Inspiración para el diseño de sitios web para 2023: las 10 principales tendencias a tener en cuenta
Publicado: 2023-05-08A medida que nos acercamos a la mitad de 2023, parece un buen momento para ver algunas inspiraciones de diseño de sitios web que están impactando la forma en que pensamos sobre los sitios web.
Desde el color hasta la tipografía y la interfaz general, hay bastantes elementos de diseño que están en todas partes. Algunas de estas tendencias incluso se mezclan y combinan entre sí (como puede notar en los ejemplos).
Aquí hay 10 inspiraciones de diseño de sitios web para ver a medida que avanzamos en la segunda mitad de 2023:
1. Tipos de letra experimentales

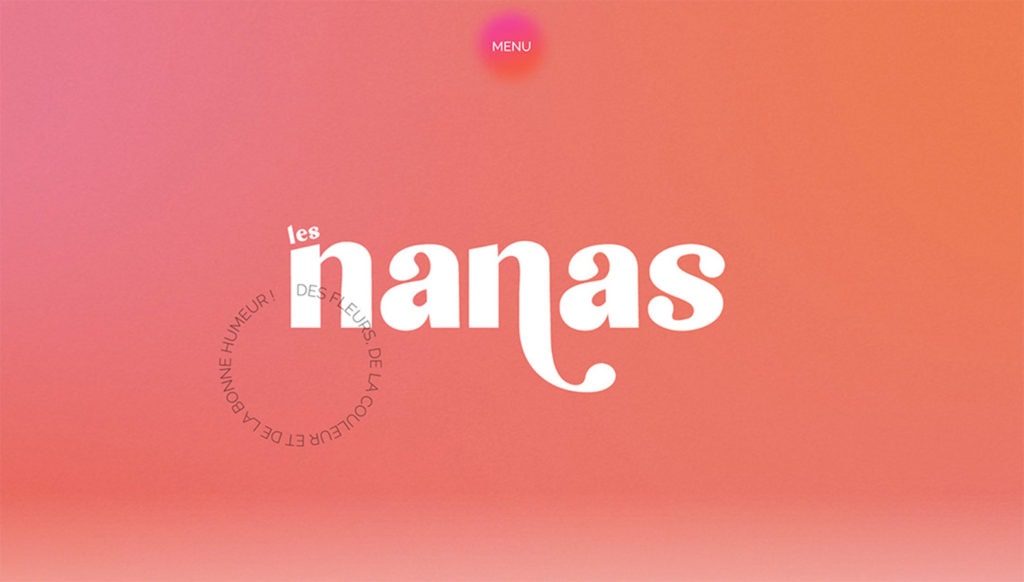
Los tipos de letra experimentales, como el ejemplo de les nanas anterior, se han vuelto populares a medida que los diseñadores buscan crear experiencias visuales únicas y atractivas. Estos tipos de letra tienen formas poco convencionales, formas de letras inusuales y un uso audaz del color y la textura.
Una de las razones clave de la popularidad de las tipografías experimentales en el diseño web es el deseo de crear una identidad de marca memorable y distintiva, como en el ejemplo anterior. Mediante el uso de un tipo de letra único y llamativo, un sitio web puede destacarse entre la multitud y captar la atención de sus visitantes.
Estos estilos de fuente también comparten una gran capacidad para inspirarse en las emociones. Por ejemplo, un tipo de letra con bordes dentados y texturas ásperas puede transmitir una sensación de urgencia o emoción, mientras que un tipo de letra más fluido y orgánico puede crear una sensación de calma y relajación. Si tiene un paquete completo de Kadence, puede usar el complemento de fuentes personalizadas de Kadence para usar fácilmente esas fuentes en el diseño de su sitio.
2. Elementos de interfaz de usuario animados

