5 tendances de conception Web WordPress pour juin 2023
Publié: 2023-06-21Parfois, alors que nous nous dirigeons vers les saisons estivales, les tendances en matière de conception de sites Web semblent faire une petite pause. Peut-être parce que beaucoup de nos projets sont entre deux étapes, car beaucoup de gens prennent eux-mêmes des pauses. Il reste encore quelques éléments à explorer dans le monde des éléments de conception Web nouveaux et intéressants.
Voici cinq tendances à considérer ce mois-ci :
1. Images extravagantes

Les concepteurs conservent le thème d'un design minimal global, mais l'associent à des images extravagantes pour une esthétique opulente et pas si minimale.
Ces images regorgent de couleurs et de style, comme dans l'exemple ci-dessus de Floof. Il y a souvent trop de choses à voir à la fois, et elles sont même prises d'une manière telle que vous ne pouvez pas obtenir toutes les informations de l'image à partir d'un petit écran.
Le défi avec ce type d'imagerie est de superposer d'autres éléments d'une manière qui donne un sens visuel et maintient la lisibilité. Le bloc de texte avancé de Kadence Blocks est un outil incroyable pour cela. Vous pouvez même donner de l'ombre et de la profondeur à votre texte pour qu'il se démarque vraiment.
2. Commerce électronique sans produit

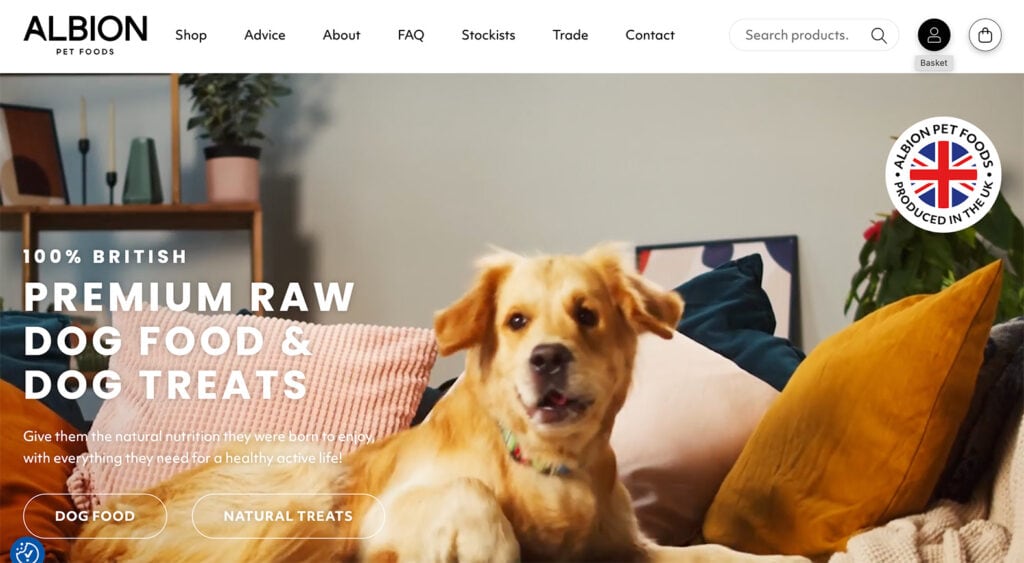
Avez-vous remarqué combien de boutiques en ligne ne ressemblent pas du tout à des boutiques depuis la page d'accueil ?
Dans un effort pour que les marques se sentent plus comme des options de style de vie plutôt que comme du commerce électronique, cette tendance domine certains marchés verticaux, y compris les aliments pour animaux de compagnie, comme le montre l'exemple ci-dessus d'Albion.
L'idée derrière ce design est de créer un sentiment d'appartenance et de désir avant de mettre en valeur le produit. Ici, des chiens heureux et actifs vous montrent à quel point ils se sentent bien grâce à leur alimentation.
Si vous souhaitez en savoir plus sur la création de superbes sections de héros à l'aide du thème Kadence, consultez ce didacticiel.
3. Personnages de dessins animés

