Presupuesto de rendimiento web: cómo configurar, calcular y aplicar
Publicado: 2023-03-09Optimizar el rendimiento web puede ser complicado, con muchas idas y venidas.
A medida que las demandas de los visitantes crecen tanto que un 53 % de ellos abandonaría un sitio web que no se carga en 3 segundos, los propietarios de negocios en línea no pueden confiar solo en un puntaje de velocidad de más de 90 para mantener las tasas de conversión en aumento.
Ingrese los presupuestos de rendimiento web: la estrategia más subestimada para configurar cualquier sitio web para el éxito.
En las siguientes líneas, cubriremos:
- ¿Qué es un presupuesto de rendimiento web?
- ¿Cuáles son los beneficios de un presupuesto de rendimiento web?
- Elegir las métricas para su presupuesto de rendimiento
- Priorización de métricas para un sitio web completamente desarrollado
- Cómo configurar un presupuesto de rendimiento web
- Supervise el rendimiento de su web y ajuste los presupuestos en consecuencia
Tanto si es desarrollador web, diseñador o propietario de una empresa, esta guía le ayudará a llevar el rendimiento de su sitio web al siguiente nivel.
¡Empecemos!
¿Qué es un presupuesto de rendimiento web?
Un presupuesto de rendimiento web es un conjunto predefinido de límites que su sitio web debe mantener para una velocidad y eficiencia óptimas. Estos límites incluyen:
- Limitación estricta de recursos
- Objetivos para el peso total de la página
- Número total de solicitudes HTTP
- Tiempo mínimo de carga de página en redes móviles
- Umbrales para las métricas de Core Web Vitals (como LCP)
Al establecer y monitorear un presupuesto de rendimiento, los propietarios de negocios, los diseñadores de UX y los desarrolladores pueden acordar y trabajar en objetivos de rendimiento mutuos. De esta manera, todos los esfuerzos de colaboración apuntan a una excelente experiencia del usuario y a métricas comerciales aún mejores.
Mejore Core Web Vitals automáticamente con NitroPack →
¿Cuáles son los beneficios de un presupuesto de rendimiento web?
Lo que hace que los presupuestos de rendimiento web sean tan efectivos es que protegen su sitio contra las regresiones (o lo ayudan a detectarlas de manera más efectiva). Si, con el tiempo, comienza a notar una caída en el rendimiento, puede volver sobre sus pasos, realizar pruebas y solucionar problemas mucho más rápido.
Además, establecer límites de uso de recursos web:
- Le permite a su equipo comparar y evaluar tecnologías, diferentes enfoques, marcos y características
- Se puede usar para predecir tendencias en el gasto de recursos y ayudar con una mejor planificación (es decir, para los meses en que gasta su presupuesto mucho más rápido de lo habitual)
- También puede insinuar los puntos débiles del diseño de desarrollo y UX (es decir, encontrar alternativas a las grandes bibliotecas o fuentes web)
️ Los presupuestos de rendimiento no deben considerarse ampliables, sino más bien como el "dinero" que gasta e intercambia por la experiencia del usuario. Al igual que cualquier otro presupuesto, su objetivo es hacer todo lo posible para ajustarse a los límites y no depender de aumentarlos. A la larga, esto le ahorrará más recursos y establecerá un proceso más optimizado para lograr una mejor experiencia de usuario.
Pero, ¿cómo decides por dónde empezar?
Primero, debe comprender mejor a qué tipos de métricas puede apuntar en un presupuesto de rendimiento web.
Elegir las métricas para su presupuesto de rendimiento
Piense en estas métricas como sus objetivos con los que medirá la eficacia de su presupuesto y las ganancias de rendimiento del sitio.
Los tipos de métricas utilizadas para el presupuesto de rendimiento web son:
- basado en reglas
- basado en el tiempo
- basado en la cantidad
- Costumbre
1. Métricas basadas en reglas
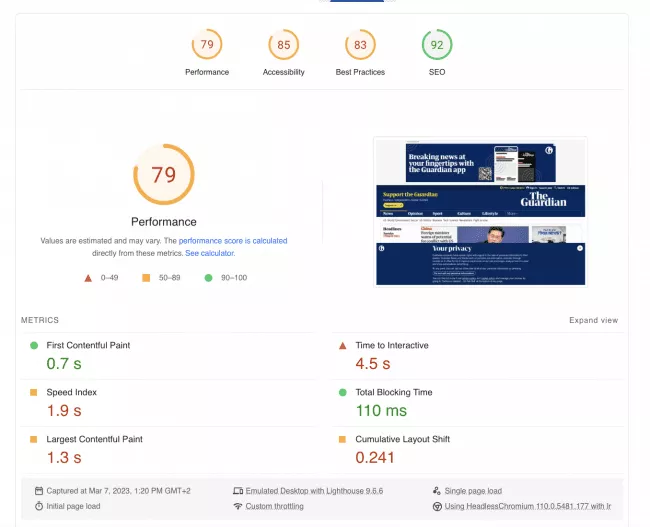
Son las puntuaciones de rendimiento del sitio redondeadas que se encuentran en todas las herramientas populares, como WebPageTest, Lighthouse y Google PageSpeed Insights.

