el caché.
6. Optimice la consulta de datos para un proceso de recuperación más rápido
Con el tiempo, una acumulación de datos significa que el servidor responde con menor rapidez a las consultas.
Los servidores utilizan tablas de bases de datos para almacenar contenido, incluida información de la página y contenido generado por el usuario. Los datos se escriben y eliminan con frecuencia, lo que permite que se desarrollen lagunas o “fragmentos”. Para mejorar los tiempos de recuperación, puede eliminar o fusionar estos espacios en un proceso llamado "desfragmentación".
Las opiniones varían sobre si se deben desfragmentar los servidores o no.
Si bien solía ser una práctica estándar, muchos administradores ahora descubren que las ganancias de velocidad generalmente no compensan el impacto en el rendimiento que se produce mientras el proceso se está ejecutando. Es más, no se recomienda desfragmentar los SSD modernos, ya que hacerlo puede causar más problemas de los que resuelve.


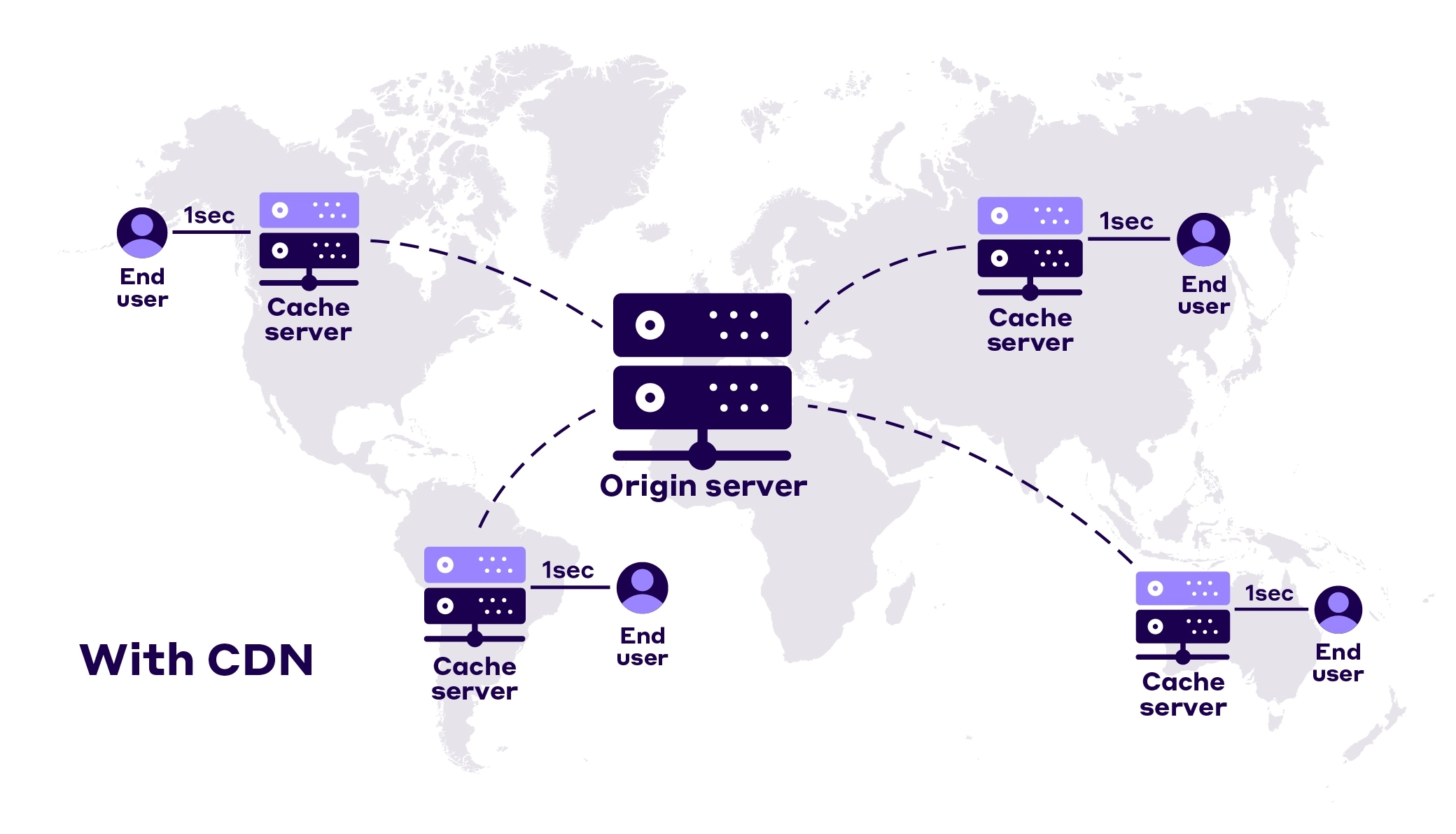
Otra opción es implementar una red de entrega de contenido (CDN), que utiliza un conjunto distribuido de servidores para entregar archivos del sitio web desde el servidor geográficamente más cercano a cada usuario, reduciendo el tiempo de respuesta.
