12 mejores prácticas para acelerar el rendimiento de un sitio web en dispositivos móviles
Publicado: 2024-05-16Con demasiada frecuencia, los propietarios de sitios y sus equipos están completamente inmersos en sus sitios web, sólo para perderse una pregunta crucial:
"¿Cómo experimentan los visitantes mi sitio web en dispositivos móviles?"
Con la introducción por parte de Google de sus tres Core Web Vitals (CWV) en 2020: Largest Contentful Paint (LCP), First Input Delay (FID)* y Cumulative Layout Shift (CLS), no optimizar su sitio web para el acceso móvil puede resultar rápidamente en clasificaciones desastrosas que conducen a una mala visibilidad y pueden obstaculizar la generación de leads y las tasas de conversión.
*A partir del 12 de marzo de 2024, la interacción con la siguiente pintura (INP) reemplazó oficialmente el retraso de la primera entrada. Chrome está oficialmente desaprobando la compatibilidad con FID, por lo que los desarrolladores y propietarios de sitios tienen hasta el 9 de septiembre de 2024 para realizar la transición a INP.
Estas tres métricas son el estándar para una excelente experiencia de usuario y deben tenerse en cuenta cuando se trata de desarrollar y mantener su sitio web.
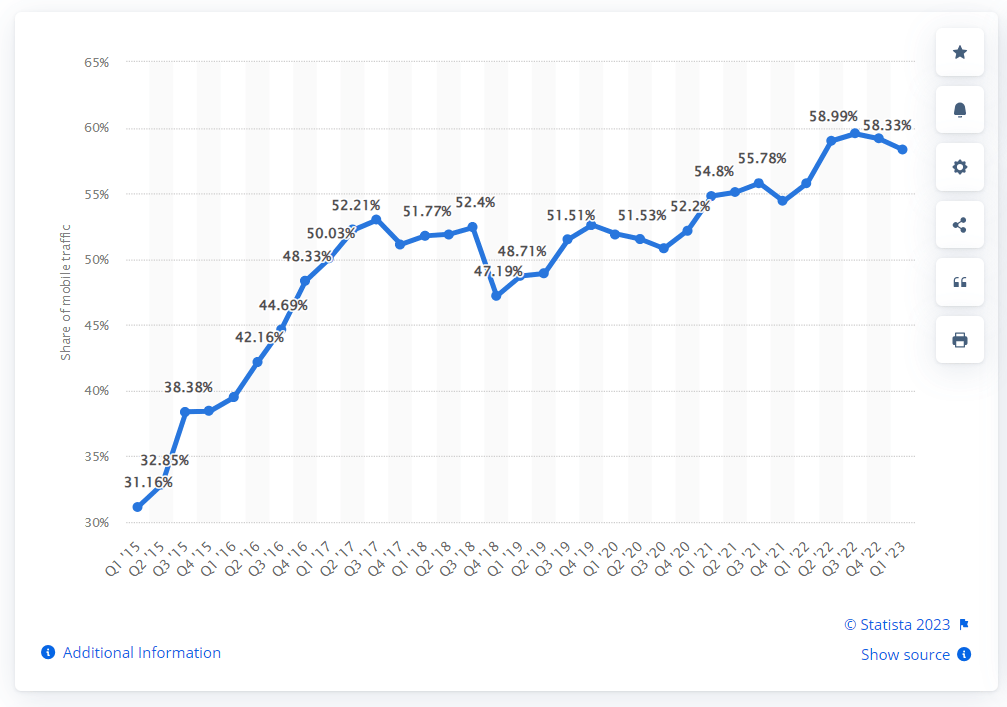
Y, teniendo en cuenta que los móviles representan actualmente alrededor de la mitad de todo el tráfico de sitios web a nivel mundial, asegurarse de que su sitio web se cargue rápida y correctamente en esos dispositivos con mucho tráfico debería ser una obviedad.
Sin embargo, una cosa a tener en cuenta es que los CWV son útiles sólo cuando todos los competidores de un sitio tienen la misma calidad de contenido; es en ese punto cuando métricas como la velocidad de carga se convierten en el factor decisivo.

Imagen procedente de statista.com
Esta guía explorará 12 formas de acelerar el rendimiento de su sitio web en dispositivos móviles y explicará exactamente por qué esto es crucial.
La importancia del rendimiento rápido del sitio web en dispositivos móviles
Como se vio anteriormente, el tráfico móvil representa más de la mitad del tráfico total en línea y la velocidad de la página es parte de las métricas que Google utiliza para evaluar la calidad del sitio web.
Si combinamos estos dos factores, obtenemos una imagen simple:
Garantizar que su sitio web se cargue rápidamente en dispositivos móviles ayudará a su clasificación SERP, a su visibilidad y, potencialmente, incluso a su generación de leads y conversiones.
La importancia del rápido rendimiento de un sitio web se destaca en las siguientes investigaciones y estadísticas:
Mayor generación de leads y ventas.
