Optimización del rendimiento web en 2024: tendencias y predicciones
Publicado: 2023-12-16En un día, hojeamos ~130 páginas web, esperando alrededor de 6 segundos para que se cargue cada una.
Esto significa que pasas la asombrosa cantidad de 13 minutos flotando sobre una pantalla sin hacer nada todos los días, y más de 17 minutos si estás en tu teléfono.

No sorprende que la optimización del rendimiento web (WPO) siga ampliando los límites en busca de mejores formas de recuperar parte del tiempo perdido. O al menos asegurarnos de que esperamos lo menos posible.
¡Repasemos los logros más notables de los últimos 12 meses y preparémonos para aprovechar las tendencias sutiles que vemos venir en 2024!
La Web más rápida: ¿Dónde estamos ahora?
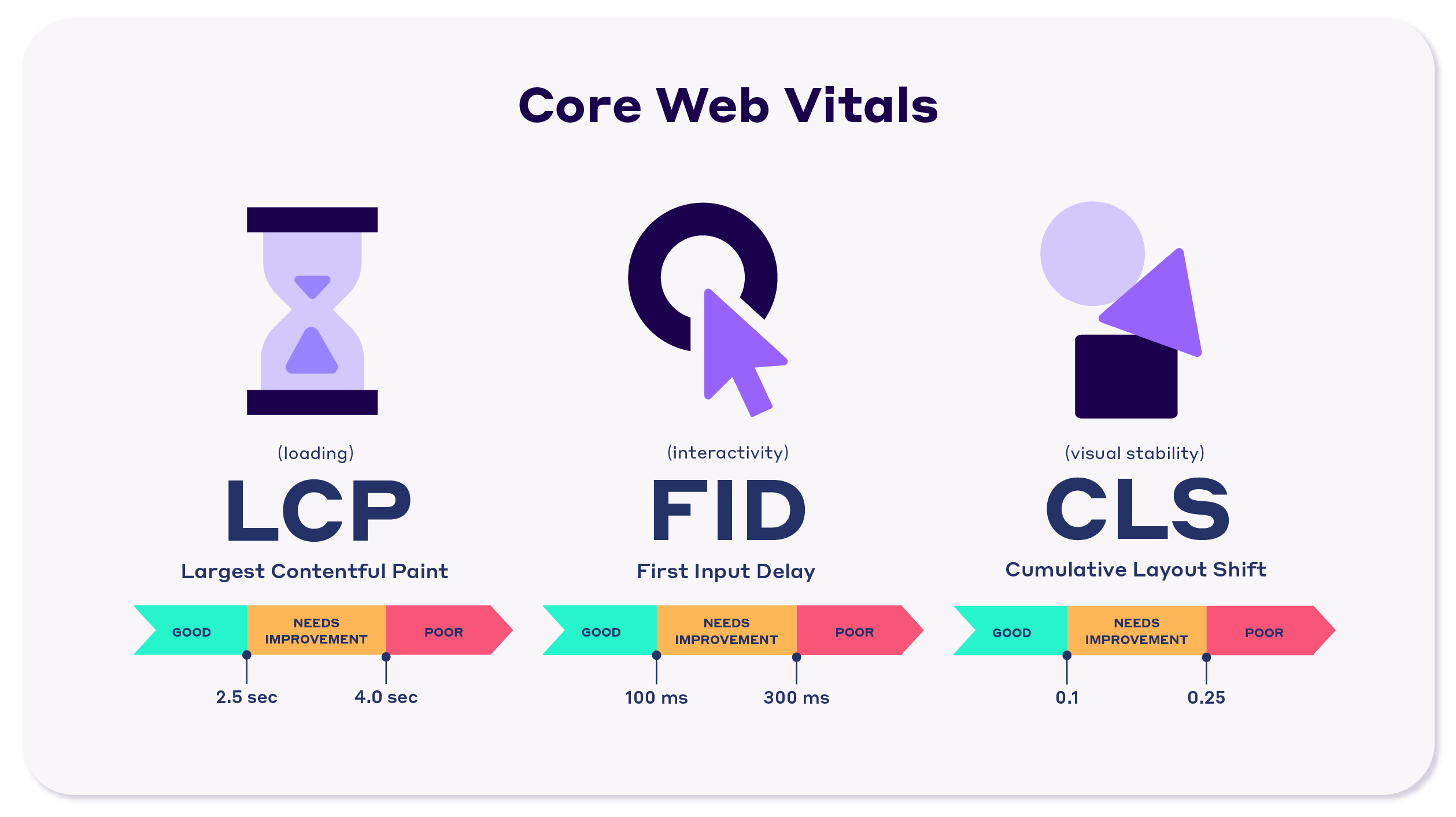
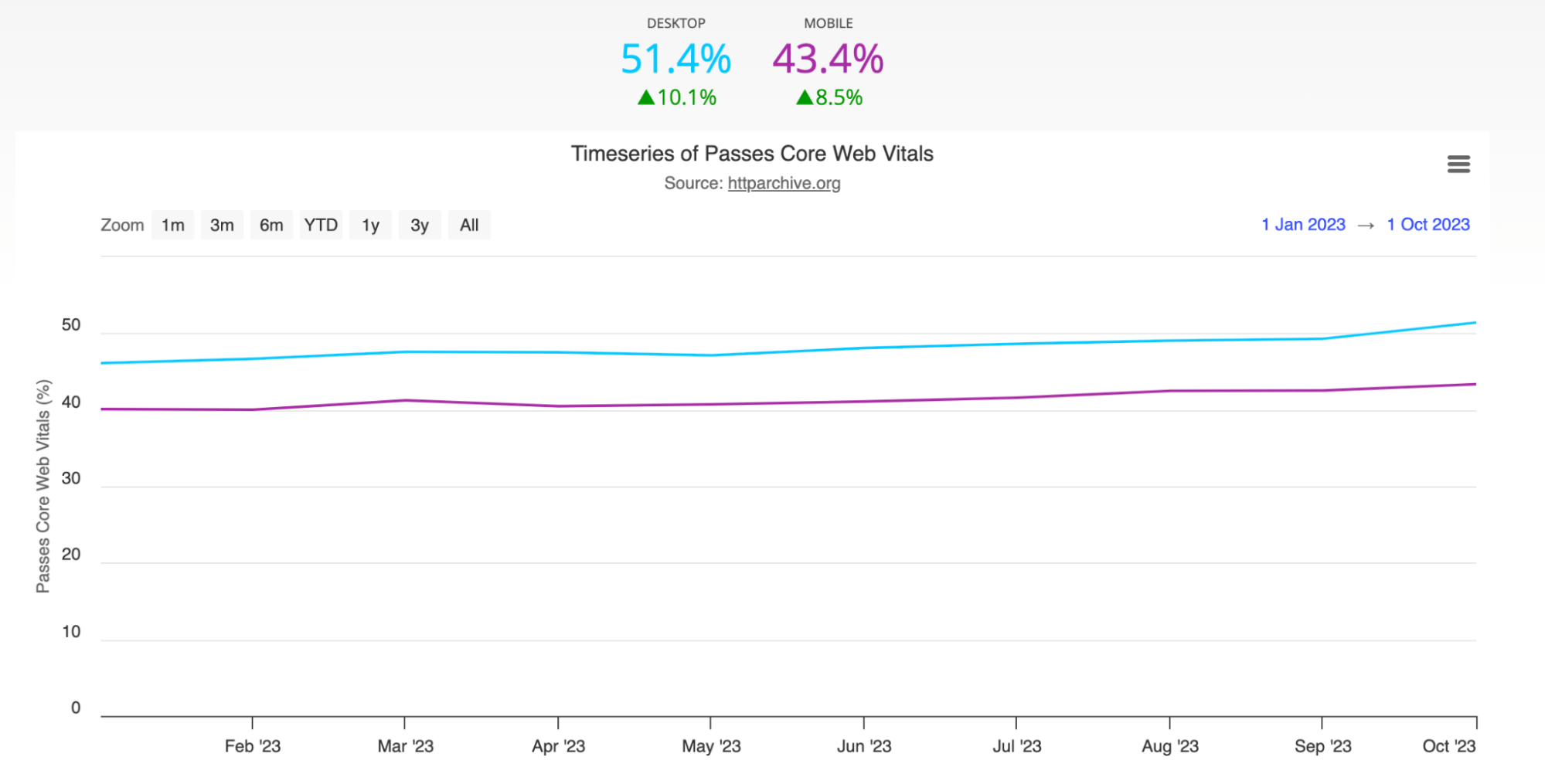
Solo en 2023, el rendimiento de la web ha experimentado una evolución sustancial, como lo demuestran los impresionantes avances en Core Web Vitals (CWV).
Las métricas que representan la velocidad de carga, la capacidad de respuesta de la interacción y la estabilidad del diseño han establecido nuevos puntos de referencia para el rendimiento de un sitio web.

