23 conseils de pro pour optimiser les e-mails pour mobile
Publié: 2020-04-16Qu'il s'agisse de répondre à un e-mail dans l'ascenseur ou de vérifier l'e-mail "votre commande est en route" lors d'une réunion qui aurait pu être un e-mail, nous utilisons tous constamment le courrier électronique sur nos appareils mobiles.
En effet, 42 % des e-mails sont désormais ouverts sur un appareil mobile ; par conséquent, être en mesure d'exécuter des campagnes marketing qui fonctionnent efficacement et s'affichent correctement sur les appareils mobiles est un must pour les marques de commerce électronique.
Voici ce que disent nos experts Essence of Email pour vous aider à optimiser vos e-mails afin de créer la meilleure expérience mobile.
1. Connaissez votre public. Quels appareils et clients de messagerie vos abonnés utilisent-ils ?
Alors que dans un monde parfait, vous optimiseriez vos e-mails pour qu'ils soient impeccables sur tous les appareils et clients de messagerie, en réalité, c'est assez difficile à réaliser. Une chose intelligente à faire est d'identifier les appareils et les clients que la majorité de vos abonnés utilisent et de leur fournir la meilleure expérience possible en premier.
Vous pouvez vérifier ces données auprès de votre fournisseur de services de messagerie (ESP) et de divers logiciels d'analyse.
Voici l'aperçu pour les utilisateurs de Klaviyo :

Pour utiliser Google Analytics pour surveiller les appareils que vos clients utilisent pour lire les e-mails et interagir avec votre site Web, configurez le suivi UTM pour tous les liens dans vos e-mails. Vous pouvez vérifier les résultats dans votre compte Google Analytics, dans le rapport Audience/Mobile/Appareils, en définissant la dimension Secondaire sur Source/Support.
Ligne d'objet et pré-en-tête
2. Utilisez des lignes d'objet courtes
Gardez les lignes d'objet inférieures à 40 caractères. La quantité d'espace fournie par les appareils mobiles pour afficher les lignes d'objet est assez limitée, alors soyez bref ou utilisez les 40 premiers caractères pour mentionner la phrase la plus importante de votre ligne d'objet afin de maximiser les chances que les lecteurs la voient.
3. Ajoutez des emojis aux lignes d'objet pour augmenter l'engagement ?
Alors que la plupart des clients d'Essence of Email voient continuellement de meilleures performances pour les lignes d'objet contenant un emoji, il est également important de garder à l'esprit la voix et le style de la marque. Les destinataires habitués aux marques avec une copie sérieuse et directe peuvent ne pas montrer autant d'intérêt pour les lignes d'objet contenant des emojis. Cependant, pour les marques avec une voix plus ludique, les emojis sont un excellent moyen de piquer la curiosité des destinataires et d'inspirer des taux d'ouverture plus élevés.
Gardez à l'esprit que tous les emojis ne s'affichent pas correctement sur tous les clients et appareils de messagerie. Découvrez comment tester si votre emoji s'affichera correctement.
4. Rédigez des pré-en-têtes significatifs pour augmenter les taux d'ouverture
Inclure des pré-en-têtes convaincants est un excellent moyen d'augmenter les taux d'ouverture de vos e-mails. Aussi connu sous le nom de "Johnson Box", les pré-en-têtes décrivent généralement le sujet de votre e-mail et incitent les destinataires à continuer à lire. Ainsi, avant même que vos destinataires aient ouvert votre e-mail, ils auront la possibilité de prévisualiser son contenu.
Maximisez la puissance de vos pré-en-têtes en utilisant des verbes forts qui aident vos lecteurs à imaginer exactement ce que vous essayez de décrire - et n'oubliez pas d'inclure le point principal de votre e-mail.
Voici quelques exemples de bonnes combinaisons ligne d'objet + pré-en-tête :
Ligne d'objet : Faites de la santé votre priorité n° 1 ?Pré-en-tête : Comment assurer votre sécurité et celle de vos clientsObjet : Profitez de cette offre de rêve de 10 % de réduction !Pré-en-tête : Terminez votre achat pour un sommeil bien mérité
Copier pour les e-mails
5. Concentrez votre copie sur les avantages client
Soyons honnêtes, les clients veulent savoir ce qu'ils en retirent. Ainsi, au lieu de vous concentrer sur les caractéristiques d'un produit ou d'un service, mettez l'accent sur les avantages que vos lecteurs auront en les utilisant.
Pensez au problème que votre client potentiel essaie de résoudre ou à ce qu'il essaie d'accomplir. Ensuite, offrez-leur une solution précieuse à laquelle ils ne peuvent résister !
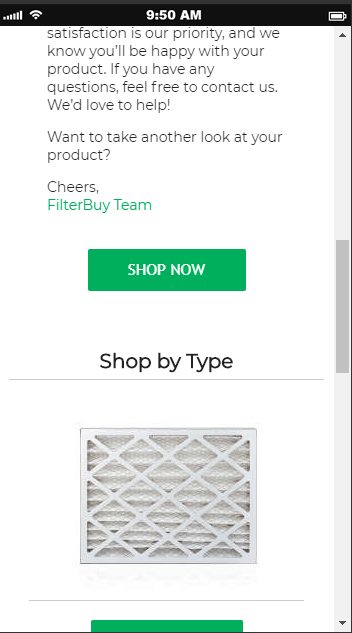
Voici un exemple d'un e-mail d'abandon de navigation avec une copie axée sur le client :