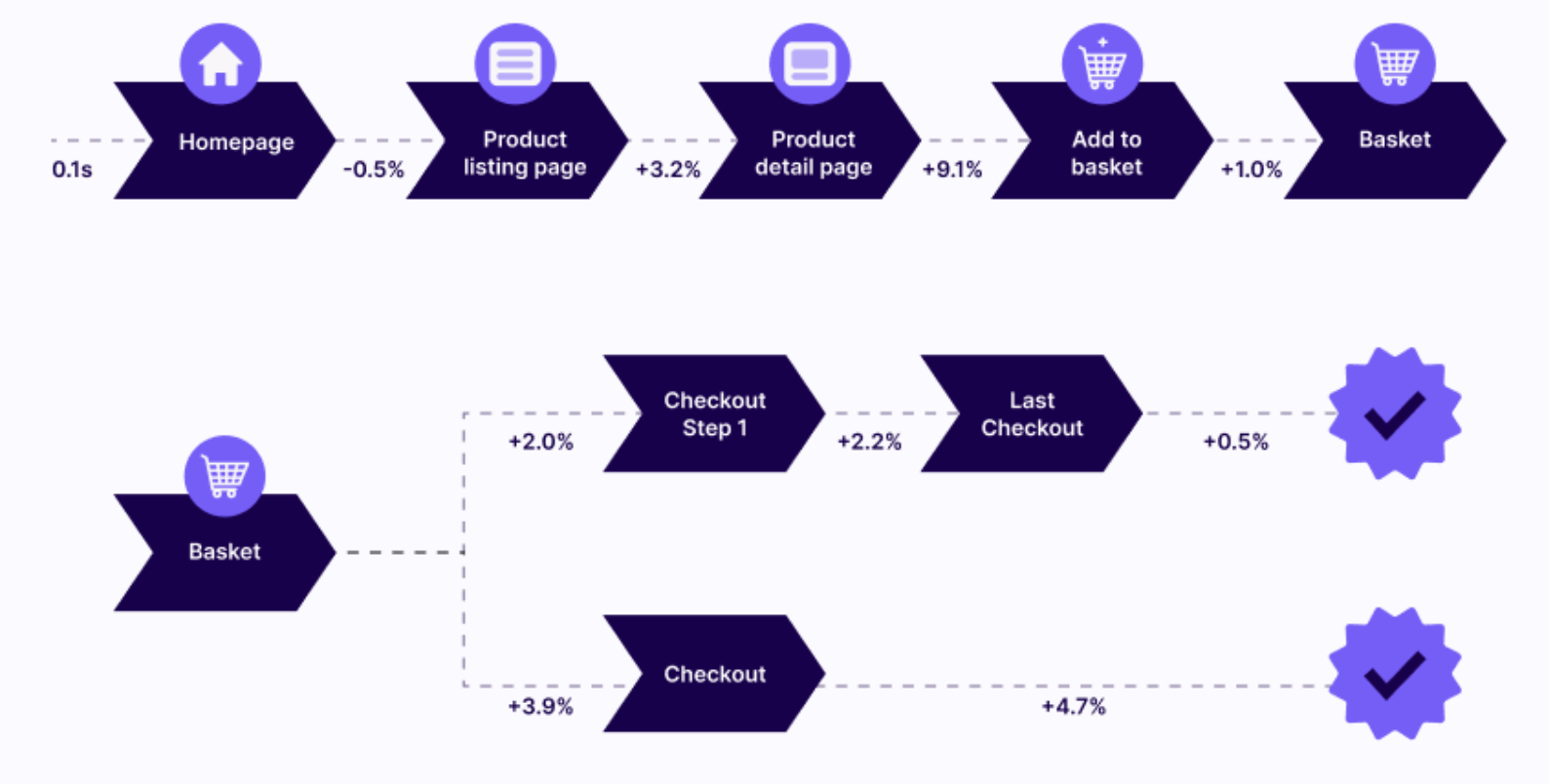
- Mejorar la velocidad del sitio web en tan solo 0,1 segundos puede hacer que casi un 26% más de usuarios rellenen y envíen un formulario web, aumentando así las tasas de generación de leads.
- Una carga de página más rápida puede traducirse en más ventas, como lo demostró Vodafone Italia. La empresa creó una versión móvil de su sitio web centrada en Web Vitals y descubrió que, en comparación con la versión no optimizada, generó un aumento del 8% en las ventas.
Mayor interacción y compromiso.
- En un estudio colaborativo con Google, Deloitte descubrió que una mejora de tan solo 0,1 segundos en la velocidad de carga afecta todo el recorrido del comprador. Ofrecer un sitio web de comercio electrónico 0,1 s más rápido con una experiencia de navegación fluida anima a los usuarios a permanecer más tiempo, lo que genera hasta un 8,6 % más de páginas vistas en una sesión.

- Los sitios web de carga lenta a menudo frustran a los usuarios y les hacen "rebotar" antes de que el sitio se cargue por completo. Si mejora el LCP de su tienda en línea, los usuarios podrán ver e interactuar con su contenido más rápidamente, lo que hará que tengan un 8,3 % menos de probabilidades de acudir a sus competidores.
- Con el 44% de los compradores en línea que cuentan a amigos y familiares sobre una mala experiencia de compra en línea, no puede conformarse con nada menos que "encantador". La optimización de la velocidad, la capacidad de respuesta y la interactividad garantiza que su tienda en línea obtenga una mejora del 5,2 % en la participación del cliente por cada aumento de 1 milisegundo en la velocidad de carga.
Tenga en cuenta que hay muchas formas de optimizar su sitio. Por ejemplo, puede buscar el nombre de dominio perfecto de marca mediante la búsqueda de nombres de dominio y mantenerse al día con las mejores prácticas cambiantes de optimización de motores de búsqueda (SEO).
Dicho esto, como mencionamos, los CWV se convierten en el factor decisivo cuando la calidad del contenido es la misma en todos los sitios web.
También es bueno saber que se han vinculado mejores Core Web Vitals con mejores resultados de publicidad en motores de búsqueda (SEA). De hecho, uno de los clientes de Lever Interactive aumentó su nivel de calidad, lo que generó un -17 % de CPC y un -31 % de CPA, lo que también significó un aumento del 20 % en las tasas de conversión en páginas de destino más rápidas.
Además, Netzwelt experimentó un aumento de los ingresos por publicidad del 18 %, la visibilidad de los anuncios aumentó en más del 75 %, las tasas de rebote disminuyeron en un 50 % y las visitas a las páginas aumentaron en un 27 % al optimizar para Core Web Vitals.
¡Aumente el retorno de la inversión con Core Web Vitals aprobados! Comience a usar NitroPack gratis →
¿Qué afecta el rendimiento móvil?
