5 tendances de conception Web WordPress pour août 2023
Publié: 2023-08-22L’anticipation d’un changement de saison est également un bon moment pour commencer à réfléchir à des changements dans d’autres domaines également. C'est quelque chose que vous pouvez déjà voir dans les projets de conception, où les concepteurs essaient de nouvelles choses avec des projets (et nous explorons certaines de ces options).
Voici cinq grandes tendances à considérer ce mois-ci :
1. Boutons vidéo, pas de lecture automatique

Si vous n'êtes pas fan de la lecture vidéo automatique, voici la tendance en matière de conception pour vous : des boutons vidéo sans lecture automatique. Les vidéos de héros sont un élément de conception dominant depuis un certain temps, mais elles comportent certains défis : taille, son, aggravation de l'utilisateur ou accessibilité. Cette tendance en matière de design résout bon nombre de ces problèmes.
Bonanza Studios utilise un bouton surdimensionné pour lire sa vidéo plutôt que de l'utiliser pour l'arrière-plan du héros. Il s'ouvre dans une grande taille facile à voir et vous pouvez contrôler les commandes du joueur.
2. Inspiration de galerie d’art

Une conception de site Web de style magazine avec un mouvement tactile, des changements de page aux éléments de conception subtils, peut donner l'impression de tenir un livre ou un prospectus d'art.
Dans l’exemple ci-dessus de Brooklyn Editions, qui concerne les œuvres d’art, vous pouvez voir comment ce concept prend vie. C'est beau et interactif. L’astuce est que l’ensemble du design doit être visualisé et utilisé pour interagir pour obtenir le plein effet et vraiment comprendre comment tout s’assemble.
L'autre défi ici est le contraste des couleurs, mais un design comme celui-ci a un public assez distinct que l'équipe de conception a probablement étudié avant sa publication.
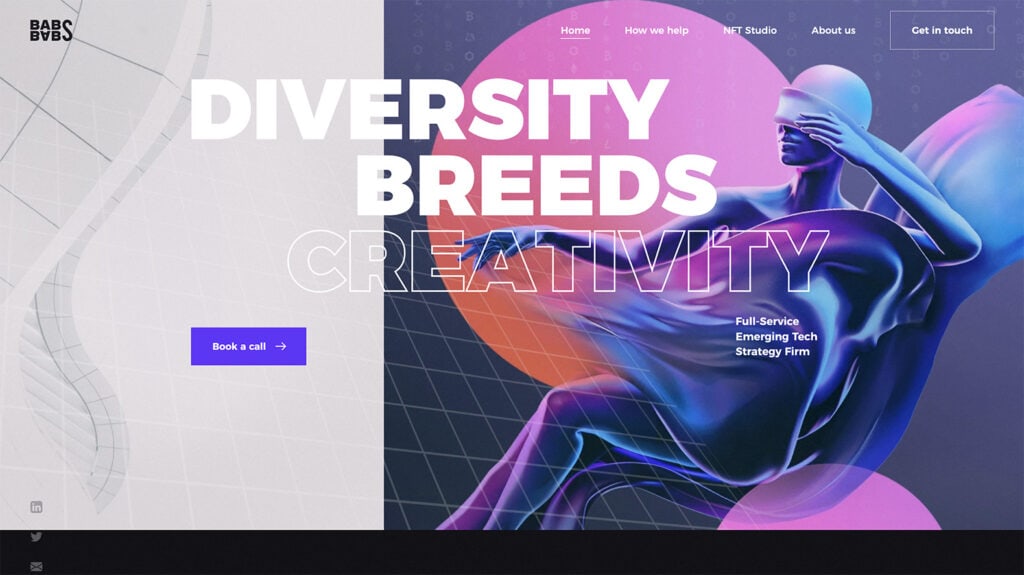
3. Éléments de type décrits

L'alternance de remplissages et de contours pour les éléments de type crée un impact immédiat et un point focal. C'est pourquoi les concepteurs utilisent cette option. Voir un exemple parfait de cela de Babs.
Un élément de plan peut également alléger une partie du poids d'un dessin ou d'un texte si les éléments ne sont pas équilibrés ou si vous souhaitez que des mots ou des expressions spécifiques aient plus de présence que d'autres.
Ici, vous pouvez vous retrouver à regarder d'abord le texte du plan parce qu'il est différent. Et c'est ok. Le design vous permet de réfléchir aux mots et de les comprendre rapidement car il n'y a pas trop de choses à lire (c'est en partie la raison pour laquelle ce style fonctionne ici).
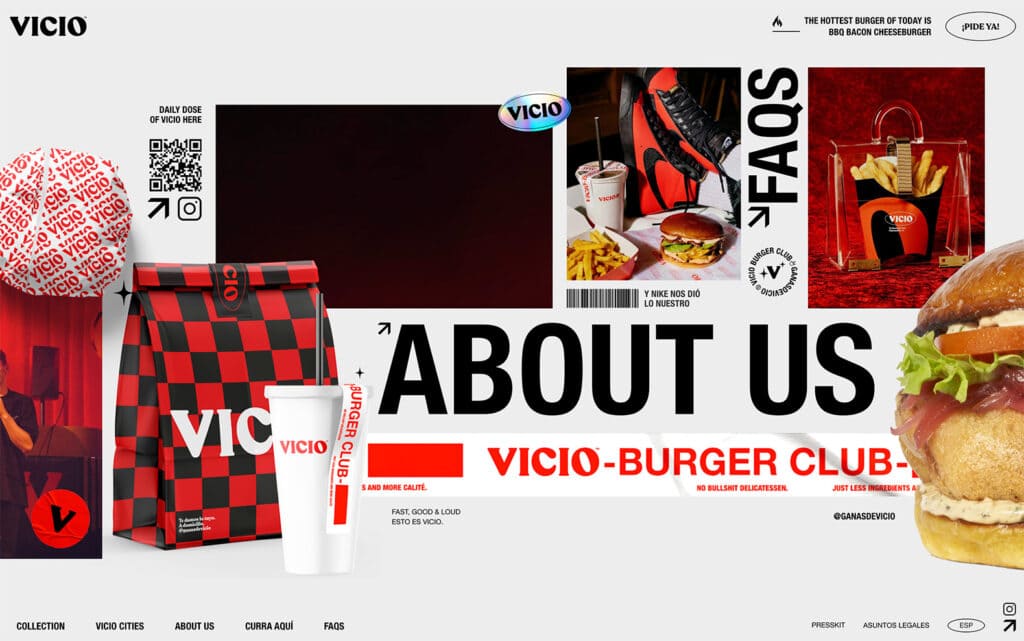
4. « Héros encombrés »