6. Lisez votre copie à haute voix
Lire à haute voix vous oblige à ralentir et à traiter ce que vous avez écrit.
Les erreurs de grammaire et les problèmes similaires qui peuvent s'échapper lors de la lecture silencieuse deviennent beaucoup plus évidents lorsqu'ils sont parlés. C'est aussi un excellent moyen de vérifier le flux de votre copie - si cela semble bizarre lorsqu'il est lu à haute voix, cela semble probablement bizarre lorsqu'il est lu en silence.
7. Tenez compte de la navigation dans l'en-tête et le pied de page
Bien qu'il soit recommandé que les e-mails destinés aux ordinateurs de bureau contiennent une navigation d'en-tête comprenant le logo et les principaux liens vers le site Web, dans les e-mails destinés aux mobiles, nous recommandons de supprimer cette navigation d'en-tête, pour l'empêcher de pousser le contenu important vers le bas.
Au lieu de cela, nous vous recommandons de placer les liens de navigation d'en-tête dans le pied de page et de les empiler les uns sur les autres.

Fractionner le texte
8. Utilisez des sauts de ligne pour diviser de gros morceaux de texte
Il est crucial de diviser votre texte en quelques paragraphes plus petits.
Les utilisateurs mobiles ont une durée d'attention très courte ; ils lisent des e-mails en déplacement, il est donc crucial de leur faciliter le plus possible le suivi et la lecture de votre copie. Personne ne va lire une page entière de texte sur son appareil mobile.
Ces pauses dans le contenu créent plus d'espace blanc dans l'e-mail et permettent d'attirer l'attention du lecteur sur chaque section, plutôt que de voir un imposant mur de texte et d'être submergé.
Voici un exemple du même e-mail avec la copie décomposée dans l'exemple de droite :

E-mails à une ou plusieurs colonnes
9. Utilisez des modèles d'e-mail à une seule colonne
Sur l'écran d'un appareil mobile, plusieurs colonnes de contenu apparaissent généralement condensées, ce qui rend leur navigation difficile. Une seule colonne rend votre e-mail compatible avec tous les appareils et simple, même lorsqu'il est affiché à partir de différents clients de messagerie. Les colonnes simples peuvent également simplifier votre conception et mettre en évidence le contenu important.

Images/GIF/VIDéo - Pour les e-mails
10. Assurez-vous que vos images sont entièrement optimisées
L'utilisation d'images dans les e-mails est assez courante de nos jours, mais il est vraiment important de ne pas ajouter de poids inutile à l'e-mail qui ralentira son temps de chargement.
Assurez-vous que vos images sont optimisées pour garantir un temps de chargement rapide pour les abonnés lors de la lecture de vos e-mails sur mobile lors de vos déplacements. De nombreux utilisateurs mobiles utilisent encore des connexions 3G ou plus lentes, la vitesse à laquelle les images se chargent est donc vitale.
La recommandation générale est de conserver les images à un maximum de 1 Mo ; cependant, notre expérience montre qu'il est préférable de le conserver autour de la moitié avec un maximum de 500 Ko. L'exécution de tests sur WebPageTest montre que le maintien d'une taille inférieure à 500 Ko obtient un score de 100/100 pour la compression d'image, même sur les anciens téléphones et les connexions 3G lentes.

