Diseño de encabezado de sitio web en 2023: ejemplos y mejores prácticas
Publicado: 2023-06-07Es probable que un visitante del sitio se decida acerca de su sitio web y su marca, dentro de los 2 segundos de ver la carga inicial de su sitio en su navegador web, y el encabezado de su sitio es una gran parte de esa impresión inicial. Dentro de esos 2 segundos, un posible cliente tomará la decisión abrupta de explorar más o buscar algo más para atraerlo.
Podría decirse que el encabezado de su sitio web es el elemento más importante de todo su sitio web. Les ayuda a obtener una pista visual de lo que contiene su sitio, cómo pueden encontrar rápidamente la información que necesitan y cómo su marca resuelve su problema de manera efectiva.
En esta publicación, profundizaremos en todo lo que necesita saber sobre el diseño de encabezados de sitios web, las mejores prácticas para guiar sus proyectos y algunos ejemplos como inspiración.
Conceptos básicos de diseño de encabezado de sitio web
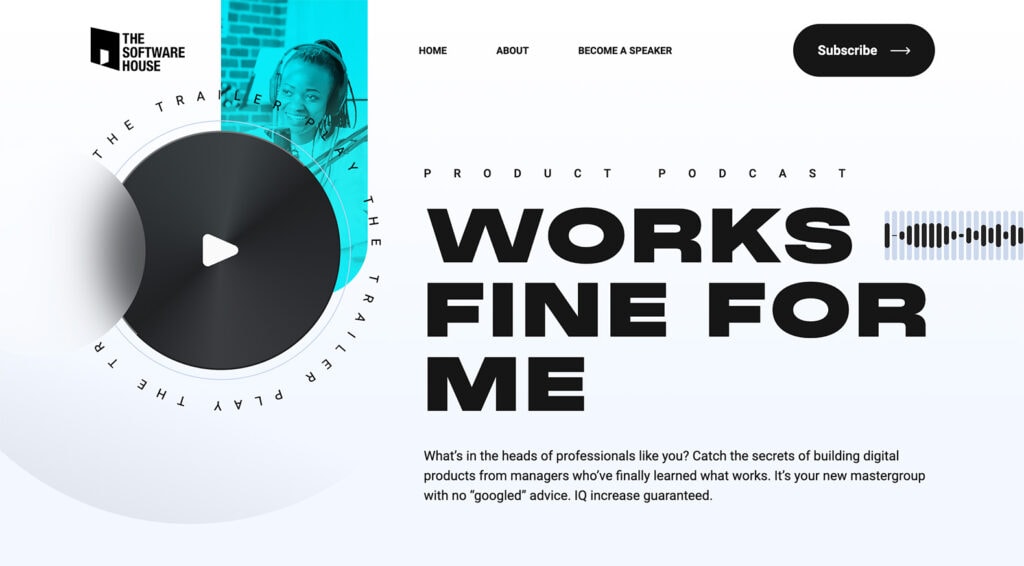
El ejemplo de la casa de software

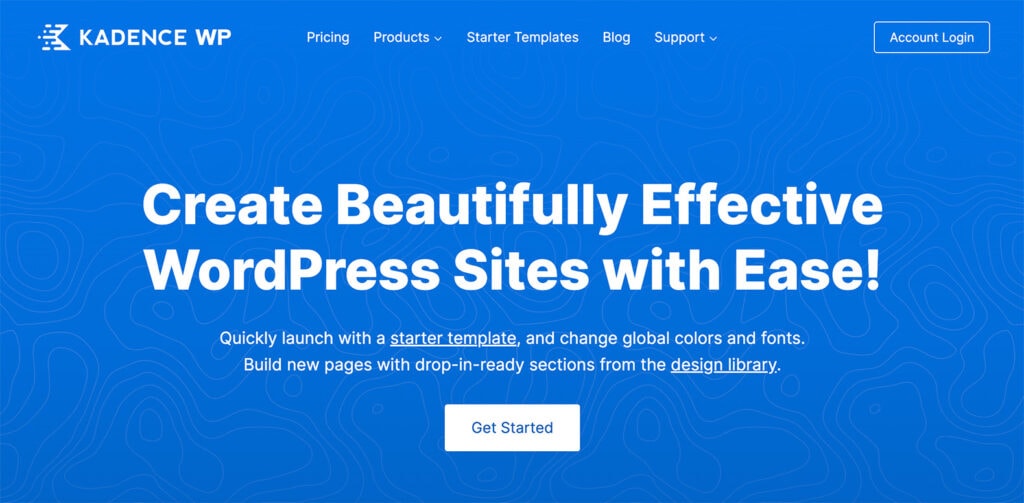
Kadence WP

Pero primero, ¿qué es exactamente el encabezado de un sitio web? Entonces, somos claros, el encabezado de un sitio web es generalmente la parte superior de un sitio web que contiene elementos de marca, navegación y cualquier cosa que los usuarios puedan encontrar útil para navegar y relacionarse con su marca. Los encabezados suelen estar en todas las páginas de un sitio web, pero suelen tener un mayor impacto visual en las páginas de inicio o de destino.