Pourquoi y a-t-il tant de choses à regarder ? C'est peut-être la question que vous vous posez lorsque vous regardez certaines conceptions qui présentent des zones d'en-tête de héros plus encombrées.

C'est un style qui peut présenter beaucoup de choses à la fois ou qui fonctionne lorsque vous n'avez pas de point d'action distinct. Le message que vous envoyez ici est la quantité - vous avez beaucoup de tout ce que vous présentez. Jetez un œil à l'exemple ci-dessus de Vicio.
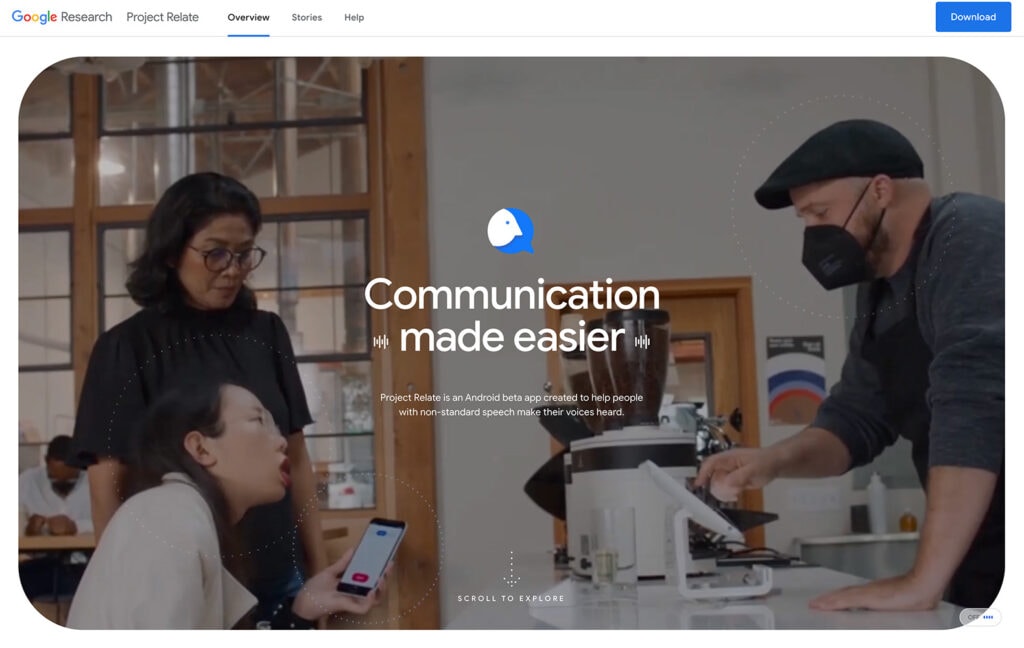
5. Des expériences plus accessibles

Le projet Relate de Google est l'une des choses les plus intéressantes que nous ayons vues depuis un certain temps, surtout si l'on pense à l'accessibilité en ligne et à la communication humaine. L'outil apprend des modèles de parole non standard pour faciliter la communication. Plutôt cool, non ?
Mais il y a une leçon ici pour chaque designer : comment créer quelque chose qui est plus facile à utiliser pour tout le monde ? Tous types de personnes et tous niveaux de capacités ?
Il y a beaucoup de réponses différentes à cette question, mais cela devrait être quelque chose que vous posez lorsque vous travaillez sur des projets. Comment pouvez-vous mieux vous connecter avec votre public cible et au-delà ? Quels éléments de conception sont nécessaires pour créer une communication meilleure et plus compréhensible ? Pour des conseils utiles sur la façon de rendre votre site Web accessible, consultez cette conférence donnée par Bet Hannon lors de notre premier événement Kadence Amplify.
Mettre tous ensemble
Vous voyez-vous utiliser certains de ces concepts dans des projets de conception ? Au moins, il existe d'excellentes idées générales pour vous aider à réfléchir à tout, de la composition artistique à un design meilleur et plus accessible.
Un pack complet Kadence vous offre tout ce dont vous avez besoin pour suivre toutes les tendances de conception et faire passer votre site Web au niveau supérieur. Du bloc Lottie dans Kadence Blocks à la possibilité de créer des conceptions et des pages entièrement personnalisables, le Kadence Full Bundle vous offre tout ce dont vous avez besoin pour créer des sites Web magnifiques, efficaces et attrayants.
