10 tendencias de diseño web de WordPress para construir un sitio web rápido en 2023
Publicado: 2023-06-21En 2023, tener un sitio web de carga rápida se ha vuelto más crítico que nunca.
Dado que las personas esperanexperiencias en línea rápidas y fluidas, un sitio web que tarda una eternidad en cargarse es una forma segura de perder visitantes y clientes potenciales.
La investigación ha demostrado que un retraso de 1 segundo en el tiempo de carga de la página puede resultar en una reducción de aproximadamente 4.5% en su tasa de conversión.
Esto destaca la necesidad de que los sitios web prioricen la velocidad y el rendimiento.

WordPress, el sistema de administración de contenido líder en el mundo, juega un papel crucial.Con su amplia gama de complementos, temas y opciones de personalización, las tendencias de diseño web de WordPress pueden hacer o deshacer la velocidad de un sitio web.
En el artículo, descubrirá las últimastendencias de diseño web que harán que su sitio web sea tan rápido que dejará a Usain Bolt en el polvo.
¿Qué es el diseño web de WordPress y cómo funciona?
El diseño web de WordPress se refiere a la creación, personalización y mantenimiento de sitios web utilizando la plataforma WordPress.Implica elegir un tema adecuado, agregar complementos, personalizar la apariencia del sitio web y optimizar la velocidad y el rendimiento.
El diseño web de WordPress es una opción popular para los creadores de sitios web porque es fácil de usar y ofrece muchas opciones de personalización. Esto facilita a los principiantes la creación de un sitio web de aspecto profesional sin sabercómo codificar .
Un sitio web bien diseñado puede ayudar a mejorar la experiencia del usuario, aumentar la participación e impulsar las conversiones. Un diseño moderno puede establecer la presencia en línea de su marca.Aprender estrategias sobre gestión de marca también puede ser útil.
Además, el diseño web puede afectar la optimización del motor de búsqueda (SEO) de su sitio web y aumentar su visibilidad en las páginas de resultados del motor de búsqueda (SERP). El SEO en la página también puede ayudar a optimizar su página para generar más tráfico.
Esto puede generarmás tráfico orgánico y, en última instancia, más conversiones.El diseño web se trata de hacer que un sitio web se vea bien y crear un sitio web funcional y eficiente que brinde una experiencia positiva al cliente.
¡Vamos a sumergirnos!
10 tendencias esenciales de diseño web de WordPress para sitios web rápidos en 2023
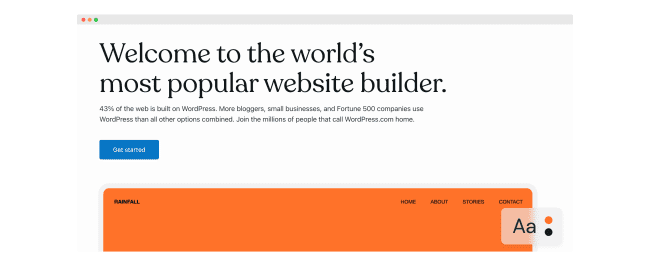
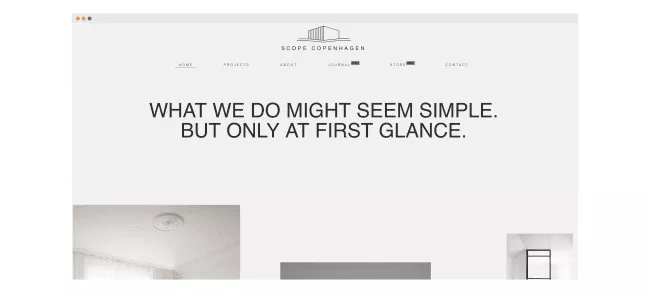
1. Diseño minimalista: el poder de la simplicidad
En el mundo acelerado de hoy, la gente quiere que las cosas sean simples y fáciles de entender. Lo mismo ocurre con el diseño de sitios web. Con su diseño limpio y ordenado, el diseño minimalista se ha vuelto popular enel diseño web de WordPress.
Al ordenar elementos y eliminar elementos de diseño innecesarios, puede cargar su sitio web más rápido y brindar una mejor experiencia de usuario.
Los beneficios de un diseño simple y limpio son numerosos. Es cierto; ¡menos es más! Los diseños de sitios web minimalistas son más eficientes y generan una participación positiva del cliente.

