Cómo probar el editor Gutenberg (WordPress 5.0) en tu sitio con Local
Publicado: 2018-12-07WordPress 5.0 ya está aquí, lo que significa que el nuevo editor de Gutenberg ahora es parte de nuestra vida diaria. Esta actualización de la interfaz de edición de WordPress cambiará para siempre la plataforma y la forma en que creamos contenido. Como tal, es una gran transición, especialmente si no estás bien preparado.
Al igual que con muchas otras adiciones nuevas al núcleo de WordPress, probar el editor antes de su lanzamiento lo familiarizará mejor con la multitud de nuevas funciones. Además, puedes hacerlo desde tu propio ordenador utilizando una herramienta como Local.
En este artículo, discutiré por qué debería probar el nuevo editor en su sitio y le mostraré cómo hacerlo en cuatro pasos.
Aquí le mostramos cómo probar el editor de WordPress Gutenberg en su sitio:
- Crear un sitio local usando Local
- Haga una copia de seguridad o clone su sitio en vivo
- Migre sus archivos a su entorno local
- Actualice a WordPress 5.0, luego pruebe a fondo las nuevas incorporaciones
¡Empecemos!
Por qué necesita probar el editor de Gutenberg
Como sabrá, el editor TinyMCE existente ha sido revisado. El nuevo editor usa "bloques" para crear contenido: elementos preconstruidos que se pueden agregar a sus páginas con facilidad. Estos cambios simplificarán el proceso de edición de su sitio, además de atraer a toda una generación de nuevos usuarios a la plataforma.
Por supuesto, un cambio tan grande requiere muchas pruebas, tanto por parte de los desarrolladores como de los usuarios. Sin embargo, esto lo colocará en una posición mucho mejor, ya que podrá familiarizarse con todas las características nuevas que Gutenberg tiene para ofrecer antes de comprometerse. Hay mucho que aprender, por lo que dedicar tiempo a conocer al nuevo editor garantizará que el negocio siga como siempre, con la menor cantidad de obstáculos posible.
Probar las aguas también beneficiará a la comunidad de WordPress en general, ya que hay varias formas en que puede ayudar a dar forma al editor para que avance. Para empezar, hay una sección dedicada del foro de soporte de WordPress, donde se le anima a discutir qué funciona y qué no.
También puedes realizar hasta tres pruebas de usabilidad, que son casi idénticas pero aumentan en complejidad. Sin embargo, estos no son obligatorios, y probablemente tendrá preocupaciones más apremiantes al principio. Por ejemplo, asegurarse de que el nuevo editor funcione en su propio sitio.
Cómo probar el editor de Gutenberg en tu sitio con Local (en 4 pasos)
Afortunadamente, el proceso de prueba de WordPress 5.0 y el nuevo editor es muy sencillo con las herramientas adecuadas. Empecemos por el principio.
1. Cree un entorno de prueba usando Local
Muy rara vez querrá impulsar los cambios que realiza durante la prueba en su sitio en vivo. En su lugar, puede crear un entorno de espacio aislado en su propia computadora para hacerlo, sin afectar el sitio web en vivo. Por supuesto, esto significa que puede realizar ajustes sin interrumpir la experiencia del usuario (UX).

En cuanto a la herramienta que utilizará, Local hace que sea increíblemente fácil instalar WordPress en su computadora, clonar su sitio e incluso publicar su sitio local cuando haya terminado.
Hay versiones para macOS, Windows y Linux, y los usuarios de Flywheel tienen acceso de 'batphone' a su servidor. En otras palabras, puede enviar un sitio directamente desde su entorno local a su servidor Flywheel en vivo.
En lugar de explicar cómo configurar y ejecutar Local aquí, hay una excelente publicación de blog que ofrece tres pasos simples para comenzar a funcionar. ¡Te animo a que lo leas completo y luego me encuentres aquí!
2. Clone su sitio en vivo usando un complemento
Una vez que haya instalado Local, querrá importarle el contenido de su sitio en vivo. Si bien hay varias formas diferentes de hacer esto, un gran enfoque es usar el complemento Duplicator:

Básicamente, esto crea un "paquete", es decir, una copia de todo su sitio de WordPress y su base de datos. Por supuesto, esto es perfecto para crear una versión local de su sitio.
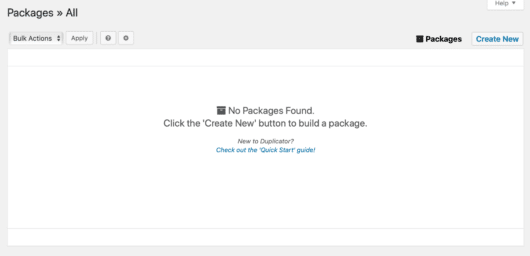
Después de instalar y activar el complemento en su sitio en vivo, diríjase a Duplicador> Paquetes dentro de su tablero de WordPress. En la pantalla Paquetes >> Todos , seleccione " Crear nuevo" en el lado derecho:

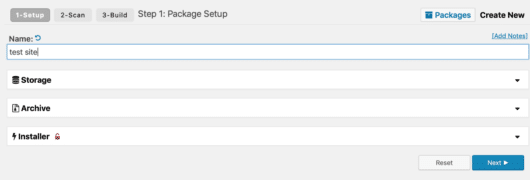
A continuación, asigne a su paquete un nombre adecuado. Deje las otras configuraciones como están, luego haga clic en " Siguiente" cuando esté listo:


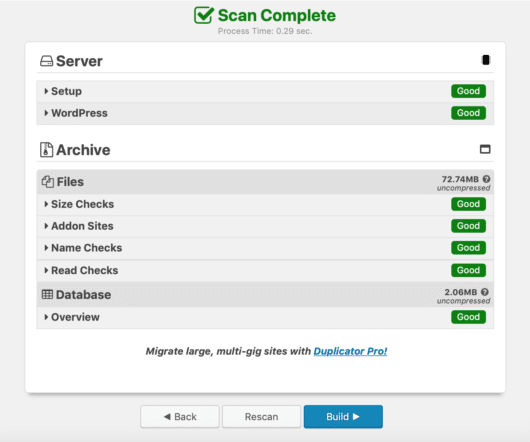
Duplicator ahora está listo para ejecutar una prueba para confirmar que su contenido se puede exportar sin problemas. Si todo va según lo planeado, debería ver una pantalla con varias confirmaciones " Bien" . Desde aquí, seleccione " Construir" . Duplicator comenzará a armar su paquete y podría tomar un tiempo dependiendo del tamaño de su sitio web.

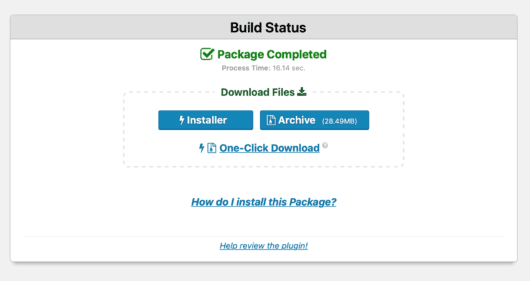
Cuando se complete el proceso, se le enviará a una página de confirmación con dos archivos descargables:

En lugar de guiarlo paso a paso, haga clic en el botón " Archivar" para obtener sus archivos, luego lea "¿Cómo instalo este paquete?" instrucciones, ya que son completas y minuciosas.
3. Migre el sitio en vivo a su entorno local
En este punto, está listo para importar los datos de su sitio en vivo a Local. Para hacer esto, simplemente arrastre y suelte el archivo ZIP de archivo en cualquier lugar de la interfaz local.
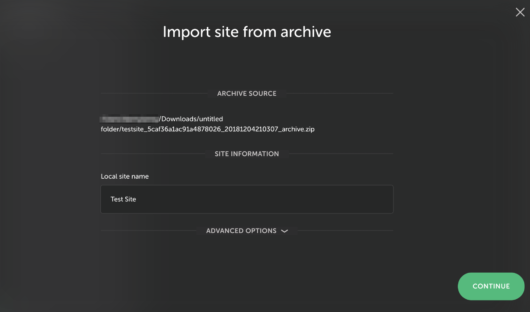
Luego llegará a la pantalla Importar sitio desde archivo , donde ahora puede agregar un nombre para su nuevo sitio local:

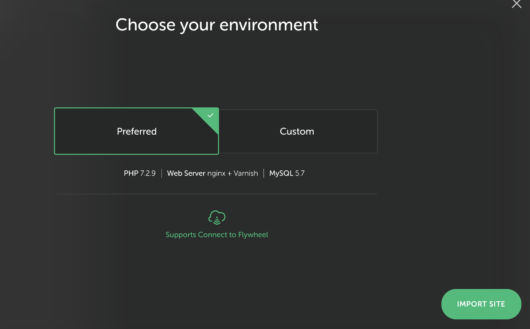
Cuando esté listo, haga clic en " Continuar" . Luego se le pedirá que elija la configuración de su entorno, que debe dejar como " Preferido" por ahora, luego haga clic en " Importar sitio".

Local ahora importará todos sus archivos y bases de datos de WordPress; esto podría llevar algún tiempo, pero asegúrese de no cerrar Local hasta que se complete el proceso.
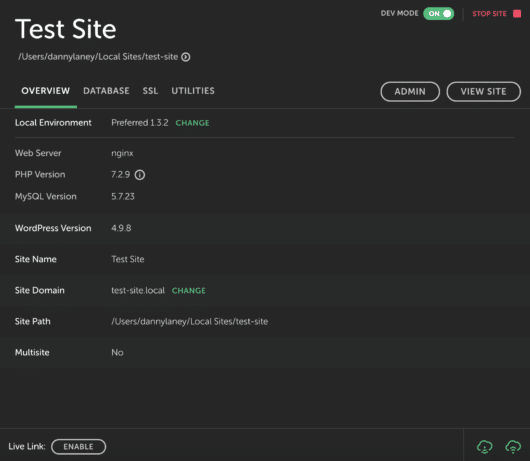
Una vez completada la importación, al hacer clic en " Ver sitio" podrá obtener una vista previa de su sitio web:

Si el proceso ha sido exitoso, ¡ahora está listo para probar el nuevo editor!
4. Actualice a WordPress 5.0 y comience a probar el nuevo editor
En este punto, habrá importado con éxito su sitio activo a Local. El penúltimo paso es asegurarse de que WordPress esté actualizado a la última versión; por supuesto, ahora es la 5.0, que incluye el nuevo editor. Este proceso es el esperado y el mismo que cualquier otra actualización que realice. De hecho, es posible que no vea ninguna pantalla nueva después de la actualización.
Aun así, aunque querrá leer sobre el conjunto de características generales, el concepto de bloques es importante en el que centrarse. Son literalmente los componentes básicos que se utilizan para crear su sitio web, y cada tipo de contenido tiene el suyo propio.
Cuando se trata de pruebas, recomiendo mirar más de cerca lo siguiente:
- Ver si la funcionalidad de su tema principal está intacta.
- Probar las características y la funcionalidad de cada complemento instalado en busca de problemas y solucionarlos.
- Determinar si sus publicaciones y páginas se pueden convertir en bloques adecuadamente.
- Probar el proceso de creación de contenido y solucionar cualquier inquietud que tenga.
En esta etapa, es importante mencionar que no es necesario que actualice su sitio en vivo a WordPress 5.0 de inmediato. Esencialmente, puede probar durante el tiempo que necesite para que todo quede perfecto.
Sin embargo, si resulta que aún no está listo para la actualización al nuevo editor, puede instalar el complemento Classic Editor, que finalmente le brinda WordPress 5.0 y el editor anterior. La buena noticia es que esta versión será compatible durante los próximos años.
Conclusión
WordPress 5.0 ya está aquí, por lo que deberá trabajar rápido para probar el nuevo editor con su sitio en vivo (si aún no lo ha hecho). Es un cambio masivo en la plataforma, por lo que le conviene estar lo más preparado posible.
En esta publicación, repasé cómo probar WordPress 5.0 y el nuevo editor en su sitio en un instante usando Local. Recapitulemos los pasos rápidamente:
- Cree un sitio local usando Local.
- Haga una copia de seguridad o clone su sitio en vivo
- Migre sus archivos a su entorno local.
- Actualice a WordPress 5.0, luego pruebe a fondo las nuevas incorporaciones.
¿Se siente totalmente preparado para la transición a WordPress 5.0? ¡Házmelo saber en la sección de comentarios a continuación!
