Cómo crear animaciones SVG con CSS
Publicado: 2019-02-03La animación web está de moda en estos días, y no hay límite para lo que puede diseñar con SVG. Si está listo para probarlo en su propio sitio, conocer los conceptos básicos de animación lo ayudará a crear diseños más complejos. Los SVG son excelentes para la animación en la web porque son escalables e independientes de la resolución (lo que significa que se pueden escalar sin perder calidad), a diferencia de los archivos JPEG y PNG. También son fáciles de diseñar porque puede usar CSS, filtros e interactividad para mejorar los SVG.
Antes de sumergirnos en el tutorial, debe estar familiarizado con las transiciones y transformaciones de CSS. (Si no lo está, consulte este artículo). Algunos de los mismos conceptos se utilizarán con los SVG.
Conceptos básicos de SVG
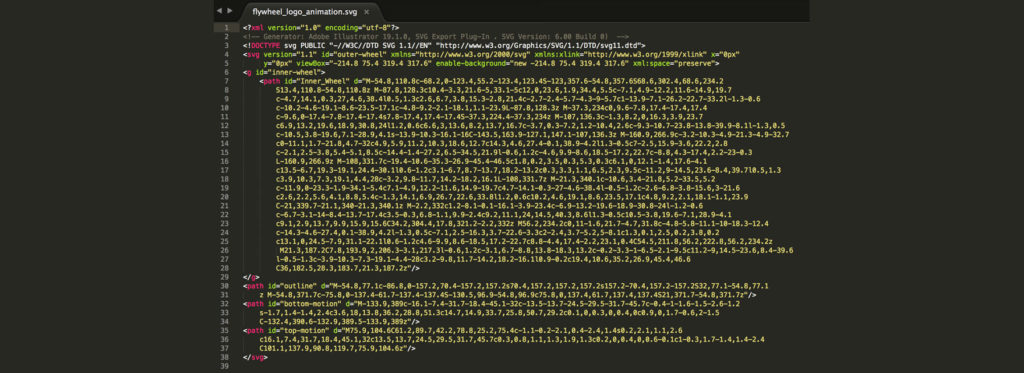
SVG, o Scalable Vector Graphics, utiliza un formato de texto basado en XML para describir cómo debe aparecer la imagen. Los SVG son archivos de texto con un montón de XML dentro. Si abre uno con un editor de código, verá lo que quiero decir. La razón por la que los SVG se pueden escalar a diferentes tamaños sin perder calidad es porque se usa texto para describir el gráfico.

La información visual en un archivo SVG es calculada y representada por el navegador o cualquier software de gráficos que esté utilizando para modificarlo. No son tan complejos como JPG u otros formatos de archivo de imagen, lo que les permite diseñarlos y editarlos manualmente en un editor de texto, si así lo desea. Se pueden modificar y diseñar con CSS, lo que los hace increíbles para diseñar en la web.
El soporte del navegador para gráficos SVG es bastante universal; IE8 puede dar algunos problemas, pero los navegadores modernos manejan los SVG maravillosamente. Puede haber errores menores aquí o allá, pero por lo general todo va viento en popa.
Cómo crear un gráfico SVG
Adobe Illustrator es mi programa preferido para crear SVG. En realidad, se pueden crear desde cero ya que todo es XML, pero probablemente sea más fácil usar un programa de diseño, especialmente para SVG más complejos.
Consejos a la hora de diseñar en Adobe Illustrator
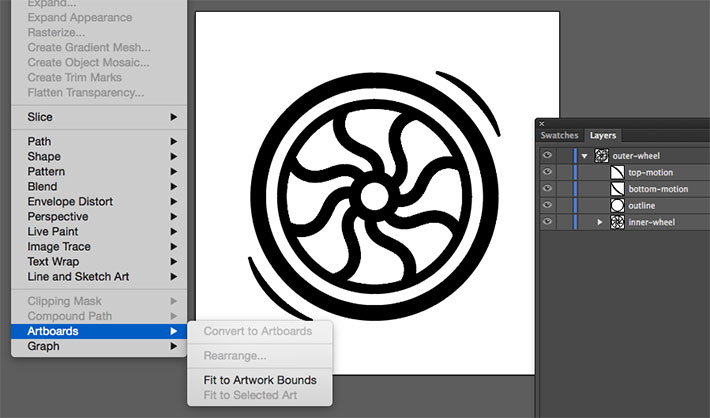
Al igual que con cualquier otro proyecto de Adobe Illustrator, el cuadro delimitador es donde se crea la ilustración, por lo que es importante asegurarse de que todo esté contenido. La mejor forma de hacerlo es seleccionar la obra de arte que desea tener en su SVG y luego ir a Objeto > Mesas de trabajo > Ajustar a los límites de la obra de arte.