2. Diseño móvil primero: el futuro de la navegación
Con el auge de los dispositivos móviles, la navegación móvil se ha convertido en la norma. Como resultado, los sitios web deben optimizarse para aplicaciones y dispositivos móviles. Un sitio web optimizado para dispositivos móviles brinda una mejor experiencia de usuario y puede afectar la velocidad de su sitio web.
Comience aplicando las siguientes mejores prácticas:
- Diseño receptivo: la adaptación a diferentes tamaños y resoluciones de pantalla es crucial. El diseño, el contenido y la funcionalidad de la versión móvil deben optimizarse para pantallas más pequeñas, lo que garantiza una experiencia de usuario perfecta.
- Entregue el contenido más importante: al identificar el contenido y las características principales, los diseñadores pueden asegurarse de que sean fácilmente accesibles en pantallas más pequeñas, eliminando la necesidad de desplazarse o hacer zoom en exceso.
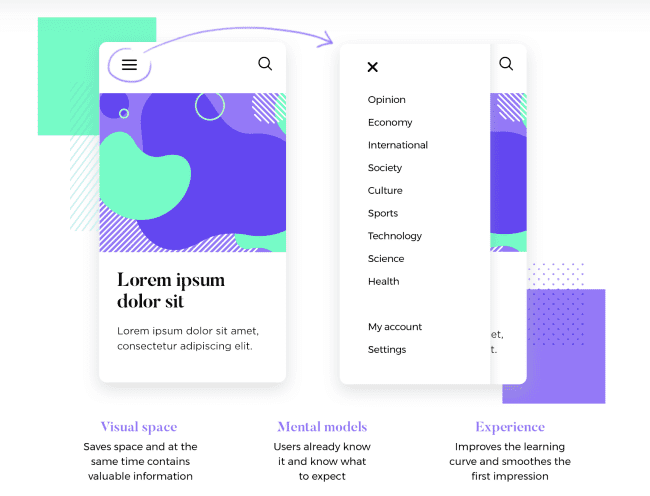
- Simplifique la navegación: el uso de menús plegables, íconos de hamburguesas o interfaces con pestañas ayuda a conservar el espacio en pantalla y permite a los usuarios acceder a diferentes secciones de la aplicación o el sitio web de manera eficiente.

Fuente: Justinmind
- Ofrezca interacciones táctiles: haga hincapié en la creación de elementos que sean fáciles de tocar, deslizar o pellizcar. Los diseñadores deben considerar el tamaño de los botones y enlaces, el espacio entre los elementos interactivos y los gestos intuitivos para mejorar la experiencia del usuario móvil.
- Optimice el rendimiento: los dispositivos móviles a menudo tienen conexiones a Internet más lentas y una capacidad de procesamiento limitada en comparación con las computadoras de escritorio. El diseño móvil primero implica optimizar el rendimiento al minimizar el uso de imágenes grandes, reducir las solicitudes HTTP y optimizar el código y los activos para tiempos de carga más rápidos.
3. Imágenes adaptables: el secreto de un sitio web rápido
Las imágenes pueden ser el principal culpable de los lentos tiempos de carga del sitio web. Por eso es vital que tus imágenes estén optimizadas y que sepas cómo ajustar el tamaño de las imágenes.
Puede crear un único archivo de imagen optimizado para cada tamaño y resolución de dispositivo con una imagen adaptable.Esto significa que no necesita crear varias versiones de la misma imagen para diferentes tamaños o resoluciones, lo que reduce la cantidad de datos que deben cargarse.