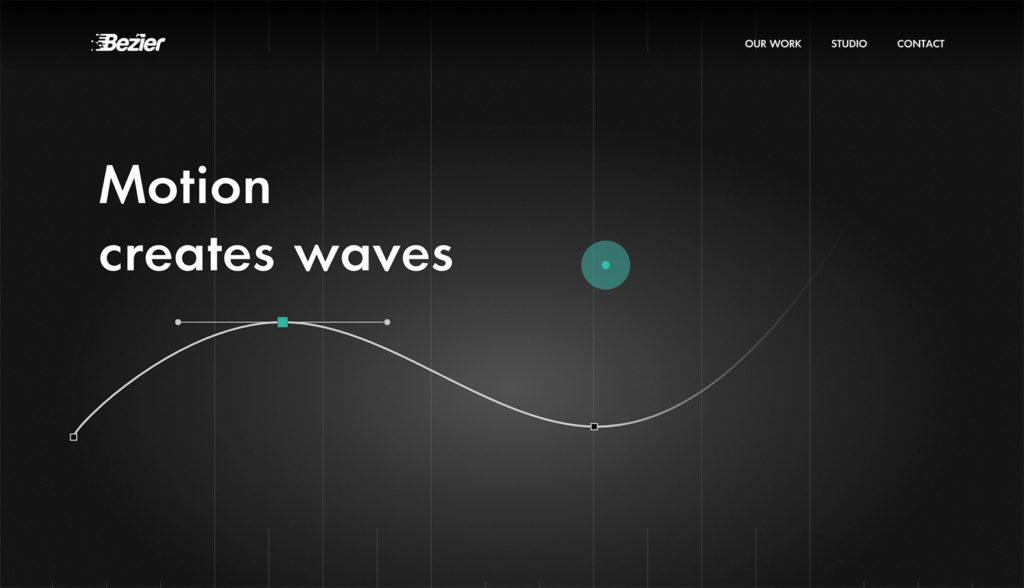
Los elementos animados de la interfaz de usuario pueden incluir cualquier cosa, desde efectos de desplazamiento, animaciones de carga, animaciones de botones y más. En el ejemplo anterior de Bezier, el logotipo incluye una animación, el puntero es un elemento púrpura animado y la curva se mueve. También hay un efecto de carga.
Uno de los principales beneficios de los elementos animados de la interfaz de usuario es que pueden hacer que un sitio web se sienta más dinámico y atractivo. Al agregar movimiento e interactividad a elementos estáticos, los diseñadores pueden crear una sensación de vitalidad y personalidad que puede ayudar a diferenciar un sitio web o una aplicación de sus competidores.
Cuando se hace con cuidado, como en el ejemplo anterior, los elementos animados de la interfaz de usuario pueden mejorar la usabilidad al proporcionar señales direccionales o interactivas. El Kadence Lottie Block es una manera fácil de agregar animación de bajo ancho de banda a su sitio de Kadence.
3. Modo oscuro

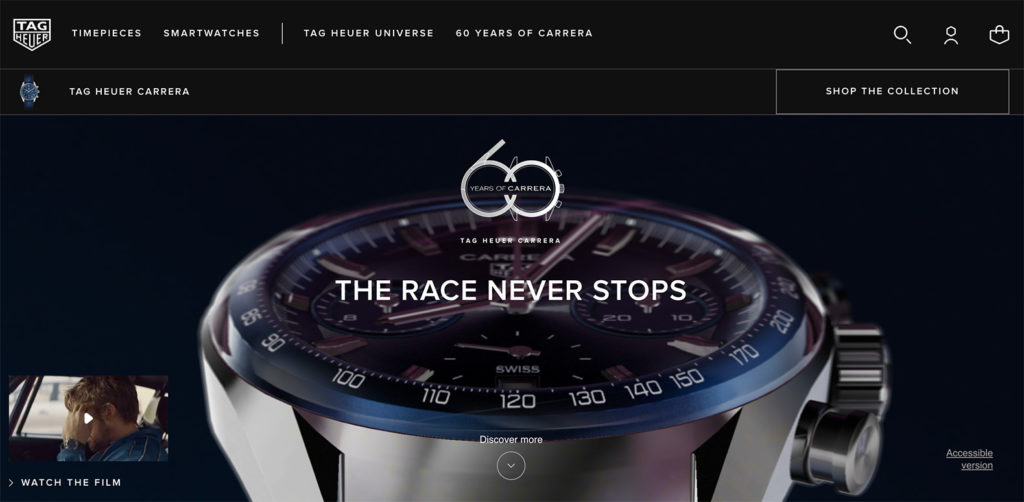
Las interfaces de usuario en modo oscuro tienen fondos oscuros y texto de color claro, y otros elementos de la interfaz de usuario, y se encuentran entre una de las técnicas de diseño más populares en los últimos años.
Los fondos oscuros pueden crear una apariencia elegante y sofisticada o una escena cambiante. También puede crear una sensación de contraste que puede hacer que los elementos de la interfaz de usuario se destaquen más claramente, mejorando su visibilidad y legibilidad. Eche un vistazo a un ejemplo perfecto de esto de Tag Heuer. Kadence Theme tiene una función de modo oscuro incorporada, por lo que puede habilitar esta poderosa función con solo un clic.
Otro beneficio del diseño del modo oscuro es que puede ser más agradable a la vista, especialmente en condiciones de poca luz. Muchos usuarios cambiarán sus dispositivos al modo oscuro, y los sitios que no están diseñados para ello están a merced de la combinación de colores que el dispositivo impone en el diseño.
4. Diseño inspirado en NFT

