Diseño web adaptable: optimización del rendimiento de su sitio en dispositivos móviles y de escritorio
Publicado: 2024-04-06Imagínese esto: sus clientes potenciales navegan por su sitio web en sus computadoras de escritorio en el trabajo, solo para cambiar a sus dispositivos móviles mientras viajan a casa. ¿Cómo puede estar seguro de que su sitio siga siendo visualmente impresionante y altamente funcional en todas las plataformas? Aquí es donde entra en juego el arte del diseño web adaptable: optimizar la experiencia del usuario y mejorar el rendimiento del sitio.
En Hook Agency, profundizamos en el mundo del diseño web responsivo (RWD) para revelar las estrategias detrás de la creación de sitios web que se adaptan sin esfuerzo desde pantallas de escritorio a dispositivos portátiles, brindando un viaje fluido y atractivo para cada visitante que llega a sus páginas.
Exploremos cómo puede aumentar su presencia en línea y cautivar al público en todos los dispositivos con nuestros conocimientos expertos sobre estrategias de diseño responsivo que seguramente revolucionarán la forma en que los usuarios interactúan con su marca.
Descubra nuestros consejos de expertos para hacer que su sitio web sea visualmente atractivo, fácil de navegar y de carga rápida en cualquier tamaño de pantalla. Al optimizar su sitio para todos los dispositivos, puede mejorar la experiencia del usuario, el SEO y las tasas de conversión.
Tabla de contenido
Comprender el diseño responsivo
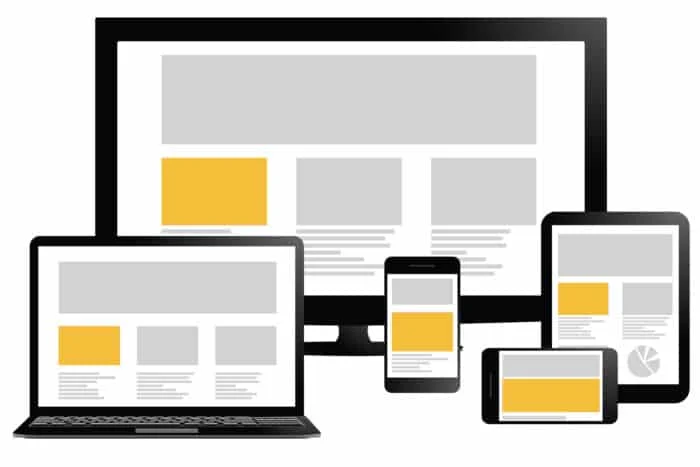
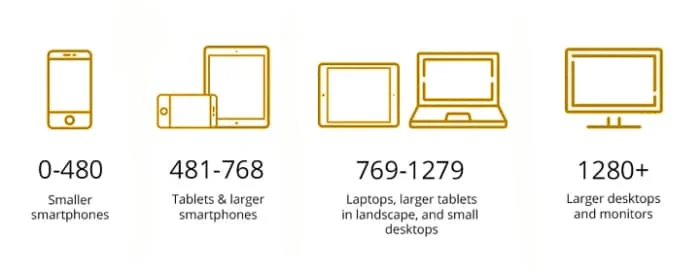
Un sitio web con diseño responsivo puede adaptarse a varios tamaños de pantalla. El diseño responsivo permite que su sitio se vea bien en cualquier dispositivo, mejorando la experiencia del usuario.
Al utilizar cuadrículas fluidas , los elementos de su sitio web pueden ajustarse proporcionalmente según el tamaño de la pantalla. Esto garantiza un diseño coherente independientemente del dispositivo utilizado para acceder a su sitio.
Las consultas de medios desempeñan un papel vital en el diseño responsivo al permitirle aplicar estilos específicos según las características del dispositivo. Esta personalización mejora la experiencia del usuario y la legibilidad de su sitio web.
Crear una experiencia de usuario perfecta en varios dispositivos es esencial. Su audiencia espera una interfaz coherente y fácil de navegar, ya sea que visiten su sitio en una computadora de escritorio, tableta o teléfono inteligente.
La incorporación de principios de diseño responsivo no sólo mejora la participación del usuario sino que también aumenta el rendimiento SEO de su sitio. Los motores de búsqueda prefieren los sitios web optimizados para dispositivos móviles, lo que le brinda una ventaja en visibilidad en línea.
Importancia de la optimización móvil
Más del 50% del tráfico web proviene de usuarios de dispositivos móviles.
Piensa con Google
Hoy en día, más que nunca, el tráfico móvil está aumentando y una parte importante de los usuarios accede a sitios web a través de sus teléfonos inteligentes y tabletas.
Optimizar su sitio web para dispositivos móviles no es sólo una tendencia; es una necesidad. Al mantener su sitio optimizado para dispositivos móviles , mejora la experiencia del usuario, lo que genera mayores niveles de participación. Un diseño responsivo que se adapta perfectamente a diferentes tamaños de pantalla puede afectar significativamente sus tasas de conversión .
Las estadísticas muestran que más del 50% del tráfico web proviene de usuarios de dispositivos móviles. Esto significa que si su sitio web no está optimizado para dispositivos móviles, podría estar perdiendo la oportunidad de llegar a una gran parte de su audiencia. Imagine el crecimiento potencial en la participación y las conversiones de los usuarios al atender a este segmento de usuarios en expansión.
Beneficios SEO del diseño web responsivo
- Clasificación mejorada en los motores de búsqueda
- Visibilidad mejorada en los resultados de búsqueda.
- Experiencia de usuario consistente en todos los dispositivos
Cuando implementas un diseño web responsivo , puedes mejorar la clasificación de tu sitio web en los motores de búsqueda. Al hacer que su sitio se adapte a diferentes dispositivos, Google lo reconoce como compatible con dispositivos móviles . Esto aumenta sus posibilidades de aparecer más alto en los resultados de búsqueda.