4. Funciones de carga diferida: la clave para una velocidad del sitio más rápida
Lazy-loading es una técnica que retrasa la carga de imágenes u otros elementos hasta que se vuelven visibles para el usuario.
Puede usar los siguientescomplementos principales de carga diferida para su sitio:
NitroPack : optimización del rendimiento todo en uno en piloto automático
NitroPack es una solución completa con más de 35 funciones de optimización avanzadas que funcionan de manera inmediata. Concatenación de código, optimización de imágenes de 360° (que incluye Lazy Loading, Adaptive Image Sizing, conversión WebP y más), optimización de fuentes, almacenamiento en caché inteligente y una CDN integrada: obtenga la velocidad y el rendimiento óptimos para su sitio web, sin escribir una sola línea de código.

a3 Lazy Load : una opción versátil y fácil de usar
a3 Lazy Load es una solución de carga diferida versátil y fácil de usar. Proporciona una gama de opciones de personalización y es fácil de usar. Es una excelente opción para aquellos que desean una solución de optimización de sitios web flexible y fácil de usar. a3 Lazy Load también brinda compatibilidad con una variedad de temas y complementos, lo que la convierte en una excelente opción para aquellos que desean una solución que funcione a la perfección con su configuración actual.
BJ Lazy Load : una solución sencilla y ligera
BJ Lazy Load es una solución de carga diferida simple y liviana. Proporciona una funcionalidad básica y es fácil de usar, por lo que es una excelente opción para aquellos que desean una solución simple de optimización de sitios web. BJ Lazy Load también es liviano, por lo que no ralentizará su sitio web como soluciones más completas.
Lazy Load for Videos : una solución para optimizar el rendimiento de los videos
Lazy Load for Videos es una solución diseñada específicamente para optimizar el rendimiento de los videos. Proporciona una funcionalidad de carga diferida para videos, lo que puede mejorar significativamente los tiempos de carga de la página y mejorar la experiencia del usuario. Lazy Load for Videos también es fácil de usar, por lo que es una excelente opción para aquellos que desean una solución simple para optimizar su contenido de video.
Consejo de experto: asegúrese de verificar si necesita eliminar complementos inactivos para liberar espacio del desorden innecesario en su base de datos de WordPress.
5. Red de entrega de contenido (CDN): distribución de contenido para cargas más rápidas
Una red de entrega de contenido (CDN) es una red de servidores que distribuye el contenido de su sitio web en varias ubicaciones.El uso de un CDN puede reducir la latencia y acelerar los tiempos de carga, proporcionando una mejor experiencia de usuario para sus visitantes.
Aumenta la velocidad de carga de la página al servir el contenido del sitio web a múltiples servidores en todo el mundo, lo que permite a los usuarios acceder al contenido desde un servidor que está geográficamente más cerca de ellos, lo que reduce la distancia que recorren los datos y, por lo tanto, minimiza la latencia.
Además, las CDN pueden almacenar en caché el contenido al que se accede con frecuencia en los servidores perimetrales, lo que permite que las solicitudes posteriores del mismo contenido se atiendan más rápido sin obtenerlo del servidor de origen, lo que mejora aún más la velocidad de carga de la página.
6. Páginas móviles aceleradas (AMP): páginas móviles más rápidas con la iniciativa de Google
Accelerated Mobile Pages (AMP) es una iniciativa de código abierto que tiene como objetivo hacer que la web móvil sea más rápida. Lo logra utilizando una versión simplificada de HTML, CSS simplificado y una biblioteca de JavaScript limitada.
Aquí hay un desglose de cómo funciona AMP para los más curiosos entre ustedes:
- Estructura HTML: con AMP, la estructura HTML se simplifica y se restringe a un conjunto de etiquetas y propiedades específicas. Estas etiquetas priorizan la renderización rápida y la carga eficiente de recursos. Por ejemplo, impone el uso de carga asíncrona de recursos externos como imágenes y videos, evitando que bloqueen la representación de la página.
- Caché de AMP: cuando un usuario accede a una página habilitada para AMP, el contenido generalmente se sirve desde un caché de AMP. Este mecanismo de almacenamiento en caché garantiza que las páginas se carguen rápidamente y reduce la tensión en el servidor de origen.
- Validación: antes de que una página pueda almacenarse en caché, se somete a una validación que verifica si hay errores, aplica las mejores prácticas y garantiza que la página esté optimizada para el rendimiento. Si se detecta algún problema, la página puede modificarse o rechazarse.
- Priorización de contenido crítico: AMP enfatiza la priorización de la carga de contenido crítico, como imágenes, anuncios y otros elementos externos solo cuando ingresan a la ventana gráfica del usuario.
- JavaScript limitado: JavaScript personalizado no está permitido, excepto para un conjunto restringido de componentes de AMP que brindan una funcionalidad esencial. Al controlar el uso de JavaScript, AMP garantiza que cualquier código ejecutado en la página no afecte negativamente el rendimiento o la seguridad.
En resumen, AMP simplifica la estructura de las páginas web, utiliza el almacenamiento en caché, impone la validación, prioriza el contenido crítico y restringe el uso de JavaScript. En conjunto, estas optimizaciones dan como resultado tiempos de carga más rápidos, una experiencia de usuario móvil mejorada y un consumo de datos reducido.