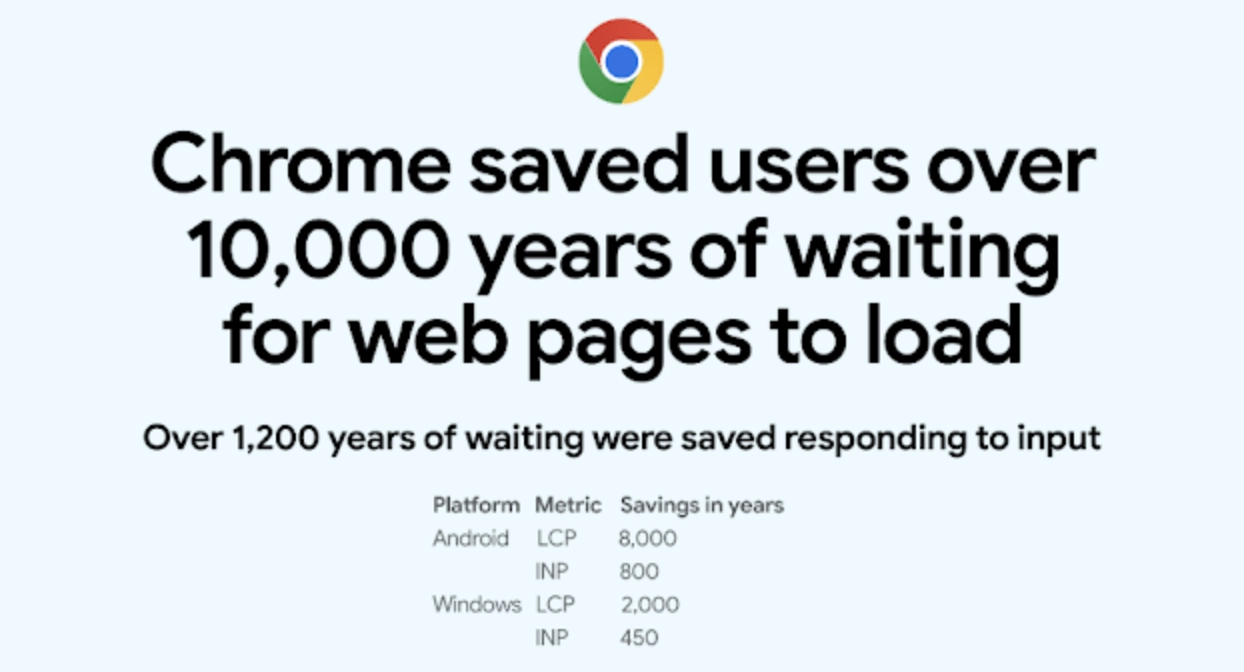
Un verdadero testimonio de este progreso son los asombrosos 10.000 años de tiempo de espera ahorrados: un logro monumental que surge de las mejoras realizadas en Core Web Vitals.
Esta reducción masiva en los tiempos de espera en plataformas móviles y de escritorio resalta el impacto sustancial que estas mejoras han tenido en la experiencia del usuario en toda la web.

Además, los datos de HTTP Archive dicen mucho sobre la creciente adopción e implementación de Core Web Vitals.
Los sitios web que pasaron la evaluación Core Web Vitals han experimentado un aumento significativo, lo que refleja un aumento del 6% solo en 2023 . Este salto señala un esfuerzo colectivo de los desarrolladores web, propietarios de sitios y productos de todo el mundo para priorizar y optimizar sus sitios para una experiencia de navegación más fluida, rápida y fácil de usar para todos.