Sus puntajes generales se basan tanto en métricas basadas en el tiempo como en métricas basadas en la cantidad (entraremos en más detalles en un momento).
No solo son excelentes para realizar un seguimiento de su velocidad y rendimiento general, sino que los resultados de su informe son pautas sólidas para sus primeros presupuestos. Úselos para comprender mejor lo que busca antes de pasar a métricas más específicas e incluso personalizadas.
2. Métricas basadas en el tiempo
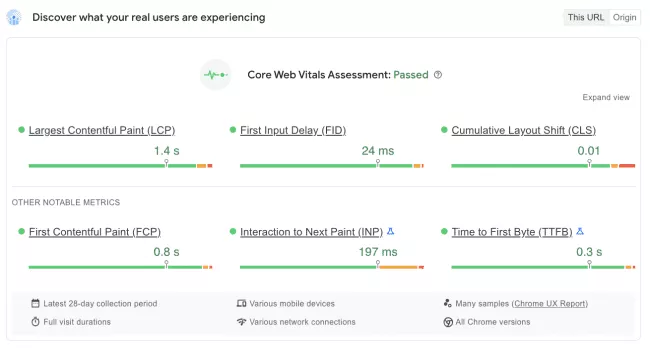
También llamadas métricas de hitos, se utilizan para evaluar qué tan rápido se carga una página y qué sucede exactamente durante la carga. En sus informes, estas son las métricas de rendimiento del usuario llamadas Core Web Vitals.

A diferencia del índice de velocidad y los eventos de carga, Core Web Vitals lo ayuda a obtener una comprensión integral de cómo los usuarios reales experimentan su sitio web en forma de umbrales basados en el tiempo.
A continuación se encuentran las métricas de hitos más importantes para agregar a su presupuesto de desempeño:
Primera pintura con contenido (FCP)
FCP mide el tiempo que tarda el navegador en mostrar el primer fragmento de contenido del árbol DOM (es decir, imágenes, texto, etc.). Ese sería el comienzo de la carga de una página.

Tiempo para Interactivo (TTI)
TTI se dedica a medir cuánto tiempo tarda una página en volverse completamente interactiva y receptiva a la entrada del usuario.
Sin embargo, esto no significa que TTI se elimine de su informe de rendimiento en Google PageSpeed Insights, por ejemplo. Pero es una pista clara de que quizás desee pensar si es o no una métrica que vale la pena agregar a su presupuesto.
Pintura con contenido más grande (LCP)
LCP mide cuánto tarda la página en representar el elemento de imagen o texto más grande. Es una excelente métrica para usar en su presupuesto de rendimiento, ya que está centrada en el usuario y, después de todo, es la preferida de Google.

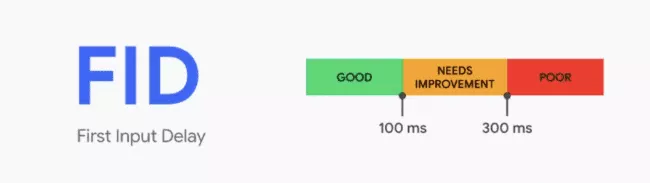
Primera demora de entrada (FID)
FID mide el tiempo que tarda una página en responder a cualquier interacción del usuario, como clics en enlaces, toques de botones, etc. Captura qué tan bien preparada está una página para cargar scripts e información relevantes para responder a la entrada de un usuario.

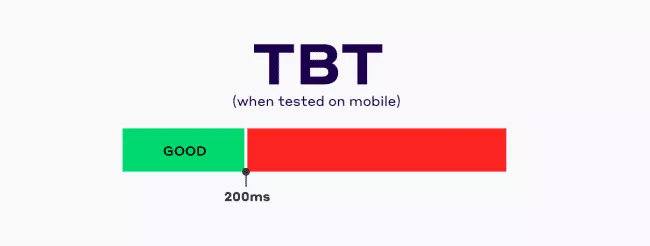
Tiempo total de bloqueo (TBT)
Como se mencionó anteriormente, TBT está relacionado con TTI, pero combinado con LCP, le brinda una imagen más precisa de cómo los usuarios perciben su sitio web. TBT mide cuánto tiempo estuvo bloqueada su página web, evitando que el usuario interactúe con ella.