Considerando todo esto, está bastante claro lo importante que es tener un rendimiento rápido del sitio web para móviles. Pero, ¿cuáles son los tipos de cosas que ralentizan su sitio web? La culpa puede ser la siguiente:
- Imágenes no optimizadas
- Problemas con Javascript
- Demasiados anuncios
- No utilizar un proveedor de hosting sólido
- No usar compresión GZIP
- Demasiadas solicitudes HTTP
- Contenido demasiado complicado
Si algo de lo anterior le parece cierto, entonces esta guía es exactamente lo que necesita.
Cómo medir el rendimiento y la velocidad de su sitio en dispositivos móviles
Dado lo que sabe ahora, probablemente se esté preguntando cuáles son las mejores formas de acelerar el rendimiento de un sitio web móvil y si necesitará ser un desarrollador móvil para lograrlo.
Pero antes de sumergirnos en nuestra guía definitiva de consejos, es aconsejable analizar qué tan rápido debe ser su sitio web móvil y cómo puede medir el rendimiento y la velocidad de su sitio.
En otras palabras, ¿cómo sabes a qué apuntar?
Según Scaleflex, el “punto de referencia unificado desde 2015” ha sido que una página web debería tardar 2 segundos en cargarse. Pero con un tiempo de carga promedio para sitios móviles de 8,6 segundos, está claro que hay mucho trabajo por hacer.
Afortunadamente, hay herramientas disponibles para auditar su sitio móvil y determinar qué necesita mejorar.
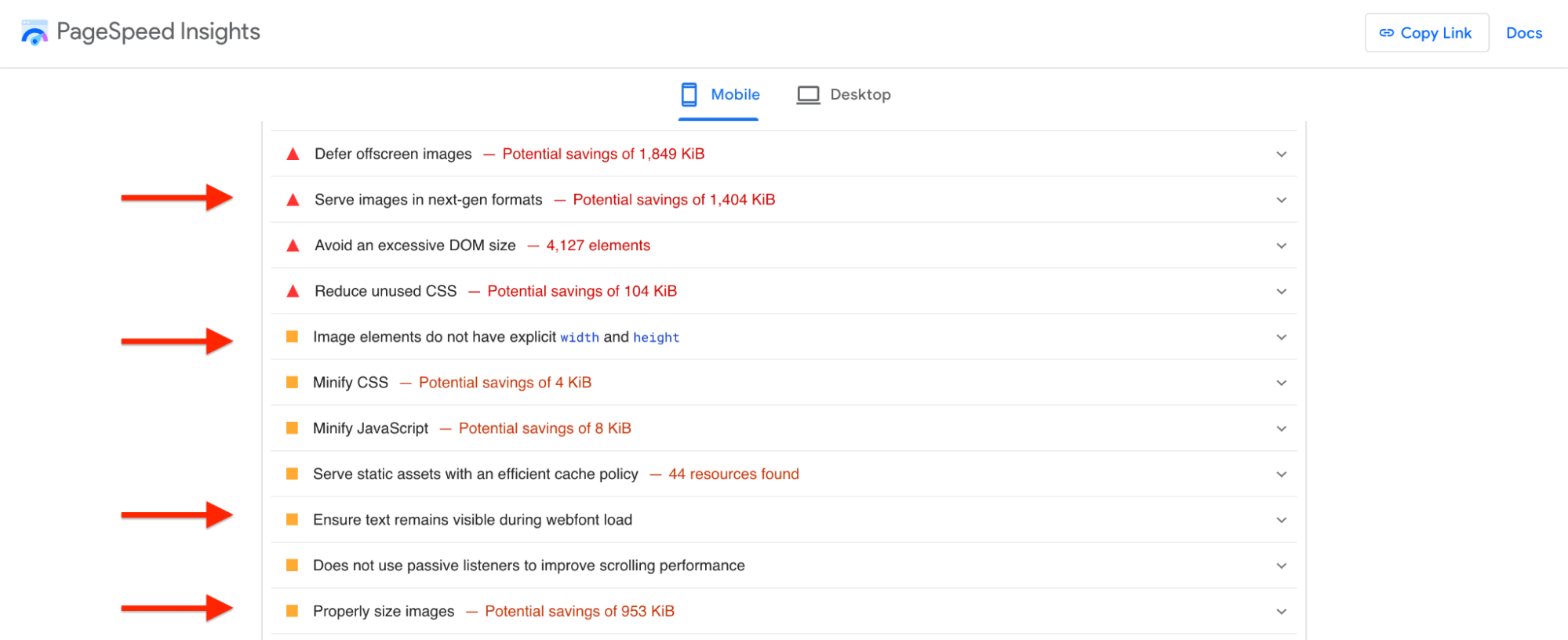
Información de PageSpeed
PageSpeed Insights (PSI) es una herramienta de prueba de rendimiento del sitio que analiza el tiempo de carga, la capacidad de respuesta y la estabilidad visual de una página web específica en dispositivos móviles y de escritorio.
Debe prestar especial atención a Core Web Vitals, ya que estas métricas basadas en datos de campo miden cómo los usuarios reales experimentan su sitio web en lugar de los usuarios hipotéticos.
Los siguientes tres Core Web Vitals son las métricas esenciales para analizar, ya que le dirán mucho sobre el rendimiento de su dispositivo móvil:
- Pintura con contenido más grande (LCP) : cuánto tiempo se necesita para que el elemento visual más grande de un sitio se muestre por completo. Según Google, esto debería ser de unos 2,5 segundos (o menos).
- Interacción con Next Paint (INP):una medida de la capacidad de respuesta de una página web, que cuantifica el retraso entre la interacción del usuario (como un clic, un toque o presionar una tecla) y la respuesta visual o actualización de la página. Una buena puntuación INP está por debajo de 200 ms.
- Cambio de diseño acumulativo (CLS): una medida de la estabilidad visual de un sitio web. Una buena puntuación CLS no debe exceder 0,1.