11. Ajoutez du mouvement à vos e-mails avec des GIF
Ajouter du mouvement à vos e-mails attirera l'attention des abonnés et vous aidera à vous démarquer de la foule. Étant donné que la vidéo n'est pas prise en charge par la plupart des clients de messagerie mobiles, les GIF sont la solution.
La taille des fichiers GIF peut devenir lourde, selon le nombre d'images utilisées. Voici quelques conseils pour réduire la taille d'un fichier GIF :
- Utilisez des transitions plus rapides (coupures) plutôt que d'utiliser des effets de fondu entrant et sortant, car ils nécessiteront moins d'images pour avoir un aspect fluide, et moins d'images signifient une taille de fichier plus petite.
- Lorsque vous enregistrez un GIF pour le Web, utilisez la réduction de couleur "adaptative". Cet algorithme échantillonne les couleurs qui apparaissent le plus dans l'image et fournit un juste équilibre entre la taille du fichier et la fidélité des couleurs.
- Gardez la transparence activée, même si vous ne l'utilisez pas, car ce paramètre permet aux pixels qui n'ont pas changé de position ou de couleur de rester les mêmes. par conséquent, il ne crée pas de données en double.
Vous pouvez améliorer la qualité GIF en supprimant les images en double, en ajoutant de la compression et bien plus encore avec des outils comme celui-ci.
12. Utilisez des vignettes pour la vidéo
Seuls 10 % des clients de messagerie autorisent la lecture de vidéos dans un e-mail. Par conséquent, les meilleures pratiques exigent que vous ajoutiez un lien vers votre vidéo en incluant une vignette vidéo avec un bouton de lecture présentable.
Taille de l'image et texte alternatif
13. Ajoutez un texte alternatif pertinent et descriptif aux images
Les images de votre e-mail peuvent ne pas s'afficher pour diverses raisons. Chaque client de messagerie a ses propres paramètres d'affichage ou de blocage des images, et la façon la plus simple de gérer le blocage des images est d'ajouter un "texte alternatif" à vos images.
Le texte alternatif est le texte qui s'affiche lorsque l'utilisateur ne peut pas voir l'image. Plus le texte est pertinent et descriptif, plus l'utilisateur sera obligé d'afficher les images.
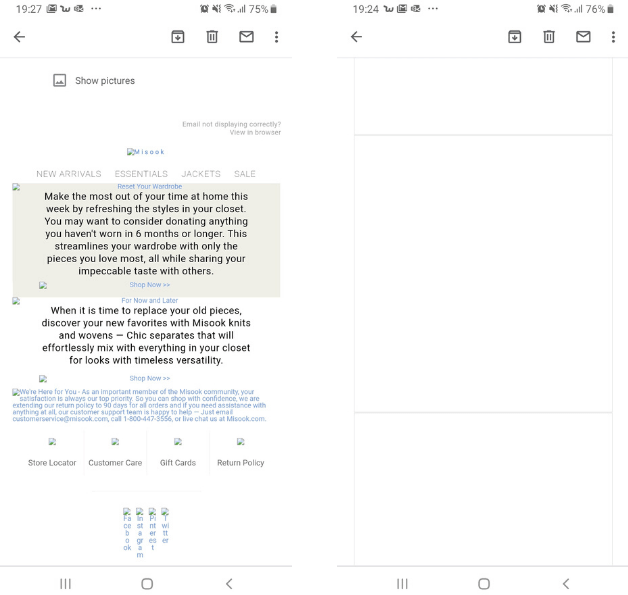
Si vous n'ajoutez pas de texte alternatif à vos images, l'utilisateur verra une case vide. Voici un exemple de ce à quoi ressemble un e-mail avec texte alternatif (exemple à gauche) et sans texte alternatif (exemple à droite).

14. La proportion de l'image est importante
Alors que la plupart des images pour ordinateur de bureau sont orientées paysage, ce qui signifie qu'elles sont plus larges et plus basses, c'est une toute autre histoire sur mobile. Utilisez des images carrées et portrait pour tirer le meilleur parti de la taille de l'écran mobile et attirer l'attention des abonnés.
Si votre base de données est répartie de manière égale entre les utilisateurs de bureau et les utilisateurs mobiles, nous vous recommandons d'utiliser des blocs conditionnels qui afficheront une image différente en fonction de l'appareil de l'utilisateur, c'est-à-dire une image en paysage pour les utilisateurs de bureau et une image carrée pour les mobiles.
Cependant, si la plupart de vos utilisateurs utilisent le mobile, nous vous recommandons de concevoir des e-mails axés sur l'expérience mobile.
Polices
15. Choisir vos polices
D'après notre expérience, le plus gros problème dans la façon dont les e-mails sont affichés sur différents appareils concerne leurs polices. Fondamentalement, tous les appareils ne rendront pas correctement la police de votre e-mail.
La meilleure pratique consiste à utiliser des polices sécurisées pour le Web et des polices qui s'affichent correctement sur les appareils que vos abonnés utilisent le plus souvent. Lors de la création de votre e-mail, configurez une police principale et une police secondaire que vous garderez en réserve. De cette façon, vous vous assurerez que même si votre police prioritaire n'est pas rendue, vous pouvez utiliser la police secondaire, qui s'intégrera toujours à la conception globale de l'e-mail et à l'apparence de votre marque.
16. Utilisez des tailles de police plus grandes
Les petits écrans rendent les petites polices encore plus petites, et la plupart des gens supprimeront votre e-mail au lieu de plisser les yeux et de se fatiguer les yeux pour lire le petit texte.
Une taille de police de 14 pixels rend votre e-mail nettement plus lisible sur un petit écran. Mais n'ayez pas peur d'aller encore plus loin que cela. Les grandes polices facilitent la lecture de vos e-mails sur les ordinateurs de bureau et les appareils mobiles. Cela s'applique à la fois aux e-mails et aux pop-ups.
Espace blanc et mise en page
17. Donnez de l'espace à votre messagerie pour respirer
Vos e-mails doivent être aussi faciles à lire et à suivre que possible. Assurez-vous d'avoir un bon flux de contenu en séparant les sections avec suffisamment d'espace blanc. Cela signifie augmenter l'espacement pour éviter les e-mails encombrés en ajoutant autant d'espace que possible. Ne vous inquiétez pas si l'e-mail finit par être plus long que d'habitude ; il est plus facile de faire défiler que de lutter et de naviguer sur des appareils mobiles plus petits.
Conception d'incitation à l'action
18. CTA incluant des verbes d'action forts
Comme les utilisateurs ont souvent tendance à parcourir les e-mails, l'optimisation des appels à l'action (CTA) est extrêmement importante, car ils doivent attirer l'attention et inciter l'utilisateur à effectuer l'action souhaitée.
Concentrez-vous sur les avantages que l'utilisateur tirera d'un clic sur le CTA et évitez les formulations génériques telles que "Cliquez ici". Par exemple, "Obtenez votre eBook" serait un CTA préféré à seulement "Télécharger".
Un message de bienvenue offrant une remise pour un premier client peut inclure :


