¿Está la barra lateral en camino a la extinción?
Publicado: 2019-03-29Al crear un nuevo sitio web, siempre enfrentará numerosos obstáculos de diseño y funcionalidad. Uno de ellos es la colocación (o no) de la infame barra lateral.
El lugar más común para encontrar una barra lateral en estos días es en un blog. Ya sea en un sitio web basado en un blog o en la sección de blog del sitio web de una empresa. Las páginas de destino y las páginas de servicio ya casi nunca tienen barras laterales; en realidad, es bastante raro encontrar un sitio web de una empresa con una barra lateral.
“¿Está la barra lateral en camino a la extinción? ”
¡Veamos por qué la barra lateral está perdiendo popularidad en algunos círculos, mientras que en otros sigue viva!
Creación de un sitio web y selección de diseños
A principios de la década de 2000, solía ser bastante común tener un sitio web con una barra lateral a cada lado y el contenido en el centro. Ambas barras laterales estarían llenas de anuncios, ofertas y otros gráficos que distraen o gifs parpadeantes. Fue difícil mantenerse enfocado en el contenido real. Pero luego, con el paso del tiempo, las barras laterales obtuvieron una mala reputación y la gente comenzó a tener ceguera de barra lateral.
El diseño habitual de dos barras laterales pasó a la barra lateral de la derecha y, de ahí, a ninguna barra lateral. Las plantillas de WordPress más nuevas ahora no tienen barra lateral o una opción sin barra lateral.
Algunos dicen que tener una barra lateral es excelente para los clics, la navegación y la experiencia del usuario, mientras que otros dicen que la barra lateral es prácticamente un espacio muerto.
Con el aumento del uso de dispositivos móviles, también es necesario recordar que en dispositivos pequeños, la barra lateral generalmente solo aparece en la parte inferior del contenido principal.

Entonces, ¿cómo sabes si tu sitio necesita una barra lateral (o dos)?
Llegando al meollo de la cuestión de un sitio web, se trata de la experiencia del usuario. Si una barra lateral ayudará a los visitantes a navegar por el sitio de una manera fácil y no confusa, entonces agréguela. Si tiene otras formas creativas en las que la navegación se puede manejar sin problemas, deshágase de la barra lateral.
La solución más común es tener una página principal o página de destino sin barra lateral y luego una barra lateral en la sección del blog. Lo que incluya en su barra lateral dependerá de su sitio específico, pero lo principal es:
- Una opción de suscripción
- Artículos Relacionados
- Suscripciones
- Biografía del autor
- anuncios
La cantidad de anuncios en una barra lateral es lo que hará o romperá la experiencia. Si está lleno de anuncios, se ignorará instantáneamente (o al menos se estremecerá). Si el contenido de la barra lateral es realmente bueno, uno o dos anuncios no serán una molestia. ¡Puntos de bonificación si el anuncio encaja bien visualmente con el resto del diseño!
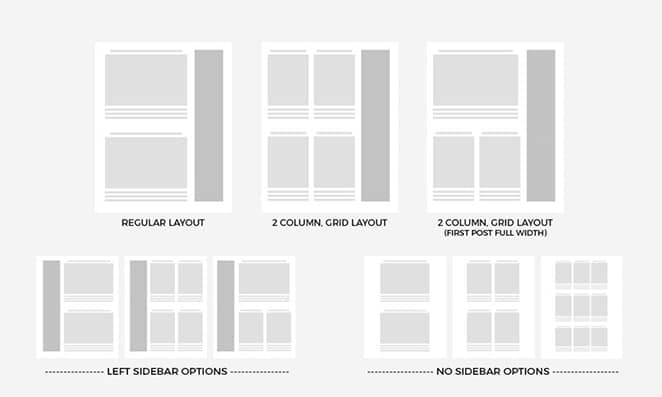
Veamos algunos ejemplos de diseño para que la próxima vez que tenga que cruzar el obstáculo de la barra lateral, esté más informado y, con suerte, más inspirado.