Hay bastantes palabras que usamos cuando hablamos de encabezados de sitios web que pueden no ser tan familiares:
- Navegación, menú, menú de navegación: una lista de enlaces en los que se puede hacer clic a diferentes secciones del sitio web.
- Menú de hamburguesas: un icono apilado de tres líneas que se expande en un menú de navegación cuando se hace clic en él. Si bien son comunes en los dispositivos móviles, también han comenzado a aparecer más para la navegación de escritorio.
- Llamado a la acción: un botón/enlace que alienta a los visitantes a realizar una acción específica, como realizar una compra, suscribirse a un boletín informativo o realizar otra acción.
- Menú desplegable: un menú que se expande cuando un usuario pasa el cursor sobre un elemento o hace clic en él, revelando elementos adicionales del submenú.
- Adhesivo: un encabezado que permanece visible en la parte superior de la página a medida que el usuario se desplaza.
- Encabezado o imagen principal: una imagen o video de gran tamaño que ocupa la mayor parte del espacio del encabezado. También puede incluir elementos de texto o una llamada a la acción.
- Megamenú. Los mega menús utilizan grandes ventanas emergentes para mostrar una variedad de opciones que normalmente no están disponibles por otros medios. Tienen la ventaja de permitir a los usuarios seleccionar su destino sin navegar a través de capas separadas de una jerarquía de menús.
Tipos de encabezados de sitios web
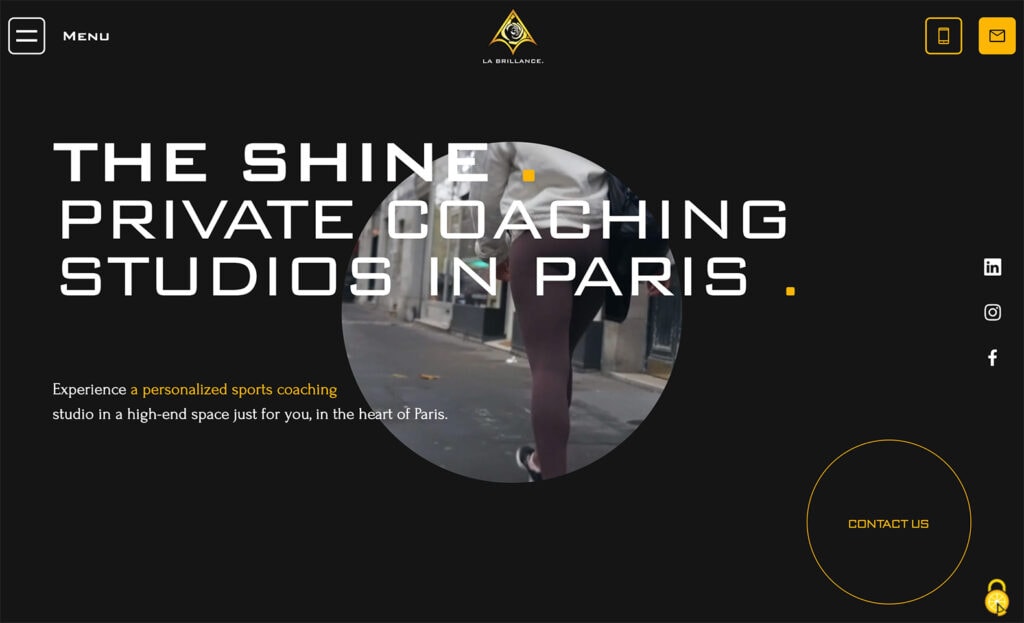
Brillo de laboratorio
Este encabezado resalta el logotipo y el contacto mientras oculta los elementos del menú en una navegación estilo hamburguesa. Este estilo puede ser efectivo cuando desea que sus usuarios se sumerjan en el contenido del área principal debajo del encabezado.

