Menú de la barra lateral: ¿cómo afecta a su sitio web?
Publicado: 2022-01-18
Cuando necesite crear un diseño de sitio web simple, es muy probable que agregue una columna de información muy importante a la izquierda o derecha del sitio web principal. Este 'elemento' adicional que normalmente incluye se conoce como el menú de la barra lateral, y es una característica de uso común en el diseño web. Aunque se usa comúnmente, muchos desarrolladores de sitios web usan esta función para navegar fácilmente de una página a otra sin tener que regresar a la página de inicio TODO el tiempo.
Además, es importante recordar que no todos los sitios web requieren barras laterales, especialmente si usa una página de destino. Realmente depende del sitio web y sus diseños de diseño. Habiendo dicho eso, vamos a profundizar en el propósito de esta característica clave del sitio web, los tipos de sitios web que necesitan una barra lateral y lo importante que es para el usuario receptivo compatible con dispositivos móviles navegar a través de las plataformas del sitio web.
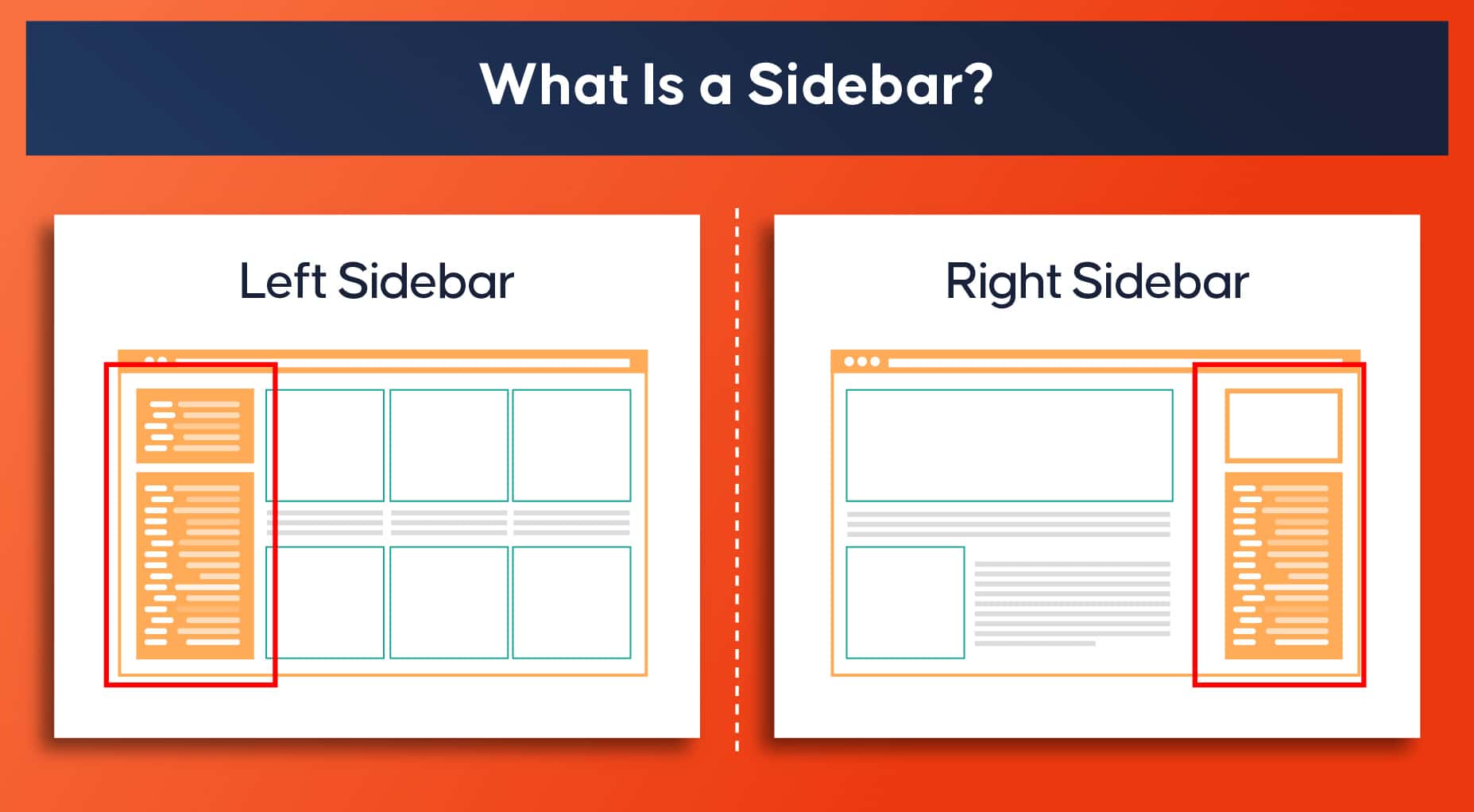
¿Qué es una barra lateral?
En palabras simples, una barra lateral suele ser una columna de configuración que se coloca a la izquierda o a la derecha del sitio web principal de la página web. Por lo general, se utilizan para mostrar diferentes tipos de información adicional para los usuarios, como:
- Formularios de registro de correo electrónico
- Enlaces de navegación a páginas clave
- Anuncios de productos o servicios
- Enlaces de redes sociales
- Publicaciones populares o relacionadas
El principal beneficio de usar una barra lateral en su sitio web es el hecho de que generalmente se muestra cuando su visitante navega por su sitio web. Como tal, hace que toda su información e incluso las funciones permanezcan legibles en todo momento. Por esa razón, las barras laterales siempre tienen funciones de llamada a la acción (CTA), como anuncios y formularios de suscripción por correo electrónico. Las funciones de navegación también funcionan mejor aquí, ya que son bastante fáciles de encontrar y es probable que los detalles del sitio web, como una divulgación de afiliado, no se pierdan y se puede acceder fácilmente para una lectura rápida de los términos y condiciones de la compañía.

