Por qué debería considerar un diseño móvil primero para su sitio web
Publicado: 2020-01-10Si bien han pasado cinco años desde el anuncio de 'Mobilegeddon' de Google, crear una experiencia de usuario (UX) móvil sigue siendo un desafío para muchos diseñadores. De hecho, puede ser difícil diferenciar entre lo que hace que un diseño sea realmente funcional para los usuarios de dispositivos móviles o simplemente visualmente menos engorroso.
Aquí es donde una estrategia de "móvil primero" puede ser de vital importancia. Dado que se prevé que el uso de Internet móvil se multiplique por siete entre 2017 y 2022, la necesidad de atender a los usuarios móviles no disminuirá. Con esto en mente, es posible que desee considerar agregar constructores de WordPress para dispositivos móviles a su caché de herramientas de diseño web.
En este artículo, analizaré de cerca las diferencias entre las estrategias mobile-first y mobile-friendly. También discutiré:
- Por qué deberías diseñar móvil primero
- Cómo puede beneficiarse de un diseño móvil primero
- Cómo construir con una estrategia móvil primero
¡Empecemos!
Por qué debería diseñar primero para dispositivos móviles (y en qué se diferencia de la optimización para dispositivos móviles)
En primer lugar, es importante comprender la diferencia entre un enfoque de "primero móvil" y uno "compatible con dispositivos móviles". Si bien a veces puede ver que estos términos se usan indistintamente, no son lo mismo. En realidad, tanto las especificaciones técnicas como los métodos de ejecución pueden diferir mucho.
Si desea ver en acción un enfoque móvil primero, algunos buenos ejemplos incluyen el sitio web de Apple, YouTube y Airbnb. Una prueba rápida es abrir estos sitios tanto en una computadora de escritorio como en su dispositivo móvil. Si las diferencias son difíciles de detectar o están completamente ausentes, está viendo evidencia de un diseño móvil primero.
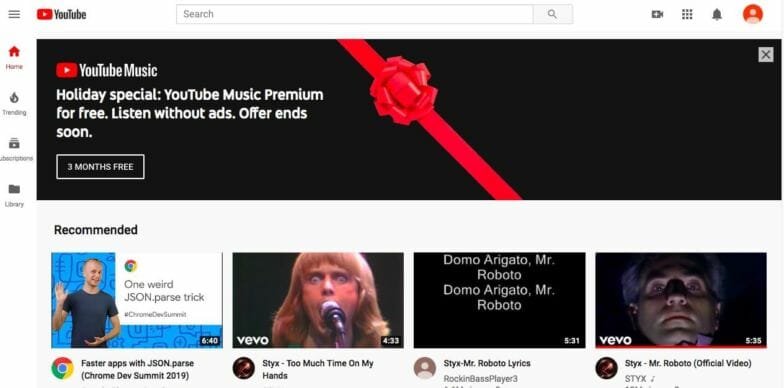
Miremos la página de inicio de YouTube para ver algunos ejemplos de buenas opciones de diseño para dispositivos móviles:

El uso de imágenes grandes, texto mínimo y un menú basado en íconos son todas las formas en que YouTube ha priorizado a los usuarios móviles. Incluso ha abandonado las estructuras de menú de escritorio más tradicionales por el menú 'hamburguesa' que funciona bien en las pantallas móviles.
Ahora, quiero cambiar a un enfoque compatible con dispositivos móviles para ver más de cerca. Esto en realidad puede ser un camino más complicado de tomar. Esto se debe a que el proceso se basa primero en la codificación para pantallas más grandes y luego en el uso de CSS para lograr una mejor experiencia en pantallas pequeñas. Por ejemplo, si accede a un sitio web compatible con dispositivos móviles en su teléfono, el código detectará su pantalla y entregará el formato 'amigable' a su dispositivo.
En esta situación, los menús normalmente cambiarán, las imágenes se optimizarán y su experiencia será un poco mejor para el tamaño de pantalla que está utilizando. Sin embargo, también puede perder alguna funcionalidad en el reformateo. Por ejemplo, algunos elementos pueden quedar ocultos en la pantalla más pequeña o en las imágenes, y los gráficos se apilarán para adaptarse a un diseño móvil.
En Flywheel, creemos que el diseño importa. Si está de acuerdo, descargue este fondo de escritorio gratuito de Design Matters hoy mismo.