Evolución de tres columnas a dos barras laterales y viceversa
Mencioné antes que los diseños de sitios web con dos barras laterales son en su mayoría cosa del pasado. Lo que no mencioné es que este tipo de diseño era solo una extensión del conocido diseño de "tres columnas". Esto significa que todavía hay algunos sitios web que usan dos barras laterales y las matan en el proceso.
La diferencia entre dos barras laterales y tres columnas se puede deducir de los propios nombres. Dos barras laterales significa que hay un área de contenido principal y dos barras de acompañamiento. Un diseño de tres columnas es más un mecanismo de diseño para organizar el contenido. Todavía hay una jerarquía, pero se usa de una manera que tiene más sentido que solo contenido adicional al margen. El diseño de tres columnas es ideal para publicaciones periódicas en línea como revistas o blogs grandes.
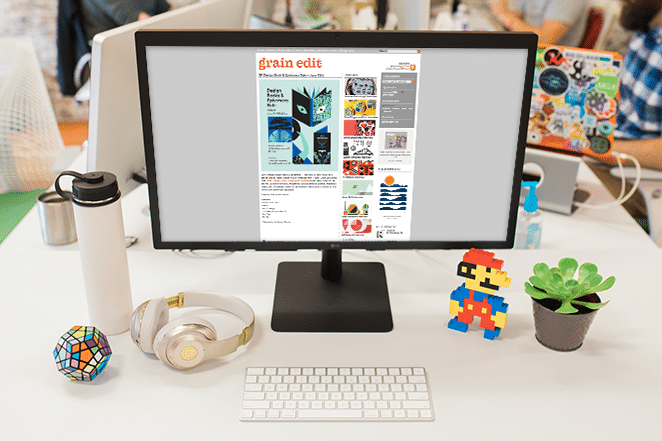
Eche un vistazo al sitio web de Grain Edit. Tienen un diseño de tres columnas que es esencialmente un diseño de dos barras laterales, pero bien hecho. El contenido principal está a la izquierda y las dos barras laterales están a la derecha. Estas barras laterales no cambian en todo el sitio, solo lo hace el contenido de la izquierda.

Lo que funciona tan bien en estas dos barras laterales es que no son invasivas (debido al diseño de la página) y hay mucho espacio vacío a ambos lados. El espacio vacío en el lado izquierdo ayuda al lector a mantenerse enfocado mientras lee el texto sin ninguna distracción en la línea de visión.
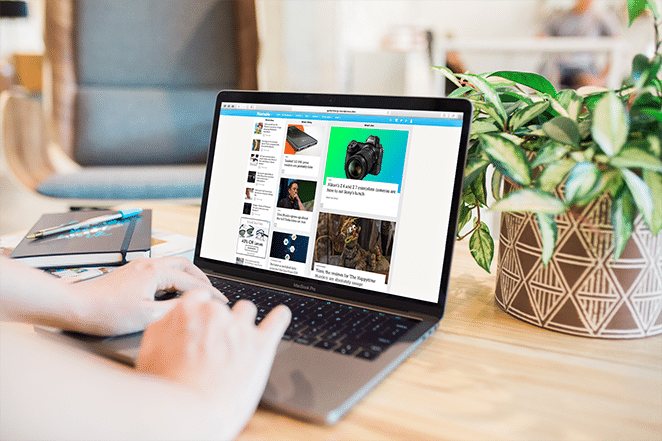
Otro gran ejemplo de un diseño de tres columnas bien diseñado es el sitio web de Mashable. Su portada tiene tres secciones, 'Novedades', 'Novedades' y 'Novedades'. Las columnas están bien organizadas y el contenido tiene diferentes tamaños, desde el más pequeño a la izquierda hasta el más grande a la derecha.
En el caso de la página principal de Mashable, ¡apenas puede llamar a cualquiera de estos una barra lateral! Las tres columnas están llenas de gran contenido. Una vez que hace clic en cualquiera de los artículos, el diseño cambia al contenido principal clásico a la izquierda y la barra lateral a la derecha.