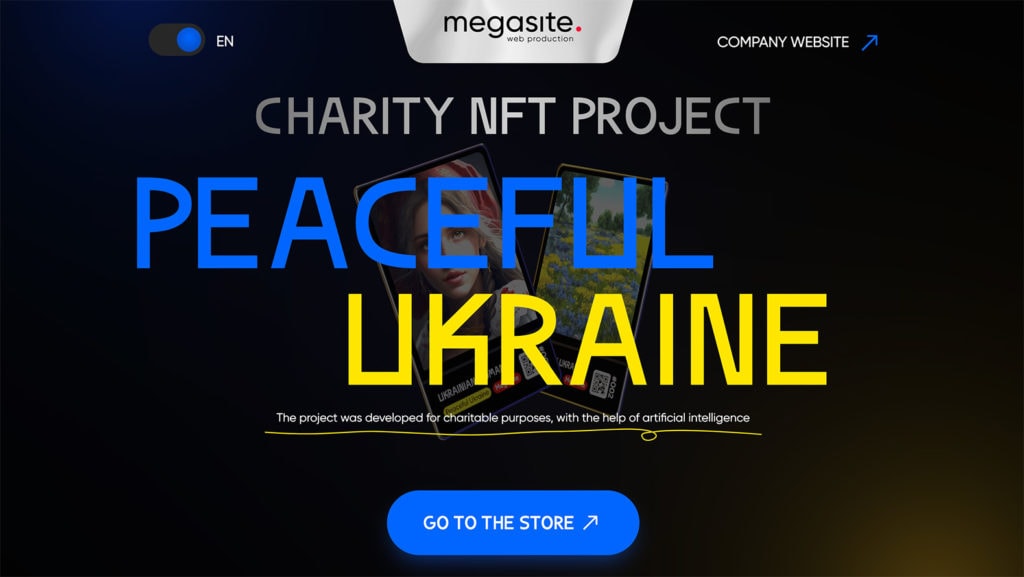
Con el crecimiento de los NFT (conocidos como tokens no fungibles) en el mercado, surge una gran cantidad de diseños de sitios web que presentan este token de arte digital o parecen imitarlo. Mira el ejemplo de NFT Ucrania.
Estos sitios a menudo tienen un diseño futurista, usan el modo oscuro y tienen elementos que cruzan la línea entre la fantasía y la realidad. Muchos de ellos también implementan tipos de letra grandes porque no tienen mucho más contenido para mostrar en las páginas de inicio.
5. Formas y patrones geométricos