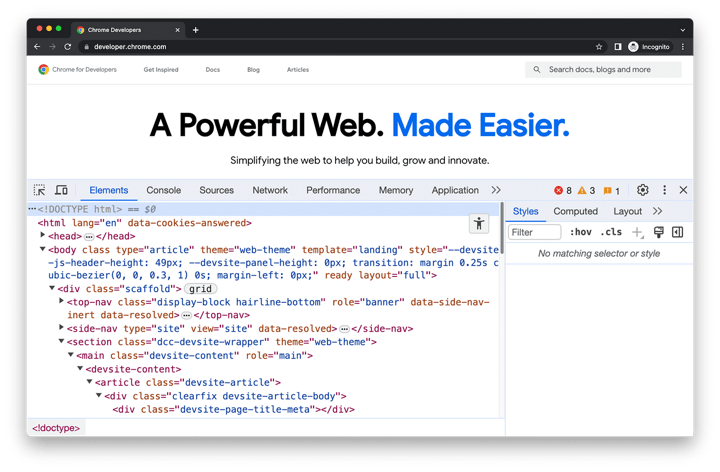
Herramientas de desarrollo de Chrome
Las DevTools están integradas directamente en Google Chrome y son excelentes para depurar y optimizar su sitio web. Cuando se trata de rendimiento móvil, estas características clave son particularmente útiles:
- Modo de dispositivo: este modo permite la simulación de un entorno móvil dentro de Chrome y permite a los desarrolladores anticipar cómo funcionará un sitio en varios dispositivos móviles sin necesidad de hardware físico para realizar pruebas.
- Aceleración de la red: esta función permite a los desarrolladores imitar diferentes velocidades de red para comprender cómo funciona un sitio web en condiciones de Internet restringidas. Esto permite optimizar los tiempos de carga y la capacidad de respuesta general.

Imagen procedente de desarrollador.chrome.com
Incluso después de optimizar su sitio web móvil, necesitará probar y monitorear continuamente su página móvil de acuerdo con diferentes métricas.
Recuerde que, en última instancia, los dispositivos móviles nunca cargarán un sitio web tan rápido como una computadora de escritorio. Por esta razón, los resultados móviles son siempre más bajos que los de escritorio. Sin embargo, no dejes que esto te desanime; no estás compitiendo contra computadoras de escritorio, estás compitiendo contra otras páginas web móviles.
Por eso es tan importante que los propietarios de sitios se centren en optimizar su sitio web dentro del contexto de los CWV como estándar clave.
Y así es como puedes hacerlo...
Las cinco mejores técnicas para acelerar el rendimiento de un sitio web móvil
1. Optimice el uso de imágenes y fuentes para dispositivos móviles
Las imágenes y fuentes no optimizadas son pesadas y provocarán que su sitio web se retrase.
LCP es una métrica clave de Core Web Vital que se utiliza para medir la velocidad de carga percibida.
El 70% de las páginas móviles tienen una imagen como elemento LCP. Según Google PSI, existen algunas recomendaciones relacionadas con imágenes y texto que se deben tener en cuenta cuando se busca acelerar el rendimiento de un sitio móvil.
- Imágenes del tamaño adecuado
- Codifique imágenes de manera eficiente
- Sirve imágenes en formatos de próxima generación
- Habilitar la compresión de texto
- Asegúrese de que el texto permanezca visible durante la carga de la fuente web
- Mantenga el número de solicitudes bajo y los tamaños de transferencia pequeños
- Asegúrese de que los elementos de la imagen no tengan un ancho y alto explícitos
- Evite enormes cargas útiles de red

Otras recomendaciones de optimización de imágenes y fuentes incluyen el uso de formatos de imagen de próxima generación en lugar de formatos más antiguos, como JPEG o PNG. Los formatos de imagen de próxima generación, como WebP, ofrecen una compresión superior: una mayor calidad de imagen con menos datos.
Para aquellos de ustedes que alojan sitios de comercio electrónico, difícilmente pueden reducir la cantidad de imágenes en su sitio: son su principal herramienta de marketing para atraer consumidores.
Si ese es el caso, deberá prestar especial atención al optimizar las imágenes de comercio electrónico, como garantizar el formato de imagen correcto.
También puedes utilizar diferentes imágenes para escritorio, móvil y tableta. Esto requiere un poco más de mano de obra, pero garantiza que cada medio esté hecho a medida para su audiencia.