Actualmente, hay más de 6,5 millones de orígenes elegibles en el Informe de experiencia del usuario de Chrome (CrUX).
El estado de los Core Web Vitals: retrospectiva y logros
A principios de 2023, el 41,8% de los sitios web aprobaron Core Web Vitals. Desde entonces, hemos visto un crecimiento constante, donde las tasas de aprobación de computadoras de escritorio han aumentado hasta el 47,4%.
¿Cómo se lograron estos espectaculares resultados? Veamos qué desarrollos introdujeron Chrome y el ecosistema más amplio.
Desarrollos de Google Chrome
Los principales avances provinieron directamente del equipo de desarrollo de Google Chrome:
- Podría decirse que la noticia más importante en Core Web Vitals para 2023 es el lanzamiento oficial de la nueva métrica de capacidad de respuesta: Interacción con Next Paint (INP) . INP reemplazará a FID en marzo de 2024 como una forma más completa de medir todas las interacciones durante una sesión en lugar de solo la primera como su predecesor.
- La introducción de la caché Atrás/Adelante (bfcache) en el navegador Chrome: diseñada para ayudarle a retroceder o avanzar rápidamente en su historial de navegación sin esperar a que se recargue la página.
Resultados: la tasa de aciertos de BFCache ha mejorado mes tras mes tanto en Android (3,6%) como en escritorio (1,8%)
- Nueva función PreconnectOnAnchorInteraction que se conecta a los orígenes con el puntero hacia abajo en lugar de hacia arriba.
Resultados: Condujeron a una mejora media de LCP de 6/10 ms (0,4/1 %) en Android/escritorio y una mejora en LCP entre orígenes de ~60 ms tanto en Android como en escritorio. El lanzamiento también resultó en un aumento del 0,08% en los ingresos por publicidad de contenido.
- Representación previa de las páginas para que se carguen instantáneamente antes de que el usuario las visite.
Resultados: Las cargas de páginas al escribir URL directamente en el omnibox obtuvieron una mejora de LCP promedio de 500 a 700 ms (14-25 %) con la renderización previa, lo que movió el LCP medio global en todas las navegaciones en 6,4 ms.
- Iniciar la aceleración de pestañas para pestañas en segundo plano que se ejecutan en EcoQOS en Windows 11 y función de tarea y ajustes de QoS en macOS para mantener las pestañas en segundo plano fuera de su camino.
Resultados: Condujeron a mejoras en la pintura con contenido más grande (LCP) y la interacción con la siguiente pintura (INP)
- Optimizaciones continuas para Chrome en múltiples pestañas activas
Resultados: Se observaron mejoras en la programación y la contención, que mejoraron el INP en un 5 % y el LCP en un 2 % en los últimos 6 meses.
- Mejoras en el renderizador de Chrome que alteran la prioridad de las colas de tareas para un CWV óptimo, como carga de imágenes de alta prioridad, composición priorizada después del retraso y optimizaciones de ráster SVG. Todas las mejoras dieron como resultado aumentos en la tasa de aprobación de LCP, CLS e INP.
Logros de WordPress y Core Web Vitals
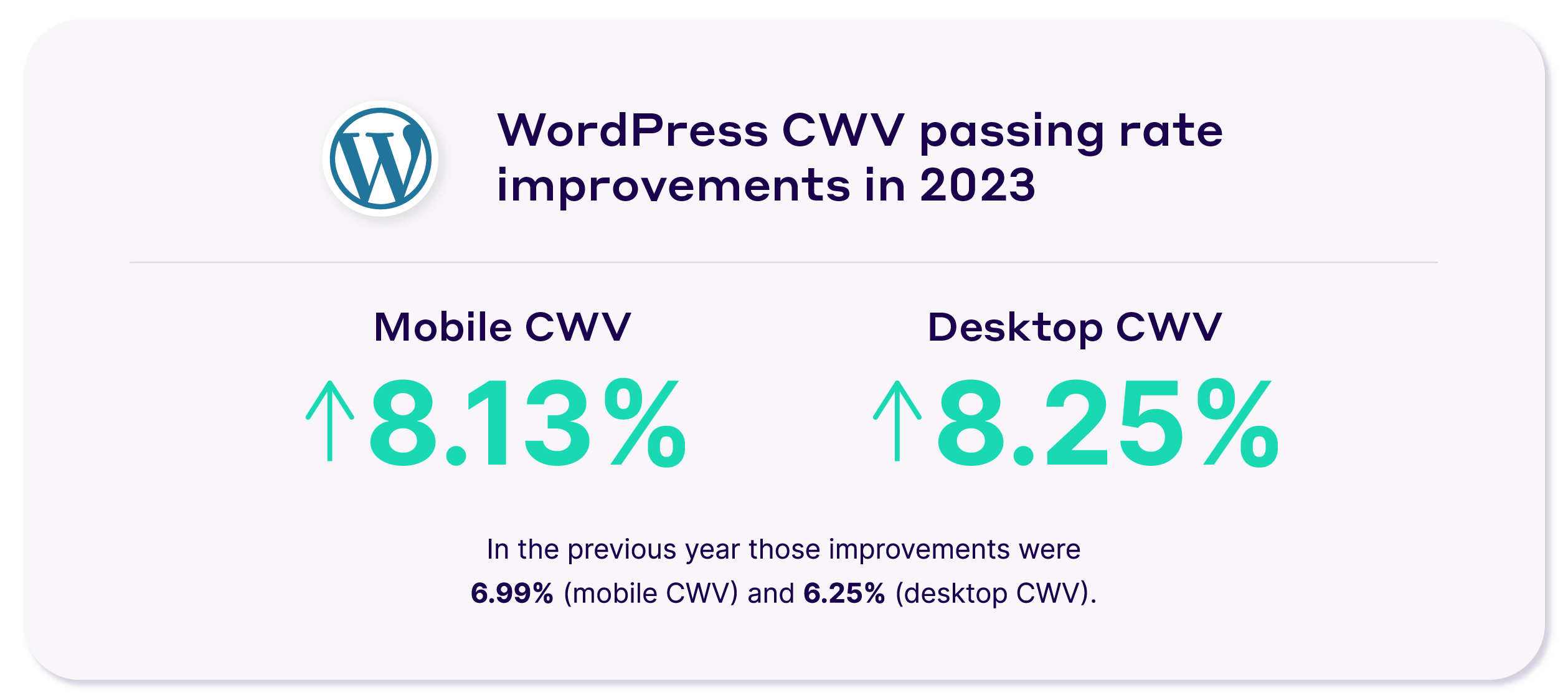
En 2023, gracias a los esfuerzos dedicados del equipo de Core Performance y los contribuyentes, WordPress dio pasos sustanciales para mejorar las tasas de aprobación de Core Web Vitals.
8,25% para escritorio y 8,13% para móviles, para ser exactos.