7. Uso eficiente del almacenamiento en caché: acelere su sitio web
El almacenamiento en caché esuna herramienta poderosa que permite que su sitio web almacene datos a los que se accede con frecuencia, lo que reduce la cantidad de datos que deben cargarse cada vez que se accede a una página.
Los complementos de almacenamiento en caché y las técnicas de almacenamiento en caché web pueden mejorar significativamente la velocidad de su sitio web y brindar una mejor experiencia de usuario.
Habilite el almacenamiento en caché para su sitio web. Instalar NitroPack →
8. Protocolo HTTP/3: una conexión más rápida y confiable
HTTP/3 es la próxima generación del Protocolo de transferencia de hipertexto (HTTP), que transmite datos entre servidores web y clientes. La última versión del protocolo se ha desarrollado para hacer que la web sea más rápida, segura y confiable.
El Grupo de trabajo de ingeniería de Internet diseñó HTTP/3 (IETF) para superar muchos problemas encontrados en versiones anteriores del protocolo, como la latencia y las velocidades lentas.

Fuente: Web Almanac por HTTP Archive
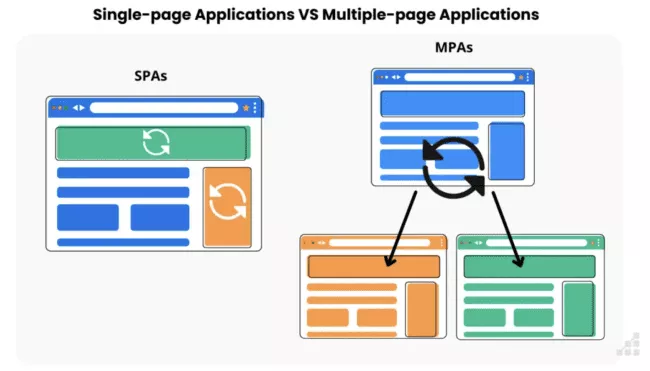
9. Aplicaciones de una sola página (SPA): dinámicas y perfectas
Las aplicaciones de una sola página (SPA) son aplicaciones web que reescriben dinámicamente la página actual en lugar de cargar páginas nuevas completas desde un servidor, lo que resulta en experiencias de usuario más rápidas y receptivas.
A diferencia de los sitios web tradicionales, que requieren cargar varias páginas para que los usuarios accedan al contenido, los SPA se crean en torno a una sola página, que actualiza dinámicamente el contenido a medida que el usuario interactúa. Esto elimina la necesidad de cargar múltiples páginas y hace que los SPA sean más rápidos, con mayor capacidad de respuesta y más fáciles de usar que los sitios web tradicionales.