2. Aprovechar el almacenamiento en caché del servidor móvil
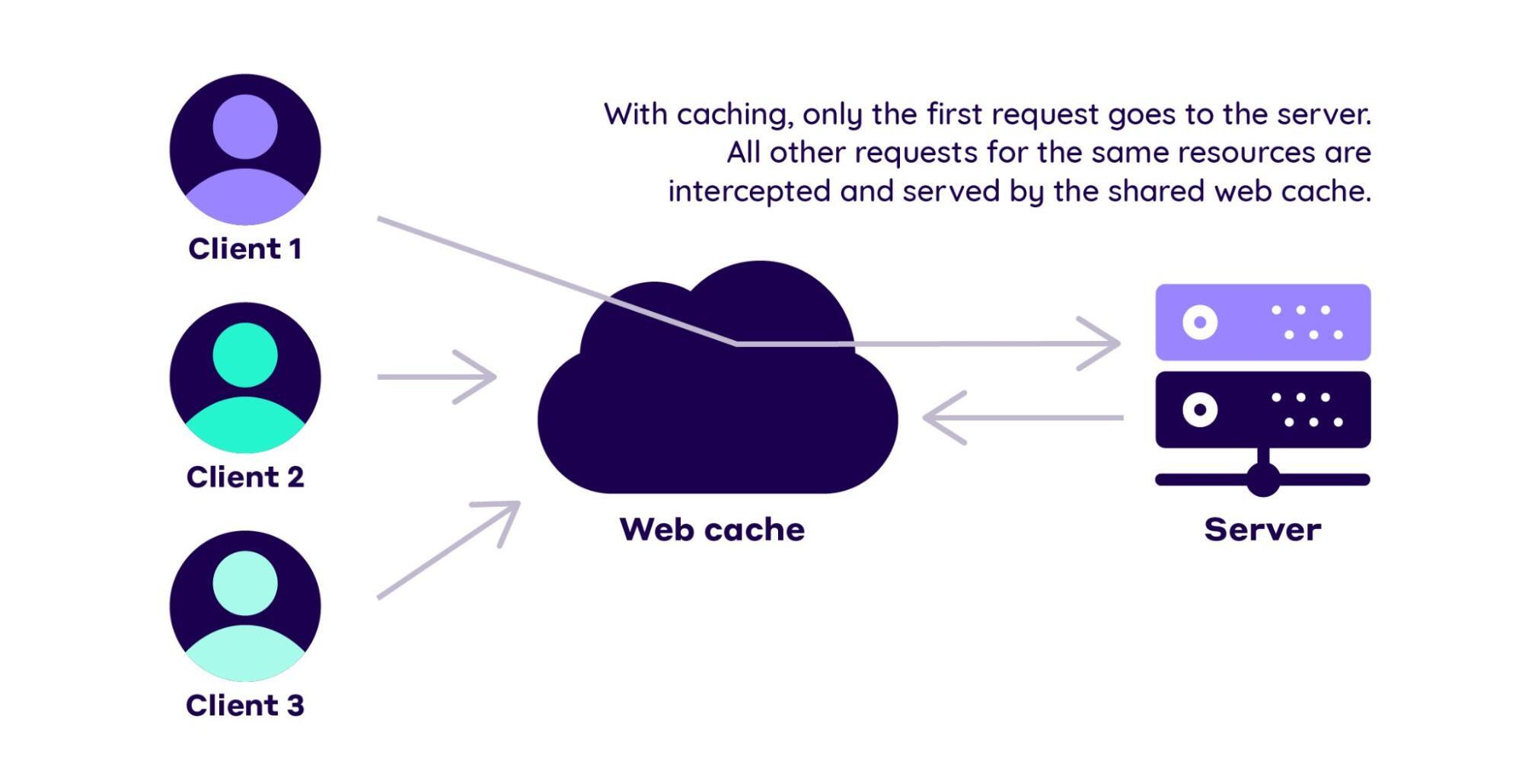
El almacenamiento en caché es la técnica utilizada por los navegadores para almacenar el contenido de una página en el almacenamiento local. Esto es muy útil para los visitantes de su sitio web, ya que significa que no tienen que descargar los mismos datos cada vez que hacen clic en su página de inicio.
Habilitar el almacenamiento en caché del navegador ayudará a reducir el tiempo de carga. También reduce el consumo de ancho de banda, reduce la cantidad de solicitudes a un servidor y brinda al visitante una experiencia de usuario mucho mejor.

Básicamente, optar por una técnica de almacenamiento en caché confiable garantizará que los visitantes habituales tengan una experiencia fluida y fluida al utilizar su sitio web.
En el contexto específico de la velocidad de la página móvil, querrás habilitar el almacenamiento en caché del servidor. En términos generales, el host de su servidor se habrá encargado de eso al proporcionar una función de almacenamiento en caché del servidor incorporada con su plan de alojamiento web.
Si este no es el caso y está considerando cambiar su proveedor de alojamiento, debe seleccionar un proveedor que también proporcione configuraciones optimizadas para plataformas móviles y recursos escalables para manejar los diferentes niveles de tráfico de manera eficiente. Así tendrás todo lo que necesitas para un mejor rendimiento móvil.

3. Optimice el tiempo de respuesta del servidor móvil
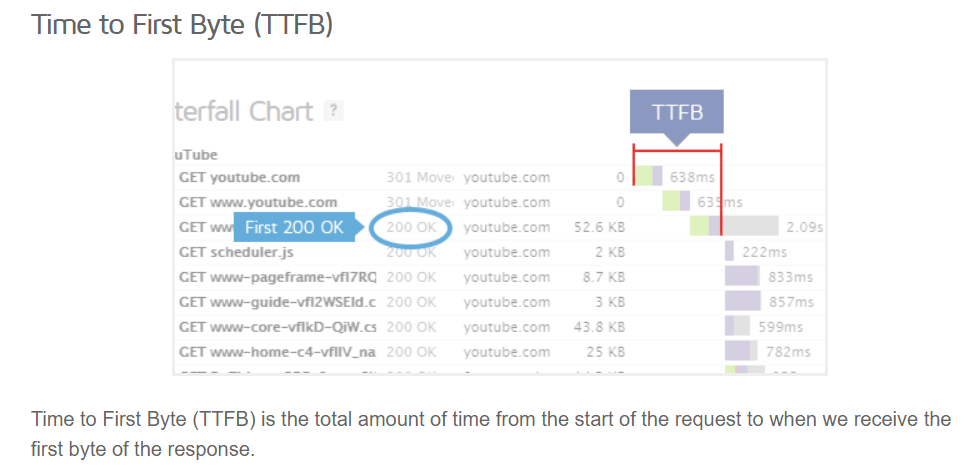
El tiempo de respuesta del servidor es una métrica que describe el tiempo que tarda un dispositivo en recibir comentarios del servidor una vez que se ha enviado una solicitud para cargar una página web. Este tiempo de respuesta se mide por TTFB (tiempo hasta el primer byte). En esencia, TTFB mide el tiempo que tarda su sitio web en responder a las solicitudes.

Imagen procedente de gtmetrix.com
Cuando los usuarios visitan un sitio web, todo el contenido, incluidos textos, gráficos y código fuente, es procesado por un servidor. Cuanto más contenido contenga el sitio web, más tiempo tardará el servidor en procesarlo, lo que aumentará el tiempo de carga del sitio web.