19. Codez vos CTA au lieu d'utiliser des images
Certains utilisateurs ont des images bloquées et l'intégration de vos CTA en tant qu'images peut entraîner la perte de précieux taux de clics.
Les CTA codés seront affichés même avec les images désactivées et attireront instantanément l'attention de vos abonnés.
20. Créez des boutons faciles à utiliser
Assurez-vous de prendre en compte les personnes avec de gros pouces. Si votre lecteur doit appuyer plusieurs fois pour continuer à interagir avec votre contenu, il est possible qu'il ne s'en soucie pas.
Les doigts ne sont pas aussi précis que les pointeurs de souris, et bien que les fabricants de mobiles aient créé des appareils qui répondent avec précision à vos actions, ils ne sont pas parfaits.
Vos appels à l'action doivent être suffisamment volumineux pour être tapés sur l'écran d'un appareil mobile. Nous vous recommandons de définir la hauteur de votre bouton CTA à 30 pixels minimum, avec un espace d'au moins 8 pixels entre les éléments.
21. Évitez d'utiliser des hyperliens dans le texte
Combien de fois avez-vous essayé de cliquer sur un lien hypertexte sur votre mobile, et cela vous semble mission impossible ?
Lorsqu'un CTA est important, la pratique préférée consiste à casser le texte et à ajouter un bouton CTA approprié au lieu de le mettre en hyperlien dans le texte.
Largeur de l'e-mail
22. Gardez les e-mails larges de 600PX
Si la largeur de votre e-mail est supérieure à 640 pixels, l'utilisateur peut être invité à faire défiler vers la gauche et la droite pour voir le contenu complet de l'e-mail. Bien que la plupart des appareils mobiles modernes puissent gérer des conceptions réactives, il existe des exceptions.
Lorsque la largeur de votre e-mail est de 600 pixels ou moins, les utilisateurs n'auront aucun problème à visualiser les e-mails formatés pour les grands écrans d'ordinateur. Définissez un attribut width dans la balise table de votre modèle d'e-mail sur 600 pixels ou utilisez la propriété CSS width pour effectuer cet ajustement.
Assurance qualité
23. Testez l'e-mail sur tous les appareils
Maintenant que vous avez terminé de créer votre e-mail, vérifiez comment cet e-mail sera affiché sur différents appareils et clients de messagerie.
Prévisualisez votre modèle d'e-mail sur des plates-formes telles que Email on Acid, Litmus et Mailtrap, pour n'en nommer que quelques-unes. Ces outils de test vous aident à détecter les problèmes avec votre messagerie en vous montrant des captures d'écran de tous les appareils et applications de messagerie qu'ils prennent en charge.
Dernières pensées
De toute évidence, créer des e-mails optimisés pour les mobiles n'est pas facile. Il s'agit d'un processus en plusieurs étapes pour créer une expérience de boîte de réception pour les utilisateurs mobiles en déplacement qui garantit que vos e-mails sont lus et que leur interaction avec vos campagnes est productive plutôt que frustrante. Si vous avez besoin d'aide pour les configurer ou si vous souhaitez réorganiser vos campagnes actuelles, consultez Essence of Email, partenaire de l'agence Justuno.
Essence of Email développe les marques de commerce électronique avec le courrier électronique. Nos clients gagnent en moyenne 38 fois le retour sur investissement mensuel de leur programme de messagerie. Laissez-nous vous montrer ce que nous pouvons faire pour vous. Contactez-nous maintenant !