Fuente: ruta escalable
10. Generación de sitios estáticos: el futuro de la creación de sitios web
La generación de sitios estáticos crea un sitio web compuesto por archivos HTML, CSS y JavaScript prediseñados que no requieren representación del lado del servidor, lo que los hace más rápidos y seguros que los sitios web dinámicos tradicionales.
A medida que los sitios web se vuelven cada vez más complejos y ricos en funciones, la cantidad de datos que deben enviarse y recibirse entre los servidores web y los navegadores puede volverse abrumadora rápidamente. Un generador de sitios estáticos proporciona una forma optimizada de entregar contenido mediantela creación previa de versiones estáticas de las páginas, lo que permite tiempos de carga más rápidos y recursos de servidor reducidos.
Al utilizar la generación de sitios estáticos, puede mejorar significativamente la velocidad de su sitio web y reducir los recursos del servidor.

Fuente: Static.app (además de un gran ejemplo de un sitio web completamente estático)
Uso eficiente de temas y complementos de WordPress para sitios web más rápidos
Temas ligeros: acelere su sitio web con diseños minimalistas
Los temas ligeros de WordPress brindan diseños minimalistas, de carga rápida y receptivos que garantizan una experiencia de usuario fluida.
Estos temas generalmente vienen con un diseño simple y limpio, esquemas de color limitados y menos funciones y opciones, lo que los hace livianos y fáciles de personalizar.
Son ideales para blogueros y propietarios de sitios web que dan prioridad a la velocidad, la legibilidad y la facilidad de uso por encima de gráficos sofisticados y funcionalidades complejas. Los temas ligeros también pueden ayudar a mejorar la clasificación de SEO, aumentar la participación del usuario y reducir las tasas de rebote.
Además, a menudo son más asequibles que los temas ricos en funciones, lo que los convierte en una excelente opción para empresas y personas con un presupuesto limitado.
Un tema liviano le permite publicar su contenido más rápido sin sacrificar el atractivo.
Importancia de seleccionar temas de carga rápida
El tema que elija para su sitio web puede afectar significativamente su velocidad y rendimiento. Untema pesado y mal optimizado puede ralentizar su sitio web, lo que genera tiempos de carga más prolongados y una menor participación.
Seleccionar temas de WordPress de carga rápida puede mejorar la velocidad de su sitio web y brindar una mejor experiencia de usuario. Esto conduce a una mayor participación, mayores conversiones y mejores clasificaciones en los motores de búsqueda.
Los mejores temas de WordPress para velocidad en 2023
Saber cuáles están optimizados para la velocidad puede ser un desafío con tantos temas. Para ayudarlo a encontrar los temas de WordPress de carga más rápida para 2023, aquí hay algunas opciones principales a considerar:
- Astra
- veinte veintitrés
- GenerarPrensa
- Hola Elementor
- Sídney
- kadencia
- personalizar
- bloques
- Escribir
Estos temas están diseñados teniendo en cuenta la velocidad y el rendimiento y ofrecen varias opciones de personalización para ayudarlo a crear un sitio web rápido y visualmente atractivo.
Al elegir un tema, asegúrese de buscar uno que sea liviano, optimizado para la velocidad y que tenga un diseño limpio y minimalista. Asegúrese de que aún pueda crear una experiencia atractiva para sus usuarios.