Google también da prioridad a los sitios web optimizados para dispositivos móviles . Cuando los usuarios realizan búsquedas en dispositivos móviles, Google prefiere los sitios que ofrecen una experiencia perfecta en todas las pantallas. Esta preferencia afecta directamente la visibilidad y el tráfico orgánico de su sitio.
El diseño responsivo ayuda a reducir las tasas de rebote , que son un factor en el rendimiento del SEO. Un sitio web responsivo proporciona una experiencia de usuario consistente, manteniendo a los visitantes interesados y explorando diferentes páginas. Como resultado, las tasas de rebote más bajas indican a los motores de búsqueda que su sitio ofrece contenido valioso.
Los 8 elementos de diseño principales para una mejor usabilidad

- Céntrese en la navegación intuitiva para garantizar que los usuarios puedan encontrar fácilmente lo que buscan.
- Incorpora menús fáciles de usar y funciones de búsqueda.
- Los botones claros de llamado a la acción guían a los visitantes hacia las acciones deseadas, como realizar una compra o suscribirse a un boletín informativo. Hazlos prominentes y visualmente atractivos.
- La coherencia de la marca en todos los dispositivos ayuda a generar reconocimiento de marca . Utilice los mismos colores, fuentes e imágenes para crear una identidad de marca coherente que resuene en su audiencia.
- Establecer una jerarquía visual es esencial para dirigir la atención de los usuarios a los elementos más importantes de su sitio web. Utilice tamaño, color y espacio para priorizar el contenido de manera efectiva.
- Los espacios en blanco juegan un papel vital en la mejora de la legibilidad al proporcionar espacio para respirar entre los elementos. Reduce el desorden visual y mejora la experiencia general del usuario.
- Las opciones de tipografía afectan la forma en que los usuarios interactúan con su contenido. Utilice fuentes fáciles de leer y mantenga la coherencia en todo su sitio web para una experiencia de navegación perfecta.
- La incorporación de todos estos elementos de diseño en su diseño web responsivo no sólo mejorará la usabilidad sino que también contribuirá a crear una presencia en línea visualmente atractiva y atractiva.
Optimización de imágenes para una carga más rápida del sitio web
Para optimizar imágenes para su sitio web, reduzca el tamaño de los archivos comprimiéndolos sin perder calidad. Asegúrese de que las imágenes estén en el formato correcto, como JPEG o PNG, para la optimización web.


Para acelerar la carga de la página , utilice imágenes responsivas que se ajusten según el tamaño de la pantalla para mejorar la experiencia del usuario. Implemente también la carga diferida para priorizar la carga de imágenes cuando los usuarios se desplazan hacia abajo.
Al optimizar las imágenes, mejora el rendimiento del sitio web y reduce las tasas de rebote. Las páginas de carga más rápida generan una mejor participación del usuario y mayores tasas de conversión.
- Utilice herramientas como Adobe Photoshop o plataformas en línea como TinyPNG para comprimir imágenes.
- Considere usar SVG (gráficos vectoriales escalables) para gráficos e íconos simples para optimizar aún más los tiempos de carga.
La incorporación de estas técnicas de optimización de imágenes en su diseño web responsivo garantiza una experiencia de usuario perfecta en varios dispositivos. Al priorizar las imágenes de carga rápida, mejora la usabilidad y el rendimiento general del sitio web.
Implementación de diseños flexibles

Al diseñar su sitio web, implemente diseños flexibles para garantizar que se vea bien en cualquier tamaño de pantalla. Estos diseños se ajustan según el dispositivo que se utiliza, lo que proporciona una experiencia de usuario perfecta.
El uso de marcos CSS como Bootstrap puede simplificar el proceso de creación de diseños responsivos. Bootstrap ofrece componentes y estilos prediseñados que responden de forma predeterminada, lo que le ahorra tiempo y esfuerzo.
Al utilizar diseños flexibles, su sitio web se vuelve más adaptable , mejorando su capacidad de respuesta en varios dispositivos. Por ejemplo, al visualizar un sitio web en un teléfono inteligente, los elementos se reorganizan cuidadosamente para adaptarse al tamaño de pantalla más pequeño.
Beneficios de los diseños flexibles:
- Garantiza una experiencia de usuario consistente
- Mejora la accesibilidad para todos los usuarios.
- Impulsa la optimización de los motores de búsqueda al atender a criterios optimizados para dispositivos móviles.
La incorporación de estos consejos de diseño flexibles en su enfoque de diseño web dará como resultado un sitio web visualmente atractivo y fácil de usar que atraiga a los visitantes de manera efectiva.
Mejora de la experiencia del usuario con consultas de medios