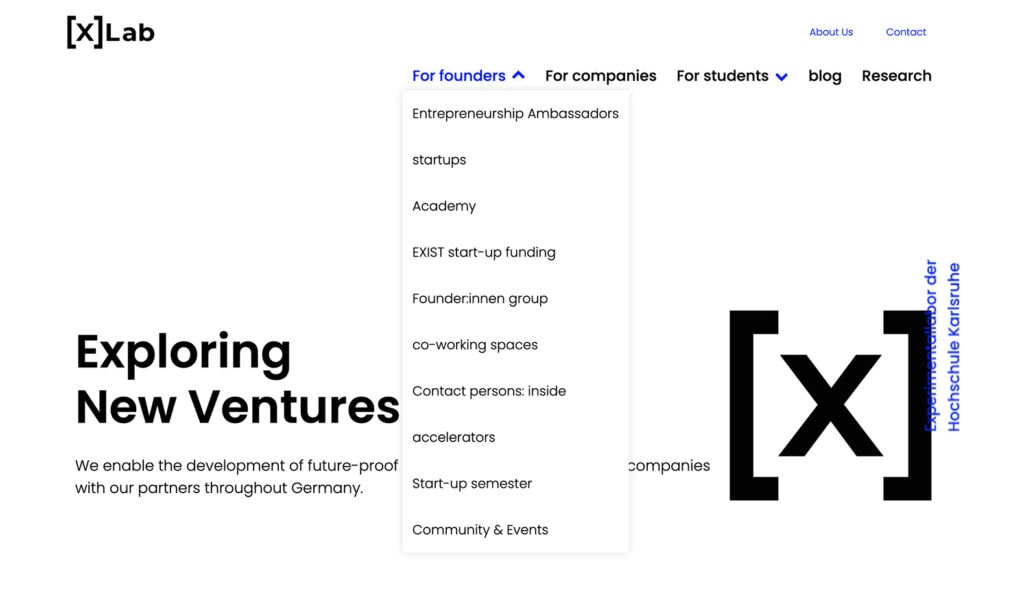
[X] laboratorio
[X]Lab utiliza una navegación desplegable que destaca la navegación para tipos de visitantes específicos. El sobre nosotros y la información de contacto reciben un tratamiento diferente por encima del contenido general de navegación.

Hay muchas formas diferentes de crear y diseñar elementos de encabezado de sitio web. No existe una solución única para todos, y es importante tener en cuenta a su audiencia y visitantes al seleccionar el tipo que mejor representa su proyecto.
Un encabezado estático permanece fijo en la parte superior del sitio web, incluso cuando el usuario se desplaza hacia abajo en la página. Por lo general, incluye el logotipo, el menú de navegación y, a veces, un botón de llamada a la acción. Esta es la forma más común y concisa de encabezado.
Un encabezado adhesivo, que mencionamos anteriormente, es similar a un encabezado estático pero se "pega" a la parte superior de la pantalla a medida que el usuario se desplaza. Este tipo de encabezado puede ser una buena opción si tiene mucho contenido en su sitio web y desea facilitar que los usuarios siempre accedan al menú de navegación. Un encabezado adhesivo también puede “reducirse” al desplazarse, por lo que no es tan grande como cuando llega a una página por primera vez.
Un encabezado de pantalla completa ocupa toda la pantalla y, por lo general, incluye una imagen o un video de fondo, junto con un botón de llamada a la acción o una superposición de texto. Estos a menudo se denominan encabezados de héroe. Este tipo de encabezado puede ser visualmente llamativo, pero solo puede ser apropiado para algunos sitios web.
Un encabezado transparente es una tendencia de diseño popular que implica el uso de un encabezado sin color de fondo para que se vea la imagen o el video de fondo. Este tipo de encabezado puede agregar un aspecto moderno y elegante a su sitio web.
Un encabezado superpuesto generalmente aparece después de que el usuario hace clic en un botón o icono y superpone el contenido del sitio web con un menú u otras opciones. Este tipo de encabezado puede ser una buena opción para sitios web con capacidad de respuesta móvil donde el espacio es limitado. Un encabezado superpuesto se usa a menudo en combinación con un ícono/menú de hamburguesa y se abre cuando se hace clic en él.