Barra lateral izquierda
Normalmente, la barra lateral izquierda se usa como una función de navegación adicional debajo del encabezado de navegación. Debido a que leemos de izquierda a derecha, el lado izquierdo ayuda particularmente con la forma en que se orienta un sitio web y ofrece al usuario la oportunidad de navegar internamente.
Barra lateral derecha
A diferencia de la barra lateral izquierda, la barra lateral derecha está equipada con información adicional sobre el sitio web, las categorías y otros detalles relevantes únicamente en términos del sitio web. Debido a la dirección de lectura, los usuarios no se dan cuenta hasta más tarde cuando no sirve para moverse a un destino determinado.
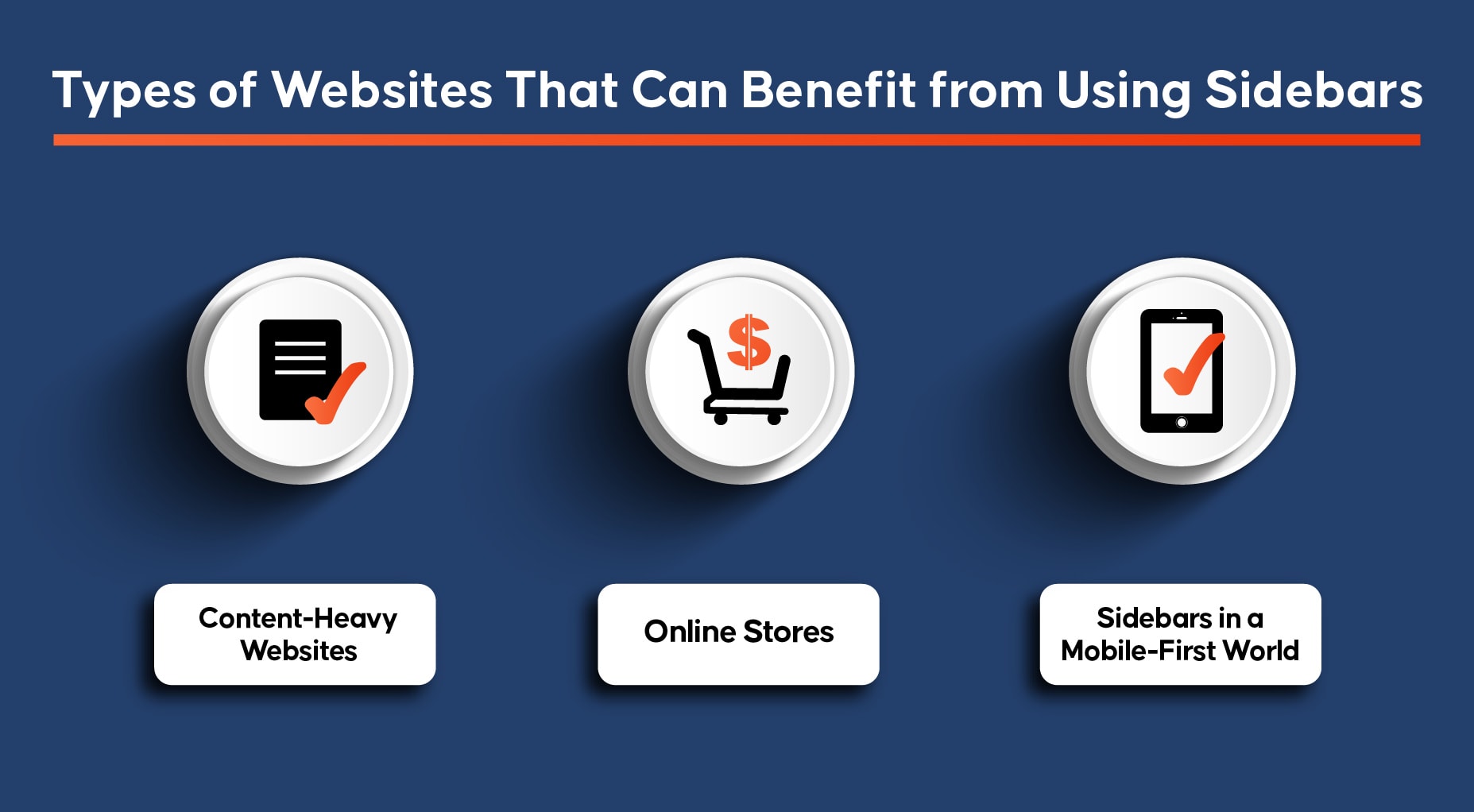
Tipos de sitios web que pueden beneficiarse del uso de barras laterales
Se puede incluir una barra lateral en cualquier tipo de sitio web. Sin embargo, las barras laterales son esenciales en muchas situaciones en las que puede beneficiarse como usuario. Aquí tenemos una serie de ellos que son realmente útiles.
Sitios web con mucho contenido
Tenemos nuevos sitios, revistas en línea, blogs y otros sitios web de contenido pesado que incluyen una categoría más amplia. Aparte de esto, también tienen algo en común que es común y es que pueden publicar más artículos al mismo tiempo. Tener más contenido te complica la navegación.