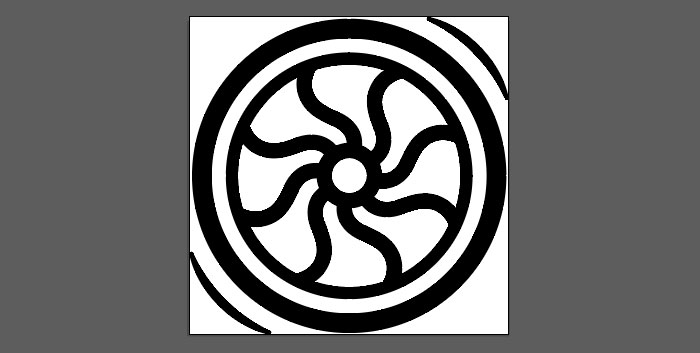
Este es un paso muy importante. Hubo algunas ocasiones en las que no hice esto, y la imagen se veía muy pequeña en el sitio debido al espacio en blanco adicional. Hacer que todo encajara perfectamente dentro de los límites resolvió el problema.

Puede que no sea lo más divertido de hacer cuando está en el modo de diseño, pero ser consciente y coherente con el nombre de las capas lo ayudará cuando realice futuros trabajos de animación con el gráfico. "Capa uno, capa dos" hará que sea difícil recordar qué capas contenían qué parte del gráfico. El motivo de esto es que Illustrator utilizará estos nombres para generar los ID en el código SVG.
Los grupos de capas son increíbles, especialmente para gráficos más complejos. También se utilizan para crear grupos en archivos SVG. Cuando trabaje con ellos, le recomiendo que se asegure de que los grupos de capas contengan solo formas relacionadas, para mantener su archivo limpio y fácil de editar más adelante.
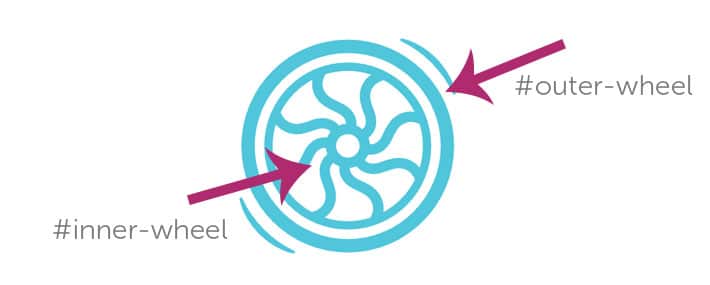
En este archivo, verá que la parte exterior de la rueda se llama "rueda exterior" y la parte interior tiene el nombre de "rueda interior". Es básico, pero funciona.
Esto es opcional, pero es útil ejecutarlo a través de un optimizador de CSS. Existe una buena posibilidad de que pueda reducir el tamaño del archivo al hacer esto. Una gran opción es SVG Optimizer de Peter Collingridge. SVG OMG también es una opción que vale la pena considerar.
Exportación de un gráfico SVG en Adobe Illustrator
Ahora que tiene su imagen SVG final, debe exportarla para poder usarla en la web. Vaya a Archivo > Guardar como > SVG. También puede ir a Archivo, Exportar, .SVG, según la versión de Illustrator que esté utilizando. Esto se guardará como flyweel_wheel.
Una vez que haga esto, habrá un cuadro de diálogo con algunas opciones (si no ve todo lo siguiente, vaya a "Más opciones"):
Perfil: SVG 1.1
Tipo: esto controla cómo desea manejar cualquier fuente en su diseño e incrusta fuentes como SVG. No tenemos ninguno, así que dejaremos este conjunto como SVG.
Subconjunto: esta opción incrusta los detalles de los caracteres en el archivo SVG cuando es necesario. Esto permite que el archivo muestre fuentes que pueden no estar presentes en el sistema del usuario. Es posible incluir solo los glifos usados en el SVG (lo que reduce el tamaño del archivo) cuando se selecciona "Solo glifos usados" (si usa una fuente especial para su obra de arte).
Ubicación de la imagen: Esto controla la información que se puede almacenar para los datos de imagen rasterizados dentro del archivo SVG como un URI de datos con la opción "Incrustado". (No es muy relevante en este caso, pero esto permite un enlace o imágenes incrustadas, lo que aumentaría el tamaño del archivo).
Propiedades CSS: los atributos de presentación permiten que los estilos CSS se coloquen directamente en el SVG si es necesario. Dependiendo de su caso de uso, esto puede o no ser óptimo. Atributos de presentación especifica cosas como fill: blue; en lugar de lo que se ve tradicionalmente con estilos en línea: . Los atributos de presentación suelen ser más fáciles de anular en CSS.