7. Escale su entorno de servidor para gestionar el tráfico creciente
Un mayor tráfico web es excelente para su negocio, pero le da a su servidor más trabajo por hacer.
Es importante escalar el entorno del servidor a medida que crece la demanda para que pueda manejar más usuarios simultáneamente, sin afectar el tiempo de respuesta ni provocar una falla.
Hay dos formas de escalar sus servidores: horizontal y verticalmente. El escalado horizontal significa agregar más servidores, mientras que el escalado vertical implica actualizar su servidor existente con mejor hardware.
También puede ajustar la configuración del servidor. Por ejemplo, puede agregar un componente de equilibrio de carga que distribuya el tráfico de red entre varios servidores para que ningún servidor del clúster se sobrecargue.
8. Comprimir imágenes y vídeos.
Probablemente lo hayas experimentado tú mismo: cuando un sitio tarda mucho en renderizarse, lo más frecuente es que estés esperando a que aparezcan las imágenes.
Es especialmente malo cuando compras en línea y solo esperas ver el producto de cerca. Por eso es tan importante manejar correctamente las imágenes y los vídeos en su propio sitio.
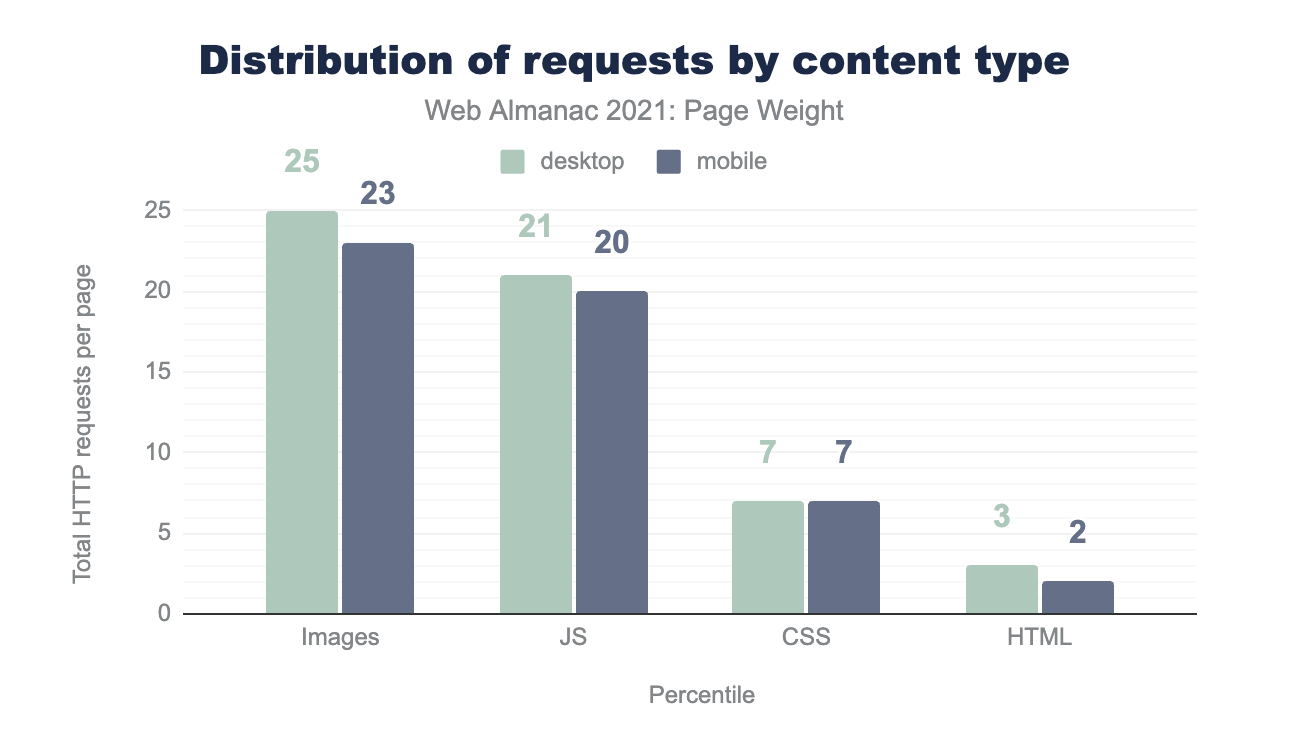
De hecho, las estadísticas muestran que las imágenes constituyen la mayor parte de las solicitudes HTTP realizadas por los sitios web en 2021.