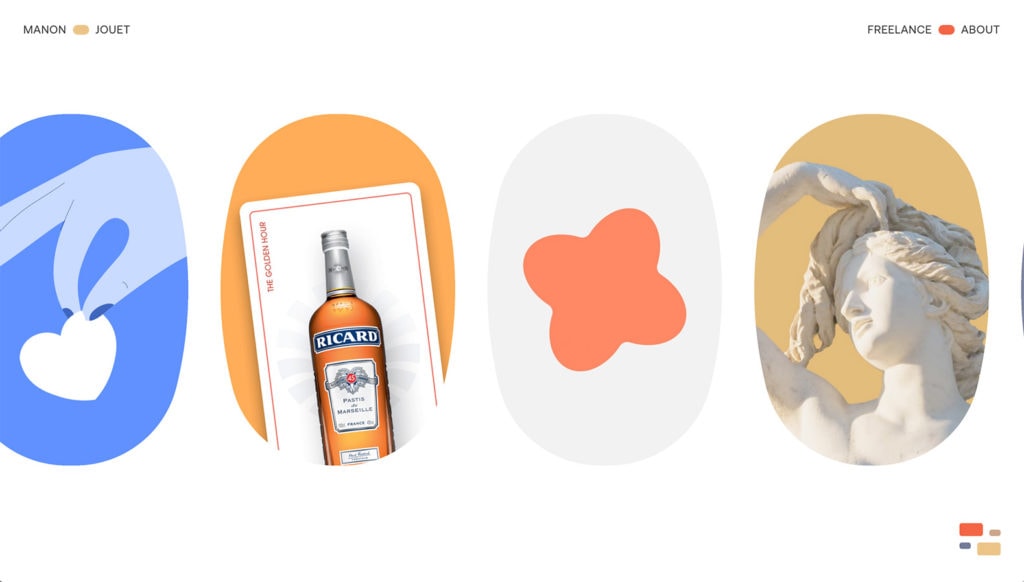
Esta tendencia es fácil de detectar con formas simples y abstractas como triángulos, círculos y cuadrados, así como con patrones y composiciones más complejos en proyectos de diseño de sitios web. Mira esto en acción de Manon Jouet.
Una de las principales razones de la popularidad de las formas y patrones geométricos es su versatilidad. Pueden crear varios efectos visuales, desde diseños minimalistas y discretos hasta composiciones atrevidas y coloridas. También se pueden utilizar en una variedad de aplicaciones, desde logotipos y marcas hasta diseño web e impreso.
Otro beneficio de usar formas y patrones geométricos es que pueden ayudar a crear una sensación de orden y estructura en un diseño. Mediante el uso de formas y patrones simples y repetitivos, los diseñadores pueden crear una sensación de ritmo y equilibrio que puede ayudar a guiar el ojo del espectador y crear una experiencia visual cohesiva.
Una forma de usar esta técnica con Kadence es usar el Bloque de imagen avanzado y agregar una máscara a la configuración del bloque para una sensación geométrica.
6. Efectos 3D

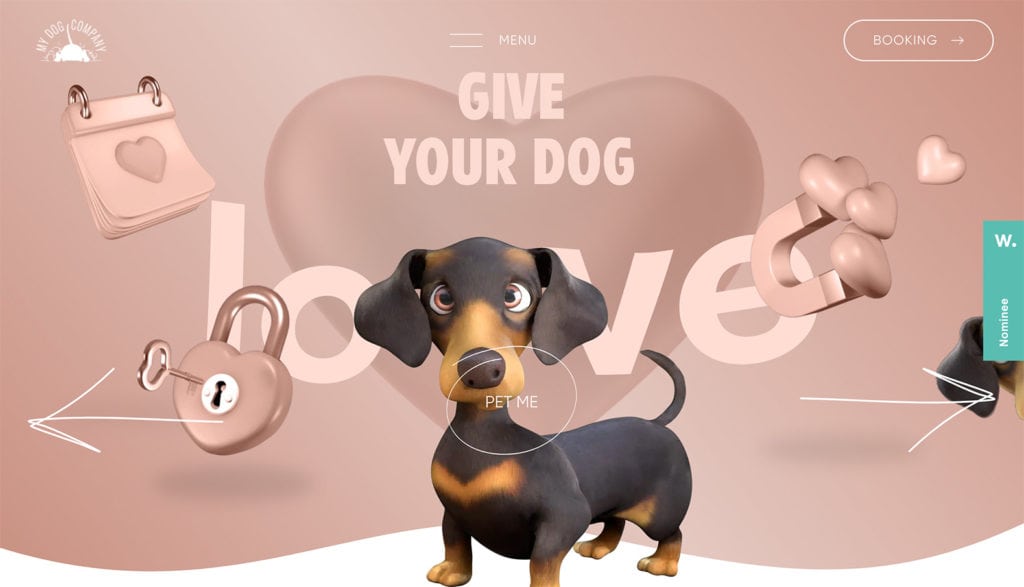
Los gráficos, animaciones y efectos tridimensionales crean una experiencia más inmersiva y atractiva para los visitantes del sitio web. (¡Nos encanta el perro en el ejemplo anterior de My Dog Company!)

