La jerga del diseñador web: una guía para sus clientes
Publicado: 2019-11-09Cada oficio tiene su propia jerga. Como diseñador web, dominas la sopa de letras de términos de sitios web como UX, CSS y HTML. Pero sus clientes? Bien podría ser griego para ellos.
Hay enormes beneficios en educar a sus clientes sobre los términos de diseño web más comunes antes de sumergirse en el proceso de diseño. Independientemente de su nivel de conocimiento, cuando omite cubrir los conceptos básicos, termina pasando más tiempo en llamadas telefónicas traduciendo terminología, en lugar de discutir su trabajo e ideas de diseño.
Para ayudar a que sus clientes se pongan al día, he recopilado los términos de diseño web más comunes y los he traducido a una jerga amigable para el cliente.
Aquí hay 7 términos esenciales de diseño de sitios web:
- imagen de héroe
- experiencia de usuario
- Estructura alámbrica
- Arquitectura informacional
- Adaptable a dispositivos móviles
- HTML, CSS y JavaScript
- CMS
imagen de héroe
Al diseñar un sitio web, a menudo escuchará el término "imagen principal" en referencia a la página de inicio del sitio web. Aunque el término puede evocar imágenes de Batman y Superman, no significa que su diseñador esté poniendo una imagen de superhéroes en su sitio web.

La imagen destacada es la imagen destacada grande o el fondo del video en la sección superior de la página de inicio de un sitio web. La gente comenzó a referirse a esta área como una imagen destacada porque es una parte muy importante del sitio. Es lo primero que ve cualquier visitante cuando ingresa a su sitio web y, por lo tanto, el diseño debe ser cautivador y significativo.
Aunque el término "imagen principal" contiene la palabra imagen, esta sección del sitio web no tiene por qué ser necesariamente una imagen estática. Hoy en día, los videos de héroes son muy comunes y generalmente se reproducen en segundo plano detrás de algún texto. Según los objetivos del sitio y el estilo de diseño, es posible que incluso vea una animación utilizada en esta área del sitio.
UX o experiencia de usuario
UX es la abreviatura de experiencia de usuario. Algunos diseñadores web se especializan en diseño UX: el proceso de mejorar la experiencia total de un visitante del sitio web. El diseño de UX se considera una especialización porque el diseñador no solo crea la apariencia del sitio, sino que considera cómo un visitante experimenta sus primeras (¡y subsiguientes!) visitas al sitio.
Una analogía simple para la experiencia del usuario es compararla con la experiencia que podría tener en un nuevo restaurante. La comida puede ser excelente, pero si el restaurante tarda una eternidad en acomodarlo y los baños son asquerosos y el estacionamiento es una pesadilla, entonces probablemente dejará de ir allí nuevamente. Hay muchos más factores que la comida que pueden afectar su experiencia en un restaurante.
Lo mismo puede decirse de los sitios web, y de eso se trata la experiencia del usuario. Atraer y mantener a un visitante en su sitio web no se trata solo de tener un buen diseño. Un diseñador web que comprende el diseño de UX considera cómo todo en el sitio afecta la experiencia general del usuario.
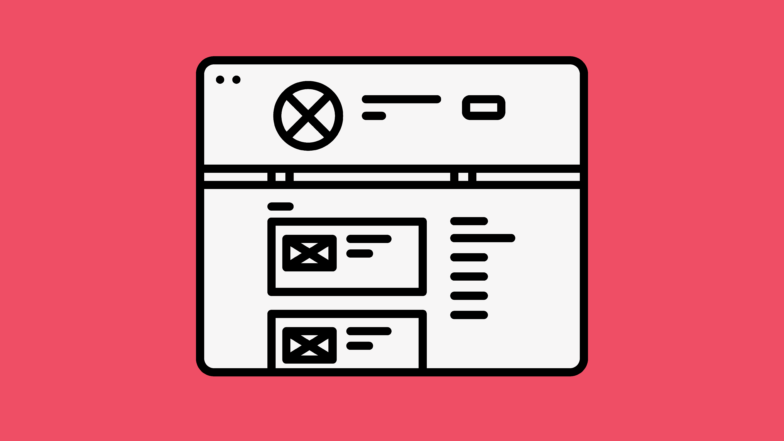
Estructura alámbrica
Durante la mayoría de los proyectos de sitios web, su equipo web primero creará una estructura alámbrica de una página web antes de crear una maqueta de diseño.
Una estructura alámbrica es básicamente un plano y muestra dónde se colocarán ciertos elementos y texto en la página.

Crear un sitio web es similar al proceso de construir una casa. Comienza con un arquitecto y crea un plano antes de que el diseñador de interiores comience su trabajo; de lo contrario, puede terminar con un baño en la cocina. Una estructura alámbrica es una herramienta extremadamente útil porque le permite colaborar con el estratega o diseñador web y mover las cosas más fácilmente que una maqueta de diseño.
Si alguna vez ha visto un ejemplo de una estructura alámbrica, notará que tiene similitudes con el plano de un edificio; la estructura alámbrica suele ser en blanco y negro con cuadros básicos y contornos para mostrar dónde se colocarán los elementos.
Arquitectura de la información (IA)
Además de una estructura alámbrica, normalmente trabajará en la arquitectura de la información para su sitio web al principio del proceso. La Arquitectura de la información, a menudo llamada IA, se refiere al proceso de organizar, priorizar y etiquetar el contenido del sitio web.