Uno de los principales objetivos de la hoja de ruta del año fue capacitar a los propietarios de sitios para que aprobaran la métrica CWV más desafiante en el núcleo de WP: LCP.
Muchas mejoras en el núcleo se centran en mejorar el tiempo de respuesta del servidor, ejecutar bases de datos más eficientes, mejorar la entrega de JS y CSS y optimizar las imágenes:
- Identificar y abordar los mayores cuellos de botella en el tiempo de respuesta del servidor en el núcleo de WordPress
- Mejora del rendimiento de PHP de los temas de bloques
- Apoyar la Fase 3 de Gutenberg con orientación, mejoras y revisión centradas en el rendimiento
- Carga automática de clases PHP de WordPress
- Explorando formas de mejorar el rendimiento de las traducciones
- Integración de base de datos SQLite
- Optimización de la consulta de la base de datos de opciones cargadas automáticamente en el núcleo de WordPress
- Explorando formas de mejorar aún más el rendimiento de las consultas de bases de datos
- Mejora de la API de Scripts con una estrategia de carga
- Eliminar el uso de jQuery desde el frontend en los temas predeterminados de WordPress
- Agregar fetchpriority=”high” a la imagen LCP en el núcleo de WordPress
- Evitar cargar imágenes LCP/hero de forma diferida en el núcleo de WordPress
- Mejora del cálculo de los atributos de tamaños de imagen.
¿Los resultados?
WordPress 6.3 se carga un 27% más rápido para temas de bloque y un 18% más rápido para temas clásicos, en comparación con WordPress 6.2, según la métrica Largest Contentful Paint (LCP).
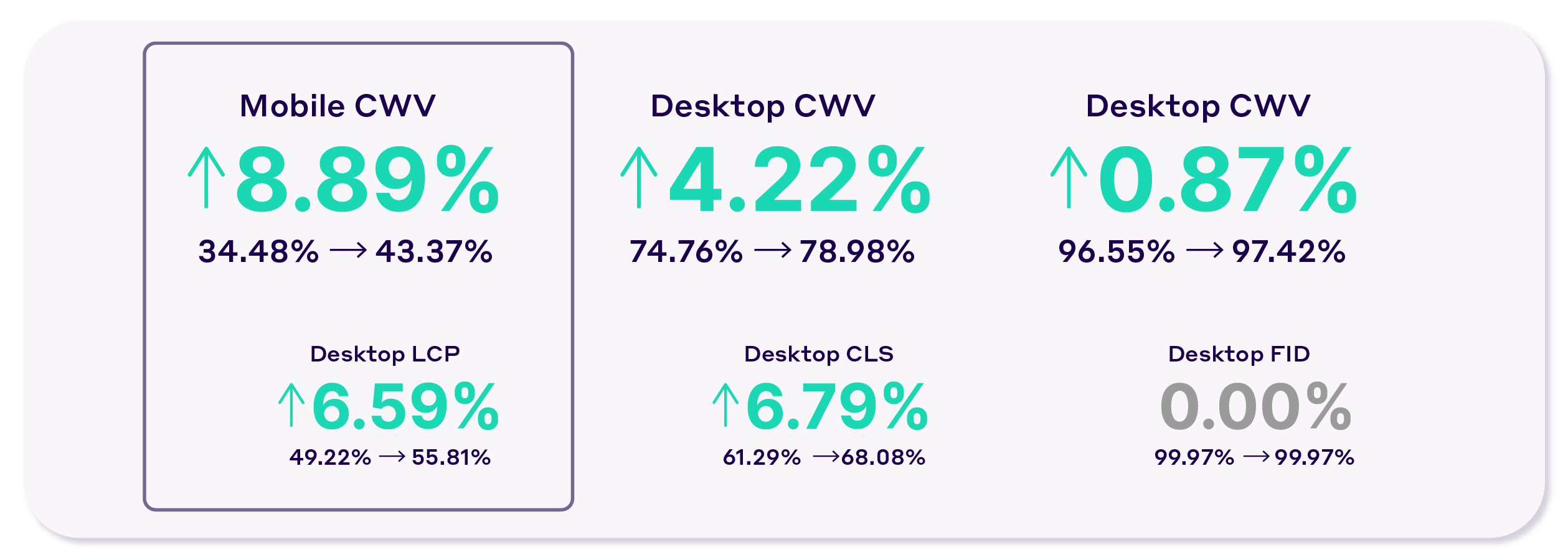
Desglosándolo aún más, vemos una mejora definitiva en todas las métricas de Core Web Vitals en WordPress móvil:
- 43,37% aprueba LCP
- 78,98% pasa CLS
- Y el 97,42% aprueba FID

Como solución que ayuda a más de 180.000 propietarios de sitios de WordPress a lograr una excelente experiencia de usuario, en NitroPack estamos orgullosos de haber contribuido a la mejora de CWV en la plataforma. Al renderizar previamente enlaces a través de la API de reglas de especulación, hemos visto una mejora de LCP del 80 % y una mejora de INP del 55 % en páginas renderizadas previamente en comparación con aquellas sin ninguna carga especulativa.
Comunidad de JavaScript para mejorar Core Web Vitals
Como parte del proyecto Chrome Aurora, donde Chrome y los marcos web de código abierto colaboran, vimos asociaciones exitosas con Next.js, Angular y Nuxt para lanzar funciones centradas en el rendimiento como:
- componente siguiente/script
- NgImagen optimizada
- nuxt/google-fuentes
En 2022, Next.js informa que las tasas de aprobación aumentaron del 20,4% al 27,3%. Las tasas de aprobación de Angular aumentaron del 7,6% al 13,2%, y las tasas de aprobación de Nuxt pasaron del 15,8% al 20,2%.
En la vida real, estas nuevas funciones se tradujeron en mejoras notables de Core Web Vitals para empresas como Land's End y CareerKarma.
Después de cambiar a NgOptimizedImage, Land's End defendió una mejora de LCP del 40 % en dispositivos móviles en las pruebas de laboratorio de Lighthouse y una mejora del 75 % en LCP en computadoras de escritorio. El LCP de CareerKarma, por otro lado, se redujo en un 24% al cambiar al modo de trabajador web next/script.
“¡Por la presente proclamo 2024 el año de los Componentes Web! Componentes web renderizados por servidor, independientes del marco, de tamaño de bytes, libres de dependencias, con JavaScript opcional".
— Stoyan Stefanov, creador de perfplanet.com, ex-Yahoo, autor publicado en JS
SEO/SEA y Core Web Vitals: puntos de contacto
La importancia de Core Web Vitals en relación con el SEO (optimización de motores de búsqueda) se ha debatido durante mucho tiempo.
A raíz de las actualizaciones de abril de las pautas de experiencia de la página, una respuesta definitiva es que Core Web Vitals no es un factor de clasificación singular, sino parte de un sistema que contribuye a las evaluaciones de la experiencia de la página.
“La conexión entre Core Web Vitals y el rendimiento en SEO todavía es objeto de acalorados debates, y muchas personas sugieren que rara vez es algo que afecte directamente las clasificaciones. Pero me alegra decir que cada vez veo más organizaciones que priorizan las mejoras de velocidad, independientemente. Un sitio más rápido significa usuarios más felices, menos fricciones, mejores credenciales ecológicas y más ingresos”.
— Jono Alderson, experto en SEO líder a nivel mundial (exdirector de SEO @Yoast)
Es importante tener en cuenta que la relevancia sigue siendo el factor decisivo a la hora de clasificar una página, como lo explica John Muller (Google Search Advocate) :
"Si el sitio web A es más rápido que el sitio web B, pero B es más relevante para la consulta del usuario de búsqueda, el sitio web B aún superaría al A".
En un hilo de Twitter, también destacó que "...Core Web Vitals es más que un factor de clasificación aleatorio, también es algo que afecta la usabilidad de su sitio después de su clasificación (cuando la gente realmente lo visita)".