Complementos centrados en el rendimiento: aumente la velocidad de su sitio web con las herramientas adecuadas
Los complementos juegan un papel crucial en su sitio web de WordPress. Elegir complementos que mejoren el rendimiento del sitio puede mejorar significativamente la experiencia del usuario y hacer que su sitio web sea más eficiente.
Sin embargo, no todos los complementos se crean de la misma manera. Algunos complementos pueden ralentizar su sitio web, por lo que elegir sabiamente es esencial.
Alcanza una puntuación de más de 90 PSI en piloto automático. Obtenga NitroPack hoy →
Elección de complementos que mejoran el rendimiento del sitio
Al elegir los mejores complementos de WordPress para su sitio web, es esencial buscar los que estén bien codificados, actualizados regularmente y optimizados para la velocidad. Evite complementos pesados, obsoletos o que tengan muchas críticas negativas.
Al seleccionar complementos, tenga en cuenta su impacto en la velocidad y el rendimiento, la seguridad y la compatibilidad de su sitio web con la estética de su diseño y otros complementos.
El uso de los últimos complementos para sitios web prósperos puede ayudar a lograr estos objetivos.
Complemento de WordPress recomendado para la optimización de la velocidad
Para la optimización de la velocidad y las mejoras tangibles de Core Web Vitals , el complemento NitroPack todo en uno es un claro ganador.
Los usuarios de WordPress que deseen mejorar el rendimiento de su sitio web sin la molestia de lidiar con múltiples complementos o configuraciones complejas, pueden instalar este complemento en menos de 3 minutos y ver mejoras instantáneas gracias a más de 35 optimizaciones totalmente automatizadas.

Ya sea que esté buscando mejorar los tiempos de carga de su sitio web, optimizar imágenes o reducir la latencia, estos complementos lo tienen cubierto.Al seleccionar complementos, elija aquellos que estén bien codificados, actualizados regularmente y compatibles con su tema y otros complementos.
Un consejo final
A veces, un tiempo de carga un poco más lento de lo que te gustaría es inevitable. Con demasiada frecuencia me he sentado frente a mi computadora portátil esperando que se cargue un sitio web.
Sin embargo, hay formas en las que puede hacer que este tiempo de carga sea más fácil para sus usuarios: la gamificación.
La gamificación utiliza elementos y mecánicas similares a los juegos en contextos que no son juegos, como sitios web y aplicaciones, para motivar e involucrar a los usuarios.
Una forma en que la gamificación puede mejorar la velocidad de carga de la página es incorporando barras de progreso u otros indicadores visuales que muestren a los usuarios qué parte de la página se ha cargado y cuánto tiempo pueden esperar. Estos indicadores de progreso crean una sensación de anticipación y brindan a los usuarios una comprensión clara de lo que sucede en segundo plano, lo que hace que sea más probable que se queden y esperen a que se cargue la página.
Además, gamificar la experiencia de carga de la página con elementos interactivos o minijuegos puede convertir una experiencia típicamente frustrante en una agradable, reduciendo las tasas de rebote y mejorando la satisfacción del usuario en la página.
Conclusión
En conclusión, utilice las últimas tendencias de diseño web de WordPress para asegurarse de que su sitio web sea rápido, eficiente y brinde una experiencia de usuario positiva.
Téngalos en cuenta y recuerde los siguientes puntos clave:
- Las tendencias de diseño web de WordPress están en constante evolución
- Mantenerse al día con estas tendencias puede garantizar una experiencia de usuario rápida, eficiente y positiva para su sitio web.
- Los diseños minimalistas y los complementos centrados en el rendimiento pueden tener un impacto significativo en la velocidad y el rendimiento del sitio web.
- Tomar medidas y explorar las últimas tendencias puede mejorar la velocidad, la apariencia y el compromiso del sitio web.
- Las herramientas y técnicas adecuadas pueden crear un sitio web rápido, eficiente y visualmente atractivo que genere resultados.
Entonces, tome medidas hoy y explore las últimas tendencias de diseño web de WordPress.
Ya sea que esté buscando mejorar la velocidad de su sitio web, mejorar su apariencia, aumentar la participación o mejorar el rendimiento de su sitio web, puede crear un sitio web rápido, eficiente y visualmente atractivo que brinde una experiencia de usuario positiva.