Sin embargo, con un móvil primero enfoque, construirá para pantallas móviles desde el primer momento. Si bien un diseño móvil primero puede usar algunos de los mismos marcos de diseño que su primo amigable, coloca a los usuarios móviles como la principal preocupación. También puede considerar el dispositivo móvil primero como una estrategia de diseño que ofrece exactamente lo que se necesita desde el principio, mientras que las estrategias optimizadas para dispositivos móviles adaptan lo que tiene a pantallas más pequeñas.
En consecuencia, tiene más sentido diseñar para la mayoría de sus usuarios. Comenzar con los dispositivos móviles en mente significa que puede crear un sitio y entregar contenido diseñado específicamente para la mayor cantidad de visitantes del sitio, sin perder funcionalidad ni disminuir la experiencia.
Cómo puede beneficiarse de un diseño móvil primero
Ya mencioné Mobilegeddon, pero vale la pena discutir los últimos pasos de Google para priorizar los sitios móviles. En julio de 2019, el gigante de las búsquedas subió la apuesta y comenzó a indexar primero en dispositivos móviles.
En realidad, esto en realidad está protegido en cualquier sitio que haya sido indexado previamente, incluso si eran de la variedad de escritorio. Sin embargo, definitivamente hay más en la historia del móvil primero.
Cuando diseñe con una estrategia móvil primero, es probable que esté utilizando algunas de las mejores prácticas de diseño de UX probadas y verdaderas. Estos tienen en cuenta a sus usuarios y están orientados a mejorar la experiencia del usuario. Se ha demostrado que todo esto beneficia sus resultados al mantener a los visitantes en el sitio más tiempo y más comprometidos con su contenido.
Además, una mentalidad móvil trae consigo una gran cantidad de otras opciones. Esto podría incluir el uso de interacción en tiempo real, estrategias basadas en la ubicación y más.
Cómo construir con una estrategia móvil primero
A continuación, quiero echar un vistazo a un par de consejos clave que pueden ayudarlo a comenzar con una estrategia móvil primero. Si bien estas pueden considerarse prácticas recomendadas para cualquier diseño de sitio, hay algunas cosas que no podría implementar solo con CSS compatible con dispositivos móviles.

Aquí hay tres consejos clave para construir con una estrategia móvil primero
- Mantenlo simple
- Renueva el diseño de tu sitio
- Aprovechar el potencial de la tecnología móvil
Mantenlo simple consolidando tu contenido
Este es un enfoque bastante utilizado que puede ayudarlo sistemáticamente a ordenar su contenido antes de cambiar a un sitio móvil primero. Es ineficiente tratar de trabajar con contenido que puede eliminar más tarde.
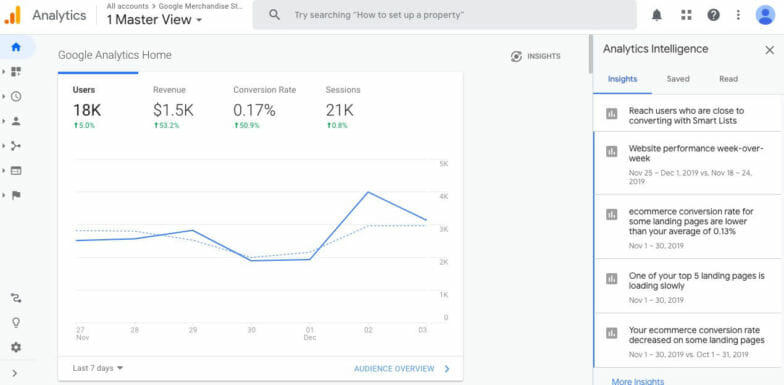
La consolidación de contenido tiene un proceso bastante flexible pero prescriptivo que comienza con la catalogación de su contenido existente. Las herramientas fácilmente disponibles, como Google Analytics, se pueden usar para ayudar con este proceso y pueden identificar cómo se están desempeñando ciertas áreas de contenido:

Una vez que haya hecho un balance de su contenido y analizado su rendimiento, puede comenzar a tomar decisiones sobre su estilo futuro y sus estrategias de contenido.
Renueve el diseño de su sitio usando un tema móvil primero
Si está renovando un sitio web centrado en el escritorio con un diseño móvil primero, es probable que deba elegir un nuevo tema. Esto se debe a que el enfoque móvil primero no se agrega a un diseño existente: es una transformación con una estrategia completamente diferente.
Si aún no está utilizando los primeros creadores de WordPress para dispositivos móviles, le recomiendo que lo considere. WordPress no solo es el sistema de administración de contenido (CMS) más popular disponible, sino que también ofrece los temas más versátiles. Esto incluye muchos temas para dispositivos móviles, todos repletos de características que pueden ayudarlo a mantener su nuevo diseño en el buen camino.
Aproveche el potencial de la tecnología móvil con un diseño innovador
Una de las grandes ventajas de diseñar para dispositivos móviles, como mencionamos anteriormente, es que ya no está encerrado en el tiempo y el espacio en el que estaría un usuario de escritorio. Por ejemplo, puede diseñar asumiendo que su cliente podría estar literalmente en cualquier lugar. cuando interactúan con su sitio web.
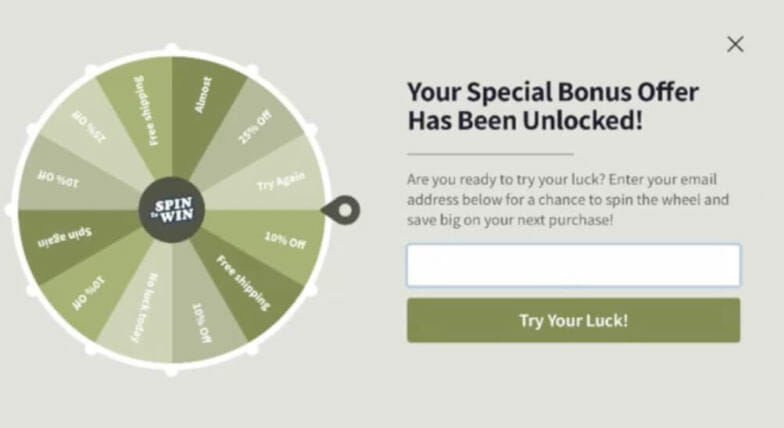
Esto abre la puerta a priorizar el desarrollo que incorpora elementos como Realidad Aumentada (AR), activación por voz, funciones de pantalla táctil y más. Por ejemplo, una opción táctil popular y atractiva es gamificar su sitio web con una 'rueda giratoria':

Esta es una opción divertida que le brinda una forma de recopilar información de clientes potenciales mientras ofrece un cupón o descuento. Las versiones móviles de esto a menudo le dan al usuario la opción de literalmente "girar" la rueda al pasar el dedo por ella.
Solo un par de otras posibilidades que puede considerar con el diseño móvil primero incluyen:
- Uso de opciones de firma táctil para cosas como la firma de contratos y la personalización de productos.
- Utilizando AR para proporcionar experiencias atractivas donde los usuarios pueden ver cómo se verían los productos virtuales en su casa.
- Crear opciones de venta basadas en la ubicación o descuentos con notificaciones automáticas y tecnología GPS.
Hay muchas otras formas de maximizar las oportunidades que puede presentar un enfoque de diseño móvil primero. La clave es equilibrar la forma y la función, ya que querrá asegurarse de seguir ofreciendo una experiencia fácil de usar.
Conclusión
Una vez que comprenda las diferencias básicas entre las estrategias optimizadas para dispositivos móviles y primero para dispositivos móviles, puede comenzar su propio cambio de imagen del sitio web para dispositivos móviles. Dado que la adopción del uso de Internet móvil no parece disminuir en el corto plazo, definitivamente recomiendo evaluar su sitio web actual en busca de áreas en las que pueda implementar prácticas móviles primero.
Al comenzar sus planes de diseño de dispositivos móviles primero, puede tener en cuenta estos tres consejos simples:
- Mantenga su contenido simple y directo.
- Renueve el diseño de su sitio con un tema móvil primero.
- Aproveche las características técnicas únicas de los dispositivos móviles.
¿Estás trabajando en un cambio de imagen que dé prioridad a los dispositivos móviles y, de ser así, cómo te va? ¡Háganos saber en la sección de comentarios!
¿Quieres más consejos para diseñar sitios?

En esta guía, cubriremos consejos sobre cómo trabajar más rápido para acelerar su flujo de trabajo de WordPress y cómo descargar tareas de flujo de trabajo de diseño web. Desde la configuración inicial del sitio hasta su puesta en marcha, ¡descubra cómo puede reducir horas de su trabajo diario! Descargue la guía gratuita a continuación.