Un mega encabezado de menú incluye un gran menú desplegable de varias columnas que se muestra cuando el usuario pasa el cursor sobre un elemento del menú o hace clic en él. Este tipo de encabezado puede ser una buena opción para sitios web con mucho contenido e información.
Un encabezado de varias capas suele tener dos niveles de encabezado o elementos de navegación. Esto podría incluir una barra superior más pequeña con información de contacto básica o enlaces de redes sociales encima de un elemento de encabezado de navegación más alto y tradicional que contiene un logotipo del sitio y enlaces.
Elementos a incluir en el encabezado de un sitio web
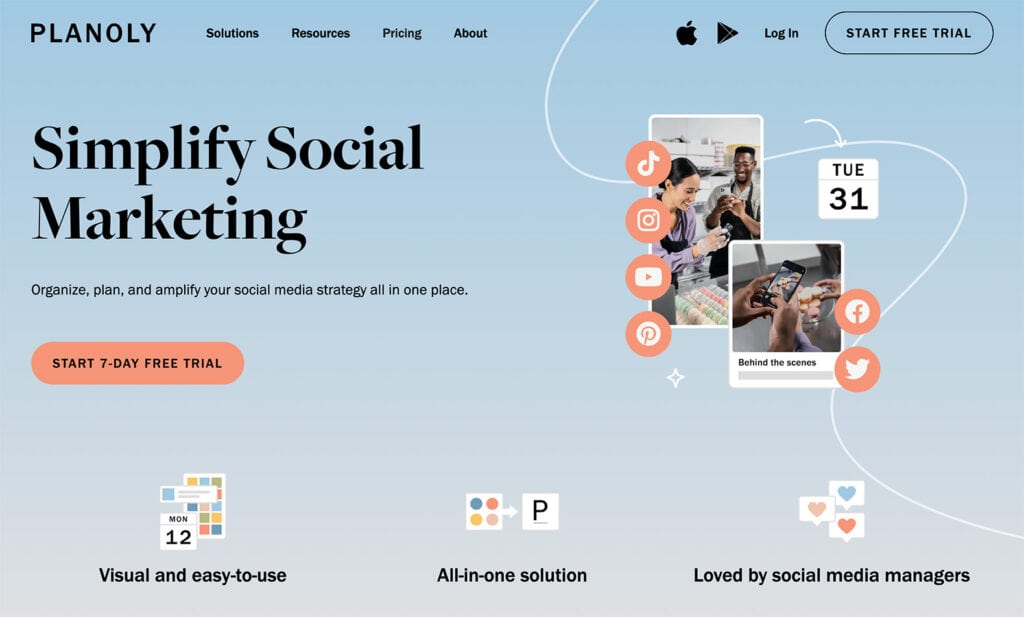
planoly
Planoly tiene una navegación simple y fácil de entender que hace que comenzar una prueba gratuita sea un enfoque principal, al mismo tiempo que hace que sea muy sencillo para los visitantes nuevos en la marca explorar su solución.

aura bora
Aura Bora pone su elemento de marca al frente y al centro, mientras que explorar dónde encontrar su producto y comprarlo en una tienda minorista es una prioridad. Los íconos en el lado derecho del encabezado despiertan la curiosidad de aquellos que ya han establecido una relación con la marca.


El tipo de encabezado que seleccione para el diseño de su sitio web a menudo depende de la información que debe contener. Hay elementos estándar que los usuarios esperan encontrar en el encabezado del sitio web.
Los elementos comunes del encabezado del sitio web incluyen:
- Logotipo: destacado en el encabezado, el logotipo es una parte importante de la identidad de su marca y, a menudo, es el botón de inicio para todo el diseño del sitio web.
- Navegación: el menú debe ser fácil de encontrar y usar, con etiquetas claras para cada página.
- Búsqueda: si su sitio web tiene una función de búsqueda, incluir un lugar en el encabezado puede facilitar que los visitantes encuentren lo que buscan.
- Información de contacto: el número de teléfono, la dirección de correo electrónico o la dirección física pueden ser útiles para los visitantes, pero no son obligatorios para todos los diseños de encabezados de sitios web.