Los métodos de compresión sin pérdida son una obviedad: reducen el tamaño del archivo de la imagen sin hacer una diferencia notable en la calidad de la imagen.
Muchos sitios como YouTube o Amazon cargarán primero una versión de baja calidad del contenido y luego traerán la versión de resolución completa cuando esté lista. Si hay una mala conexión entre el servidor y el usuario, esto les da algo que mirar mientras navegan.
Ya sea un sitio web más pequeño o un sitio de comercio electrónico dinámico, querrás cargar fotos de alta calidad y optimizarlas en masa para ahorrar tiempo y recursos. Una buena CDN comprimirá imágenes y vídeos y luego ofrecerá la versión adecuada a los usuarios. Los complementos de optimización como NitroPack aplicarán optimizaciones avanzadas como el tamaño de imagen adaptable, la carga diferida y la conversión WebP.
9. Optimice las fuentes web
Las fuentes web son tipos de letra que vienen en archivos como Web Open Font Format (WOFF). Estas fuentes están diseñadas para pantallas digitales y los tipos de archivos están diseñados para un buen rendimiento en la web.
A pesar de eso, aún pueden ralentizar el tiempo de respuesta del servidor si no se usan adecuadamente. Algunos consejos para abordar esto incluyen:
- Si es posible, utilice fuentes del sistema que ya vengan instaladas en el dispositivo del usuario. Esto significa que el archivo de fuente no tiene que viajar a través de Internet en absoluto.
- Incluya sólo los pesos y estilos de fuente que su sitio realmente necesite . Si bien es posible que no muestre ningún texto en cursiva en su sitio, importar la variante en cursiva de la fuente significa que aún debe cargarse.
- Utilice fuentes WOFF2 en lugar de fuentes WOFF siempre que sea posible. En promedio, WOFF2 utiliza tamaños de archivo incluso más pequeños que WOFF para obtener los mismos resultados.
- Piense en dónde están alojadas sus fuentes . Dependiendo de su sitio, podría ser mejor alojar los archivos de fuentes en su propio servidor o mediante una CDN.
A partir de 2023, también puede aprovechar una función innovadora como Subconjunto de fuentes, que ayuda a representar solo los caracteres que realmente usa una página, lo que reduce drásticamente el tamaño del archivo de fuente y el tiempo que tarda la página web en cargarse.
10. Supervisar el rendimiento del servidor para establecer una mejora continua.
Debido a que el tiempo de respuesta del servidor es tan importante para el éxito de su sitio web, es esencial que supervise el rendimiento del servidor continuamente. Establezca horarios establecidos para realizar comprobaciones y cree una lista de verificación que cubra todas las bases.
Esto debería incluir:
- Asegurarse de que el servidor tenga la capacidad adecuada para manejar una carga típica
- Comprobar el uso del disco y el uso de recursos del servidor
- Revisar los registros del servidor
- Ejecutar una verificación de coherencia del sistema
- Reemplazar cualquier unidad que muestre signos de falla
- Instalando actualizaciones
Cuando encuentre un problema, resuélvalo de inmediato. Debe completar todo el trabajo en unos pocos días para que la salud de su servidor se mantenga en óptimas condiciones en todo momento. Además, puede considerar la posibilidad de establecer un presupuesto de rendimiento web completo que aborde todas las métricas de rendimiento esenciales de su negocio.
Consejos avanzados sobre cómo reducir el tiempo de respuesta inicial del servidor en WordPress
Los sitios de WordPress son fáciles de crear desde cero porque es muy conveniente agregar más y más complementos y funciones adicionales.