Durante su presentación en el evento Google I/O Extended en Sydney en junio de 2023, Tamas Piros también confirmó la importancia de Core Web Vitals, diciendo "... si su sitio se carga lentamente, eso tendrá un impacto negativo en su búsqueda". resultados de clasificación de páginas ".
En términos de SEA (publicidad en motores de búsqueda) , la experiencia del usuario se correlaciona directamente con el nivel de calidad de sus anuncios. Los ejemplos del mundo real incluyen:
- Uno de los clientes de Lever Interactive aumentó su nivel de calidad, lo que llevó a un -17 % de CPC y un -31 % de CPA, lo que también significó un aumento del 20 % en las tasas de conversión en páginas de destino más rápidas;
- Un puntaje de calidad alto también significa obtener hasta un 50 % de descuento en sus precios de CPC y optimizar sus presupuestos publicitarios al instante;
- Netzwelt registró un aumento de los ingresos publicitarios del 18 %, la visibilidad de los anuncios aumentó en más del 75 %, las tasas de rebote disminuyeron en un 50 % y las visitas a las páginas aumentaron en un 27 % gracias a la optimización de Core Web Vitals.
- En 2023, las páginas que cumplen con todos los requisitos de Google estarán clasificadas 1 punto porcentual por encima de la media. Mientras que los dominios más lentos tendrán una clasificación 3,7 puntos porcentuales más bajos que los rápidos.

Business Web Vitals: Impacto de la optimización del rendimiento web en los resultados
En 2023, las empresas continuaron adoptando la optimización de Core Web Vitals para mejorar sus resultados, donde una mejora de 0,1 segundos en el tiempo de carga significa:
- Hasta un 8,6% más de páginas vistas en una sesión
- Mejora del 5,2% en la participación del cliente
- 8,4% más conversiones
- Aumento del 9,2% en el valor medio de los pedidos (AOV)