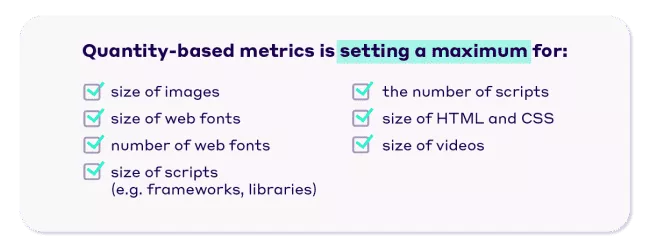
3. Basado en la cantidad
Más fáciles de introducir al comienzo del desarrollo del sitio web, las métricas basadas en la cantidad se vinculan directamente con la cantidad de recursos con los que trabajará su sitio para un rendimiento óptimo.
Los recursos más comunes para establecer limitaciones incluyen:
- Tamaño de idioma y estilo (HTML y CSS)
- Tamaño del contenido multimedia (imágenes, videos)
- Tamaño de fuente
- Tamaño del guión
- Peso total de la página
- Número total de solicitudes HTTP

La razón por la que estas métricas son más beneficiosas al comienzo de un nuevo proyecto es que ayudan a los equipos a decidir qué impacto tendrán las imágenes y secuencias de comandos más pesadas en el rendimiento. Sin embargo, si tiene problemas con la velocidad del sitio, la introducción de varias métricas basadas en la cantidad puede hacer que elegir qué elementos de la página quitar (o sustituir) sea mucho más fácil.

4. Métricas personalizadas
Equipos como Twitter han establecido una métrica personalizada, como "Tiempo para el primer tweet". Otra métrica personalizada común es "Tiempo para el elemento héroe". Dependiendo de cuál sea la interacción más importante en su sitio web y qué tan única sea para su negocio, es posible que desee considerar realizar un seguimiento en su presupuesto de rendimiento web.
Consigue una puntuación de velocidad superior a 90 y supera Core Web Vitals con NitroPack →
Priorización de métricas para un sitio web completamente desarrollado
Decidir los umbrales del presupuesto de rendimiento con un sitio web en producción puede ser complicado.
La mejor manera de hacerlo es comenzar donde se encuentra actualmente. Su tarea principal será evitar regresiones y ajustar sus objetivos para el futuro uno por uno.
Si descubre grandes problemas de rendimiento, es posible que deba considerar cambios más importantes en el sitio web y reducir aún más los presupuestos después de implementar las optimizaciones.

Siga leyendo para saber cómo evaluar su posición actual, a qué debe aspirar y cómo mejorar sus métricas de rendimiento web.
Cómo configurar un presupuesto de rendimiento web
Dado que cada sitio web viene con diferentes requisitos cruciales para la competitividad, su primera tarea es descubrir cómo se relacionan con el rendimiento web y, más específicamente, con la experiencia del usuario .
1. Investiga a tus competidores
Observar el rendimiento de sitios web similares al suyo en términos de velocidad y experiencia de usuario lo ayudará a:
- Entender lo que hacen bien
- Identifique áreas donde puede superarlos
- Cree objetivos de rendimiento y límites presupuestarios más realistas
Piense en superar a la competencia como un proceso continuo, no como un empujón de una sola vez. Esta es la razón por la que debe sopesar la probabilidad de obtener una ventaja competitiva sin poner en riesgo la funcionalidad de su sitio.
Hay un par de formas de encontrar sitios web similares al suyo:
- Buscar en Google con relacionado: "palabra clave"
- Utilice un servicio como SimilarWeb (la versión gratuita es limitada pero sigue siendo útil para crear una lista inicial)

Trate de encontrar al menos diez sitios web similares para hacer un análisis competitivo sólido.
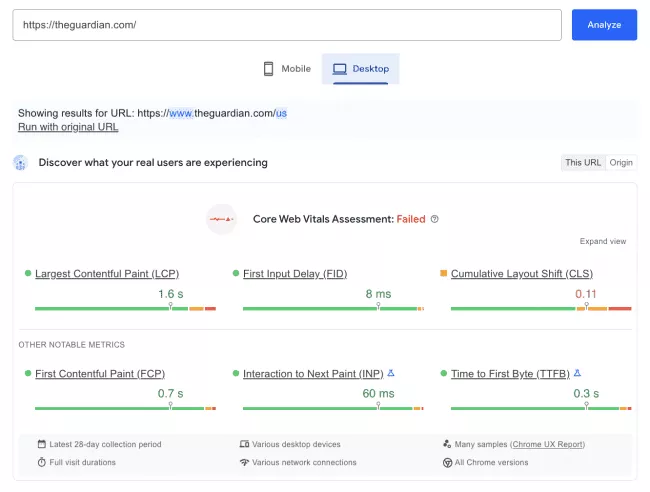
Ejecute páginas específicas (inicio, producto, características, blog, etc.) de sus competidores a través de una herramienta de cálculo de rendimiento como Google PageSpeed Insights.