Esta tendencia es popular porque puede crear una experiencia visual más realista y atractiva. Mediante el uso de gráficos y animaciones en 3D, los diseñadores pueden crear una sensación de profundidad y dimensionalidad que puede ayudar a dar vida a un sitio web y hacerlo más atractivo e interactivo.
Cuando se hace bien, los efectos 3D también pueden mejorar la usabilidad de un sitio web al facilitar que los visitantes entiendan cómo navegar e interactuar con el sitio.
7. Brutalismo

El brutalismo como tendencia de diseño de sitios web se caracteriza por una estética cruda, sin pulir y, a menudo, poco convencional, que se centra en la funcionalidad y el minimalismo. Los sitios web brutalistas suelen presentar diseños simples, tipografía austera y elementos de diseño HTML/CSS básicos, a menudo con una paleta de colores monocromática o limitada.
Esta es una de esas tendencias que no esperábamos que despegara por completo, pero se ha vuelto popular, incluso en lugares esperados, como el comercio electrónico, como se ve en el ejemplo anterior de KSENIASCHNAIDER.
Uno de los principios clave del brutalismo es la función sobre la forma. En lugar de usar animaciones llamativas o elementos de diseño complejos, los sitios web brutalistas priorizan la simplicidad y la facilidad de uso. Este enfoque puede ayudar a crear una experiencia de usuario más optimizada, lo que permite a los visitantes acceder rápida y fácilmente a la información que necesitan.
8. Superposición de texto e imágenes

La superposición de texto e imágenes es una de esas tendencias de diseño que pueden verse de muchas maneras diferentes. La gente parece amarlo u odiarlo, según el uso.
El estilo se utiliza en su mayor parte para ayudar a crear una sensación de cohesión y unidad entre los diferentes elementos de diseño. Al superponer texto e imágenes, los diseñadores pueden crear una conexión visual entre las diferentes partes del diseño.
Además, puede ayudar a crear una sensación de profundidad y dimensionalidad. Al superponer diferentes elementos, hay una sensación de profundidad y crea una composición visualmente más interesante. Vea un ejemplo perfecto de esto de Lustre.
9. Cualquier cosa inspirada en la IA

El diseño inspirado en la IA es una tendencia de diseño relativamente nueva que se inspira en la inteligencia artificial (IA) y las tecnologías de aprendizaje automático. Se caracteriza por un enfoque en la creación de diseños basados en datos, automatización y algoritmos, lo que puede ayudar a mejorar la eficiencia, la precisión y la personalización.
Un ejemplo de diseño inspirado en la IA es el uso de técnicas de diseño generativo, que implican el uso de algoritmos para generar automáticamente variaciones de diseño basadas en ciertos parámetros o criterios. Este enfoque puede ayudar a los diseñadores a explorar una gran cantidad de posibilidades de diseño de manera rápida y eficiente y puede conducir a soluciones de diseño más optimizadas y personalizadas.
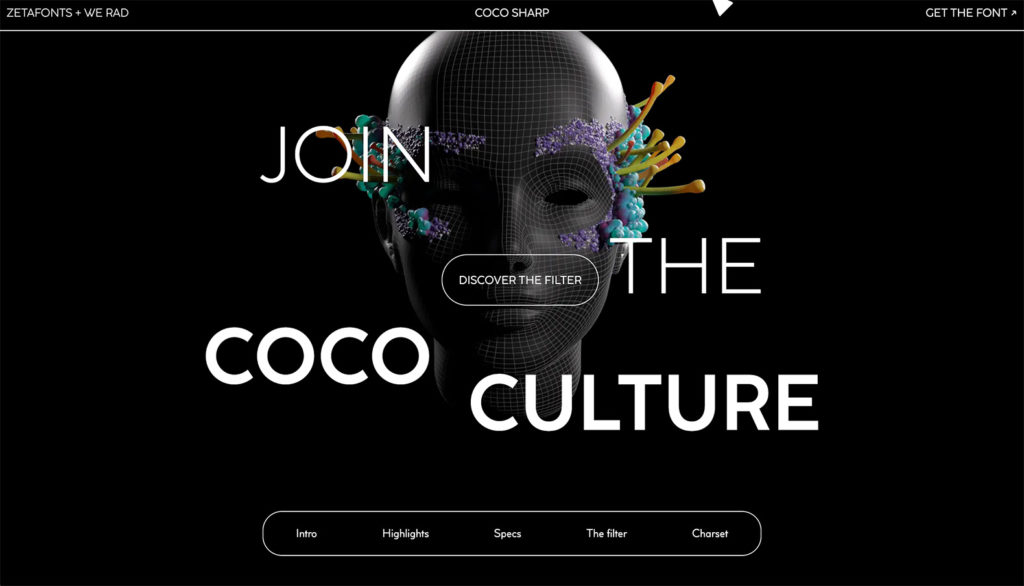
Cómo se ve? La mayoría de los diseños inspirados en la IA tienen un aspecto y una sensación generados por computadora, casi exactamente lo contrario de lo que los proyectos de IA intentan replicar. Solo mira un ejemplo de esto de Coco Sharp. En Kadence, estamos entusiasmados con lo que AI puede ofrecernos en términos de diseño. Escuche el episodio 28 de Kadence Beat para conocer nuestra versión candente de la IA.
10. Diseño de solo texto