Para contrarrestar esto, puedes:
- Utilice la compresión GZIP para reducir el peso de su sitio web y mejorar su tiempo de carga
- Minimice CSS, HTML y JavaScript y elimine el código adicional (y pesado)
- Elimine los recursos que bloquean el procesamiento, que generalmente son CSS o JavaScript en línea que un servidor tiende a priorizar antes de procesar otros aspectos de la página web que está intentando cargar.
- Invierta en alojamiento más sólido
- Utilice una red de entrega de contenido (CDN)
- Revisar scripts de terceros
4. Minimizar los redireccionamientos a páginas móviles
Por supuesto, la redirección es útil si necesita indicarle a un motor de búsqueda que encuentre el sitio en otra dirección. Alternativamente, es posible que desees eliminar problemas con subpáginas y enlaces incorrectos.
Tenga en cuenta que demasiadas redirecciones pueden afectar la rapidez con la que se carga su sitio web. Como tal, las redirecciones deben mantenerse en un máximo de una por enlace. Cualquier visitante del sitio web que sea redirigido a otra página tendrá que esperar más tiempo para llegar allí.
Evite esto reduciendo las redirecciones innecesarias desde su página principal. Es posible que no pueda deshacerse de todos ellos, pero una auditoría rápida debería ayudarle a identificar los que no son esenciales.
5. Controle continuamente la velocidad de su página móvil
Por último, monitorear periódicamente la velocidad de su página móvil es esencial si desea continuar con el buen trabajo que ha realizado hasta ahora, así como tomar medidas rápidas en caso de que detecte algún problema. Considere incorporar estas métricas basadas en laboratorio en su monitoreo:
- Tiempo hasta el primer byte (TTFB): la cantidad de tiempo que tarda un navegador en recibir el primer byte de información. Apunte a no más de 200 milisegundos (o 100 milisegundos para contenido estático).
- Tiempo total de bloqueo (TBT):la cantidad de tiempo entre la primera pintura con contenido (FCP) y el tiempo de interacción (TTI). Idealmente, querrás que sea inferior a 200 milisegundos.
- First Contentful Paint (FCP):el tiempo entre que una página comienza a cargarse y cuando el contenido de la página está disponible en la pantalla. Esto no debería durar más de 1,8 segundos.
Al monitorear estas métricas, tendrá acceso a una tabla precisa de datos que le indicará dónde se está equivocando, si es que lo está. Tenga en cuenta que monitorear las métricas tanto de laboratorio como de campo es la mejor manera de analizar la velocidad de carga y la experiencia del usuario, así que no olvide prestar atención también a las métricas basadas en campo.
7 estrategias adicionales de optimización de la velocidad móvil para WordPress
"¿Por qué mi sitio de WordPress es tan lento?"
No estás solo en este dolor de cabeza. De hecho, WordPress es famoso por la rapidez con la que un sitio web puede inflarse debido al exceso de recursos y a temas y complementos no optimizados. Aquí se explica cómo abordar esto.
Implemente carga diferida para mejorar el rendimiento
Si su sitio web tarda 20 segundos en cargarse debido a una o dos imágenes que ni siquiera son visibles hasta que los visitantes se desplazanhaciaabajo, entonces la carga diferida podría ser el truco para usted.
La carga diferida utiliza secuencias de comandos especiales que ayudan a retrasar la carga de imágenes, vídeos o gráficos que no se muestran inmediatamente a los usuarios.
Para comenzar con la carga diferida, pruebe la función NitroPack Lazy Loading.
Minimice las solicitudes HTTP para aumentar la velocidad del sitio móvil
Cada vez que alguien visita su sitio web, el navegador debe solicitar muchos archivos diferentes, que también se conocen como solicitudes HTTP.
Naturalmente, estas solicitudes HTTP afectan la rapidez con la que se carga su página. Puede minimizar las solicitudes HTTP mediante:
- Eliminación de imágenes innecesarias.
- Reducir el tamaño de la imagen.
- Minimizar archivos CSS y JavaScript.
- Combinando archivos CSS y JavaScript.
También puede implementar la carga diferida, como se ve arriba, y utilizar una red de entrega de contenido (CDN).
Utilice redes de entrega de contenido para reducir la latencia del dispositivo
Una red de entrega de contenido (CDN) es una red de servidores proxy y sus centros de datos que están distribuidos geográficamente.
Ayudan a mejorar la entrega, el rendimiento y la calidad del contenido al almacenar en caché el contenido web (por ejemplo, páginas, imágenes y videos) en servidores proxy cercanos a su ubicación.
Es posible que también desee explorar las CDN móviles. Su objetivo es mejorar la entrega de contenidos, específicamente en redes móviles e inalámbricas. Como tal, su objetivo es mejorar enormemente el rendimiento del sitio web.
Sin embargo, tenga en cuenta que la privacidad puede ser un problema. En ese caso, los archivos .env son una forma útil de mantener la información confidencial alejada de la nube y encerrada en un formato clave-valor.