- Llamado a la acción: un botón o enlace en el encabezado puede alentar a los visitantes a realizar una acción específica, especialmente si se ve diferente de otros elementos de navegación.
- Íconos de redes sociales: Facilite que los visitantes encuentren formas relacionadas de conectarse si está activo en las redes sociales.
Selector de idioma o moneda: si su sitio web atiende a una audiencia internacional, incluir un selector de idioma o moneda puede hacer que la navegación sea mucho más fácil. - Inicio de sesión: si los usuarios necesitan autenticarse en su sitio web para administrar una cuenta o compras, se debe incluir un botón de inicio de sesión en el encabezado.
- Elementos de compra: para los sitios de comercio electrónico, los encabezados deben incluir enlaces o íconos para las acciones de compra necesarias, como el carrito, el pago o los artículos favoritos/guardados.
Prácticas recomendadas para el diseño de encabezados de sitios web
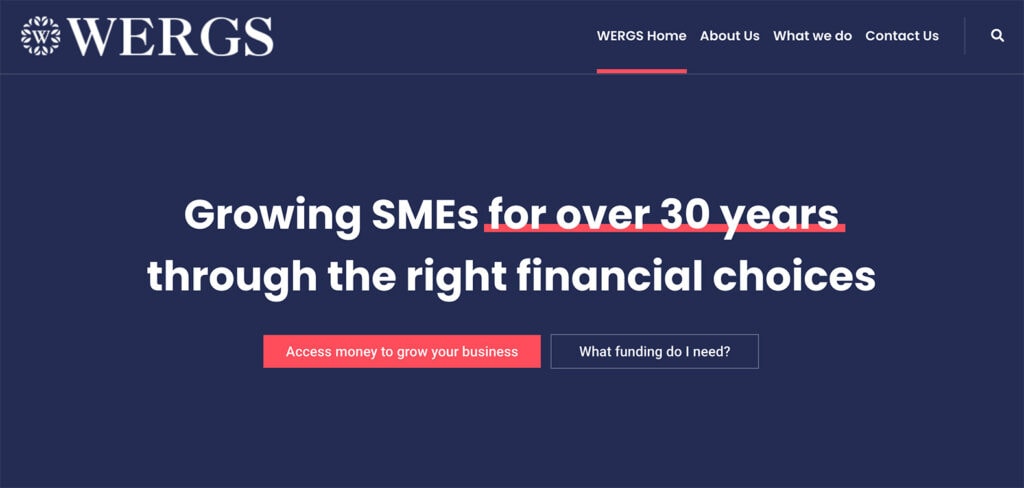
Consultoría Wergs
Una navegación simple que resalta dónde se encuentra alguien en el sitio con un borde/subrayado inferior simple es una buena opción para un sitio simple.

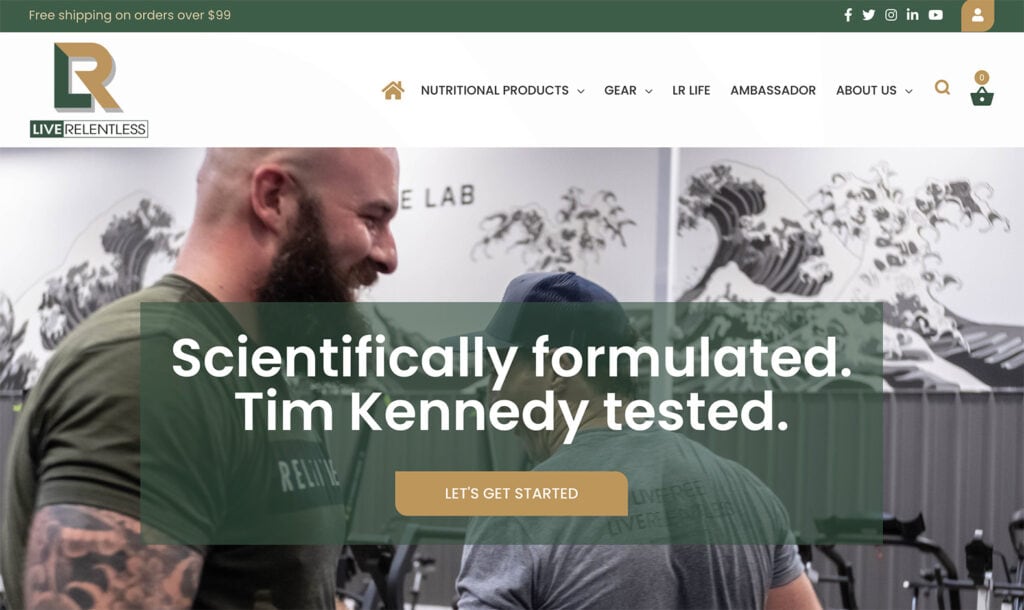
Vive implacable
Para un sitio de comercio electrónico, la navegación que brinda una descripción general del contenido del carrito es útil, al igual que la capacidad de encontrar rápidamente capacidades de búsqueda en el sitio.