El estudio de caso más reciente de WPO muestra los resultados de Carpe después de optimizar su sitio web para una mejor experiencia de usuario: 52 % de mejora en Largest Contentful Paint y 41 % en Cumulative Layout Shift, un aumento del 10 % en el tráfico, un aumento del 5 % en la tasa de conversión de la tienda en línea, y un aumento del 15% en los ingresos.
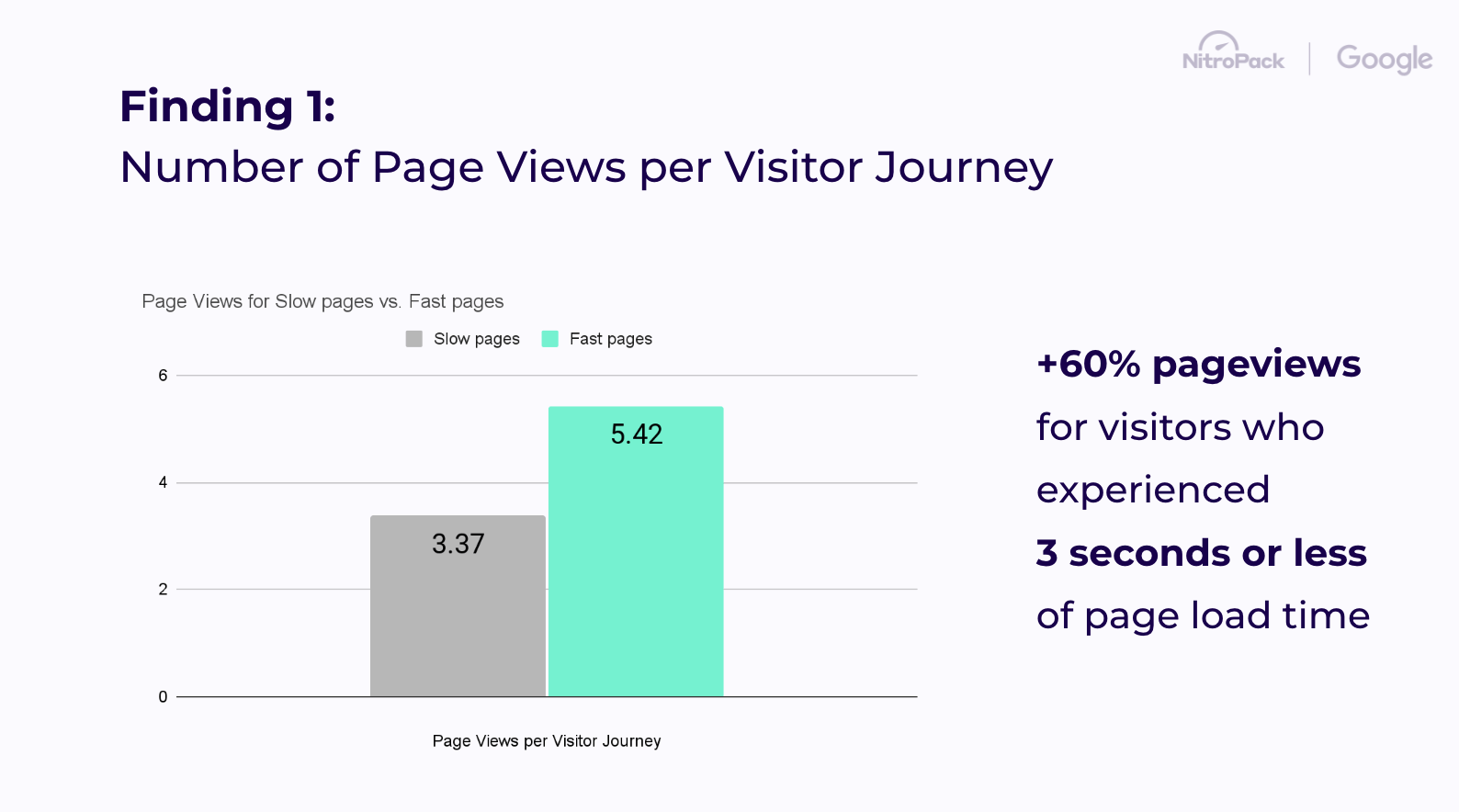
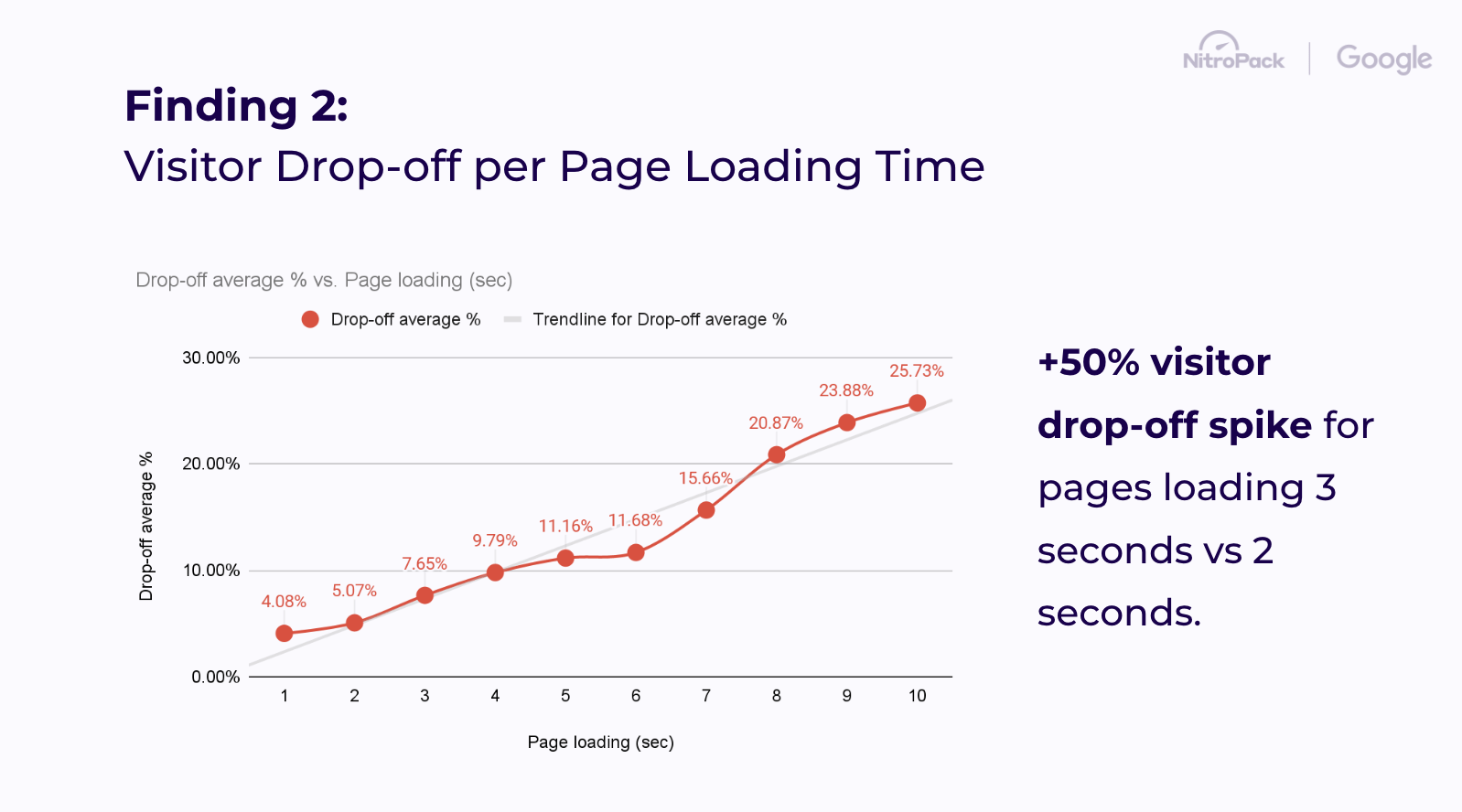
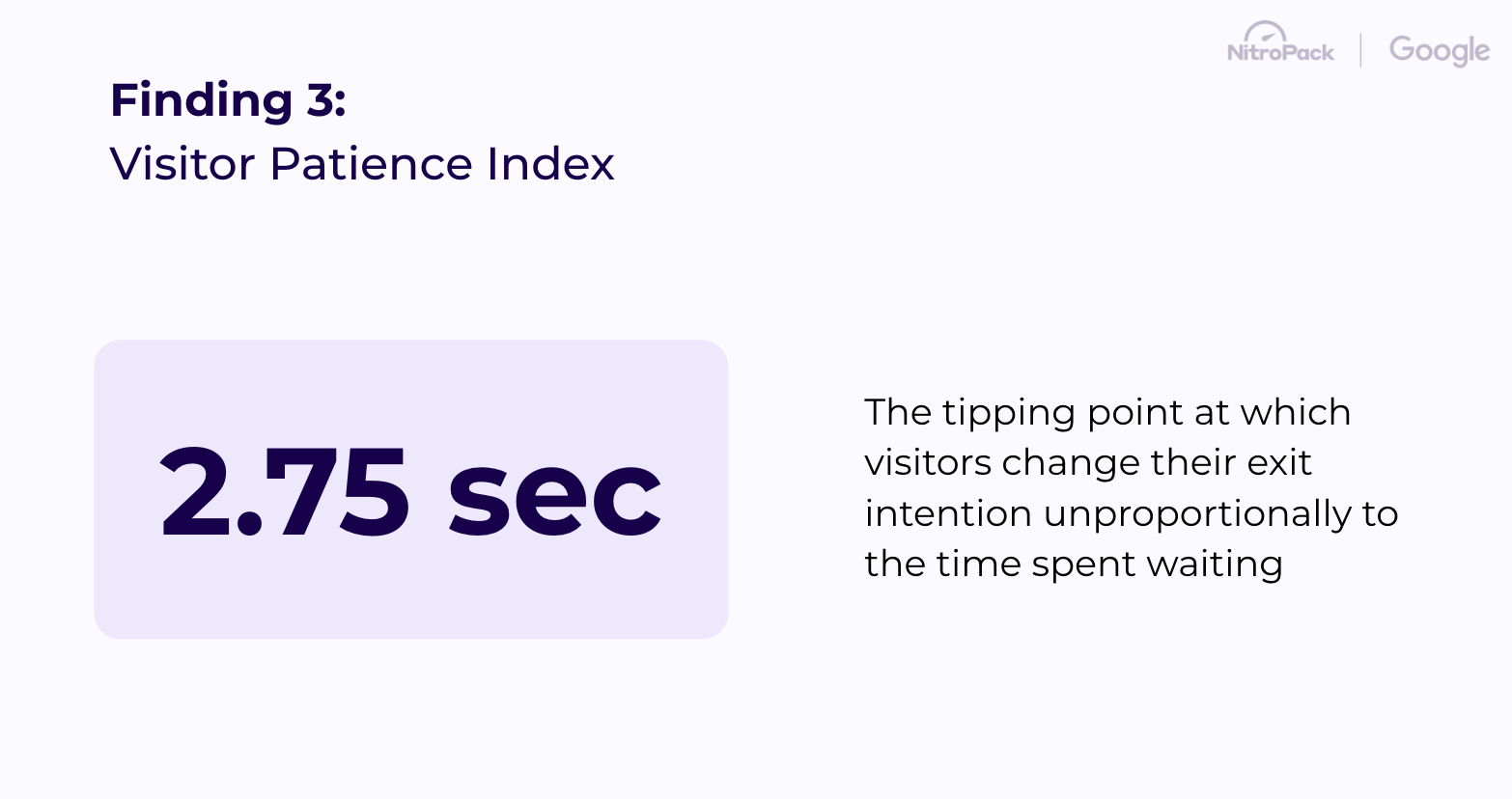
Durante un seminario web con Google sobre “Valores web principales para su empresa” en septiembre de 2023, NitroPack compartió lo aprendido de estudios internos que vinculan la experiencia del usuario y la velocidad con patrones de comportamiento específicos del usuario:
- Los usuarios que experimentaron un tiempo de carga de 3 segundos o menos visitaron un 60% más de páginas.