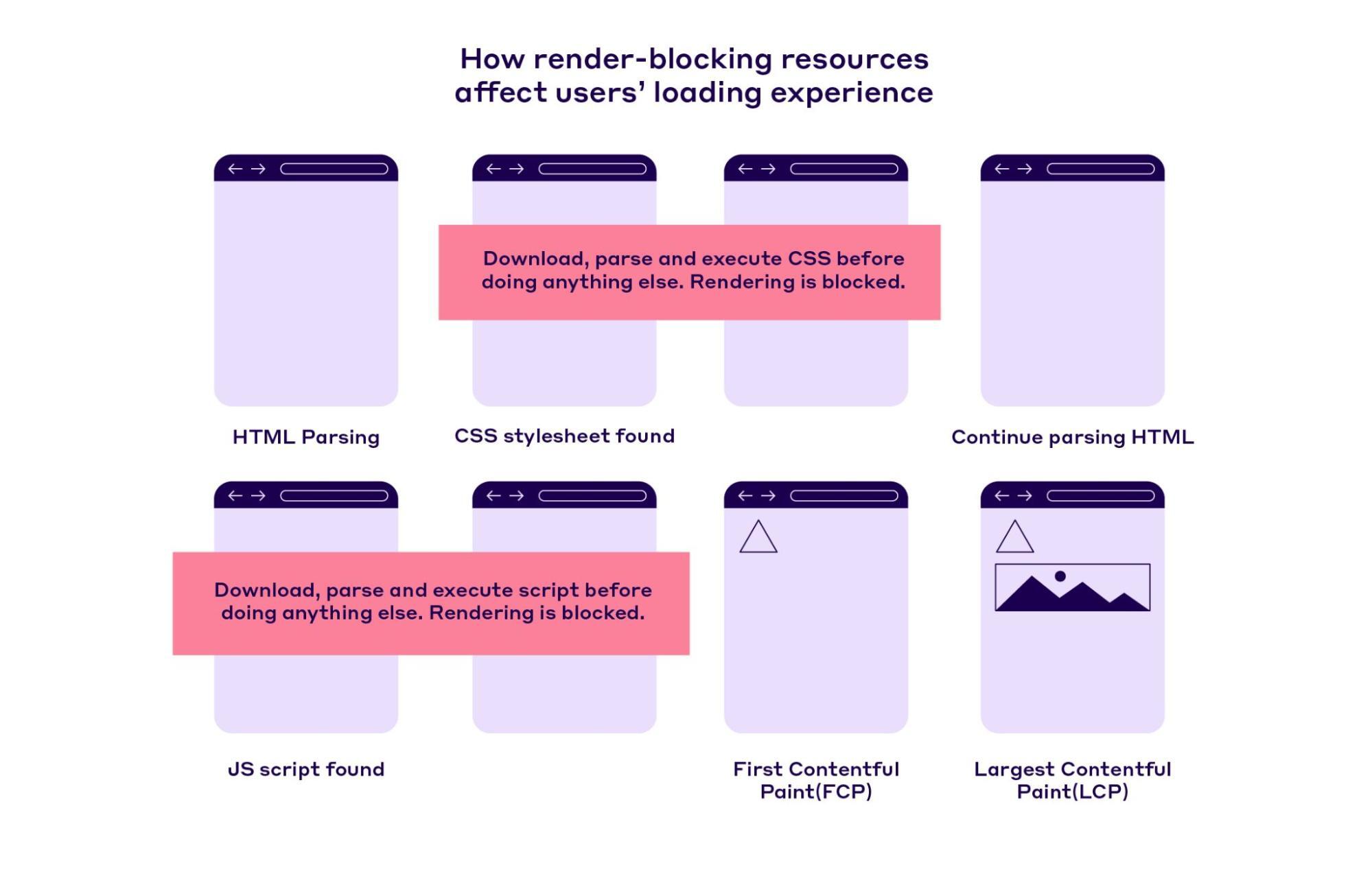
Reducir los recursos que bloquean el renderizado
Los recursos de bloqueo de renderizado son fragmentos de código en archivos de sitios web, como CSS y JavaScript, que se utilizan para evitar que una página web se cargue demasiado rápido.
Cuando carga una página, el navegador analiza su HTML. Si encuentra archivos CSS y JavaScript, también debe descargarlos y analizarlos. Esto inevitablemente significa que la página tarda más en cargarse.

Si la página no analiza estos recursos, podrá cargarse más rápido. Por lo tanto, explorar recursos que bloquean el procesamiento mejora la carga del sitio web y la experiencia del usuario. Para saber cómo identificar y eliminar los recursos que bloquean el procesamiento sin utilizar ningún complemento, consulte esta guía completa.
Utilice sugerencias de recursos para un rendimiento más rápido
Las sugerencias de recursos son instrucciones que le permiten al navegador saber cómo manejar recursos o páginas web particulares. Estas sugerencias se pueden utilizar para indicarle al navegador qué recursos deben priorizarse.
Puede integrar los fragmentos de código HTML en su sitio web que correspondan a los elementos que deben priorizarse en la página de su sitio; esto hará que el navegador comience a cargar los archivos seleccionados antes que si los encontrara durante el proceso normal de carga de la página.
Se pueden utilizar diferentes sugerencias de recursos para diferentes propósitos; A continuación se muestran dos ejemplos:
- Prefetch : esta sugerencia permite al navegador buscar recursos que pronto podrían ser necesarios y almacenarlos en la memoria caché.
- Precarga : esto hace que el navegador descargue un recurso más rápido de lo que descubriría porque es un elemento clave de la página.
Si desea obtener más información sobre las sugerencias de recursos, consulte nuestra guía completa.
Explore las páginas móviles aceleradas (AMP) y las aplicaciones web progresivas (PWA)
Accelerated Mobile Pages (AMP) es una tecnología de código abierto que se desarrolló en 2015 para ayudar a mejorar el desarrollo inmediato de páginas web. Su objetivo principal es reducir las páginas a sus partes más cruciales, almacenando la versión en caché en los servidores de Google para optimizar el rendimiento del servidor.
Las aplicaciones web progresivas (PWA) se centran más en la experiencia y la interacción del usuario. Su objetivo es hacer que los sitios web móviles se parezcan más a las aplicaciones de su teléfono inteligente.
Ayudan a que su página web se cargue más rápido. Sin embargo, existe la posibilidad de que se produzcan retrasos y un alto consumo de batería cuando se ejecutan en un navegador de terceros. Por lo tanto, tendrás que investigar para determinar cuál es el adecuado para tu sitio web móvil.
Considere las herramientas de optimización de la velocidad de la IA
La incorporación de IA en la optimización de la velocidad de los sitios web es cada vez más importante. Esto se debe a que las herramientas de inteligencia artificial pueden reducir significativamente los tiempos de carga al predecir los comportamientos de los usuarios para crear métodos sofisticados de almacenamiento en caché y precargar páginas o recursos incluso antes de que los usuarios hagan clic en ellos.