Esto es una bendición y una maldición.
Por un lado, depende de los desarrolladores de esos complementos para mantener su software actualizado, funcional y seguro. Y con más de esos recursos vienen más solicitudes HTTP.
¿Cómo puede disfrutar de los beneficios de WordPress mientras mantiene rápido el tiempo de respuesta de su servidor?
Estar al día
Es vital que actualice periódicamente los complementos, los temas y el núcleo de WordPress para asegurarse de que su sitio responda lo mejor posible. El software WordPress está escrito en PHP (un lenguaje de programación de código abierto) y también debes mantenerlo actualizado.
Puede comprobar si hay actualizaciones disponibles abriendo su panel de WordPress y navegando a la página Actualizaciones. Es posible que incluso haya una nueva versión de WordPress para instalar.
Actualice a hosting administrado
En el alojamiento compartido, los recursos como la RAM y la CPU se dividen entre varios sitios web. Eso significa que solo hay una cantidad limitada disponible para su sitio, lo que puede afectar los tiempos de carga y respuesta. Es posible que su servidor funcione con lentitud debido a algo que sucede en el sitio web de otra persona.
Aunque el alojamiento administrado puede ser un poco más costoso, vale la pena hacerlo si desea mejorar el rendimiento. Con el alojamiento administrado de WordPress, también se beneficiará de actualizaciones y copias de seguridad automáticas.
Asegúrese de elegir un proveedor que ofrezca:
- Soporte técnico 24 horas al día, 7 días a la semana
- Excelentes funciones de seguridad, incluida la protección contra malware
- Copia de seguridad automática
- Monitoreo de seguridad e infraestructura de red (y alertas cuando sea necesario)
- Mantenimiento de software y hardware totalmente gestionado
- Gestión de aplicaciones
- Actualizaciones y parches del sistema operativo
Considere el contenido dinámico (en algunas páginas)
Si está utilizando contenido dinámico en WordPress, el contenido debe obtenerse de una base de datos. Como mencionamos anteriormente, esto puede provocar un retraso en el servidor, por lo que es mejor utilizar almacenamiento en caché y una CDN. Esto mejorará su puntuación LCP (Pintura con contenido más grande), que es el tiempo que tarda el elemento de contenido principal en volverse visible para el usuario.
El contenido dinámico también puede causar problemas con CLS (Cambio de diseño acumulativo) cuando los elementos de la página se mueven de manera molesta mientras alguien navega. Para mejorar la estabilidad visual, asegúrese de asignar el espacio adecuado para contenido dinámico como anuncios o iframes. Esto significa que no puede empujar otros elementos mientras se carga.
Generalmente, es mejor excluir de la optimización las páginas con contenido dinámico para reducir el riesgo de una mala experiencia del usuario. Considere siempre la importancia que tiene el contenido dinámico para la página y sopese los pros y los contras teniendo en cuenta al usuario final.
Busque temas y complementos optimizados
Elija siempre complementos optimizados que no afecten el tiempo de respuesta del servidor y evite la sobrecarga desactivando y eliminando complementos no utilizados. Los temas de WordPress pueden contener códigos JavaScript y PHP, que también deben optimizarse. Es mejor comprobar la reputación del creador del tema antes de continuar con la instalación.
Los complementos y temas de WordPress pueden introducir elementos que obstruyan la representación, lo que provoca un retraso en la visualización del contenido principal.
Nuevamente, puede usar una CDN para mitigar esto, además de seleccionar el formato de imagen correcto y usar compresión con o sin pérdida. Pero, en general, es mejor ser muy selectivo sobre qué complementos utilizar en primer lugar.
¿Cómo ayuda NitroPack a mejorar los tiempos de respuesta del servidor?