Tiendas en línea
Los sitios web no son tan complejos como las tiendas en línea. Por tanto, tener más productos en tu e-commerce significa que tienes que incluir más páginas. En este caso, las barras laterales son útiles para incluir elementos de la siguiente manera con sus menús y páginas del sitio web.

Menú de la barra lateral en un mundo móvil primero
Aunque las barras laterales son conocidas por su utilidad, han sido objeto de fuertes críticas. Es por eso que no funcionan bien con dispositivos móviles. Por lo tanto, algunos sitios optan por no usar barras laterales. Para solucionar esto, oculta tu barra lateral en dispositivos móviles; como resultado, aquellos que usen una computadora de escritorio podrán ver el contenido que publique porque su sitio se puede leer en tabletas y teléfonos inteligentes. Otra alternativa es ocultar otros contenidos en los dispositivos más pequeños. Además, puede ampliar su barra lateral y hacerla receptiva para adaptarse a pantallas pequeñas.
El Diseño Responsivo
Casi todos los clientes hoy en día necesitan una versión móvil de su sitio web. Después de todo, es realmente importante tener un diseño que se adapte a las necesidades del iPhone, así como a las tabletas, netbooks y iPad. Y al hacerlo, se asegura de que se cumplan todas las resoluciones del teléfono. Un diseño receptivo es una técnica que asegura que el sitio web responda perfectamente al entorno y al comportamiento del usuario según la orientación, la plataforma y el tamaño de la pantalla. La práctica implica el uso de diseños, imágenes y cuadrículas flexibles y también una forma curada de usar datos de medios CSS.
Barras laterales y el efecto del diseño receptivo
Debe saberse que el diseño responsive suele mover el contenido web hacia la izquierda. Es importante comprender esto, ya que afectará el lado que toma la barra lateral; en caso de que su sitio tenga uno. Con una barra lateral apropiada, significa que cuando revisa su sitio web usando una pequeña o una publicación, solo aparecerá en la pantalla derecha.

Desventajas de las barras laterales
La introducción de una barra lateral también ha enfrentado desafíos; las barras laterales tienden a desordenar innecesariamente su página web, más aún cuando se ven con pantallas más pequeñas.
¿Deberías tener barras laterales?
Tener una barra lateral en su sitio web no está mal. Será incluso importante para los usuarios de computadoras portátiles o de escritorio que desean que sus sitios sean navegables. En caso de que no vea importancia con la barra lateral, puede ser recomendable dejarla.
¿Por qué es importante la navegación en un sitio web?
Si no lo sabía, la estructura de navegación de su sitio web juega un papel muy importante en las conversaciones, las ventas e incluso en las tasas de rebote. En caso de que los visitantes que llegan a su sitio no obtengan lo que necesitan, se irán. Y, por supuesto, eso es lo último que puede esperar como propietario de un sitio web.

Más bien, debe crear una navegación del sitio clara y jerárquica que ayude a sus espectadores a obtener lo que necesitan rápidamente. Entonces, con la configuración de navegación correcta en su sitio web, los visitantes pueden moverse sistemáticamente de un punto a otro sin confundirse.
La conexión entre la navegación del sitio web y la experiencia del usuario
Esencialmente, la experiencia del usuario tiene que ver con cómo los visitantes encuentran que su sitio web es usable y estético. Siempre querrá que todos los que visiten su sitio obtengan una buena experiencia de usuario.
Conclusión
La barra lateral juega un papel clave para que el sitio web sea navegable, por lo que sus visitantes tendrán una buena experiencia de usuario y no abandonarán el sitio de inmediato. Pero eso no significa que su sitio necesariamente deba tener una barra lateral, si encuentra que no la necesita, siempre puede asegurarse de que se pueda navegar con facilidad con otros enlaces.