Además, se pueden utilizar para automatizar tareas como cambiar el tamaño y comprimir imágenes automáticamente y mejorar la eficiencia del código al monitorear y optimizar continuamente el rendimiento en tiempo real.
Una de esas herramientas es Navigation AI de NitroPack.
Navigation AI es un optimizador de navegación web impulsado por IA que predice y analiza activamente el comportamiento del usuario para prerenderizar páginas enteras durante el recorrido del cliente.
Permite a los propietarios de sitios, independientemente de su plataforma, ofrecer experiencias de navegación instantáneas tanto en computadoras de escritorio como en dispositivos móviles, aumentando la participación del cliente y las tasas de conversión a lo largo del camino.
La forma en que lo hace Navigation AI es mediante la API de reglas de especulación:
- En primer lugar, aplica predicciones iniciales mejoradas por IA sobre la carga de la página en función de los datos sin pasarlos a la API de reglas de especulación (para no abrumar al navegador).
- En segundo lugar, analiza el comportamiento del usuario, ajusta las predicciones e indica a la API de reglas de especulación que prepresente (o precapture) una página una vez que estemos seguros de cuál será la siguiente acción.
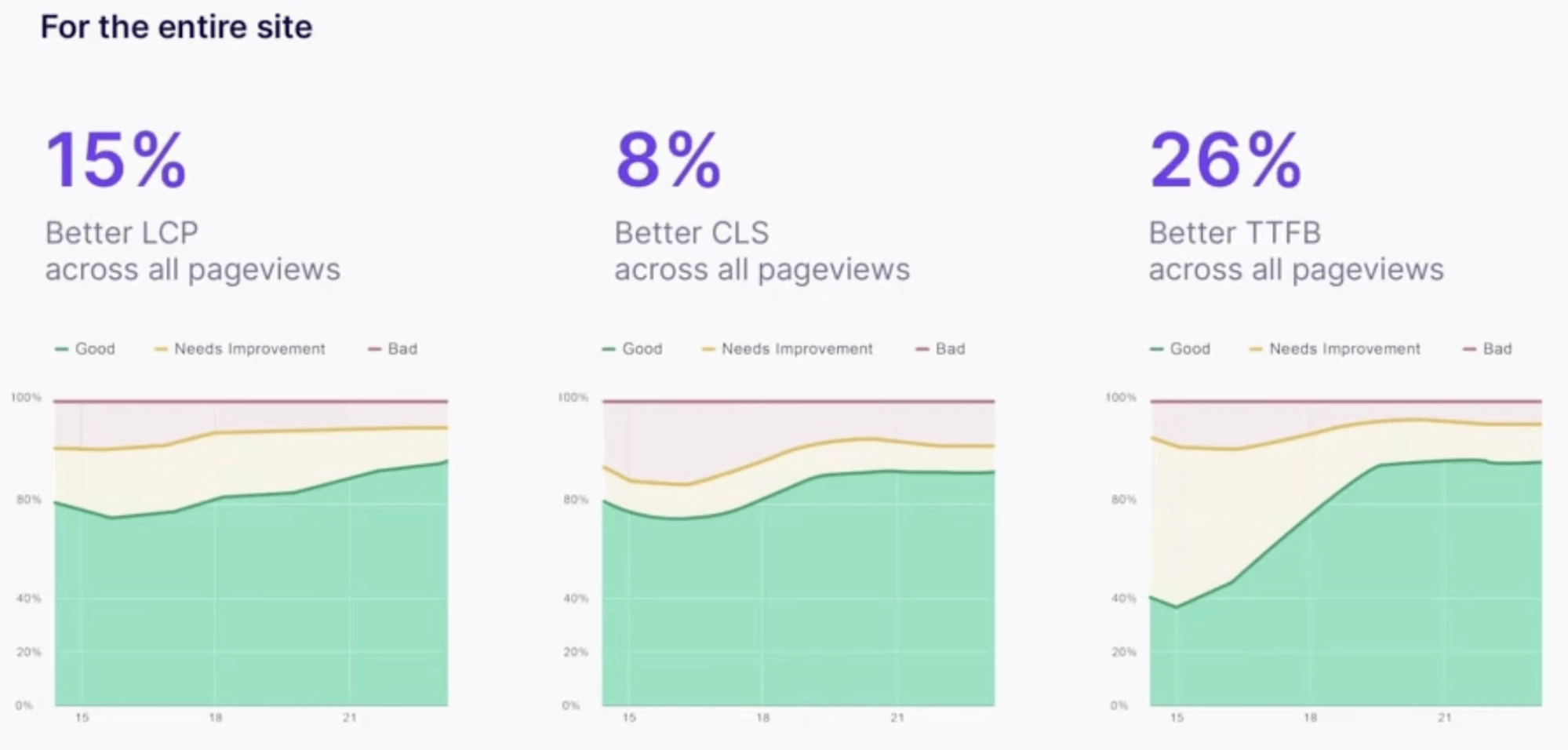
Esta carga de página predictiva conduce a lo siguiente:
- Tiempos de carga inferiores a 3 segundos.
- Grandes mejoras en LCP y CLS.
- Mejores Core Web Vitals para todo el sitio web.

Únase a la lista de espera para Navigation AI y prepare su sitio para experiencias de usuario instantáneas →
Conclusión
Dado que el tráfico móvil representa casi la mitad de todo el tráfico de sitios web a escala global, ya debería quedar claro que optimizar el rendimiento de su sitio web móvil es crucial.
Siga nuestros consejos anteriores y aplique las técnicas de optimización mencionadas para obtener beneficios importantes, como una mayor participación del usuario en su sitio web, así como una mayor generación de clientes potenciales y ventas.
Estamos seguros de que con un poco de tiempo, esfuerzo y concentración, el rendimiento de su móvil superará al de todos los competidores.