- Un 50% más de visitantes abandonan cuando una página se carga en 3 segundos en comparación con un tiempo de carga de 2 segundos.

- Los visitantes pierden la paciencia y de manera desproporcionada comienzan a abandonar una página web a los 2,75 segundos de carga de la página.

Vemos que más empresas pasan de la idea de la velocidad como objetivo final a mejorar la forma en que los usuarios interactúan con sus sitios web. Abordar los problemas de Core Web Vitals va mucho más allá de los retoques de backend. De hecho, ha encontrado un merecido lugar entre los KPI empresariales y en los informes de crecimiento.
La Web más rápida en 2024: predicciones
“Además de continuar con la tendencia existente de mejoras para Core Web Vitals, realmente creo que 2024 podría ser el año de la “web instantánea” con la API de reglas de especulación de Chrome llegando a la corriente principal y haciendo que el prerender sea una adición fácil para muchos sitios. Esto permitirá experiencias más fluidas, especialmente junto con la API View Transitions de varias páginas”.
— Barry Pollard, defensor de los desarrolladores de rendimiento web @Google Chrome
Veamos qué tendencias darán forma al 2024 no sólo como un año más rápido, sino casi instantáneo.
Aprobación de LCP: centrarse en las optimizaciones adecuadas
56,4%
Esta es la cantidad de sitios web que aprueban LCP en dispositivos móviles en comparación con el 94,2 % de FID y el 77,2 % de CLS. La naturaleza desafiante de la métrica LCP surge de la complejidad del tiempo dedicado a cargar el elemento de contenido más grande.
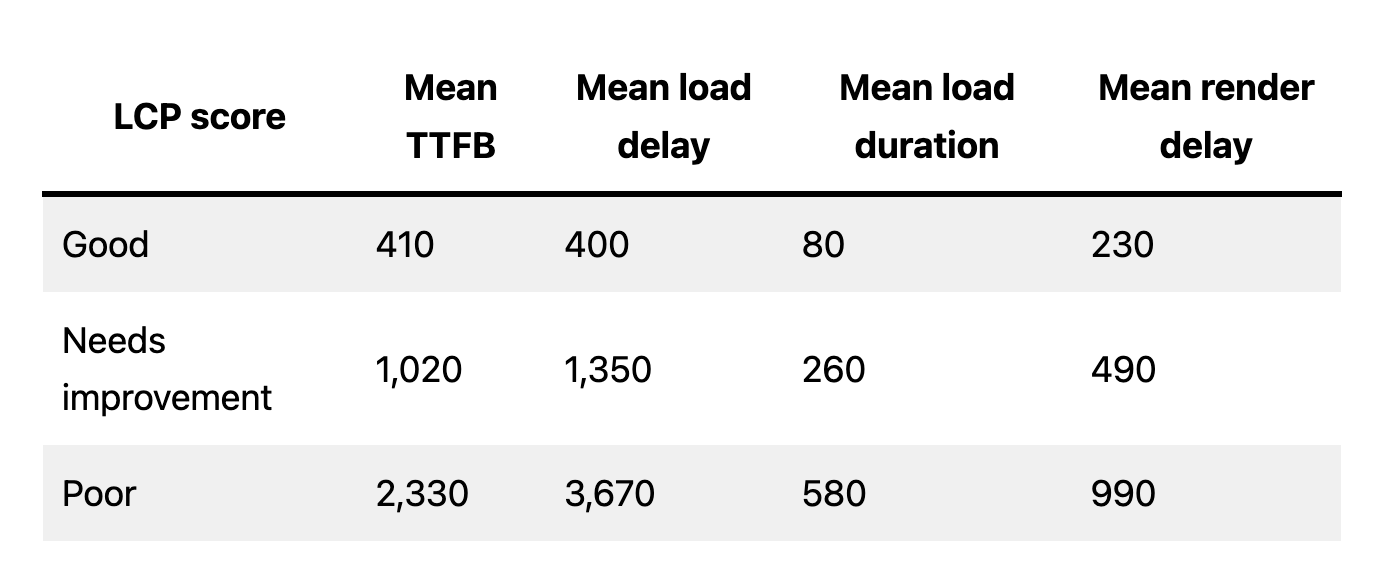
En 2022, Philip Walton propuso una nueva forma de descomponer este tiempo:
- El momento para comenzar a recibir contenido en el cliente (TTFB)
- El momento para comenzar a cargar la imagen LCP (retraso en la carga de recursos)
- El tiempo para terminar de cargar la imagen LCP (tiempo de carga del recurso)
- El tiempo hasta que se renderiza el elemento LCP (retraso de renderizado del elemento).
Esto permite una medición granular y ayuda a los propietarios de sitios a identificar cuellos de botella, así como qué optimizaciones serían más efectivas para mejorar la puntuación LCP. En noviembre de 2023, Estela Franco compartió los resultados de la investigación en milisegundos.
¿El problema? Retraso en la carga de recursos.