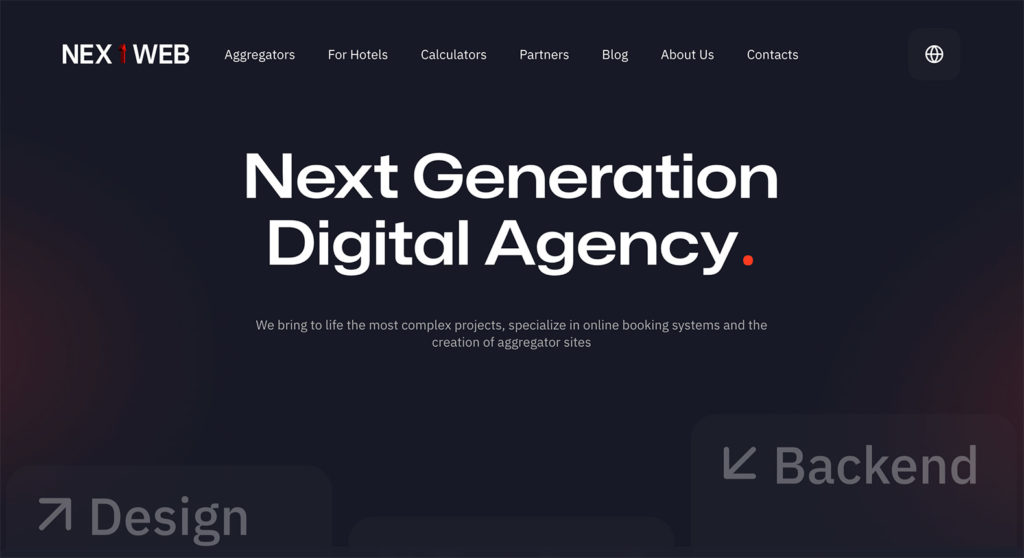
La tendencia del diseño de sitios web de solo texto es un enfoque minimalista del diseño web que se basa exclusivamente en el texto para comunicar información a los usuarios. Esta tendencia se caracteriza por un enfoque en la simplicidad, la legibilidad y la accesibilidad, y se puede utilizar para crear sitios web limpios, elegantes y altamente funcionales. A menudo, estos diseños utilizan una tipografía grande y llamativa que es interesante de ver. Solo echa un vistazo al ejemplo de Nextweb.
Una de las ventajas clave del diseño de sitios web de solo texto es que puede ayudar a mejorar la legibilidad con una experiencia web enfocada. Además, los sitios web de solo texto a menudo se cargan más rápido y son más livianos que sus contrapartes ricas en multimedia, lo que puede mejorar la experiencia general del usuario y reducir las tasas de rebote.
Si eres fanático del diseño de solo texto, el Bloque de texto avanzado de Kadence Blocks es la herramienta perfecta para ti. Facilita la visualización de texto hermoso en cualquier lugar de su sitio.
Inspiraciones para el diseño de sitios web: ¿Qué sigue?
Si bien estas tendencias son los looks dominantes del año, pueden cambiar rápidamente. Busque nuestros resúmenes mensuales de tendencias de diseño de sitios web para ayudarlo a mantenerse al tanto de todo el diseño.
Un paquete completo de Kadence le brinda todo lo que necesita para mantenerse al día con todas las tendencias de diseño y llevar su sitio web al siguiente nivel. Desde el bloque de texto avanzado en Kadence Blocks hasta la capacidad de crear diseños y páginas totalmente personalizables, Kadence Full Bundle le brinda todo lo que necesita para crear sitios web hermosos, efectivos y atractivos.