Probablemente distinga intuitivamente un buen encabezado de uno malo de inmediato. Un encabezado bien diseñado es claro, fácil de entender y lo ayuda en su recorrido por el sitio web. Un encabezado bien diseñado prioriza las necesidades del usuario y ayuda a su audiencia a encontrar lo que está buscando.
Tenga en cuenta estas prácticas recomendadas para encabezados de sitios web cuando planifique el diseño de la parte superior de la página.
- Simplicidad Recuerda, solo tienes 2 segundos para causar una buena impresión. Mantenga su encabezado simple y despejado con información esencial para guiar a los visitantes del sitio hacia una mayor participación.
- Capacidad de respuesta Asegúrese de que el diseño de su encabezado responda y pueda adaptarse a diferentes tamaños de pantalla.
- Crujiente y claro . Use imágenes o videos de alta calidad que estén optimizados para uso web. Las imágenes borrosas o pixeladas pueden hacer que su sitio web se vea poco profesional.
- Apoyo a la marca . Muestre su marca en el encabezado usando un logotipo y los colores de la marca para ayudar a los visitantes a identificar y recordar su sitio web.
- claro Use etiquetas de menú claras y concisas que sean fáciles de entender.
- conciso Racionalizar la cantidad de opciones disponibles en el menú; demasiadas opciones pueden parecer desordenadas y confusas. Ayude a guiar a los usuarios por un camino lógico con solo unas pocas opciones de alto nivel.
- fácil Elija una tipografía que sea fácil de leer y que complemente el estilo de su marca. Use estilos de fuente para guiar a los visitantes a través del diseño de su encabezado. Debe ser fácil de escanear y entender.
- optimizado Asegúrese de que su encabezado esté diseñado para la velocidad. Las imágenes grandes y los diseños complejos pueden ralentizar su sitio web, así que optimice su encabezado para que se cargue rápidamente. Evite cargar animaciones porque pueden hacer que un sitio web parezca cargar más lentamente.
- Accesible El cumplimiento de ADA no solo es requerido por varias leyes, sino que es una buena práctica garantizar que su sitio sea accesible para todos, sin importar si usan un navegador, un lector de pantalla o cualquier otro dispositivo.
Empezar a diseñar
El encabezado de un sitio web suele ser lo primero que alguien ve cuando visita su sitio. El atractivo visual y la funcionalidad son vitales por este motivo.
Recuerde, menos suele ser más al crear un encabezado. Tiene que verse bien pero ser igual de fácil de leer y entender. Cuando diseñe el encabezado de un sitio web, siempre esté preparado para probar el diseño y tenga otra opción si los usuarios no responden bien. A veces, algo tan simple como una nueva imagen o palabras diferentes pueden marcar una gran diferencia sin un rediseño completo.
Construyendo encabezados con Kadence
Hay una variedad de formas en que puede crear encabezados con Kadence. En el personalizador de Kadence Theme, hay un generador de encabezado completo que facilita la creación de encabezados efectivos. Nuestra documentación de ayuda sobre el creador de encabezados de Kadence explica cómo hacerlo. Si está buscando crear un encabezado transparente o un encabezado fijo, también tenemos documentación sobre eso. Incluso puede configurar encabezados condicionales para páginas específicas o grupos de páginas.
Y si está buscando un control aún más granular, puede reemplazar los encabezados en función de condiciones específicas usando las secciones de contenido de Kadence Elements y configurándolo para reemplazar los encabezados.
Haga crecer su sitio con Kadence
Un paquete completo de Kadence le brinda todo lo que necesita para potenciar su sitio y aprovechar las últimas tendencias de diseño web.