En realidad es un diseño conceptual. Cuando el contenido es nuevo, va en la columna de la izquierda. Si comienza a tener tendencia, se mueve a la columna del medio. Y si se vuelve viral, llega a la columna más grande a la derecha.

El diseño clásico de un blog sigue siendo supremo, pero ¿hasta qué punto?
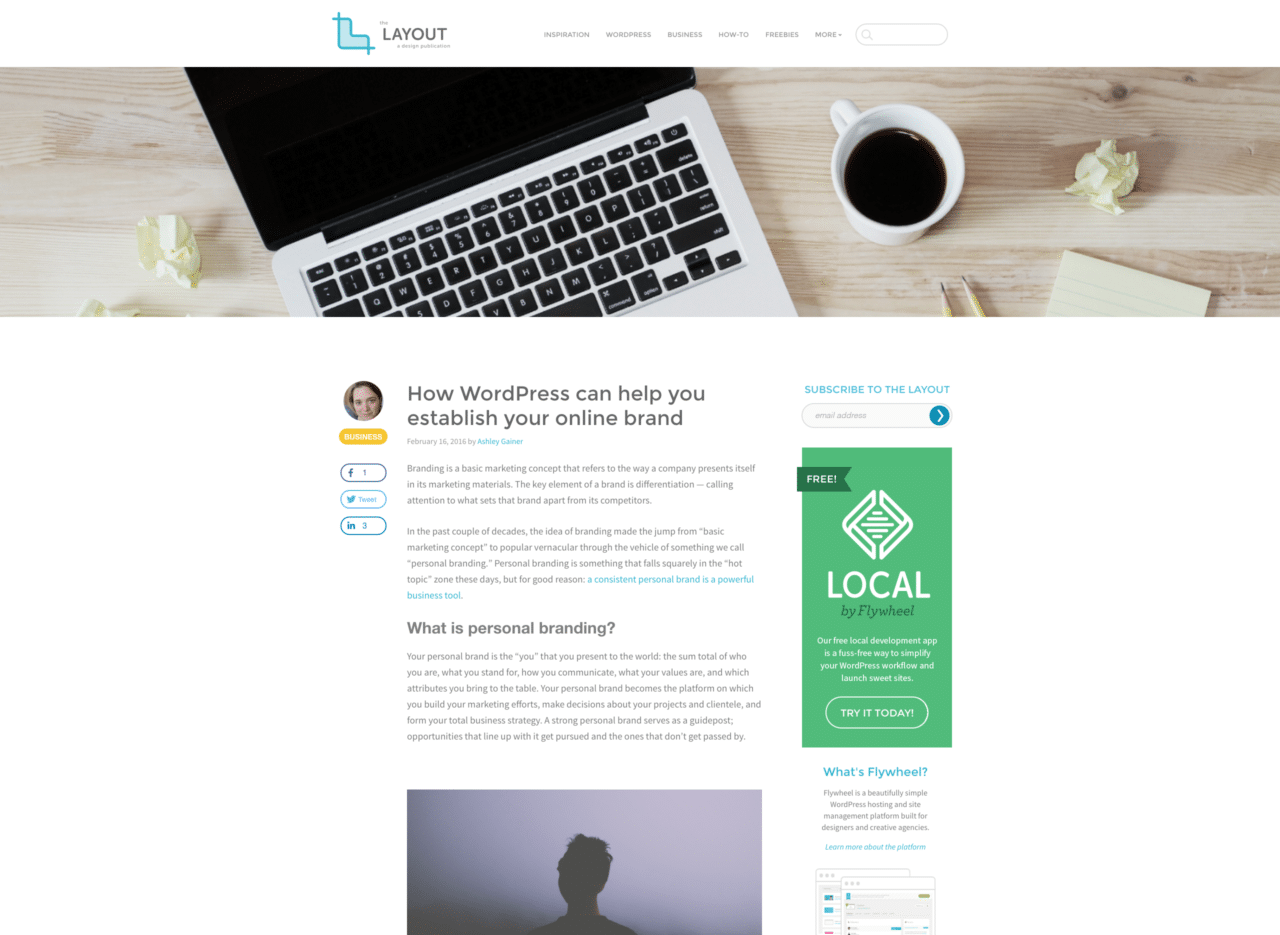
El diseño de blog al que todos estamos acostumbrados es el que tiene el contenido a la izquierda y la barra lateral a la derecha. Algunos blogs lo hacen bien, mientras que otros todavía dependen del espacio de la barra lateral para colocar todos los anuncios que puedan caber. Seguro que los has visto por ahí.
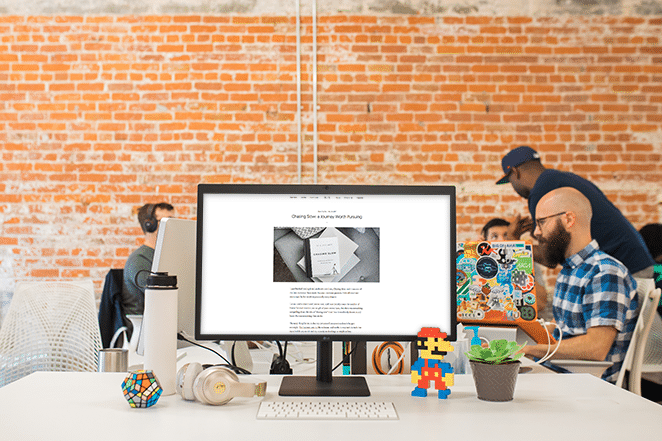