A continuación, es posible que desee enumerar todos los valores de las métricas de rendimiento de sus competidores en un gráfico.
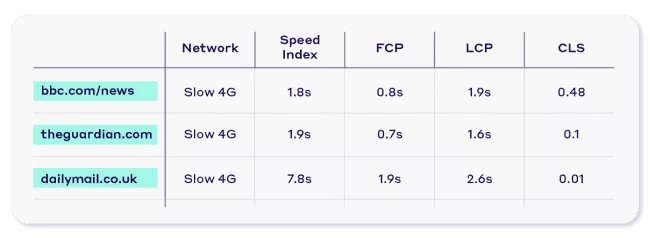
Usando herramientas como WebPageTest y Google PageSpeed Insights, creamos este gráfico de ejemplo para comparar la BBC con The Guarding y el Daily Mail en el escritorio:

Si el Daily Mail realizara la misma investigación, necesitaría mapear todas las métricas relacionadas con la velocidad y basadas en la cantidad para su presupuesto para tratar de cerrar la brecha del índice de velocidad.
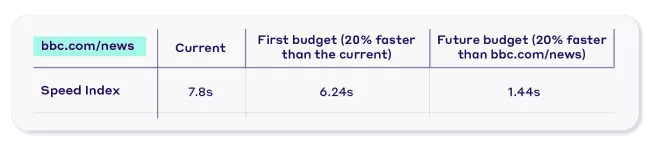
Para un cambio notable frente a sus competidores, siempre puede consultar la regla del 20 % al configurar su presupuesto (lo que significa que desea que el valor sea un 20 % mejor que el de su competidor).
Tenga en cuenta que incluso si no puede ponerse al día con sus competidores, eso no significa que sus esfuerzos no estén mejorando la experiencia general del usuario para sus visitantes. Cada segundo de tiempo de carga más rápido significa un aumento del 7 % en las tasas de conversión en computadoras de escritorio y hasta un 27 % en dispositivos móviles.
2. Cree una línea de base de su rendimiento web
Para crear un punto de referencia confiable, use herramientas como WebPageTest y Lighthouse para obtener mediciones relativamente estables. No olvide borrar el caché de su navegador antes de probar con la herramienta integrada de un navegador. Use la extensión Clear Cache Chrome para acelerar el proceso.
No necesita ejecutar auditorías para todas sus páginas web. Comience con los más importantes que sabe (o predice que atraerán la mayor cantidad de tráfico).
Aquí hay ejemplos de indicaciones que lo ayudarán a finalizar su lista:
- Tamaño máximo de las imágenes para subir a su sitio web (antes o después de la compresión) para mantener el peso de la página lo más pequeño posible
- Peso de página total máximo para cada página
- Número total de solicitudes HTTP permitidas por página
- Umbral para lograr un índice de velocidad específico
- Límites en secuencias de comandos segmentadas, como JavaScript, CSS, fuentes web
- Tiempo total de carga no más de X segundos (o milisegundos)
- Fuentes de Google, fuentes locales o fuentes del sistema (lea cómo puede optimizarlas para obtener resultados aún mejores)
️ Según Strategy Analytics, el 46% del número total de usuarios de dispositivos móviles usa 2G o 3G. Asegúrese de probar sus páginas web en redes más lentas (como 3G) para obtener una descripción más realista de cómo las personas experimentan su sitio web.
3. Calcula y establece tu presupuesto de rendimiento (+ ejemplos)
Según los tipos de páginas que haya priorizado para el presupuesto de rendimiento, los valores de las métricas variarán.
Aquí hay varios ejemplos con los que puede comenzar:
- Tiempo de carga de la página inferior a 3 segundos
- Recursos de ruta crítica (comprimidos/minificados) por debajo de 170 KB
- La puntuación de Lighthouse es >80
Una excelente herramienta para ayudarlo a configurar sus presupuestos de forma gratuita es la Calculadora de presupuesto de rendimiento. Elija un presupuesto basado en activos o CWV para especificar los valores de métrica que le gustaría establecer y descargarlos en un formato listo para Google Lighthouse.
Le recomendamos que comience con límites más altos más manejables. El presupuesto inicial puede ser "un 20 % más rápido que mi referencia actual". A medida que optimiza, puede apuntar a umbrales más rigurosos como "20% más rápido que mi principal competidor".