Esto significa que debemos centrarnos en cargar el recurso de contenido más grande antes en lugar de optimizar la duración de la carga.
✦ Predecimos...
En 2024, tanto los desarrolladores como los propietarios de sitios se centrarán en mejorar la capacidad de descubrimiento del elemento LCP a través de sugerencias de recursos y excluirlo por completo de la carga diferida.
Preparándose para INP: la nueva métrica de capacidad de respuesta
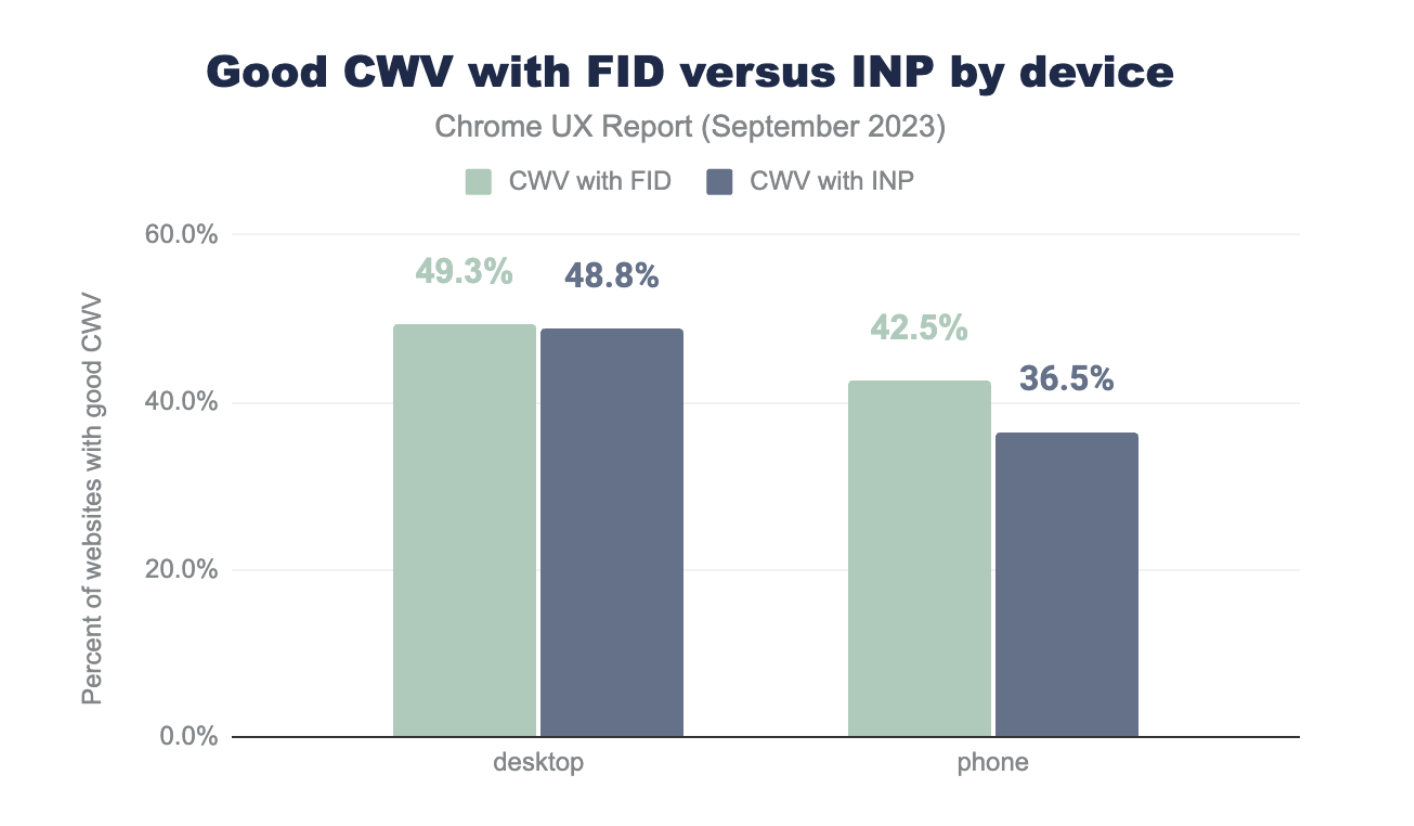
Muchos ya han especulado si la caída de la métrica FID tendrá o no un gran impacto en las tasas de aprobación del CWV.
La respuesta es sí.

Las tasas de aprobación disminuirán una vez que INP entre en funcionamiento (especialmente en dispositivos móviles), y los desarrolladores tendrán que arremangarse para asegurarse de que sus evaluaciones CWV se mantengan verdes.
INP, sin embargo, es un gran paso adelante para comprender cómo interactúan los usuarios con nuestros sitios web. Dado que mide todas las interacciones durante una sesión, los propietarios del sitio obtendrán más información sobre dónde se producen la mayoría de los retrasos.
✦ Predecimos...
En 2024, los desarrolladores aprovecharán cada vez más las API de Scheduler.yield() y Long Animation Frames para dividir y reducir tareas largas, de modo que el hilo principal esté listo para dar cabida a una interacción sin demoras.

Mejor comprensión del rendimiento del sitio
Con la sofisticación de la optimización del rendimiento web surge la necesidad de comprender mejor lo que esto significa realmente para los propietarios de sitios.
En 2023, vimos una creciente curiosidad sobre cómo encajan Core Web Vitals en el contexto empresarial más amplio en su conjunto.
CrUX, HTTP Archive, Web Almanac, WPO Stats, informes internos y públicos, y herramientas de información empresarial de servicios y complementos independientes, todos dedicados a calcular números y brindar transparencia a los esfuerzos de los propietarios de sitios para mejorar la experiencia del usuario.
✦ Predecimos...
2024 marcará un importante paso adelante en la comprensión de las experiencias reales de los usuarios en los sitios web, lo que convertirá a Core Web Vitals en una métrica esencial para los propietarios de empresas y comerciantes de comercio electrónico que la conectan directamente con sus resultados.
“De cara al 2024, veo un cambio positivo en la forma en que abordamos el rendimiento web. Nos estamos alejando de simplemente mirar datos de laboratorio y centrándonos más en la experiencia real del usuario. Es un momento emocionante en el que surgen muchas ideas nuevas para hacer que los sitios web sean más rápidos para todos. En NitroPack, estamos muy contentos de ser parte de este cambio, ayudando a hacer de la Web un lugar mejor para los usuarios”.
— Georgi Petrov, director ejecutivo y cofundador de @NitroPack
El papel de la IA: próximos pasos en la optimización del rendimiento web
El auge de la IA ha impactado a todo el mundo y hace que muchos propietarios de empresas piensen en las oportunidades que puede generar.
De hecho, solo en 2023, el 35% de las empresas ya están aprovechando la IA en sus negocios, con los servicios financieros, la atención médica, el comercio minorista y la fabricación a la cabeza en la adopción de la IA.
En optimización del rendimiento web ya hemos visto los primeros avances realizados con la API de reglas de especulación de Chrome. Ya sea que se utilice para automatizar tareas, mejorar los flujos de trabajo y crear nuevos servicios y productos, la IA en la industria WPO permitirá a los propietarios de sitios satisfacer la creciente demanda de una mejor experiencia de usuario y velocidad de carga.
Su aplicación en áreas como análisis predictivo, reconocimiento de patrones y entrega de contenido personalizado ha mejorado significativamente las experiencias de los usuarios.
✦ Predecimos...
En 2024, la IA será un nuevo capítulo prometedor en las estrategias de optimización: desde el análisis predictivo y el reconocimiento de patrones hasta las funcionalidades anticipatorias, los avances nos ayudarán a comprender mejor el comportamiento del usuario y responder a sus necesidades más rápidamente.
Pensamientos finales
A medida que se acerca 2024, la atención se centra en mantener este impulso.
Los avances continuos y la adopción temprana de las técnicas adecuadas de optimización del rendimiento web allanarán el camino para una experiencia web aún más rápida y eficiente.
¡Por un 2023 rápido y trabajemos todos para lograr un 2024 aún más rápido!