Los nuevos blogueros que buscan ganar dinero con sus blogs generalmente llenarán la barra lateral con todo tipo de cosas, mucho más de lo que se necesita para una buena experiencia de usuario. Este blog (Layout!), por otro lado, tiene una barra lateral simple y no invasiva con cuatro secciones: un cuadro de suscripción, una lista de publicaciones populares, un CTA a Local (una aplicación gratuita) y un enlace a más información. sobre la plataforma Flywheel.
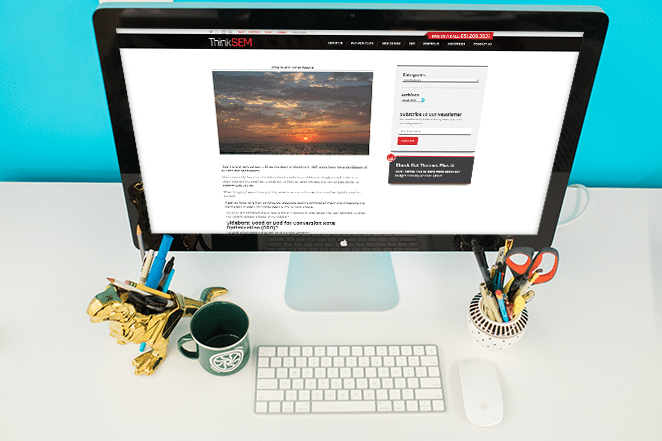
Otro blog, ThinkSEM, tiene una barra lateral mínima con solo dos secciones que albergan cuatro cosas simples: categorías, archivos, un cuadro de suscripción y una oferta para sus servicios. Eso es todo. Tan pronto como se desplaza más allá de esos cuadros, se trata del contenido del artículo.