Al personalizar estilos según las características del dispositivo, las consultas de medios le permiten adaptar el diseño de su sitio web a diferentes tamaños de pantalla sin problemas. Al agregar consultas de medios correctamente, puede asegurarse de que su sitio web se vea excelente, ya sea que se vea en una computadora de escritorio, tableta o teléfono inteligente.
Los puntos de interrupción son clave en este proceso. Estos son puntos específicos donde el diseño de su sitio web cambia para adaptarse a varios tamaños de pantalla. Al establecer puntos de interrupción en su código CSS, puede crear un diseño fluido y responsivo que se ajusta sin esfuerzo a medida que los usuarios cambian entre dispositivos.
El uso eficaz de consultas de medios puede mejorar significativamente la experiencia del usuario. Por ejemplo, considere un escenario en el que el menú de navegación de su sitio web colapsa en un menú desplegable en pantallas más pequeñas para optimizar la utilización del espacio. Este simple ajuste facilita a los visitantes navegar por el sitio en sus dispositivos móviles sin comprometer la funcionalidad.
La incorporación de consultas de medios no tiene por qué ser compleja. Si sigue las mejores prácticas y experimenta con diferentes puntos de interrupción, puede ajustar la capacidad de respuesta de su sitio web para mejorar su usabilidad en todos los dispositivos.
Probar y mejorar su diseño


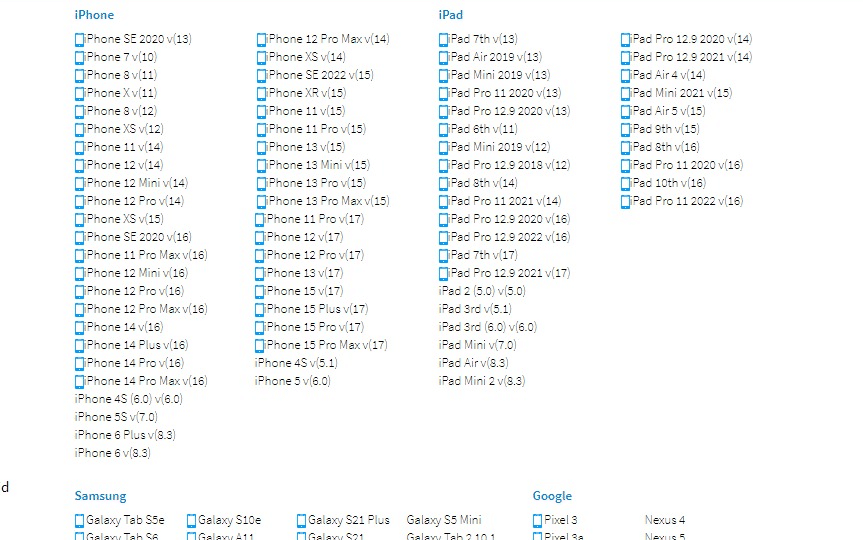
Para asegurarse de que su sitio web responda en todos los dispositivos, pruébelo en varios navegadores. Utilice herramientas como Lighthouse en Chrome DevTools o una herramienta de captura de pantalla del navegador como LAMBDATEST para evaluar la capacidad de respuesta de su sitio web. Este paso ayuda a identificar cualquier problema que pueda afectar la experiencia del usuario.
Recopilar comentarios de los usuarios puede ayudar a mejorar la capacidad de respuesta de su sitio web. Al comprender cómo interactúan los usuarios con su sitio, podrá realizar los ajustes necesarios para mejorar su experiencia. Supervise continuamente el comportamiento del usuario para refinar y optimizar aún más su diseño.
Considere las pruebas A/B para comparar diferentes versiones de su diseño y determinar cuál funciona mejor en términos de capacidad de respuesta. Este método le permite tomar decisiones basadas en datos basadas en las preferencias y comportamientos del usuario.
Actualice y mantenga periódicamente su sitio web para garantizar que siga respondiendo a lo largo del tiempo. Internet y la tecnología evolucionan rápidamente, por lo que mantenerse actualizado con las últimas tendencias y mejores prácticas es esencial para brindar una experiencia de usuario óptima.
- Pruebe la capacidad de respuesta del sitio web en todos los navegadores
- Supervise el comportamiento del usuario para refinar y optimizar el diseño continuamente
- Realice pruebas A/B para comparar versiones de diseño y mejorar la capacidad de respuesta.
- Actualice y mantenga periódicamente su sitio web para que sea responsivo y fácil de usar.
La incorporación de estos consejos de diseño web responsivo mejorará la usabilidad de su sitio y también aumentará la visibilidad en los motores de búsqueda y la participación de los usuarios. ¡Toma acción hoy! Aplique estas estrategias para crear una experiencia de navegación fluida y fácil de usar para su audiencia.