Opciones más avanzadas: este grupo de casillas de verificación le permite cambiar una variedad de configuraciones, incluida la cantidad de lugares decimales a los que va en los distintos números. Uno debería ser suficiente aquí. Las opciones avanzadas son en su mayoría necesarias si hay mucho texto involucrado en su archivo. La opción de generar menos elementos <tspan> puede reducir drásticamente el tamaño de su SVG exportado.
En algunos casos, el texto puede dibujarse a lo largo de una ruta personalizada. Con la opción “Usar elemento <textPath> para Texto en ruta”, se exporta como texto en una ruta. La opción “Responsive” también es importante. Si no está marcada, el archivo SVG tendrá un ancho y una altura codificados.

Cómo animar SVG con CSS
Ahora que hay un SVG real con el que trabajar, podemos crear una animación simple para ver cómo funciona todo esto. La propiedad de transformación CSS y el método de traducción ayudarán a que la rueda se mueva. La animación con CSS es increíble porque no hay complementos ni bibliotecas que deban instalarse; todo lo que necesita es HTML y CSS para comenzar.
Los SVG se pueden animar de la misma manera que los elementos HTML, usando fotogramas clave CSS y propiedades de animación o usando transiciones CSS. Las animaciones más complejas suelen tener algún tipo de transformación aplicada: una traducción, rotación, escala o sesgo.
Animación básica
La siguiente es una animación simple que hace que la rueda crezca al pasar el mouse:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Animación de rueda giratoria
Aquí es donde el arduo trabajo en Adobe Illustrator da sus frutos. El esfuerzo de nombrar efectivamente las capas tendrá un buen uso. Con los grupos de capas internas y externas, la animación se puede controlar y personalizar, lo cual es una gran ventaja sobre la animación de gráficos rasterizados.
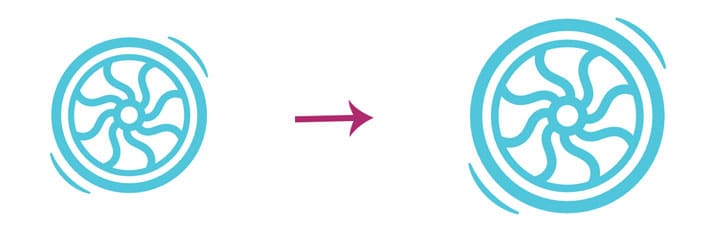
El SVG de la rueda funcionará como un gráfico giratorio de carga. La rueda exterior girará y la interior crecerá ligeramente a medida que el color pase de claro a oscuro.
Los elementos SVG son bastante predecibles, en su mayor parte, pero hay algunas cosas de posicionamiento que pueden ser un poco más complicadas. Si está acostumbrado a otros elementos HTML, responden a transform y transform-origin en el mismo. Una cosa a tener en cuenta es que no siguen el modelo de caja, es decir, margen, borde, relleno, etc. Esto hace que posicionar y transformar estos elementos sea un poco más desafiante.
Conceptos básicos de transformación de origen
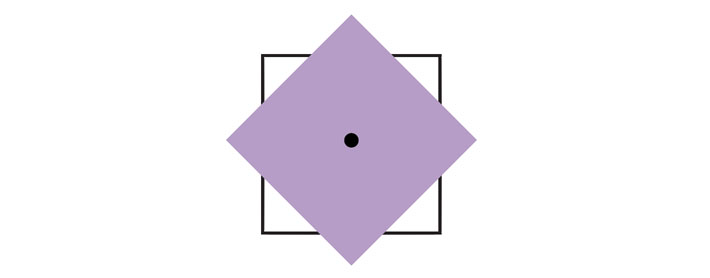
La propiedad transform-origin se utiliza para cambiar la posición del origen de transformación de un elemento. El origen de transformación de un elemento HTML está en (50%, 50%), que es el centro del elemento.