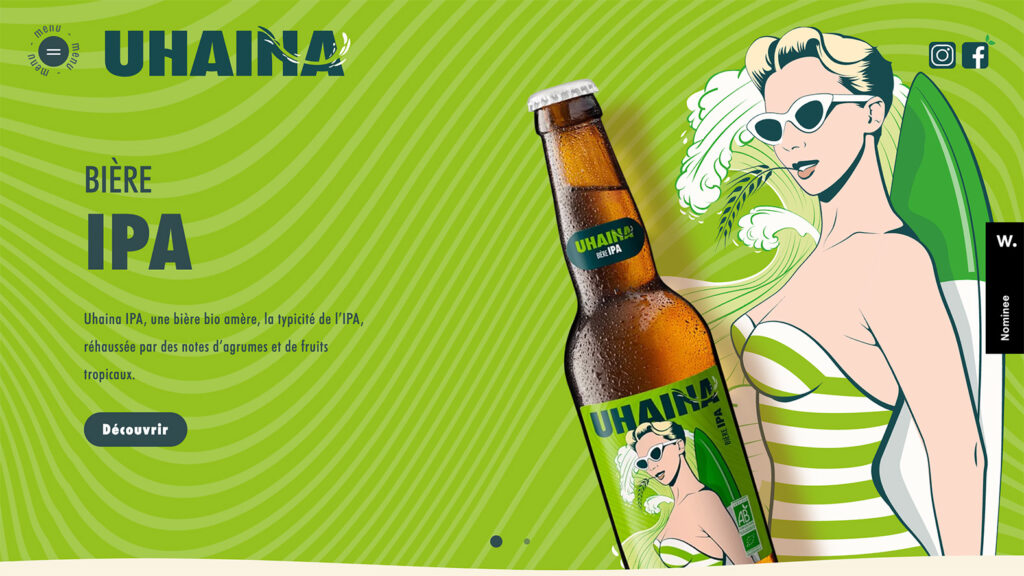
Cette tendance de conception de sites Web est un peu plus inattendue mais est assez bien utilisée – les personnages de dessins animés. Jetez un coup d'œil à un excellent exemple de cela d'Uhaina.
Ces projets se présentent souvent de deux manières :
- Esthétique complète utilisant des personnages illustrés de style dessin animé
- Personnages de dessins animés mélangés à de vrais objets (rappelez-vous "Qui a encadré Roger Rabbit?")
Pour que cela fonctionne, les pièces doivent s'emboîter de manière assez transparente et ne pas avoir l'air trop enfantines (à moins que ce ne soit votre objectif).
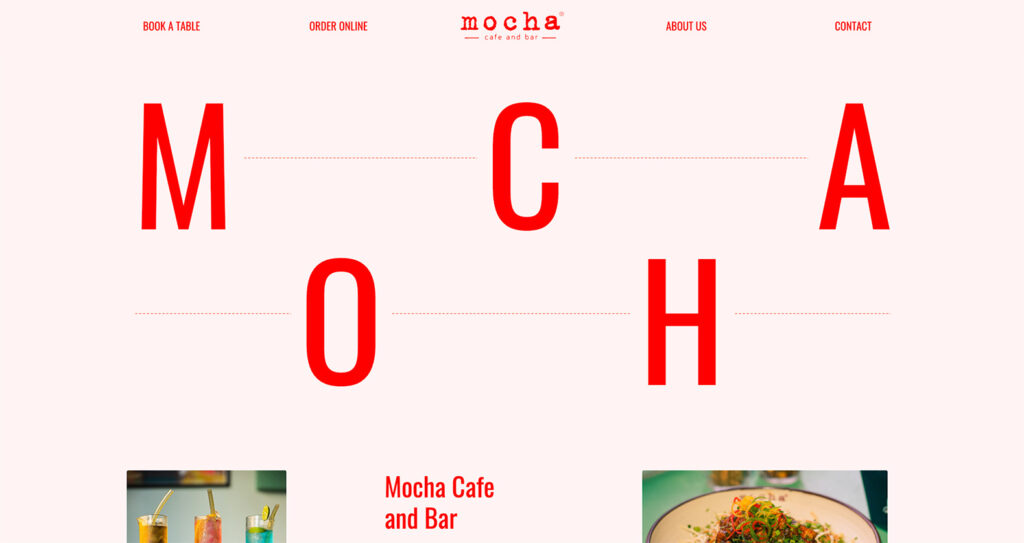
4. Typographie hors de la ligne de base

Qui a dit que les éléments de texte reposaient beaucoup sur la même ligne invisible ? Les concepteurs expérimentent des éléments de texte qui ne reposent pas sur une ligne de base cohérente. Ceci est couramment utilisé avec un ou deux mots ou un nom de marque.