En esta etapa, decidirá qué páginas del sitio web se incluirán en la navegación superior del sitio web y cómo se estructurará el contenido. La navegación superior es la serie de enlaces en la parte superior de la página. Esta navegación superior se encuentra en cada página del sitio web y ayuda a guiar a los visitantes de la web al contenido más importante.
Al igual que la estructura alámbrica, la arquitectura de la información final es una representación organizativa de su sitio web. A menudo parece un diagrama y es una herramienta crítica para guiar al equipo web a fin de garantizar que el sitio web final sea lógico e intuitivo para navegar.
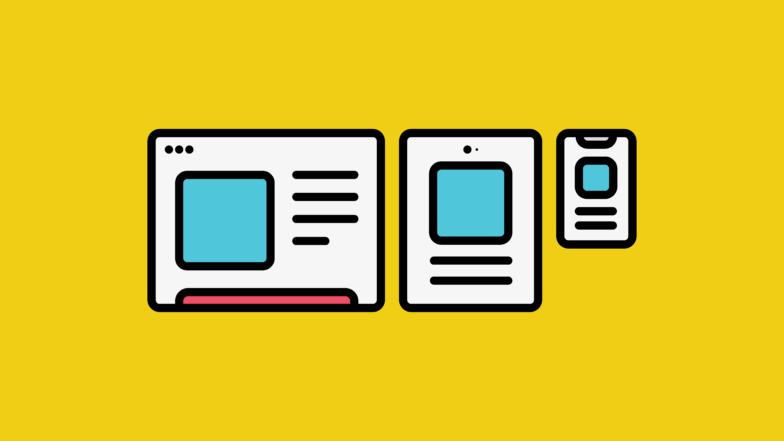
Adaptable a dispositivos móviles
Hoy en día, todos los sitios web deben funcionar para una variedad de dispositivos, como teléfonos, tabletas y computadoras de escritorio. Es en este contexto que a menudo escuchará a un diseñador web usar el término "responsivo móvil".

La mayoría de las plataformas de sitios web como WordPress son compatibles con dispositivos móviles, lo que significa que ya existe tecnología integrada en la propia plataforma para que el contenido se ajuste automáticamente al tamaño del dispositivo del usuario.
Piensa en cómo funciona tu teléfono móvil. Si gira su teléfono horizontalmente, entonces el contenido del teléfono se ajusta automáticamente.
Esto es muy similar a lo que sucede en el sitio web. Gracias a la tecnología móvil, los diseñadores y desarrolladores web ya no necesitan crear una segunda versión de su sitio web para dispositivos más pequeños. El mismo contenido y diseño se mostrará de forma adecuada en diferentes tamaños de dispositivos.
Un diseñador web experto tiene esto en cuenta al diseñar el sitio y puede guiarlo para escribir contenido que funcione tanto en dispositivos móviles como en pantallas más grandes.
HTML, CSS y JavaScript
No deje que estos términos técnicos lo intimiden. Cada uno se relaciona con cómo su diseño pasa de ser una imagen estática a convertirse en una página web interactiva en vivo. Por lo general, comenzará a crear su sitio web con un diseñador web que se especialice en cómo se verá y organizará el sitio. Luego pasará a trabajar con un desarrollador web o un equipo de desarrollo que codificará el sitio.
Es más probable que escuche estos términos durante la etapa de desarrollo de la construcción de su sitio, pero también pueden aparecer en las discusiones de diseño.
HTML significa lenguaje de marcado de hipertexto y permite que un equipo web le diga a un navegador web cómo mostrar un fragmento de texto. HTML usa diferentes etiquetas para indicar si el texto es un encabezado, subtítulo o párrafo. Es posible que vea a un diseñador etiquetar un encabezado en su diseño como H1. Esto se refiere a la etiqueta HTML que se usará para decirle al navegador que todo el texto con esta etiqueta debe tener el mismo tamaño de fuente.
Las hojas de estilo en cascada (CSS) ayudan a un diseñador y desarrollador web a definir la apariencia del sitio web. HTML por sí mismo no es atractivo ni tentador. CSS marca la diferencia en la creación de un hermoso diseño de página web.
JavaScript es un lenguaje de secuencias de comandos que los desarrolladores utilizan para crear las interacciones en el sitio web. Con solo HTML y CSS, tiene una página web atractiva, pero nada puede suceder solo con esos dos. Cuando busque un desarrollador web o un equipo de desarrollo, busque a alguien que sepa mucho más que solo JavaScript y asegúrese de que su equipo tenga experiencia en la plataforma en la que está creando el sitio.
CMS
Terminaremos con un término bastante sencillo: sistema de administración de contenido, también conocido como CMS. A menudo escuchará este término en relación con WordPress (otro sistema de gestión de contenido).
De hecho, WordPress es el sistema de gestión de contenido más popular del mundo. Un CMS es una herramienta de back-end en el sitio web y le permite editar o agregar contenido fácilmente al sitio.
El gran beneficio de construir su sitio en un CMS como WordPress es que no tiene que ser un diseñador o desarrollador web para cambiar el texto, agregar imágenes o agregar páginas después de que se inicie el sitio web. No tendrá que llamar a su desarrollador web cada vez que necesite agregar una coma a una página.
Debido a que WordPress es extremadamente flexible y personalizable, obtienes lo mejor de ambos mundos con un hermoso sitio web que aún es fácil de administrar para tu negocio.
¡Mira más contenido de WordPress!

WordPress es el sistema de gestión de contenido más popular del mundo y cada día lo utilizan más y más creativos. Obtenga más información sobre WordPress aquí. No importa si eres principiante o conoces WordPress como la palma de tu mano, ¡tenemos recursos y artículos para todos!
Sigue leyendo aquí.