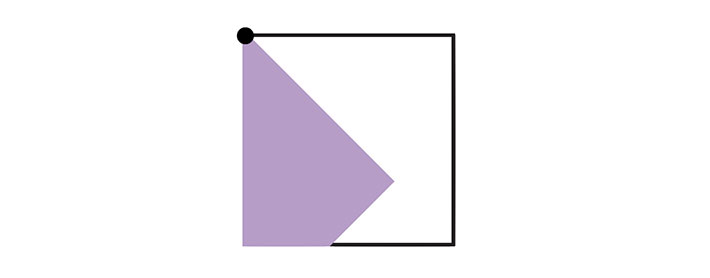
El origen de transformación de un elemento SVG se coloca en el punto (0, 0), que es la esquina superior izquierda del lienzo.

¿Cómo gira el elemento SVG alrededor de su propio centro? Se necesita un ajuste con la propiedad transform-origin. Esto se puede configurar utilizando un valor porcentual o un valor absoluto (píxeles, ems o rems). Este valor se establecerá en relación con el cuadro delimitador del elemento.
Si tuviéramos que establecer el origen de transformación de <rect> en el centro usando valores porcentuales, se haría así:
rect {
transform-origin: 50% 50%;
}
haciendo la rueda
Primero, configurar los fotogramas clave de rotación es clave. Este será un gráfico giratorio, por lo que se necesita una rotación completa. También se aplicará un efecto de fundido de entrada. Este ejemplo se puede encontrar en Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
A continuación, es importante crear un envoltorio SVG.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Se crearon estilos SVG generales y aquí es donde se especifica el origen de la transformación.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

Aquí es donde el nombre de la capa se vuelve muy útil. La animación giratoria se aplica a todo el gráfico SVG porque se especificó en #outer-wheel , pero la rueda interna tiene un efecto de desvanecimiento que solo estaba destinado a esa parte interna del gráfico. Al apuntar solo a la #inner-wheel , se aplicó la animación de aparición gradual.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

Con suerte, esto le brinda una buena introducción a los SVG y las técnicas básicas de animación. A medida que los use más, estas ideas básicas lo ayudarán a crear animaciones más complejas.

Lo que sigue: Diseño
sitios más rápido!
En esta guía, cubriremos consejos sobre cómo trabajar más rápido y acelerar su flujo de trabajo de WordPress. Desde la configuración inicial del sitio hasta su puesta en marcha, ¡descubra cómo puede reducir las horas de trabajo de su trabajo diario!
Descarga gratuita aquí.
Este artículo fue publicado originalmente el 6-1-2017. Se actualizó por última vez el 16-02-2019.