4. Implementar el presupuesto de desempeño
Tenga en cuenta que este paso se vuelve más técnico y es mejor recurrir a un desarrollador para una configuración adecuada.
Google Lighthouse admite presupuestos de rendimiento a través de la función LightWallet disponible en la versión de línea de comandos de Lighthouse v5+.
Para crear un presupuesto, debe abrir un archivo llamado budget.json y JSON siguiendo este ejemplo de DebugBear:
[
{
"tiempos": [
{
"métrica": "primera pintura con contenido",
"presupuesto": 1500
},
{
"metric": "pintura con mayor contenido",
"presupuesto": 5000
}
],
"tamaños de recursos": [
{
"tipo de recurso": "total",
"presupuesto": 2000
}
],
"resourceCounts": [
{
"resourceType": "fuente",
"presupuesto": 5
},
{
"tipo de recurso": "total",
"presupuesto": 100
}
]
}
]
Por supuesto, deberá sustituirlos por métricas y valores que haya establecido para su presupuesto de rendimiento.
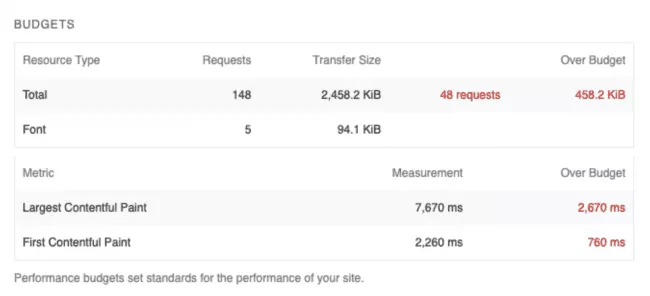
Ejecute Lighthouse para aprobar el presupuesto. Después de eso, podrá ver los valores de cada una de las métricas para las que ha establecido un presupuesto en la parte inferior de la sección Rendimiento de Lighthouse. Recibirá notificaciones si se supera alguno de los umbrales del presupuesto.

Para agregar el presupuesto de rendimiento web a su proceso de creación, puede consultar varias herramientas de código abierto:
- Webpack (características de rendimiento)
- Tamaño del paquete
- Faro CI
Supervise el rendimiento de su web y ajuste los presupuestos en consecuencia
No podemos enfatizar lo suficiente lo importante que es revisar sus informes de rendimiento al menos una vez al mes (o cada vez que reciba una notificación de umbrales excedidos).
Para asegurarse de mantenerse por debajo del presupuesto y nunca sacrificar la experiencia del usuario, puede:
- Optimice la infraestructura, las características y las decisiones de desarrollo del sitio web existente
- Elimine (o sustituya) los complementos existentes y las funciones del sitio que hacen más daño que bien
- Decidir no agregar una nueva función (o solución de terceros) por completo
️ Recuerda, cada optimización de rendimiento del sitio que apliques necesita al menos 28 días para registrarse en los resultados de Core Web Vitals.
¿Qué sucede si excedo un presupuesto de rendimiento?
Los presupuestos no están destinados a ser un cuello de botella, sino más bien una señal de que se necesita acción para evitar problemas de rendimiento y experiencia del usuario.
Siempre que exceda un presupuesto de desempeño, usted y su equipo pueden decidir:
- Aplicar una solución rápida (es decir, algún tipo de optimización de recursos)
- Volver a una etapa anterior de nuevos desarrollos (es decir, eliminar un script de terceros que no sea vital)
- Déjalo como está, pero programa futuras optimizaciones en otro lugar
- Haga una compensación por un rendimiento ligeramente peor y aumente sus presupuestos
Independientemente del enfoque que adopte, su juego final es pensar continuamente en las ganancias de rendimiento y tomar decisiones conscientes basadas en sus informes, análisis y cálculos.
Reemplace al menos 4 complementos de optimización con NitroPack: una solución liviana con más de 35 funciones potentes →
Llevatelo
Los presupuestos de rendimiento web requieren un compromiso a largo plazo por parte de los diseñadores, desarrolladores, vendedores y partes interesadas para garantizar que la experiencia del usuario sea una prioridad.
Es importante tanto en las primeras etapas del desarrollo de un sitio web como a medida que crece el negocio en línea. Establecido y optimizado correctamente, su presupuesto de rendimiento web permitirá una mejor toma de decisiones, evaluación comparativa y, en última instancia, KPI comerciales.