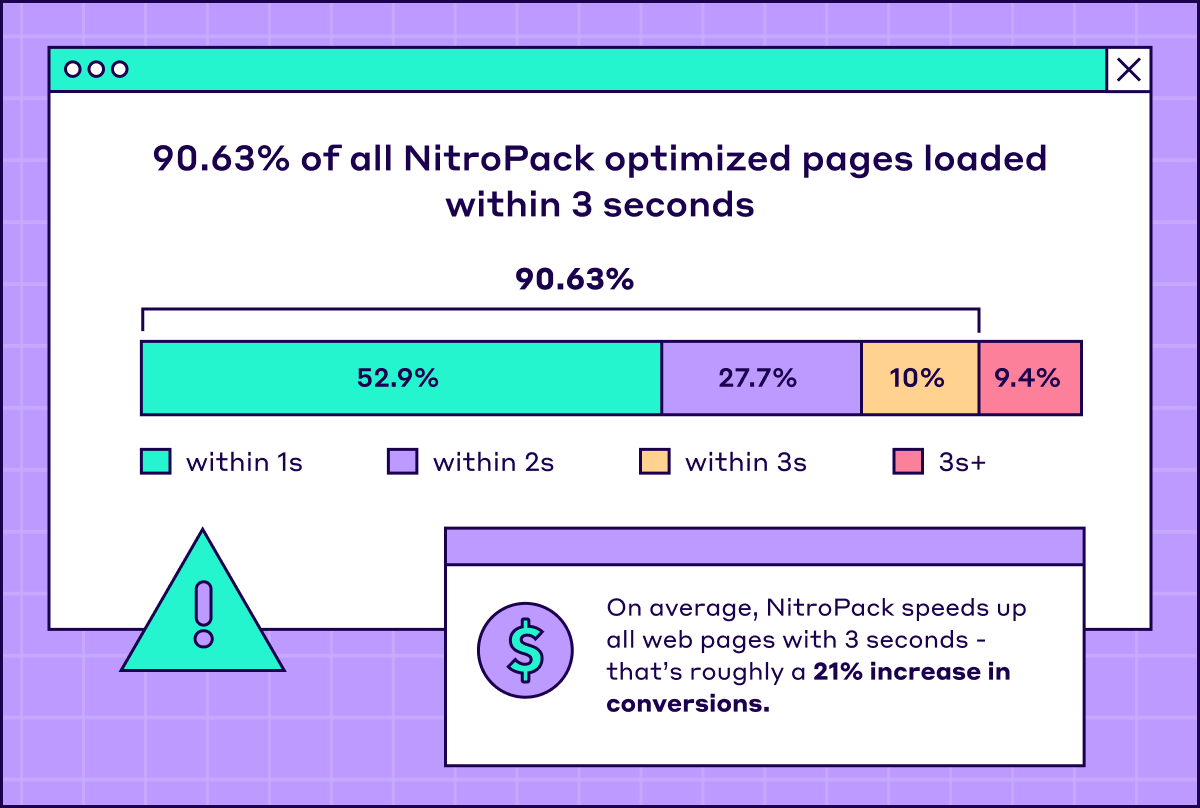
NitroPack ofrece un servicio completo de optimización de la velocidad del sitio con todo lo necesario para reducir los tiempos de respuesta del servidor. Tiene funciones listas para usar, que incluyen almacenamiento en caché, optimización de imágenes y una CDN global, y optimiza automáticamente su sitio web sin necesidad de conocimientos de codificación ni tecnología.
El mecanismo de almacenamiento en caché avanzado incluye invalidación de caché inteligente y calentamiento automático de caché, así como almacenamiento en caché con reconocimiento de cookies y dispositivos, y almacenamiento en caché con reconocimiento de sesión y navegador. NitroPack también realiza minificación y compresión de HTML, CSS y JS, y captación previa de DNS.
NitroPack viene con una pila de optimización de imágenes completa que abarca compresión de imágenes con y sin pérdidas y carga diferida avanzada (incluidas imágenes de fondo definidas en CSS). El tamaño de imagen preventivo, la conversión WebP y el tamaño de imagen adaptable también mejorarán el tiempo de respuesta del servidor.

Envuélvelo
Un buen tiempo de respuesta del servidor es esencial para una experiencia de usuario positiva en su sitio web. Es importante comprobar el rendimiento periódicamente e identificar áreas de mejora. Si experimenta tiempos de respuesta del servidor superiores al promedio, siga los consejos de esta publicación.
En resumen, estos incluyen:
- Optimización del hardware y software del servidor
- Usando el almacenamiento en caché de páginas
- Optimización de la consulta de datos
- Escalando su entorno de servidor
- Deshabilitar complementos y códigos innecesarios
- Pasar al alojamiento administrado, especialmente para sitios de WordPress.
Pronto debería ver que los tiempos de respuesta de su servidor comienzan a disminuir, lo que lleva a tasas de rebote más bajas y clasificaciones SERP más altas.