Si le texte est toujours lisible en un coup d'œil, cela peut fonctionner à merveille, comme dans l'exemple ci-dessus de Mocha Cafe and Bar. Si le texte manque de lisibilité, il peut tomber rapidement en panne et se transformer en un désastre typographique. Il existe également des défis réactifs supplémentaires.
N'essayez ceci que si vous avez un mot simple à comprendre et une police de caractères qui contribue à la lisibilité.
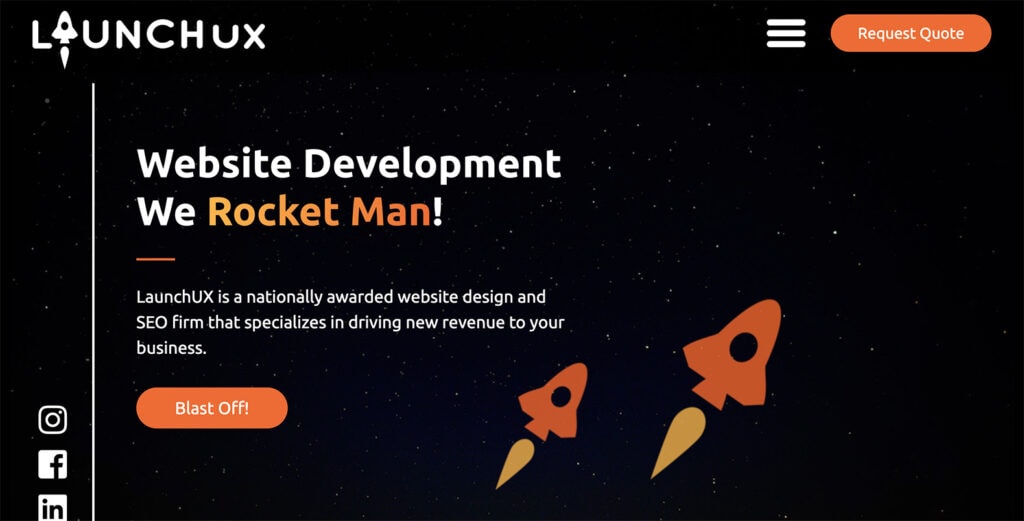
5. Icônes plates avec animation

Les icônes plates étaient une énorme tendance il y a quelques années et n'ont jamais disparu. Alors que les styles d'icônes sont plus diversifiés maintenant qu'au plus fort de la tendance, le plat est une option populaire.
La nouvelle tournure de cet élément de conception est que les icônes plates sont associées à des effets animés (parfois de manière plus surdimensionnée) pour créer un intérêt visuel ou une attention supplémentaire pour un projet. Consultez simplement l'exemple de LaunchUX.
Pour la plupart, ces icônes sont simples et ont une animation simple. Ils peuvent inclure ou non des actions de clic ou de toucher. Dans l'exemple ci-dessus, les icônes de fusée ne sont qu'un élément visuel à l'écran sans interactivité.
Le bloc Lottie de Kadence Blocks facilite la création de ce style de design accrocheur. Vous pouvez insérer un bloc Lottie n'importe où sur votre site et garder un contrôle total sur la vitesse des animations, les boucles et tout le reste !
Mettre tous ensemble
Les tendances de conception Web WordPress sont un élément amusant, mais ne vous sentez pas obligé d'essayer toutes les nouvelles tendances qui se présentent. Si audacieux et grand n'est pas votre style, vous pouvez attendre et voir ce qui se passe d'autre. Utiliser la bonne tendance au bon moment fait partie de votre marque et de votre style.
Un pack complet Kadence vous offre tout ce dont vous avez besoin pour suivre toutes les tendances de conception et faire passer votre site Web au niveau supérieur. Du Lottie Block dans Kadence Blocks à la possibilité de créer des conceptions et des pages entièrement personnalisables, le Kadence Full Bundle vous offre tout ce dont vous avez besoin pour créer des sites Web beaux, efficaces et attrayants.