El "Movimiento sin barra lateral" y formas de sortearlo
Hace unos años, un desarrollador de sitios web y bloguero, Brian Gardner, inició un movimiento minimalista llamado The No Sidebar Movement. No fue el primero en crear blogs y sitios web sin una barra lateral, pero fue el primero en correr la voz sobre cómo hacerlo bien. Su manifiesto tiene que ver con vivir una vida minimalista sin distracciones innecesarias. Visualizó esta forma de vida deshaciéndose de la barra lateral.
Su blog y comunidad, No Sidebar, ha crecido exponencialmente en los últimos años. Brian y su equipo inspiran un estilo de vida minimalista, así como la nueva generación de blogueros sin barra lateral. Continuó creando su propia plantilla de WordPress sin barra lateral, disponible para cualquiera que busque crear un blog funcional y hermoso sin una barra lateral.

El blog No Sidebar es el último ejemplo de cómo no tener una barra lateral. Literalmente, no hay nada a ambos lados del contenido, ni siquiera los botones para compartir en las redes sociales. Pero no todos los blogs pueden ser tan extremos, incluso sin barra lateral.
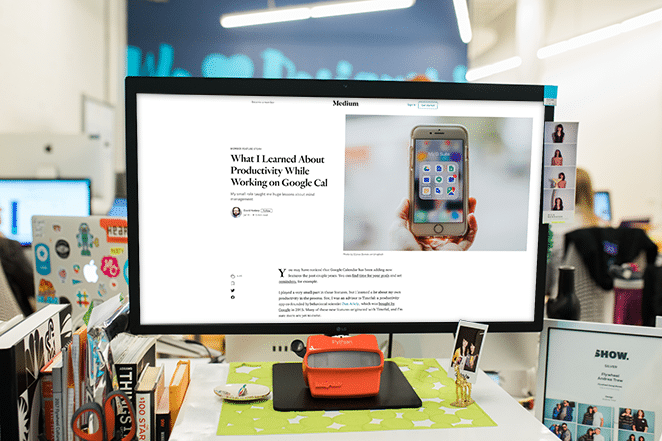
Entonces, ¿cómo te las arreglas para tener un blog sin barra lateral y también incluir información importante en la página? Uno de los mejores ejemplos es el diseño Medio. Dentro de los artículos, no hay una barra lateral real; solo una pequeña sección para aplaudir y compartir. Muchos blogs que optaron por no usar la barra lateral tienen este diseño: el contenido en el medio y los botones para compartir en el lateral. A veces tienen una pequeña imagen de autor.

Barras laterales, conversiones y pruebas A/B
Si todavía está indeciso sobre mantener o desechar la barra lateral, probablemente esté preocupado por los clics. Tal vez muchas de sus conversiones provengan de las ofertas en su barra lateral. Brian Harris de Video Fruit realizó pruebas A/B en su sitio para ver si había más clics con o sin la barra lateral. Los resultados fueron positivos para la versión sin barra lateral. Se deshizo de la barra lateral en su blog para siempre.
Neil Patel de Crazy Egg es un animador de la barra lateral, pero solo la usa en su propio blog de Neil Patel. El blog Crazy Egg no tiene uno. Probablemente esté haciendo pruebas A/B constantes en sus barras laterales.
Las pruebas A/B son cuando creas una prueba para dos cosas diferentes dentro de tu sitio web. Algunos temas de WordPress como DIVI te permitirán hacer esto. Para otros temas, es posible que deba buscar una solución en el back-end. Este artículo de Crazy Egg podría ser de ayuda.
Conclusión

¿Entonces, qué piensas? ¿Está la barra lateral en el camino a la extinción? Yo personalmente no lo creo. Pero creo que cada vez más personas encontrarán formas de deshacerse de él en sus propios sitios, mientras que otros seguirán llenándolos con anuncios.
La elección de la barra lateral sobre su propio sitio web o el sitio web de su cliente realmente depende de su estilo visual y mensaje de marca. Ahora que ha visto diferentes opciones, podría ser más fácil tomar una decisión en el futuro.

Siguiente: ¡Domina las tendencias de diseño web de 2019!
Explora las inspiradoras tendencias de diseño web de 2019 (¡además obtén los recursos para crearlas!) con nuestro curso gratuito por correo electrónico. ¡Haga clic aquí para registrarse en el curso gratuito hoy!
¿Te encantó este artículo? Prueba uno de estos:
- 4 lecciones aprendidas de fallas de diseño famosas
- Una guía para el uso efectivo del espacio en blanco en el diseño web
- 7 sencillos (y exitosos) consejos para diseñar la navegación web perfecta
